AMP(Accelerated Mobile Pages)がGoogle検索の仕様に加わってからひさしくなりますが、さらなる広がりの予感をAMP Projectがみせております。
ウェブデザインが収束の方向に向かっている
BootstrapやMaterial design、Reactなどコンポーネント単位でウェブモジュールをつくっていこうという動きがあります。これは当たり前です。たとえ、オリジナルデザインでウェブサイトを作ろうとしても、パーツの再利用性などを考えることは効率やブランディングの観点からも正しく、みんなそうしてウェブサイトを作ってきたと思います。
2017年現在の現状を俯瞰的にみてみると、仕組みが出来てきたというフェーズに入ってきたのだと思います。
それによって、起こる現象はおそらく2つ。
1. ウェブデザインの2極化が起こる
これは安易に想像がつきますね。一つの流れとしては、「デザインなら●●を使えばいいじゃん」というフレームワーク推しが増えるということ。現状、ウェブサービスの開発など、単純に「ウェブサイトをHTMLとCSSでつくる」とは違う世界では起こっていることで、Reactを使っていればMaterial UIを使ってみようかとか、業務管理システムの管理画面をつくるというときにはBootstrapでいいんじゃない?みたいなことが起こっています。
今後の変化としては、「ウェブサイトをHTMLとCSSでつくる」ということでさえ、「●●を使えばいいじゃん」という流れになっていくのではないか、ということです。
何が変わったのかというと、デザインのクオリティが上がったため、モノによってはオリジナルデザインよりも全然いい!みたいなことが起こってきたことが原因であると考えています。
そして、二つ目の流れとしは、「他が同じになっていくならとことん違う方向でいこうぜ!」という流れです。これは主にウェブ制作者で今後デザインをまだ売りにしていきたいというパターンで、そう振り切るしかないと判断する流れだとも言い換えられます。あるいは、大枠はフレームワークを採用して、ビジュアルやコンテンツ、動画に力をいれましょう!という流れが想像できます。いづれにせよ、ウェブ制作に関わる者は何かしらの選択を余儀なくされるという予感です。
2. ウェブデザインとはなんなのかを突き詰める流れが生まれる
そもそも、コンポーネント思考やテンプレート化ではなく、構成要素、つまり現実でいえば電子や量子といったところまで遡っていこうという流れがもう一つの流れかと思います。
すでにCSSレベルでもOOCSSやBEMなどといった設計思考が定着していますが、それを進化させて、もっとアルゴリズム化する傾向というのが考えられます。
例えば黄金比や白銀比といったアルゴリズムや、CIガイドラインなどで見かけるロゴ使用ルールなんかをつきつめたものです。それを研究して人工知能だーーーみたいな。これは、結構難しい課題ではありますが、おもしろい分野であります。
コンポーネントフレームワークおさらい
さて、現状の流れはおいておき、現状よく使われているフレームワークと、最新且つ、今後普及していく可能性が高いAMP Startという新鋭フレームワークをご紹介します。
Material Design Lite
ご存知Googleのデザイン思考フレームワークです。現在はLite版ということで、充分に使えるものではないのですが、フルバージョンでリリースされたら結構普及思想ですね。とはいえ、やっぱりGoogleの影響力は大きいので、ReactではMaterial UIというのがあったり、その他ビュー系フレームワーク限定で使えるなどの制限ありで、もう少し拡張されたマテリアルデザインコンポーネントが多々あります。Material Designというのはあくまでもデザイン思考の話ということで、様々な広がりをみせていっていますね。
Bootstrap
こちらはTwitterによるフレームワーク。古くから知られていて、もうおなじみ感ありますね。コンポーネントの設計としてはすごく優れているが、コーポレートサイトの制作などでは少したんぱくすぎるかなという印象で、あまり前に前にでてくるという感じではない感じがしますね。システムの管理画面などではなかなかのシェアかもというところ。
Vue.js (Javascriptのみ)
こちらはCSSコンポーネント的なくくりだとするとイレギュラーになりますが、コンポーネントとしてとてもきれいにできているなーという印象。最近、割りと注目されてきているという感じがします。ついでにjQueryをコロソウみたいな動きとしても紹介されてたりしますね。
AMP Start
きました真打感!AMP+Material DesignというGoogler推薦必至のコンポーネントフレームワークです。
とはいっても位置づけとしては、AMPを簡単にはじめるための下地みたいなものです。
これを見ると、やっぱりMaterial Designはいろんなところから入り込んできて、いつの間にかあれもこれもMaterial Designやないかーという状況に陥りそうですね。まぁそれはそれでいいんですけど。さて、前置きでおなかいっぱいかもしれませんが、この記事ではこのAMP Startについてもう少し詳しく触れていきますので、もう少しお付き合いください。
AMP Startでウェブサイト全体がAMP化
これはただのコンポーネントフレームワークではない。サイト全体がAMP化できるということを示唆しているのである。今まで、AMPといえば、ブログポスト(記事ページ)のみの範囲での推進だったのだが、いよいよ、様々な機能が充実してきて、これを使えばウェブサイト自体もAMP化できる。
その理由はこのようなものがあります。
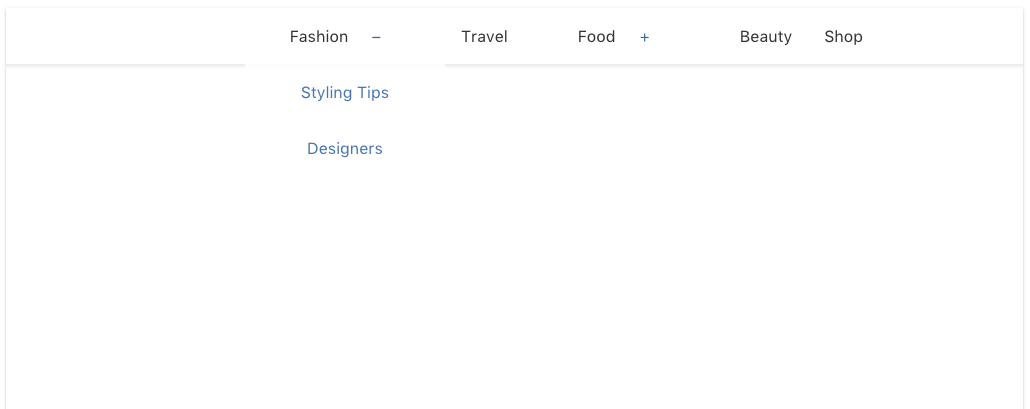
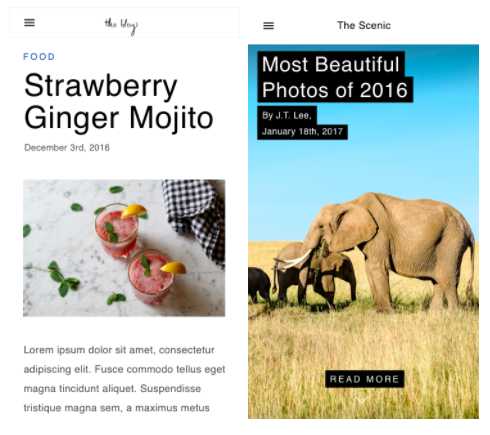
デザイン整っててヤバい
なんというか、間のとり方がいままでのソレとは違ってきていることが伺えます。
基本的なパーツ群とかは準備されてきているので、詳細はこちらをご覧ください。
参考: https://www.ampstart.com/components
メニューやボタンが追加されたことで広がる世界
基本的にはAMPというのは大雑把に言えば、モバイルページの体験を良くしていきましょうねってことで、スマホでしか成立しないような仕様のもとで広がっていましたが、このAMP Startではサンプルにスマホ、タブレット、PCと3つの確認ができるようになっています。これが、ウェブサイト適用への入り口になっていると感じた点です。
もちろん、独自につくることは前からできたのですが、汎用性という点で突破口になるのがAMP Startという立ち位置です。
PC→レスポンシブからスマホありき→PC設計へ
一時的に「モバイルファースト」という言葉が流行ったりもしましたが、本質的にそうなりますよねという話かと思います。いままでの問題点としては、PCからデザインを作っていって、レスポンシブやモバイル対応の優先度がPCより上回らないというケース。クライアントの温度感としてもまだまだPCの方がインパクトでますし、価値を感じやすいというのがあるのかも知れません。
ただ、忘れてはいけないのはやっぱりモバイルの時代なんだよということです。モバイル重視とかのレベルではなくて、モバイルで生活してるじゃん!って話。そんなときにAMP Startとかを念頭に設計していけば、モバイルがとにかくきれいであり、表示も早いということで、設計のベクトルを変えていくきっかけになっていくのではないかと期待しております。
AMP Startの使い方
導入が簡単というのもフレームワークの普及に大きく貢献しますね。AMP Startの使い方をさっくりとまとめてみます。
- Step1 : テンプレートを選んでダウンロード(https://www.ampstart.com/#templates)
- Step2 : テンプレート内のスクリプトのコンテンツを入れ替える
- Step3 : UIを追加したりカスタマイズ
- Step4 : CSSをカスタマイズする
- Step5 : AMPのチェックをする(https://validator.ampproject.org/)
基本的にこれだけで使い始めることができます。ベースフレームワークとして使うという考え方だと導入の障壁も低いかもしれませんね。
まとめとおまけ
Googleを眼中からはずすのが難しいこの世の中、ますますGoogleであふれかえる世界になるという流れですが、マスがそういう視点に向いているので、逆行するというよりは、うまく波にのっかっていくほうが得策ですね。Web上のGoogle製スクリプトの割合が増えきったあと、どんな世界がくるのか、ついつい想像してしまいますね。
AMPと戯れていたら、Google Analyticsの方もぼちぼち進化していて、さすがだなーと思いました。
参考: https://ampbyexample.com/components/amp-analytics/
たとえば、これ、AMPの中のAnalyticsの設定のサポートページなのですが、スクロール位置やポイントの通過回数、カルーセルのボタンを押した回数などもデフォルトで図れるようになっているのですね。
2017年、Webはまた一皮むけそうな感じですね。
個人的には、これから「リアルタイム」という言葉がウェブ技術界隈で流行語大賞をとるんじゃないかなとか勝手に思っています。HTTP/2の世界とかもかなり面白そうですねー。h2oとかも近々さわってみよう。
では!