こんにちは!@aocoryです。
以前、保育園落ちたアラフォーがプログラミングを学び、2か月でWebサービスを作った話でQiitaに初めて投稿しました。
この投稿を書くきっかけのサービス保活広場は、まだ1日のアクセスは20くらいのダメダメなWebサービスですが、今日まで僕にWebサービスとは何か?、開発とは何か?そして、**感謝とは何か?**を教えてくれました。今日は、そんなド素人な僕が今日まで個人開発を続けられるきっかけになったQiitaへに感謝しながら、初心者ならでは右往左往したことを全部書いていきたいと思います。
地獄の横展開
最初、奈良市の保育園情報まとめ&クリップサービスとして公開した保活広場というサービスをどうやって成長させていくか?
当時の僕の頭の中では、二つの選択肢がありました。
・保活についての長文テキストコンテンツの充足
・市町村を増やす横展開
僕が選択したのは、「市町村を増やす横展開」でした。
しかし、それが地獄の始まりでした。
奈良市は、保育所のデータがオープンデータとして公開されており、それをベースに保活広場は製作されていました。データ収集なんてしなくて良かったのです。
しかし、保育所のデータをオープンデータとして公開している市町村は非常に少なく、市町村の公式ページも情報の粒度がバラバラで集めるのも一苦労です。
では、どうすれば良いか?
手作業で物理で殴る
量が少なければこれが一番現実的です。
しかし、全国2000近くの自治体と全国の32000以上の保育園情報を手作業で個人がまとめることは出来るでしょうか?
多分、挫折します。
そこで、学んで使ってみたのがスクレイピングです。
全国の保育所情報をまとめている大手サイトがあったので、そこからデータを抜いてそれを元にサイトを構築する。この手法でやってみよう!そう考えました。
しかし、考えが甘かった。
スクレイピングデータと実際の市町村データを見比べるとわかるデータの不一致。
保育園などの情報をまとめている豊富な大手サイトでさえ、保育園の情報のアップデートがついてきていない。
それが、この国の民間の育児情報の現状ですし、困ったら市町村公式サイトを見るしかない現状です。
そして、一旦、スクレイピングのデータは流し込んで、手作業で修正作業を行うという地獄の作業期間が始まりました。
補足:結局、データは全部打ち直しました。
AMPという宗教
手作業更新も行いながらも単純作業は気が滅入るので、新しい技術の学習も並行して行っていました。
アクセスはありません。
当初の、SEO集客としては、「保育園名」などで集客することを考えていました。
そんなとき、「Googleがスピードアップデートを行う。遅いサイトは評価を下げる。」という話題があがりました。
自サイトを早くしたいそう考えるようになりました。
保活広場は当初、Bootstrap3を使ってデザインを制作していました。
Page Speed Insghtで60点台だったと記憶しています。
JQueryなど余計なものは排除て早くしよう。
そう考えました。(今思えば、Bootstrapそこまで悪くない。当時の僕の理解不足です。)
保活広場のターゲットは、
「ママさんでスマホ利用」
でしたのでPCのビューを捨ててスマホメインのAMPにすることに抵抗はありませんでした。
そのときに、
フルAMPのWordPressテーマを公開した件
という記事を読んで、
AMPって最強のCSSフレームワークではないか?
と僕は考えました。
保活広場のデザインはAMPだけで実現可能なデザインだったので、全部AMPにリニューアルしてやる!ということでCSSを勉強して全部AMPにしました。
全部AMPにするとなにが起きたか?
Googleのクローラーが3万ページ巡回している!
これで、順位の爆上げがくる!
そう期待しました。
しかし、結果は順位爆下げの大失敗でした。
理由は、おそらくAMPアコーディオンというJsライブラリだと思います。
1市町村で100件とか保育所の情報を入れていたら、目的の保育所をユーザーが探しにくいと考えて実装した機能です。
でもクローラーが評価できない。
そういうとこやぞ、Google
Vueとの出会い
一向に上がらないアクセス、実を結ばない単純作業。
そして、クエリが増えるに従い上がったHeroku税。
前の記事で頂いたコメント「マネタイズ」「運用コスト」も考えろが財布にしみます。
ただ、辛い。
個人開発暗黒期でした。しかし、新しい技術を学ぶことがすごい面白くていろんなチュートリアルを写経しては動くの楽しい!を楽しんでました。
@nabettu さんが書いた「Vue.jsとFirebaseで作るミニWebサービス 」に出会ってタスクリストをJava script一切知らないの作りました。
これが出来るようになれば保活広場を脱HerokuしてFirebaseにのせ替えれば**アクセスないし、ドメイン代金のみで運用できるのでないか?**そう考えました。
JSについては、ブラウザの下の方で**「ようこそ!○○のホームページへ」**という文字を流すための技術くらいの20年前の認識でした。
プログラミングスクールの最後のメンタリングで「JSとは、何だ?」と聞くと動きのあるリッチなサイトを作る言語。メンターは言っていましたが、この本に書いてあるJSはデータを動かすものでした。
これを読んで率直に思いました。
SQLいる?
こう乱暴にQiitaに書いてしまうと戦争が起きまそうが、それくらいのインパクトがありました。
しかし、一つ問題がありました。
当時のQiitaの記事を読んでも、Vueは、CLIでSPAかNuxtを使ってSSRの話題がメインでした。
僕も、当時VueCLIかNuxtかどちらかで実装しようそう考えていました。
保活広場は、「地域名+保活」をSEOの想定ワードとして考えていました。
JSで行うSPAは、SPAではないAMPのJS描写で痛い目に遭っているので使いたくない。
では、Nuxtはどうだ?
「レベルが足りないので実装できません。」
と脳内でエラーが出ました。
憧れの巨乳の美女がいて二人っきりなのに何も出来ない
位の無力感を味わいました。
CTOに会いに行く
まだまだ、暗黒期で迷走していました。
たまたま、東京に出張に行く機会がありました。
もう、40手前ですので初学から職業エンジニアになるには年老い過ぎています。
家庭も子供いますし、今の職業も気に入っているので転職などは考えていませんが、
プログラミングスクール上がりのプロダクトとしての完成度をエンジニア目線で率直な意見がほしい。あと、技術の話が他人としたいとは思っていました。
高校時代の友人が、ベンチャーのCTOをしていたので連絡して会って飲みました。
そこで、ベンチャーはキラキラしているけど金銭面だけ見ると結構辛い世界だ。
スクール卒のエンジニアは、時給1500円で半年くらい、しっかり教え込んでから時給を上げていくなど厳しい話も聞きました。
某プログラミングスクールさん、そういうとこやぞ
ちなみに、保活広場についての評価は、
面談の最終くらいまではいけるんじゃない?
でした。
ついでだから宣伝させて貰った
遅い夏休みが10月にとれて、家族でディズニーランドに行きました。
そこで、奇跡が起きました。

たまたま、ツイートした内容がめちゃくちゃバズりました。
そこで、ある施策を保活広場についてうちました。

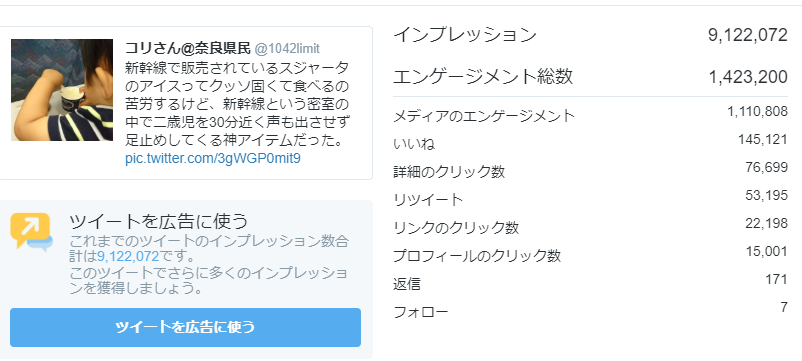
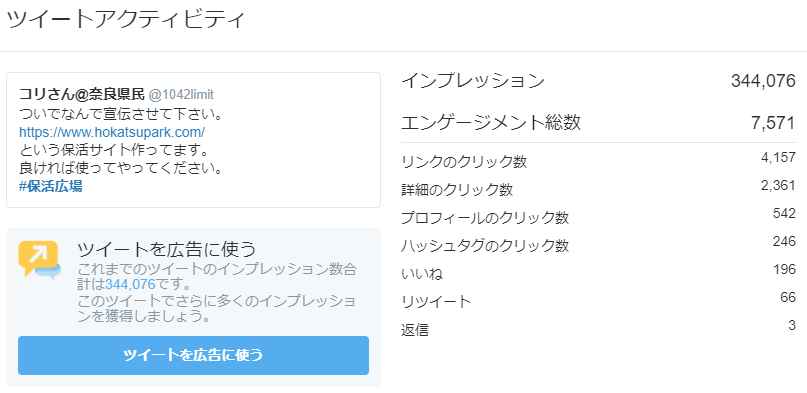
バズッたツイートによくあるついでなんで宣伝させてくださいツイートです。
幸い、30万以上の方のインプレッションを確保しました。広告打つとなると○万円程度の費用となります。育児ツイート+宣伝相性は良い。
Qiitaの時は2万PVで登録ユーザー13人でしたが、読者がエンジニアだったので仕方が無い。
そう思っていました。
しかし、今回は育児ユーザにも拡散している。SNSでも良いサービスと言ってくれている人もいる。
ありがとう。うれしい。
ユーザーもきっと増えるはず、そう思った。
増えたユーザーは0人だった。
心が少し折れた。
作ったサービスを供養するということ
心が折れた僕は、この保活広場を閉じることを考えました。
しかし、このサービスで作ったデータをそのままネットの海の藻屑にするのはもったいないなと思い。オープンデータの形でなんとか活用されて、より良い保活サービスが出来て育児環境が少しでも改善されるなら、僕はそれで本望でした。
そこで、色々オープンデータを眺めているとCode for Naraの方が、奈良市のオープンデータを使って奈良市の保育所アプリを作っていました。保育所がマップで見れて、ブックマークも出来る。
これは完全に僕が全国の保活で困っている人作りたかったものだ。そう思いました。
しかし、このアプリは全国にない。
それはデータが無いからです。集めるのがしんどいからです。
僕の手元には10ヶ月集めた全国の保育所データがありました。
やることは決まりました。
次は技術だ。
保活広場リニューアル計画
保活広場をリニューアルさせることは決まりました。登録してくれたユーザーが居なかったので
思いきってユーザー機能を外す選択をしました。
問題は、どうやってJavaScriptを触りだして2ヶ月の人間がこれを達成するか?でした。
GitHubにCode for Naraのコードはありましたが、node.jsで記載されておりコードを読みこなすことは困難でした。
そこで、Vue.jsならほんの少しコードも書けたので実装できるのではないか?
これなら、Qiitaのアドベントカレンダーまでに開発を終わらせられる。
そう思いました。
しかし、NuxtでSSRは技術スキル的に到達できそうにない。
どうしたら良いか?
悩んでいた時やわらかVue.jsに書かれていた。
「CDN版で大きなアプリ作れるの?」結論できます。
の一言には本当に勇気づけられました。
今までCLIかNuxtでイケてる感じのアプリを作るという夢は捨てて、
・泥臭くてもとにかく動けば良い。
・(いるかわからないけれど)誰かに早く価値を届けたい。
そこで、機能を以下にしぼりました。
・地図で保育園を探せるようにする。
・お気に入りをローカルストレージで行う。
・保育園個別ページは、全部消して公式サイトにリンクを張る。
肝心の保育所のデータをどうすれば良いのか?
保活広場のデータはcsvで管理していました。LaravelでAPIサーバー立ててやる方法もありましたが、これ以上運用にお金はかけたくない。
これを静的ファイルのまま利用して書き出せないか?
そうすれば、サーバー代金もかからないし、ホスティングだけでお金がかからないので長期間戦える。
その方法を考えていた時、@mio3ioさんが書いた基礎から学ぶVue.jsに生Jsonファイルをaxiosで取り込んでリストレンダリングが出来ることを知って、頭から雷が打たれた位衝撃でした。
jsonサーバーに置いて良いんだ。
このやり方は、出来るだろうなと思いつつもやっている方がほとんどおらず、なんでだろうと疑問に思っていた方法でした。これなら僕にも写経しながら出来そうだ。
Mapは、CDN版のLeaflet.jsというライブラリを用いて実装することにしました。
インド人と開発する
Jsonを読み込んで、Vue.jsとLeaflet.jsでマップに書き出す。文章にして書くと単純そうですが、js初めて初心者にはかなりハードルが高いものでした。
特に、絞り込み機能は難しくこのまま悩んでも前に進めない時期が続きました。
teratailで質問したら、jsを基礎から学べと言われることもありました。
実際、jsの基礎を私は学んでいませんし、いきなりVue.jsに飛び込んだので言われたことはもっともです。
プログラミングスクールにVue.jsの講座なんてものはありませんし、メンターもいません。
では、どうすれば良いか?
考えた結果は、メンターを作るでした。
しかし、どうやってメンターを探せば良いかもわかりませんし、ポケットマネーもあまりありませんでした。
そんなとき、ある方がTwitterで「わからないところをバグ修正という形で外注に出して仮想のメンターになって貰う」というのを見てこれだ!と思いました。
残念ながら、国内のクラウドサービスでそのような依頼を出すと高くなりそうだったので、Upworkという海外クラウドソーシングで募集しました。
そこで、インド人とつたない英語でわからないところのディスカッションをしながらページを作っていきました。
保活広場をリニューアル
そして先日、無事まだデータがからの都道府県はありますが、保活広場のリニューアルがほぼ終わりました。まだ、データ入れれてない市町村もあります。
アドベントカレンダーになんとか間に合って良かったです。
最後に
Qiitaのアドベントカレンダーは、夢であり、目標でした。
この記事をQiita投稿した後、僕にはいくつかの目標が出来ました。
一つは
・保活広場をきちんと育てる。
もう一つは
・Qiitaのアドベントカレンダーで経過の記事を書く
でした。
今も、サラリーマンですが、はてなブックマークなどで時々Qiitaのアドベントカレンダーがホットエントリーで流れてきているのは数年前からみてました。
エンジニアっていう職業は、面白いな
とぼんやりと思っていました。
あと、前回の記事でコメントで応援してくださった方、いいね!を押してくださった方にきちんと
あなたが!あの時!少しだけ背中をおしてくれたおかげで個人開発を挫折せずにやってこれたよ!ありがとう!
とただ言いたい。
そのためだけに僕は技術的ポエムのカレンダーを作りました。
まさか、そんな独りよがりのカレンダーに、ここまで参加者の方が来てくださったのは想定していませんでした。本当に感謝ですし、うれしいです。
本当にこんなカレンダーに参加してくれてありがとう
最後まで読んでくれてありがとう
それではまた!何かのQiita記事で会いましょう。