Ready for Production Apps: Flutter Beta 3の翻訳
本日発表されたReady for Production Apps: Flutter Beta 3の日本語訳です(誤訳等はコメント下さい!)
https://developers.googleblog.com/2018/05/ready-for-production-apps-flutter-beta-3.html
Flutter Beta 3
今週のGoogle I/O 2018でFlutter Beta 3をリリースします。Flutter SDKは高品質でAndroid, iOSの両プラットフォームネイティブなUXを提供します。それに加えて開発パートナー、Flutterユーザー、マテリアルチームのオフィシャルサポートなどもご紹介します。
モバイル開発は混沌としていて新しいシステムに置き換える必要があると考えています。多くの開発者は品質と生産性に妥協しながらAndroidとiOSアプリの開発を行っています。もしくは、クロスプラットフォームの開発環境を使って妥協したUXを提供していることもあるでしょう。だからこそGoogleはモバイル開発の新しい道を切り開くためにFlutterを生み出しました。ネイティブレベルのパフォーマンス、視覚、劇的な生産性の改善のために。
Introducing Flutter
https://youtu.be/fq4N0hgOWzU
わずか12ヶ月前のGoogle I/O 2017でFlutterアルファバージョンを発表しました。この一年を通じて多くの時間を費やしてFlutterを製品レベルで利用できるところまで持ってきました。パフォーマンスのために幾つかのメジャーパートを書き直し、Windowsのサポート、Android Studio、Visual Studio Code対応、Dart 2、Firebase APIのサポート、ビデオ、チャート、広告、アクセシビリティ、多言語対応、多くの開発ドキュメント、今日のベータリリースのための我々はとても多くの時間を費やしました。
Firebase
https://github.com/flutter/plugins/blob/master/FlutterFire.md
ビデオ
https://pub.dartlang.org/packages/video_player
広告
https://pub.dartlang.org/packages/firebase_admob
チャート
https://pub.dartlang.org/packages/charts_flutter
Flutterの概要
- ホットリロードのような開発速度を向上させる機能。今までのようにリビルドする必要はありません。
- 表現力豊かでフレキシブルなデザインが可能なレイヤーやカスタマイズ可能なUIウィジェット、アニメーションライブラリ(デザイナーの長年の夢!)
- 各OSに最適化された高品質なUX、GPUレンダリング、劇的な速さを提供するバイナリコード
開発者とデザイナーに強い武器を!
2Dimensions
2Dimensions( https://www.2dimensions.com/ )という今週プレビューリリースするツールでパワフルなアニメーションを提供します
スマホ上で2Dのボーンアニメーションをレンダリングしています。このレベルの実行速度を実現するにはSkiaエンジンによるものであり、実行速度が早いバイナリを出力するDart言語のコンパイラのおかげです。Flutterは同一コードでAndroid, iOS上で60fpsを実現します。
"生産性を阻害する大きなものは開発者が求めるのよりも実行速度が遅いツールだ。ついにFlutterは長年の夢を実現した。ホットリロードによるストレスフリーな開発環境のお陰で本来集中すべき動作の調整に時間を費やすことができるようになった" by Luigi Rosso, 2Dimensions
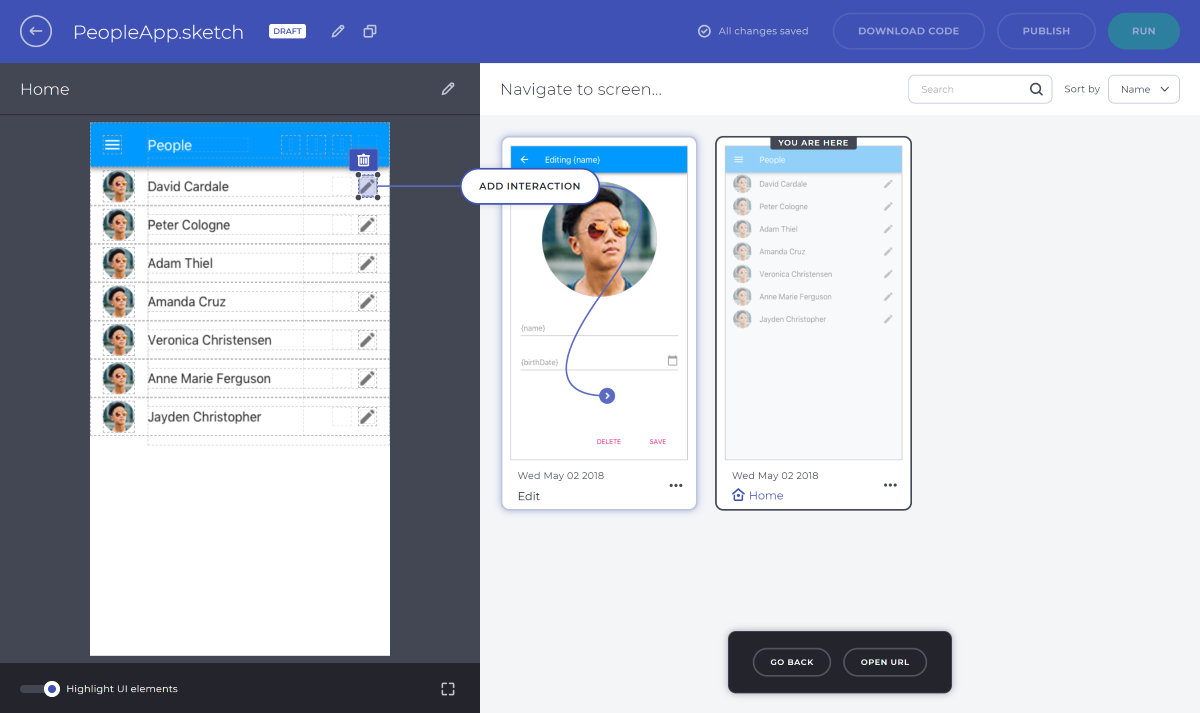
Indigo Design to Code Studio
多くのモバイルクリエーターが直面する課題にデザインのリプレース、ユーザーテストがある。Infragisticsが開発者とデザイナーのギャップを埋める支援ツールを紹介します。 https://www.infragistics.com/design "Indigo Design to Code Studio"を使うことでSketchにインタラクティブな動きを追加してFlutterアプリケーションを生成します。
採用事例
わずか10週間前にMobile World CongressでFlutter Beta 1を発表しました。それ以降、いくつものアプリケーションがリリースされました。まだFlutterは開発途上にもかかわらず、Hamilton Broadway musicalでは数百万ユーザーに向けて既にアプリが配信されています。
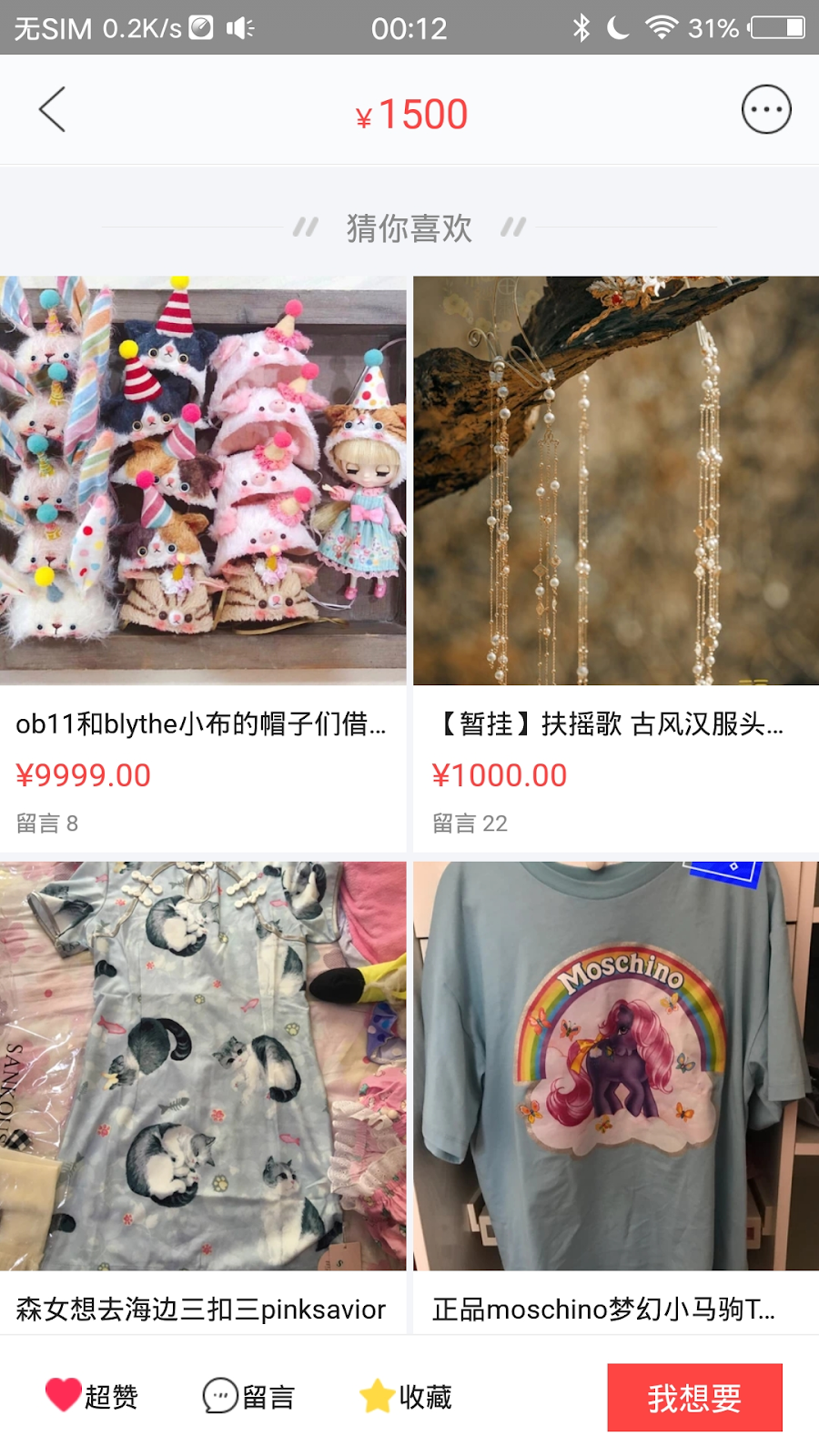
AlibabaもXianyuという1200万MAUを超えるアプリでのFlutterの採用を発表しました。GrouponもFlutterを使い始めています。
"Flutterを使うことで一つの言語でiOS,AndroidともにネイティブレベルのUXを一度に開発することができることに驚きを隠せない。これはカスタマーにより多くの機能を提供する上で大きな時間の節約になる" by Grouponのマネージャー
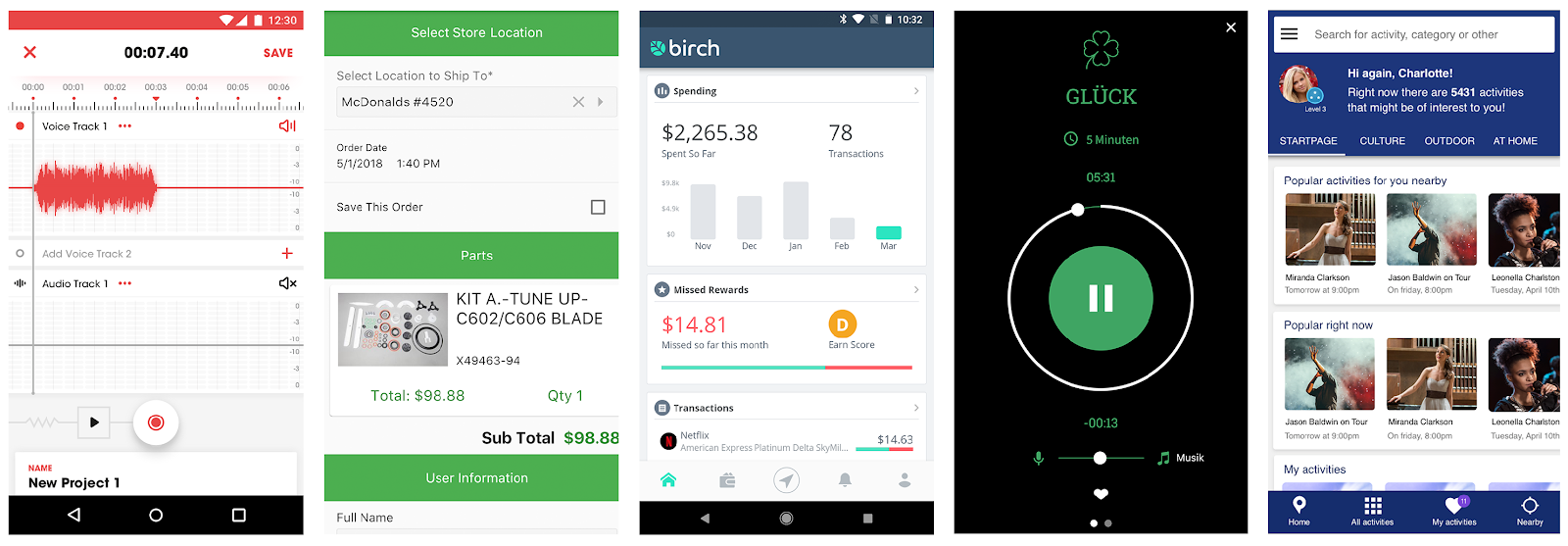
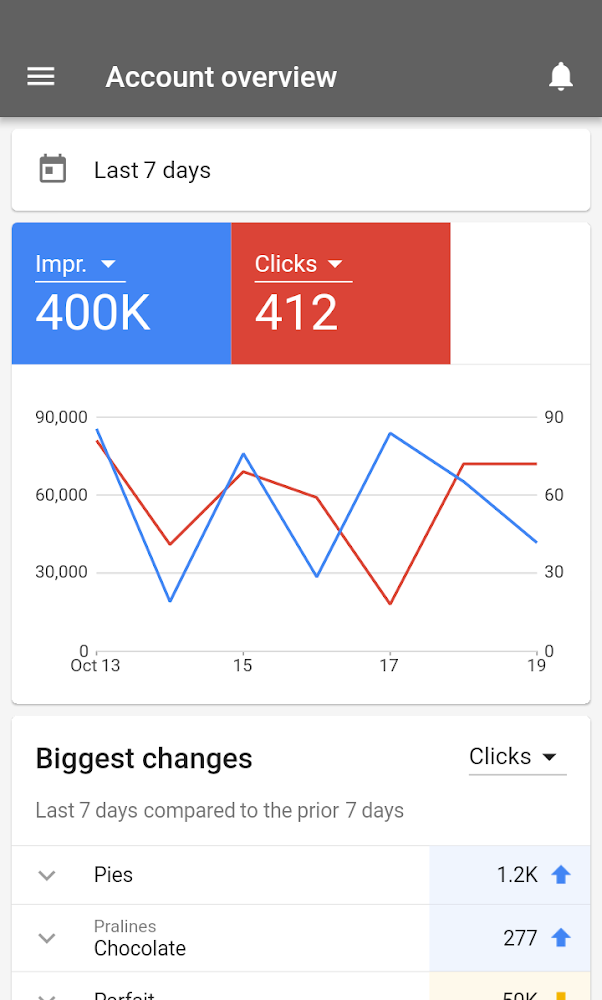
Beta 1をリリースしてからわずかの期間で数百ものFlutterアプリがアプリストアに公開されたのを見てきた。こちらはいくつかのFlutterを利用したアプリの事例です
Abbey Road Studios、AppTree、Birch Finance、Coach Yourself、OfflinePal
"FlutterはモダンなリアクティブフレームワークでAndroid, iOSのアプリケーションのコードを統一する。それが意味するものはチームの開発効率を劇的に向上するだけではなく、ネイティブアプリケーションのUXを両プラットフォームに提供するものだ。ステートフルホットリロードは生産性の概念を覆すゲームチェンジャーだ" by Sridhar Ramaswamy, SVP for Ads and Commerce
Flutter Beta 3のアップデート
- 1.0リリースに向けた次の一歩としてコア機能を埋める新機能とともに本日Google I/OにてFlutter Beta 3の提供を開始します。
- クライアントアプリ開発に矛先を向けてDart言語を再起動したものがDart 2です。
- Beta3は多言語対応していて右から左に読む言語にも対応します。
- パワフルなウィジェットインスペクターによってUIのプレビューやツリーの解析を容易にします。
- Firebaseを通じて広告の提供もサポート。
- そして、Visual Studio Codeがファーストクラス開発ツールとしてFlutterの開発をサポートします
マテリアルデザインチームはFlutterの開発にはじめから関わっていますが、今後マテリアルデザインチームとより密に開発をしていきます。つまり、モバイルの世界をより良くするために、Flutterを通じてマテリアルデザインを普及させていきます。
詳しくは https://medium.com/flutter-io/flutter-beta-3-7d88125245dc を御覧ください。
もし既にFlutterを利用している場合は以下のコマンドをタイプするだけで最新のBeta3を利用することが出来ます。
flutter upgrade
まだFlutterを利用したことがない方はこちらのインストールガイドに従ってください。
macOS
https://flutter.io/setup-macos/
Windows
https://flutter.io/setup-windows/
Linux
https://flutter.io/setup-linux/
今後のロードマップ
Flutterはまだ1.0になっていないにも関わらず、長くGoogleのプロダクトとして利用されています。徐々に1.0のクオリティに近づいています。今後数ヶ月、以下の点に焦点を当てて開発を進めていきます。
パフォーマンスとサイズ・・・速度と一貫したパフォーマンスの改善。開発ツール、ドキュメント。Flutterのアプリサイズを小さくします。
互換性・・・32ビット端末など数多くのデバイスをサポートできるようにします。iOS向けのウィジェットも充実させます。既存のAndroid,iOSアプリにFlutterを簡単に追加できるようにします。
エコシステム・・・幅広いコミュニティと協力して多くのプラットフォームAPI及びSDKとの統合を容易にするパッケージエコシステムを構築し続けます。
すべてのソフトウェアプロジェクトと同様に時間、品質、機能のトレードオフです。必要であればスケジュールの調整をしますが、現在、来年の1.0リリースに向けて開発を続けています。オープンソースプロジェクトとして開発しているので我々のマイルストーンはいつでもGithubでいつでも確認することが出来ます。
Google I/Oに現地で参加しているかリモートで参加しているかにかかわらず、数多くのコンテンツを提供します。幾つものFlutterやマテリアルデザインのセッション、Flutterコードラボ、Udacityの新しいコース。
Flutter入門講座 Lesson 1 (Udacity)
https://qiita.com/aoinakanishi/items/b384e5a88ea4f6dc4b3d
Flutter入門講座 Lesson 2 (Udacity)
https://qiita.com/aoinakanishi/items/f0e45d525e252c5764b5
昨年から始まった私達の旅はコミュニティのアーリーアダプターとともにあります。Flutterを使用したアプリ、実験、プラグイン、ツールを見ると私達の体に電撃が駆け抜けます。今、私達とともに新しい時代を切り開く素晴らしいタイミングです。是非、コミュニティに参加してあなたが作っているものを共有してください