はじめに
怯えながらOSSコントリビュータとしてデビューしたので、その際の手順を残します。
今回触ったライブラリはreact-datepickerです。
テスティングライブラリにEnzymeを利用していたため、React Testing Libraryに移行するお手伝いをしました。
手順
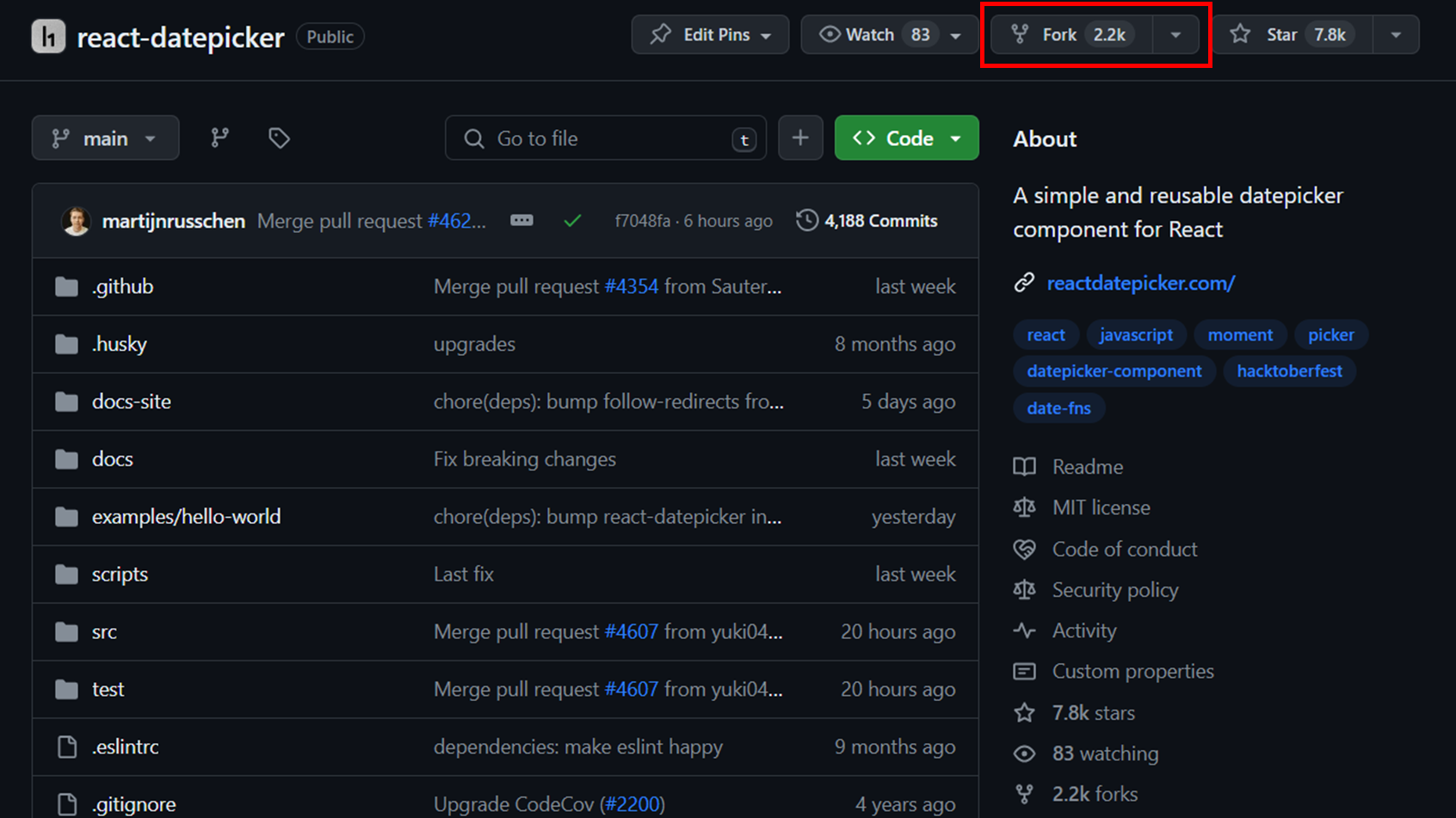
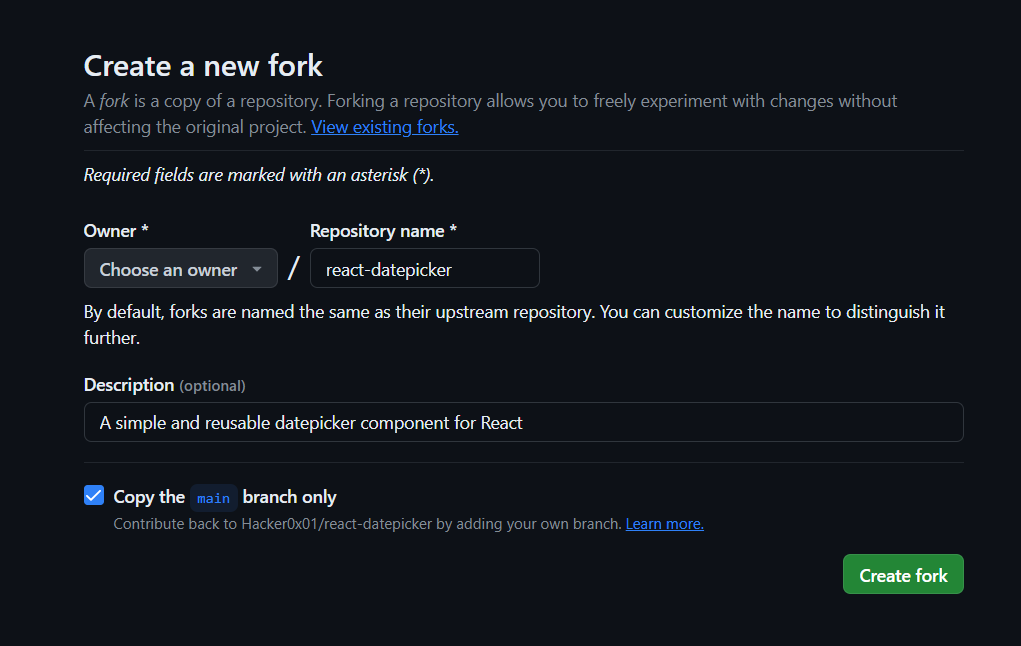
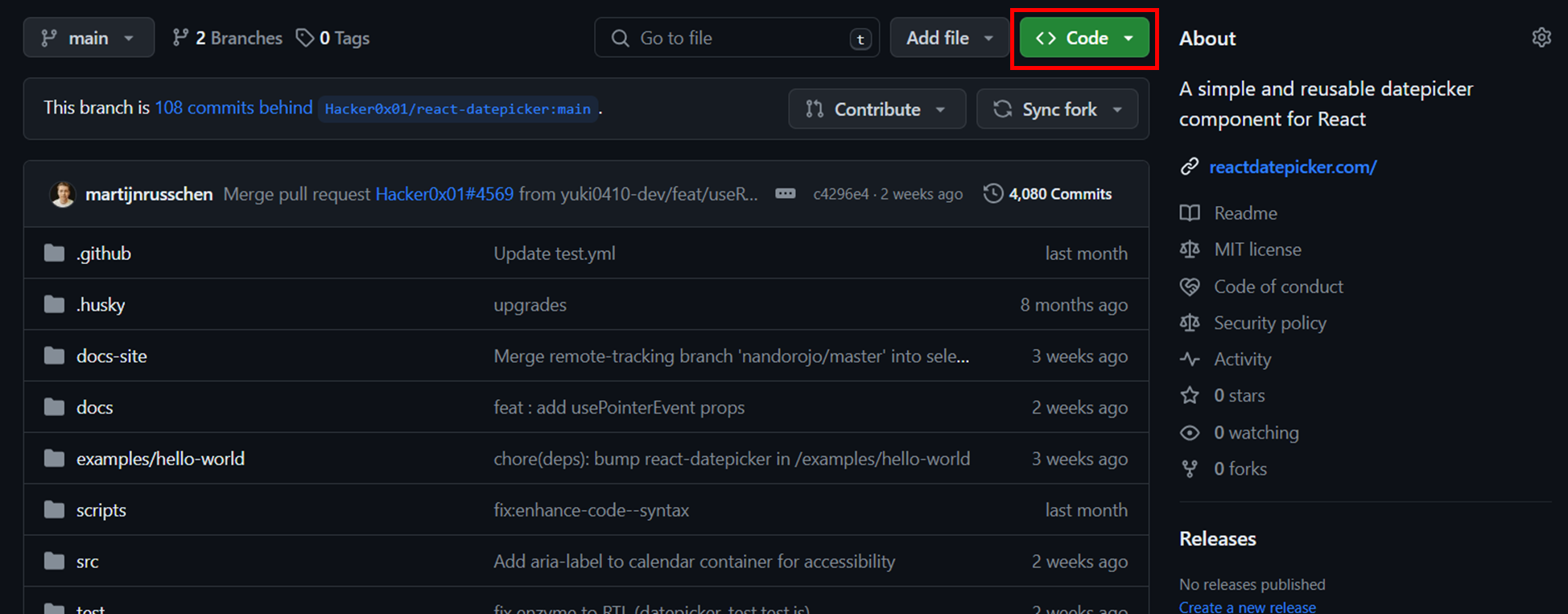
- 修正対象ライブラリのgithubから、リポジトリをフォークする

リポジトリをフォークする先のOrganizationを選択して「Create Fork」をクリックする。

- フォークしてきた作業用リポジトリをクローンする

git clone 作業用リポジトリのURL - mainブランチから作業ブランチを切る
※mainブランチにそのまま修正を入れることも可能ですが、フォーク元のリポジトリとのコンフリクト解消をミスると面倒なことになります
※gitフローに沿った運用とする、また一時保存場所とする意味でもfeature/hogehogeのように作業用のブランチを切りましょう - 作業用ブランチに修正を入れる
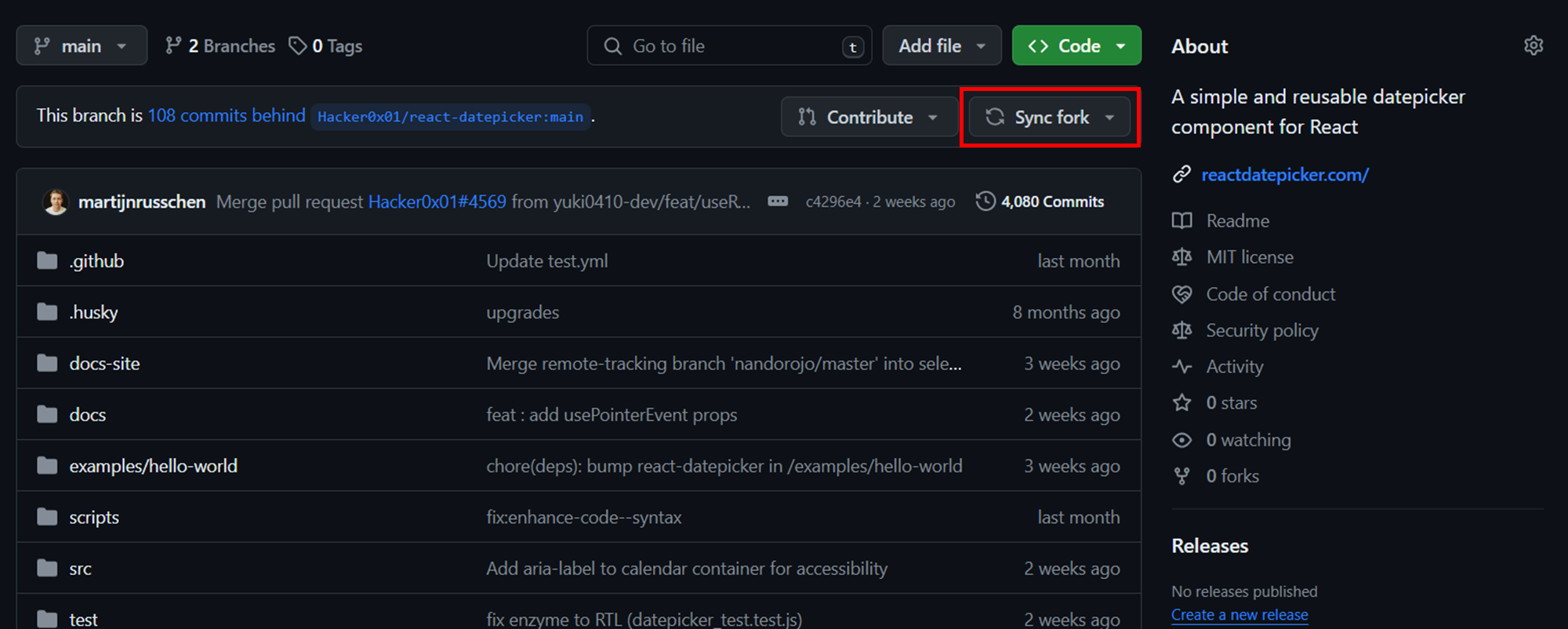
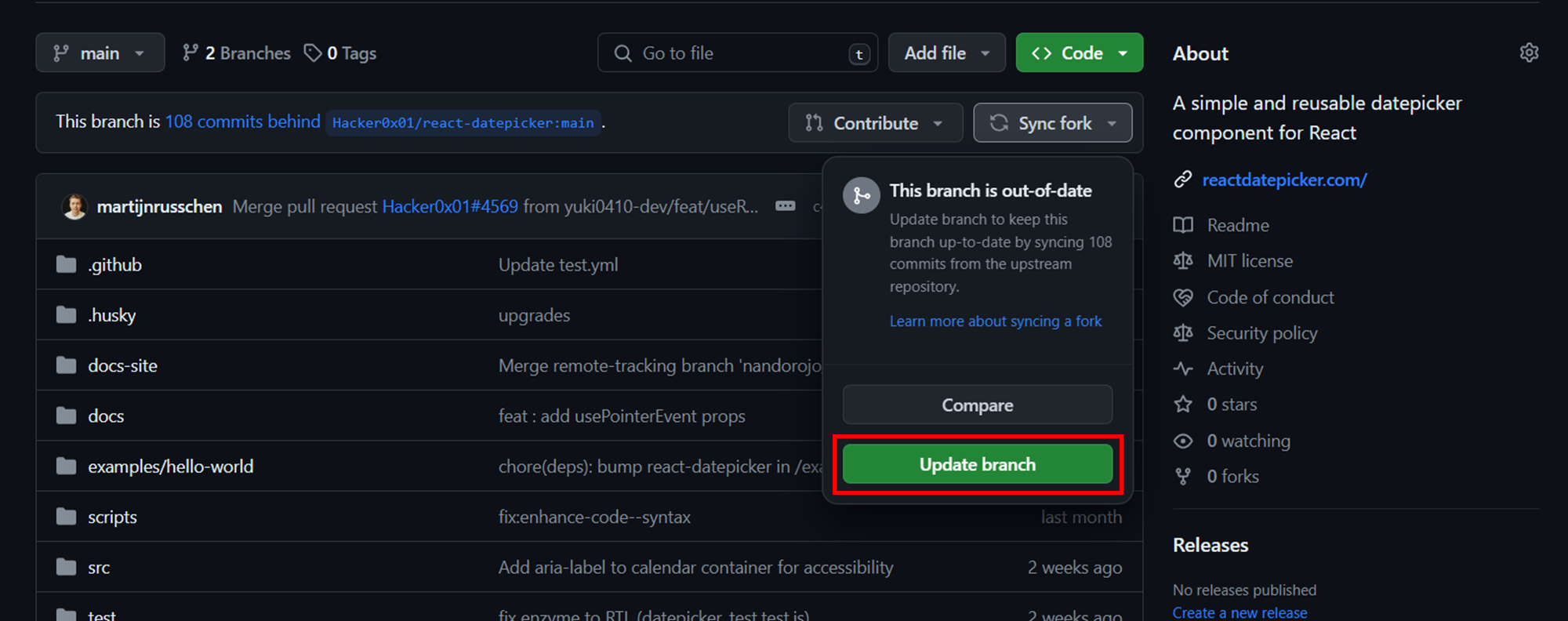
- PRを作成する前に、ライブラリに変更が入っていないか確認する
手順は以下のとおり。 - 作業用ブランチに最新のmainを取り込めたら、githubからPRを作成する。
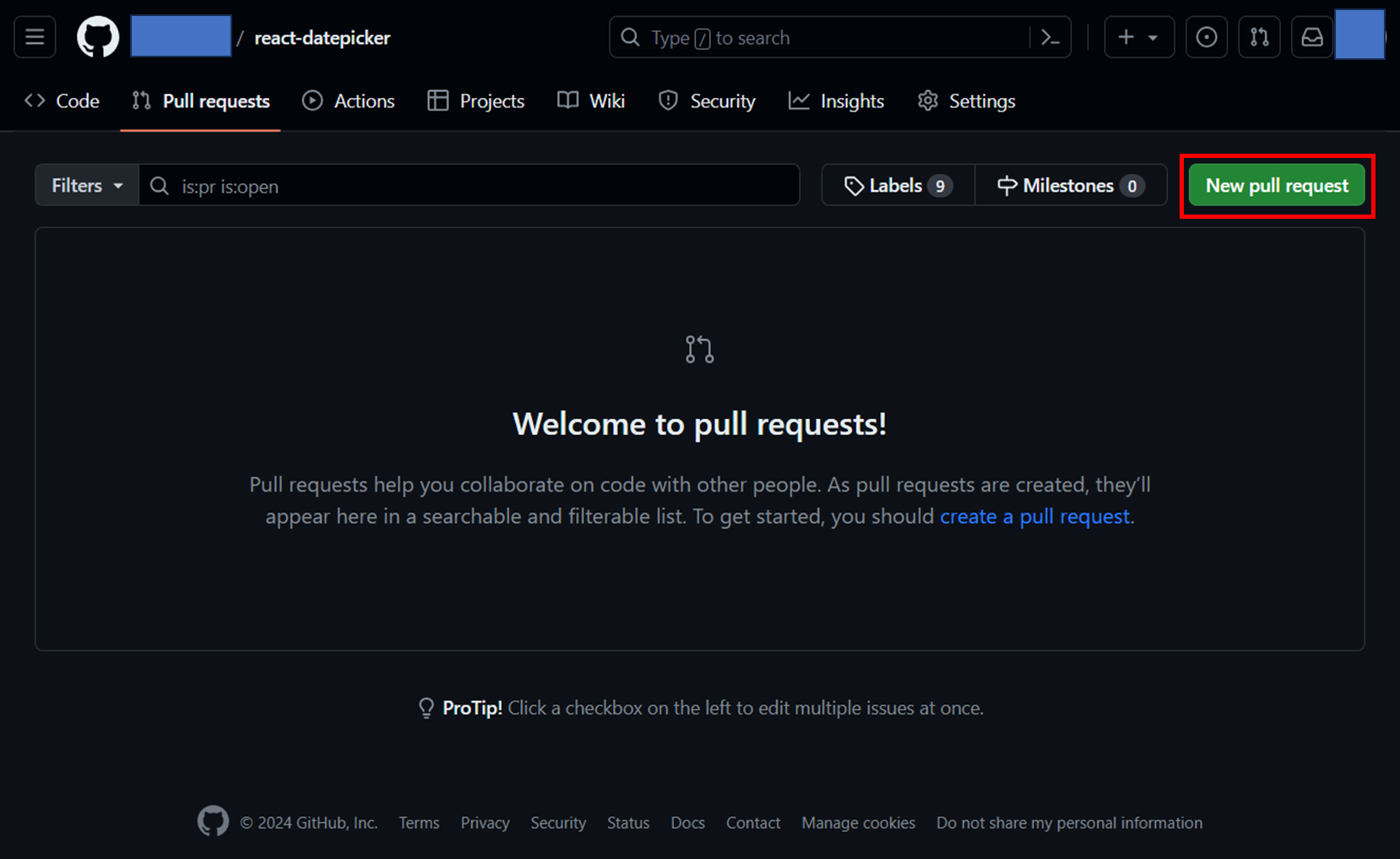
githubの「Pull Requests」タブに「New pull request」があるのでクリックする。

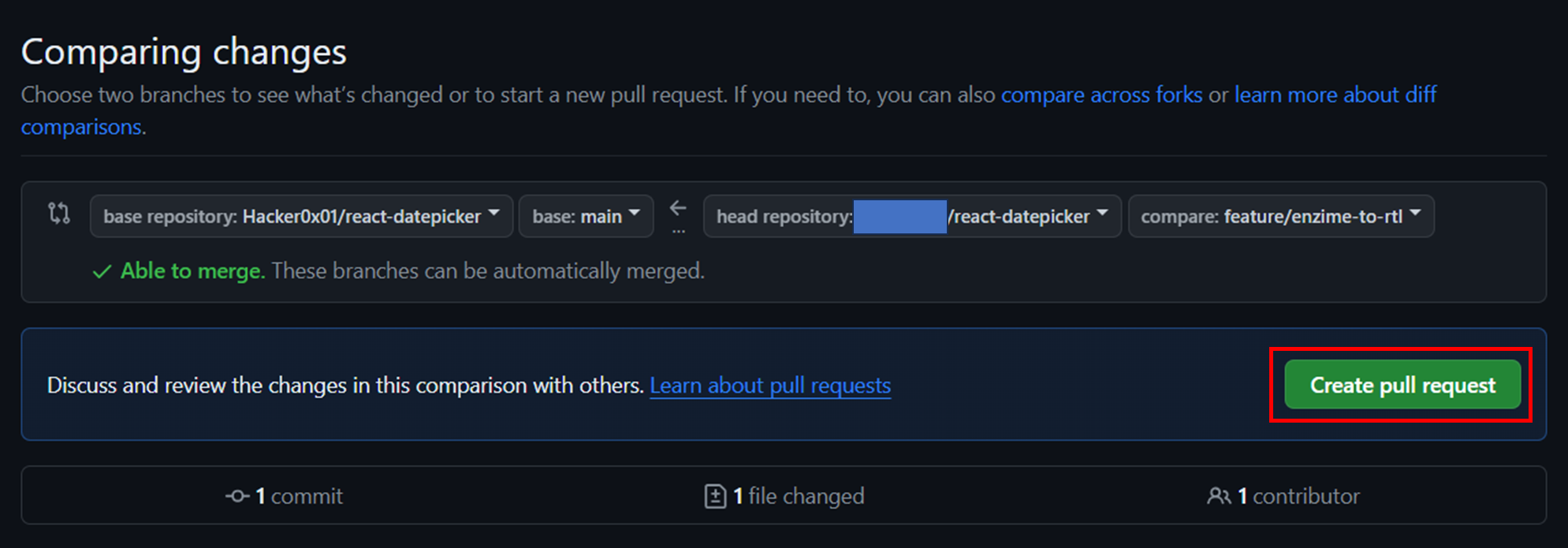
フォーク元リポジトリのmainに、作業用リポジトリの作業用ブランチを向ける。
差分があり、かつコンフリクトがない場合は「Create pull request」と表示されるのでクリックする。

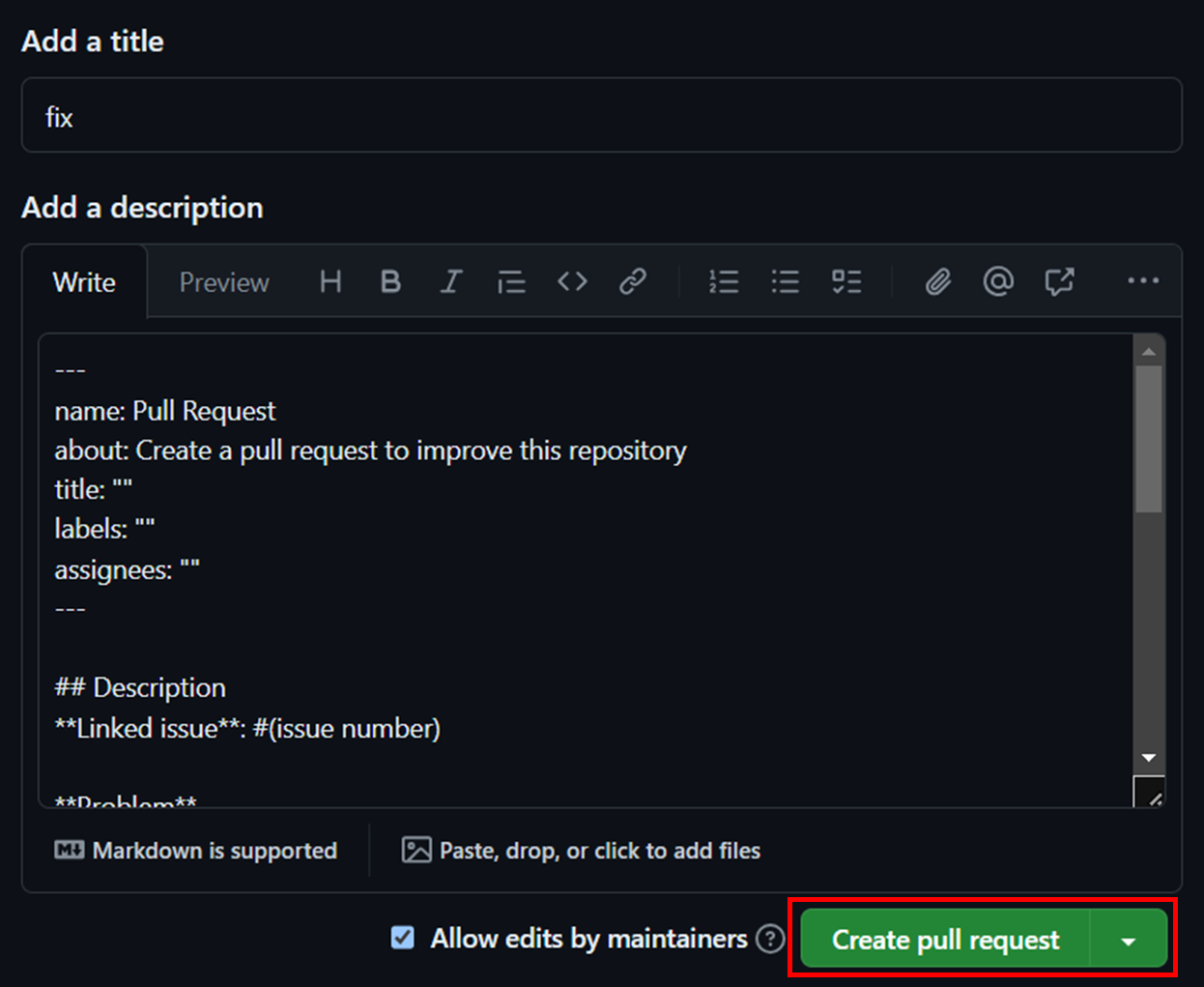
タイトルと説明文を書いて「Create pull request」をクリックする。

- マージされるまで待つ
実際に入れた修正
- 修正前
・Enzymeのmountを使ってインスタンスを作成
・取得したインスタンスのイベントを直で呼んでいた
test\year_dropdown_options_test.test.js(修正前)
it("calls the supplied onCancel function on handleClickOutside", () => {
const instance = mount(
<YearDropdownOptions
year={2015}
onChange={mockHandleChange}
onCancel={onCancelSpy}
/>,
).instance();
instance.handleClickOutside();
expect(onCancelSpy).toHaveBeenCalled();
});
- 修正後
・React Testing Libraryのrenderを使ってインスタンスを作成
・呼び出したいイベント(インスタンス外のクリック)の都合上、document.bodyのmouseDown/touchStartイベントを発火
test\year_dropdown_options_test.test.js(修正後)
it("calls the supplied onCancel function on handleClickOutside", () => {
const WrappedYearDropdownOptions = onClickOutside(YearDropdownOptions);
render(
<WrappedYearDropdownOptions
year={2015}
onChange={mockHandleChange}
onCancel={onCancelSpy}
/>,
);
fireEvent.mouseDown(document.body);
fireEvent.touchStart(document.body);
expect(onCancelSpy).toHaveBeenCalledTimes(2);
});
無事にマージされて、リリースノートに載りました🎉

まとめ
OSS修正は敷居の高いものだというイメージがありましたが、修正してPRを出すフローは通常の業務フローと変わらず、そこまで苦手意識を持たなくても良さそうです。
rect-datepickerに限らず、OSSには多くのissueがあります。
(react-datepickerだけでも、2024/03の時点でissueは300以上)
ぜひ修正が出来そうなものに取り掛かって、OSSコントリビュータデビューしましょう。