この記事は「IDOM Engineer Advent Calendar 2017」の1日目の記事です。
はじめに
webサービスを運営していると、日夜試したい改善のアイデアが湧いてきます。
「購入動線のボタンの色をテストしようぜ」
「×××っていう新しいサイト解析サービスがあるから試してみよう」
「商品のレコメンドしたいよね」
「どれも効果ありそうだし、とりあえず全部やろう」となりがちなのですが、私が経験した中では多くの場合
施策が当たる可能性は、その施策の実装にかかった工数に反比例する
という非情なマーフィーの法則が発動してしまいます。
そこから脱却し、リーン的PDCAを回そうと思った時に、私が使ったツールを紹介します。
Google Optimize
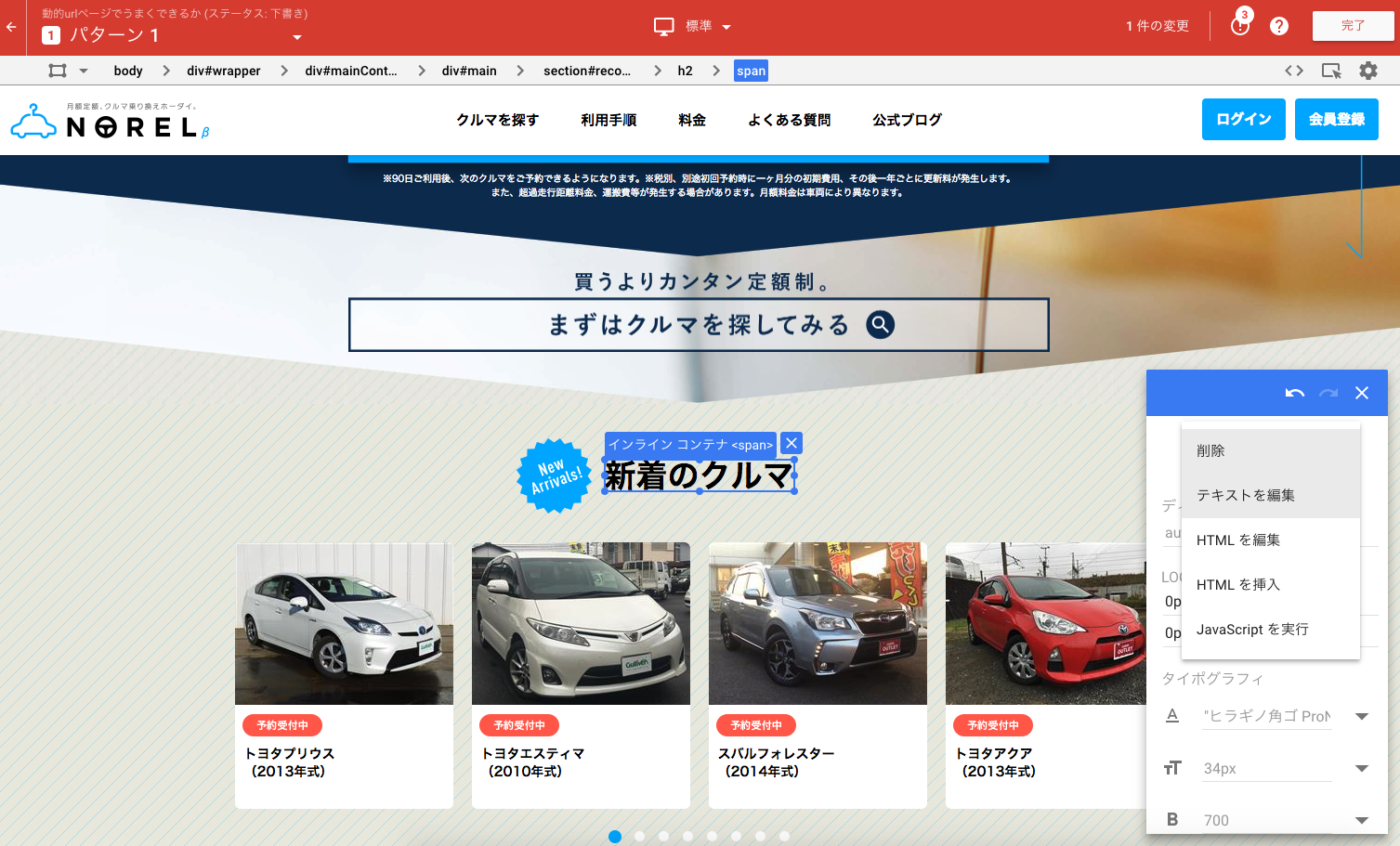
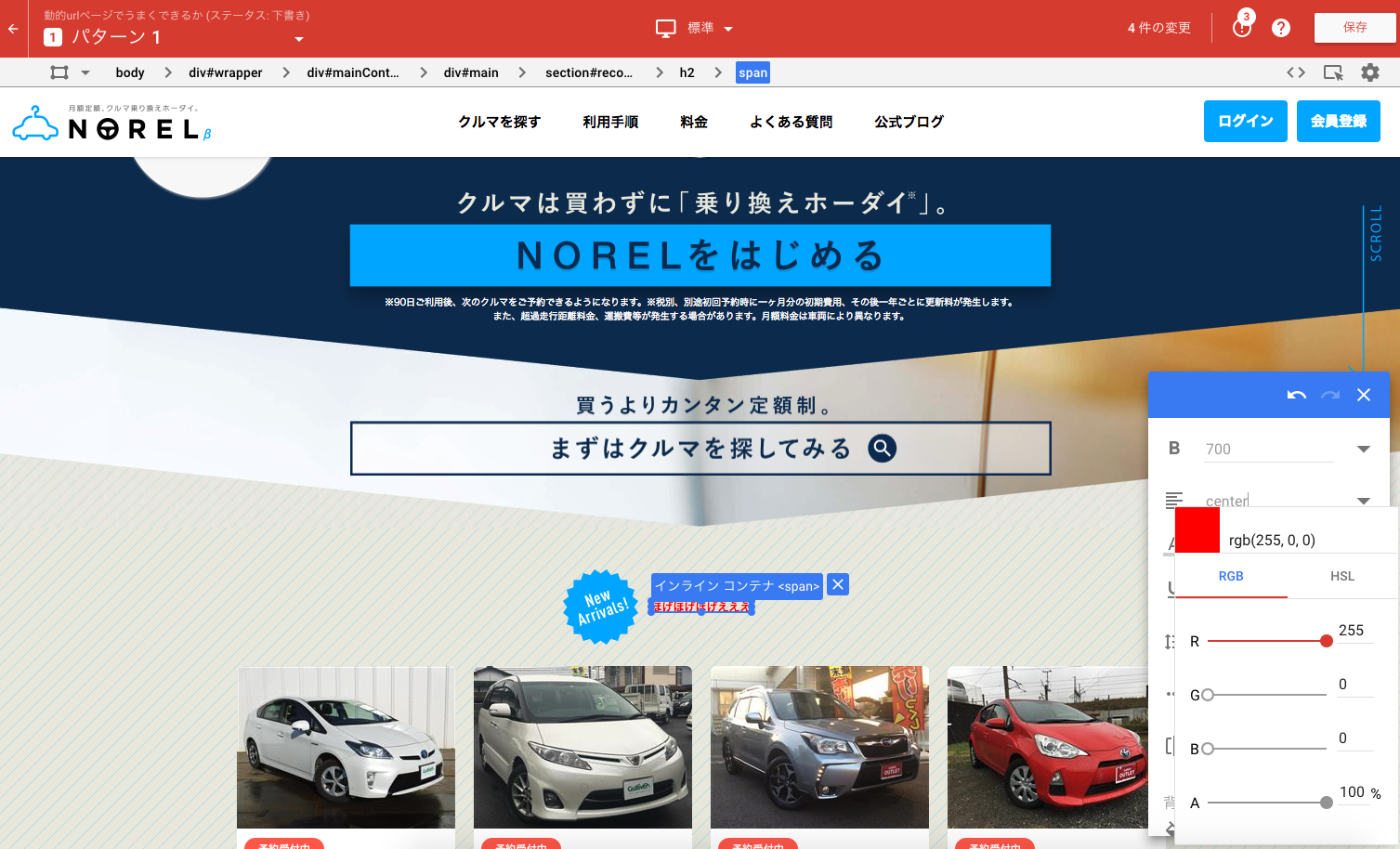
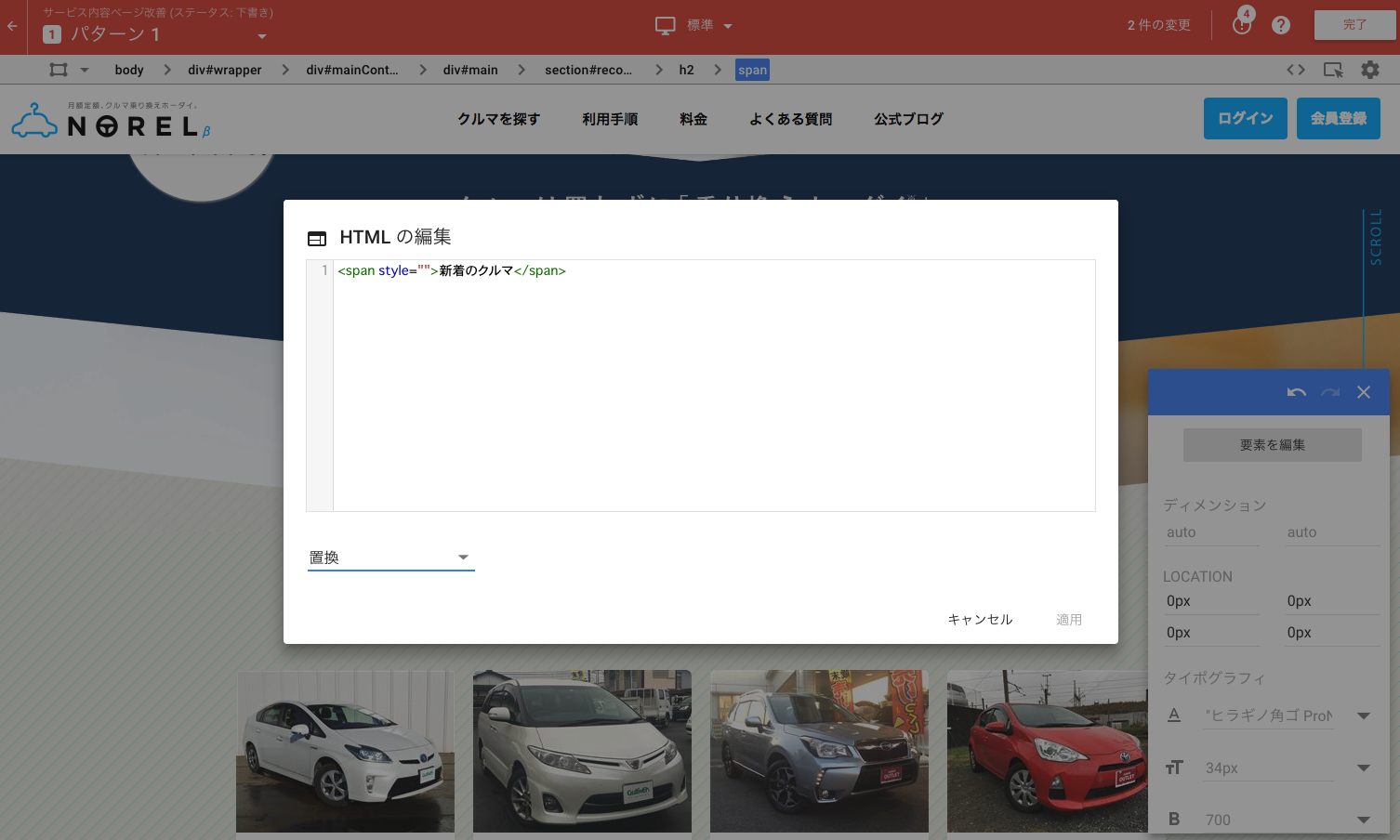
今年から全ユーザに公開されたGoogle Optimizeは、ボタンの色や文言、ヘッダーに差し込む画像、表示上の改善であればGoogle Optimizeを使って検証することができます。
設定方法はこちら
オプティマイズを設定する
※準備中
その機能のメニューを追加しておいてクリックすると、実際にその機能はなく静的なページを表示する(あるいは「準備中です」のポップアップを出すだけ)というとてもローテクな方法です。
意外と機能のニーズ検証はこれをやるだけで実装に迷いが無くなったりするので、少ないコストでチームの精神衛生を保つことができたりします。
この場合、自前で効果検証が必要なので、Google Analyticsなどを使って効果検証をするためのイベントを仕込む必要があります。
直接Google Analyticsのカスタムイベントトラッキングを呼び出すのも良いですが、JSのあちこちにイベントトラッキングのコードが分散して「今何をトラッキングしてるんだっけ?」となりがちです。
なので、可能な限りGoogle Tag Managerと組み合わせると良いと思います。
Tag Managerがデフォルトで用意していないイベントをトラッキングしたい場合、以下のようにTag Managerのトリガーをjavascriptからキックすることもできます。
function onXXXXEvent(){
(window.dataLayer || (window.dataLayer = [])).push({'event':'event_hoge','event_label':'lavel_fuga'});
}
終わりに
少ないコードでより効果の高い改善ができると、自分の書いたコードの価値を実感しやすくなって、さらなる改善へのモチベーションにもつながります。
昔はA/Bテストのためのツールを自前で作ったりしていましたが、どんどん改善されていくツールに自前のシステムを最適化させていく方が圧倒的に効率がいいですね。