今回はセレクトボックスの要素の移動について記述します。
この実装はJQueryでよく見かけるのですがJavaScriptで実装しているものがなかった為
メモを残したいと思います。
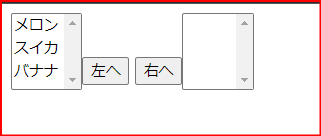
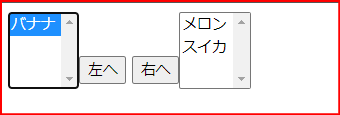
【view】
左のセレクトボックスの要素を選択して右のセレクトボックスに移動させます。
※逆も可能。
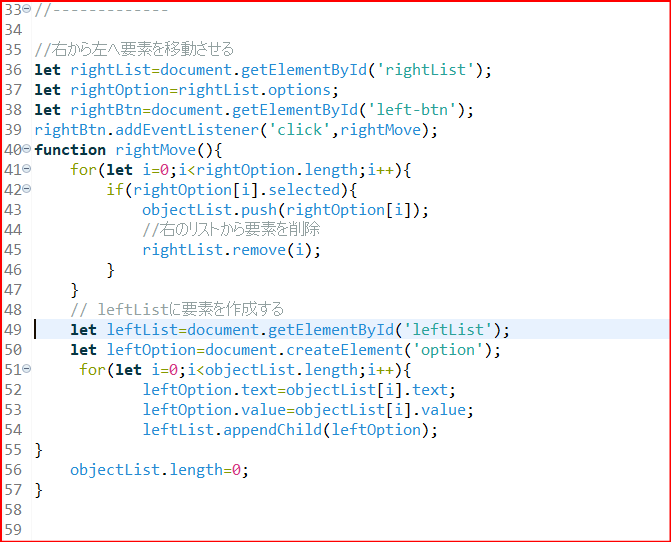
<【JavaScript】>
基本的に左の要素について記述しています。
移動ボタンをクリックした際にイベントが発生するように作っています。
17行目でobejctListに要素を格納していますがここは変数でも問題ないと思います。
※検証はしていません。
左から右へ移動する際は選択した要素を左のセレクトボックス(optionタグ)から
消えるようになっています。
※18行目のleftList.remove(i)が該当部分になります。
※コードにコメントを付けている為、そちらも参照ください。
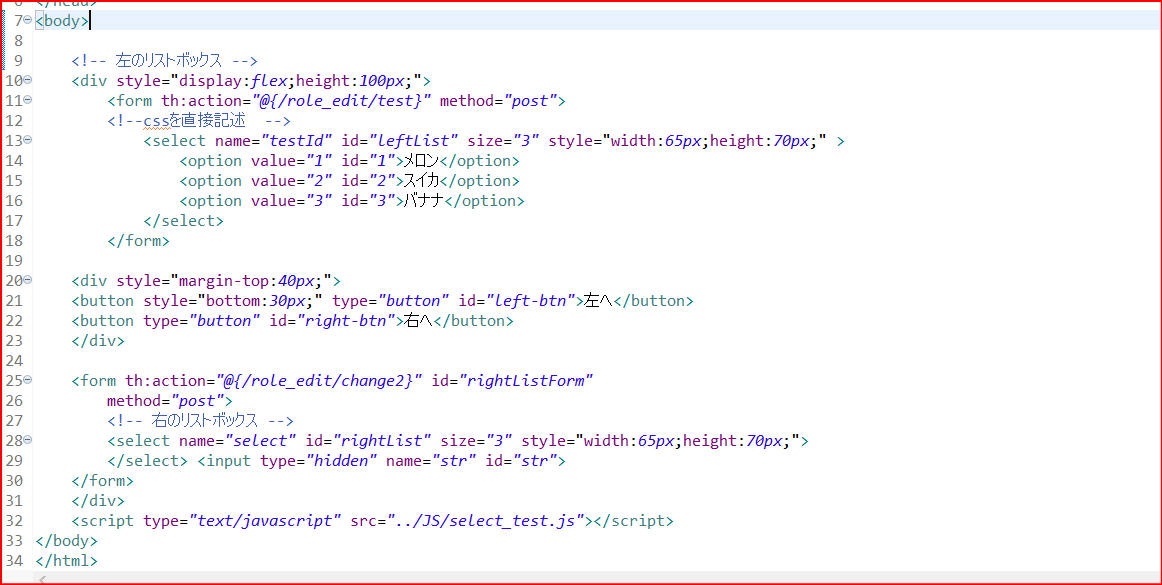
【html】
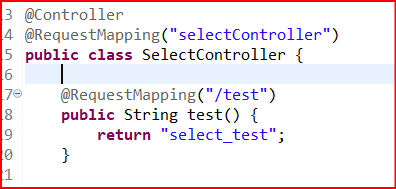
【Controller】
画面を表示する為だけに作成しました。