はじめに
今回の記事は以前投稿した**【爆速】HTML5 + CSS3で簡単にWebデザインしよう!**を
最近のWebデザインなども踏まえてグレードアップさせたものになります。
こんな方にオススメ
- 趣味でWebサイトを作りたい方
- 仕事でWebサイトを作らなくてはいけない方
- HTMLやCSSを学んで何か作りたいという方
- Progateで学んだあとの総復習や作品作りをしたい方
今回作成するWebページについて

HTML5とSass(SCSS)を使用して、レスポンシブ対応のWebページを作ります。
1枚のページで全てを伝えるものとなっているので、LP用のテンプレートとしてもご使用いただけます。
→ デモを見る
→ GitHubでダウンロード or クローンする
まずご準備いただくこと
1. Visual Studio Codeをインストールする

→ Visual Studio Codeのダウンロードはこちら
2. 分かりやすくするために日本語化する

→ Japanese Language Pack for Visual Studio Codeのインストールはこちら
3. Sassのコンパイルを出来るようにする

→ Live Sass Compilerのインストールはこちら
HTMLの基本構造はEmmetを使用
毎回HTMLの基本構造を打ち込むのは時間のムダです。
効率化できる部分は効率的に作成することで作成時間を短縮します。
EmmetとはVisual Studio Codeに標準で入っている機能ですので、特別なにか設定せずとも使用することができます。
半角の!を入力し、タブキーを押すだけで下記のようなHTMLが出力されます。
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
</head>
<body>
</body>
</html>
その際、langがenになっている部分をjaに変更します。
<html lang='en'>→<html lang='ja'>
結果的に下記のようになります。
<!DOCTYPE html>
<html lang='ja'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
</head>
<body>
</body>
</html>
これで日本語用の設定もOKです。
この状態で、index.html として保存してください。
引き続き使用します。
リセット用のCSSを読み込む
今回は ress.css というものを使用します。
ress.cssを用いることで、ブラウザの違いによる表示の違いをなくす狙いがあります。

→ ress.cssのGitHubはこちら
読み込ませる方法はシンプルです。
先ほどの index.html の headタグのtitleタグ下あたり下記の1行を追加します。
<link rel='stylesheet' href='https://unpkg.com/ress/dist/ress.min.css'>
つまり headタグの中がこのようになります。
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
<link rel='stylesheet' href='https://unpkg.com/ress/dist/ress.min.css'>
</head>
これでress.cssを使用することができます。
Sassを使用する準備をする

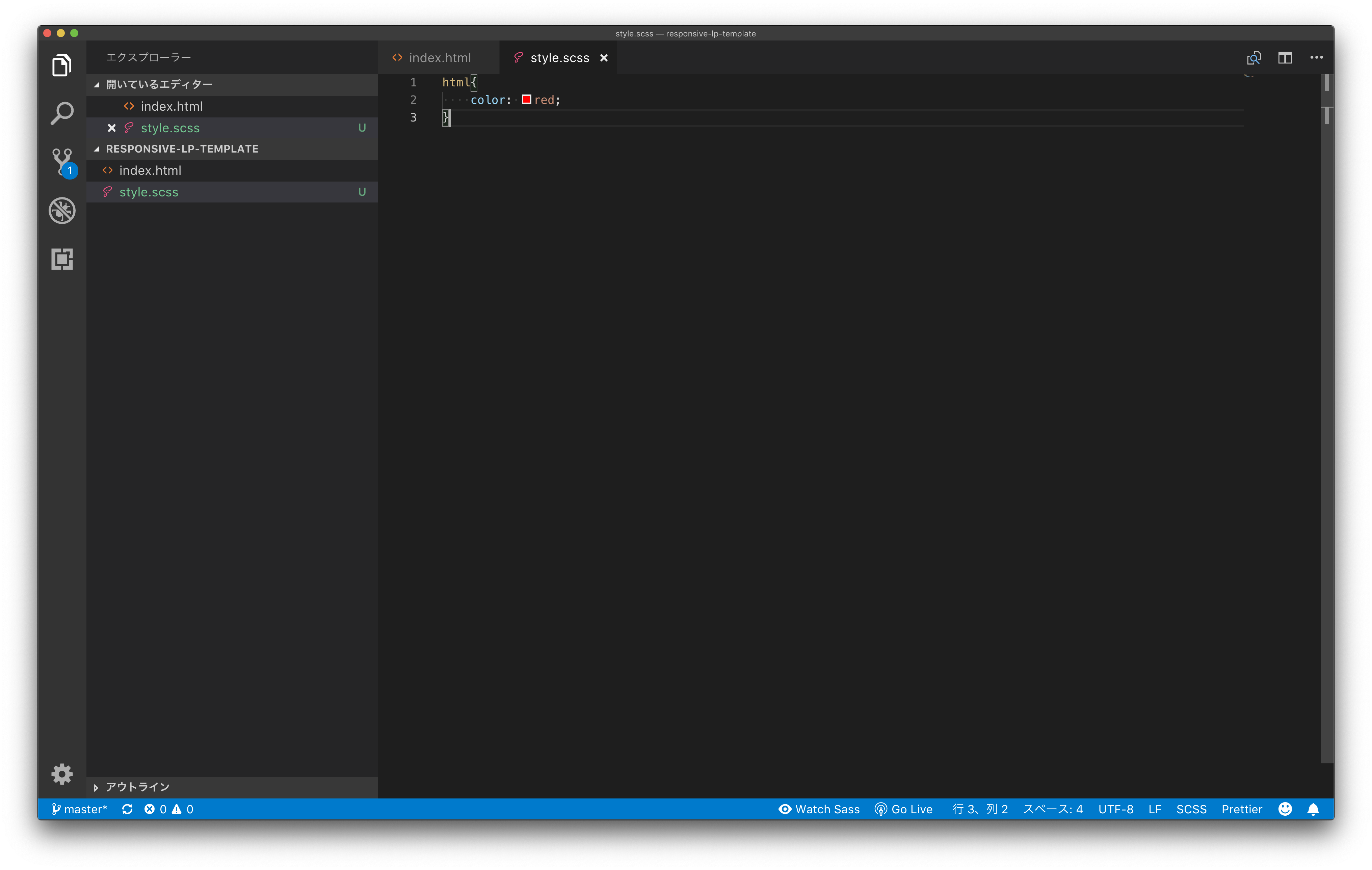
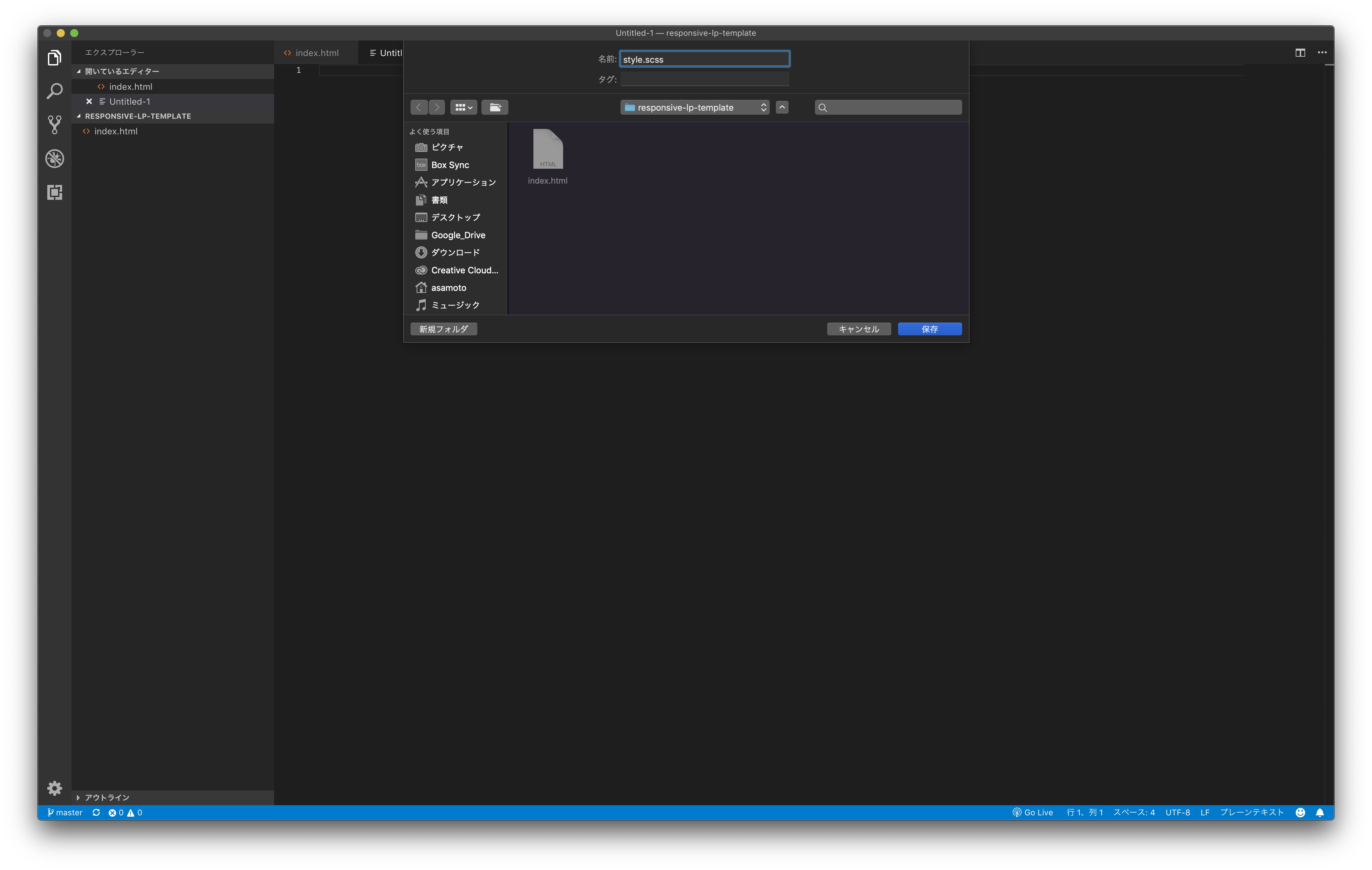
このように、ファイル名はstyle.scssとして保存します。
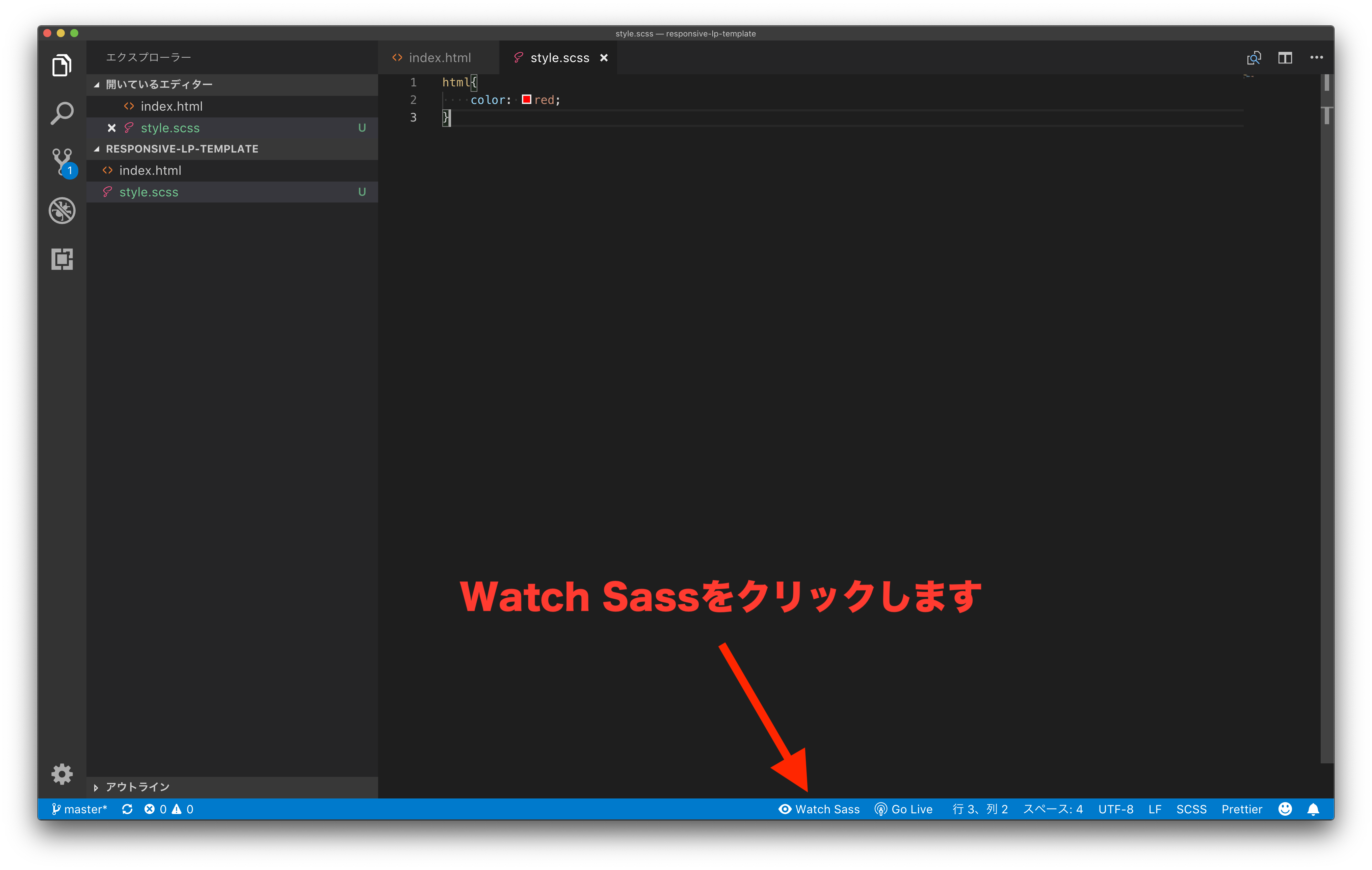
こんな感じで適当に記述をして一度保存をします
html{
color: red;
}
これだけでは、まだコンパイルされません。

Visual Studio Codeのフッター部に表示されているWatch Sassをクリックします。

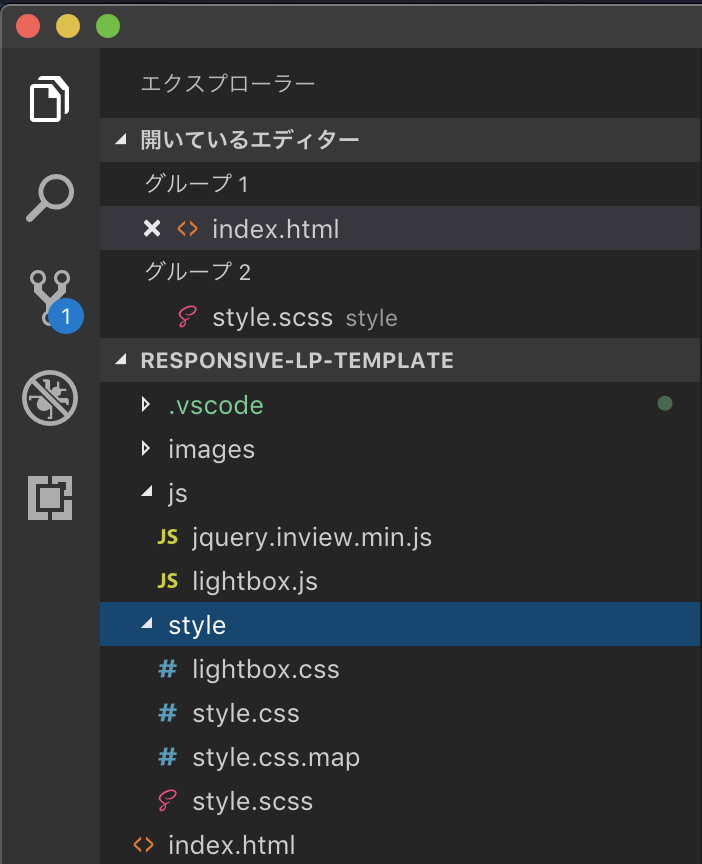
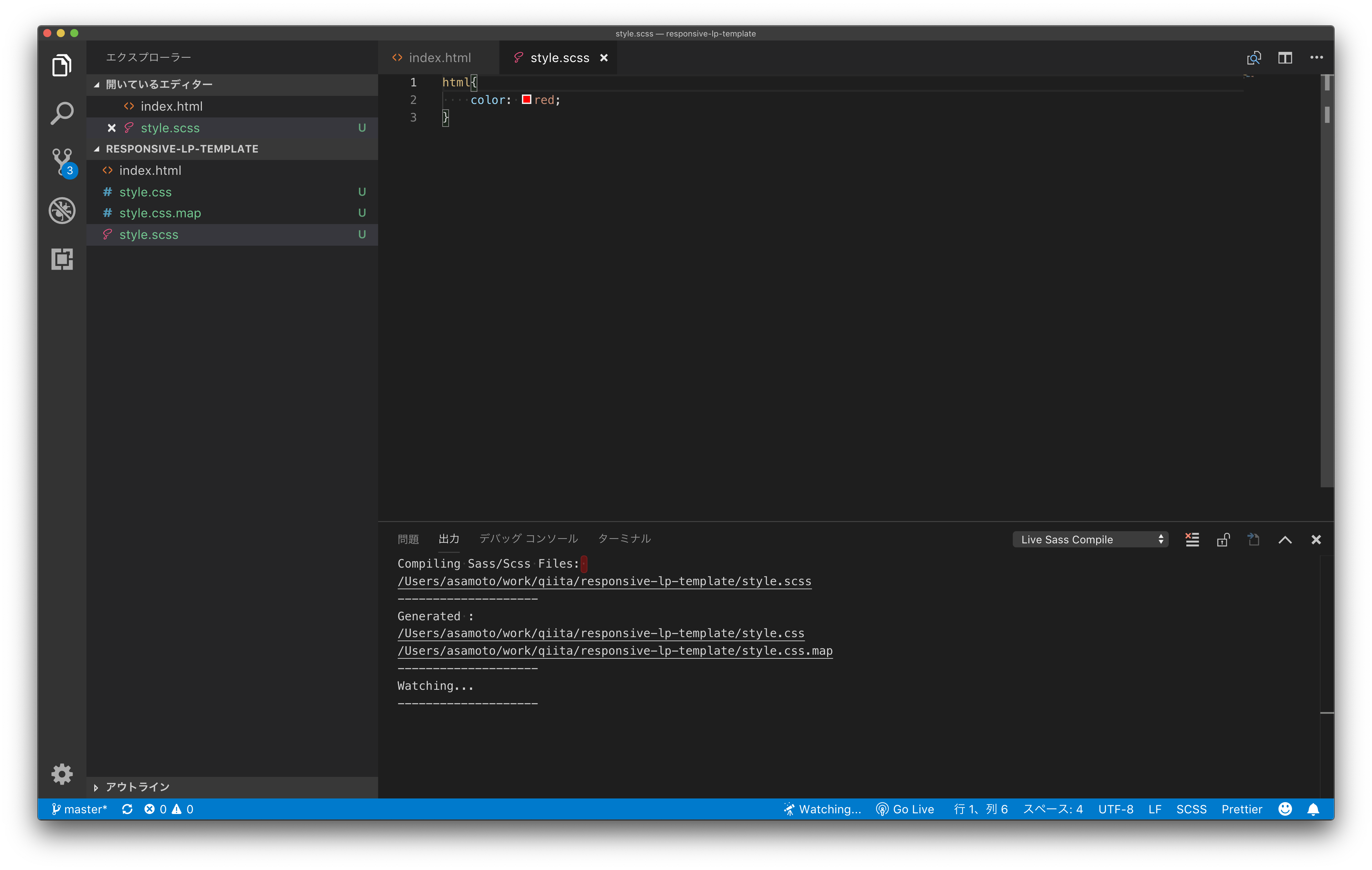
そうすると上図のようにSassファイルがコンパイルされ、CSSファイルが書き出されます。
HTML側で読み込むのは、このコンパイルされたCSSファイルです。
このままHTMLで読み込むところまでやっておきます。
<link rel='stylesheet' href='./style.css'>
こちらを追加する際に大切なことは、
head内に書いていただくこと、そしてress.cssよりも後で読み込んでいただくことです。
HTMLにおいては上から下へ読み込まれていきますので、下に書くことで、あとで読み込ませることができます。
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
<link rel='stylesheet' href='https://unpkg.com/ress/dist/ress.min.css'>
<link rel='stylesheet' href='./style.css'>
</head>
Webフォントを使う
Webフォントを使用して、より意図したデザインで表現できるようになります。
今回はNoto Sans(別名:源ノ角ゴシック)を使用します。
文字の太さは100,500,900を読み込むようにしていますが、300,400,700も読み込むことができます。
ただし、読み込むフォントが増えると表現できる文字が増えるメリットもありますが、読み込み速度つまりパフォーマンスが低下するというデメリットがあります。
本当にそのフォントウェイトが必要なのか吟味して読み込むフォントを決めるようにしましょう。
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:100,500,900&subset=japanese" rel="stylesheet">
こちらをHTMLのheadタグ内に追記します。
html{
font-family: 'Noto Sans JP', sans-serif;
}
次に、Sassファイルの方で、このWebフォントを使用するという指定をする必要があります。
今回のLPテンプレートのHTMLはこのようになっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>サクッとLP | 永久無料で使えて、商用利用可能なLPテンプレート</title>
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<link rel="stylesheet" href="style/style.css">
<link rel="stylesheet" href="style/lightbox.css">
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:100,500,900&subset=japanese" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="js/jquery.inview.min.js"></script>
<script src="js/lightbox.js"></script>
</head>
<body>
<section class="hero fd-in" id="hero">
<h1>サクッとLP</h1>
<p>時間もお金もかけられない、そんな方はサクッとLPで爆速で作りましょう。</p>
<a href="https://qiita.com/Y_ASAMOTO/items/90afe7d24467020c17f0">さっそく使ってみる</a>
</section>
<section class="about fd-in" id="about">
<h2 class="section__title">
About
</h2>
<p class="section__title--description">当サービスについて</p>
<div class="about__container">
<div class="about__image">
<img src="images/about.jpg" alt="ダミー画像">
</div>
<div class="about__text">
<p>サクッとLPは誰でも簡単にLPを作ることが出来るようにすることはもちろん、Webデザインやコーディングを学びたいと思っている人にWebページ作成を通して、学習したり、復習したりして欲しいという想いで作りました。こちらのLPに掲載している価格などは全てダミーです。完全無料でご利用いただけますし、商用のご利用も可能です。ぜひご活用ください。</p>
</div>
</div>
</section>
<section class="point fd-in" id="point">
<h2 class="section__title">
Point
</h2>
<p class="section__title--description">ポイント</p>
<ol class="point__list">
<li class="point__item">
<i>1</i>
<p>HTML+Sass(SCSS)で作成しており、CSSよりも利便性も高く、開発はもちろん、保守運用もしやすいのが特徴です。またイマドキの技術も使っているので、学習にもピッタリです。</p>
</li>
<li class="point__item">
<i>2</i>
<p>パソコンだけでなく、スマホ・タブレットにも対応しているレスポンシブ対応のLPテンプレートとなっています。HTMLがスマホ用とパソコン用で分かれていないので、サクッと作成できます。</p>
</li>
<li class="point__item">
<i>3</i>
<p>気持ちの良いインタラクション(アニメーション)やWebフォント、フォトモーダルなどを入れているので、使い勝手・デザイン性も優れたテンプレートとなっています。カスタマイズもチャレンジしてみてください!</p>
</li>
</ol>
</section>
<section class="gallery fd-in" id="gallery">
<h2 class="section__title">
Gallery
</h2>
<p class="section__title--description">フォトギャラリー</p>
<ul class="gallery__list">
<li class="gallery__item"><a class="image-link" href="images/1.JPG" data-lightbox="image-set" data-title="1枚目の画像"><img
src="images/1.JPG" alt="ダミー画像"></a></li>
<li class="gallery__item"><a class="image-link" href="images/2.JPG" data-lightbox="image-set" data-title="2枚目の画像"><img
src="images/2.JPG" alt="ダミー画像"></a></li>
<li class="gallery__item"><a class="image-link" href="images/3.JPG" data-lightbox="image-set" data-title="3枚目の画像"><img
src="images/3.JPG" alt="ダミー画像"></a></li>
<li class="gallery__item"><a class="image-link" href="images/4.JPG" data-lightbox="image-set" data-title="4枚目の画像"><img
src="images/4.JPG" alt="ダミー画像"></a></li>
<li class="gallery__item"><a class="image-link" href="images/5.JPG" data-lightbox="image-set" data-title="5枚目の画像"><img
src="images/5.JPG" alt="ダミー画像"></a></li>
<li class="gallery__item"><a class="image-link" href="images/6.JPG" data-lightbox="image-set" data-title="6枚目の画像"><img
src="images/6.JPG" alt="ダミー画像"></a></li>
<li class="gallery__item"><a class="image-link" href="images/7.JPG" data-lightbox="image-set" data-title="7枚目の画像"><img
src="images/7.JPG" alt="ダミー画像"></a></li>
<li class="gallery__item"><a class="image-link" href="images/8.JPG" data-lightbox="image-set" data-title="8枚目の画像"><img
src="images/8.JPG" alt="ダミー画像"></a></li>
</ul>
</section>
<section class="price fd-in" id="price">
<h2 class="section__title">
Price
</h2>
<p class="section__title--description">価格</p>
<ul class="price__list">
<li class="price__item">
<h3>Standard</h3>
<p class="yen">980<span>円/月</span></p>
<div class="cando">
<ol>
<li>HTML+Sass+jQueryでLPを作れる</li>
<li>レスポンシブ対応</li>
<li>メールで質問可能</li>
</ol>
</div>
</li>
<li class="price__item">
<h3>Premium</h3>
<p class="yen">2,980<span>円/月</span></p>
<div class="cando">
<ol>
<li>PHP+Sass+jQueryでLPを作れる</li>
<li>レスポンシブ対応</li>
<li>チャット・メールで質問可能</li>
</ol>
</div>
</li>
</ul>
</section>
<section class="cta fd-in" id="cta">
<h2 class="section__title">
さっそく使ってみませんか?
</h2>
<p class="section__title--description">永久無料で使えて、商用利用可能なLPテンプレート</p>
<div class="cta__btn">
<a href="https://qiita.com/Y_ASAMOTO/items/90afe7d24467020c17f0">さっそく使ってみる</a>
</div>
</section>
<footer>
<small>© 2018 YUKI ASAMOTO</small>
</footer>
<script>
$(function () {
$('.fd-in').on('inview', function (event, isInView, visiblePartX, visiblePartY) {
if (isInView) {
$(this).stop().addClass('fd-done');
} else {
$(this).stop().removeClass('fd-done');
}
});
});
</script>
</body>
</html>
上記HTMLの各要素を解説
1. <!DOCTYPE html>
このテキストファイルはHTMLだとブラウザに説明するための宣言です。
2. <html lang="ja">
このHTMLは日本語を扱うとブラウザに説明するための宣言です。
3. <head></head>
この要素の中にmetaタグやtitleタグ、スタイルシート(CSS)の読み込み、スクリプト(JavaScript)の読み込みを記入したりします。
4. <meta charset="UTF-8">
このHTMLの文字コードはUTF-8だとブラウザに説明するための宣言です。この指定が違っていると文字化けの原因になります。
5. <meta name="viewport" content="width=device-width, initial-scale=1.0">
スマホやタブレットで表示した際に、きちんと正しく表示させるためのおまじないです。詳しく説明すると難しく長くなるので、入れないといけないものなのだと覚えておいてください。
6. <title>サクッとLP | 永久無料で使えて、商用利用可能なLPテンプレート</title>
7. <link rel="stylesheet" href="./style.css">
CSSを読み込むための要素です。
hrefの""の中にCSSファイルの置いている場所とファイル名を入力します。
8. <script src="./lightbox.js"></script>
JavaScriptを読み込むための要素です。
srcの""の中にjavaScriptファイルの置いている場所とファイル名を入力します。
9. <body></body>
ざっくり言うと、見える部分をここに記入します。(厳密には必ずしも見えるとは限りません。)
10. <section class="hero fd-in"></section>
この要素はその名の通り、セクションです。1つのまとまりを表す際に使います。
11. <h1>サクッとLP</h1>
見出しの要素です。h1>h2>h3>h4…の形で重要度が高い要素となっています。
12. <p>時間もお金もかけられない、そんな方はサクッとLPで爆速で作りましょう。</p>
基本的には文章を入力する際に使います。
パラグラフのpなので1つの段落を意味します。改行には<br>を使いましょう。
13. <a href="#" target="_blank">さっそく使ってみる</a>
リンクを作成する要素です。#のところにURLを入力してください。target="_blank"を指定することで新しいウィンドウでリンクを開くことが出来ます。target="_blank"は必要ない場合は省略することも出来ます。
14. <div class="about__container"></div>
CSSを適用させたい時などに使います。idやclassを色々作る際に便利です。
部分的に使いたい時は<span></span>を使うことも多々あります。
15. <img src="https://placehold.jp/1200x900.png" alt="ダミー画像">
srcの中に画像の存在場所を入力しましょう。
ここで覚えていただきたいのはアクセシビリティの観点から必ずaltタグを入れていただくということです。
16. <ol></ol> <ul></ul>
リストの親要素です。ul , olの中に子要素として<li></li>を使います。
1番目、2番目…というように特に順番がないものはulを。
そうでないもの、つまり1番目、2番目…というように順番があるものはolを使います。
17. <i></i>
i要素は他のテキストと区別されるテキストの範囲を表します。
例えば、アイコンで使われることが多いです。
18. <footer></footer>
footer要素には関連ページなどへのリンク、著作権情報などが含まれるケースが多いです。
19. <small></small>
small要素には著作権表示や法的表記のような、注釈や小さく表示される文を入れます。
HTMLの準備ができたら、Sass(SCSS)へ
HTMLにLPに掲載したいことが書けたら次はSass(SCSS)に移りましょう。
今回のLPテンプレートのSass(SCSS)はこのようになっています。
$bg-gray: #f7f7f7;
$bg-footer: #444;
%section-padding {
padding: 100px 20%;
@media (max-width: 1280px) {
padding: 80px 10%;
}
@media (max-width: 768px) {
padding: 80px 5%;
}
}
html,
body {
font-family: 'Noto Sans JP', sans-serif;
}
.fd-in {
opacity: 0;
transform: translate(0, 60px);
-webkit-transform: translate(0, 60px);
}
.fd-done {
opacity: 1.0;
transform: translate(0, 0);
-webkit-transform: translate(0, 0);
}
section {
overflow: hidden;
transition: .8s;
}
.section {
&__title {
font-size: 48px;
text-align: center;
&--description {
font-size: 18px;
text-align: center;
margin-bottom: 50px;
}
}
}
.hero {
padding: 180px 10% 200px;
background-image: linear-gradient(-45deg, #FFC796 0%, #FF6B95 100%);
color: #fff;
h1 {
font-size: 80px;
line-height: 1;
font-weight: 900;
margin-bottom: 20px;
}
p {
font-size: 20px;
line-height: 1;
font-weight: 500;
@media (max-width: 768px) {
line-height: 1.5;
}
}
a {
display: inline-block;
background: #fff;
padding: 15px 40px 15px 20px;
margin: 40px 0 0;
font-size: 18px;
font-weight: 900;
color: #FF6B95;
text-decoration: none;
transition: .5s;
border: 2px solid #fff;
position: relative;
@media (max-width: 768px) {
display: block;
}
&::after {
position: absolute;
content: "";
right: 20px;
width: 8px;
height: 8px;
top: calc(50% - 4px);
border-top: 2px solid #FF6B95;
border-right: 2px solid #FF6B95;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
&:hover {
background: #FF6B95;
color: #fff;
&::after {
border-color: #fff;
}
}
}
}
.about {
@extend %section-padding;
&__container {
display: flex;
flex-wrap: wrap;
}
&__image {
width: 50%;
@media (max-width: 768px) {
width: 100%;
}
img {
width: 100%;
height: auto;
}
}
&__text {
width: 50%;
@media (max-width: 768px) {
width: 100%;
}
p {
line-height: 2;
margin-left: 50px;
font-size: 18px;
font-weight: 500;
@media (max-width: 768px) {
margin: 20px 0 0;
}
}
}
}
.point {
@extend %section-padding;
background: $bg-gray;
&__list {
display: flex;
flex-wrap: wrap;
list-style-type: none;
}
&__item {
text-align: center;
width: calc((100% / 3) - 14px);
&:not(:first-child) {
margin-left: 21px;
}
@media (max-width: 768px) {
width: 100%;
&:not(:first-child) {
margin: 30px 0 0;
}
}
i {
font-size: 44px;
font-weight: 900;
width: 50px;
border-bottom: 4px solid #000;
display: inline-block;
text-align: center;
padding: 0 0 8px;
margin: 0 0 20px;
}
p {
text-align: left;
font-size: 18px;
}
}
}
.gallery {
@extend %section-padding;
&__list {
list-style-type: none;
display: flex;
flex-wrap: wrap;
}
&__item {
width: calc(50% - 10px);
&:not(:nth-child(-n+2)) {
margin-top: 20px;
}
&:nth-child(2n) {
margin-left: 20px;
}
img {
width: 100%;
height: auto;
}
a {
transition: .5s;
&:hover {
opacity: .7;
img {
box-shadow: 0 0 15px rgba(0, 0, 0, .15);
}
}
}
}
}
.price {
@extend %section-padding;
background: $bg-gray;
&__list {
display: flex;
flex-wrap: wrap;
list-style-type: none;
}
&__item {
background: #fff;
text-align: center;
box-shadow: 0 px 10px rgba(0, 0, 0, .15);
padding: 50px 30px;
width: calc(50% - 15px);
&:nth-child(2n) {
margin-left: 30px;
}
@media (max-width: 768px) {
width: 100%;
&:not(:first-child) {
margin: 30px 0;
}
}
h3 {
font-size: 24px;
line-height: 1;
margin-bottom: 15px;
}
.yen {
font-size: 64px;
font-weight: 100;
line-height: 1;
span {
font-size: 30px;
}
}
.cando {
margin: 40px 0 0;
ol {
list-style-type: none;
}
li {
background: #f7f7f7;
padding: 10px;
font-size: 18px;
border-radius: 6px;
&:not(:first-child) {
margin: 15px 0 0;
}
}
}
}
}
.cta {
@extend %section-padding;
&__btn {
text-align: center;
a {
display: inline-block;
background: #FF6B95;
padding: 15px 40px 15px 20px;
margin: 0px 0 0;
font-size: 18px;
font-weight: 900;
color: #fff;
text-decoration: none;
transition: .5s;
border: 2px solid #fff;
position: relative;
@media (max-width: 768px) {
display: block;
}
&::after {
position: absolute;
content: "";
right: 20px;
width: 8px;
height: 8px;
top: calc(50% - 4px);
border-top: 2px solid #fff;
border-right: 2px solid #fff;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
&:hover {
border-color: #FF6B95;
background: #fff;
color: #FF6B95;
&::after {
border-color: #FF6B95;
}
}
}
}
}
footer {
padding: 15px 0;
background: $bg-footer;
text-align: center;
color: #fff;
small {
font-size: 14px;
line-height: 1;
}
}
上記、Sassの各要素を解説
1. $bg-gray: #f7f7f7;
変数としてカラーコードを持たせることができます。
このようにしておくことで、ページ内に複数の同じカラーコードが出てくる際にここを変えるだけで全て変えることができます。
また、見た目的には同じカラーコードにする予定だったのに別のカラーコードにしちゃっているみたいなことも防ぐことができます。
2. %section-padding
継承したいものを定義します。見出しのものは一部で実際は中身として、このようなものを含んでいます。
%section-padding {
padding: 100px 20%;
@media (max-width: 1280px){
padding: 80px 10%;
}
@media (max-width: 768px) {
padding: 80px 5%;
}
}
この%section-paddingを読み込むと、これら全てがその箇所に記述されることになります。
レスポンシブ対応をする際に、メディアクエリを何度も書く必要があるのが通常ですが、このような設計にしておけば簡単になります。
3. @media (max-width: 1280px){ ここにスタイル }
メディアクエリの記述方法は色々ありますが、私はシンプルにこのように書いています。
画面の横幅が1280px以下になったときに、ここにスタイルと書いているときのスタイルを適用させることができます。
レスポンシブやスマホ対応には必要不可欠な要素となります。
4. padding: 100px 20%;
paddingは一言でいうとお腹の脂肪のようなものと覚えると分かりやすいです。
このあとに説明するmarginは外側の余白ですが、paddingは内側の余白です。
// 上下左右に10pxの余白
padding: 10px;
// 上下に100pxの余白、左右に20%の余白
padding: 100px 20%;
// 上に100px、左右に20%、下に50pxの余白
padding: 100px 20% 50px;
// 上に10px、右に20px、下に30px、左に40pxの余白
padding: 10px 20px 30px 40px;
5. margin: 100px 20%;
marginは一言でいうと自らと周りとの距離です。
つまり内側ではなく、外側の余白です。物と物との距離と考えても分かりやすいかもしれないです。
6. font-family: 'Noto Sans JP', sans-serif;
どのフォントを使用するかを指定しています。
後ろのsans-serifはもしNoto Sans JPが使えない場合はゴシック体で表示するように指定しているという風に考えることができます。
7.font-size: 48px;
文字の大きさを指定しています。
8. font-weight: 900;
文字の太さを指定しています。
通常はfont-weight: boldと指定することの方が多いと思いますが、Webフォントを使用しているので、
読み込みフォントの関係から、今回は数値で指定しています。
9. text-align: center;
文字を中央寄せするという指定です。
他の指定も書いておきます。
// 文字を左寄せにする
text-align: left;
// 文字を中央寄せする
text-align: center;
// 文字を右寄せする
text-align: right;
10. line-height: 1;
行間を指定する要素です。
意図したように余白を調整するために、行間を文字サイズと合わせる1にすることもあります。
11. display: inline-block;
displayには色々な指定方法があります。
// 非表示にする
display: none;
// 直列の、一列に並んだという意味で、文字のように扱う(padding使えない)
display: inline;
// inline(padding使える)
display: inline-block;
// ブロック要素として扱う
display: block;
// tableタグとほぼ同じようにする
display: table;
// tableのtdとほぼ同じようにする
display: table-cell;
// 横に並べたりする際にレスポンシブで便利な指定方法
display: flex;
場合に応じて使い分けるので、それぞれ詳しいことは調べていただき、使うようにしてください。
「○○ MDN」という感じでスペースをあけてMDNという単語を添えると「MDN Web Docs」の記事が表示され、
正しい最新の情報を手に入れることができます。
13. color: #fff;
文字色を指定します。
この場合だと#fffつまり白色に文字色を指定しています。
色選びに悩んだ際はこちらのページが便利です。
→ https://material.io/tools/color/
12. background: #fff;
背景色を指定します。
背景をグラデーションにしたい場合は
background-image: linear-gradient(-45deg, #FFC796 0%, #FF6B95 100%);
という風に指定します。
#FFC796から#FF6B95に色を変化させるグラデーションで色を変化させる方向は-45°となっています。
グラデーションの色選びに悩んだ際はこちらのページが便利です。
→ https://webgradients.com/
13. position: absolute;
divなどの要素がどのように配置されるのか指定するものです。
色々な指定がありますが、一例をあげます。これらはよく使用します。
// 親要素で基準点として定義したいときに用いることが多いです
position: relative;
// 自由に動かしたいときに使います。親要素に relative があれば、それを基準に。なければページそのものの左右上下が基準点となります
position: absolute;
// ページ下部や上部に固定したいときに使います
position: fixed;
14. overflow: hidden;
おまじないの指定として使われることも多いです。
div要素の中に入ったp要素でmarginを使った際に、余白がdivの外に出てしまい、意図したものでなくなるということがあるからです。
こういった場合にdiv要素にoverflow: hidden;を指定すると意図したとおりに余白をつけることができます。
15. opacity: 1.0;
透明度を表すスタイルです。
opacity: 1.0の場合だと不透明度100%なので、全く透明度はない状態です。
opacity: 0の場合だと完全な透明なので、全く見えません。
指定できる幅は0〜1で、0.1、0.15という風に小数で指定します。
16. border: 2px solid #fff;
線を描画するスタイルです。
border: 2px solid #fff;の場合だと左右上下に太さ2pxの白い線を描画します。
線が上にしか要らない場合はborder-top: 2px solid #fff;という風に指定することもできます。
点線にしたい場合はsolidをdottedに。破線の場合はdashedにすれば可能です。
17. transition: .8s;
滑らかに動くようにしたい際などに使う、状態変化にかかる時間を指定するスタイルです。
transition: .8s;だと0.8秒かけて状態変化をさせるという意味になります。
18. text-decoration: none;
テキストに下線などの装飾を施すかどうか指定するスタイルです。
リンクタグであるaタグは標準だとtext-decoration: underline;が指定されているので、デザインの都合で無効化したいときに使います。
他にも下記のような指定をすることができます。
// 下線を消す
text-decoration: none;
// 下線を引く
text-decoration: underline;
// 点線の下線を引く
text-decoration: underline dotted;
// 赤色の点線の下線を引く
text-decoration: underline dotted red;
// 文字の上下に青色の線を引く
text-decoration: underline overline blue;
19. &::before, &::after
aタグを含む各要素の子要素として作成される疑似要素です。
要素に装飾を施したい際などに使用します。
ハマりやすいポイントがあるので、style.scssから抜粋して解説します。
a {
display: inline-block;
background: #fff;
padding: 15px 40px 15px 20px;
margin: 40px 0 0;
font-size: 18px;
font-weight: 900;
color: #FF6B95;
text-decoration: none;
transition: .5s;
border: 2px solid #fff;
position: relative; //子要素で相対的な配置が出来るように定義する
@media (max-width: 768px) {
display: block;
}
&::after {
position: absolute; //absoluteを使用し、相対的な配置が出来るようにする
content: ""; //【重要】これを入れ忘れると表示されない
right: 20px; //親要素の右端から20px
top: calc(50% - 4px); //親要素の上端から50% - 4px
width: 8px; //横幅は8px
height: 8px; //縦幅は8px
border-top: 2px solid #FF6B95; //太さ2pxピンク色の実線を上に描画
border-right: 2px solid #FF6B95; //太さ2pxピンク色の実線を右に描画
-webkit-transform: rotate(45deg); //45°回転
transform: rotate(45deg); //45°回転
}
20. flex-wrap: wrap;
display: flexの要素が溢れたときに改行させるスタイルです。
この指定がないと溢れてしまう場合でも改行されずに横幅が狭くなる形で表示されます。
21. list-style-type: none;
olやulといったリストの要素には通常は・や1が表示されます。
これらのリストスタイルを指定するのがlist-style-typeです。
今回のデザインでは不要なのでnoneで非表示にします。
22. calc((100% / 3) - 14px)
calcタグを使用することで計算式を用いることが出来るようになります。
これはレスポンシブのWebページを作成する際に非常に便利で多用します。
ハマってしまうポイントとして、スペースを空けている部分は見た目が理由ではなく、それがないと動かなくなるからです。
// 3分割したいとき
width: calc(100% / 3);
// 3分割した後にそれぞれ-14pxしたいとき
width: calc((100% / 3) - 14px);
23. &:hover
マウスを乗せた際のスタイルをしていします。
style.scssの一部を抜粋するとこのような感じです。
a{
transition: .5s;
&:hover{ //マウスを乗せたときに
opacity: .7; //不透明度を70%にする
img{
box-shadow: 0 0 15px rgba(0,0,0,.15);
}
}
}
24. box-shadow: 0 0 15px rgba(0,0,0,.15);
影をつけるスタイルです。(基本的に文字以外に使います)
どんな指定なのかよくわからないと思うので、各部分の解説を記載します。
box-shadow: a b c rgba(color,opacity);
- a:x軸の方向、pxで指定する
- b:y軸の方向、pxで指定する
- c:ぼかしの大きさ、pxで指定する
- color:影の色をrgbで指定する、0,0,0は黒色
- opacity:影の透過性、.15は0.15なので、かなり透過性は高い
25. border-radius: 6px;
角を丸くするスタイル
26. &:not(:first-child)
最初の要素ではない場合のものにスタイルを指定したいときに使用します。
27. &:nth-child(2n)
今回であればフォトギャラリーのような複数liが並んでいる際に、
偶数番目のものにスタイルを指定したいときに使用します。
28. &:not(:nth-child(-n+2))
ばフォトギャラリーのところのように複数liが並んでいる際に、
最初の2つ以外のものにスタイルを指定したいときに使用します。
jQueryを使ってスムーズな動きを実現する
ページ内リンクでスムーズにスクロールするために下記のスクリプトタグをheadタグに追加します。
これだけではjQueryの読み込みはあくまでも下準備です。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
追加するとこんな感じです。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>サクッとLP | 永久無料で使えて、商用利用可能なLPテンプレート</title>
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<link rel="stylesheet" href="style/style.css">
<link rel="stylesheet" href="style/lightbox.css">
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:100,500,900&subset=japanese" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> //これを追加した
</head>
画像をクリックしたら大きく拡大できるようにする
Lightboxというものを使います。
こちらのWebページからダウンロードしてください。
→ https://lokeshdhakar.com/projects/lightbox2/
ダウンロードしたら
jsファイルはjsフォルダを作成し、格納してください。
次に
<script src="js/lightbox.js"></script>
をindex.htmlのhead要素に追加してください。
cssファイルはstyleフォルダを作成し、格納してください。
次に
<link rel="stylesheet" href="style/lightbox.css">
をindex.htmlのhead要素に追加してください。
各画像ファイルはimagesフォルダを作成し、格納してください。
そうすれば、あとはindex.htmlの画像のところを書き換えるだけです。
<ul class="gallery__list">
<li class="gallery__item"><a class="image-link" href="images/1.JPG" data-lightbox="image-set" data-title="1枚目の画像"><img src="images/1.JPG" alt="ダミー画像"></a></li>
<li class="gallery__item"><a class="image-link" href="images/2.JPG" data-lightbox="image-set" data-title="2枚目の画像"><img src="images/2.JPG" alt="ダミー画像"></a></li>
<li class="gallery__item"><a class="image-link" href="images/3.JPG" data-lightbox="image-set" data-title="3枚目の画像"><img src="images/3.JPG" alt="ダミー画像"></a></li>
<li class="gallery__item"><a class="image-link" href="images/4.JPG" data-lightbox="image-set" data-title="4枚目の画像"><img src="images/4.JPG" alt="ダミー画像"></a></li>
<li class="gallery__item"><a class="image-link" href="images/5.JPG" data-lightbox="image-set" data-title="5枚目の画像"><img src="images/5.JPG" alt="ダミー画像"></a></li>
<li class="gallery__item"><a class="image-link" href="images/6.JPG" data-lightbox="image-set" data-title="6枚目の画像"><img src="images/6.JPG" alt="ダミー画像"></a></li>
<li class="gallery__item"><a class="image-link" href="images/7.JPG" data-lightbox="image-set" data-title="7枚目の画像"><img src="images/7.JPG" alt="ダミー画像"></a></li>
<li class="gallery__item"><a class="image-link" href="images/8.JPG" data-lightbox="image-set" data-title="8枚目の画像"><img src="images/8.JPG" alt="ダミー画像"></a></li>
</ul>
こんな感じにします。
解説をすると、
<ul class="gallery__list">
<li class="gallery__item">
<!-- aタグで画像を囲います -->
<a class="<!--なくても大丈夫です-->" href="<!--画像が保存されている場所とファイル名-->" data-lightbox="<!--画像グループの名称-->" data-title="<!--画像の説明(キャプションで表示されます)"><img src="<!--画像が保存されている場所とファイル名-->" alt="<!--画像の説明-->"></a></li>
</ul>
各セクションを下から上にフェードインするように表示する
inviewというものを使います。
こちらのGitHubからダウンロードしてください。
→ https://github.com/protonet/jquery.inview
jsフォルダにjquery.inview.min.jsを格納します。
次に
<script src="js/jquery.inview.min.js"></script>
をindex.htmlのhead要素に追加してください。
次にindex.htmlのfooterタグ下に下記を追加します。
<!--この上に</footer>があります-->
<script>
$(function () {
$('.fd-in').on('inview', function (event, isInView, visiblePartX, visiblePartY) {
if (isInView) {
$(this).stop().addClass('fd-done');
} else {
$(this).stop().removeClass('fd-done');
}
});
});
</script>
そして、index.htmlの全てのsectionにfd-inというクラスを追加します。下記のようになります。
<section class="hero fd-in" id="hero">
次にstyle.scssに下記の記述を追記します。
.fd-in {
opacity: 0;
transform: translate(0, 60px);
-webkit-transform: translate(0, 60px);
}
.fd-done {
opacity: 1.0;
transform: translate(0, 0);
-webkit-transform: translate(0, 0);
}
section {
overflow: hidden;
transition: .8s;
}
まとめ
今回はHTML5とSass(SCSS)、jQueryを使用して、レスポンシブ対応のWebページを作りました。
1枚のページで全てを伝えるものとなっているので、LP用のテンプレートとしてもご使用いただけて、
学習用にも使用していただける解説付きの内容となっていました。
EmmetとSassを活用することで、2,3時間あればこのLPを作成することができます。
ぜひ、EmmetとSassを活用して、爆速でLPを作成しましょう!
もっと学習したいという方はUdemyで動画教材も販売していますので、気になる方はチェックしてください!
→ プロになる基礎から実践まで!WebデザインからHTML5・CSS3(Sass)でのコーディングを全て学べる講座