by @mixiappwchr
下記の記事の中でもちらっと紹介したのですが、開発時のビルドを毎回やり直さずに修正できるXcode Pluginが非常に便利なので紹介したいと思います。
細かいチューニングを繰り返す場合に絶大な威力を発揮します。
DeNA中の人が事例で語る、アニメーションやデザインのアプリを効率よく開発するためのTips
ここで書きましたが、このプラグインを使うと
ビルドやり直ししてアプリ再起動など、いっさい必要ありません。#
利点としては実際は裏でビルドしてるので、主にビルド時間というより、アプリが再起動が必要なくなる事です。
例えば深いところにあるUIの修正となると大きく威力を発揮します。
修正
↓
アプリ再起動
↓
そのページまで行く
と行った事が
修正
↓
確認
ですみます。
シミュレータだけでなく、TCPで情報を送ってるので実機とmacが通信できるネットワークにいるなら使えるでしょう。
インストール
こちらのサイトの下記のリンクからpluginのインストーラを落としてきて
あとはインストールするだけです。
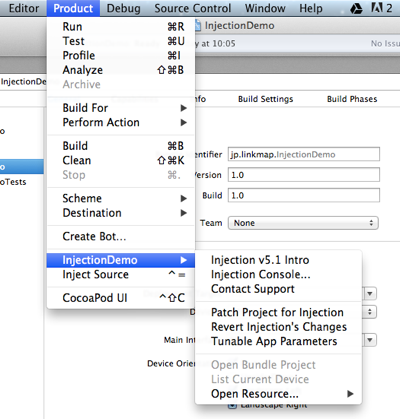
インストール後Xcodeを再起動するとXcodeのメニューのProduct内に専用のメニューが追加されているはずです。

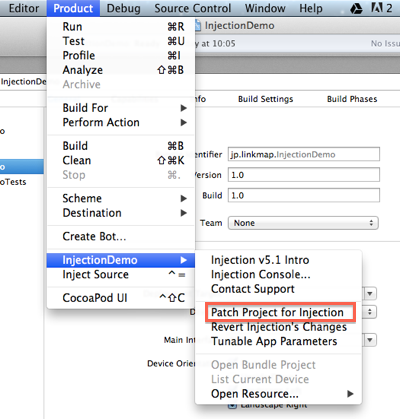
Injectionを有効にする
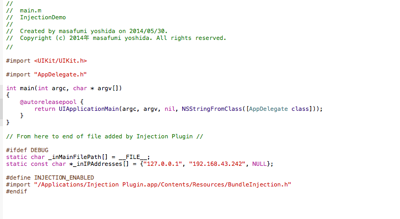
各プロジェクトでInjectionを利用したい場合はメニューの中の
をクリックすると自動的にmain.mにInjection用のコードに修正します。
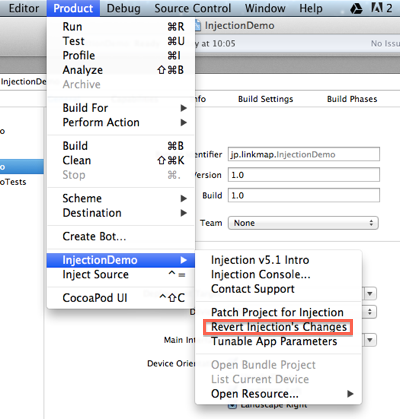
元に戻したい場合は
をクリックすれば元に戻るので、依存関係は最小です。
ないと思いますがmain.mをいじっている場合は注意が必要かもしれません。
使い方
使い方は非常に簡単です。
アプリを実行後にコードを修正を修正したら
^=(control + shift + =のキー)
を押すと,自動的にコードが反映されます。ビルドのやり直して、アプリ再起動はいっさい必要ありません。
大事なので繰り返し言いますが
ビルドやり直ししてアプリ再起動など、いっさい必要ありません。#
デモ
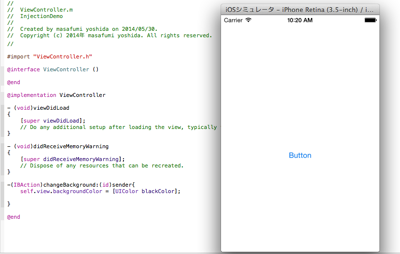
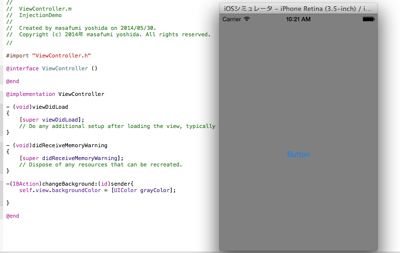
例えばボタンをおすと、背景色が変わる簡単なアプリがあったとします。
ボタンを押すと、今は黒に変わります。
この色をこだわりたいんだ!チューニングするぞ!となった場合、コードを書き換えて再ビルドになるのですが、Injection For Xcodeを導入している場合は、コード修正後^=を押すだけで完了です。

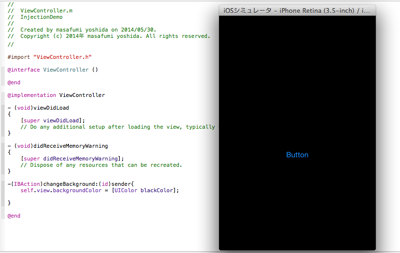
こちら色をグレーに変えたのですが、いっさい再ビルドしてアプリ再起動はしていません!反映は即時です。
どうでしょう?このようなパラメータの調整の繰り返しを行うとビルドしてアプリ再起動して確認を繰り返す時間は結構馬鹿にならないと思いますがそれがweb開発なみに修正が完了してしまいます。長い目で見るとおおきく時間の効率化を図れると思います。
その多機能
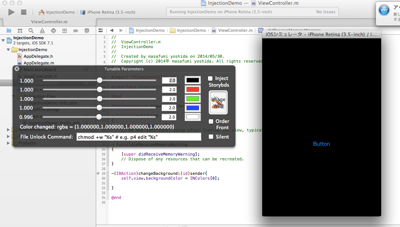
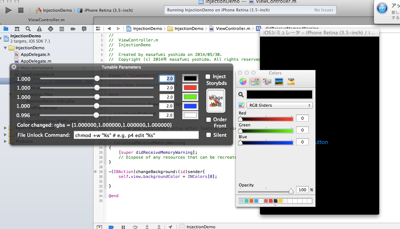
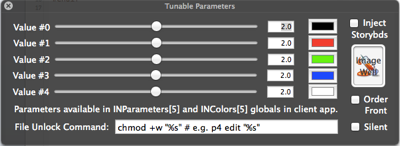
その他の機能としてパラメータチューニング用の設定画面を持っており、特殊な変数を通してそれを利用することができます。

この設定画面のパラメータはコード上からアクセスできます。
INParameters[0]
INColors[0]
と言った配列で存在しており、上記の用な記述でアクセスすることができます。
例えば今回の場合は色の変更なのでカラー変更用を用いてみます。
先ほどのカラー指定をINColors[0]に変更しました。当然この変更もInjectionで反映できます。
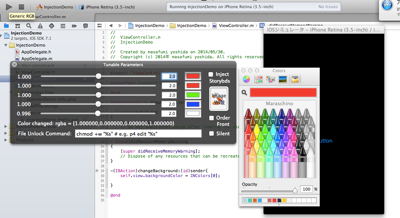
0の指定なので、5つあるパレットの一番上になりますのでこれをクリックするとカラーパレットが出てくるので、赤に変えてみます。
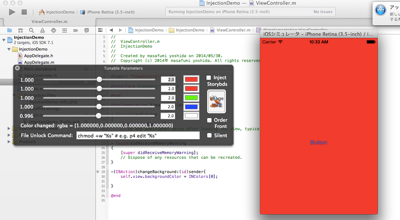
そして、Injection実行すると
見事に赤になりました!
本当に
ビルドやり直ししてアプリ再起動など、いっさい必要ありません。#
このようにサポートツールもあり、非常に便利なため皆さん使ってみてはいかがでしょうか?
appwchr post
API開発の効率化の架け橋!APIのStubサーバーを導入して,API開発に効率化、スピード化、柔軟性を手に入れよう!
アプリエンジニアから見てAPI設計において気をつけてもらえるとうれしいこと
Goodbye... Jenkins... Jenkinsを卒業してお手軽CI! iOSもAndroidもCircle CIでアプリのCIを回そう
まだTestFlight使ってたの?急げ!終了目前のTestFlightから,今すぐにiOSもDeployGateに移行しよう!移行パターンも紹介するよ。
Swiftを使ってみて直面した闇。現時点で現場でSwiftを採用すべきかどうかの判断材料
iOSの開発をする上で絶対に使うべき!外せない!webサービス、開発ツール集【完全版】
[注目のiBeacomなどの波に乗り遅れないために!iOSのBluetooth開発を容易にするライブラリを書きました。]
(http://qiita.com/appwatcher/items/7491beffd7260b713542)
[まだまだあった!iOSの開発を劇的に改善する最新のwebサービス、開発ツール集1]
(http://qiita.com/appwatcher/items/f0024fe2ac34da345f04)
[さらに快適なアプリ開発を!iOSの開発をもっと劇的に改善する最新のwebサービス、開発ツール集2]
(http://qiita.com/appwatcher/items/c15d7311e71b4c2b77f1)
[スパゲッティから脱出!iOS開発における遷移の問題をすっきり解決する便利ルーティングライブラリをご紹介]
(http://qiita.com/appwatcher/items/259e8d13fff0547e90af)