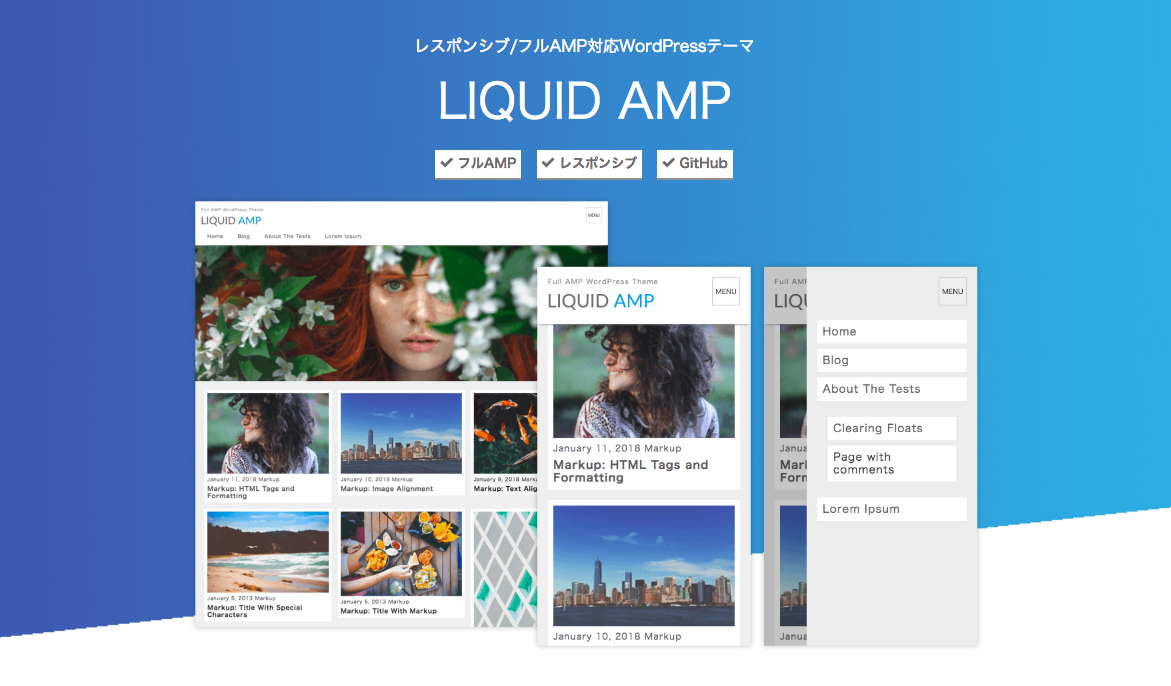
フルAMPのWordPressテーマ LIQUID AMP をリリースしました⚡
フルAMPとは?
全てのページテンプレートが、Googleの推進する AMP HTML で制作されています。
カノニカルAMP、スタンドアロンAMP、ネイティブAMPという呼び方もあるようです。
なぜフルAMPなのか
先日、Google東京オフィスで行われた AMP Roadshow Tokyo に参加し、AMPに対する考え方が変わりました。
私はこれまで、AMPはモバイル専用のHTMLサブセットで、昔のcHTMLのようなものという印象だったのですが、AMPタグ/コンポーネントの充実により、BootstrapのようなWebフレームワークに進化していました。
AMPはモバイル記事ページやLP用ではなく、Webサイトを作るために使う
というお言葉もありました。
実際、Bootstrapよりも簡単にレスポンシブかつ動きのあるサイトを作成することができます。
また、ご存知の通り Google AMP Cache による高速化表示などの恩恵を受けることができます。
フレームワークとしてのAMPについては下記もご覧ください。
リアルガチにヤバいAMP Start
AMP化プラグイン使えば?
はい、その通りです。WordPressには、AMP版ページを出力するプラグインがあります。
既に多くのサイトでプラグインを導入されているかと思います。
しかし、2つのバージョンを管理する煩雑さを我々は経験から学んでいます。
モバイルファーストの時代。近い将来、レスポンシブ/フルAMPでWebサイトを作成するのが当たり前になる...かもしれません。
追記:AMP for WordPress 0.7.1 からカノニカルAMPに対応したようです。
ただし全てのテーマでフルAMPに対応できるものではありません。
フルAMPサイト
既に海外ではフルAMPのサイトが登場しています。
https://daily.spiegel.de/
日本ではまだ無いかも、ということでしたので、
誰でも簡単にフルAMPサイトを作れる、WordPressテーマを作ってみました。
フルAMPテーマについて
レスポンシブなのでマルチデバイスに対応しています。
使用したコンポーネント
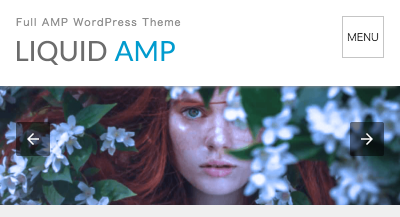
amp-carousel
レスポンシブ対応のカルーセル(スライダー)を簡単に実装できるコンポーネントです。
テーマでは、カスタマイザーから画像を選択することができます。
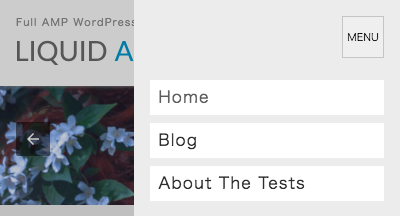
amp-sidebar
横から出てくるサイドバーメニューを実装するコンポーネントです。
テーマでは、メニューの設定内容を表示することができます。
amp-social-share
SNSシェアボタンを簡単に実装できるコンポーネントです。
投稿ページに表示されます。
amp-form
フォーム要素を利用するために必要なコンポーネントです。
検索ウィジェットの配置に対応しています。
amp-analytics
アナリティクスを実装できるコンポーネントです。
本テーマでは、Googleアナリティクスに対応しています。
カスタマイザーでトラッキングIDを入力すればアクセス解析が可能です。
JSON-LD
AMPページに必要な、JSON-LDを自動生成します。
ウィジェット
ウィジェットエリアがありますので、「カスタムHTML」ウィジェットを利用して、AMPタグ/コンポーネントを配置することができます。
検証
AMPバリデートチェックをクリアしています。
https://validator.ampproject.org/
PageSpeed
何もチューニングしていないWordPressで、
モバイル Good 92 / 100 でした。
ライセンス
テーマのライセンスはGPLです。
課題
AMPでは、JavaScriptやインラインCSSが使えないなどの制限があります。
それらが自動挿入される wp_head() と wp_footer() およびコメント機能を無効にしています。
そのため、ほとんどのWordPressプラグインは動作しません。
また、投稿記事中やウィジェットなどでJSを使用している場合は、AMPエラーになります。
デモ/ダウンロード
公式サイト: LIQUID AMP
GitHubはこちらです。