Build Native Mobile Apps with Flutter
2週間でFlutterの基礎を学べるオンライン講座です。Google I/O 2018でのFlutter Beta 3の発表に合わせてUdacityの講座も開講になりました。
https://www.udacity.com/course/build-native-mobile-apps-with-flutter--ud905
無料のコースなのでUdacityのアカウントを持っていれば上のリンクを開いて「START FREE COURSE」をクリックするだけですぐに利用開始できます。まだアカウントを持っていない方はアカウントの作成から始めてください。
この記事はLesson 1の概要です
Lesson 2はこちら
Flutter入門講座 Lesson 2 (Udacity)
https://qiita.com/aoinakanishi/items/f0e45d525e252c5764b5
【参考】
Flutter Beta 3の発表
https://qiita.com/aoinakanishi/items/cf8376bb1780e1c48553
Lesson 1. The Flutter Framework
1. イントロダクション
Flutterのデベロッパアドボケイトとソフトウェアエンジニアの二人がFlutter入門講座に関して紹介

Flutterとは
- モダンリアクティブフレームワーク
- 高速な2Dレンダリングエンジン
- 効率的な開発支援ツール
- プラットフォーム毎のUIウィジェット
このコースで学べること
- 高品質でインタラクティブなモバイルアプリ(iOS,Android)の作り方
- 効率的な開発やテスト、アプリの構造や設計手法
- 効率的なツールの使い方、効果的な開発手法
Flutterの基礎
- ウィジェット
- ステート&アニメーション
- マテリアルデザイン
- ユーザーインタラクション、ジェスチャー
- パッケージ
Flutterの使い方を学びながらユニットコンバーターアプリを開発していきます。
2. なぜFlutterが生まれたか?
ユーザーは
- 美しいデザイン
- スムーズなアニメーション
- パフォーマンス
を求めているが、それだけで成功できるわけではない。
ユーザーに愛されるアプリを作るためには、品質やパフォーマンスを落とさずに短いスパンで新しい機能を提供する必要がある。Flutterはホットリロード機能によってiOS,Android両環境での素早い開発を実現する為、アプリの品質や開発効率を上げるための開発総合環境を提供する。一つの言語からそれぞれのOSやデバイスに合わせたバイナリを出力するので開発効率とパフォーマンスを同時に実現することが可能です。
3. なぜDart言語?
簡潔、型付け、オブジェクト指向言語。Swift,C#,Java,JavaScriptなどの経験があれば恐れることはありません。開発効率が高くパフォーマンスを出すことが出来ます。
また、特徴としてはJust-in-timeコンパイル対応で、アプリ実行中にもデバイス上で即座にコンパイルされるため、ホットリロードが実現できています。書かれたコードはネイティブのARMコードに直接コンパイルされるため、起動速度や実行速度を担保することが出来ます。リリース時にはこのお陰でユーザーに高いパフォーマンスのアプリを提供できます。
Effective Dart Guide
https://www.dartlang.org/guides/language/effective-dart
Dart Tips
https://www.dartlang.org/resources/dart-tips
Flutter FAQ
https://flutter.io/faq/
4. セットアップ
https://flutter.io/setup/
https://developer.android.com/studio/run/managing-avds.html
このあたりを見ながら開発環境を整えることが出来ます。
このコースではAndroid Studio 3と撮影時に最新のAndroid SDKを使用していますが、バージョン等を合わせる必要はありません。
バグとか見つけたらこの辺で報告してね!
Documentation: https://docs.flutter.io/
Github: https://github.com/flutter/flutter
StackOverflow: https://stackoverflow.com/questions/tagged/flutter
Gitter: https://gitter.im/flutter/flutter
5. Flutterアプリの作り方 Hello World
動画でFlutterアプリプロジェクトの作り方から実行するまでを解説
成果物はこちら
https://github.com/flutter/udacity-course/tree/master/course/01_hello_rectangle
6. クイズ: ハローアプリを作ってみよう!
5の動画を参考にハローアプリを作ってみる
7. Flutterのリアクティブフレームワーク
- WidgetはアプリのUIを司るもの、ほぼすべてのものがWidget
- Widgetのライフサイクル・・・UIを変更するのに複雑な操作は不要
- Flutterのレンダリング・・・OS毎のブリッジコードを書く必要はない

Flutter Rendering
https://www.youtube.com/watch?v=UUfXWzp0-DU
Flutter Engine
https://github.com/flutter/engine/wiki
8. Flutterの開発者ツール
- ホットリロード
- Widgetインスペクター(Widget Inspector)
- オートフォーマッター
Hot Reload
https://flutter.io/hot-reload/
Flutter Inspector
https://dart-lang.github.io/observatory/
Dart Style Guide
https://www.dartlang.org/guides/language/effective-dart/style
Dart Observatory
https://dart-lang.github.io/observatory/
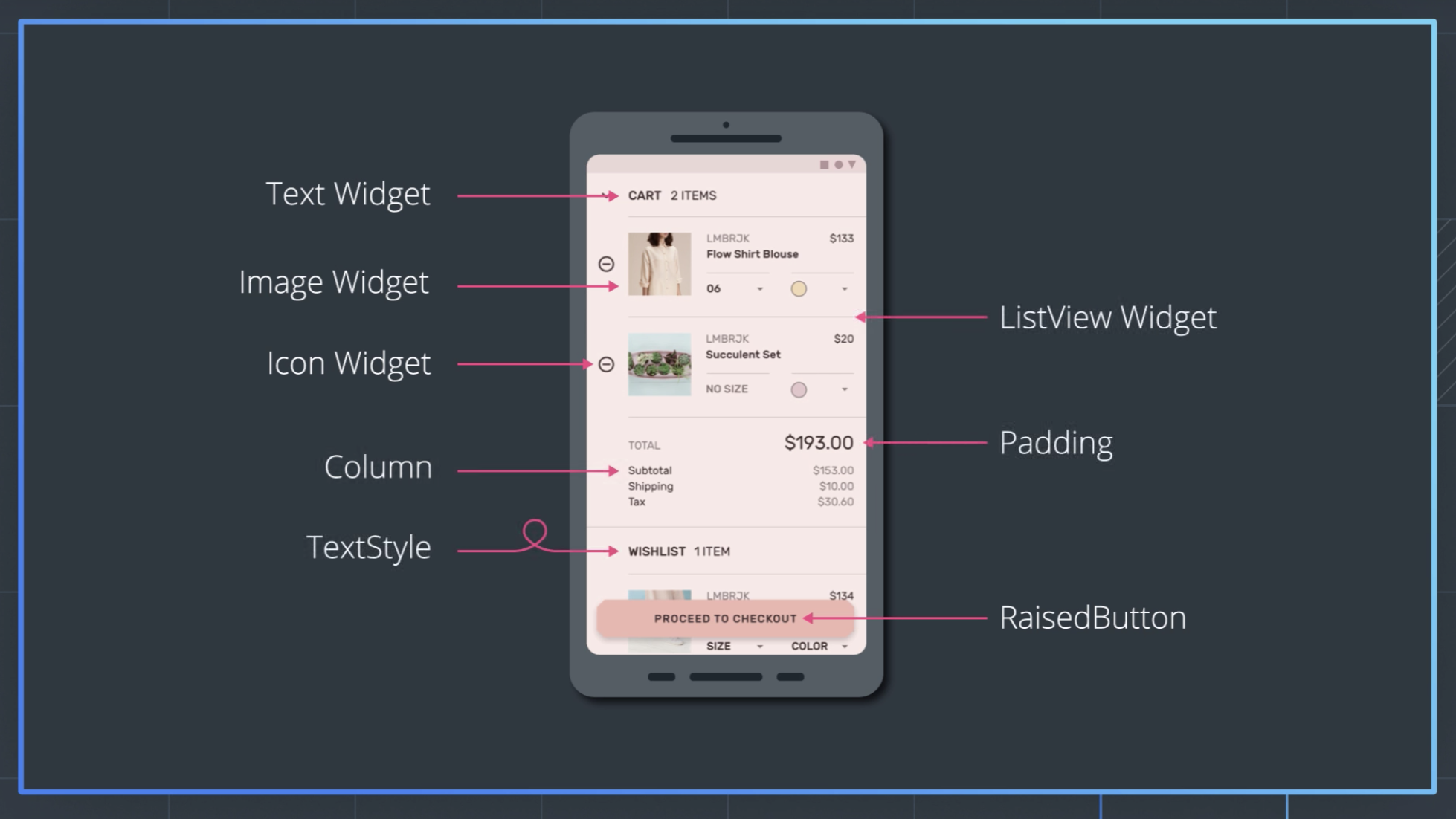
9. Widget
WidgetなしではFlutterは何の価値もない!
- Container
- Row/Column
- Icon
- IconButton
- Offstage
- Stack
- Expanded
他にも
- Theme
- Animation
- GestureDetector
- LayoutBuilder
- Dropdown
- Stack
などなどもWidgetのひとつ
Widgetをどのように組み合わせてデザインを調整していくのかを説明
10. クイズ: ウィジェット
幾つかのWidgetがどんな時に使われるのかクイズ形式で答える。名前から連想しやすいので簡単。
11. ハローアプリの解説
一行づつコードを書きながら作り方を説明
12. カスタムウィジェットを作る
カスタムウィジェットの作り方を説明
13. クイズ: カテゴリーウィジェットを作ろう
お題通りのウィジェットを自分で作る
https://github.com/flutter/udacity-course/tree/master/course/02_category_widget/task_02_category_widget
14. AppBarsとListViews
- レイアウトの組み方の基礎
- Routeの説明
- MaterialAppの説明
- ListView、GridViewの使い方
- 画面の向き検知でレイアウト出し分け
15. クイズ: ユニットコンバーターアプリを作ろう
ユニットコンバーターのAppBarとRouteを作る
https://github.com/flutter/udacity-course/tree/master/course/03_category_route/task_03_category_route
16. カスタムレイアウトの作り方
パディングとかマージンとか、Widgetのグループ化とかStackとか、ユニットコンバーターアプリとショッピングアプリを例にどんな作り方をすればよいか説明
17. クイズ: オリジナルレイアウトを作ろう
実際に作りたいものを作ってるのが新しいフレームワークの使い方を覚えるのに適しているので実際にお気に入りのアプリを選んで自分のウィジェットを作ってみよう!という課題
18. ナビゲーション
ナビゲーションとRouteの仕組みをアニメーションを使って説明

19. クイズ: ユニットコンバーター用ナビゲーションを作ろう
ユニットコンバーター用のナビゲーションを作る課題
https://github.com/flutter/udacity-course/tree/master/course/04_navigation/task_04_navigation
20. ステートフルウィジェット(Stateful Widget)
ユーザー操作によって変化するステートフルウィジェットの解説

21. クイズ: ステートフルウィジェットのデバッグしよう
コードを読んでどこにsetStateを置くべきかを答えるクイズ
22. クイズ: ウィジェットをステートフルにしよう
StatelessWidgetをStatefulWidgetに変更する課題
https://github.com/flutter/udacity-course/tree/master/course/05_stateful_widgets/task_05_stateful_widgets
23. まとめ
- FlutterがどうやってワンコードベースでiOS,Androidのアプリを作る仕組み
- ステートレス、ステートフルウィジェットの違いと実装方法
- ウィジェットをカスタマイズしてユニットコンバーターアプリを作る方法
- 開発ツールを使ってプロトタイプを素早く作る方法
これらはFlutterで開発する上の基礎になります
24. Flutterリソース
Documentation: https://docs.flutter.io/
Github: https://github.com/flutter/flutter
StackOverflow: https://stackoverflow.com/questions/tagged/flutter
Gitter: https://gitter.im/flutter/flutter
Effective Dart Guide: https://www.dartlang.org/guides/language/effective-dart
Dart Tips: https://www.dartlang.org/resources/dart-tips
Flutter FAQ: https://flutter.io/faq/
Flutter Rendering: https://www.youtube.com/watch?v=UUfXWzp0-DU
Flutter Engine: https://github.com/flutter/engine/wiki
Hot Reload: https://flutter.io/hot-reload/
Flutter Inspector: https://dart-lang.github.io/observatory/
Dart Style Guide: https://www.dartlang.org/guides/language/effective-dart/style
Dart Observatory: https://dart-lang.github.io/observatory/
Flutter Widgets: https://flutter.io/widgets/
Flutter Gallery App Code: https://github.com/flutter/flutter/tree/master/examples/flutter_gallery
Flutter Gallery Android App: https://play.google.com/store/apps/details?id=io.flutter.gallery
Flutter Layout: https://flutter.io/tutorials/layout/
Material: https://material.io
Icons: https://thenounproject.com
Images: https://unsplash.com
Fonts: https://fonts.google.com
Google APIs: https://pub.dartlang.org/packages/googleapis
Async and Futures: https://www.dartlang.org/tutorials/language/futures
Testing: https://flutter.io/testing/