- スマホでジャイロセンサーの値を取得する
DeviceOrientationEventを使ってみた。 - せっかくなので取得した値をリアルタイムにグラフに描画してみた。
- せっかくなのでライブラリを比較してみた。
概要
- chart.js最強!!!!
- センサーの取得間隔を差し引けば5msほどで描画しており、他の追随を許しません。
- 速度は300個(100 × 3)のデータを折れ線グラフで描画するのに掛かる時間です。自分の環境だけの雑な測定なので参考程度に。
-
総評は「センサーのリアルタイム表示」という観点から、描画速度を最優先に評価しました。
- chartistは中途半端に開発が止まってしまっているため、google Chartsは描画が遅すぎるため今回の観点では戦力外
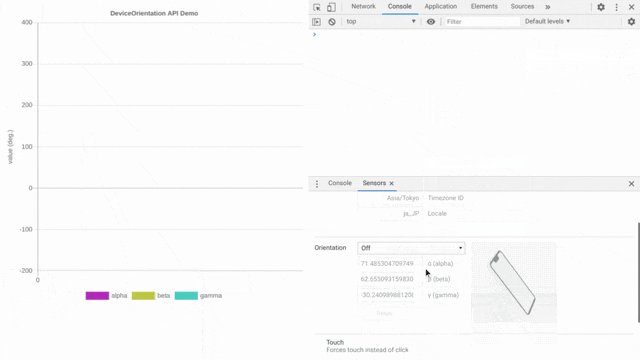
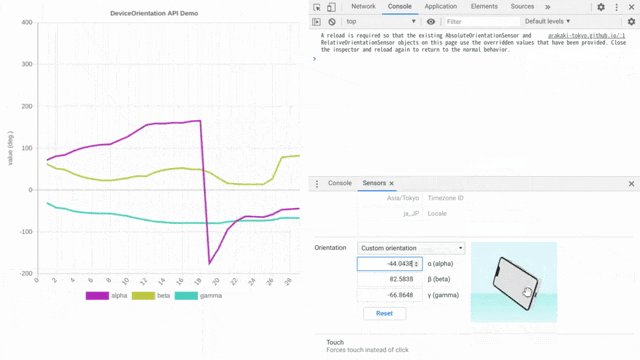
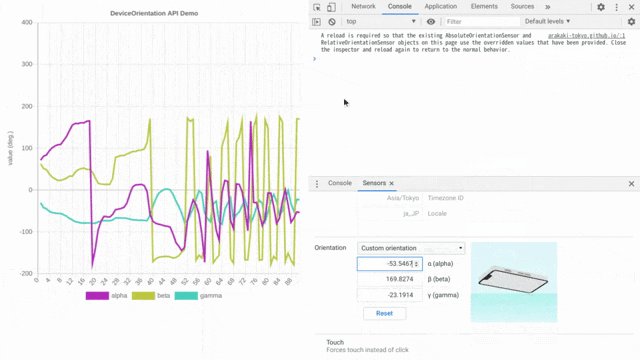
- DeviceOrientation API Demoの🔗から実際の挙動を確認できます。(iPhone未対応。PCでの確認方法は下記)
| Library | 速度 | document | example | 総評 | DeviceOrientation API Demo |
|---|---|---|---|---|---|
| c3.js | 150ms | ◯ | ◎ | △ | 🔗(ソース) |
| chart.js | 20ms | △ | ◯ | ◎ | 🔗(ソース) |
| chartist | 70ms | - | - | ✕ | 🔗(ソース) |
| ECharts | 90ms | ◯ | ◎ | ◯ | 🔗(ソース) |
| google Charts | 170ms | ◯ | ◯ | ✕ | 🔗(ソース) |
| HIGHCHARTS | 70ms | ◯ | ◎ | ◯ | 🔗(ソース) |
| Plotly.js | 100ms | ◯ | ◯ | ◯ | 🔗(ソース) |
| 【参考】センサのみ | 16ms | 🔗(ソース) | |||
PCでの確認方法

仕様ではalphaの値は0~360のはずですが、なぜかchromeのエミュレータでは-180~180になってます。
ref. DeviceOrientation Event Specification
以下、ライブラリの使用方法等メモしておきます。
なお、ライブラリ以外のセンサーの値の取得などの処理はできるだけ共通させるようにしました。(テンプレ)
ご参考になれば幸いです。
C3.js
表へ🔝
コメント
- 描画遅い
- データのラベルと値を一つの配列に入れる扱い方に違和感(columnsで設定する場合。row毎で設定も可能)
- ドキュメントは見やすい。設定毎にサンプルのリンクがあり理解しやすい。
- サンプルはコードの変更・反映可能
LINK
- official: C3.js | D3-based reusable chart library
- GitHub: c3js/c3: A D3-based reusable chart library
- スター:8.9k
- interview: C3.jsが実現する,学習不要のグラフ機能
Installation
公式ではダウンロードしてファイル取り出せと言っているが、cdnjsで公開されてたのでCDNから読み込む。
- C3.js | D3-based reusable chart library
- c3 - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/c3/0.7.20/c3.min.css" integrity="sha512-cznfNokevSG7QPA5dZepud8taylLdvgr0lDqw/FEZIhluFsSwyvS81CMnRdrNSKwbsmc43LtRd2/WMQV+Z85AQ==" crossorigin="anonymous" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/c3/0.7.20/c3.min.js" integrity="sha512-+IpCthlNahOuERYUSnKFjzjdKXIbJ/7Dd6xvUp+7bEw0Jp2dg6tluyxLs+zq9BMzZgrLv8886T4cBSqnKiVgUw==" crossorigin="anonymous"></script>
加えてD3.jsのライブラリも必要とのこと。
C3 depends on D3, so please load D3 too.
<script src="https://d3js.org/d3.v5.min.js"></script>
Getting Started
ref. C3.js | D3-based reusable chart library
<div id="chart"></div>
var chart = c3.generate({
bindto: '#chart',
data: {
columns: [
['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]
]
}
});
再描画
By using load() API, you can load data and update the chart dynamically as follows:
chart.load({
columns: [
['data1', 300, 100, 250, 150, 300, 150, 500],
['data2', 100, 200, 150, 50, 100, 250]
]
});
Options
- アニメーション無効化
- Y軸タイトル
- Y軸固定
- x軸の目盛り指定
Chart.js
表へ🔝
コメント
- レンダリング速度は最も速い
- 点を描画する場合は約70ms, 点を描画しない場合は驚異の20ms!!
- ドキュメントは分かりづらい
- サンプルは豊富だがコードがない(dev toolから確認しなければならない)
Link
- Chart.js | Open source HTML5 Charts for your website
- Chart.js - Wikipedia
- GitHub: chartjs/Chart.js: Simple HTML5 Charts using the tag
- star: 51.5k
Installation
Installation · Chart.js documentation
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.4/Chart.min.js" integrity="sha512-d9xgZrVZpmmQlfonhQUvTR7lMPtO7NkZMkA0ABN3PHCbKA5nqylQ/yWlFAyY6hYgdF1Qh6nYiuADWwKB4C2WSw==" crossorigin="anonymous"></script>
Getting Started
Usage · Chart.js documentation
Options
- グラフタイトル
- Title · Chart.js documentation
-
display: trueがないと表示されない
- Y軸タイトル
- 折れ線Color
- Colors · Chart.js documentation
- rgb(), hsl() どちらも可
- 点を描画しない
- Line · Chart.js documentation
- dataset内
pointRadius: 0
- ベジェ曲線を無効化
- Performance · Chart.js documentation
- options.elements.line.tension = 0
- アニメーション 無効化
- Performance · Chart.js documentation
- options.animation.duration = 0
- options.hover.animationDuration = 0
- options.responsiveAnimationDuration = 0
- 凡例を下に
- Y軸固定
再描画
chartist
表へ🔝
コメント
- 機能的に不十分、というか開発途中?1年以上コミットなし。
LINK
- GitHub: gionkunz/chartist-js: Simple responsive charts
- star: 12.4k
- Official: Chartist - Simple responsive charts
Installation
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/chartist/0.11.4/chartist.min.css" integrity="sha512-V0+DPzYyLzIiMiWCg3nNdY+NyIiK9bED/T1xNBj08CaIUyK3sXRpB26OUCIzujMevxY9TRJFHQIxTwgzb0jVLg==" crossorigin="anonymous" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/chartist/0.11.4/chartist.min.js" integrity="sha512-9rxMbTkN9JcgG5euudGbdIbhFZ7KGyAuVomdQDI9qXfPply9BJh0iqA7E/moLCatH2JD4xBGHwV6ezBkCpnjRQ==" crossorigin="anonymous"></script>
ECharts
表へ🔝
コメント
- baidu製のライブラリ。最近(20年12月)アパッチインキュベーションを卒業した?
- 出自が若干不安だがまぁまぁ
LINK
- Official: Apache ECharts (incubating)
- GitHub: apache/incubator-echarts
- star: 44.2k
about them
Apache ECharts is an effort undergoing incubation at The Apache Software Foundation (ASF), sponsored by the Apache Incubator.
Apache ECharts は、Apache Incubator のスポンサーである Apache Software Foundation (ASF) でインキュベーション中の取り組みです。
Graduated Projects?
start: 2018-01-18
end : 2020-12-16
All Incubator Projects By Status
Incubation Status ECharts - Apache Incubator
Overview
ドキュメント-ApacheECharts(インキュベーション)
Getting Started
Installation
<script src="https://cdn.jsdelivr.net/npm/echarts@5.0.0/dist/echarts.min.js" integrity="sha256-l2MbFZa/DPaDeHSfMIRbcg5x1GwNX1LaeTEl93+r6VU=" crossorigin="anonymous"></script>
or
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/5.0.0/echarts.min.js" integrity="sha512-ZRdjJAYP8Kij8Lkln9uiGj0jIrMDLAALm1ZB2b3VfV9XJ0nR4zbJmHKB42/A4tgMlZS4DTPnSAmcYRoS0dginA==" crossorigin="anonymous"></script>
Documentation - Apache ECharts(incubating)
Dynamic Data Updating
Options
- グラフタイトル
- Y軸固定
- Y軸タイトル
- 点非表示
- 折れ線の色
- tooltip
- アニメーション無効化
- 凡例を下に
- Render by Canvas or SVG
google Charts
表へ🔝
コメント
- レンダリングが最も遅い
- デザインは最小限
- ドキュメントは充実、反面サンプルは物足りない印象
- データを完全にカプセル化して扱う。スプレッドシートなど外部ソースとの連携が想定されている。
LINK
Options
Line Chart | Charts | Google Developers
- グラフタイトル
title
- Y軸タイトル
hAxis.title
- Y軸固定
hAxis.maxValuehAxis.minValue
- 線の色
colors
- 凡例を下に
legend.position
再描画
Draw the Chart | Charts | Google Developers
method every time you change the data or the options and want to update the chart.
- Ref. Google Visualization API Reference | Charts | Google Developers
- addRow()
- removeRow()
- draw()
Performance
ドキュメントに従い、レンダリングが完了するまでは再描画を行わないようにした。
ref. Handling Events | Charts | Google Developers
You should always listen for the ready event before trying to call methods on it after calling
draw().
google.visualization.events.addListener(tableChart, 'ready', myReadyHandler);
deviceorientationイベントのalpha値は相対値で取得しているため、removeEventListener→addEventListenerを行うたびに初期値(なぜか90)を返してしまう。
→readyイベントでフラグの設定、フラグ立ってたら再描画ってことにした。レンダリング速度は変わらず。
HIGHCHARTS
表へ🔝
コメント
- 商用有料だけあって多機能
- 設定項目毎にサンプルがあり分かりやすい
LINK
- Interactive JavaScript charts for your webpage | Highcharts
- GitHub: highcharts/highcharts: Highcharts JS, the JavaScript charting framework
- start: 9.8k
Installation
<script src="https://code.highcharts.com/highcharts.src.js"></script>
Options
- ref.
- animaion オフ
- Y軸固定
- Y軸タイトル
- 折れ線の色
- 点非表示
再描画
Plotly.js
表へ🔝
コメント
- R, Python用の描画ライブラリ
- インタラクティブにグリグリ動かせる分レンダリングは遅めだが、同じくD3.jsベースのC3.jsよりは速いし高機能(個人と組織を比べたら当然か…)
LINK
- Plotly: The front end for ML and data science models
- Plotly - Wikipedia
- Plotly - Chrome ウェブストア
- GitHub: plotly/plotly.js: Open-source JavaScript charting library behind Plotly and Dash
- star: 12.6k
再描画
ref. Function Reference | JavaScript | Plotly
restyleはデータの属性を変更する、relayoutはレイアウトオブジェクト、updateはその両方。
react以外はトレースの一つに(または複数、全部に共通)で変更を加える。
ので、今回はreactが適当。
重要
Important Note: In order to use this method to plot new items in arrays under
datasuch asxormarker.coloretc, these items must either have been added immutably (i.e. the identity of the parent array must have changed) or the value oflayout.datarevisionmust have changed.
実行にあたっては毎回配列を生成するかlayout.datarevisionを変更しなければならない。
明らかに簡単そうな後者を選択。→layout | JavaScript | Plotly
Options
- グラフタイトル
- Y軸範囲固定
- Y軸タイトル
- 点非表示
- scatter Traces | JavaScript | Plotly
- デフォルトの方がパフォーマンス良さげ。
- サイズ
- 凡例の場所(並び)