この記事は「IDOM Engineer Advent Calendar 2017」の2日目の記事です。
昨日は @shigeshibu44 さんの 小さなグロースハック で、できるだけコードを書かずにwebサイトの改善仮説を検証する方法2つについてでした。
お問い合わせの管理はbacklogにおまかせ
つい先日、backlogの「メールによる課題登録」のページにあったお問い合わせの管理はbacklogにおまかせを見てこれは便利♪と思ったので早速試してみました。

いきなりサイトの問い合わせフォームのあて先を変えるわけにはいかないので、とりあえず身近なところでサイトを運営するスタッフからの開発エンジニアに依頼する保守作業をBacklogに登録することから始めようと思いました。
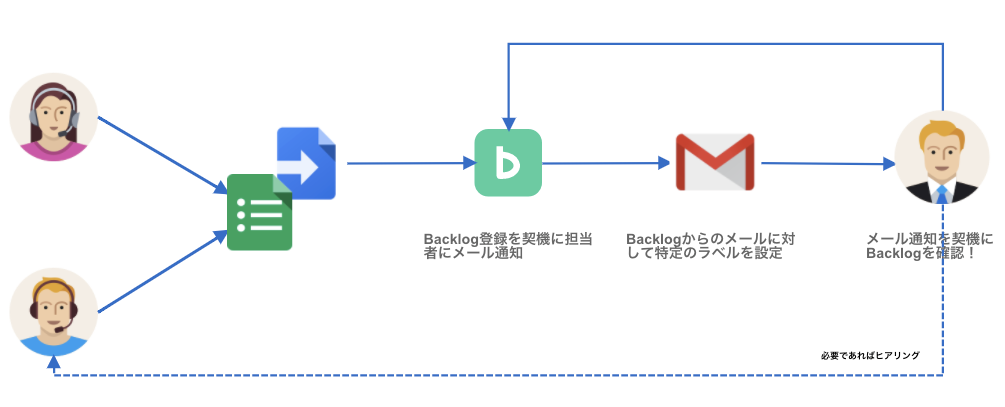
保守依頼の流れはこんな感じ
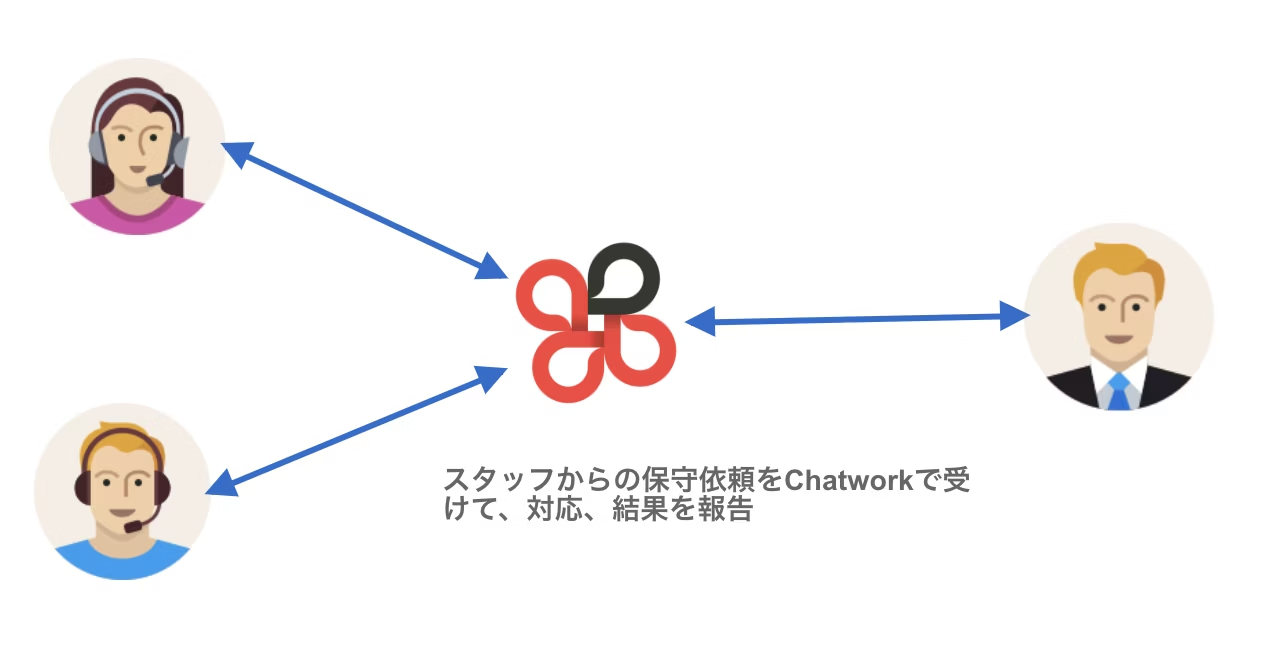
 少人数であれば、Chatworkで問題ありませんが運営側のスタッフが増えてくるとChatwork内のコメントが煩雑になり、**「いつ」、「だれの」、「いつまでの」「なんの依頼」**を把握するのに時間が掛かるはあるあるだと思います。
少人数であれば、Chatworkで問題ありませんが運営側のスタッフが増えてくるとChatwork内のコメントが煩雑になり、**「いつ」、「だれの」、「いつまでの」「なんの依頼」**を把握するのに時間が掛かるはあるあるだと思います。
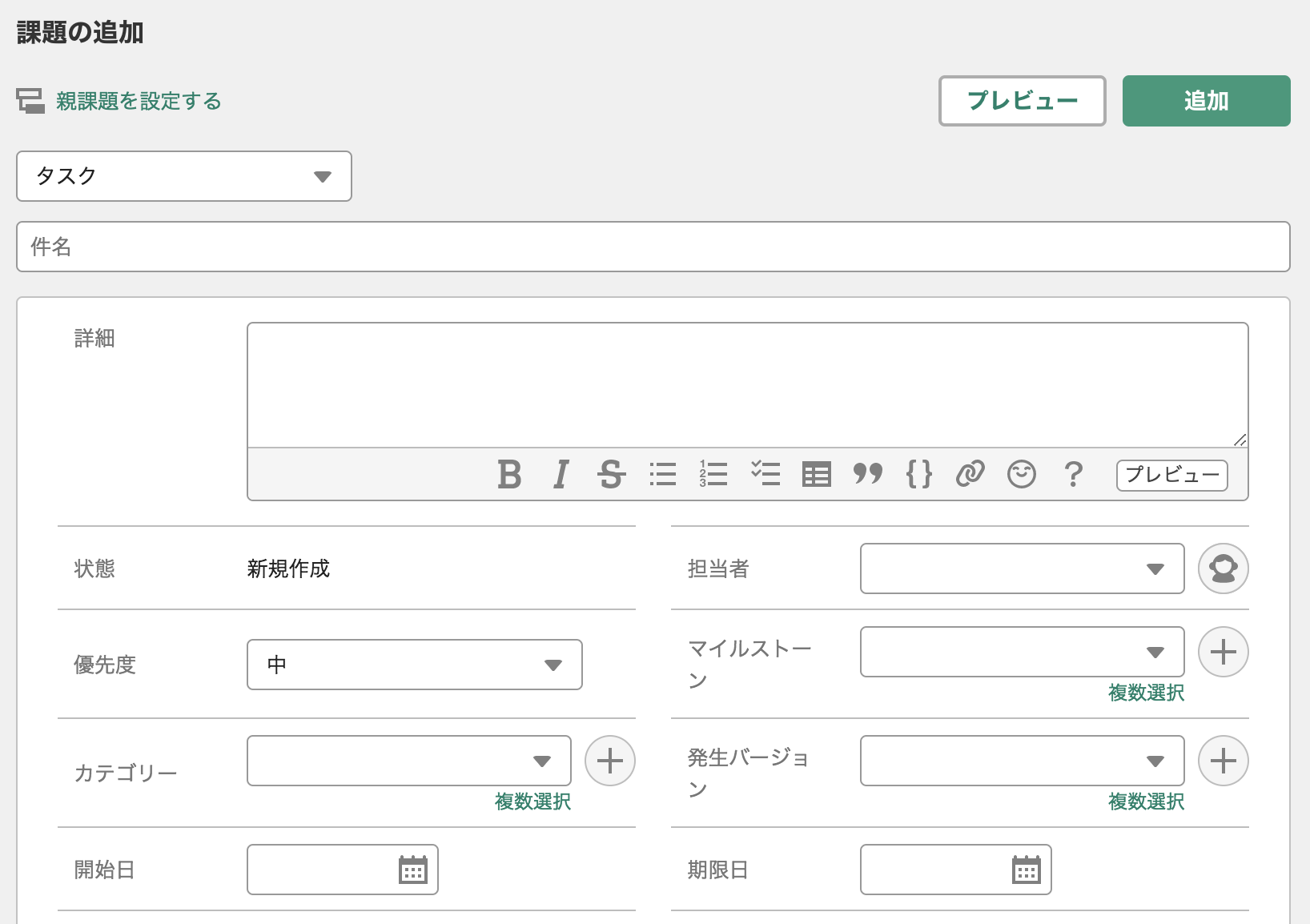
Backlogは入力項目が多い!?
日々、サイトを運営するスタッフは時間に追われながら作業をしていますので、形式張ったBacklogの入力項目を記入する時間を惜しんでしかたありません。件名、詳細、担当者、優先度、etcといちいち面倒です。

保守依頼作業の作業フローを軽減して上げる必要があります。そこでGoogleフォームを利用します。
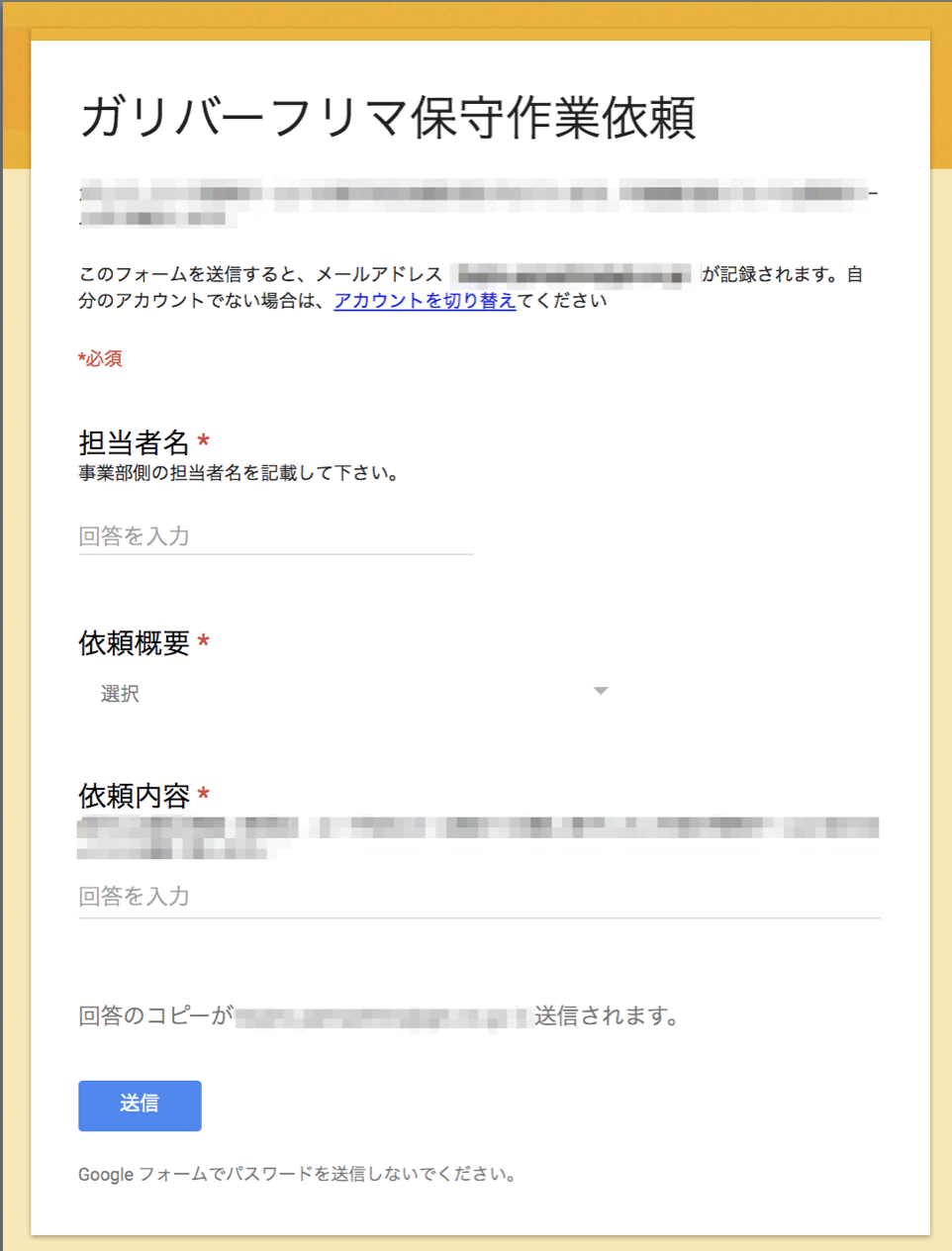
Googleフォームを利用して入力項目を極限まで減らし依頼内容以外は数秒で記入ができますし、依頼内容もライトな感じで入力を促します。
| 項目 | 記入内容 |
|---|---|
| 担当者名 | 名の通り |
| 依頼概要 | 選択肢を選ぶ |
| 依頼内容 | 保守依頼内容を記入 |
あとは、サイトを運営するスタッフ宛に今後はChatworkではなくGoogleフォームを利用して保守依頼をするように依頼します。
GoogleフォームからBacklogへの課題登録
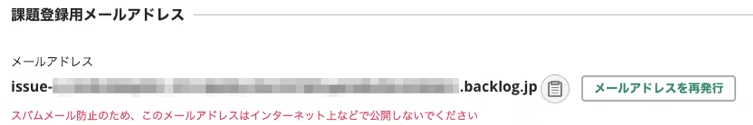
GoogleフォームからBacklogへ登録を「課題登録用メールアドレス」を利用して行います。
Backlogの課題登録用メールアドレスの作成方法はこちらを参照ください。
課題登録用メールアドレスで入力項目のデフォルト値を決めます。
今回作成したBacklogへの「課題登録用メールアドレス」では以下の項目を設定しました。
大事なところだけかい摘むと「件名」と「課題の追加をお知らせしたいユーザ」はしっかり決めておいたほうがいいです。
件名から作業依頼を把握しやすくすることで保守担当者の初動が早くなります。
担当者とは別に「課題の追加をお知らせしたいユーザ」に保守依頼を担当する全メンバーを指名しているのはBacklogからの通知をもって保守依頼が来たという情報共有に利用しています。
| 項目 | 設定値 |
|---|---|
| 課題の件名 | メールアドレスのタイトルを利用 |
| 課題の登録者 | Backlogに課題登録用アカウントを用意 |
| 優先度 | 中 |
| 種別 | 保守依頼 |
| カテゴリー | - |
| 担当者 | 保守を受け付ける担当者(決め打ち) |
| 期限日 | 2日以内 |
| 発生バージョン | - |
| マイルストーン | - |
| 予定時間 | - |
| 実時間 | - |
| 開始日 | 通知を受けた日から |
| 課題の追加をお知らせしたいユーザ | 保守依頼を対応する全メンバー |
| 「課題登録用メールアドレス」を用意するだけでほとんどの項目の入力を補完することができます。 |
メール送信用のスクリプトを作成する
課題登録用のメールアドレスを作成した後はGoogleフォームからの依頼内容を確認するためのスプレッドシートを開き「ツール」→「スプレッドエディタ」を開きます。
GoogleAppScriptを利用してメールを送信することはそれほど難しくはありません。
メール送信用スクリプトサンプルです。
function helpSendForm(e) {
// 入力カラム名の指定
var A_FROM_NAME ='担当者名'; // 担当者名
var B_FROM_NAME ='依頼概要'; // 依頼概要
var C_FROM_NAME ='依頼内容'; // 依頼内容
var to ='backlog@email.com'; // Backlogの課題登録用メールアドレス
// メール件名
var a = e.namedValues[A_FROM_NAME];
var b = e.namedValues[B_FROM_NAME];
var subject = "【作業依頼】【担当者:"+ a +"】 "+ b;
// メール本文
var c = e.namedValues[C_FROM_NAME];
var body = c;
// メール送信
MailApp.sendEmail(to, subject, body);
}
軽く説明すると、件名に「担当者名」「依頼概要」、本文に「依頼内容」をセットしてMailApp.sendEmailメソッドを利用してBacklogに課題登録を行っています。
var to = 'backlog@email.com'のところにBacklogの課題登録アドレスに書き換えます。

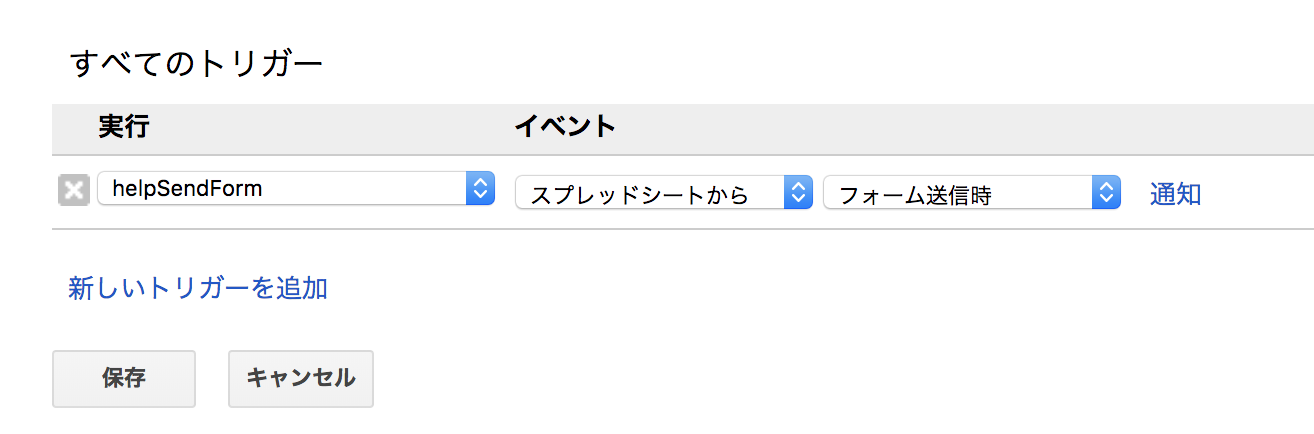
GoogleAppScript画面にて「編集」→「すべてのトリガー」をクリックします。
以下の画面がでてきたら実行するスクリプトに「helpSendForm」を選択。
イベントは画面を参考に保存すればOKです。

実際にGoogleフォームに入力しBacklogに課題が登録されていればOKです。いかがでしょうか。
Backlogを利用していることが前提ですが、非エンジニアの方でも十分に構築できる内容だと思います。
何かの作業依頼をGoogleフォームだけで対応すると作業管理をスプレッドシートで管理することになるのでBacklogへの連携は結構気に入っています。
さらにIFTTTとSlackを連携するとこんなこともできます。

おまけ
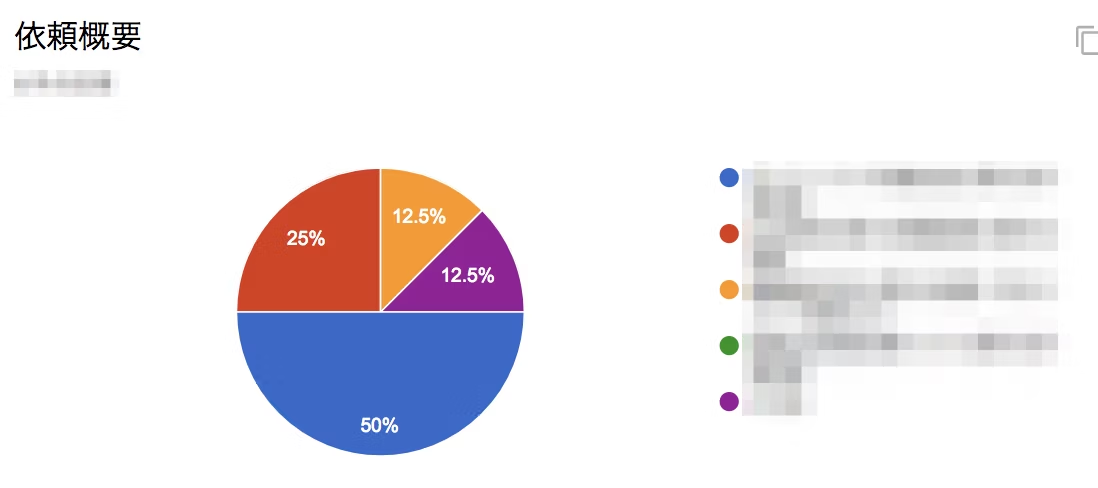
Googleフォームにはフォームの内容を閲覧する機能があり、以下のような統計を取ることができます。
問い合わせの統計はGoogleフォームの回答を利用するとすぐ確認できるのでそれもGood!です。

明日は、@YasTさんの「S3を見直そう(主にセキュリティのアンチパターン)」です。