(追記 編集:2021.07.19 最新版リンク追加)
2021.07/19時点v.11.0の取得方法はこちら。
(追記 編集:2020.07.15 ハッシュタグの取得を記載)
執筆時点のグラフAPIのバージョンはv.10.0です。
グラフ APIの無期限アクセストークン取得
Instagram表示に必要なパラメータの取得
該当するハッシュタグを持つ投稿を取得
の解説をします。
準備
- Facebookビジネスアカウント(facebookページ)を作成
- Instagramアカウントをプロアカウントに切り替える
- 上記2つをを連携
[Instagramビジネスアカウントの作り方](https://ferret-plus.com/curriculums/10740) [FacebookページとInstagramを連携する方法](https://marketer.jp/facebook-instagram-collaboration-merit.html)
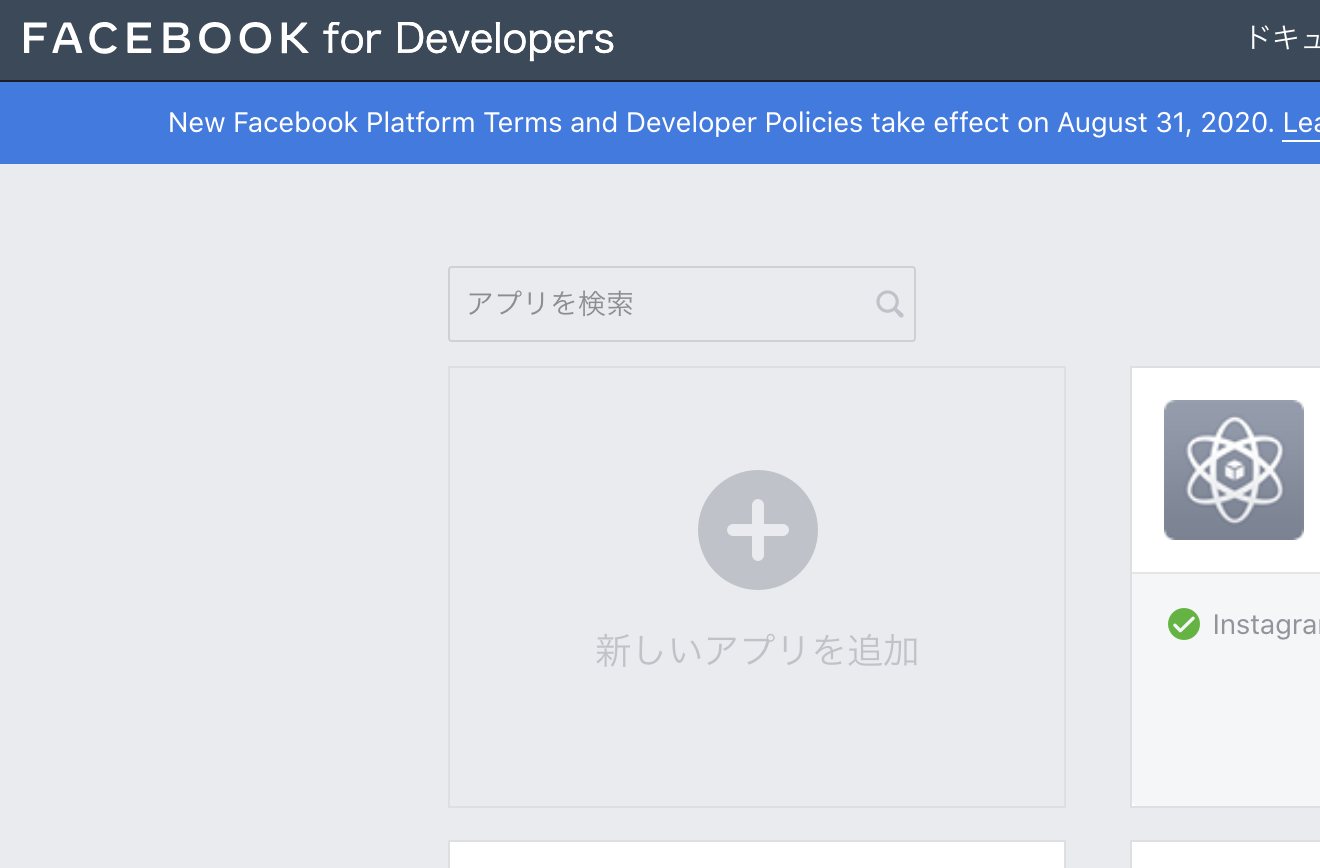
アプリを作成
Facebook for developerにアクセスして、アプリの作成をします。
こちらは特に特別な設定などは必要なく、アプリ名とメールアドレスだけで問題はないようです。
右上のタブからログイン

facebookページの管理者権限を持っている個人用アカウントで
ログイン(先の入力項目は任意)
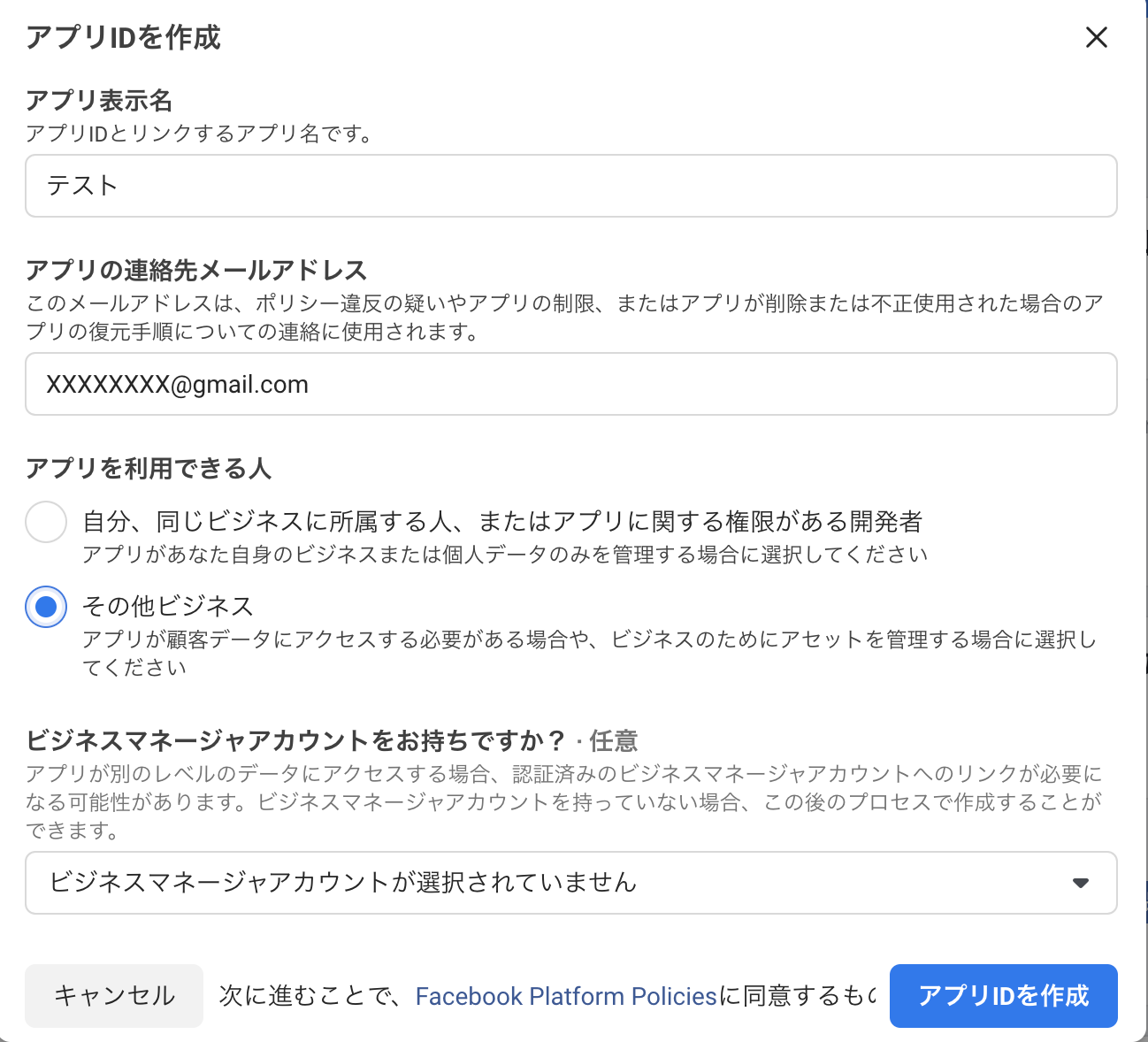
- 表示名:外部に出る名前ではないので、管理しやすい名前にします
- 連絡先メールアドレス:必要があれば変更
- アプリを利用できる人:指定がなければ「自分、同じビジネスに所属する人、またはアプリに関する権限がある開発者」でOK
以上2項目を入力
アプリIDを作成してくださいをクリック
## 期限付きアクセストークンの取得 先ほど作成したアプリを使用して、まずは期限付きのアクセストークンを取得しにいきます。このトークンを利用するとInstagram投稿などを取得できるのですが約1時間ほどで無効になってしまうので、そこから期限を延長する、という流れになります。
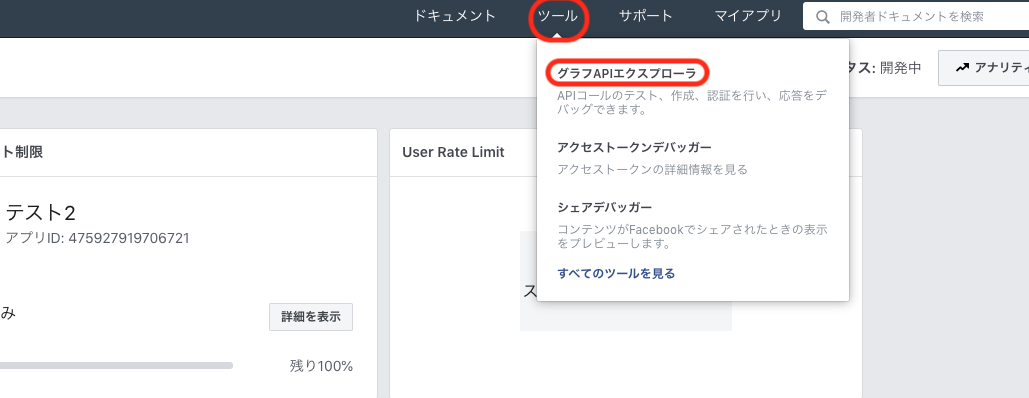
Facebook for developer内の上のツールを選択
グラフAPIエクスプローラをクリック

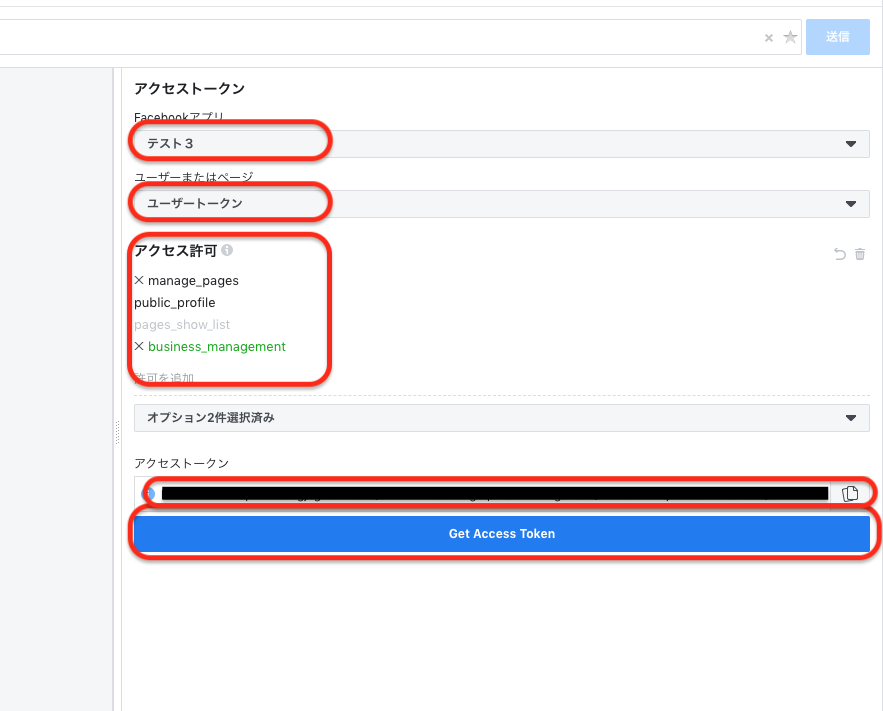
- Facebookアプリ:先ほど作成したアプリを選択
- トークンを取得:ページアクセストークンを取得を選択(Facebookのログイン確認後、紐づけるfacebookページを選択、許可するアクセスを設定後完了)
- 許可を追加:スコープの選択
(manage_pagesは必須。Instagramのビジネスアカウントと紐付けたい場合はbusiness_managementも必要。あとは必要なものを選択)
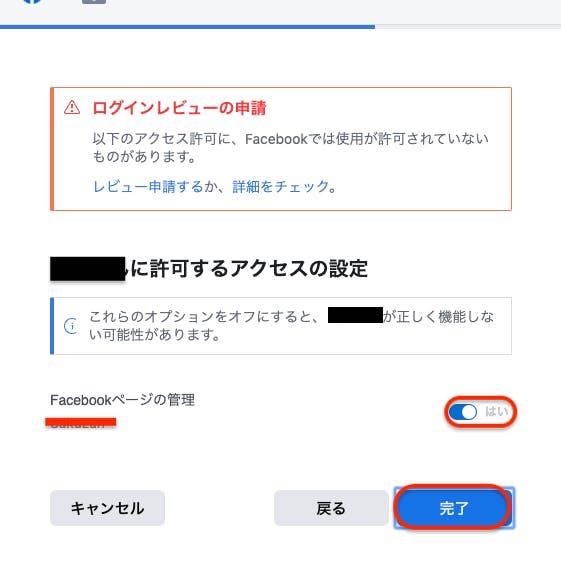
business_managementを設定した場合
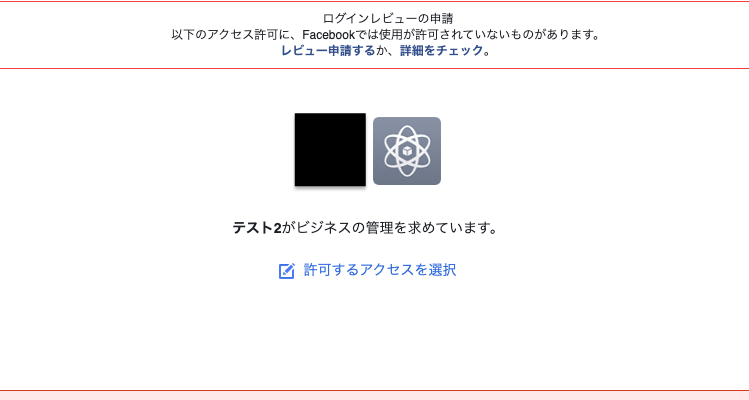
business_managementを設定していると、Get Access Tokenをクリックした段階で下記のような画面になるので
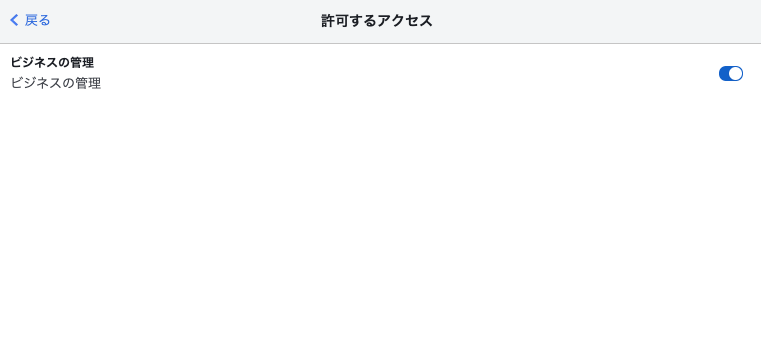
- 許可するアクションを選択。
- ビジネスの管理にチェック→右下のOK

アクセストークンの欄をコピー
**【制限期間付きのアクセストークン】(ここではトークン1とします)**の取得が完了です。
トークンの延長
トークン2の取得
**【アプリID】と【app_secret】**を取得しに行きます。
facebook for developerの画面からマイアプリ
先ほど選択したアプリを選択
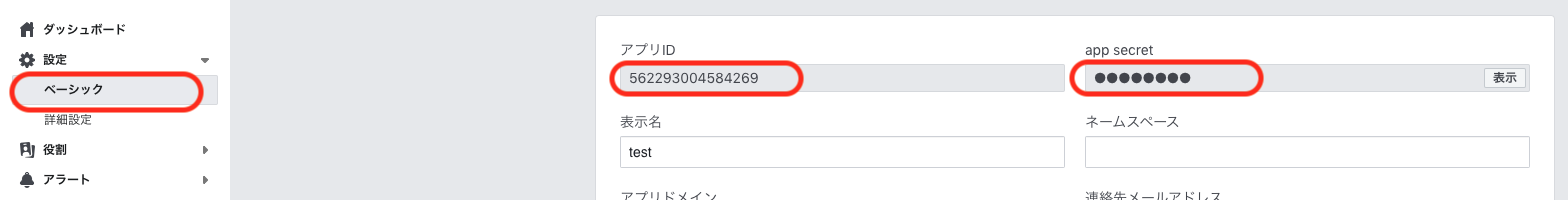
左のダッシュボード下の設定からベーシックをクリック
ここで**【アプリID】と【app_secret】**が取得できるのでコピー。
**【app_secret】**は隠されてるので表示をクリック。facebook個人用アカウントのパスワードを入力すると開示されます。

1.【アプリID】
2.【app_secret】
3.【トークン1】
の3つを取得したら、こちらのURLに打ち込んでいきます。
https://graph.facebook.com/v3.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリID】&client_secret=【app_secret】&fb_exchange_token=【トークン】
上記のURLに3つ当てはめたものを、ブラウザで表示。
すると、
{"access_token":"hogehogehogehogehogehogehogeho","token_type":"bearer"}
のように返ってくるので、"access_token"のあとの"hogehoge"部分をコピー。
これを**【トークン2】**とします。
トークン3(無期限)トークンの取得
**【トークン2】**を使って下記のurlを開きます。
https://graph.facebook.com/v3.0/me?access_token=【トークン2】
ブラウザで表示させます。
必要になるのは"ID"の方なのでそちらをコピー、すぐに使います。
{
"name":"hogehoge",
"id":"hogehoge"
}
**【トークン2】**と先ほどの"ID"を使い、下記のURLをブラウザで表示。
https://graph.facebook.com/v3.0/【ID】/accounts?access_token=【トークン2】
errorにならずにうまくいけば
{
"data":[
{
"access_token":"hogehoge",
"category":"",
"category_list":[
{
とページの情報が表示されます。
"acess_token"の中身を確認しましょう。
"access_token":"hogehogehoge”,
"hogehoge"部分をコピー
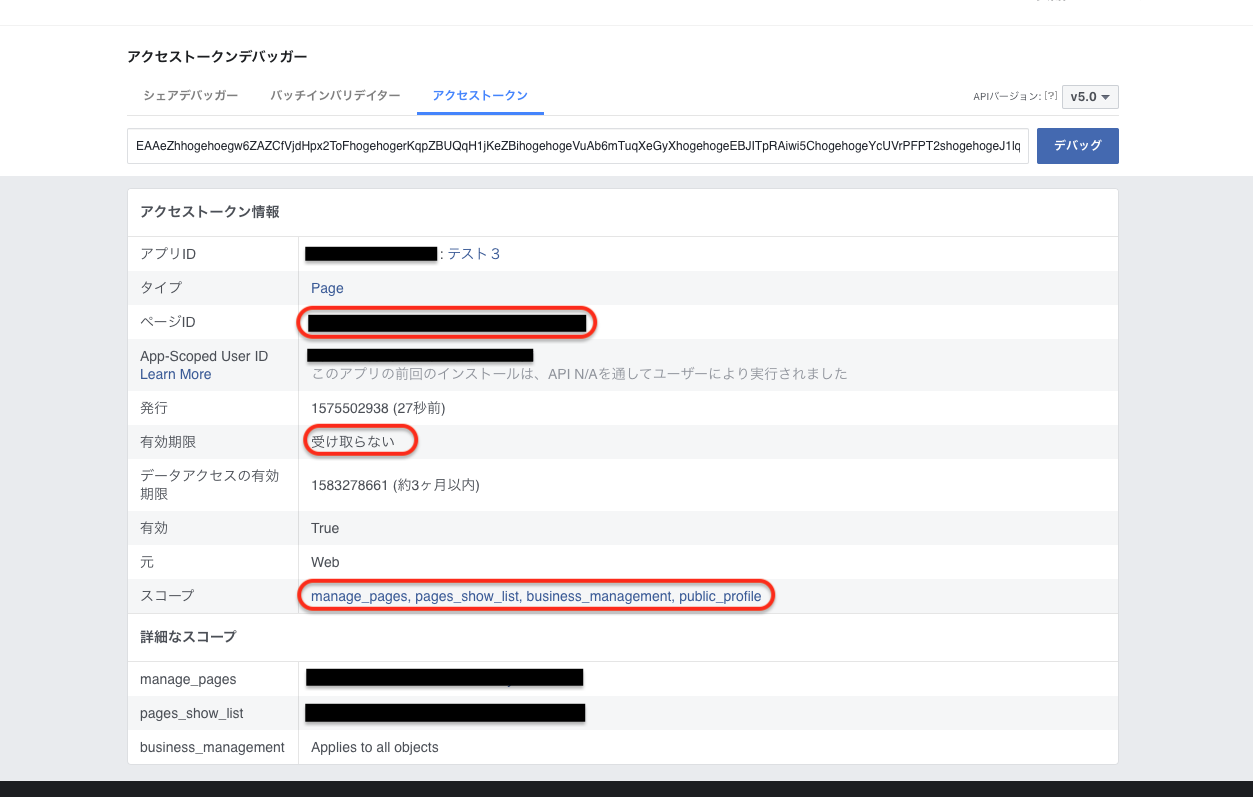
Facebook for developer内のツール、アクセストークンデバッガー
に入れ、デバッグをクリック

- ページID:希望のfacebookページ
- 有効期限:受け取らない
- スコープ:最初に選んだ項目が表示
以上の項目を確認。
問題なければ、【無期限のアクセストークン】取得成功です。
パーマリンクを取得
記事のリンクをつなぐためには、記事ごとのパーマリンクの値を受け取る必要があります。
https://graph.facebook.com/【アクセストークンデバッガーで確認できるページID】/feed?fields=permalink_url,id,created_time,message,from,full_picture,attachments{unshimmed_url}&access_token=【トークン3】
こちらのURLに、先ほど アクセストークンデバッガーで確認した【ページID】と、無期限のトークンである【トークン3】をコピペしてブラウザで確認してみてください。
。
{
"data": [
{
"permalink_url": "https://www.facebook.com/---------/posts/---------/",
"id": "1234567890_112345677890",
"created_time": "2019-88-88T08:88:88+8888",
"message": "\hogehoge4eac\\u53e4\uu5927\u9hogehoge62bae\u5d0e\u3048\u30hogehoge66\ua\u79cb\uu4e88\u5bhogehoge9ab\u5ca1\u30aa\u30bhogehoge9\u306a5404\u62e0\uhogehoge706\u30a8\u30f3\u\u30hogehoge6e\u63a1\u7316\u4e2dhogehoge\u3067ttps://hogehoget.my31/",
"from": {
"name": "------",
"id": "--------"
},
"permalink_url"の値が返ってきていたらOKです。
InstagramIDを取得
Instagramのビジネスアカウントを取得するには、
https://graph.facebook.com/【アクセストークンデバッガーで確認できるページID】?fields=instagram_business_account&access_token=【トークン3】
こちらのURLで確認してください。
{
"instagram_business_account": {
"id": "1234567890"
},
"id": "1234567890"
}
このように返ってきたらOKです。上のIDがInstagramIDになります。
任意のハッシュタグが付いたinstagramの投稿を取得する
https://graph.facebook.com/v5.0/ig_hashtag_search?user_id=【instagramID】&q=【検索したいハッシュタグ】&access_token=【トークン3】
上記のURLを入力すると、【検索したいハッシュタグ】で入力したハッシュタグ自身のIDを取得できます。
【検索したいハッシュタグ】の先頭には#は不要。複数は不可です。
下記が返ってきます。
{
"data": [
{
"id": "12345678912345678"
}
]
}
取得できたハッシュタグIDを含め下記のURLに打ち込みます。
https://graph.facebook.com/v5.0/【ハッシュタグID】/top_media?user_id=【instagramID】&access_token=【トークン3】
{
"data": [
{
"id": "89012345671234567"
},
{
"id": "12345678901234567"
},
{
"id": "23456789011234567"
},
{
"id": "89012345671234567"
},
{
"id": "58901234567671234"
}
],
"paging": {
"cursors": {
"after": "OWQ3ZADXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXD"
},
"next": "https://graph.facebook.comXXXXXXX"
}
}
上記の様に、該当のハッシュタグを持つ記事IDの一覧が返ってきます。
ただIDだけでは使い道がないので、パラメータを足します。
https://graph.facebook.com/v5.0/【ハッシュタグID】/top_media?user_id=【instagramID】&fields=media_url,media_type,comments_count,id,like_count,children{media_url,permalink},permalink,caption&access_token=【トークン3】
パラメータは必要なものを足してください。
2枚以上の投稿だとmedia_urlの場所が変わる
上記のURLから取得すると、下記のように返ってきます。
{
"data": [
{
"media_type": "CAROUSEL_ALBUM",
"comments_count": 10,
"id": "12345678901234567",
"like_count": 10,
"children": {
"data": [
{
"media_url": "https://scontXXXXXXXXXXXXX",
"permalink": "https://www.instagram.comXXXXXXXXXX",
"id": "12345678912345678"
},
{
"media_url": "https://scontXXXXXXXXXXXXX",
"permalink": "https://www.instagram.comXXXXXXXXXX",
"id": "12345678912345678"
},
{
"media_url": "https://scontXXXXXXXXXXXXX",
"permalink": "https://www.instagram.comXXXXXXXXXX",
"id": "12345678912345678"
}
]
},
"permalink": "https://www.instagram.comXXXXXXXXXXXXXX",
"caption": "\u6628\u65e5\u3001\uXXXXXXX
},
{
"media_url": "https://scontent-lax3-1.cdXXXXXXXXXXX",
"media_type": "IMAGE",
"comments_count": 10,
"id": "12345678901234567",
"like_count": 10,
"permalink": "https://www.instagram.comXXXXXXXXXXXXXX",
"caption": "2019\u5e7411\u670826\u65e5\u3001\u300e\u30df\XXXXXX
}
],
"paging": {
"cursors": {
"after": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXxxTkZD"
},
"next": "https://graph.facebook.comXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
}
}
instagram側で複数の画像を一緒に投稿していた場合、media_typeは「CAROUSEL_ALBUM」となり区別されます。
サイトに表示するサムネイルを「media_url」から取得する場合、この「CAROUSEL_ALBUM」では「media_url」を「children」内のdataから持ってくる必要があるので注意が必要です。
参考にしたサイト
https://himemo.net/archives/371
https://developers.facebook.com/docs/graph-api/changelog/version3.3/
https://qiita.com/yukihirai0505/items/047de69e3e51698d0ba7
https://qiita.com/1000VICKY/items/684a5702e160d0382d23