はじめに
webGLでのページを表示する方向けです。
ググり方に限界を感じてる人も少しは参考になるかもです。
自分はThree.jsを学習している中でサンプルが動かないことが多々あり、四苦八苦の中解決策を見出したので他の方に役立てれたら幸いです。
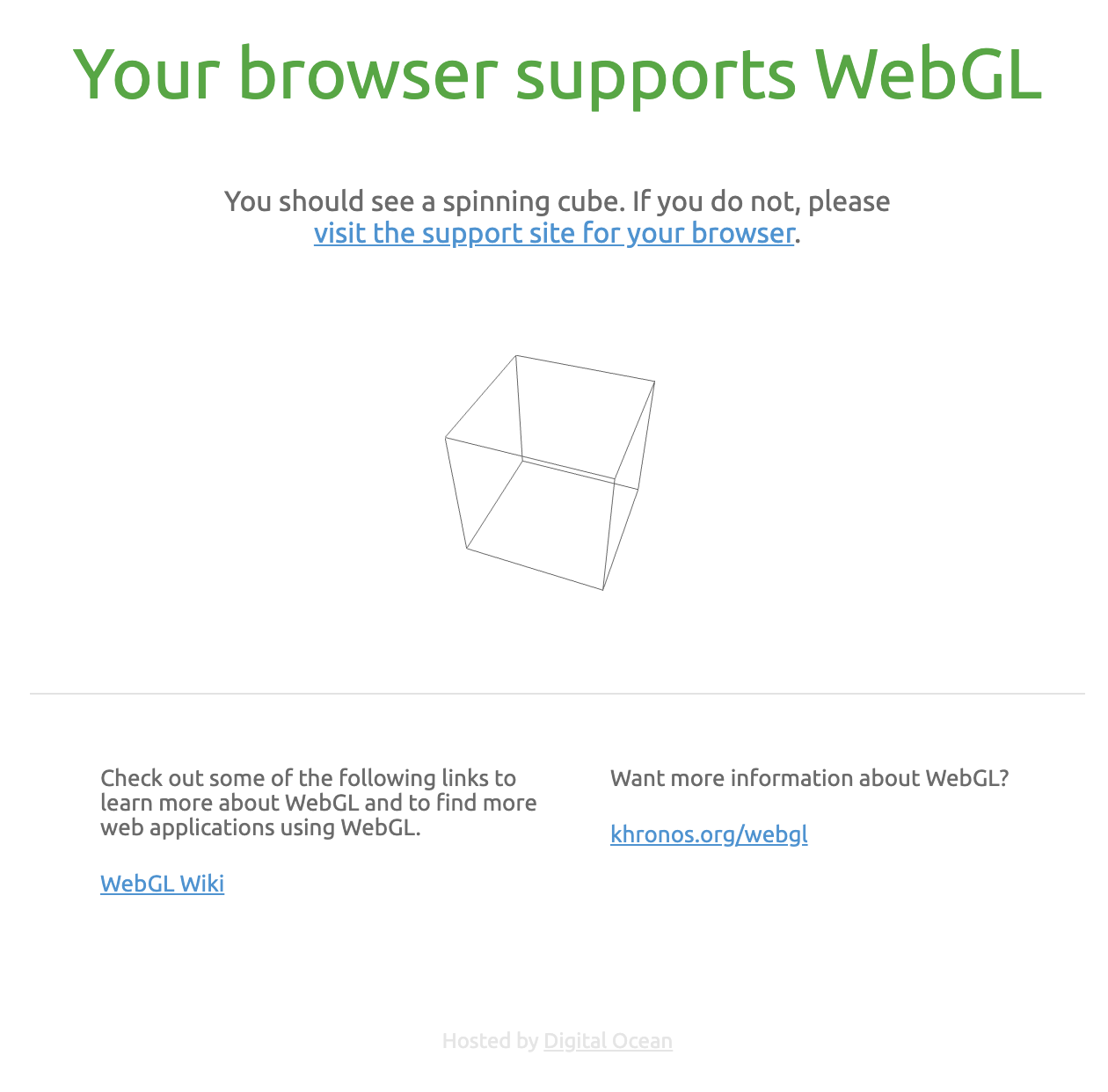
まずはこのサイトで自分がwebGLが表示できるか確認してみましょう

このような画面が出てたら、特に設定する必要はありません。webGLのページは見れるはずです。
仕組みを知りたい方がいましたら、一緒に読み進めてLGTMしていただけると嬉しいです。

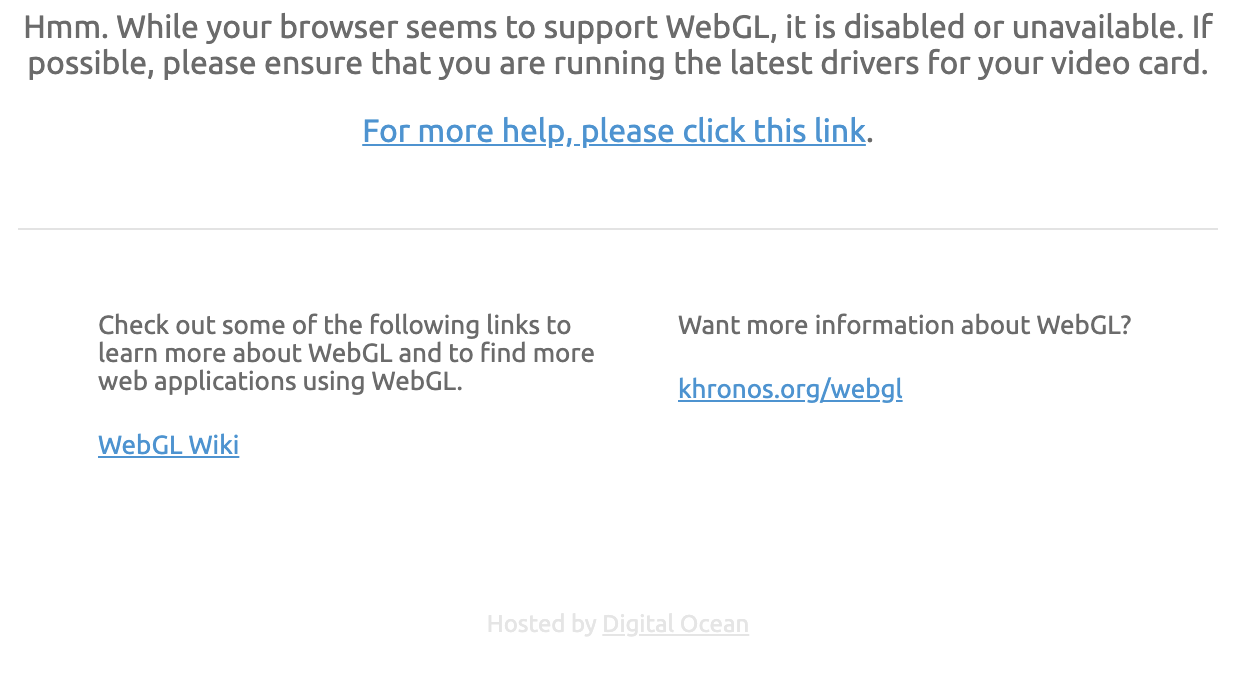
こちらの画面が出た方は設定をする必要があるので一緒に進めていきましょう。
解決までの道のり
こちら備忘録とどこで見つけたのかという手順も共有したいため、歴史を公開します。
そんなのいいから、設定だけ教えてって方は飛ばしてください
きっかけは書籍のサンプルが動かなかった
みんな大好きオライリーの「はじめてのThree.js」を開始して、気持ちよく進めていました。
オライリーの本はサンプルが充実しているので、つまづくことがほとんどなく初心者にはうってつけ、上級者でも何度でも読み返したくなる本になっております。
(回し者じゃないですが、本当におすすめです)
何回かページが表示されなくなる時もありましたが、パソコンの再起動を試したり、chromeの拡張機能をoffにしたらすぐに表示されたのであんまり気になっていませんでした。
しかし、ある日とうとう全く表示できないサンプルに出くわしてしまいやる気が削がれてしまったのです。Three.jsのリソースは自分が調べた限りあまりなく、絶大な信頼をおけるオライリーさんでも無理なのか、、と落胆しました。
ダメもとでオライリージャパンのメールに問い合わせってみたところ、個人的なサポートはやっていないとのこと(多分全部対応してたら個人レッスンみたいになっちゃって、対応しきれなくなるからだとおもいます)
最終的にchrome内でエラーを探して原因解決することにしたので、その手順を書き留めておこうかと思います。
chromeの検証
chromeでローカルwebサーバーを立てていたので、検証しました。

画面内右クリックして、inspect(検証)

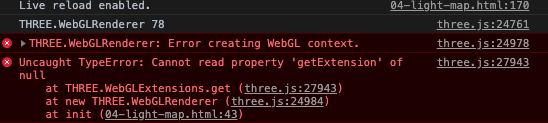
上の要素からコンソールを選択して、エラーを見ていきます。

黄色はやばめです。赤はえぐめです。
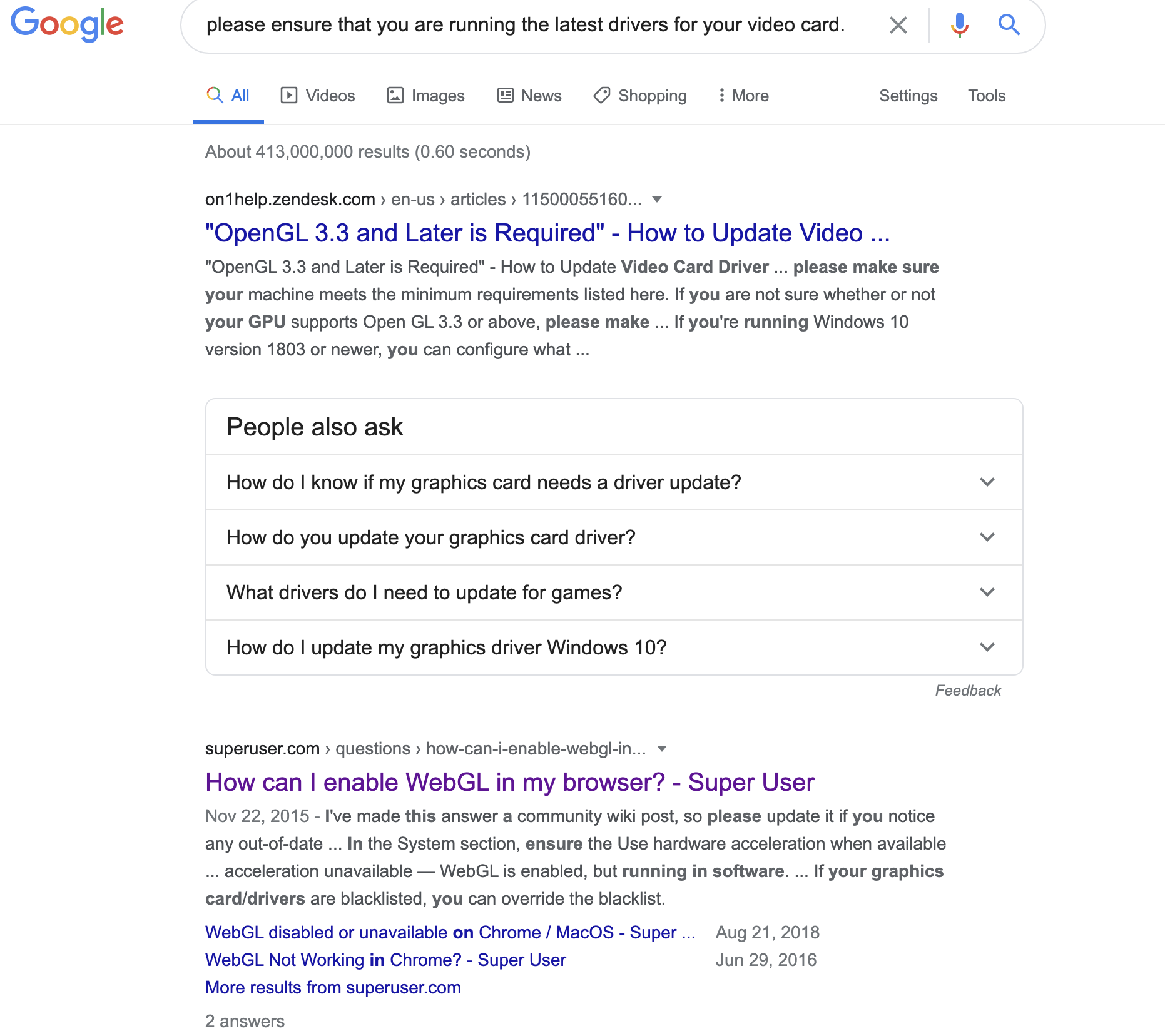
ググる
とりあえずエラー文をぐぐります。

色々出てきました。英語に負けずにガンガンアタックしていきましょう
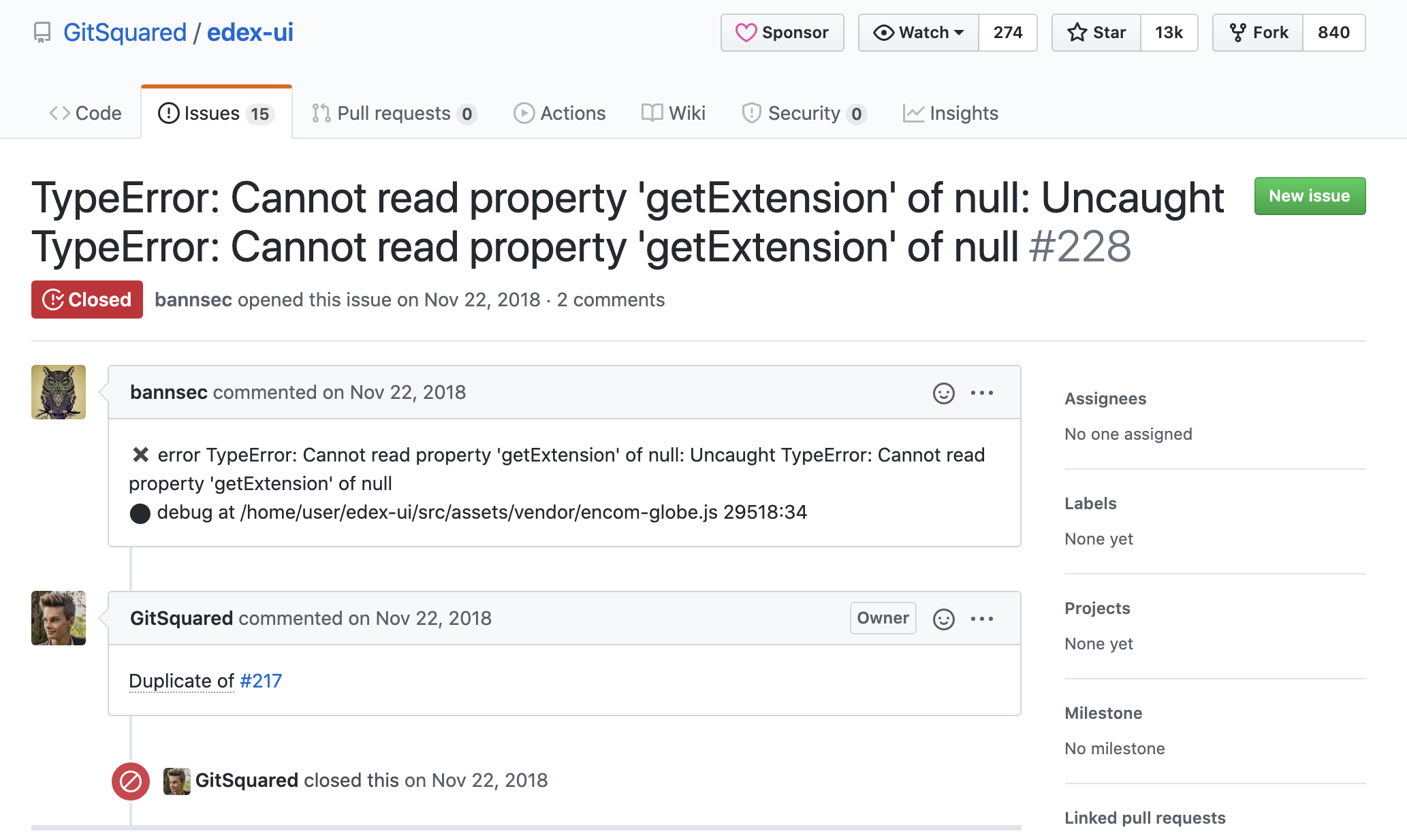
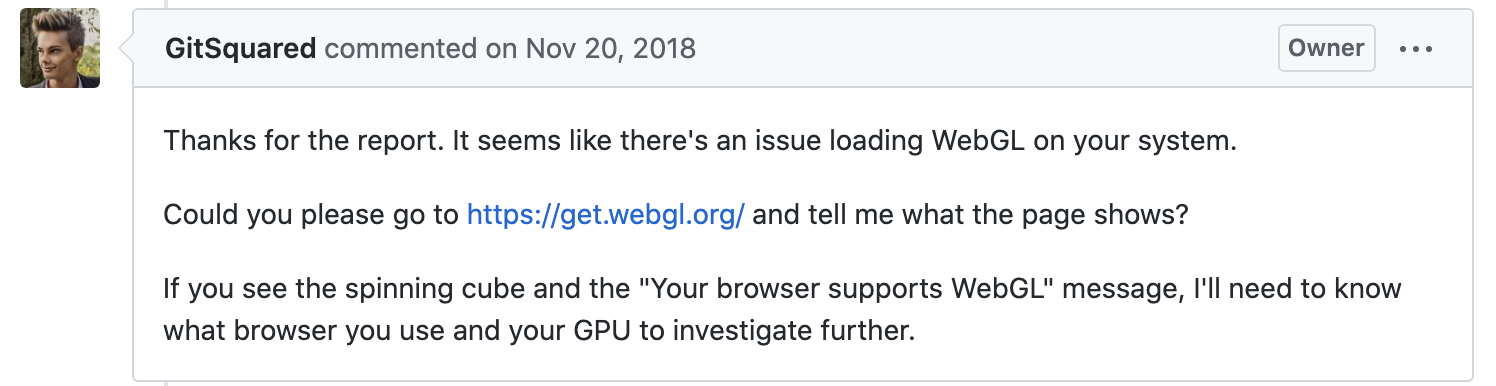
2番めのが比較的新しかったので、中を見てみました。

すでに解決されているようなのでそこに行ってみます。
ところでこのかっこいいHUDは何なのでしょう。chromeの拡張機能だったら即入れたいです。
最終的にはここで全て解決できました。
はじめの方にこのサイト行けば、webGLが動かせるかわかるよーって回答があり

先ほどのwebGL動かせませんよーって画面が出たのでエラー文をまたぐぐり

この中でwebGLをオンにする方法をゲットしました!
(そもそもwebGLはオンにしないといけないやり方がわからんかった)
さて、ここからが本番です。
ググり方がわからなかった方、参考になりましたでしょうか?
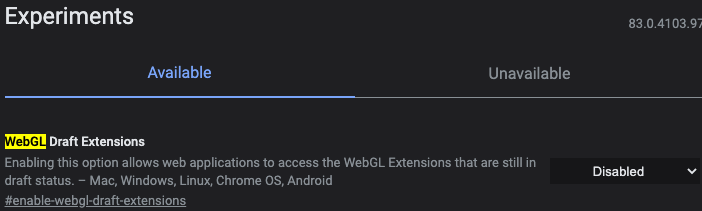
chromeのwebGL設定
- これをアドレスバーに入力してください
chrome://settings
chrome://flags
もう一度ここをみてみましょう!
立方体がグルグルと回っていませんか?
ここまで来ればあなたもwebGLマスターです!(大嘘)
webGLの可能性は無限大ですね。
ぜひ、楽しんでいきましょう