Qiitaの記事をストックした人の内、直近の100人をテーブルとして出力するブックマークレット。以下記事にインスパイアされて作成。
Qiitaに投稿された自分(または他人)の記事の実際のストック数を知る方法 (「いいね」の数じゃなくて・・・「ストック」の数と誰が「ストック」しているかまでわかります!) - Qiita
QiitaやTwitter、facebook等のIDをリンク化して出力するので、
ストックした人の情報を簡単に見に行くことができます。
Bookmarklet
以下コードをブックマークに登録して使用。
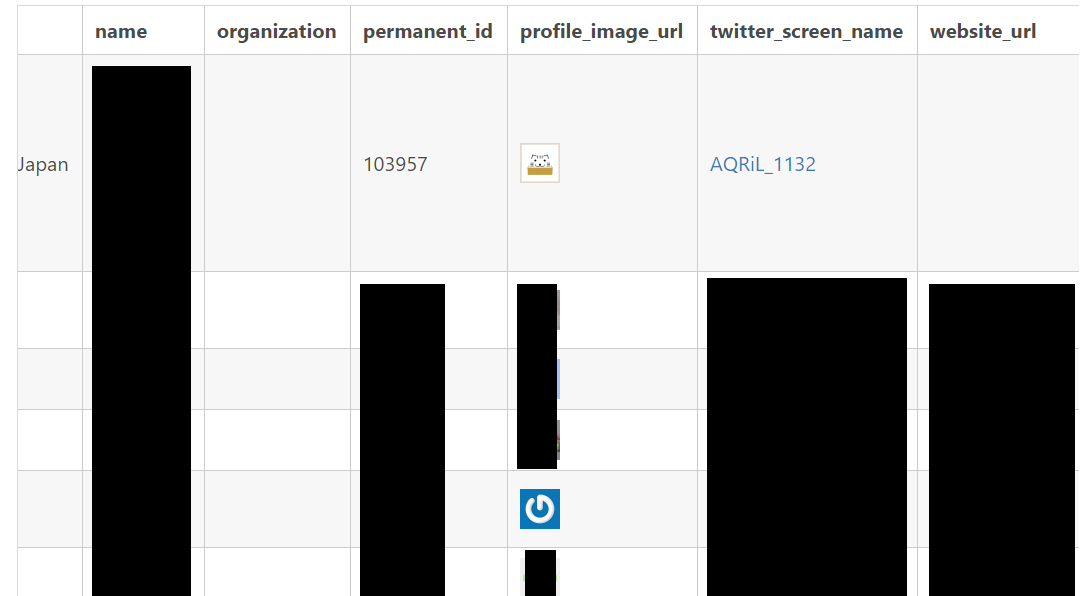
目的のQiita記事で使用すると、ストックした人の情報が記事の末尾にテーブルとして出力される。
bookmarklet
javascript:(function(){var%20e=document.location.pathname,t=e.substring(e.lastIndexOf(%22/%22)+1),a=[{name:%22website_url%22,url:%22%22},{name:%22id%22,url:%22http://qiita.com/%22},{name:%22twitter_screen_name%22,url:%22https://twitter.com/%22},{name:%22facebook_id%22,url:%22https://www.facebook.com/%22},{name:%22linkedin_id%22,url:%22https://www.linkedin.com/in/%22},{name:%22github_login_name%22,url:%22https://github.com/%22}];$.ajax({type:%22GET%22,url:%22https://qiita.com/api/v2/items/%22+t+%22/stockers%3Fper_page=100%26page=1%22,dataType:%22json%22,success:function(e){for(var%20n,r,i,l,o,m,c=document.createElement(%22table%22),d=0,s=e.length;s%3Ed;d++){n=e[d],r=c.insertRow(-1);for(attr%20in%20n){m=document.createTextNode(n[attr]||%22%22),i=r.insertCell(-1),i.classList.add(%22stockTable_%22+attr),o=void%200;for(key%20in%20a)if(a[key].name===attr){o=document.createElement(%22a%22),o.href=a[key].url+n[attr],o.target=%22blank%22,o.appendChild(m);break}%22profile_image_url%22===attr%26%26(o=document.createElement(%22img%22),o.src=n[attr],o.height=32),i.appendChild(o||m)}}l=c.createTHead(),r=l.insertRow(0);for(key%20in%20e[0])i=r.insertCell(-1),i.appendChild(document.createTextNode(key));document.getElementById(%22item-%22+t).appendChild(c),document.getElementsByClassName(%22StockButton__label%22)[0].innerText=e.length+(e.length%3E99%3F%22+%22:%22%22)+%22ストック%22}})})();
中身
raw
(function(){
var p=document.location.pathname;
var aid=p.substring(p.lastIndexOf('/')+1);
var sns = [
{'name':'website_url','url':''},
{'name':'id','url':'http://qiita.com/'},
{'name':'twitter_screen_name','url':'https://twitter.com/'},
{'name':'facebook_id','url':'https://www.facebook.com/'},
{'name':'linkedin_id','url':'https://www.linkedin.com/in/'},
{'name':'github_login_name','url':'https://github.com/'}
];
$.ajax({
type: 'GET',
url: 'https://qiita.com/api/v2/items/'+aid+'/stockers?per_page=100&page=1',
dataType: 'json',
success: function(json){
var table = document.createElement('table');
var data,row,cell,header,node,text;
for(var i=0,len=json.length;i<len;i++){
data = json[i];
row = table.insertRow(-1);
for(attr in data){
text = document.createTextNode(data[attr]||'');
cell = row.insertCell(-1);
cell.classList.add('stockTable_'+attr);
node = undefined;
for(key in sns){
if(sns[key].name === attr){
node = document.createElement('a');
node.href = sns[key].url + data[attr];
node.target = 'blank';
node.appendChild(text);
break;
}
}
if(attr==='profile_image_url'){
node = document.createElement('img');
node.src = data[attr];
node.height = 32;
}
cell.appendChild(node||text);
}
}
header = table.createTHead();
row = header.insertRow(0);
for(key in json[0]){
cell = row.insertCell(-1);
cell.appendChild(document.createTextNode(key));
}
document.getElementById('item-'+aid).appendChild(table);
document.getElementsByClassName('StockButton__label')[0].innerText = json.length + (json.length>99?'+':'')+'ストック';
}
});
})();
実行結果
記事の末尾にテーブルがくっつきます。
作ってみて
見辛い…。何となくノリと勢いで作って途中で情熱が力尽きました。
改良してくださる方募集中です。