チャットボットで名前や顔写真を事前登録しておくことで、イベント会場で顔パス(顔認証)できたら、きっと便利!
今回は LINE × (Azure Bot Service + Azure Logic Apps + Azure Cognitive Services Face API) + PowerApp を使って、事前登録チャットボット & 顔認証アプリ を作ってみます。
- (1) Azure Logic Apps 編 ←イマココ
- (2) Azure Bot Service 編
準備
- Azure サブスクリプション & Face API のサービス申込
- Azure サブスクリプション の申し込みには マイクロソフトアカウントが必要です
- Azure 無償サブスクリプション準備 の手順で、Azure サブスクリプション申込を行います (無償以外の有償アカウント等でも問題ありません)
- Cognitive Services サブスクリプション準備 の手順で Face API を作成し、Endpoint URL と API Key をコピーしてローカルに保存しておきます。
手順
0. Face API の使い方: Person Group, Person, Face
Cognitive Services Face API で顔認証を行うためには、もちろん事前に顔写真を登録しておく必要があります。Face API の割り当てられている領域に顔情報を登録するのですが、Person Group は一番最初に(& 1回だけでOK)設定する必要があります。
- Face API (※ API Key などによって割り当てられている領域)
- Person Group : ひとつの領域の中で複数のグループ(会社、組織、チームなどなど)を設定、使い分けることができます。PersonGroupId を設定 (自分で任意の名前を設定可能)
- Person : Person Group に登録するひとりの "人" の単位。PersonId が自動で割り当てられ、任意の名前(name)を設定することが可能
- Face : Person (ひとりの人が持つ) 顔写真から登録される顔情報で、ひとりあたり複数登録可能。FaceId が自動で割り当てられる
- Person : Person Group に登録するひとりの "人" の単位。PersonId が自動で割り当てられ、任意の名前(name)を設定することが可能
- Person Group : ひとつの領域の中で複数のグループ(会社、組織、チームなどなど)を設定、使い分けることができます。PersonGroupId を設定 (自分で任意の名前を設定可能)
Person Group を一度設定した後は、新規登録者がある際に Person Group 内に Person を作成 (合わせて name を設定)して、顔写真から Face を取得して Person に追加する作業が必要になります。また、Face を Person に割り当てたら Face API のモデルを学習させるという作業が適時必要になります。
1. Azure Logic App を使って Face API に Person Group を作成する (※1回だけ実行)
Azure Logic App には Face API のコネクターが存在し、Endpoint と API Key を設定するだけで Face API の基本操作を GUI で設定可能です。そこで、今回は Face API に Person Group を作成する作業を Logic App から 1 回だけ実施します。
一つ目の Azure Logic App を作成します。ブラウザーから Azure Portal を開きます。+リソースの作成 をクリックします。
リソースの作成 画面で、検索窓に Logic App と入力し、候補に表示される Logic App をクリックして選択します。
ロジックアプリ 作成画面が表示されますので [作成] をクリックします。
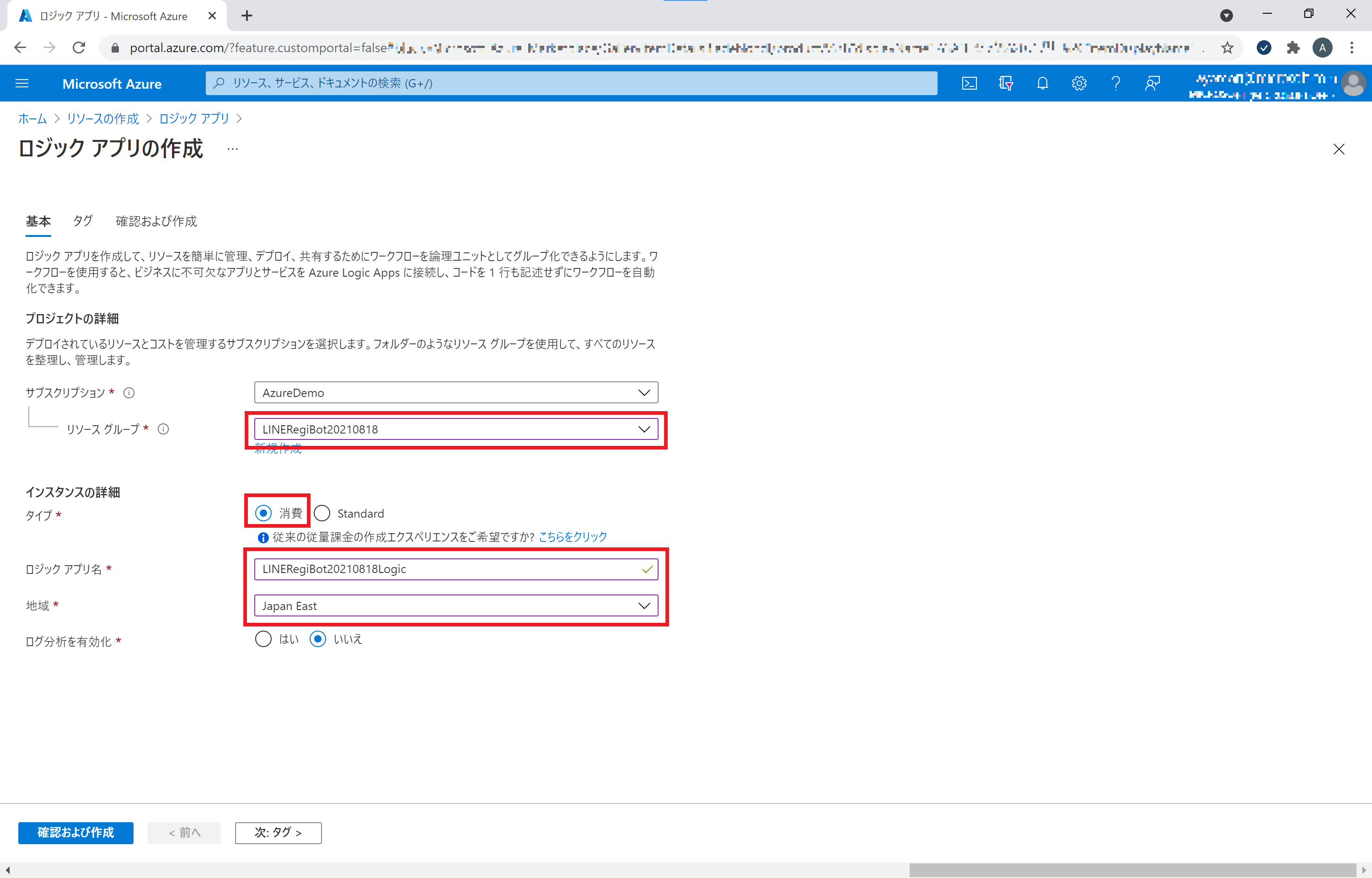
ロジックアプリの作成 画面で、以下の項目を入力して、[確認および作成] をクリックして進みます。
- サブスクリプション: (デフォルトのまま、または適切なモノを選択)
- リソースグループ: 作成済みのグループ、または 新規作成 をクリックしてご自分が分かりやすい名前を入力し、今回のプロジェクト用のリソースグループを作成します (ここでは LINERegiBot20210818)
- インスタンスの詳細
- タイプ: 消費 (※従量課金の意味)
- ロジックアプリ名: ご自分が分かりやすい名前を入力 (ここでは LINERegiBot20210818)
- 地域: Japan East (東日本)
入力内容を確認して [作成] をクリックして Logic App を作成します。
デプロイ画面が表示され、[デプロイが完了しました] と表示されたら、[リソースに移動] (または 右上アラームの [リソースに移動]) をクリックして、Logic App の設定画面に移動します。
Logic App の初期画面として ロジックアプリデザイナーが表示されます。(表示されない場合は、左メニューバーから ロジックアプリデザイナー を選択して開きます)
画面中央に表示されるトリガーから [HTTP要求の受信時] をクリックして選択します。
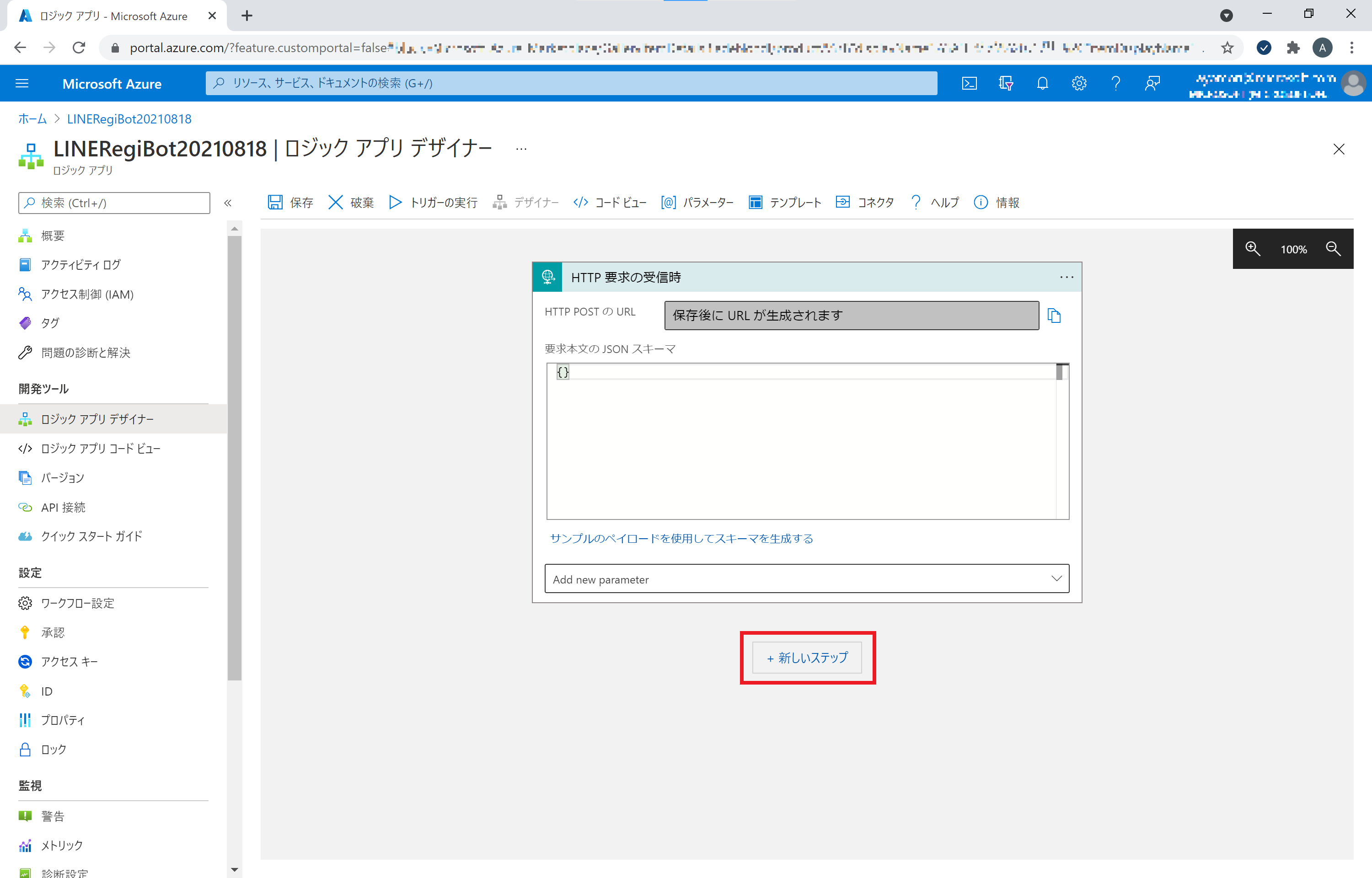
Logic App のロジックアプリデザイナー画面で、HTTP要求の受信時 の設定パネルが表示されます。設定はそのままで、その下にある [+新しいステップ] をクリックします。
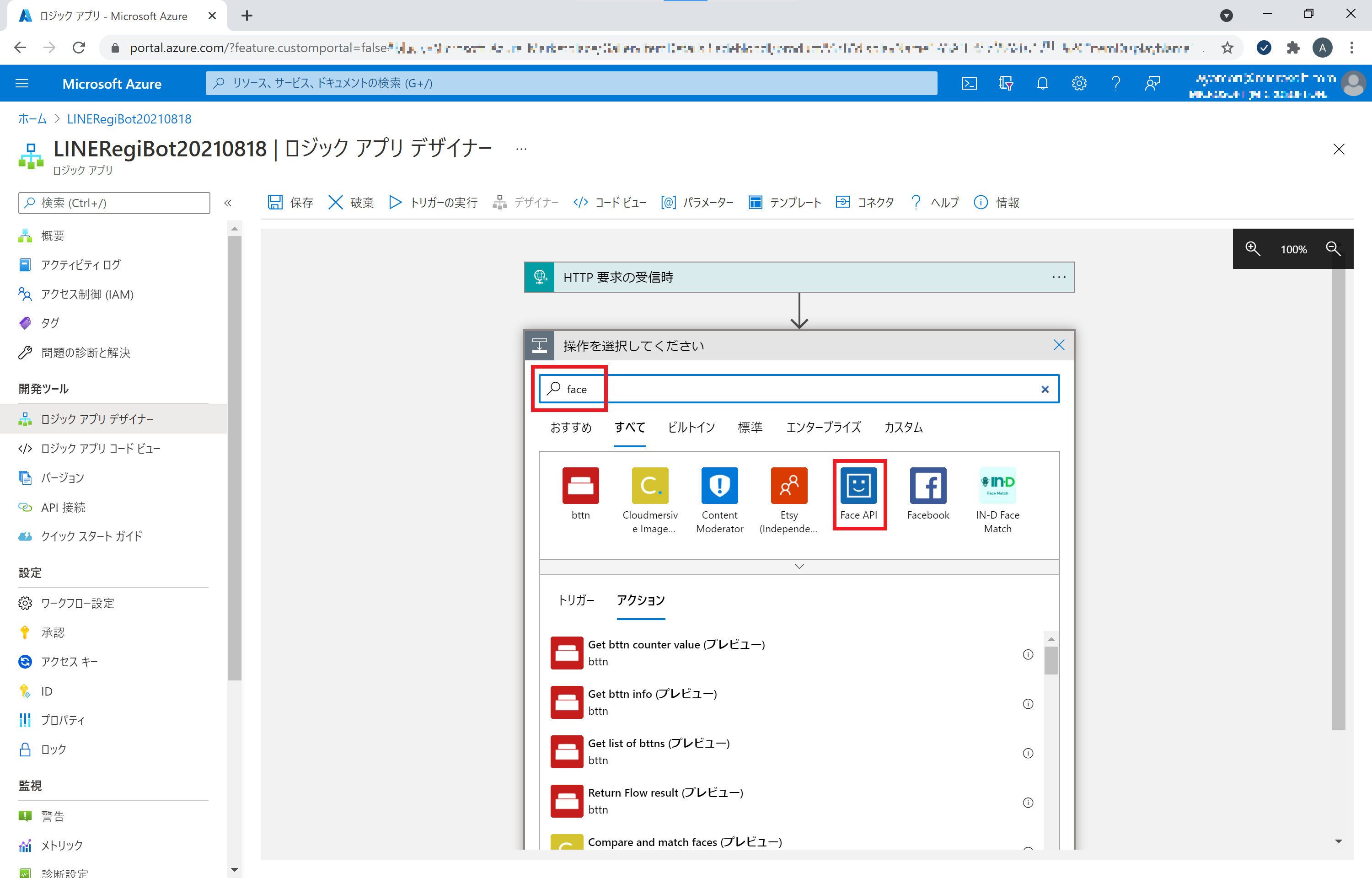
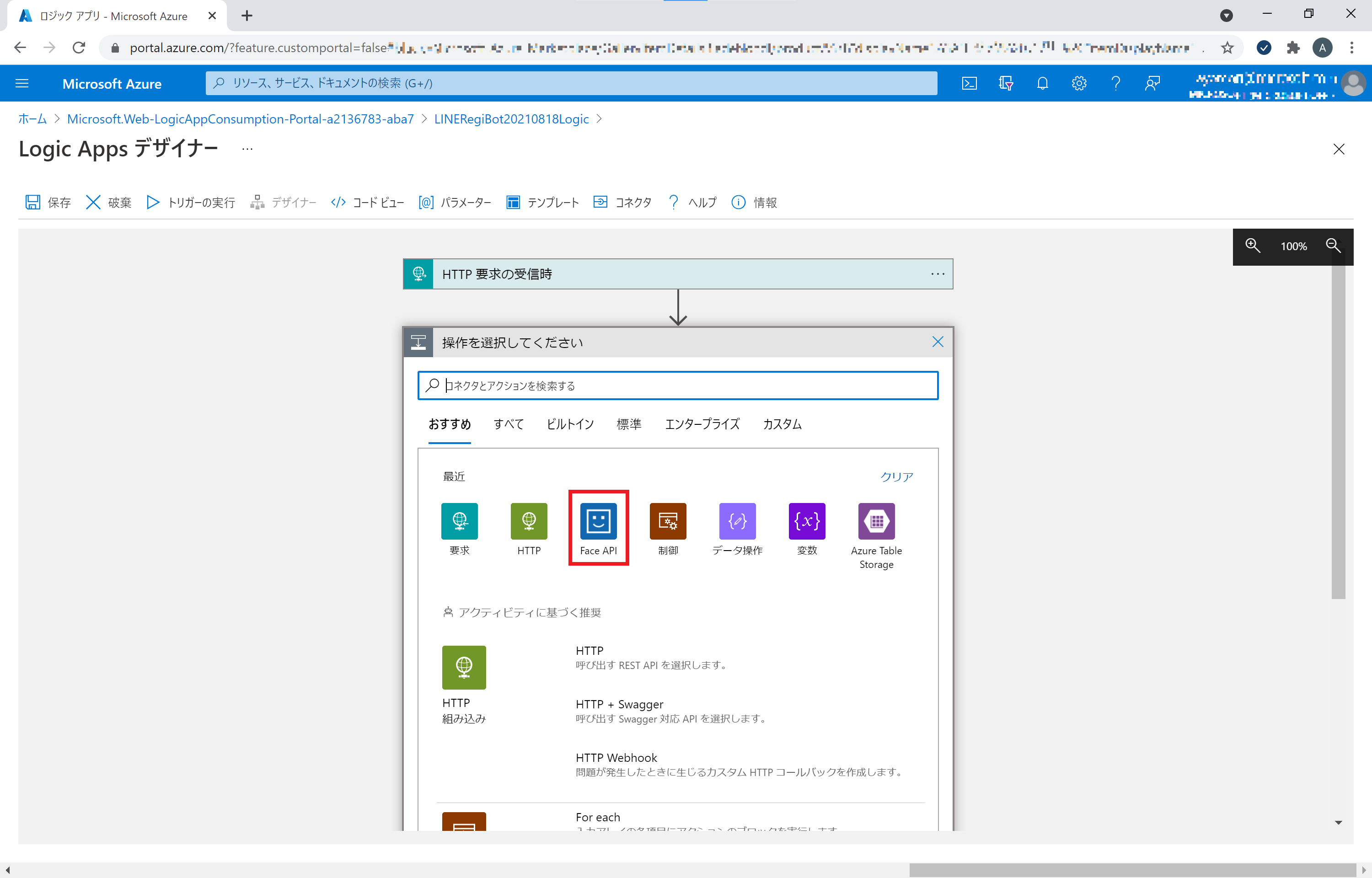
次のステップで使用するサービスやアクションを選択します。まずは 操作を選択してください の設定パネルで、検索窓に face と入力し、表示される Face API をクリックして選択します。
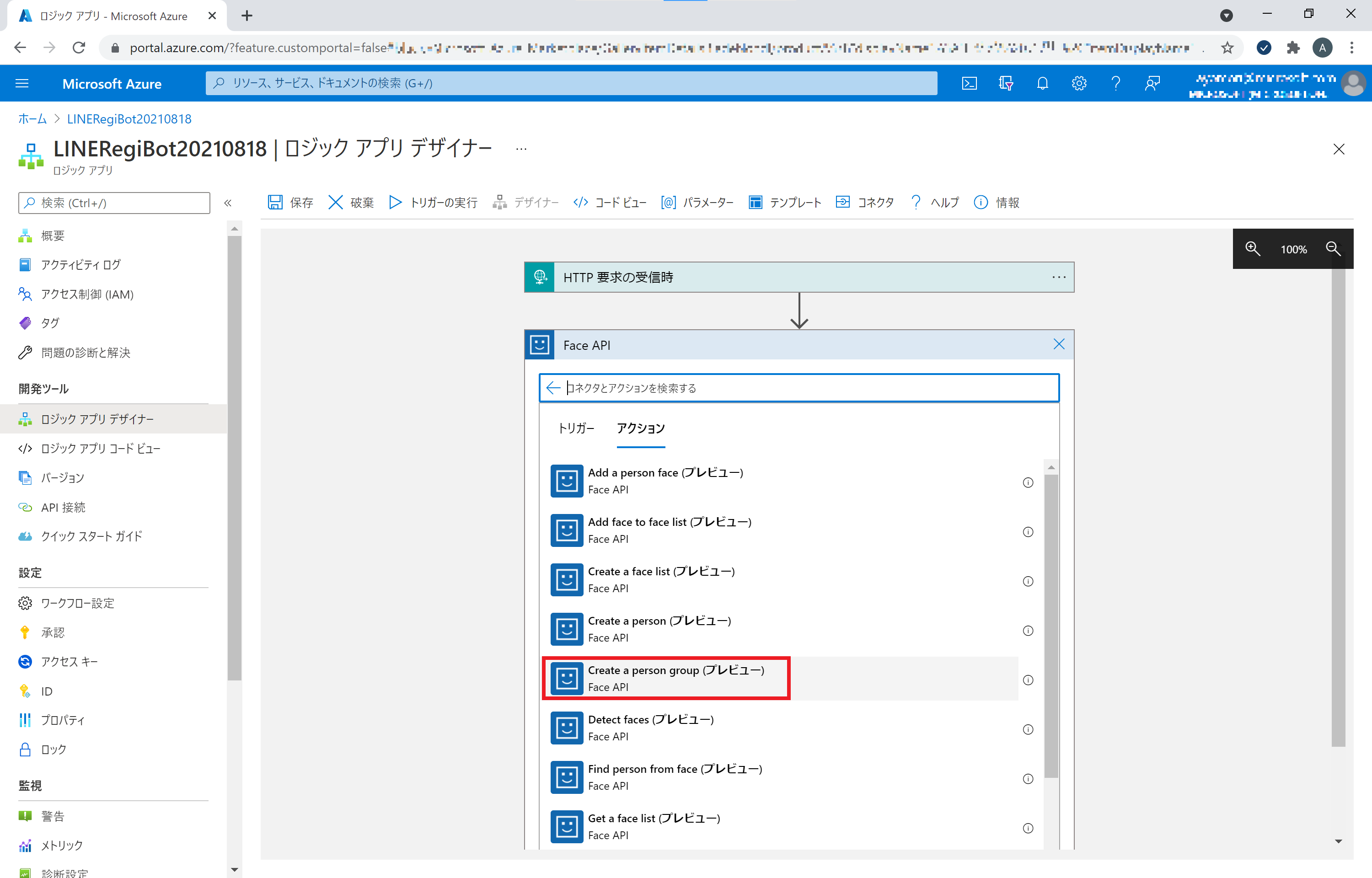
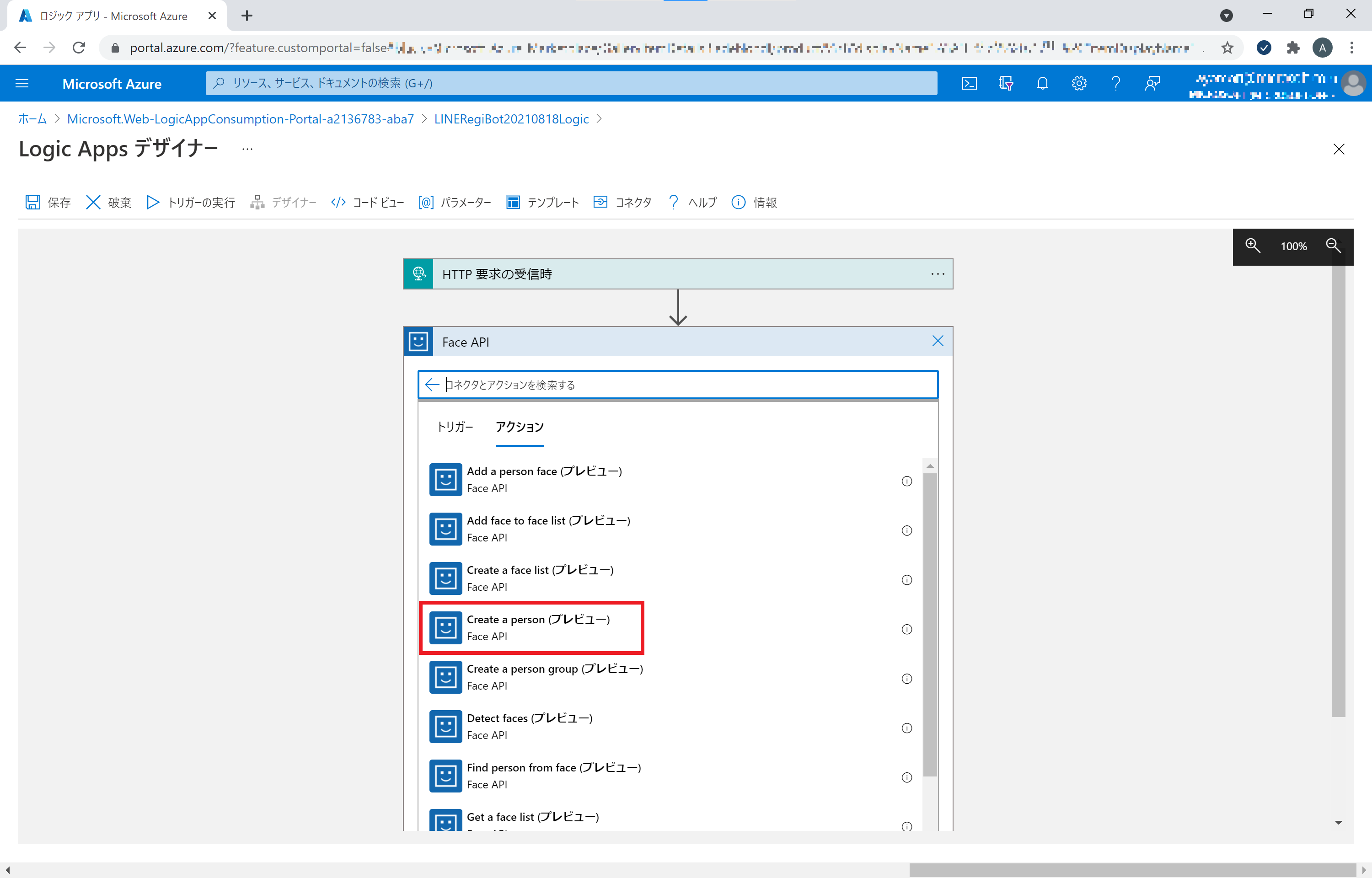
Face APIのアクションが表示されるので、その中から Create a person group をクリックします。
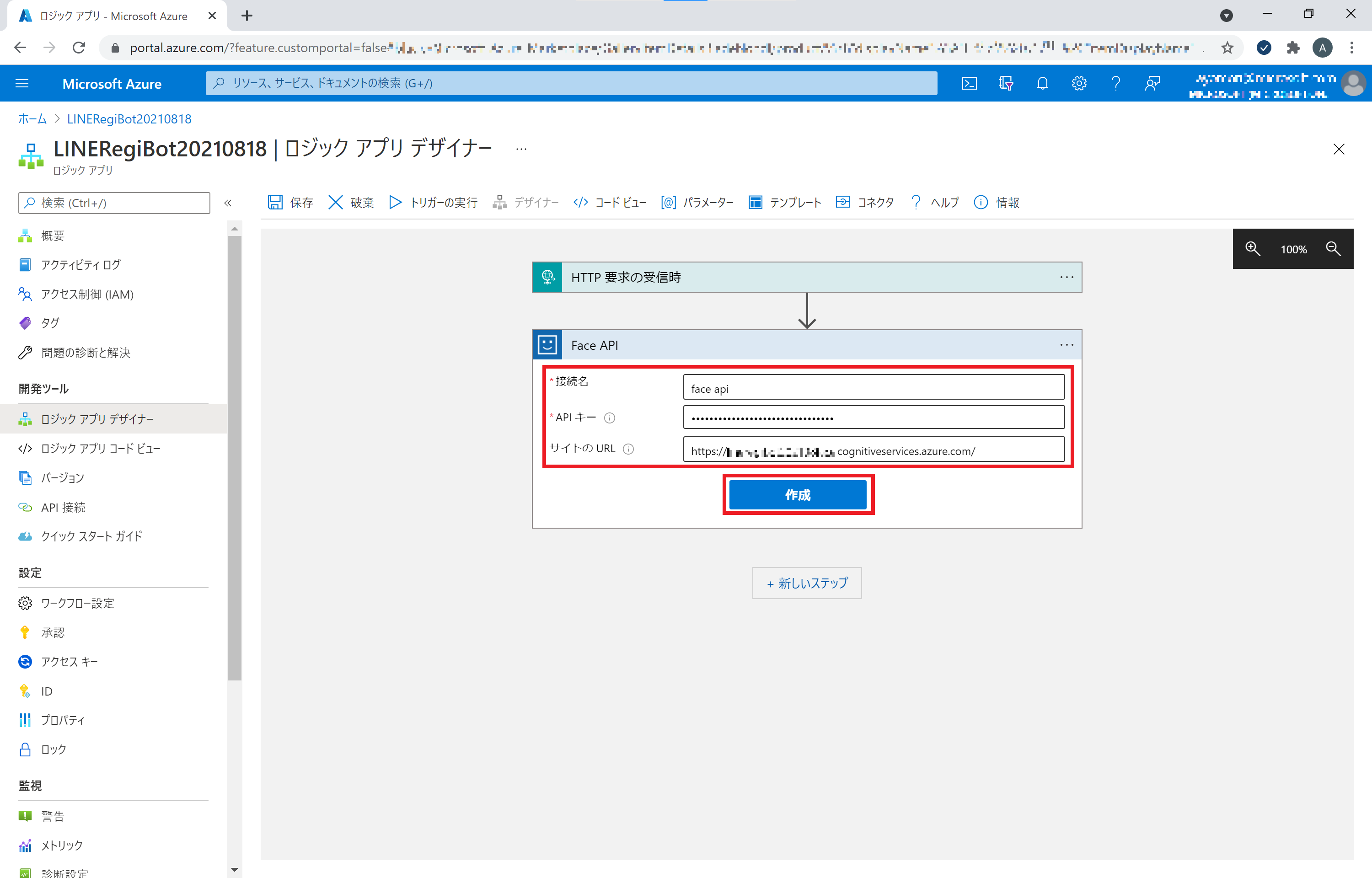
Face API の設定パネルで以下の項目を入力し、[作成] をクリックして設定します。これにより Face API を利用するための情報が Logic App に保存されます。(※2回目からは表示されません)
- 接続名: ご自分で分かりやすいものを (ここでは face api)
- API Key: 事前に作成した Face API の API Key
- サイトのURL: 事前に作成した Face API の エンドポイント(URL)
Face API の情報が保存されると Craate a person group の設定パネルに切り替わります。ここで Person と Face を登録していくための Person Group を作成します。
- Person Group Id: visitors
- Name: visitors
[保存] をクリックして情報を保存します。
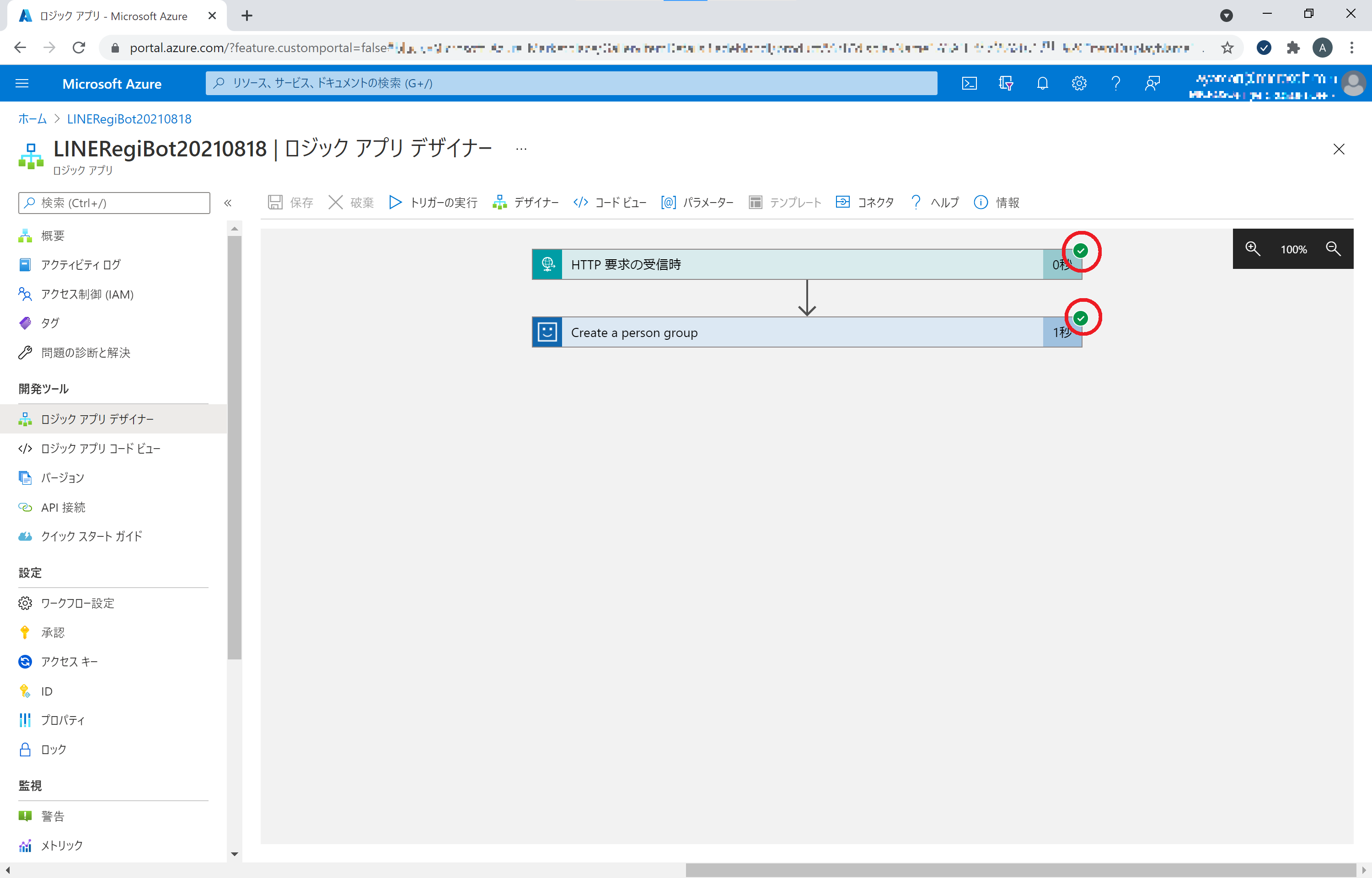
作成した Logic App を 1 回だけ実行します。[トリガーの実行] > [実行] をクリックします。
しばらくして各アクションの右上に (✓) が表示されたら正常に実行されています。
2. Azure Logic App を使って Face API に Person を作成、Face を登録する (※都度実行)
今度は参加者の登録する (Face API の操作としては、Person Group に Person を作成して、顔写真をアップロードして Face を登録する) Logic Apps を作成します。こちらはチャットボットで参加者の登録を受け付けるたびに実行されるものになります。
一つ目の Logic App 作成と同じ要領で、Azure Portal → +リソースの作成 から Logic App を作成します。
ロジックアプリの作成 画面で、以下の項目を入力して、[確認および作成] をクリックして進み、2 つ目の Logic App を作成します。
- サブスクリプション: (デフォルトのまま、または適切なモノを選択)
- リソースグループ: 1つ目の Logic App とリソースグループを選択 (ここでは LINERegiBot20210818)
- インスタンスの詳細
- タイプ: 消費 (※従量課金の意味)
- ロジックアプリ名: ご自分が分かりやすい名前を入力 (ここでは LINERegiBot20210818Logic)
- 地域: Japan East (東日本)
Logic App が作成されたら開きます。ロジックアプリデザイナー のトリガーから [HTTP要求の受信時] をクリックして選択します。
[HTTP要求の受信時] の設定パネル にある 要求本文の JSON スキーマ の欄に以下をコピー&ペーストして貼り付けます。
{
"properties": {
"userName": {
"type": "string"
},
"attachment": {
"properties": {
"content": {},
"contentType": {
"type": "string"
},
"contentUrl": {
"type": "string"
},
"name": {
"type": "string"
},
"thumbnailUrl": {}
},
"type": "object"
}
},
"type": "object"
}
こちらは後でチャットボットから HTTP リクエスト を POST する際の Body 部分のフォーマット(形式) を定義しています。
[新しいステップ] をクリックしてフローに操作を追加します。
(検索窓に face と入力して) 表示される Face API を選択します。
Face API のアクションに表示される Create a peseron をクリックして選択します。
Face API の Person Group (visitors) に Person を追加し、チャットボットから送られてくる登録者情報(名前) を登録する操作を作成していきます。
Create a person の設定パネルで以下を設定します。
- Person Group Id: 先ほどのステップで作成した visitor がドロップダウンメニューに表示されるので選択
- Name: 入力欄をクリックすると 動的コンテンツの追加 メニューが開くので、userName を選択
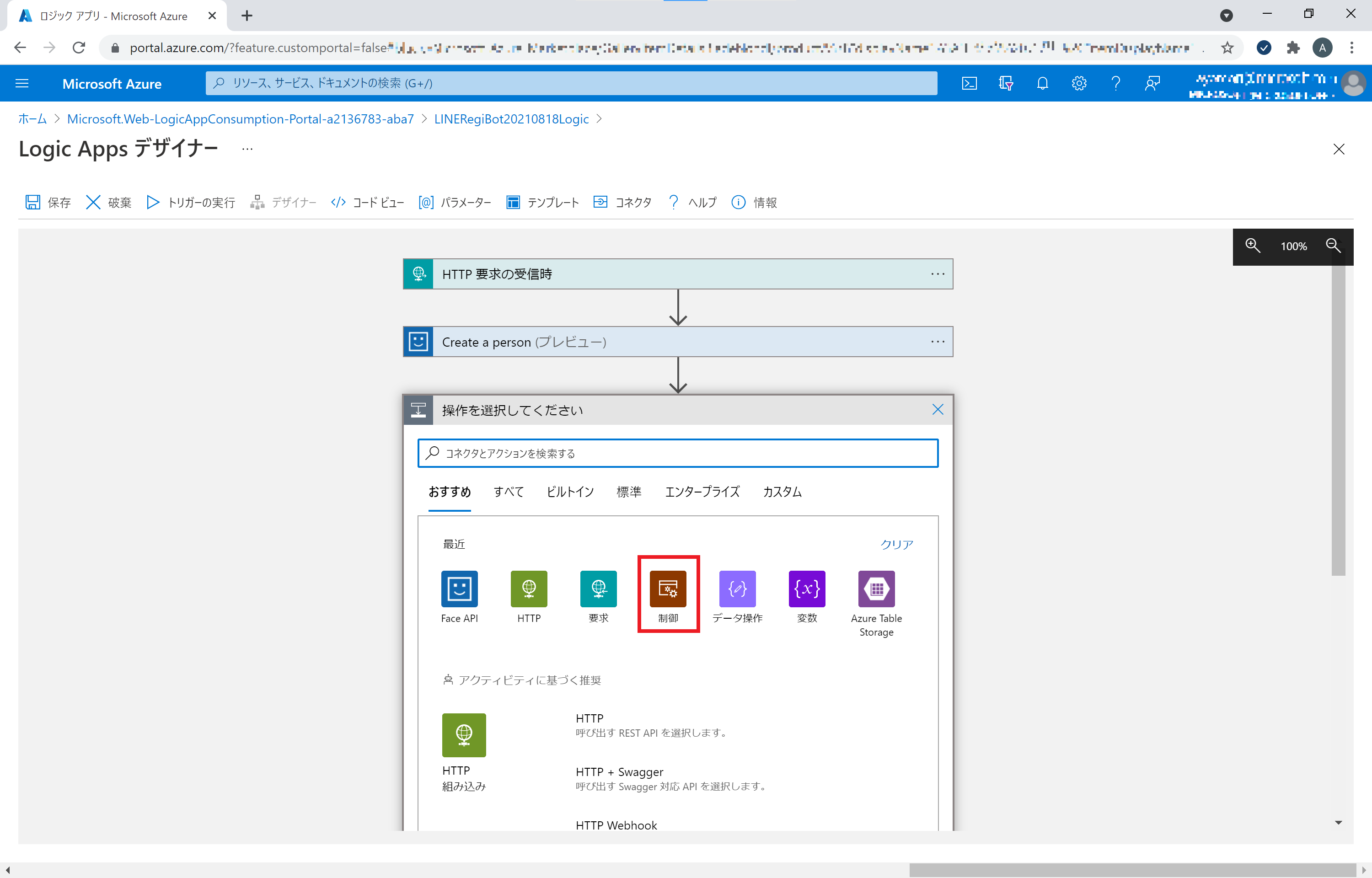
[新しいステップ] をクリックして操作を追加します。
今度は (検索窓に 制御 と入力して) 表示される 制御 を選択します。
ここでは(念のため) ローカルでチャットボットを動かしている場合 (送られてくる画像 URL が Localhost になって取得できない) のエラーを回避します。
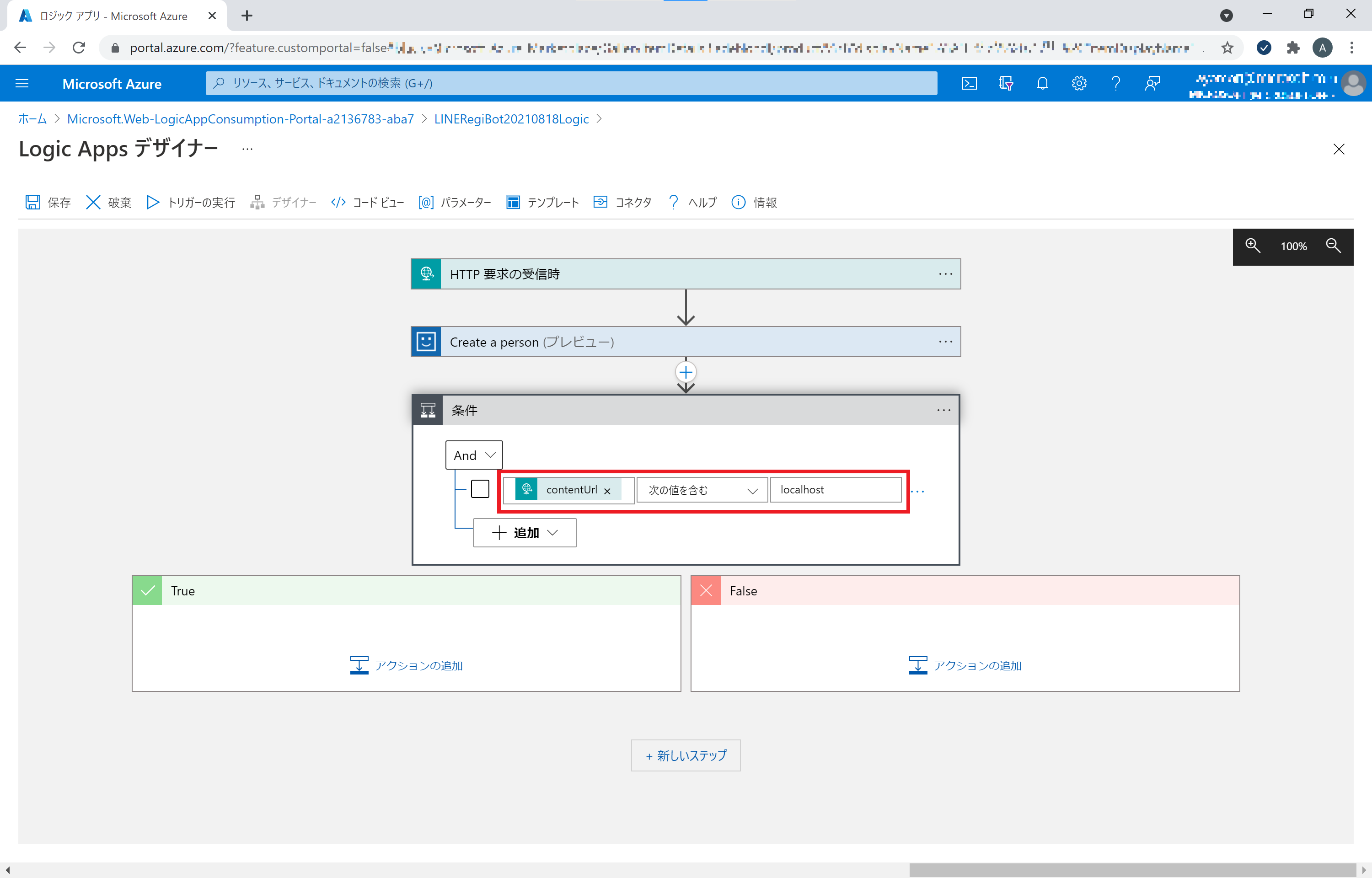
条件 の設定パネルで以下のように設定します。
- 1 つ目の値 : ("動的コンテンツの追加"から) contentUrl
- 条件 : 次の値を含む
- 2 つ目の値 : localhost
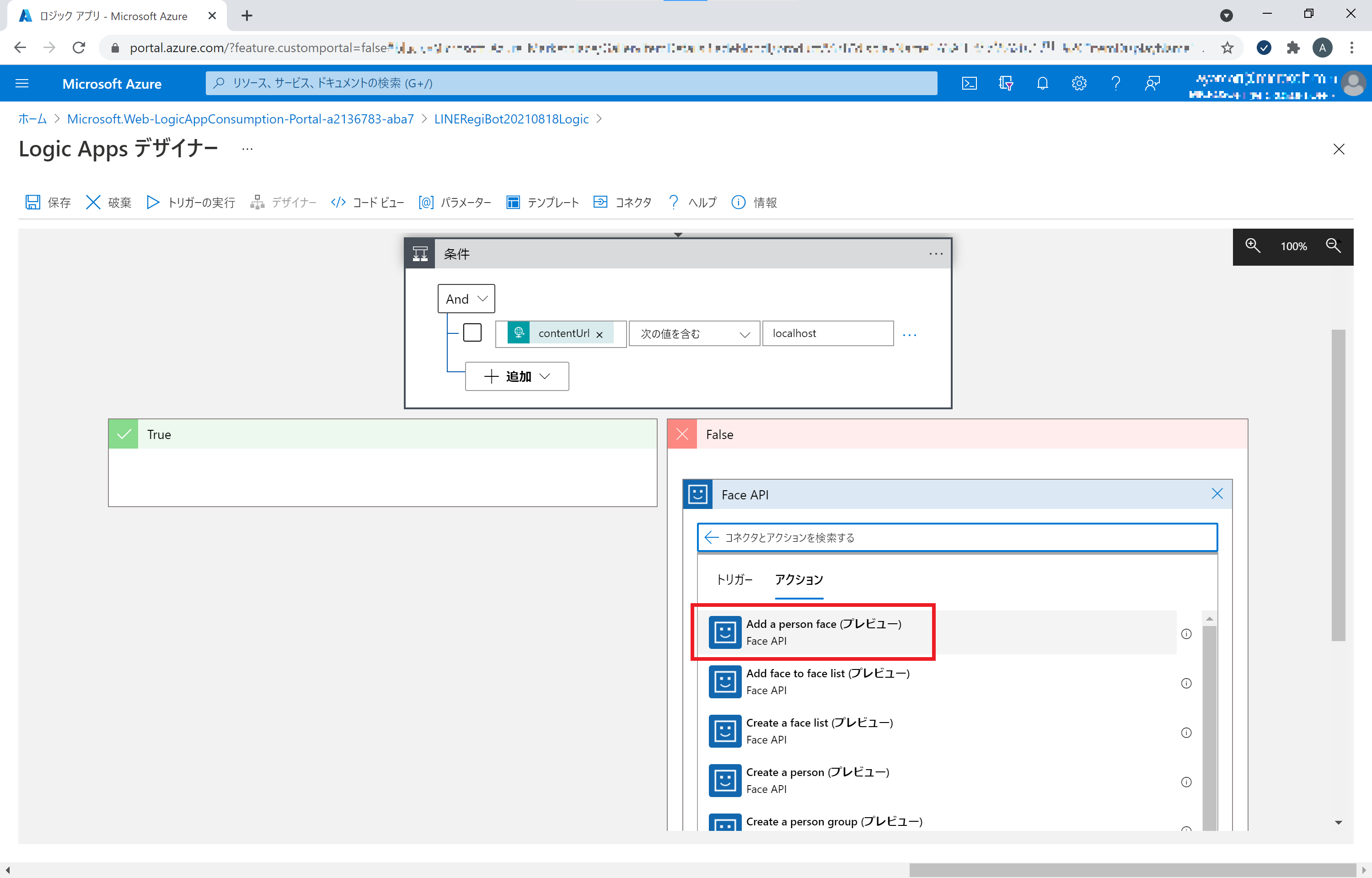
条件 が False になる(=チャットボットがローカル実行ではない) 場合に送られてくる contentUrl を用いて Person に Face を追加します。
アクションから Face API を選択して、Add a person face をクリックします。
前の手順で作成した Person (※作成時に PersonId が発行されているので、それを利用) に以下の情報を設定して Face を追加します。
- PersonGroupId : ("動的コンテンツの追加"から) visitors
- PersonId : 一旦 カスタム値の入力 を選択 → "動的コンテンツの追加"から Person Id
- ImageUrl : ("動的コンテンツの追加"から) contentUrl
条件 の操作設定のあと、[+新しいステップ] をクリックしてさらに操作を追加します。
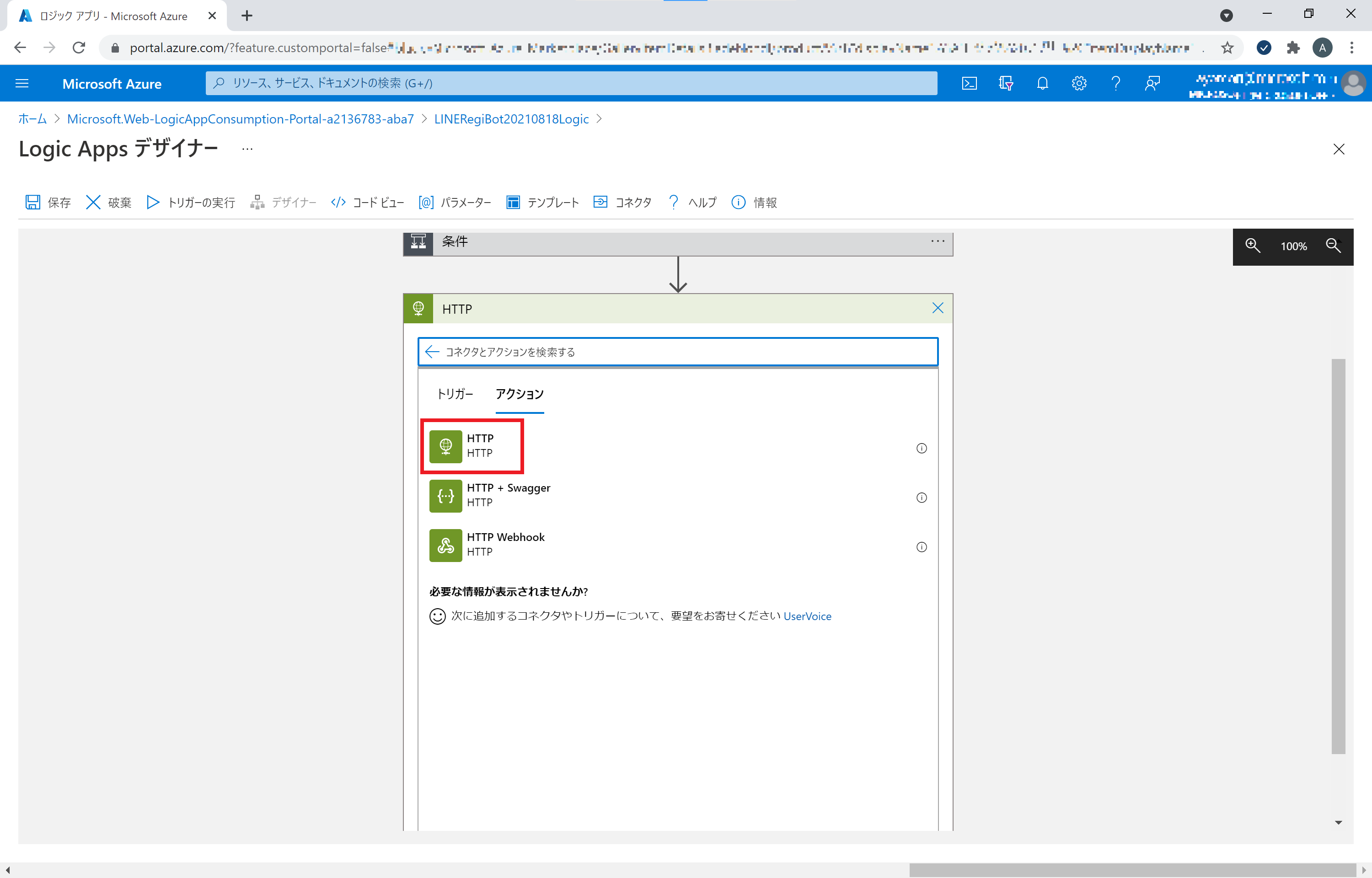
(検索窓に HTTP と入力して) 表示される HTTP を選択します。
HTTP のアクションから HTTP を選択します。
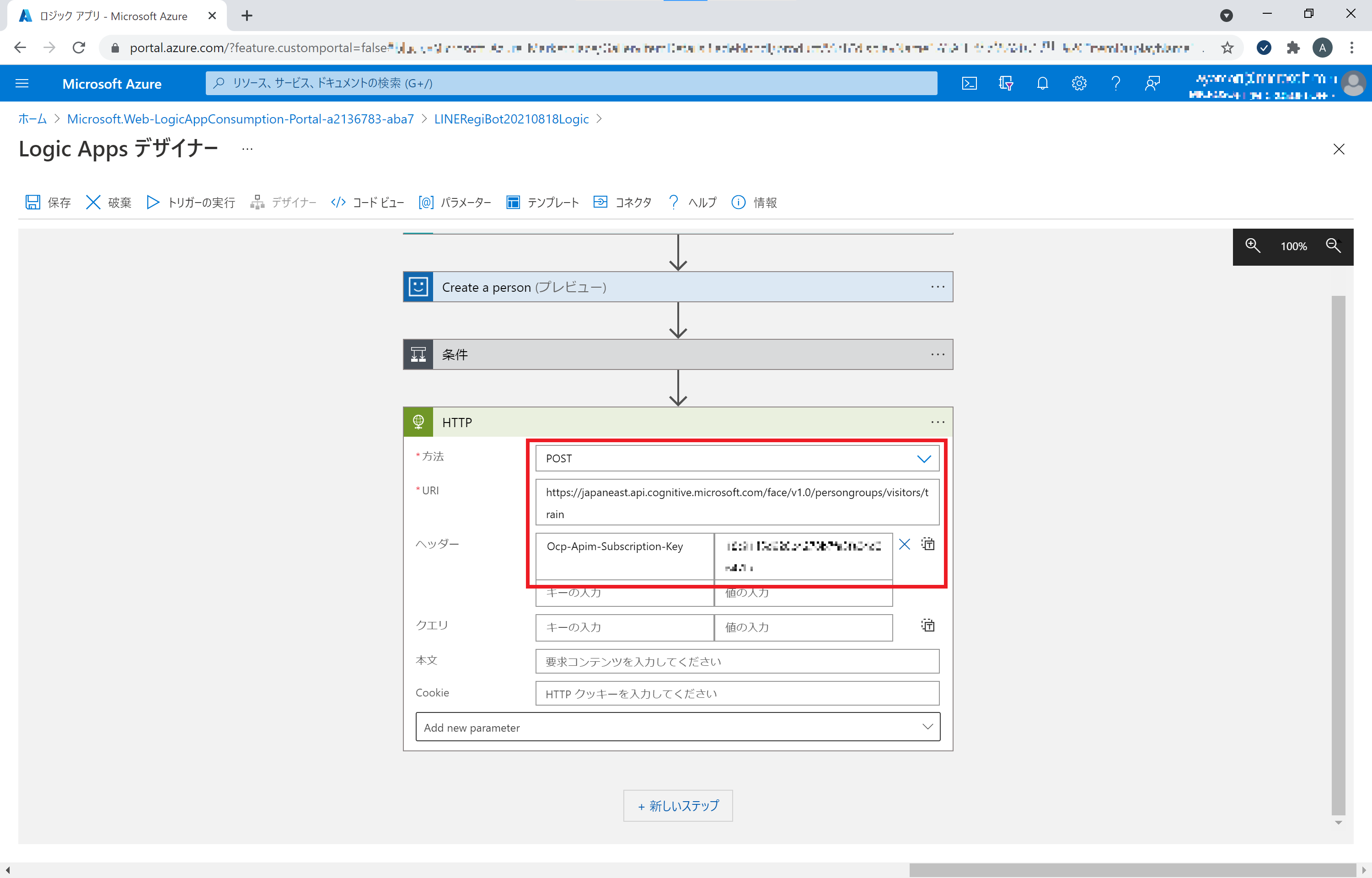
HTTP の設定パネルで以下を設定します。
登録した Person と Face を AI モデルに学習させるコネクターがないため、個別に HTTP リクエストを送信します。
- 方法 : POST
- URI : Face API のエンドポイント(URL) + /face/v1.0/persongroups/visitors/train
- ヘッダー
- キー : Ocp-Aipm-Subscription-Key
- 値 : Face APIキー
[+新しいステップ] をクリックして、最後の操作を追加します。
(検索窓に 応答 と入力して) 応答 というアクションを選択します。
この操作で、チャットボットにフローの操作が全部完了した返答を戻します。(デフォルトの設定のままで設定完了です。)
[保存] をクリックして Logic App を保存します。
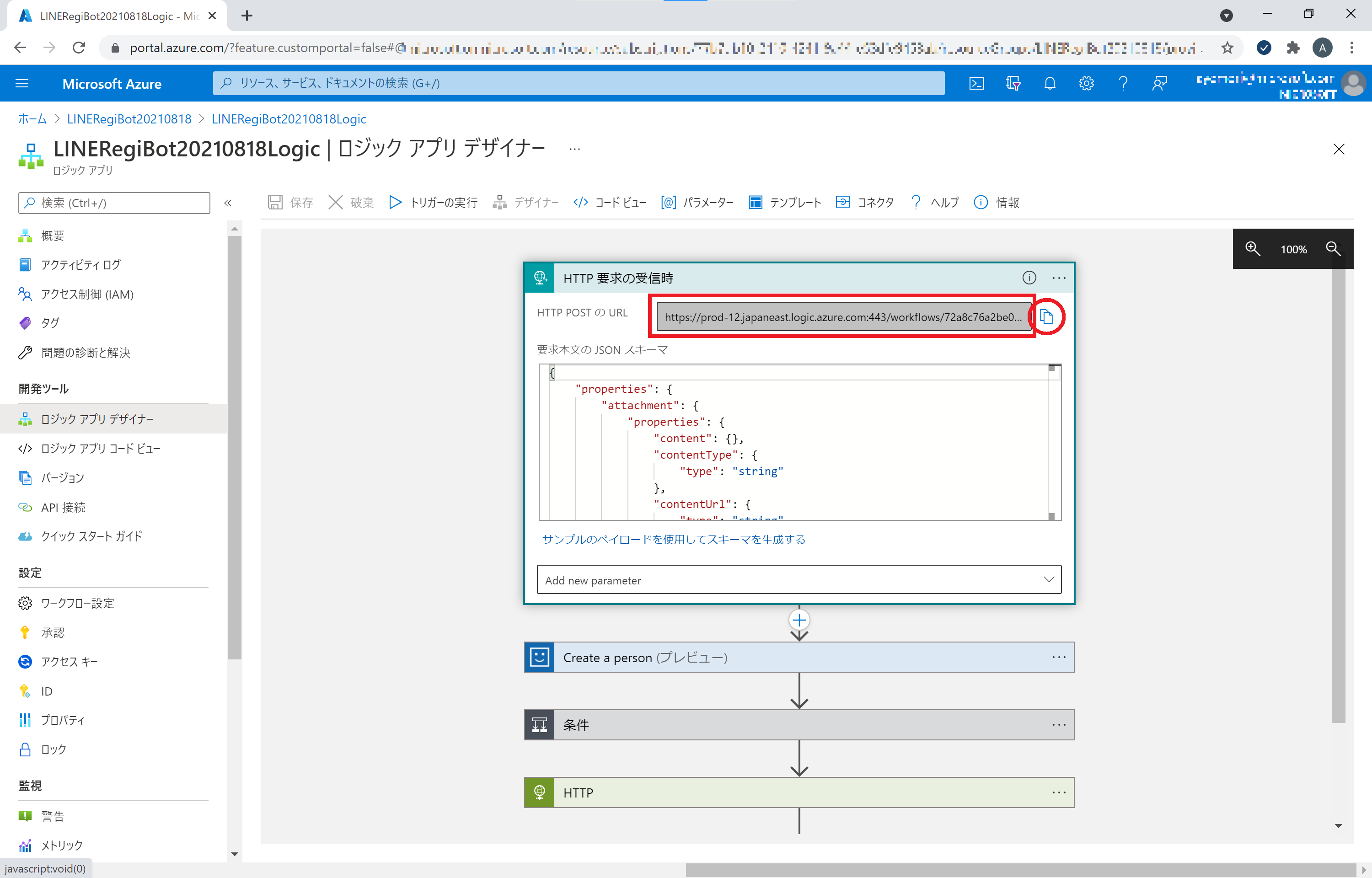
再度 HTTP要求の受信時 設定パネルをクリックして開き、HTTP POST の URL が作成されているので、コピーしてローカルに保存しておきます。