やりたいこと
スプレッドシートでデータの出し入れを試したい!
curlでスプレッドシートからデータの取得、データの挿入をやってみる。
- fruitとpriceの列を持つシートから、全データを引っ張ってくる
- fruitとpriceをpostしてシートの末尾にデータを追加する
難しいことはしない(大事)
参考にさせていただいた記事
3分で API を作って世の中にデプロイするライブコーディング〜今日から君もスピードスターエンジニア〜
用意したもの
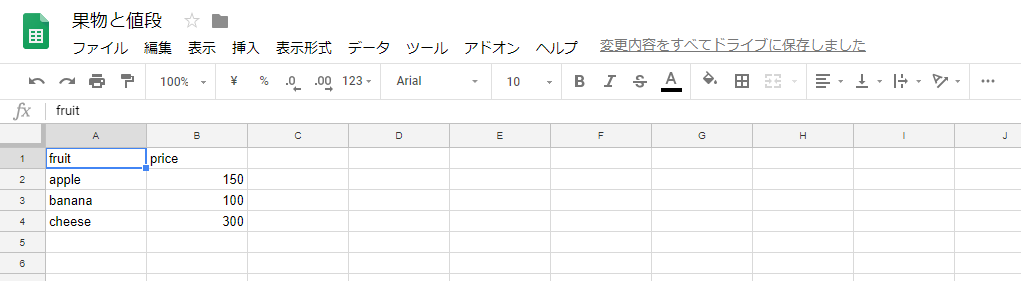
googleスプレッドシート1枚
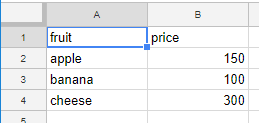
初期データ
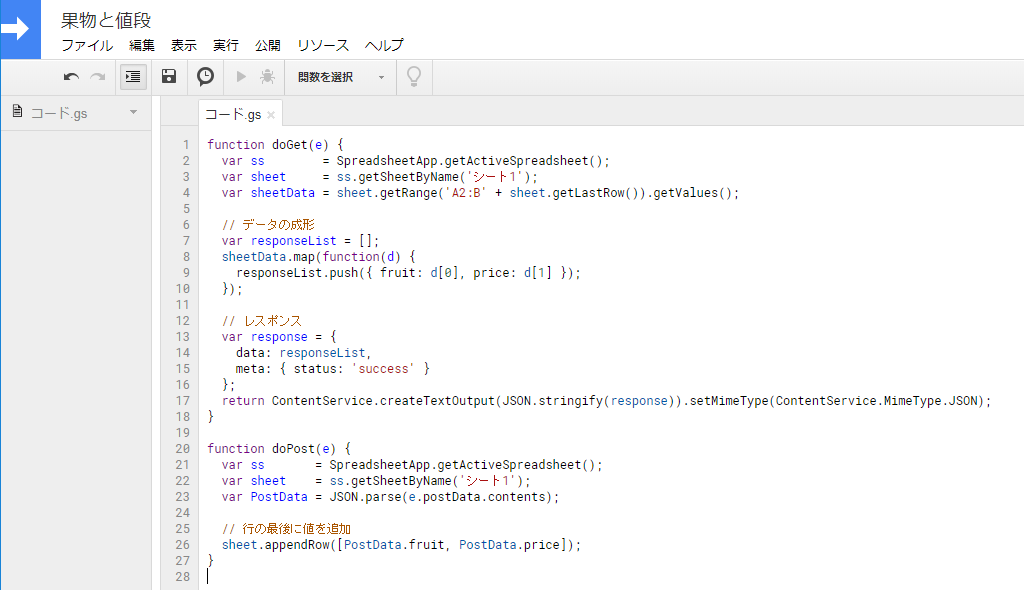
スクリプト
上バーの[ツール]→[スクリプト エディタ]で開く。
公開するときは、都度、[公開]→[ウェブアプリケーションとして導入]でプロジェクトバージョンを新規作成で新しくすること。(詳しくは↑の参考にさせていただいた記事へ)
doGet
コード
doGet
function doGet(e) {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName('シート1');
var sheetData = sheet.getRange('A2:B' + sheet.getLastRow()).getValues();
// データの成形
var responseList = [];
sheetData.map(function(d) {
responseList.push({ fruit: d[0], price: d[1] });
});
// レスポンス
var response = {
data: responseList,
meta: { status: 'success' }
};
return ContentService.createTextOutput(JSON.stringify(response)).setMimeType(ContentService.MimeType.JSON);
}
実行と結果
実行
curl -L "エンドポイントURL"
結果
{
"data":[
{"fruit":"apple","price":150},
{"fruit":"banana","price":100},
{"fruit":"cheese","price":300}
],
"meta":{
"status":"success"
}
}
doPost
コード
doPost
function doPost(e) {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName('シート1');
var PostData = JSON.parse(e.postData.contents);
// 行の最後に値を追加
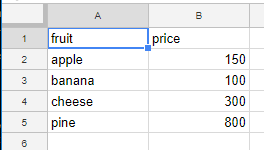
sheet.appendRow([PostData.fruit, PostData.price]);
}
実行と結果
実行
curl -X POST -H "Content-Type: application/json" -d '{"fruit":"pine", "price":"800" }' -L "エンドポイントURL"
所感
取り出したいデータの指定とか小難しいことしないならばとても簡単で手軽!!
スピードは出ないから当然まじめなサービスには不向き。
DB設定とかの面倒を省きたいシーンで活躍してくれそう。