Build Native Mobile Apps with Flutter
2週間でFlutterの基礎を学べるオンライン講座です。Google I/O 2018でのFlutter Beta 3の発表に合わせてUdacityの講座も開講になりました。
https://www.udacity.com/course/build-native-mobile-apps-with-flutter--ud905
無料のコースなのでUdacityのアカウントを持っていれば上のリンクを開いて「START FREE COURSE」をクリックするだけですぐに利用開始できます。まだアカウントを持っていない方はアカウントの作成から始めてください。
この記事はLesson 2の概要です
Lesson 1はこちら
Flutter入門講座 Lesson 1 (Udacity)
https://qiita.com/aoinakanishi/items/b384e5a88ea4f6dc4b3d
【参考】
Flutter Beta 3の発表
https://qiita.com/aoinakanishi/items/cf8376bb1780e1c48553
Lesson 2: Building Interactive Apps
1. イントロダクション
Leeson2ではアプリにインタラクティブな機能を追加します。
- マテリアルデザインでUIをカスタマイズする方法
- テキスト入力&ジェスチャー
- レスポンシブデザイン(異なるスクリーンサイズへの対応)
- アセットからデータを読む方法
- API経由でデータを取得する方法
このレッスンでもユニットコンバーターアプリを使いますが終了すると簡単に独自アプリを作れるようになります。
2. マテリアルデザイン


Flutterでは使用目的に応じたたくさんのパーツを用意しています
3. プラットフォームとテーマ
下記のようにプラットフォームに合わせた出し分けを簡単にすることが出来る



4. クイズ: プラットフォームとテーマ
マテリアルデザインやWidgetに関する簡単な選択形式のクイズ
5. 色
色の変更の仕方を教えてくれる
6. クイズ: 色指定の書き方
カラー指定の書き方が正しいかどうかのクイズ
参考
https://docs.flutter.io/flutter/material/Colors-class.html
7. ColorSwatches
例えば、同じレイアウトだけと画面ごとに色味を変えたい時とかに使いやすい「色見本セット」がColorSwatchesで、パーツごとに色を指定しなくても画面毎orパーツ毎にColorSwatchesを指定するだけで一括で色を変更できる便利なやつ



8. テキスト入力
ユーザーからのテキスト入力を受け取ったり、入力値にバリデーションかけたり、色々出来るという説明



9. クイズ: ユニットコンバーターでユーザー入力を受け付ける
ユーザーから受け取った値を使ったアプリを作ってみる課題
コードベース
https://github.com/flutter/udacity-course/tree/master/course/06_input/task_06_input
10. ジェスチャー
タップ、ドラッグ、スクロールなどのユーザージェスチャー操作の受け取り方などなど、GestureDetectorで囲むだけで簡単に追加できる

11. クイズ: Code the Backdrop
Backdropウィジェットを使ってみる課題
https://github.com/flutter/udacity-course/tree/master/course/07_backdrop/task_07_backdrop
12. レスポンシブデザイン
スマホの縦向き横向き、画面サイズを判定してレイアウトを変える方法

13. クイズ: 横向き画面対応
レスポンシブデザインを追加する課題
https://github.com/flutter/udacity-course/tree/master/course/08_responsive/task_08_responsive
14. パッケージ, プラグイン, Pubspec.yaml
パッケージ・・・アプリ間で簡単にシェアできるライブラリ(FlutterとDartパッケージの療法を使用可能)


pubspec.yamlの書き方と書き換えたあとのパッケージの更新手順を紹介
flutter packages get
いろんな便利なパッケージがあるので実装を始める前に検索することをおすすめします
15. クイズ: パッケージの判定
設問とパッケージ名を一致させるクイズ
16. ファイルアセット
AssetBundle, rootBundle, DefaultAssetBundleの使い方、jsonファイルを読み込んでパースする手順を解説

17. クイズ: ユニットコンバーターに実際の値を追加
Assetからjsonファイルを読み込んでユニットコンバーターの値に適用する課題
18. 画像とアイコンアセット
アイコンアセットたくさんあるという話と、その読み込み方、画像の拡縮方法等を説明

アイコン一覧
https://docs.flutter.io/flutter/material/Icons-class.html
19. フォントアセット
アセットにフォントを配置して設定する手順の解説。

20. クイズ: カスタムアイコンとフォントを追加
カスタムアイコンとフォントを追加してアプリをカスタマイズする課題
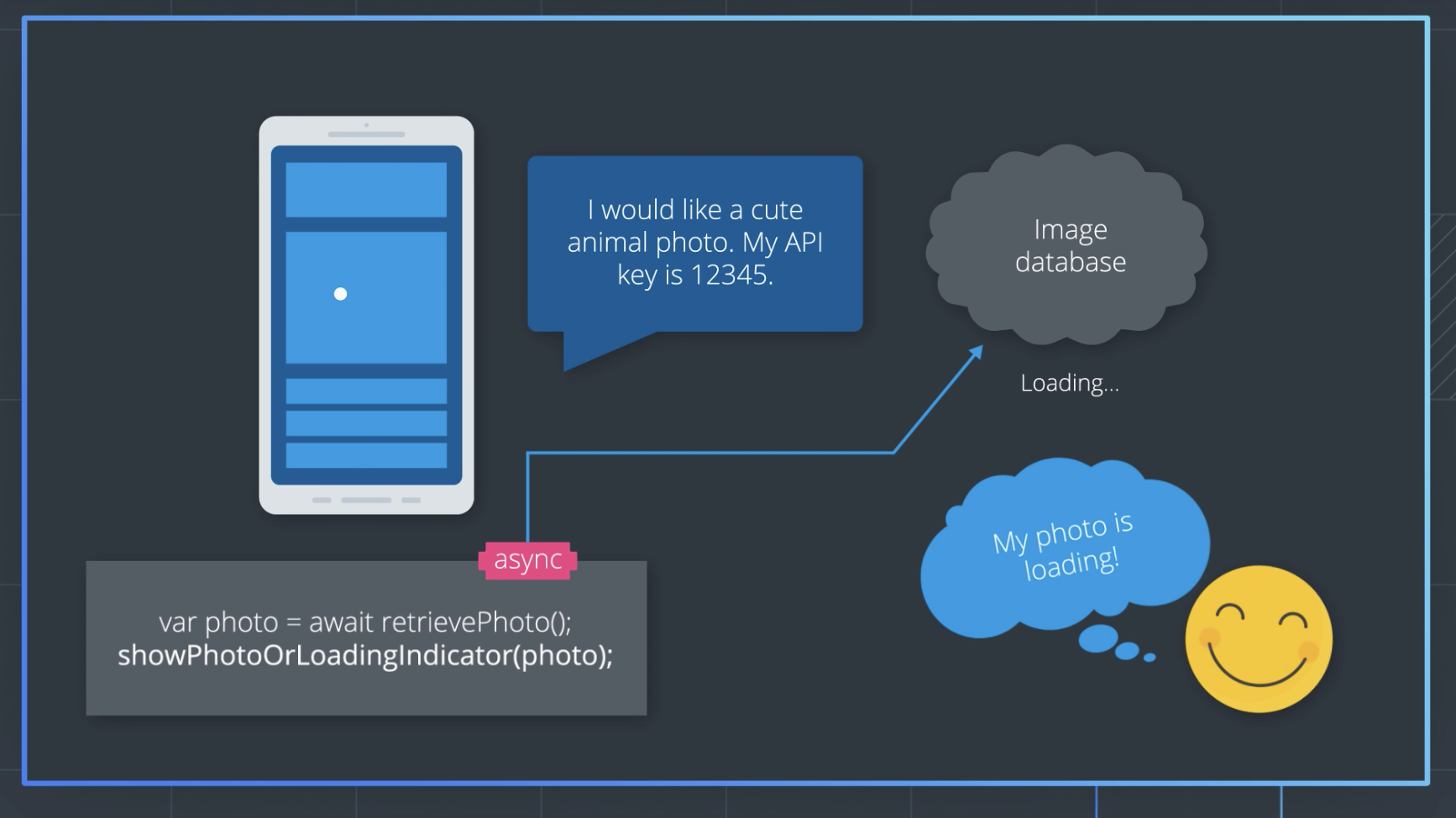
21. アセットが無い? APIを使おう!
HTTPリクエストでAPIから実行結果を受け取ったり画像の取得を出来ます。非同期処理も簡単に出来る

Google APIs
https://pub.dartlang.org/packages/googleapis
Async and Futures
https://www.dartlang.org/tutorials/language/futures
22. クイズ: 為替変換APIを追加する
為替変換APIを使用してアプリを実装する課題
https://github.com/flutter/udacity-course/tree/master/course/11_api/task_11_api
23. エラーハンドリング
エラーハンドリングについて解説
- インターネット接続が切れた
- 為替サーバーがダウンしている
- 為替サーバーに認証が必要
- APIの入力値に問題あり

24. クイズ: エラーハンドリングを追加
エラー発生時にエラーということを伝えるUIを実装する課題
25. まとめ
ここまででFlutterの基礎を学びました。ステートフルなユニットコンバーターアプリを作り、API経由でリアルタイムの値を取得することが出来、スムーズなナビゲーション、レスポンシブデザイン。マテリアルコンポーネントを使った既存の素材をアプリの作り方を学びました。アイコンや色などカスタマイズ出来ることも多くあります。
これで基本的なアプリケーションの開発はすることが出来ますが、この他にアニメーションの実装、サードパーティAPIの利用。使いやすいデザインテーマの作成、ローカリゼーションなど出来ることはまだまだたくさんあります。
この講座を楽しんで頂けたのであれば幸いです。
26. Flutterリソース
Documentation: https://docs.flutter.io/
Github: https://github.com/flutter/flutter
StackOverflow: https://stackoverflow.com/questions/tagged/flutter
Gitter: https://gitter.im/flutter/flutter
Effective Dart Guide: https://www.dartlang.org/guides/language/effective-dart
Dart Tips: https://www.dartlang.org/resources/dart-tips
Flutter FAQ: https://flutter.io/faq/
Flutter Rendering: https://www.youtube.com/watch?v=UUfXWzp0-DU
Flutter Engine: https://github.com/flutter/engine/wiki
Hot Reload: https://flutter.io/hot-reload/
Flutter Inspector: https://dart-lang.github.io/observatory/
Dart Style Guide: https://www.dartlang.org/guides/language/effective-dart/style
Dart Observatory: https://dart-lang.github.io/observatory/
Flutter Widgets: https://flutter.io/widgets/
Flutter Gallery App Code: https://github.com/flutter/flutter/tree/master/examples/flutter_gallery
Flutter Gallery Android App: https://play.google.com/store/apps/details?id=io.flutter.gallery
Flutter Layout: https://flutter.io/tutorials/layout/
Material: https://material.io
Icons: https://thenounproject.com
Images: https://unsplash.com
Fonts: https://fonts.google.com
Google APIs: https://pub.dartlang.org/packages/googleapis
Async and Futures: https://www.dartlang.org/tutorials/language/futures
Testing: https://flutter.io/testing/