スマホ向けサイトの表示確認、通信内容確認などの検証を行いたいときのやり方いろいろ。
スマホだけで確認する方法
view-source:を使用する
ChromeブラウザやFirefoxで使える方法。URLの先頭にview-source:を加えてWebページを読み込むとhtmlソースを見ることができます。ユーザー辞書に「view-source:」と登録しておくとラクラク。

また、ブックマークレットからソースを表示することは無理でした。

iOSアプリを使用する
iPhoneやiPadの場合はアプリをインストールすることでhtmlやJavaScriptのソースを確認することができる。「Srcfari」と「View Source」が人気な様子。
- 【iOS】ウェブサイトのソースを閲覧できる[Srcfari]はウェブデザイナーの方にお勧めの神アプリです。 - ONZE
- サイトのソースコードを確認できるアプリ「View Source」が最高だ!|キセノンテンター
- iPhoneのSafariでHTMLソースを表示する拡張機能アプリView Source | AppBase
PCからスマホブラウザの情報を確認する方法
PCでWebサイトをデバッグするときと全く同じ感覚でスマートフォンが表示中のWebページのソースや通信した内容の確認が出来るので便利。何より実機による検証なので確実で安心です。
Android実機とPCのChromeブラウザでやる場合
iOS端末の実機とPCのSafariでやる場合
PCブラウザのデベロッパーツール内モバイルモードを使用してシミュレートする方法
基本的に画面幅を変えた上でユーザーエージェント情報を偽装するだけの機能なので過剰な信用は禁物。油断するとヒドい目に遭います。
ヒドい目の例
- 実機で確認すると画面レイアウトがややズレていた。
- タッチ操作のイベントハンドリングをJavaScriptで実装して、PCのChromeブラウザによるエミュレートで満足していたらiPhoneで動いていない。
- エミュレートで問題なかったリンククリック時に動作するスクリプトの動作を実機で確認するとJSが干渉して一部のボタンが反応しなくなっていた。
Chrome
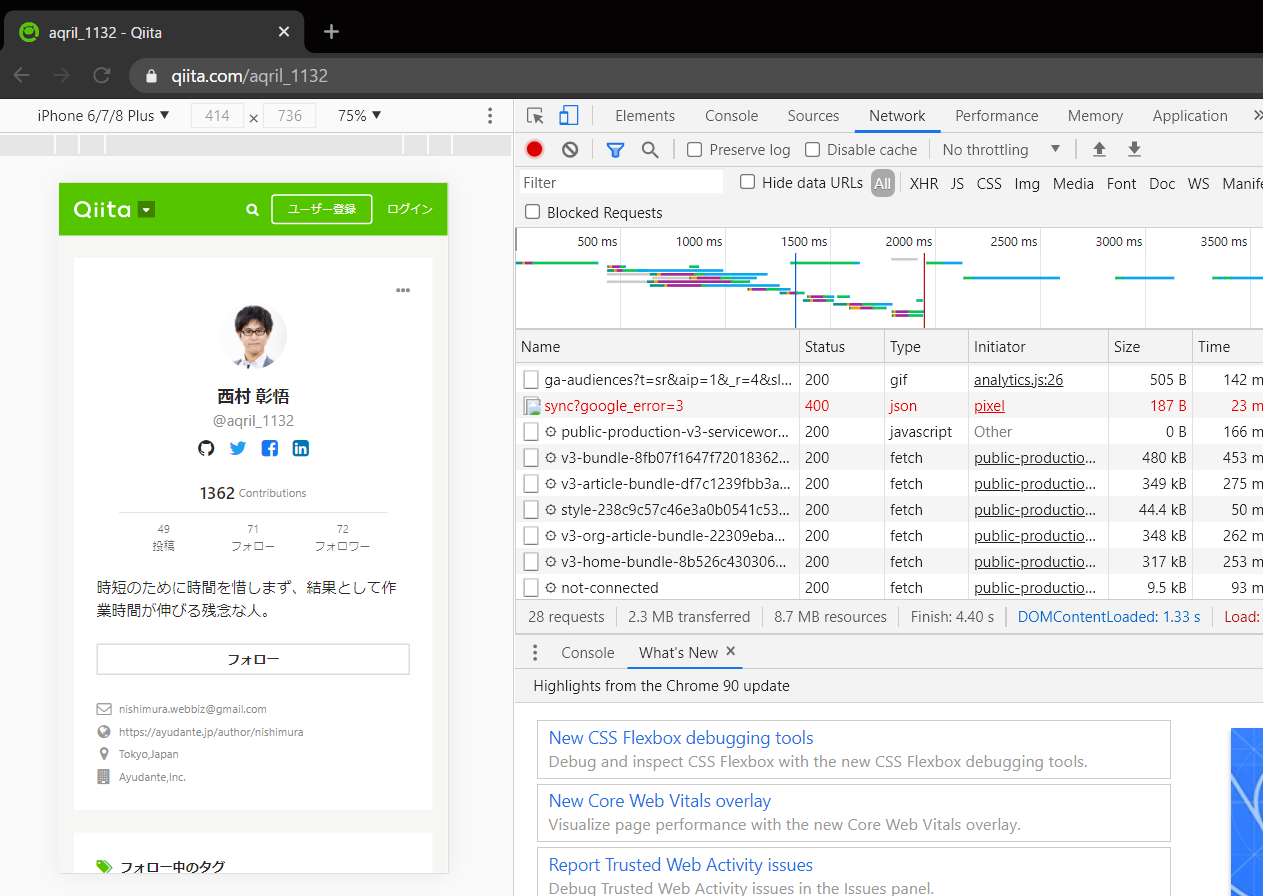
1. シークレットモードとデベロッパーツールの起動
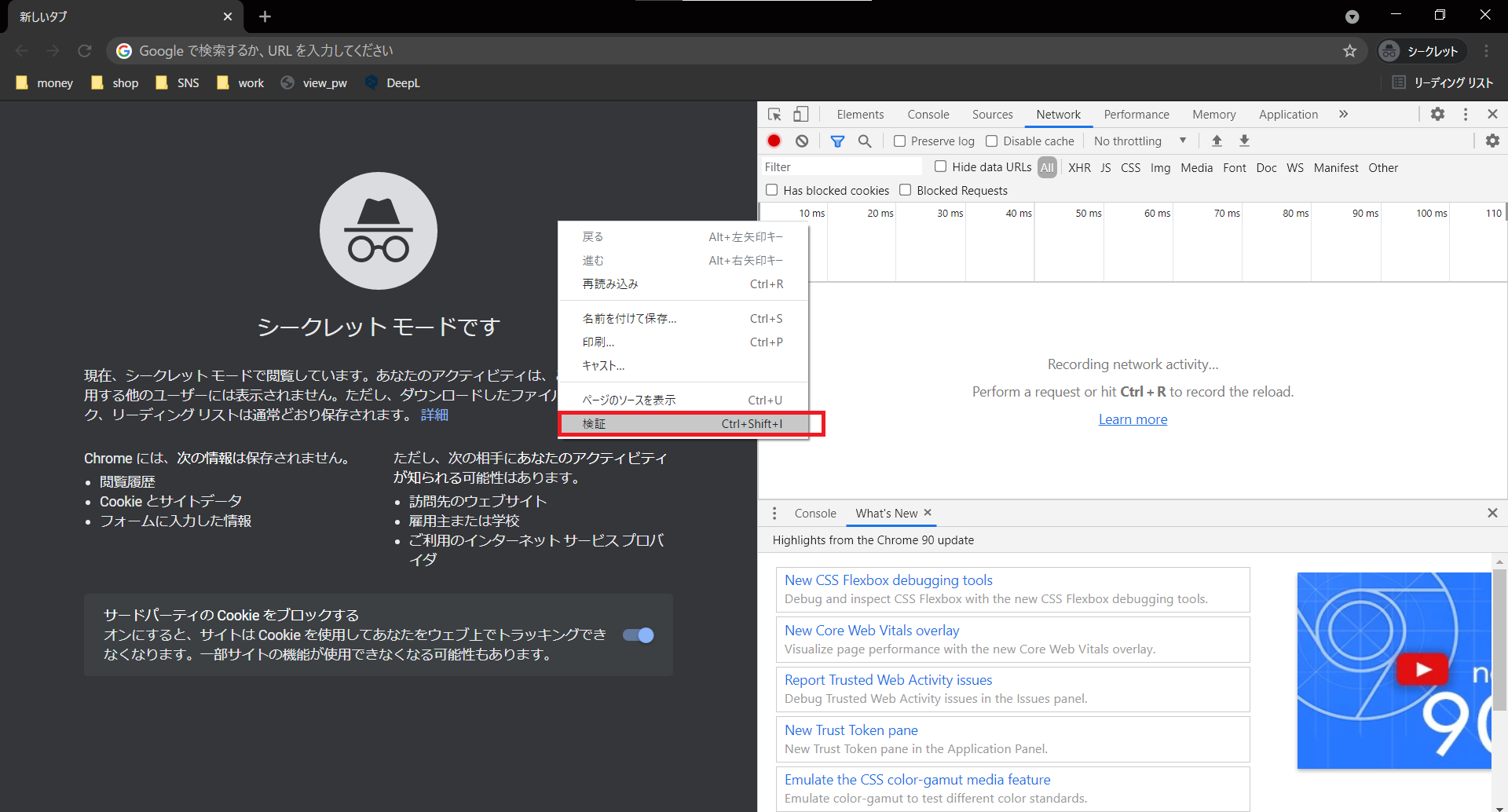
シークレットモードでChromeを開き、F12キー、または右クリックからの「検証」でデベロッパーツールを呼び出します。(もし既に開いているシークレットモードのタブがある場合、予めすべて閉じてから実行してください。)

スクリーンショット右側に表示されているのが呼び出されたデベロッパーツールです。
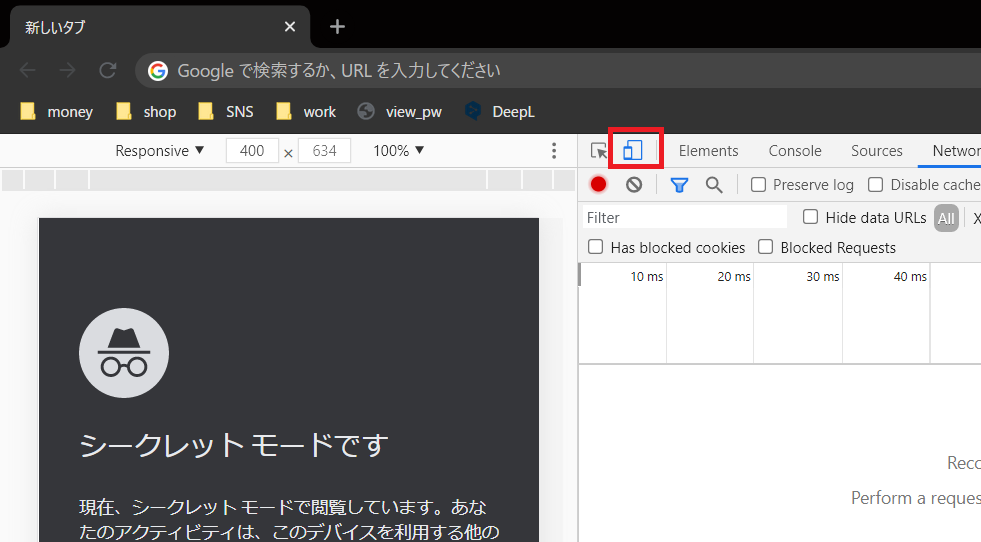
2. モバイル端末のシミュレート機能を呼び出し
以下画像の赤枠部分のスマホのようなアイコンのボタンをクリックして機能を呼び出します。
ショートカットキーを使って呼び出すことも可能です。
- Mac : Command+Shift+M
- Windows : Ctrl+Shift+M
Device Mode でのモバイル端末のシミュレート | Tools for Web Developers | Google Developers
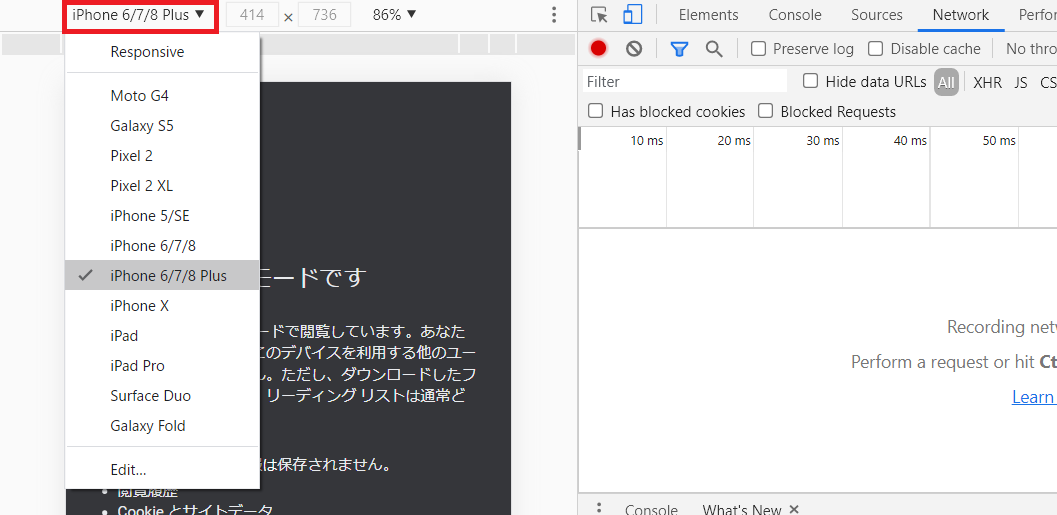
3. シミュレート対象の端末を選択
スマホ表示されている画面の左上のメニューでシミュレートする端末を選びます。
「Edit...」オプションを選択すると使える端末の種類を増やしたり、独自の画面幅・ユーザーエージェントを持つ設定を作成することも可能です。
レスポンシブな端末固有ビューポートのテスト | Tools for Web Developers | Google Developers
4. 検証対象のページを開く
この状態にしてから対象のURLを入力してページを表示させれば検証を行うことができます。
ページによっては最初にアクセスしたときにPC経由かモバイル端末経由のアクセスか判別してCookieなどに記録、これに依存して一部の処理が行われる場合があるので、上記の手順をすべて完了してからページを開く方法が確実です。
Chromeのモバイル端末のシミュレートで使える小技
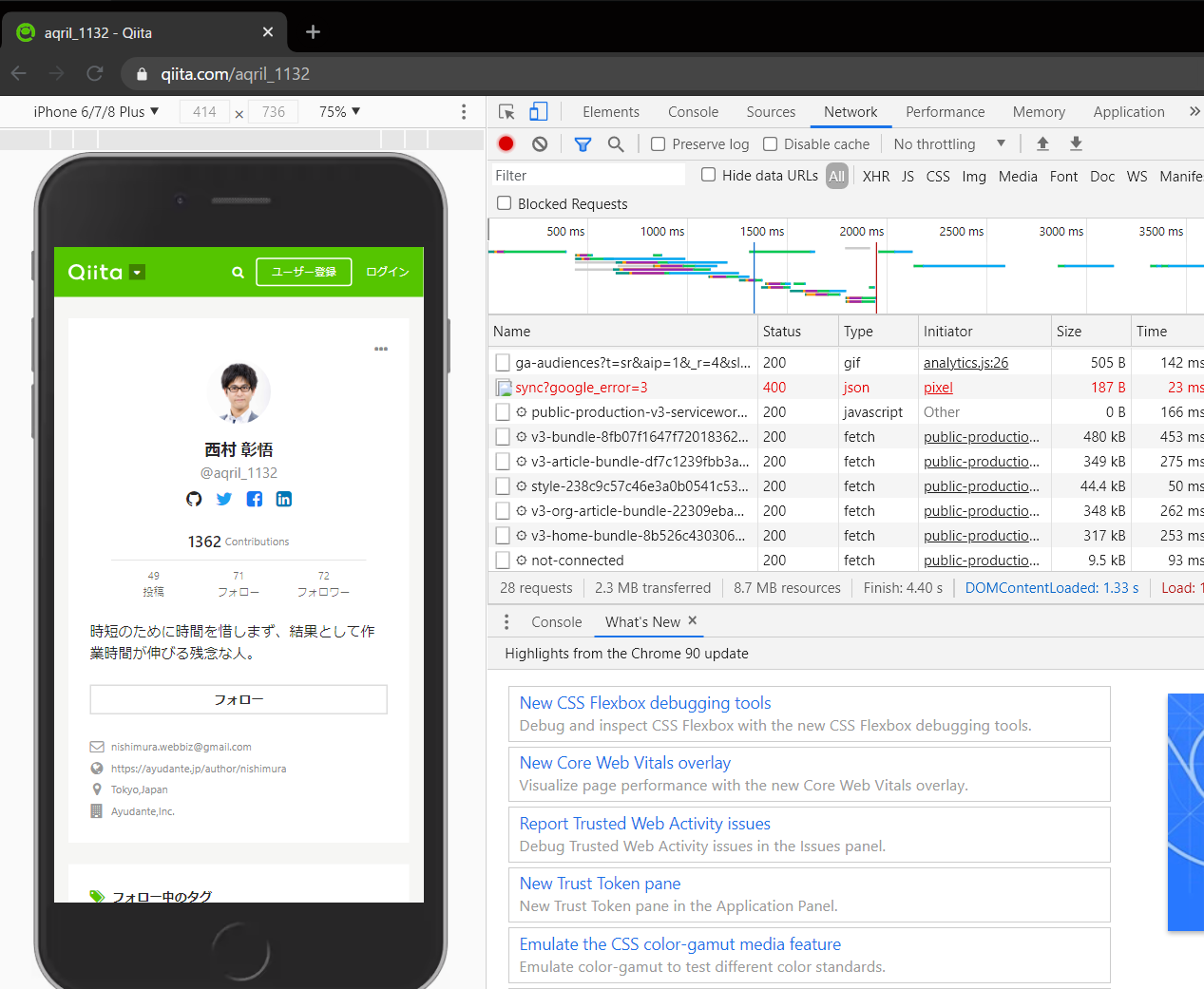
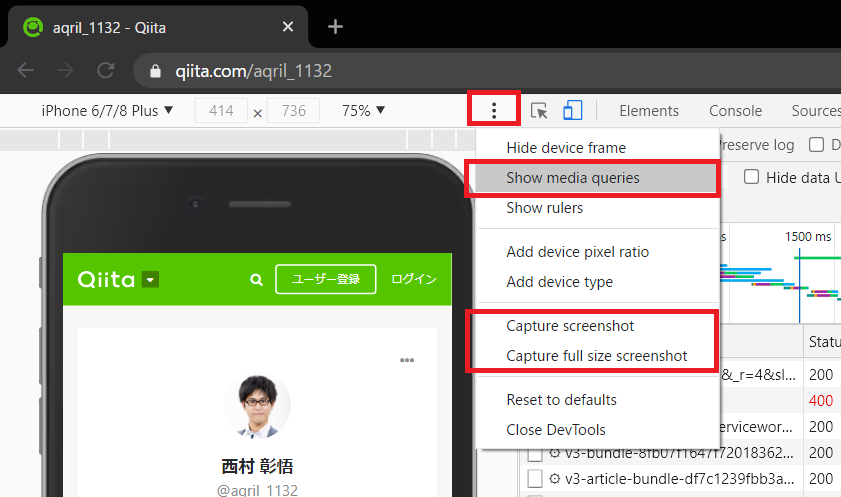
右上の「︙」ボタンをクリックして呼び出せるメニューからスクリーンショット画像を撮影したり、iPhone6など一部シミュレート端末ではデバイスの枠を表示させることが可能。
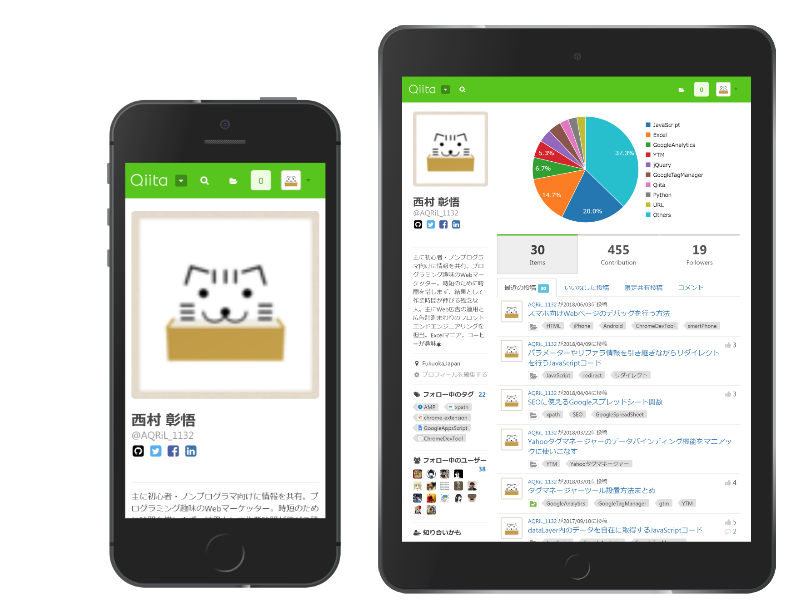
説明用の資料にスクリーンショットを貼るときに便利な機能です。

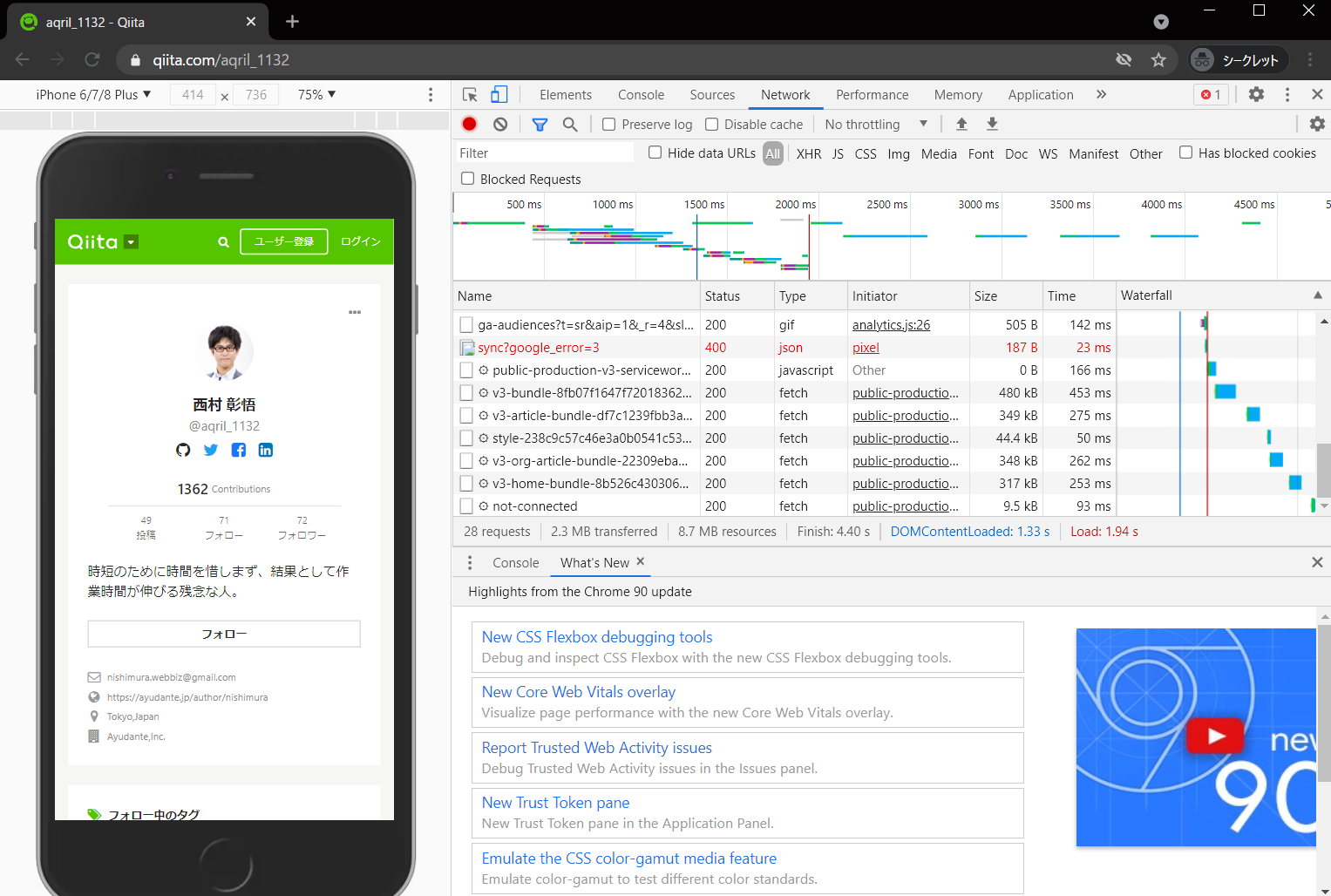
iPhone6/7/8 Plusのシミュレート中に「Show device frame」を有効にした状態
「Show device frame」を有効にして「Capture screenshot」で撮影した画像
Firefox
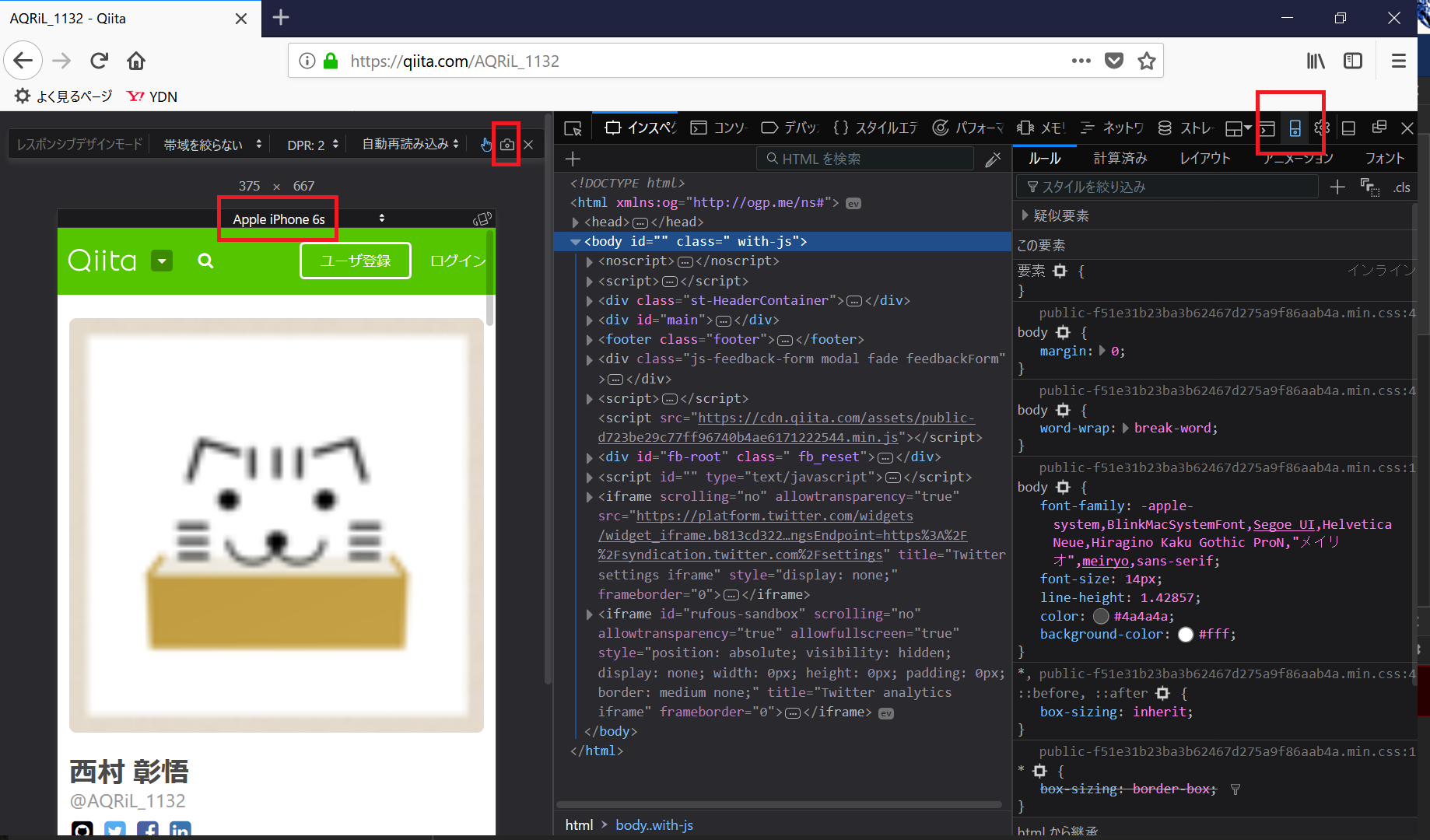
Chromeと同様の手順でスマホ向けWebページを表示できます。
Webページが表示されているウィンドウの直上のメニューからエミュレートする端末を選択。また、右上のカメラボタンを押すとスクリーンショットを撮影できます。
レスポンシブデザインモード - 開発ツール | MDN
Safari
リンク先のやり方のとおり
Simulate responsive web content on Apple devices - Apple サポート