はじめに
画像編集スキルが無いのにアイコン画像作成を迫られたので、ImageMagick を使ってみます。当記事では、元となる画像が既にある前提で、コマンドラインでの背景の透過やリサイズ、画像の重ね合わせを目的とします。
材料となる画像と出力イメージ
| 背景 | 入力 (ベース画像) | 入力 (背景) | 入力 (バッヂ) | 出力 |
|---|---|---|---|---|
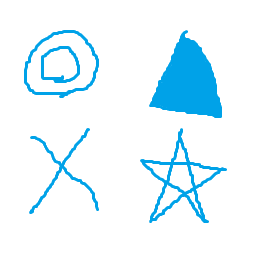
| 無し |  |
 |
 |
 |
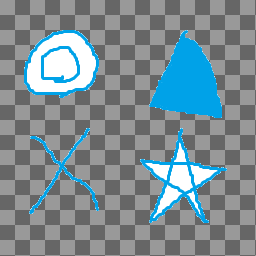
| あり |  |
 |
 |
 |
ImageMagick で画像を編集する
背景色を透明にする
| 背景 | 入力 | 出力 |
|---|---|---|
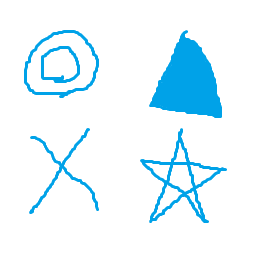
| 無し |  |
 |
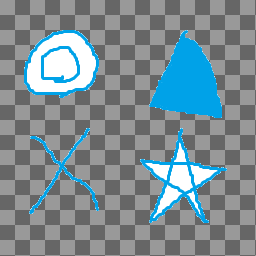
| あり |  |
 |
sh
convert input.png \
-fill none \
-fuzz 25% \
-draw 'matte 1,1 floodfill' \
output.png
リサイズする
| 背景 | 入力 | 出力 |
|---|---|---|
| 無し |  |
 (48x48) |
| あり |  |
 (48x48) |
sh
convert input.png -resize 64x48 output.png
白縁をつける (境界を白く囲む)
| 背景 | 入力 | 出力 |
|---|---|---|
| 無し |  |
 |
| あり |  |
 |
sh
convert \
input.png \
\( +clone -channel A -blur 0x0.25 -level 0,0% +channel +level-colors white \) \
-compose DstOver -composite \
output.png
画像を重ねる
背景画像に編集したベース画像を重ねる
| 背景 | 入力 | 入力 (背景) | 出力 |
|---|---|---|---|
| 無し |  |
 |
 |
| あり |  |
 |
 |
sh
convert \
input_base.png \
input.png \
-gravity north \
-composite \
output.png
バッヂをつける
| 背景 | 入力 | 入力 (バッヂ) | 出力 |
|---|---|---|---|
| 無し |  |
 |
 |
| あり |  |
 |
 |
sh
convert \
input.png \
badge.png \
-geometry +2+2 \
-gravity northeast \
-composite \
output.png
文字を入れる
|背景|入力|出力|
|:-:|:-:|:-:|:-:|
|無し| |
| |
|
|あり| |
| |
|
sh
convert \
-font FONT_NAME \
-pointsize 11 \
-gravity south \
-annotate 0x0+0+2 \
"SAMPLE" \
-fill white \
input.png \
output.png
まとめ
以上、画像編集スキルが無くてもアイコンが作れない言い訳にはならないことが分かりました。