チャットボットで名前や顔写真を事前登録しておくことで、イベント会場で顔パス(顔認証)できたら、きっと便利!
今回は LINE × (Azure Bot Service + Azure Logic Apps + Azure Cognitive Services Face API) + PowerApp を使って、事前登録チャットボット & 顔認証アプリ を作ってみます。
- (1) Azure Logic Apps 編
- (2) Azure Bot Service 編 ←イマココ
準備
- Azure サブスクリプション & Face API
- (1) Azure Logic Apps 編 で作成、利用したアカウント、サービスをそのまま使用します
- Bot Framework Composer
- (1) Azure Logic Apps 編 で作成した、チャットボットから起動するワークフロー。HTTP Post URL をローカルに保存しておきます
- LINE Messaging API の利用準備を行った LINE チャンネル
手順
1. Bot Framework Composer から新規チャットボットを作成する
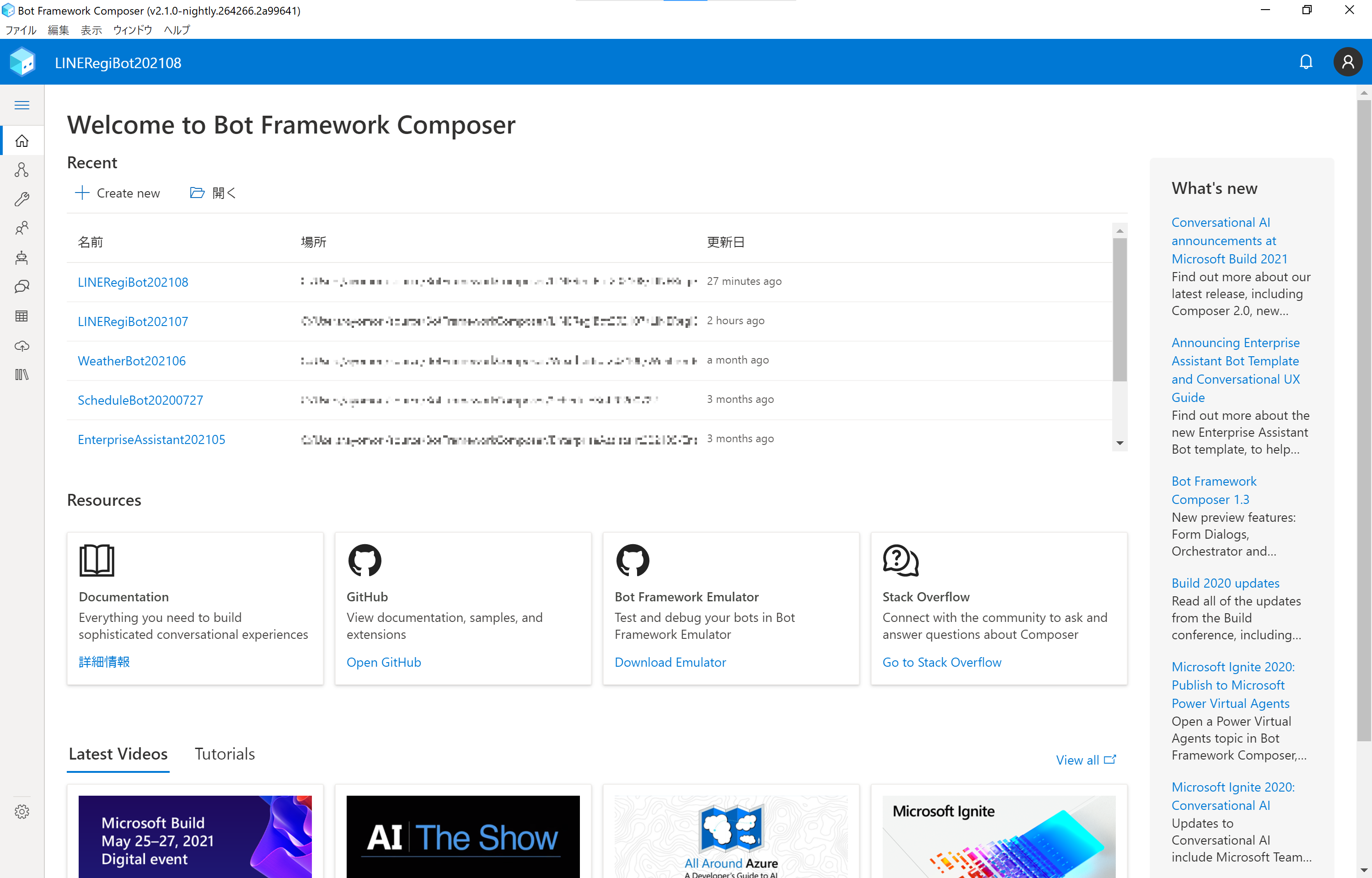
Bot Framework Composer を起動します。+ Create New をクリックして新規チャットボットを作成します。
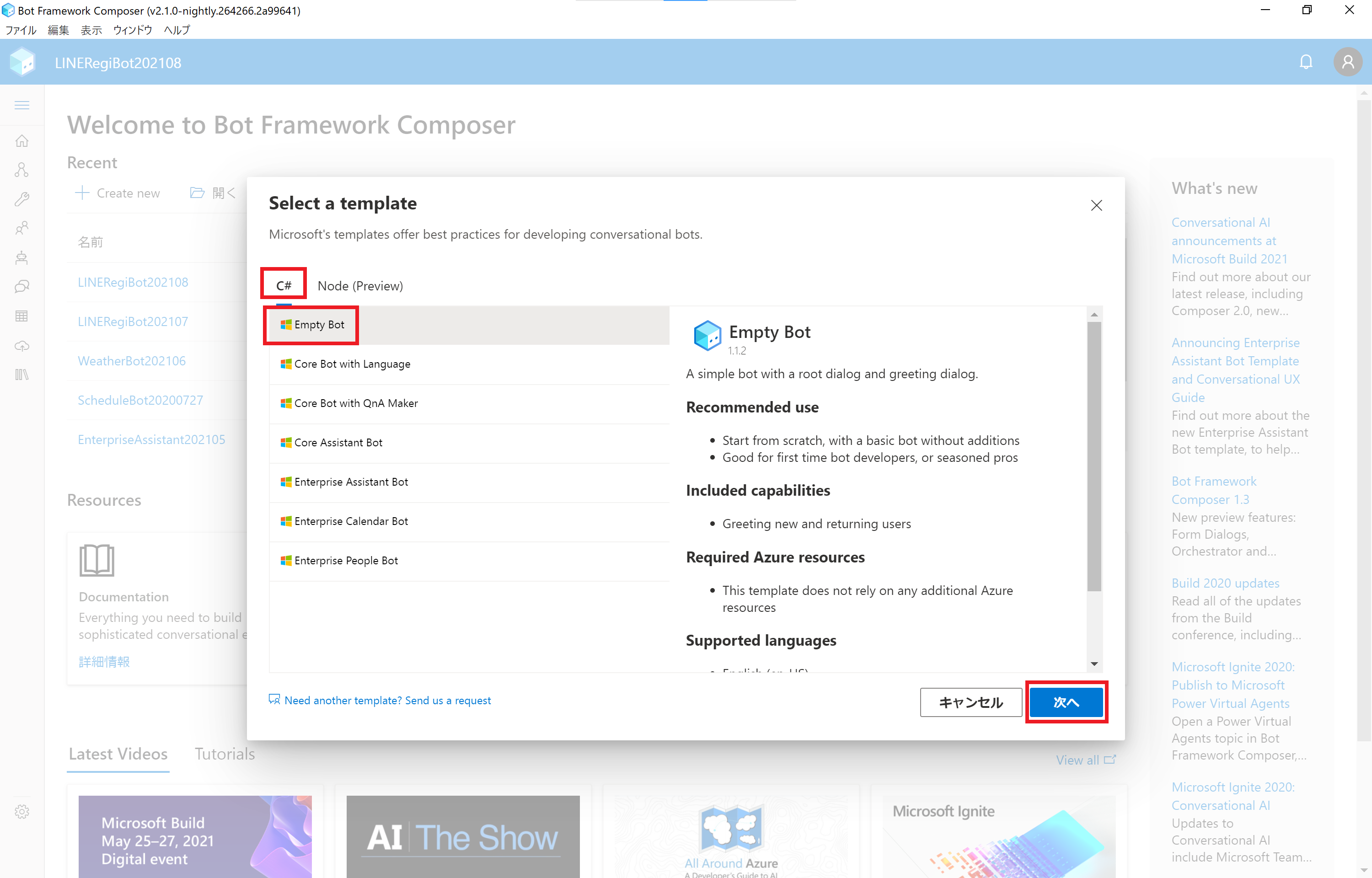
Select a template 画面で #C Empty Bot を選択して、**[+次へ]**をクリックします。
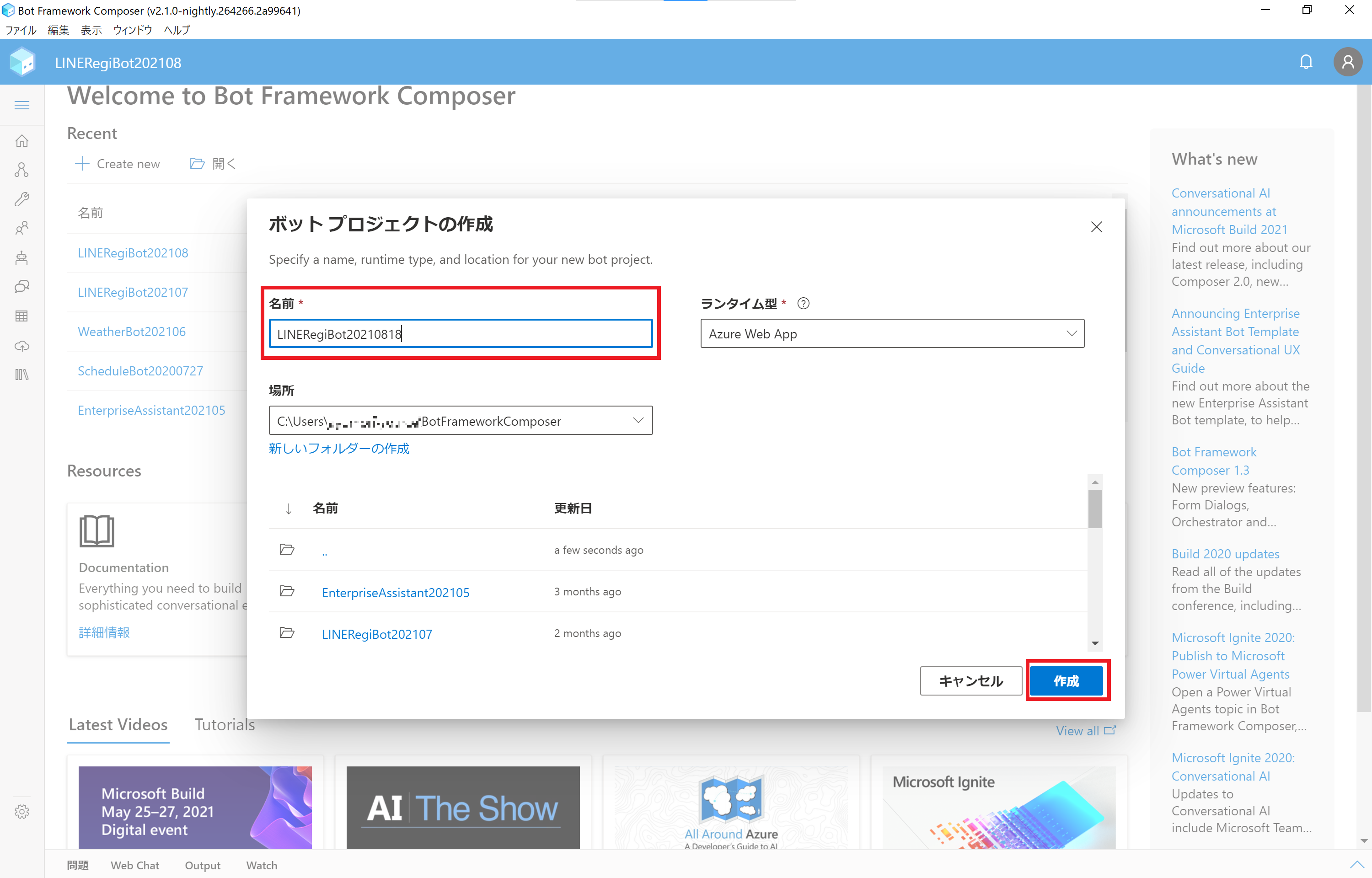
名前 は自分で識別しやすいもの (ここでは LINERegiBot20210818) を入力して [作成] をクリックして作成します。
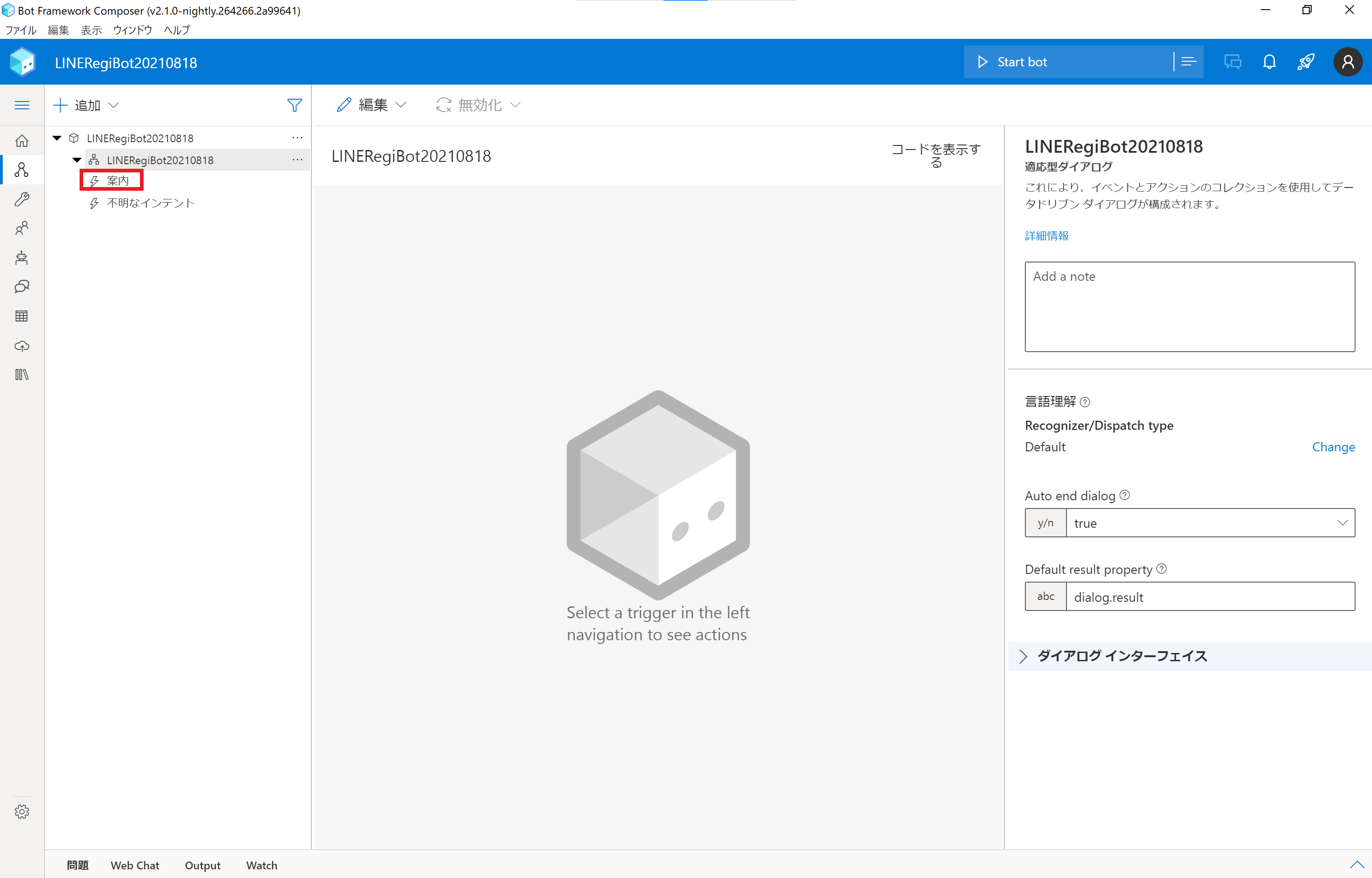
新規チャットボットが作成されると、チャットボットのフローや動作を設定する画面が表示されます。
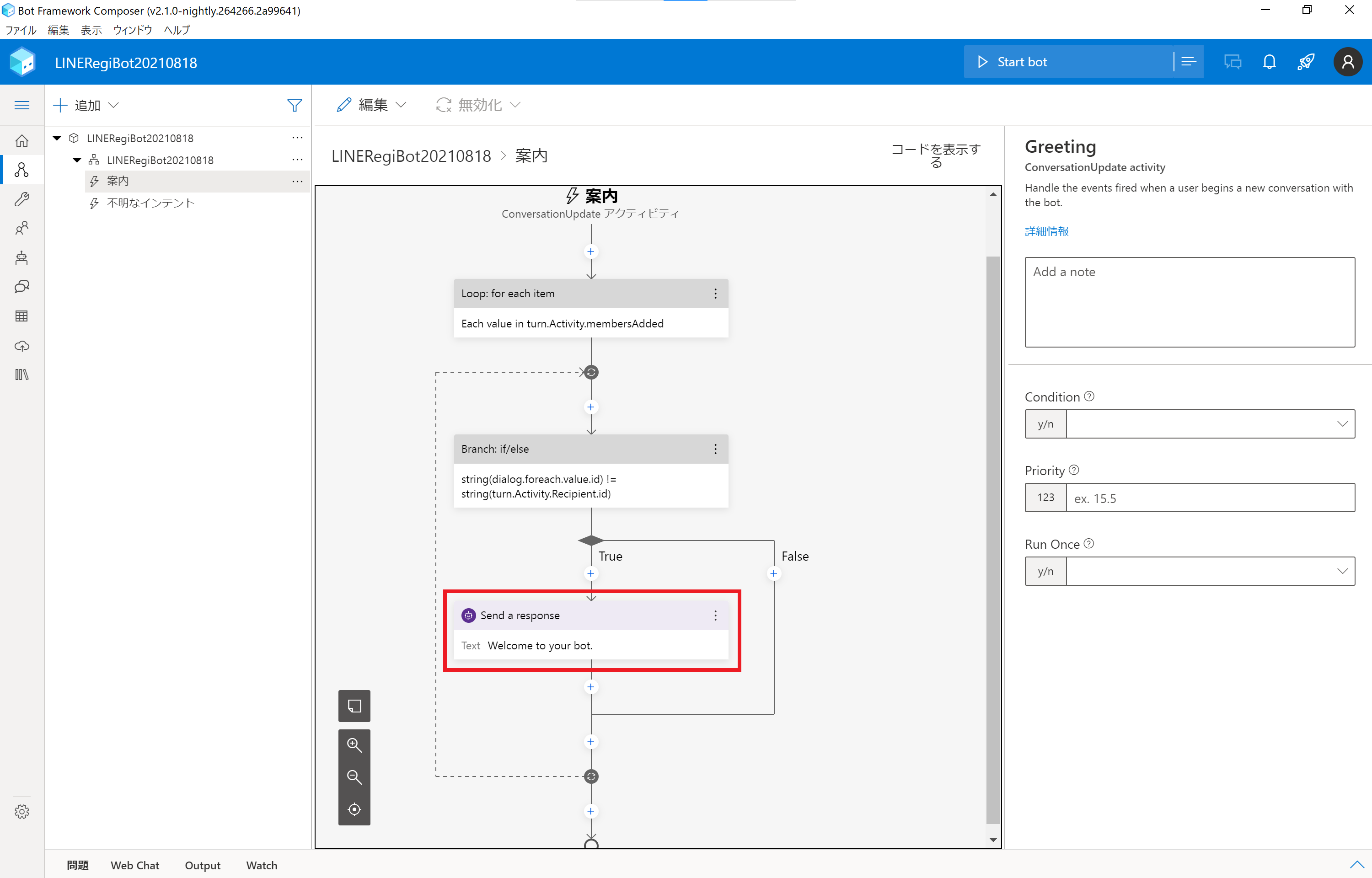
画面左側の ダイアログ一覧 から 案内 (Greeting) をクリックして選択します。
Greeting のダイアログで行われるフローや操作が表示されます。この Greeting ダイアログはチャットボットが起動したときにデフォルトで起動するダイアログになります。
画面中央のフローから Send a response をクリックします。
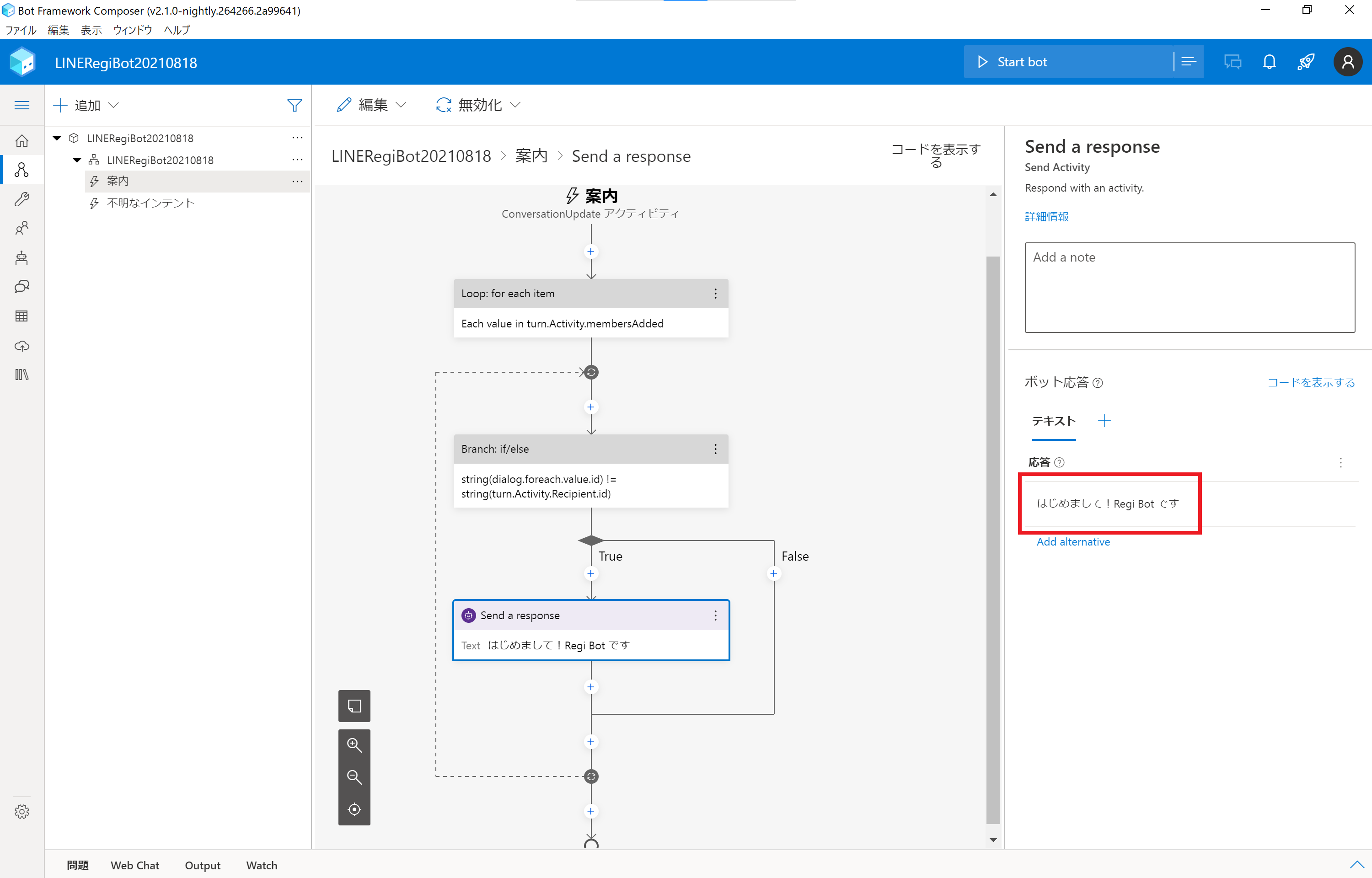
この Send a response は初めてユーザーがチャットボットに接続したときに動作するアクションで、ユーザーへメッセージを送信します。画面右列の Send a response ペインの 応答 の欄をクリックして、メッセージをお好みのものに変更します。入力が終わってポイントが外れると内容は自動保存されます。
2. チャットボットに新規ダイアログ、アクションを追加する
初期メッセージを表示した後、ユーザー名や顔写真を登録するダイアログを追加していきます。
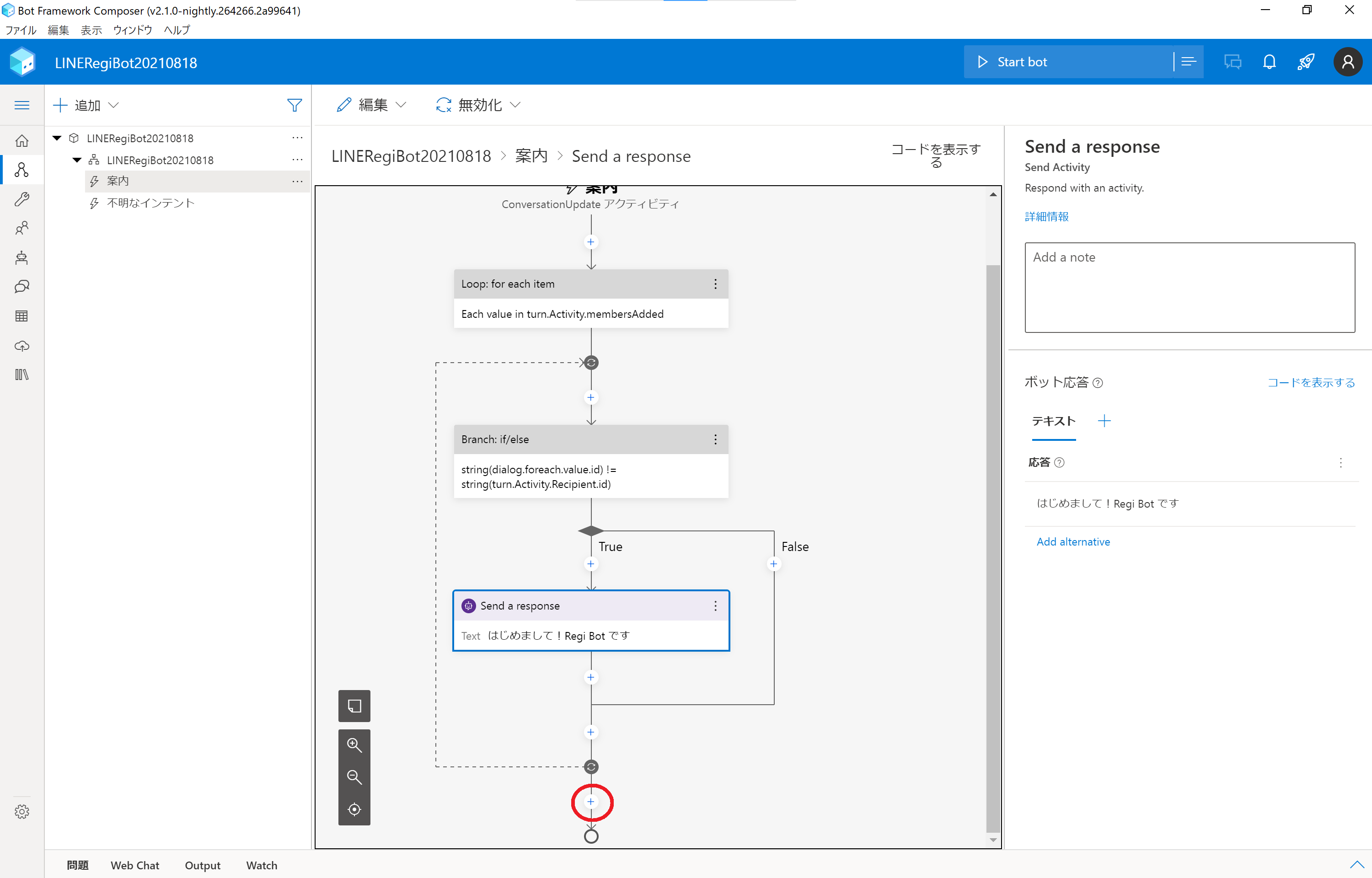
案内(Greeting) ダイアログのフローの一番下にある (+) をクリックします。
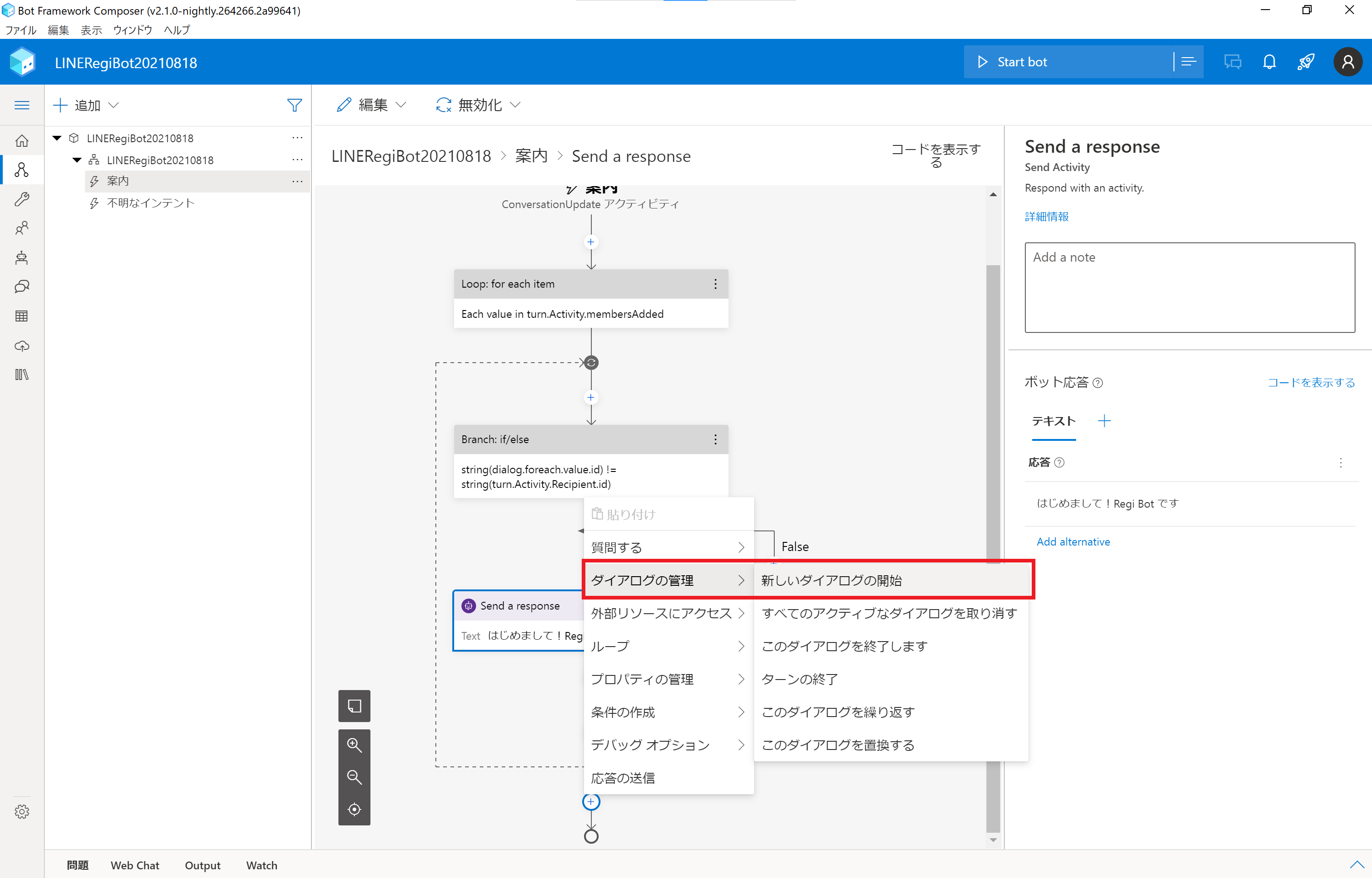
表示されるメニューから ダイアログの管理 > 新しいダイアログの開始 をクリックして選択します。
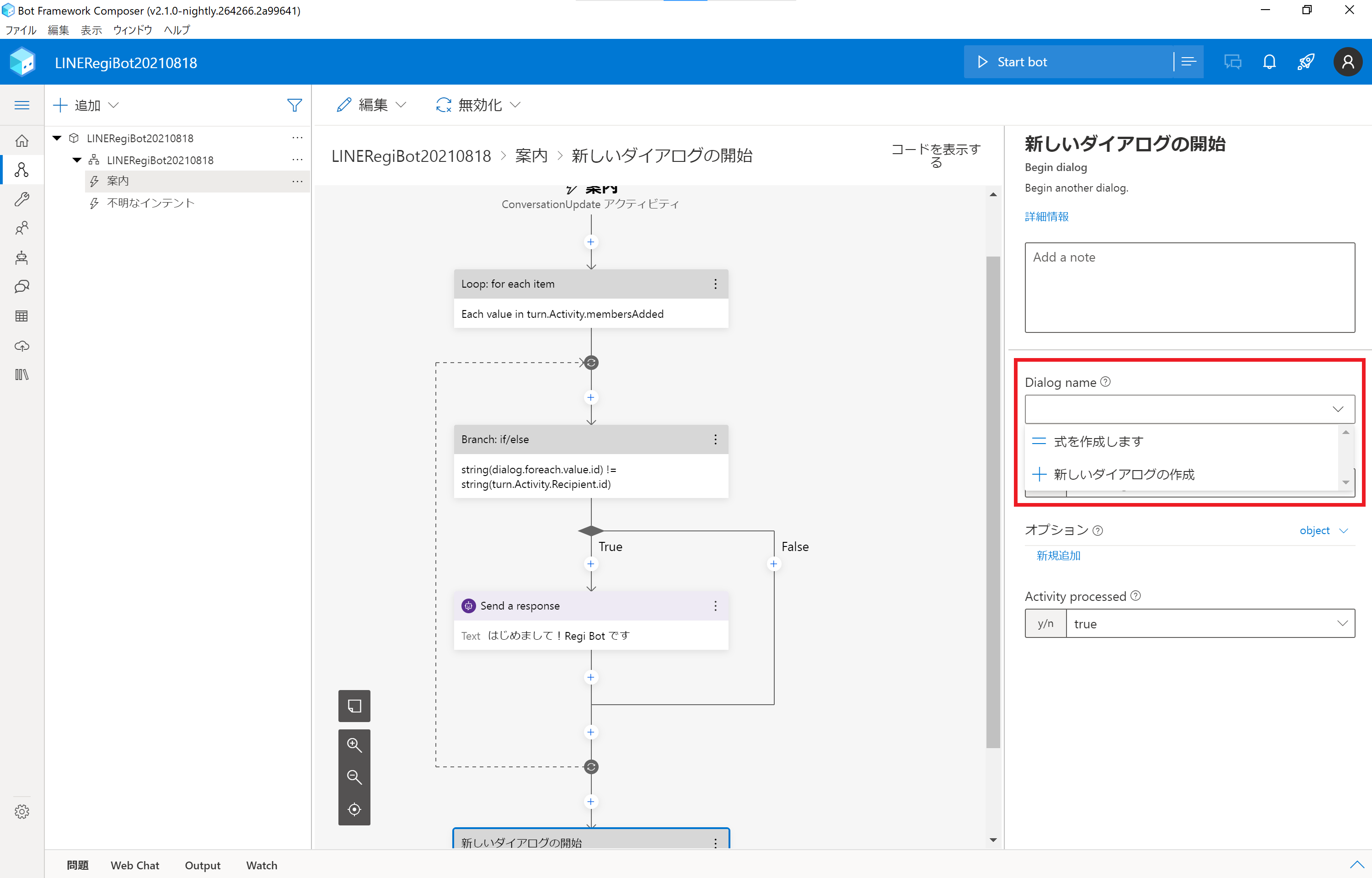
画面右側に表示される 新しいダイアログの開始 ペインにある Dialog Name の欄をクリックし +新しいダイアログの作成 をクリックして選択します。
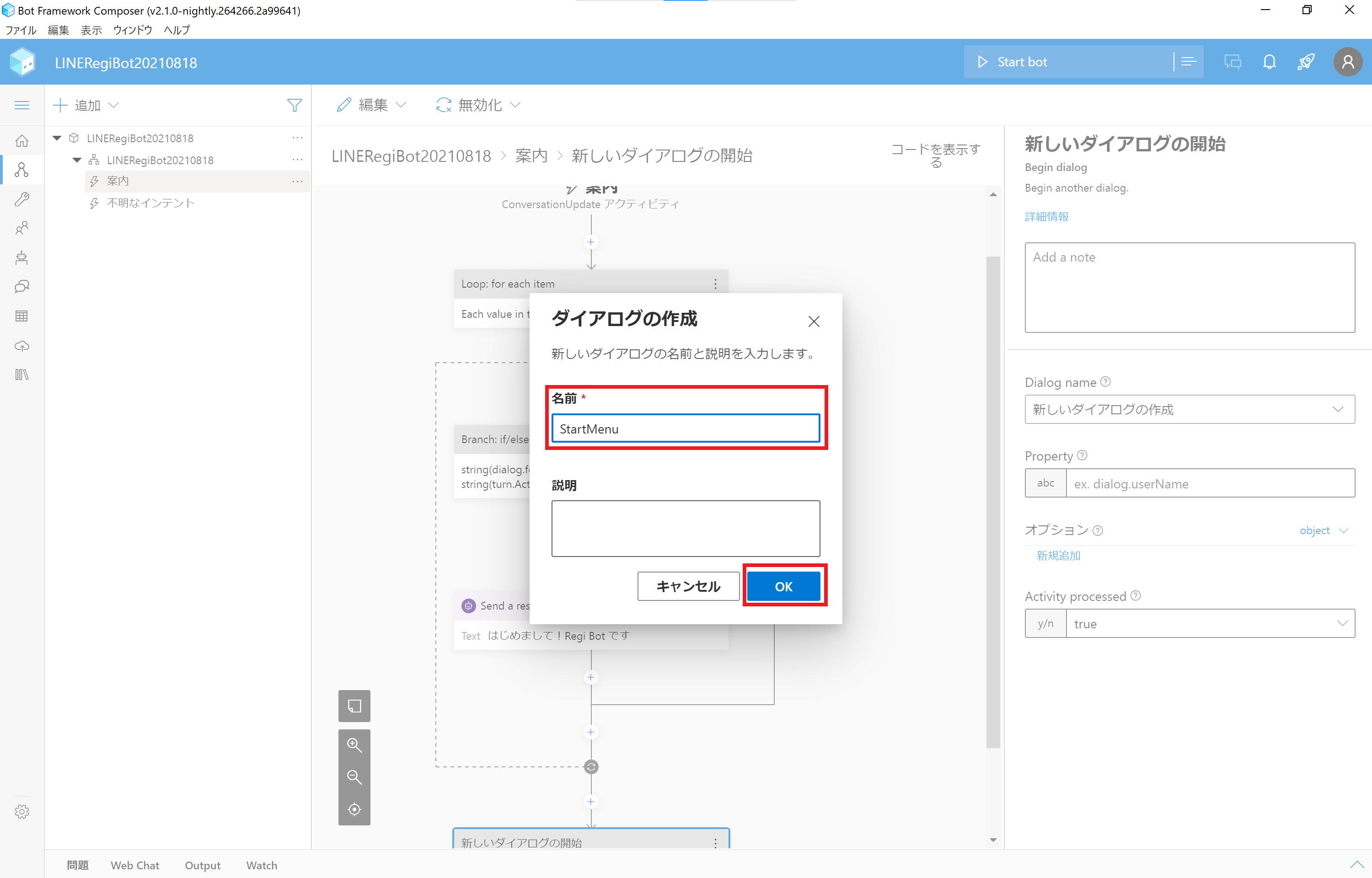
ダイアログの作成 画面が表示されたら 名前 に StartMenu と入力、[OK] をクリックして作成します。
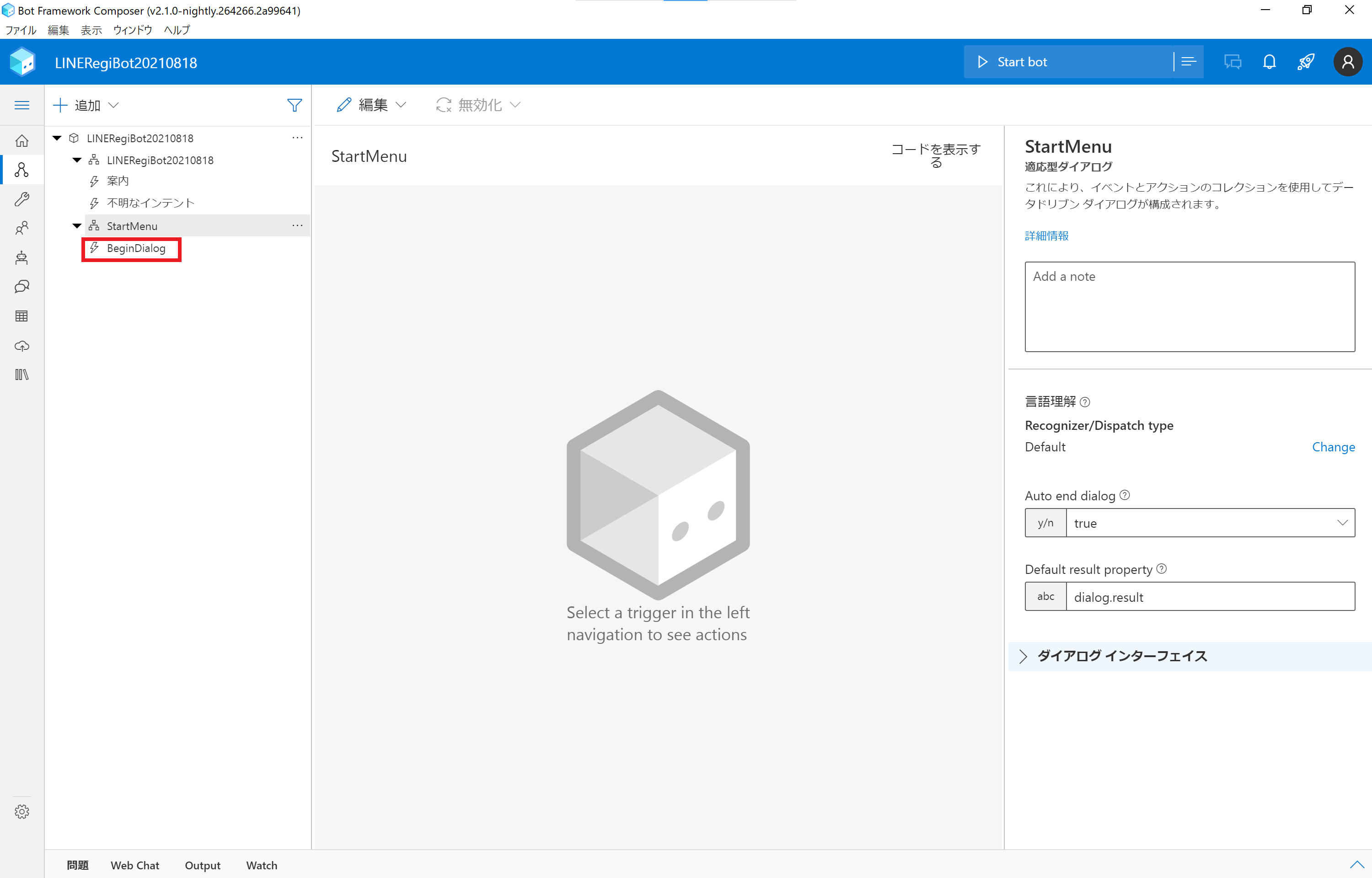
作成した StartMenu ダイアログが画面に表示されます。画面左側のダイアログ一覧から StartMenu の下にある BeginDialog をクリックしてフロー画面を表示します。
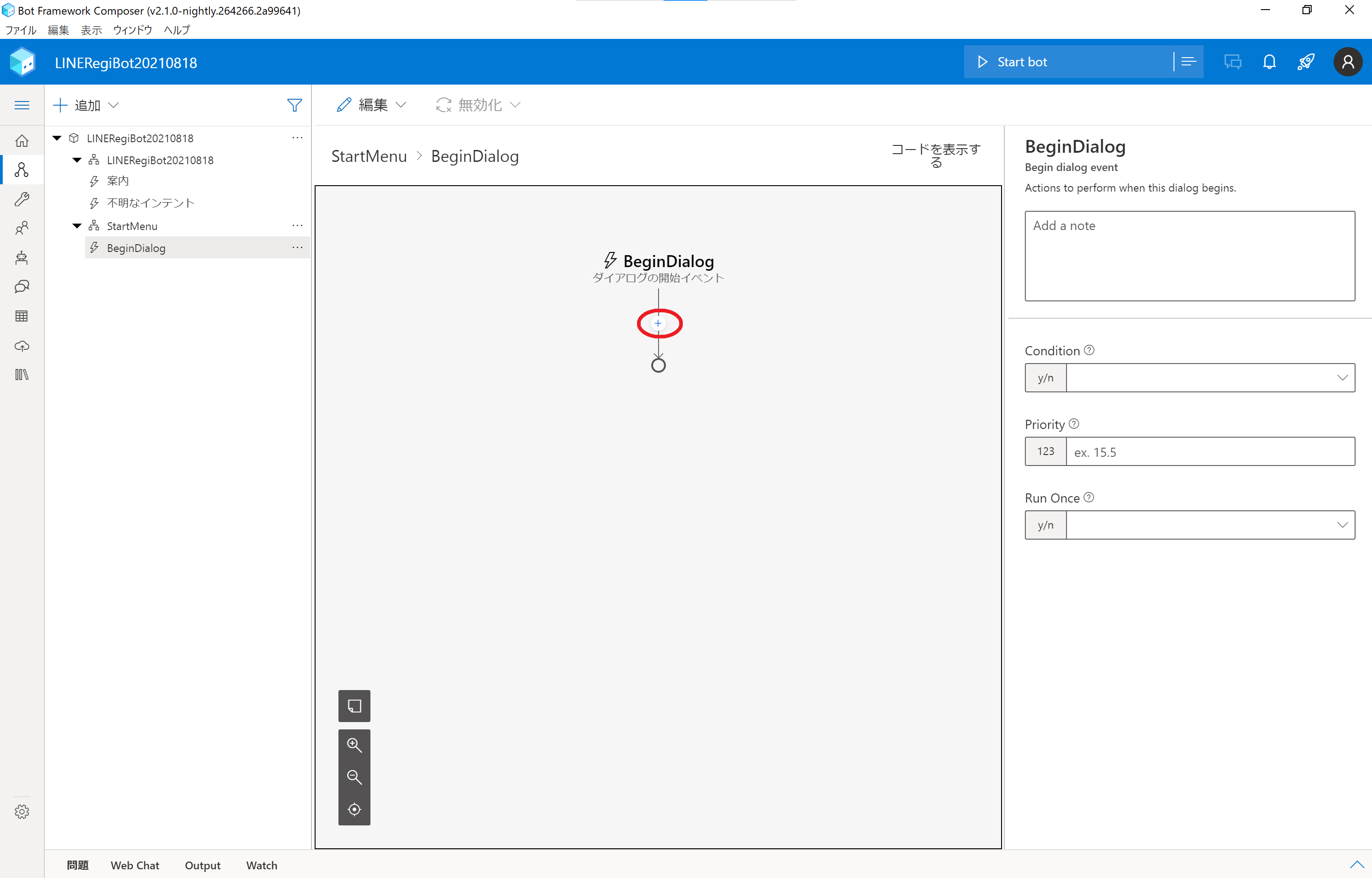
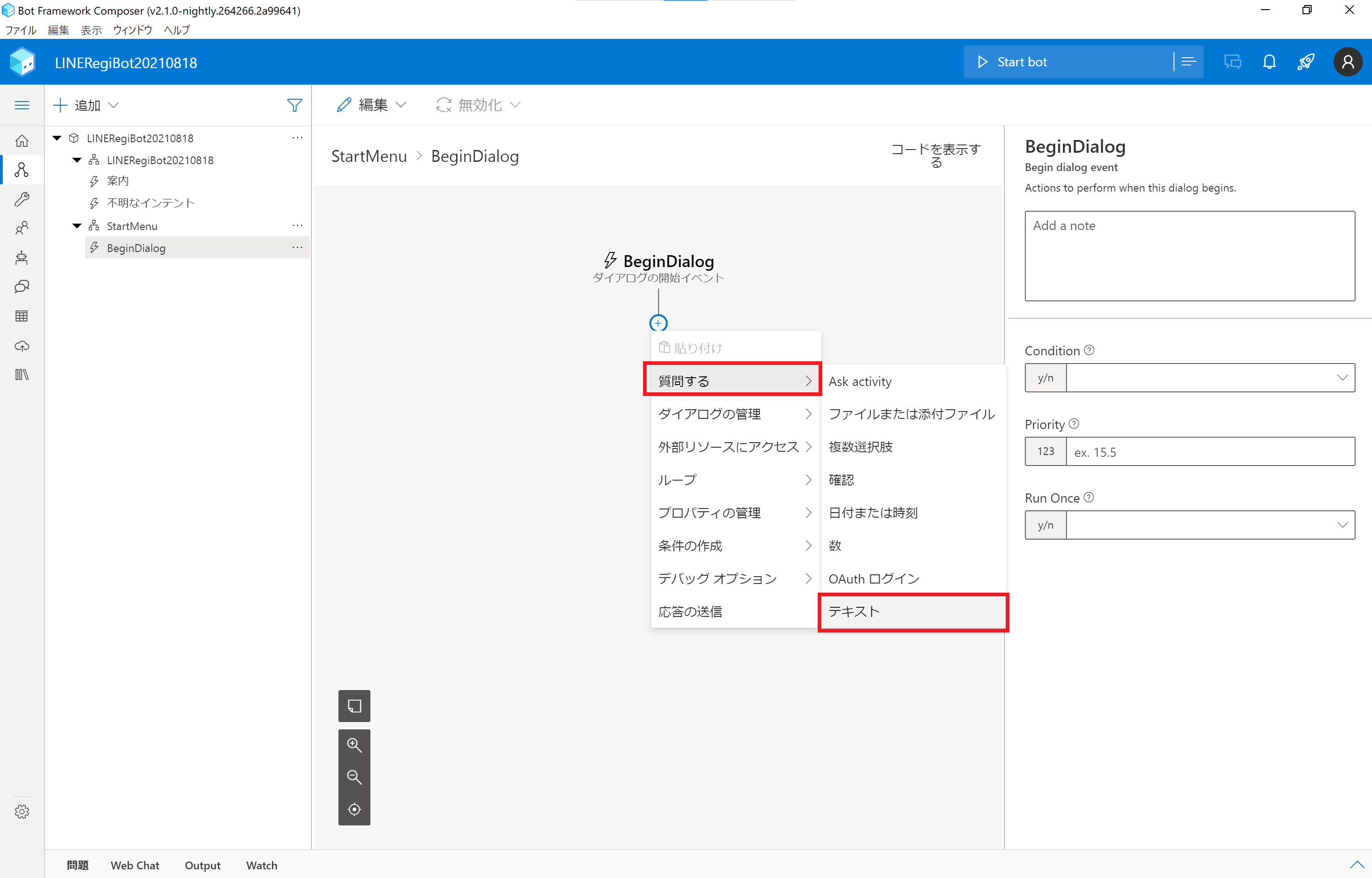
画面中央に表示されるフローにアクションを追加していきます。まずは登録者の名前を聞くためのプロンプトを作成します。フローに表示されている (+) をクリックします。
表示されるメニューから 質問する > テキスト をクリックして選択します。
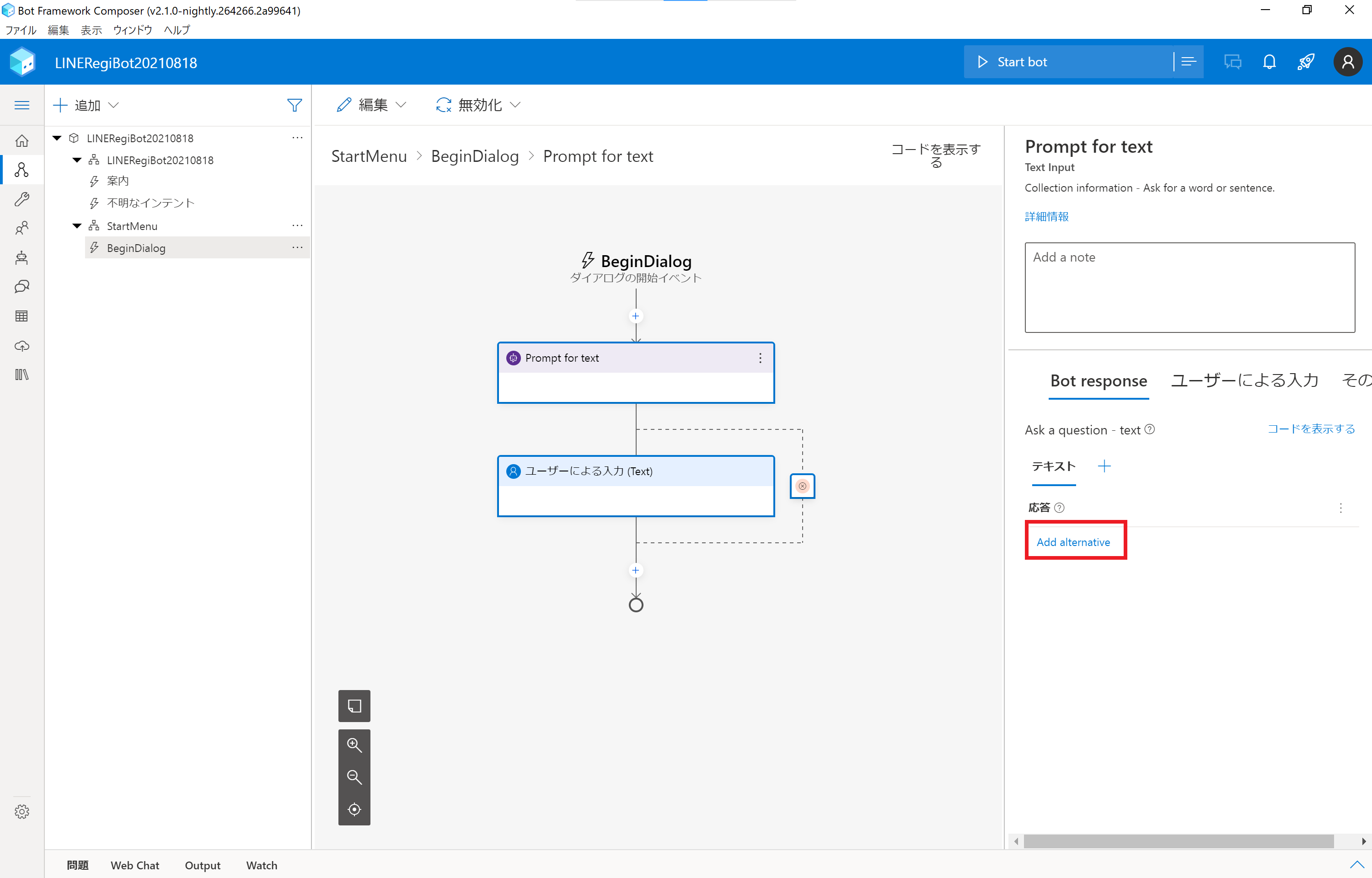
画面右側に表示される Prompt for text ペインで Bot Response - 応答 に入力を依頼するメッセージを入力します。Add alternative をクリックします。
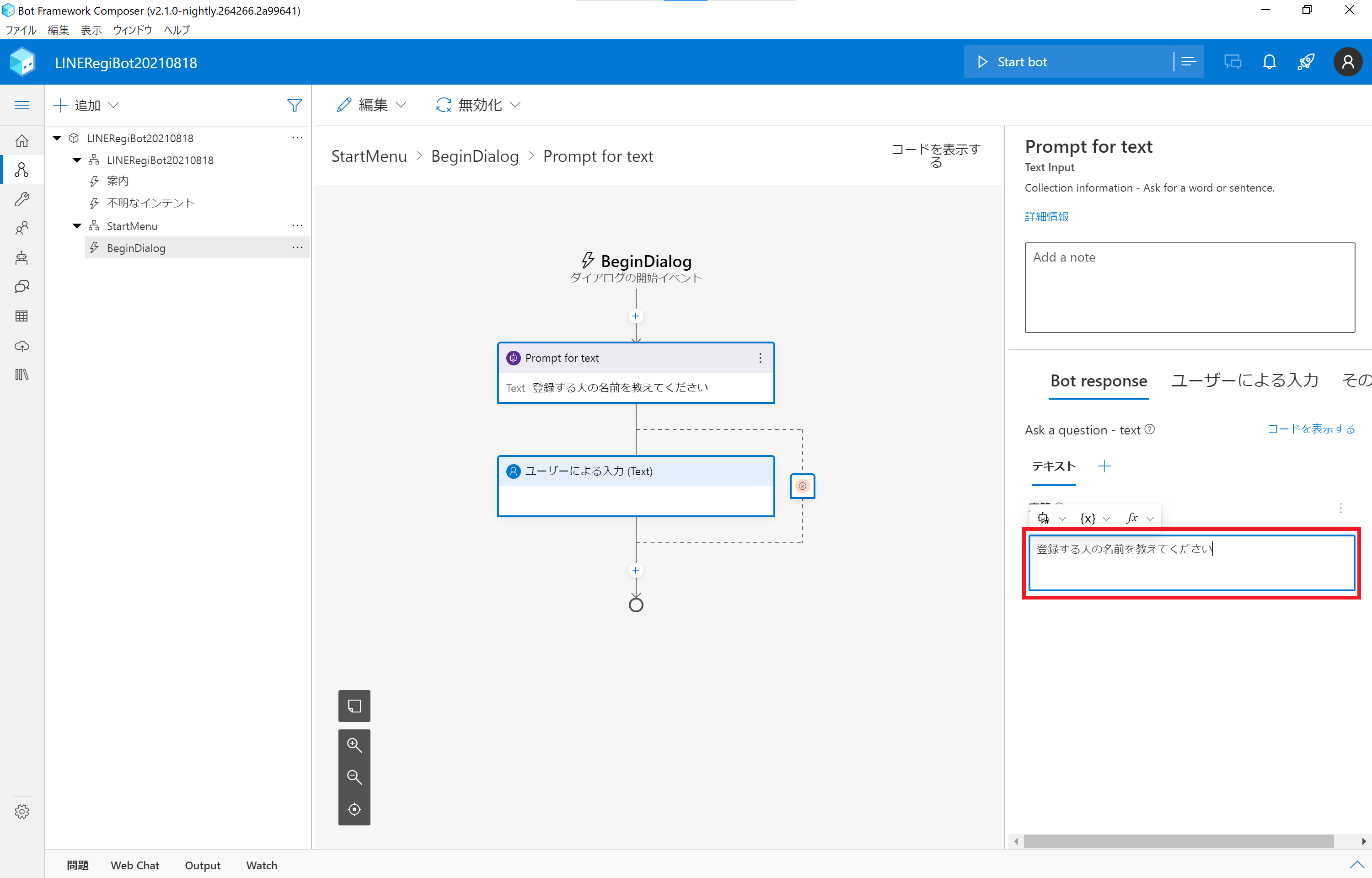
ここでは 登録する人の名前を入力してください という趣旨のメッセージを入力しておきます。
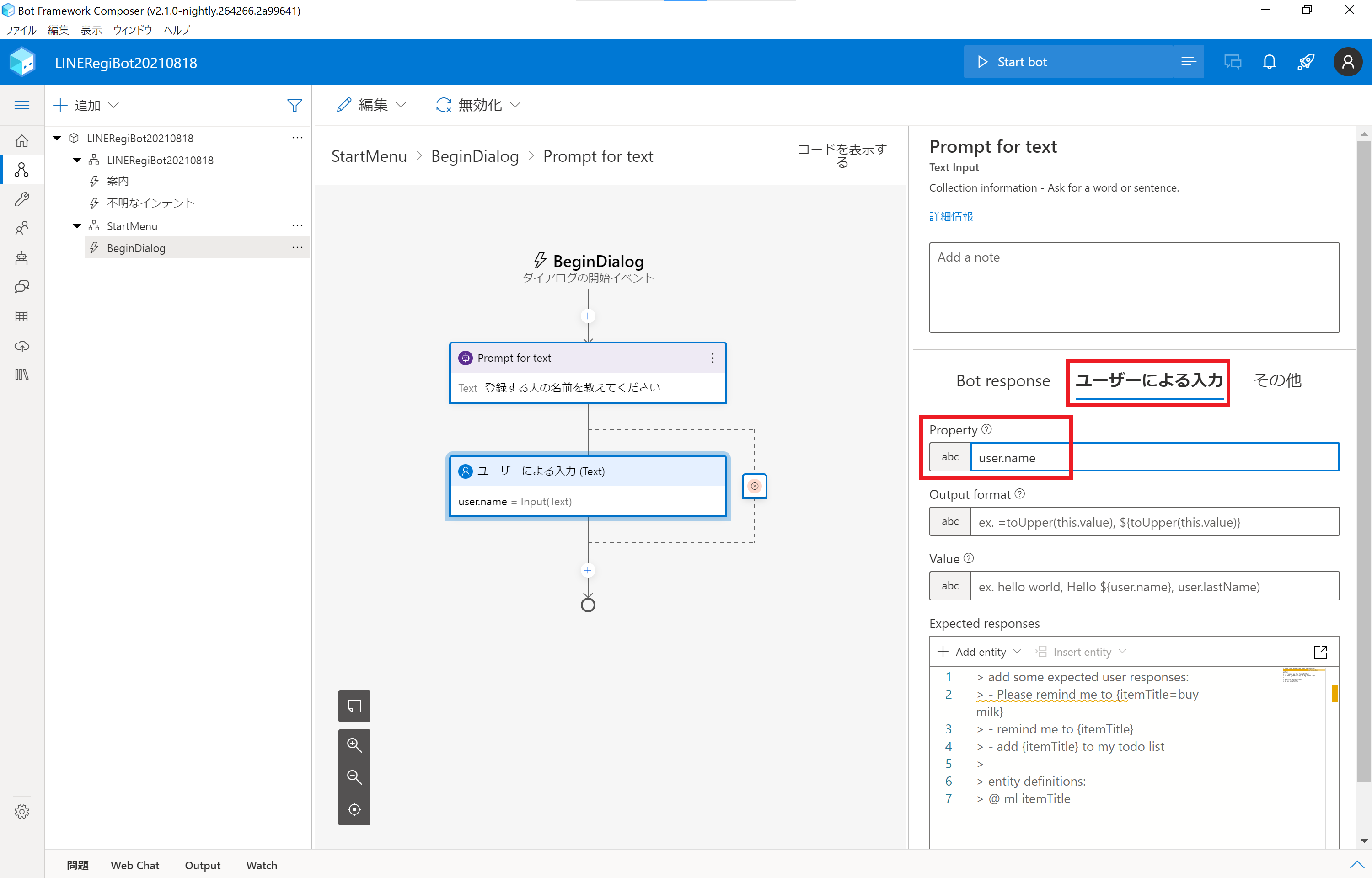
Prompt for text ペインで ユーザーによる入力 タブをクリックします。Property の欄に user.name と入力します。これによりユーザーの入力が user.name というオブジェクトに格納されます。
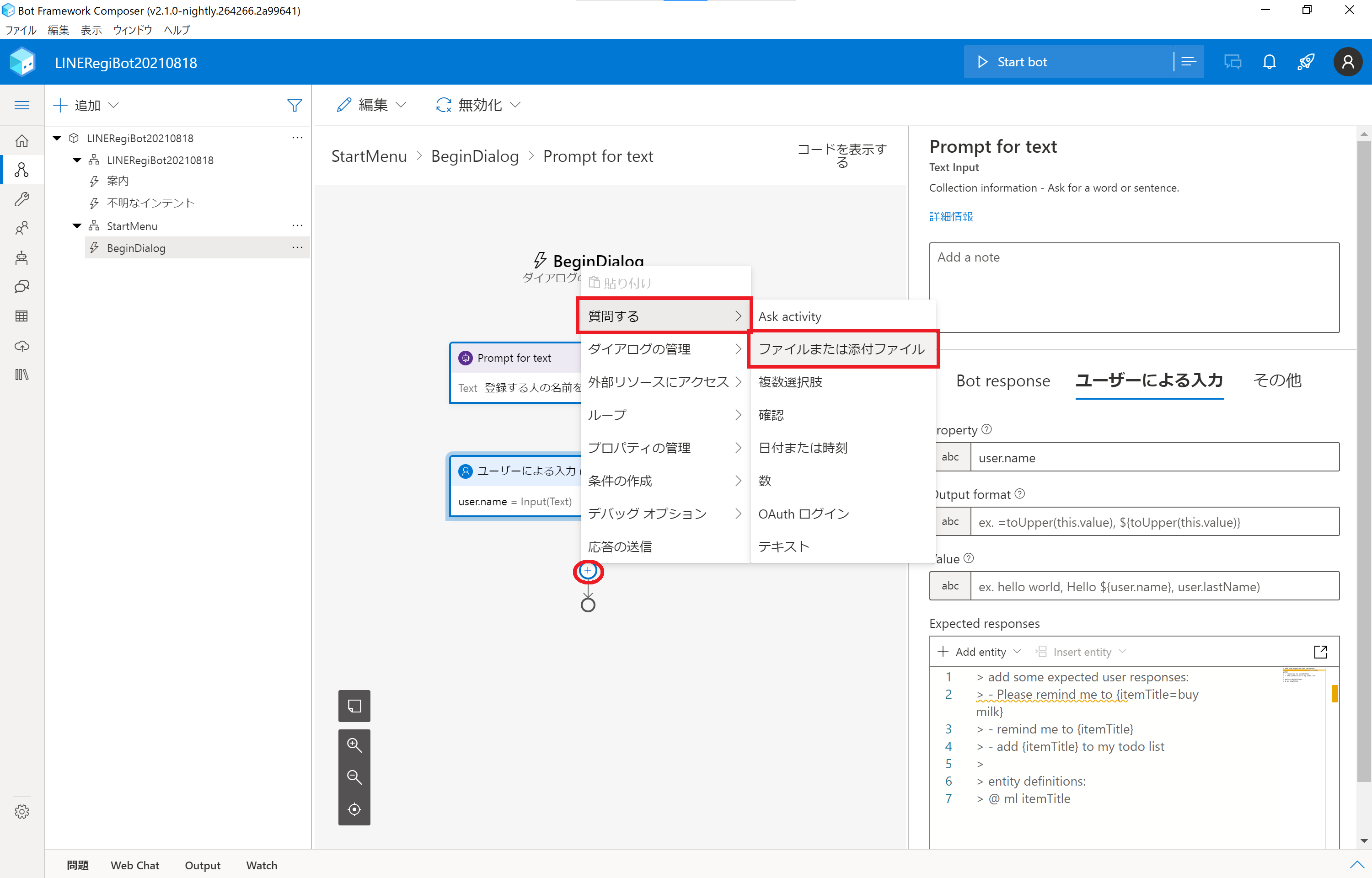
同様に、画面中央のフロー にある (+) をクリックして、今度は 質問する > ファイルまたは添付ファイル をクリックして選択します。
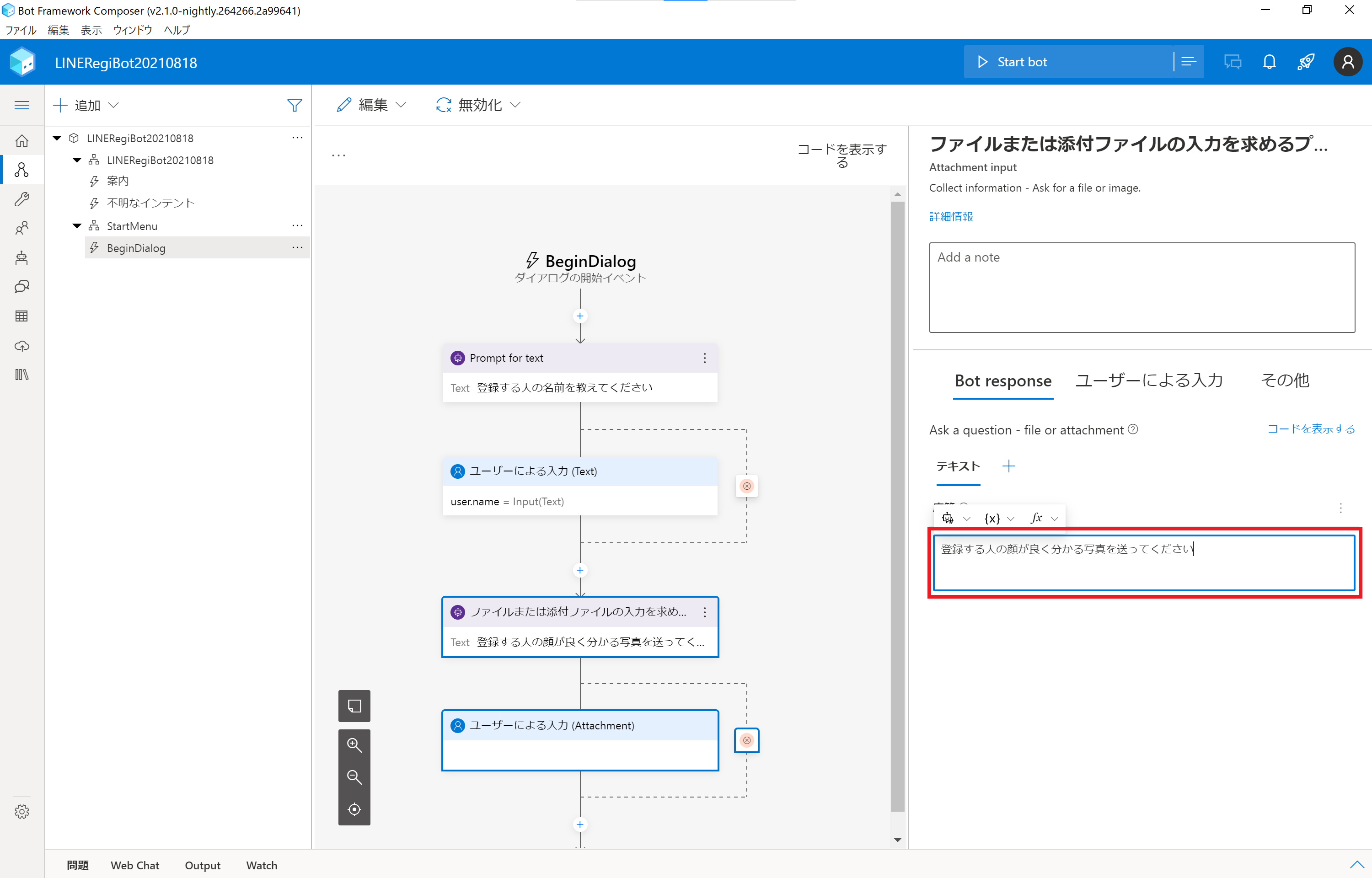
ファイルまたは添付ファイルの入力を求める... ペインで、顔写真を送るよう依頼するメッセージを入力します。登録する人の顔が良く分かる写真を送ってください としておきます。
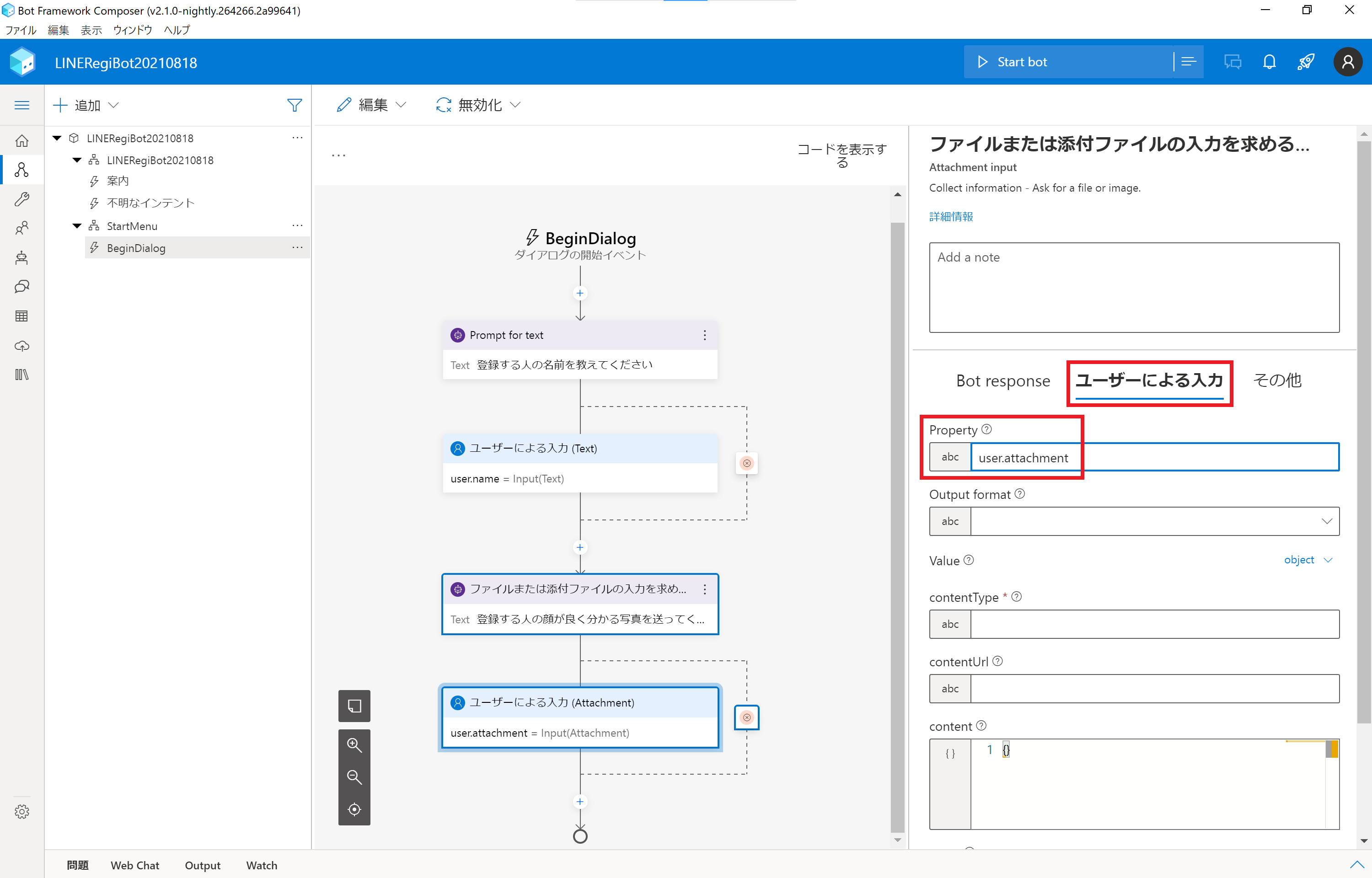
ファイルまたは添付ファイルの入力を求める... ペインで ユーザーによる入力 タブをクリックして、Property の欄に user.attachment と入力します。これによりユーザーから送られてくるファイル(顔写真)情報が user.attachment に格納されます。
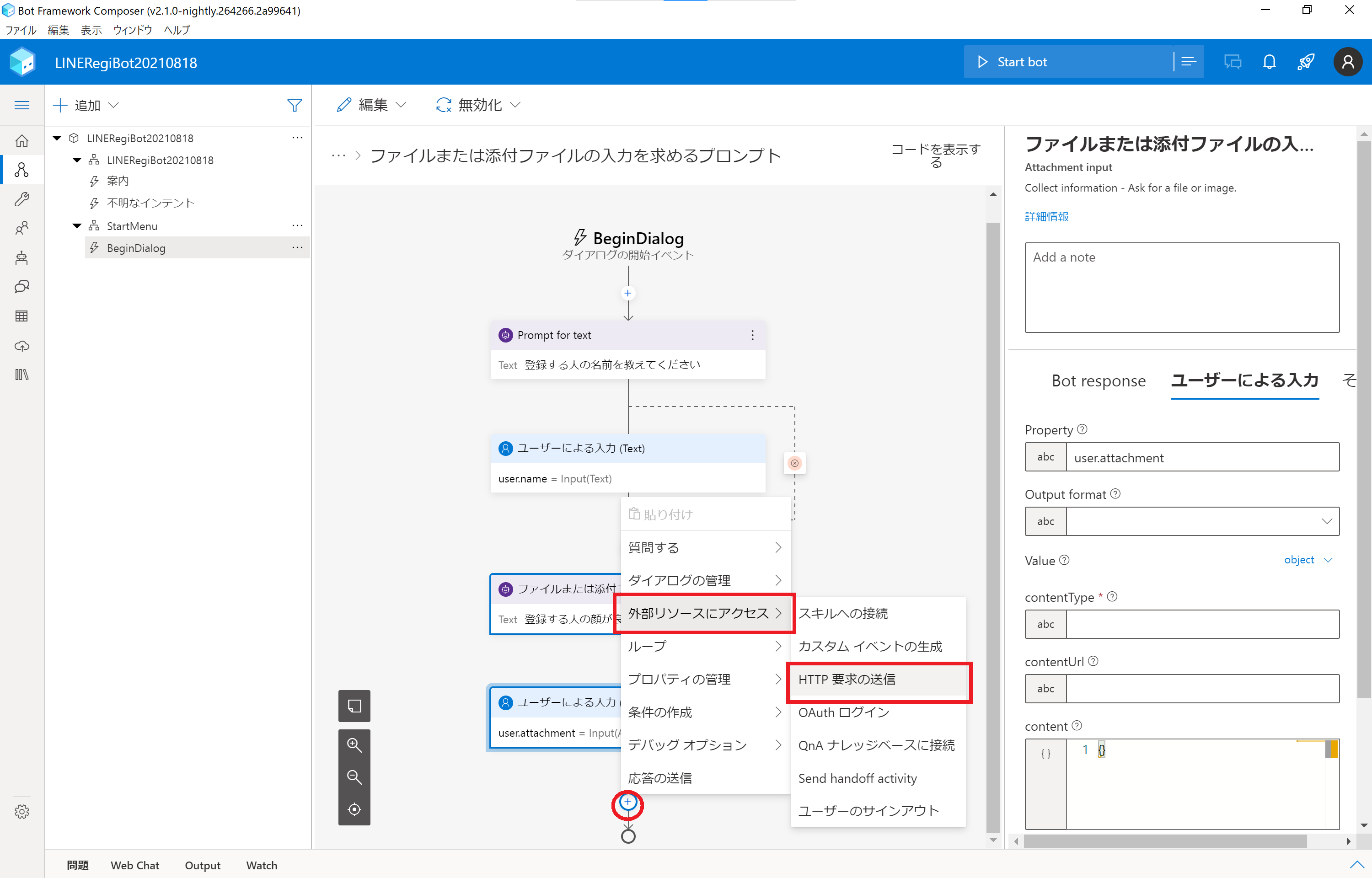
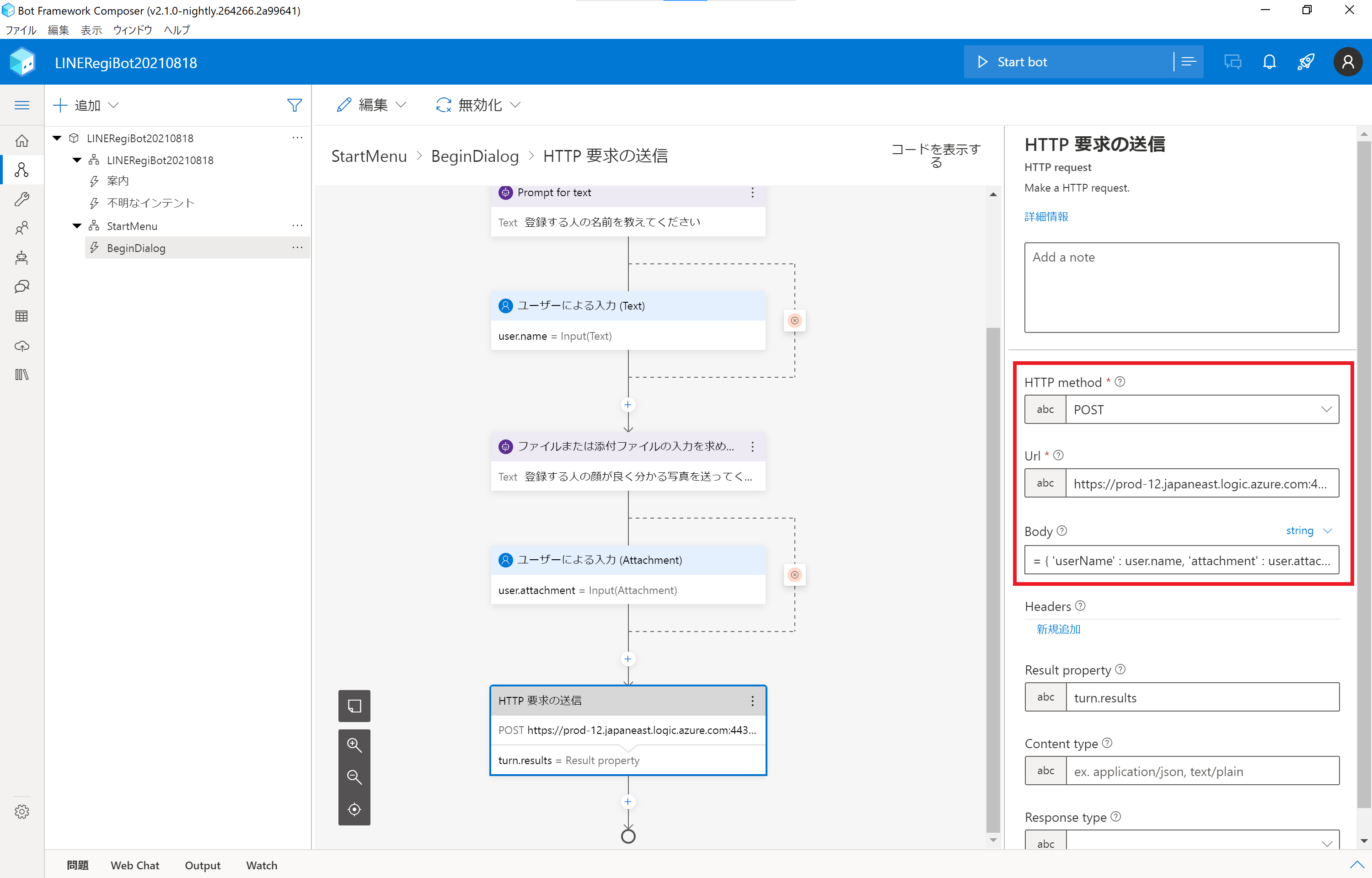
画面中央のフロー にある (+) をクリックして、今度は 外部リソースに悪セ氏 > HTTP 要求の送信 をクリックして選択します。
画面右側に表示される HTTP 要求の送信 ペインで 以下の情報を入力します。
- HTTP method : POST
- URL : ローカルに保存しておいた Azure Logic App の URL
- Body : = { 'userName': user.name, 'attachment': user.attachment}
HTTP リクエストに対するレスポンスは (デフォルト設定のままで) turn.results に保存されます。
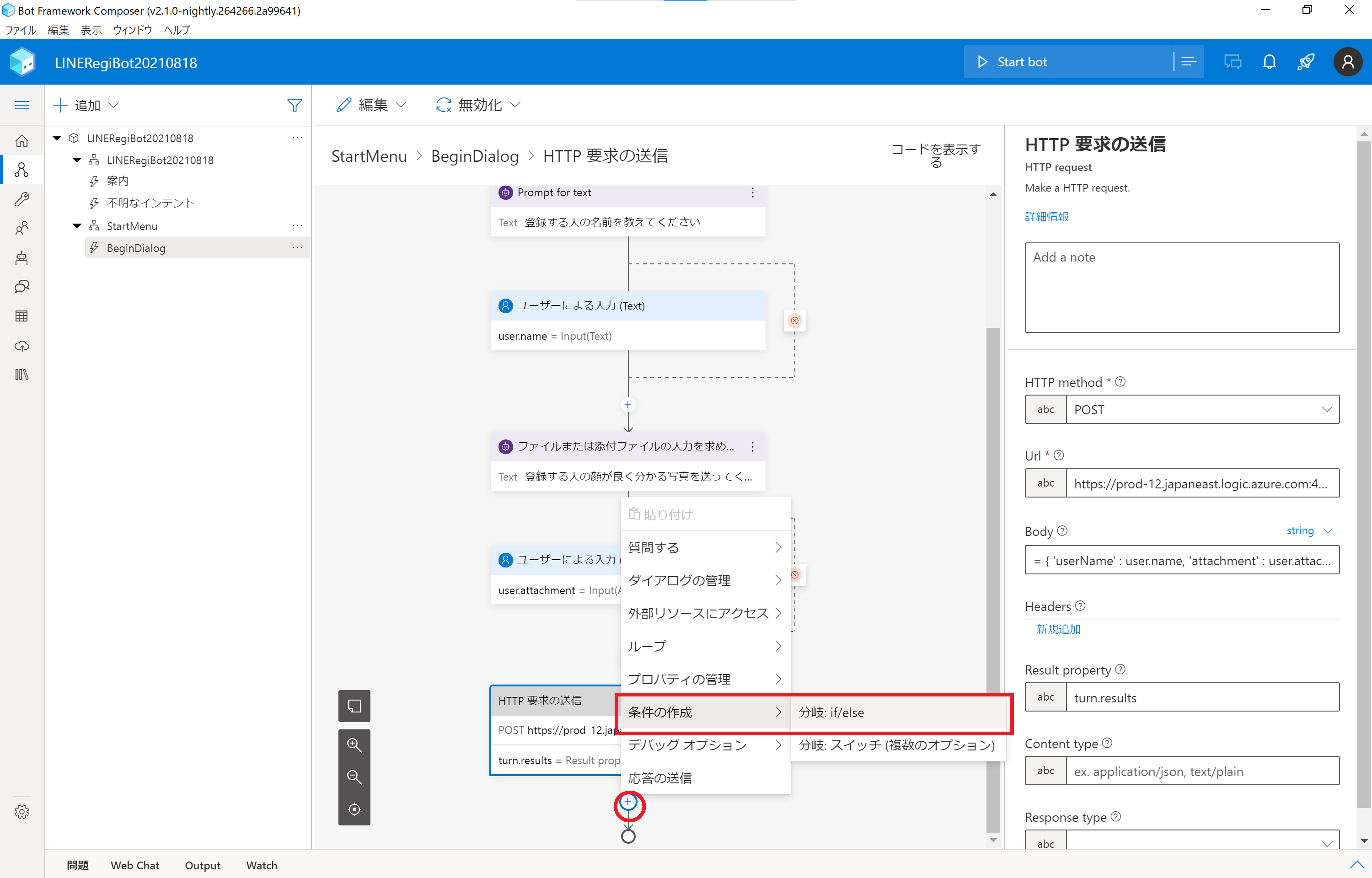
フローの次の操作を (+) をクリックして追加します。条件の作成 > 分岐: if/else をクリックし、HTTP リクエストのレスポンス (ステータスコード) によって処理を分岐します。
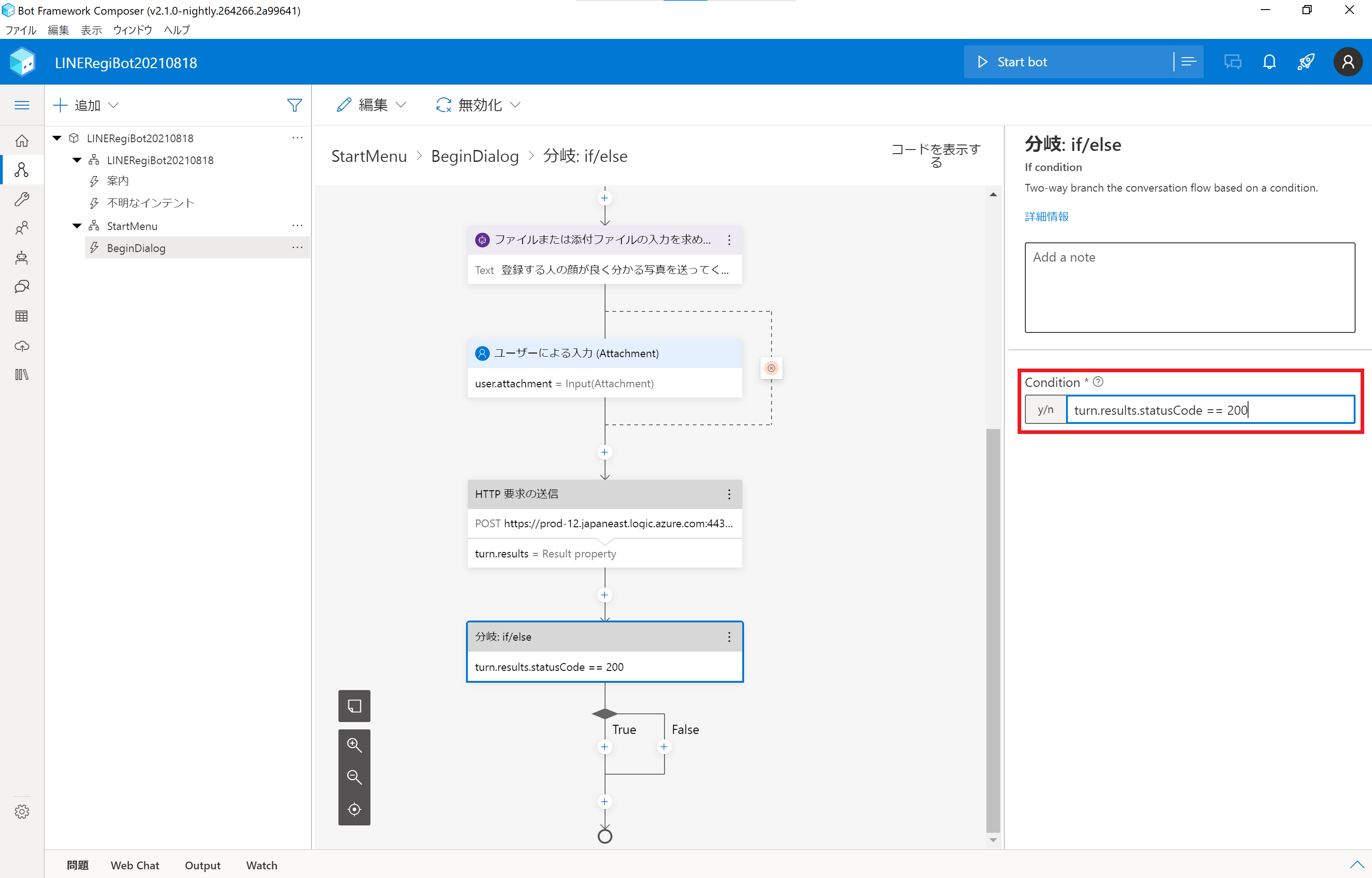
画面右側に表示される 分岐: if/else ペイン の Condition の欄に turn.result.statusCode == 200 と入力します。
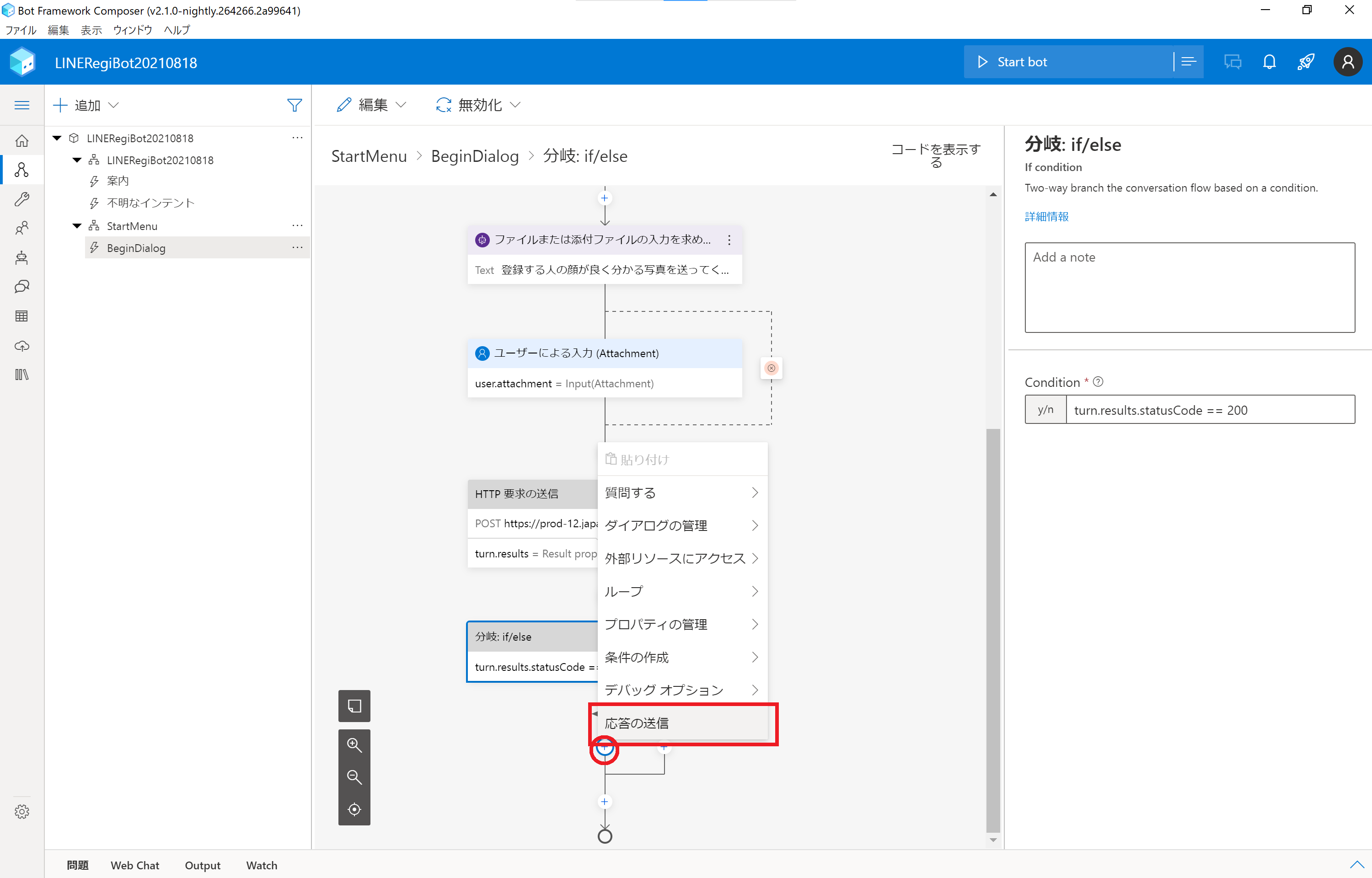
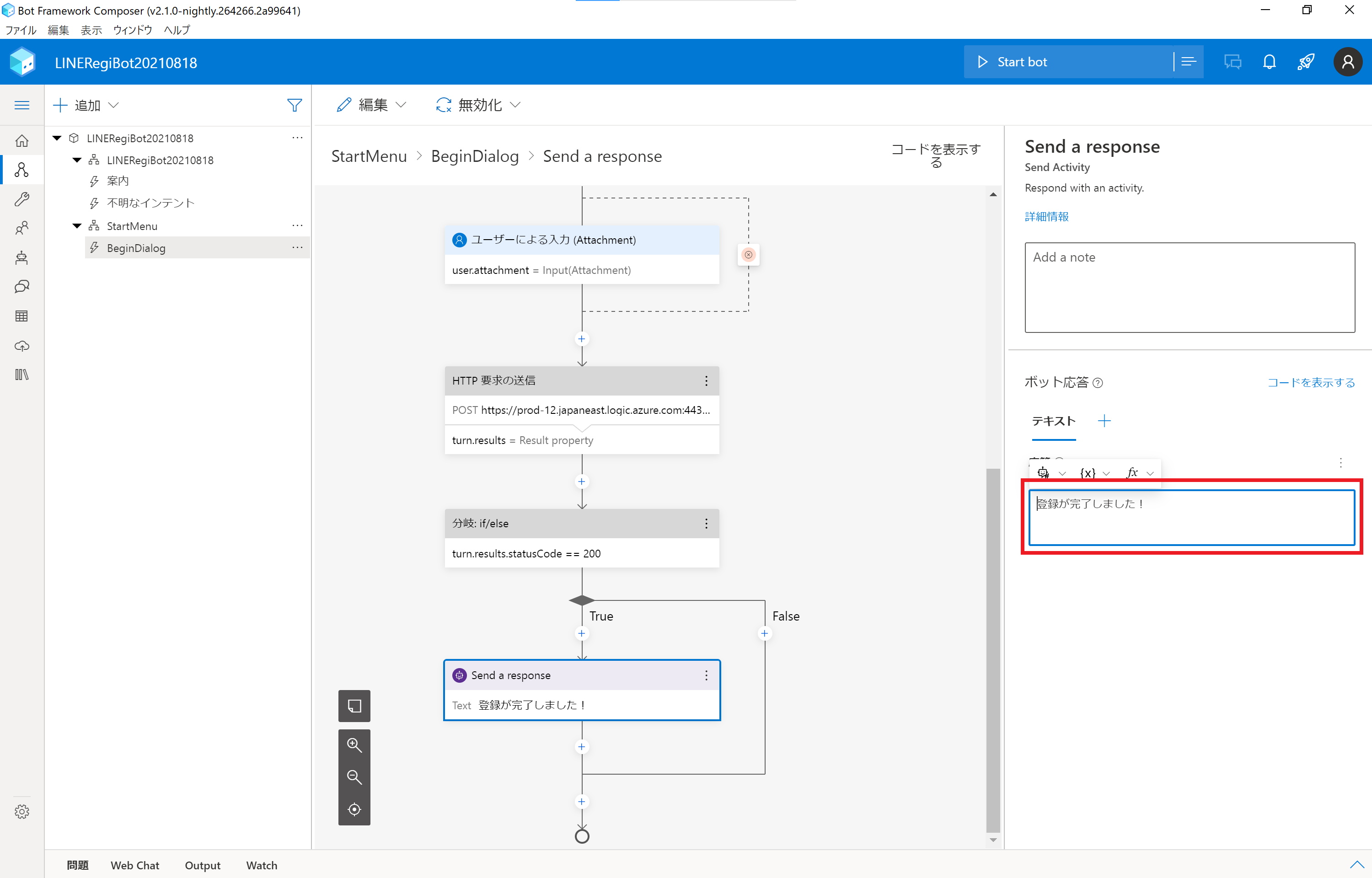
フロー分岐の True 側にある (+) をクリックして、応答の送信 を選択し、レスポンスコード 200 (正常終了)の場合の応答メッセージを設定します。
Send a response ペインの応答欄に 登録完了しました という旨のメッセージを入力します。
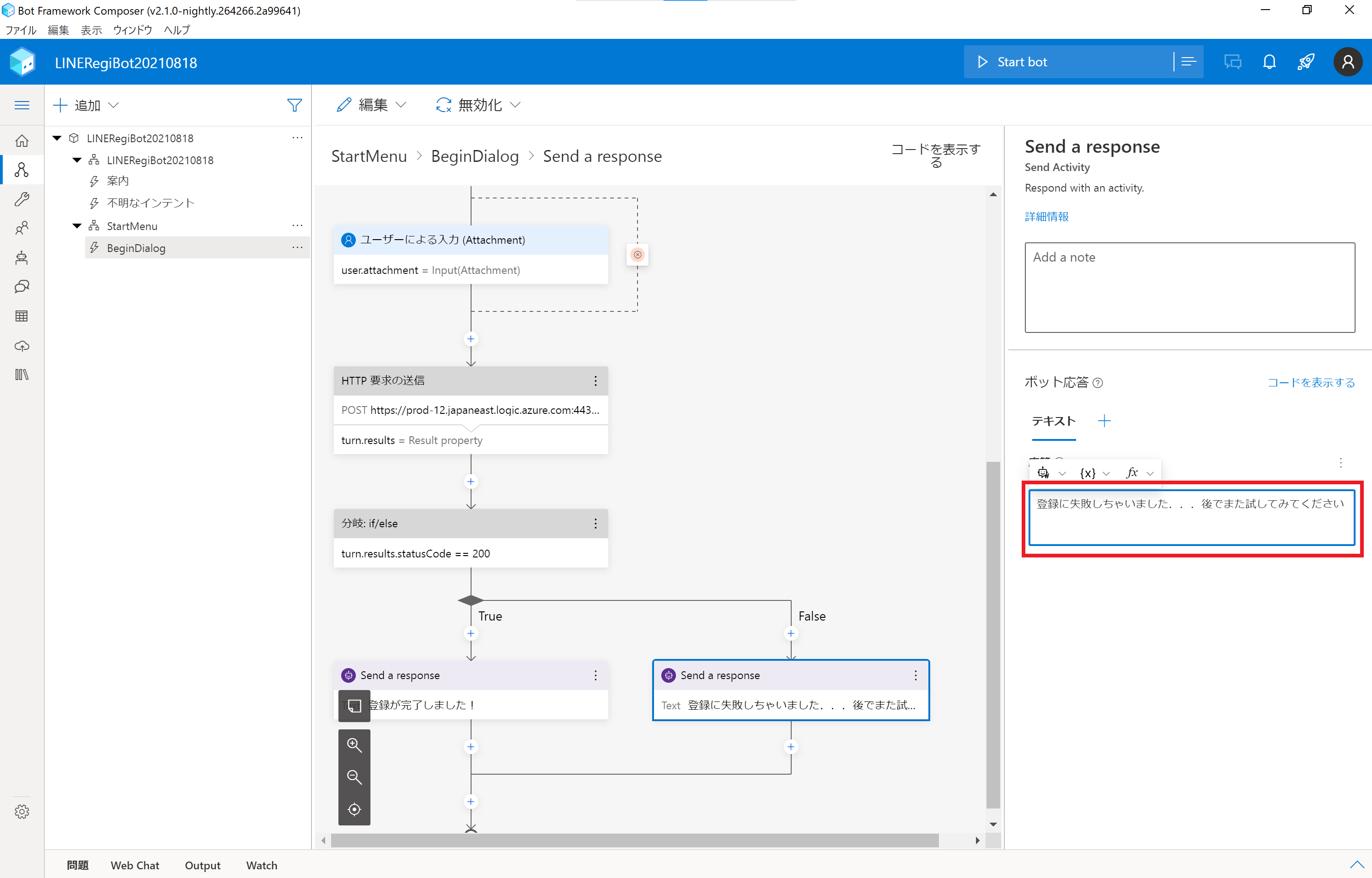
同様に、フロー分岐の False 側の (+) をクリックして、応答の送信 を選択し、登録失敗しました という旨のメッセージを設定します。
データの処理が終わったら、user.name と user.attachment の情報を削除しておきます。
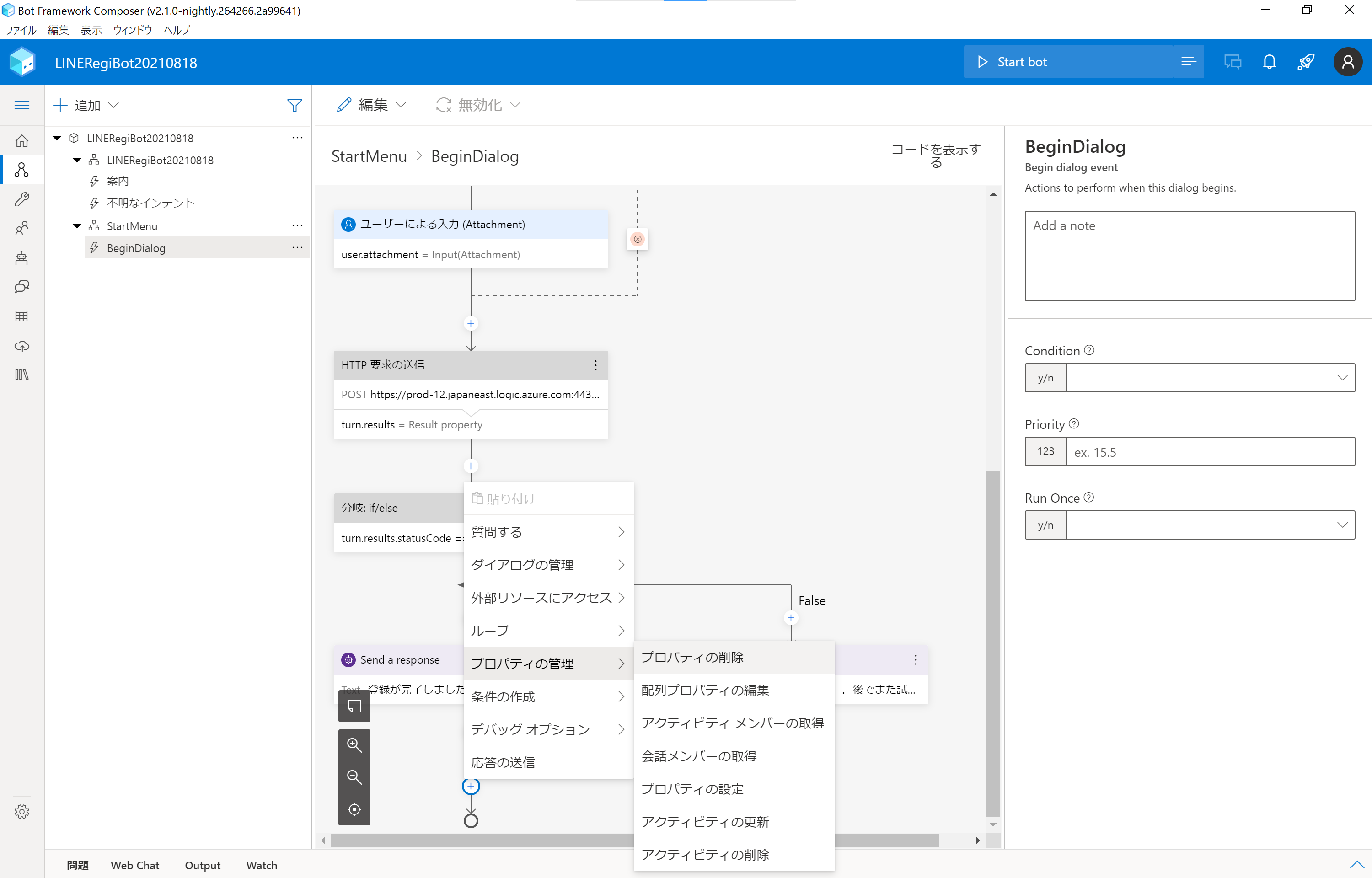
フロー上にある (+) をクリックして プロパティの管理 > プロパティの削除 を選択します。
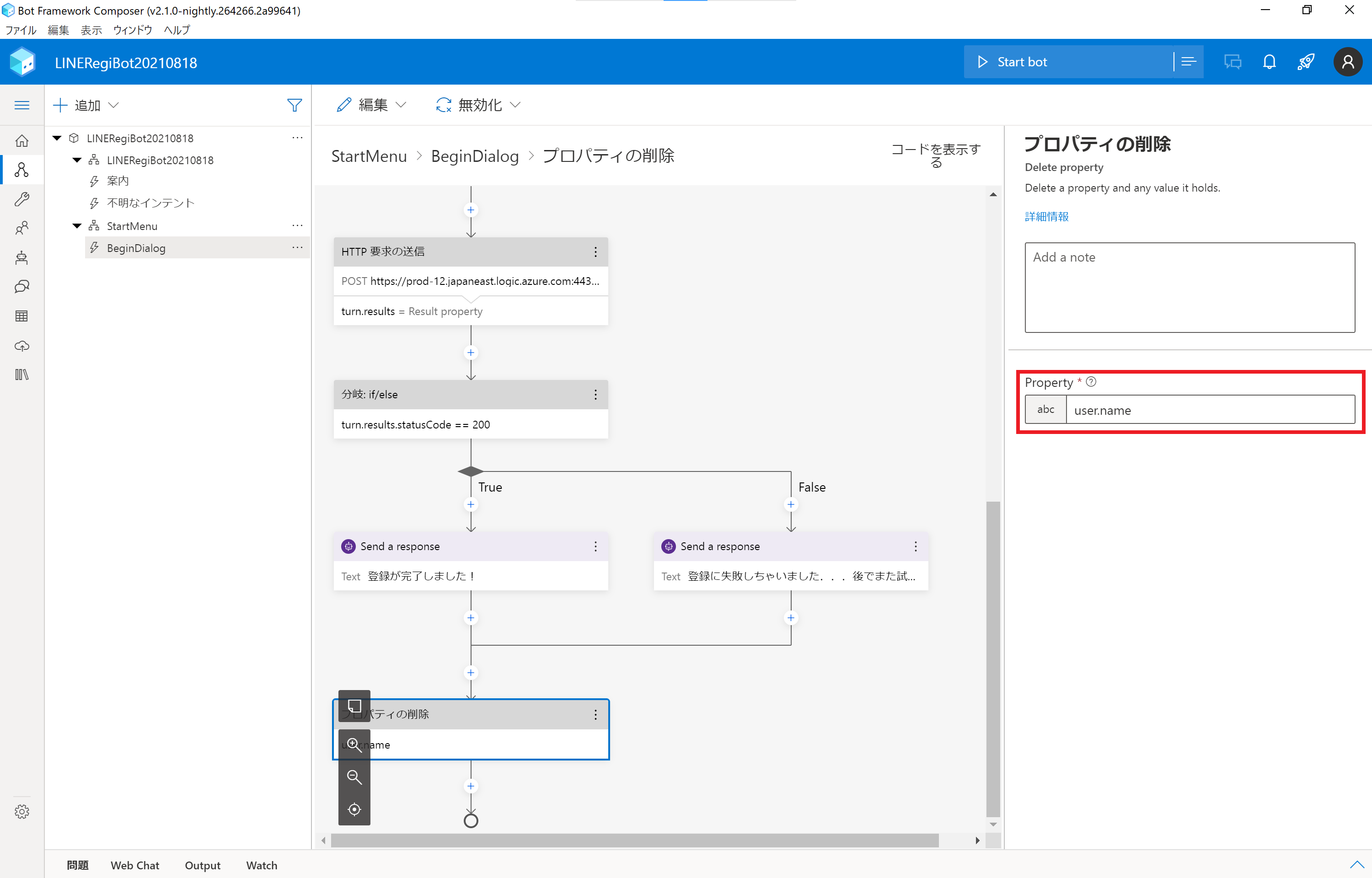
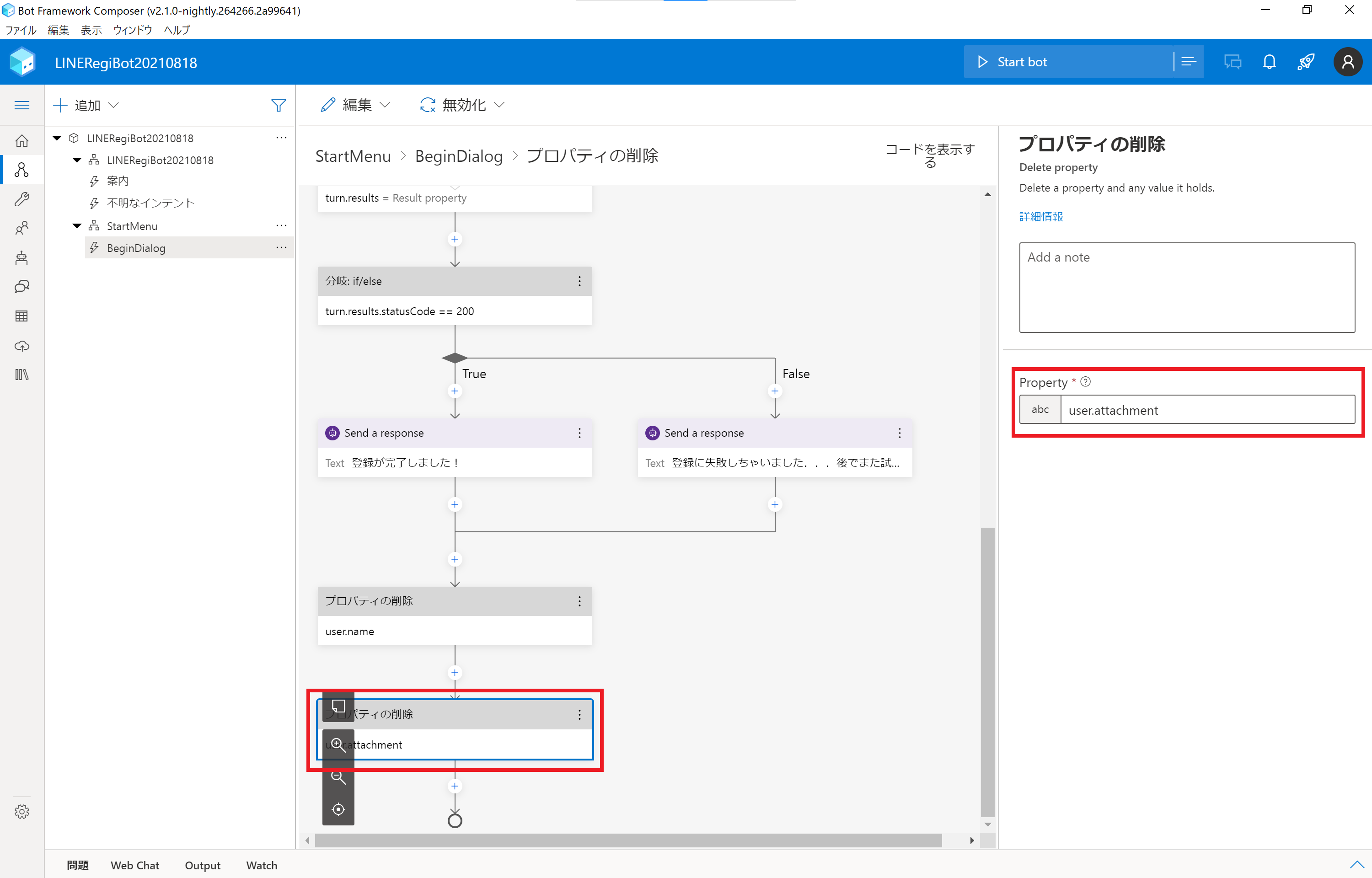
プロパティの削除 ペインで Property の欄に user.name と入力します。
同様に再度フロー上にある (+) をクリックして プロパティの管理 > プロパティの削除 を選択、user.attchment のプロパティを削除します。
最後に、再度ユーザーから話しかけられたときにこの StartMenu ダイアログを呼び出せるように設定しておきます。
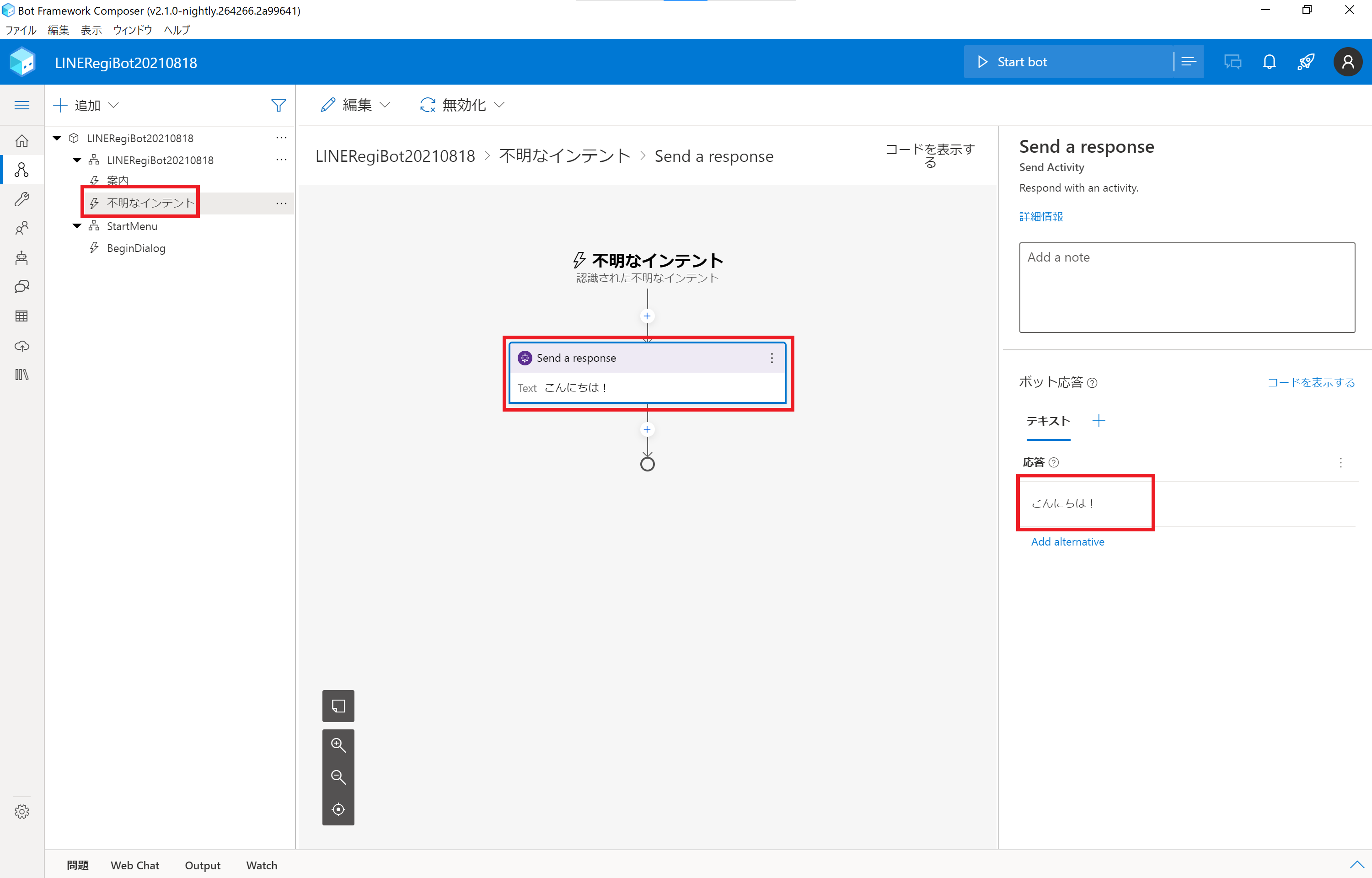
画面左側のダイアログ一覧から 不明なインテント をクリックします。
画面中央のフローにデフォルトで設定されている Send a response をクリックして、最初の応答メッセージを適切なものに書き換えます。
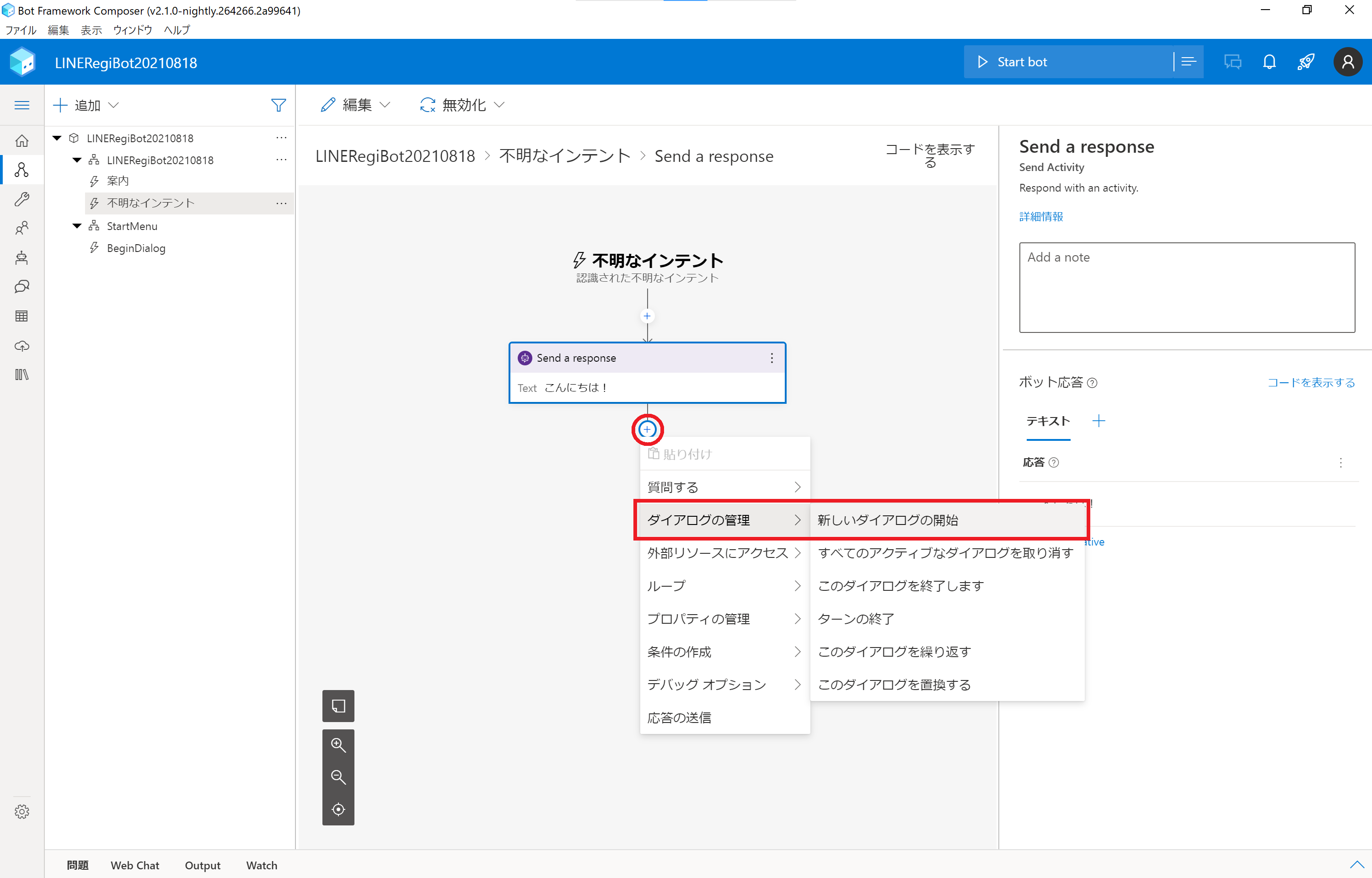
フロー上にある (+) をクリックして ダイアログの管理 > 新しいダイアログの開始 を選択します。
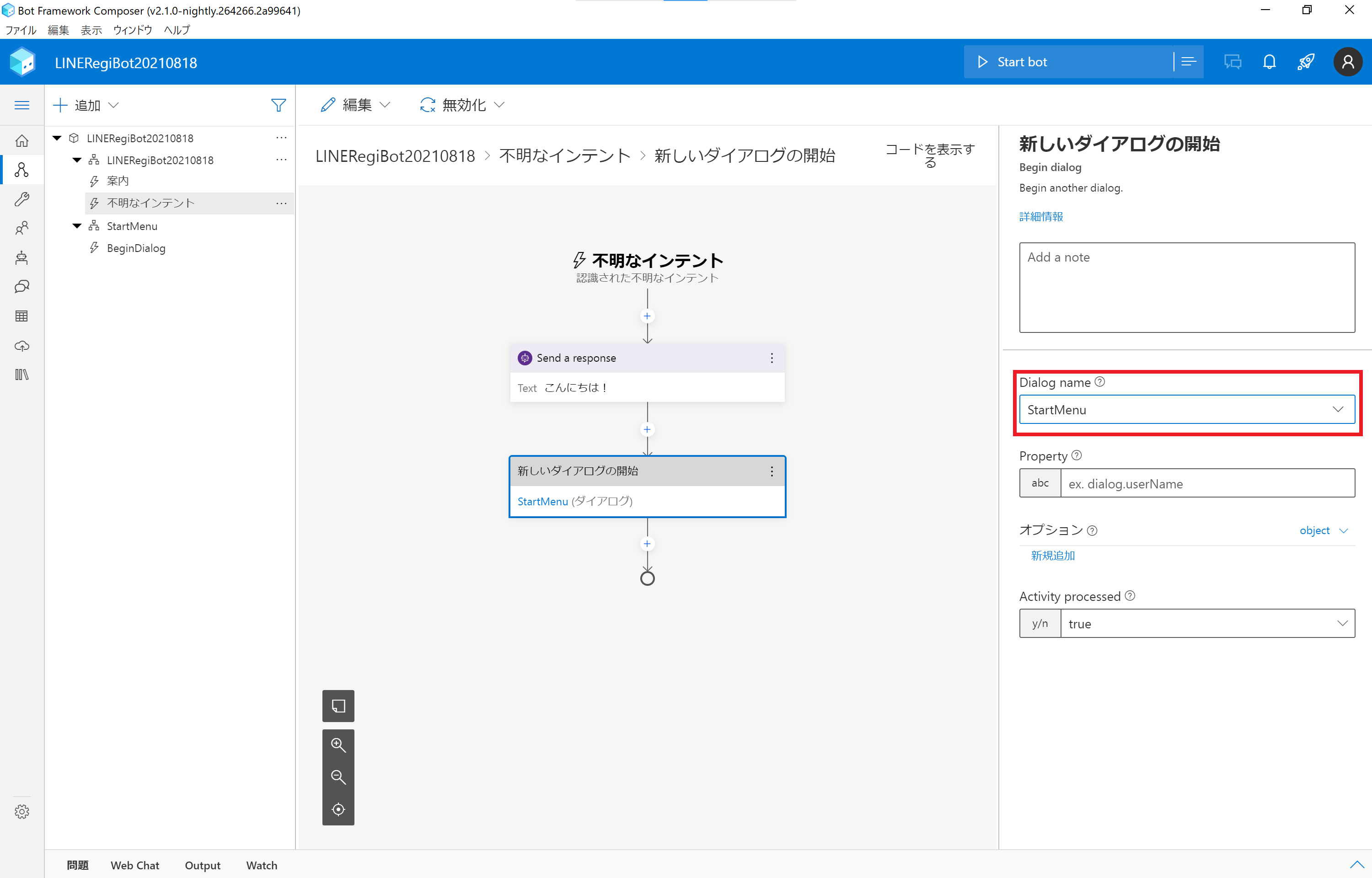
画面右側に表示される 新しいダイアログの開始 ペインにある Dialog Name に StartMenu を選択して設定します。
3. Bot Framework Composer でチャットボットの動作を確認
作成したチャットボットは Bot Framework Composer 内で動作を確認することができます。
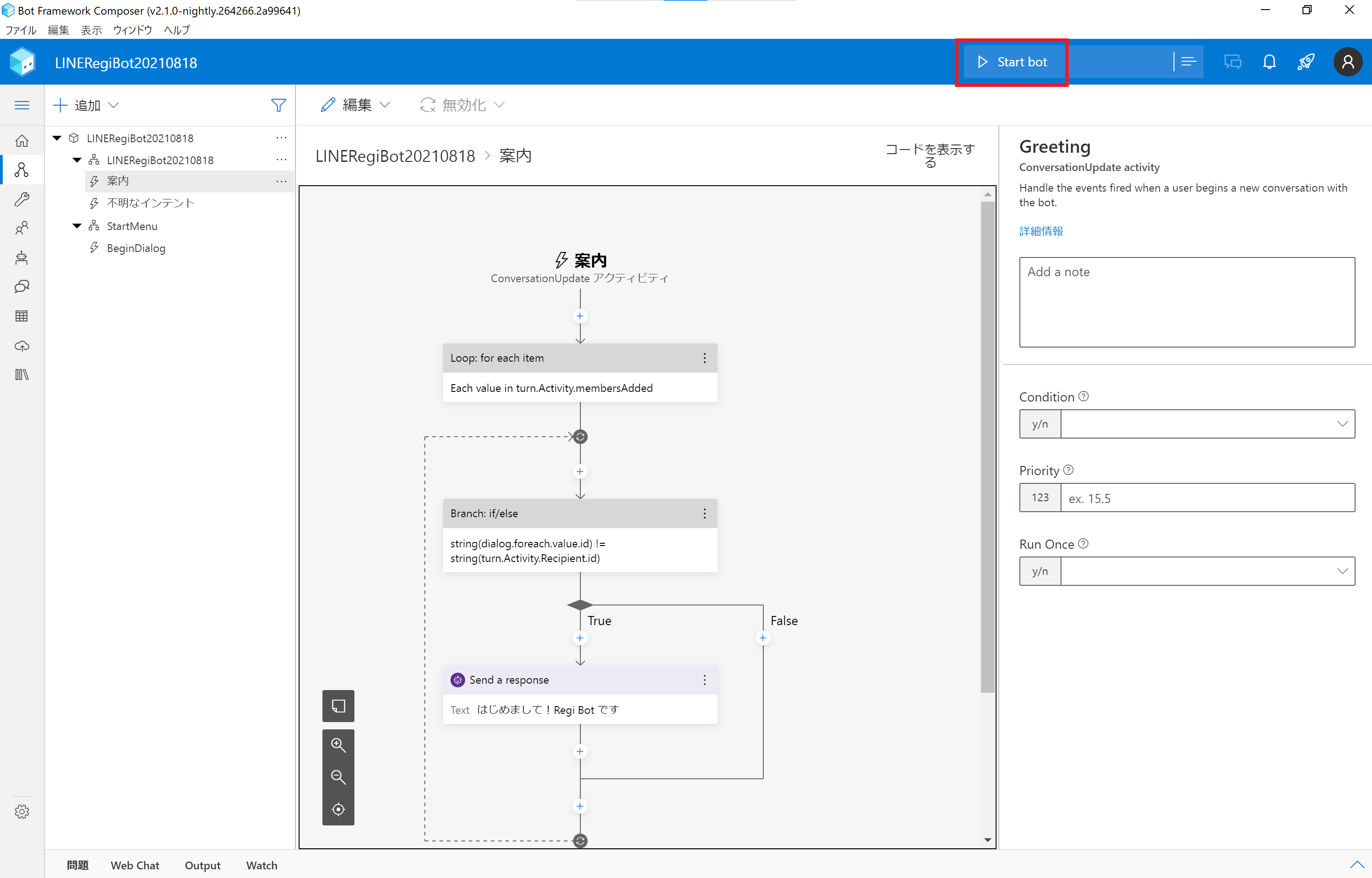
Bot Framework Composer の上部バー右上にある [▷ Start Bot] をクリックして、ローカルでチャットボットを起動します。
チャットボットの通信がファイアウォールでブロックされているメッセージが出る場合は、適時アクセスを許可します。

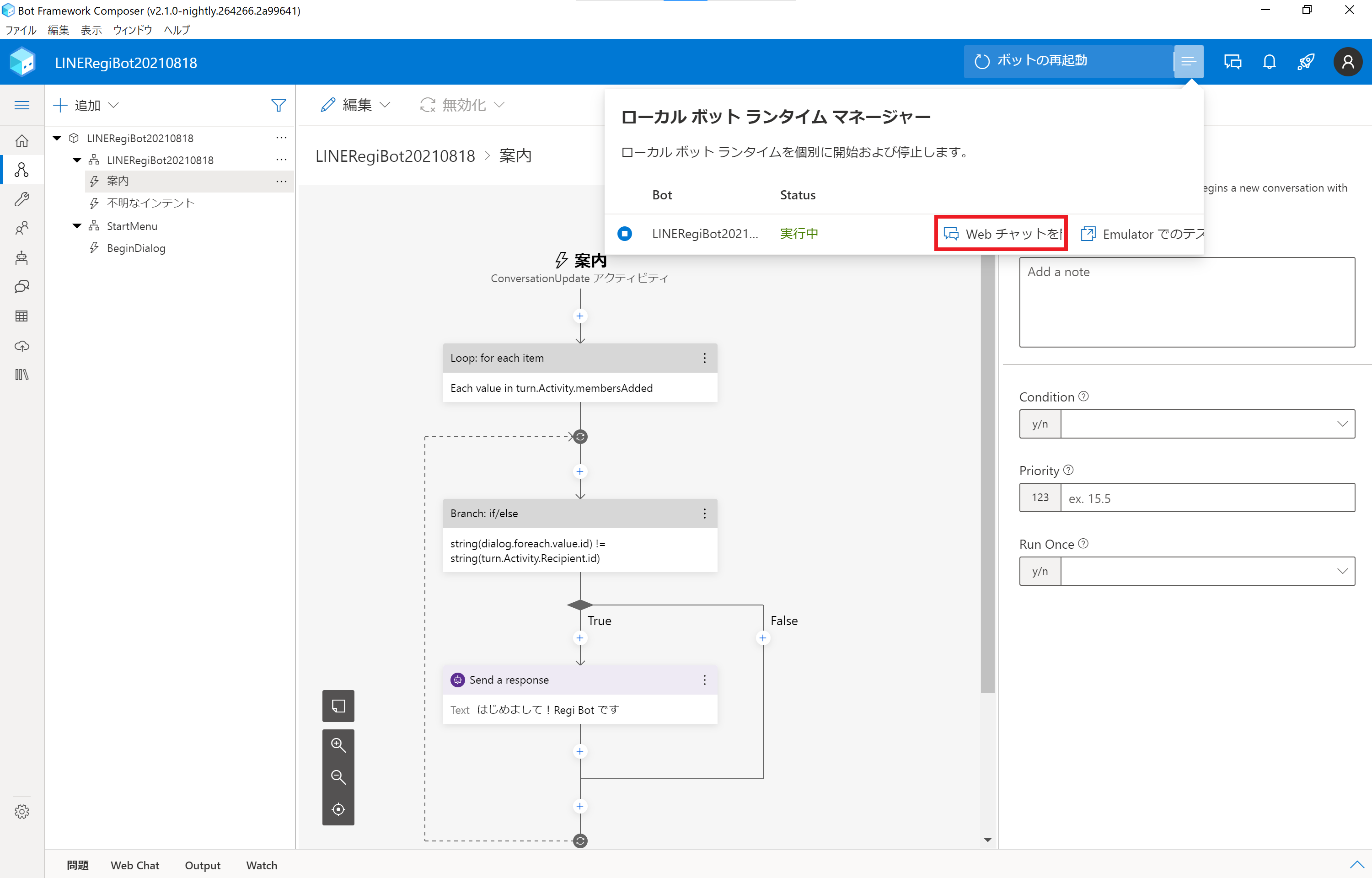
ボットが起動してローカルランタイムマネージャーが表示されたら、[Web チャットを...] をクリックして チャット画面を表示します。
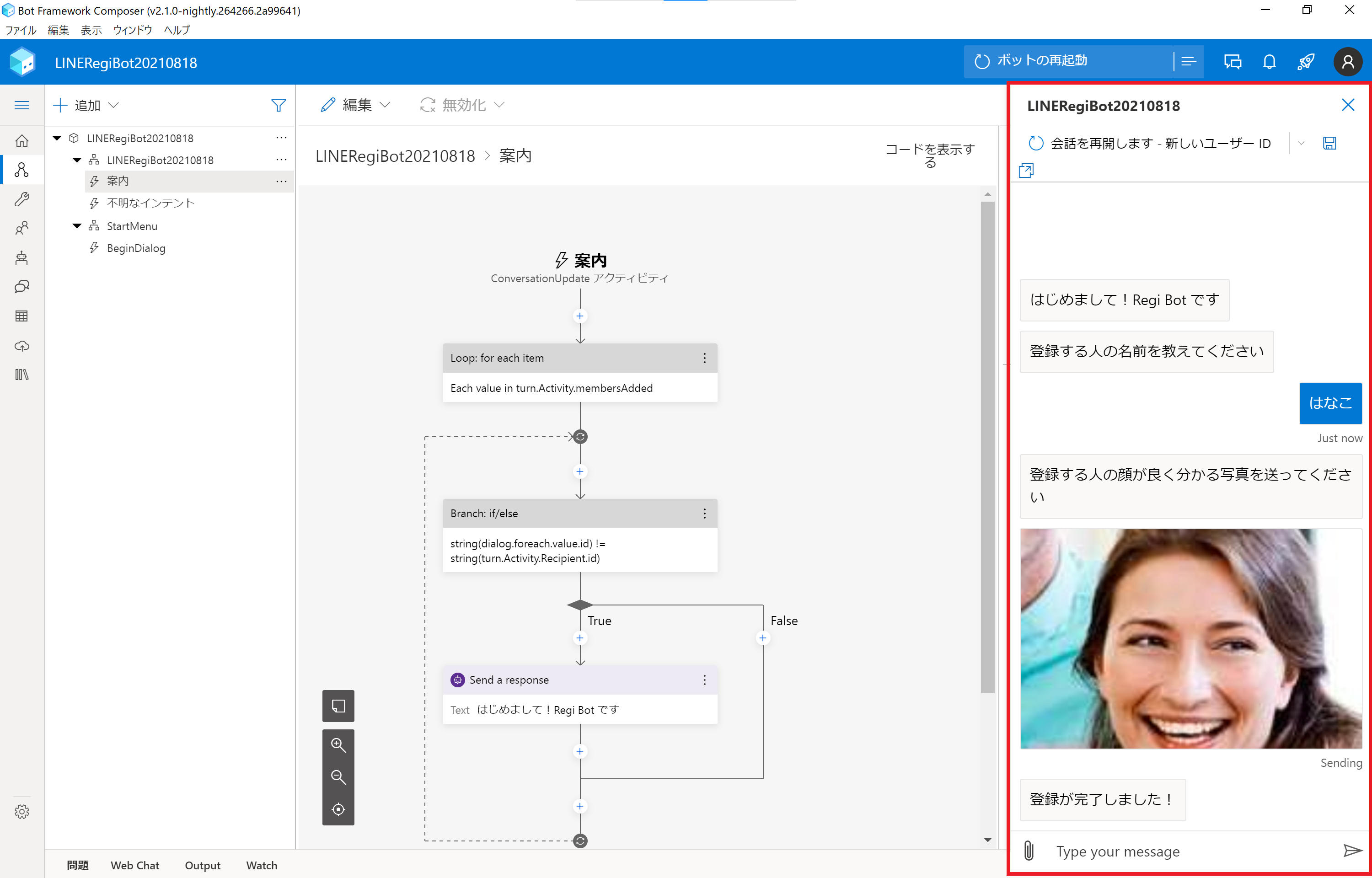
画面右側に表示されるチャット画面で入力を行い、チャットボットの挙動を確認します。登録完了のメッセージが表示されたら完了です。
4. Bot Framework Composer から Azure Bot Service に発行
Bot Framework Composer で作成したチャットボットアプリを Azure Bot Service に直接発行 (デプロイ) します。
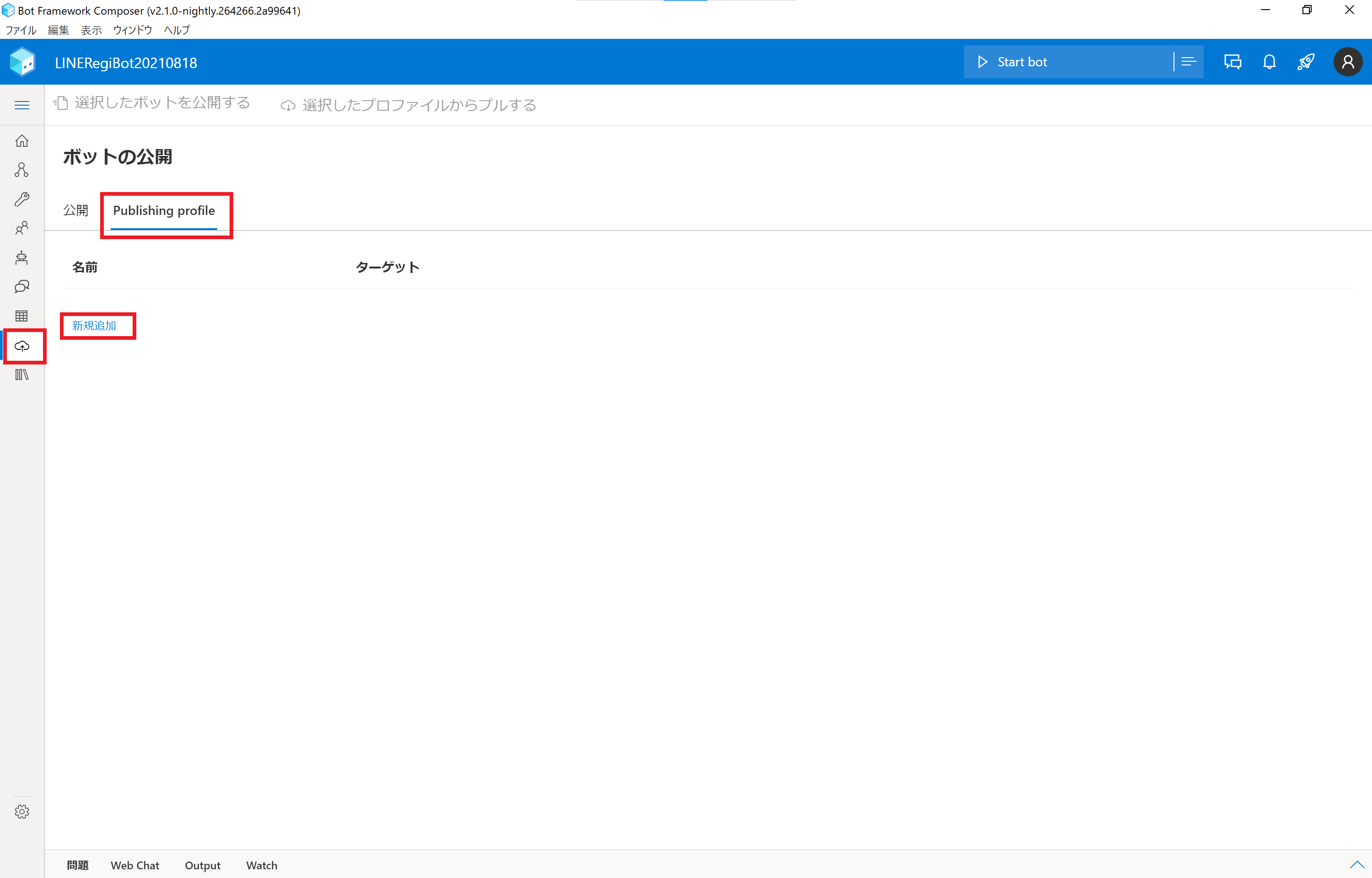
左列メニューの 公開 (クラウドアイコン) をクリックします。Publishing Profile タブを選択、新規追加 をクリックして 公開プロファイルを作成します。
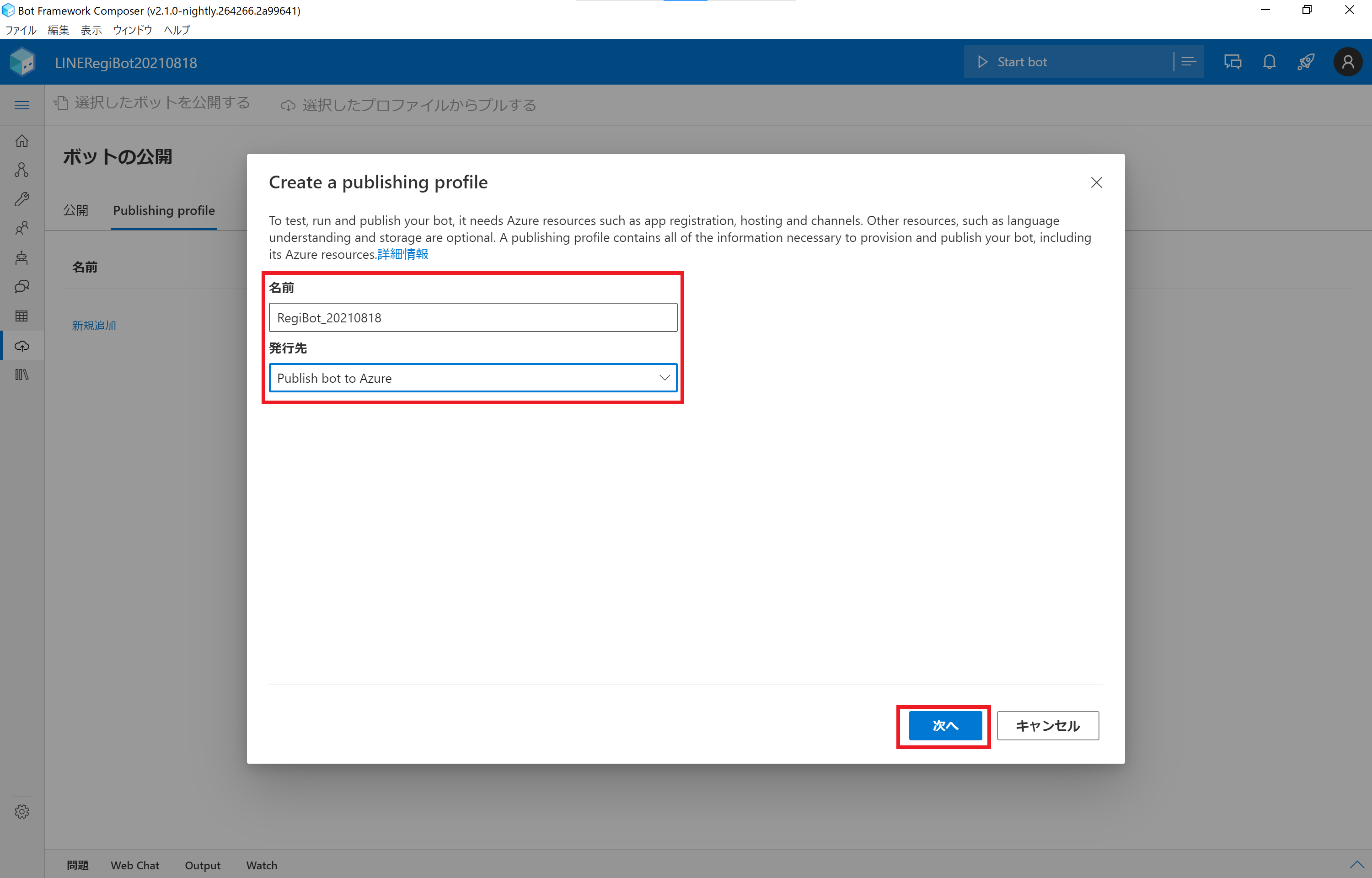
Creating a publishing profile 画面で、以下を設定して [次へ] をクリックします。
- 名前 : お好みの分かりやすい名前をものを入力
- 発行先 : Publish bot to Azure を選択
Azure へのサインインダイアログが表示されたら、お使いの Azure サブスクリプションを利用できるユーザーアカウントでサインインを行います。
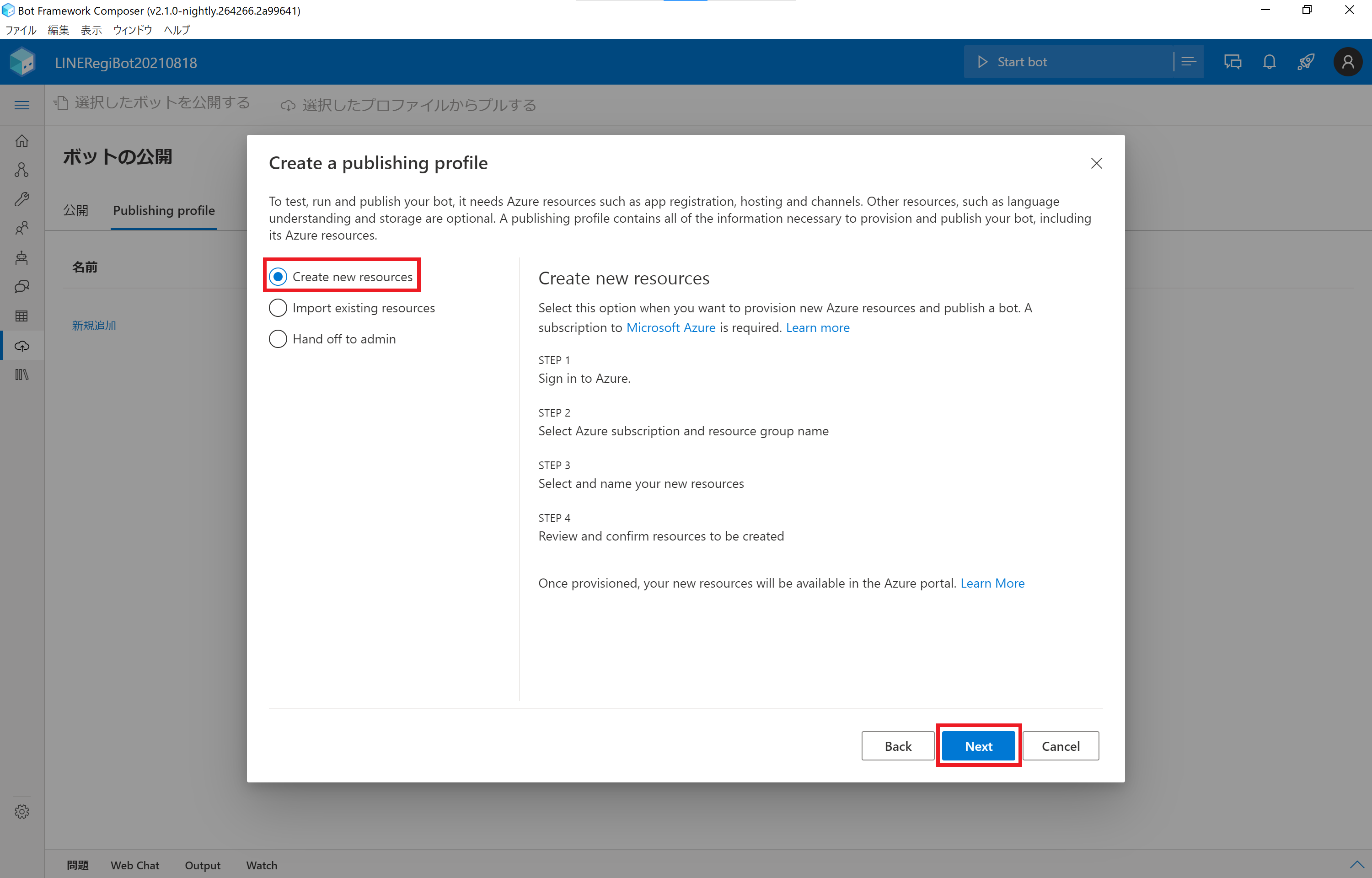
Creating a publishing profile 画面(その2) で、Create new resources をクリックして、必要なリソースを新規作成します。[Next] をクリックして進みます。
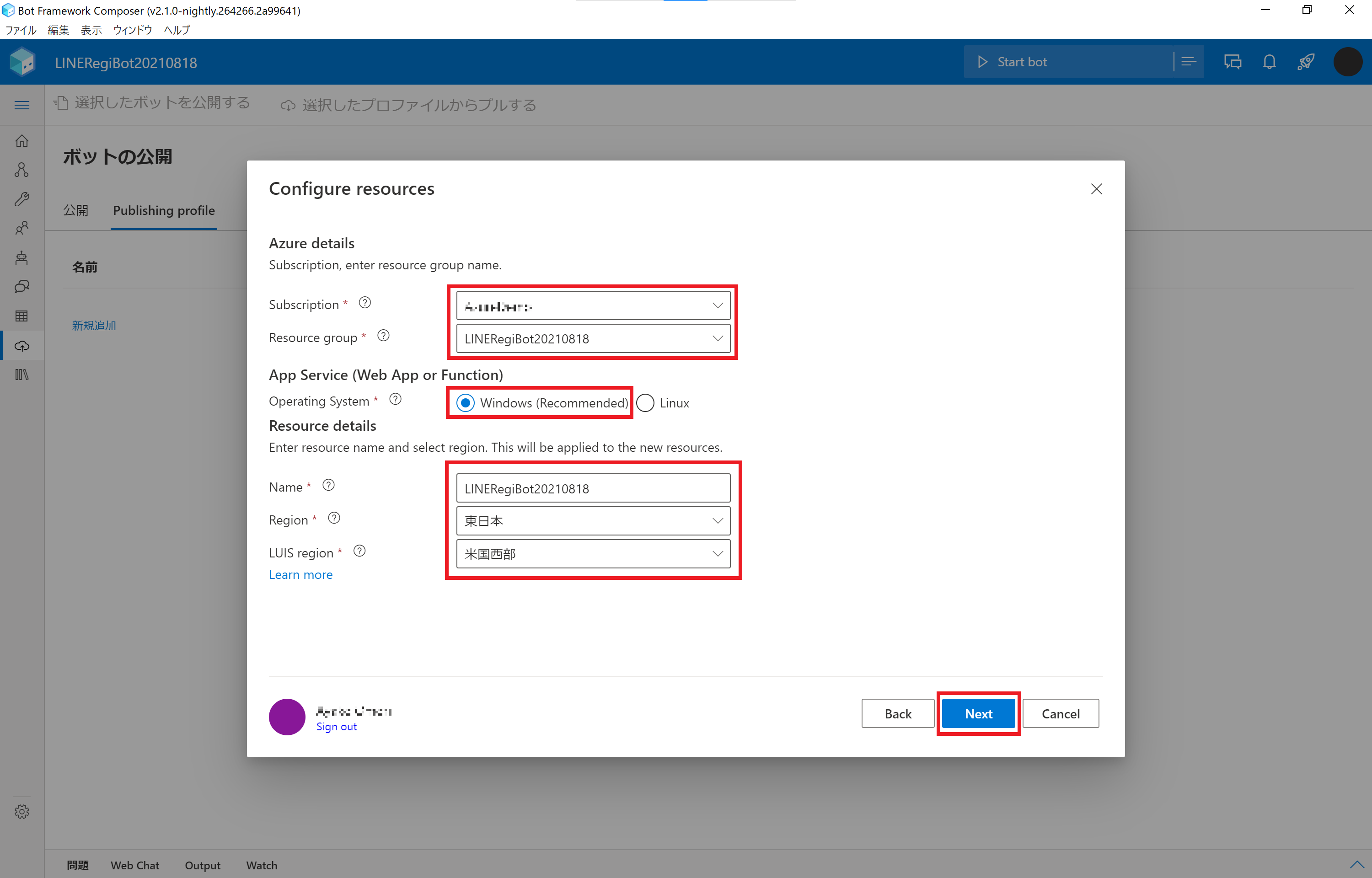
Configure resources 画面で、作成するリソースの情報を以下のように設定します。
- Subscription : ご利用中の Azure Subscription を選択
- Resource Group : (1)Azure Logic App 編で作成したリソースグループ、または新規作成してお好みの分かりやすい名前を入力します
- App Service : 今回のチャットボットのベースは C# なので Windows を選択(デフォルト)
-
Resource details
- name : Azure Bot Service の名前としてお好みの分かりやすい名前を入力 (ここでは LINERegiBot20210818)
- Region : 東日本(japaneast)
- LUIS region : 米国西部 (※今回は作成しませんので選択肢から適時選ぶのみでOK)
[Next] をクリックして次のステップに進みます。
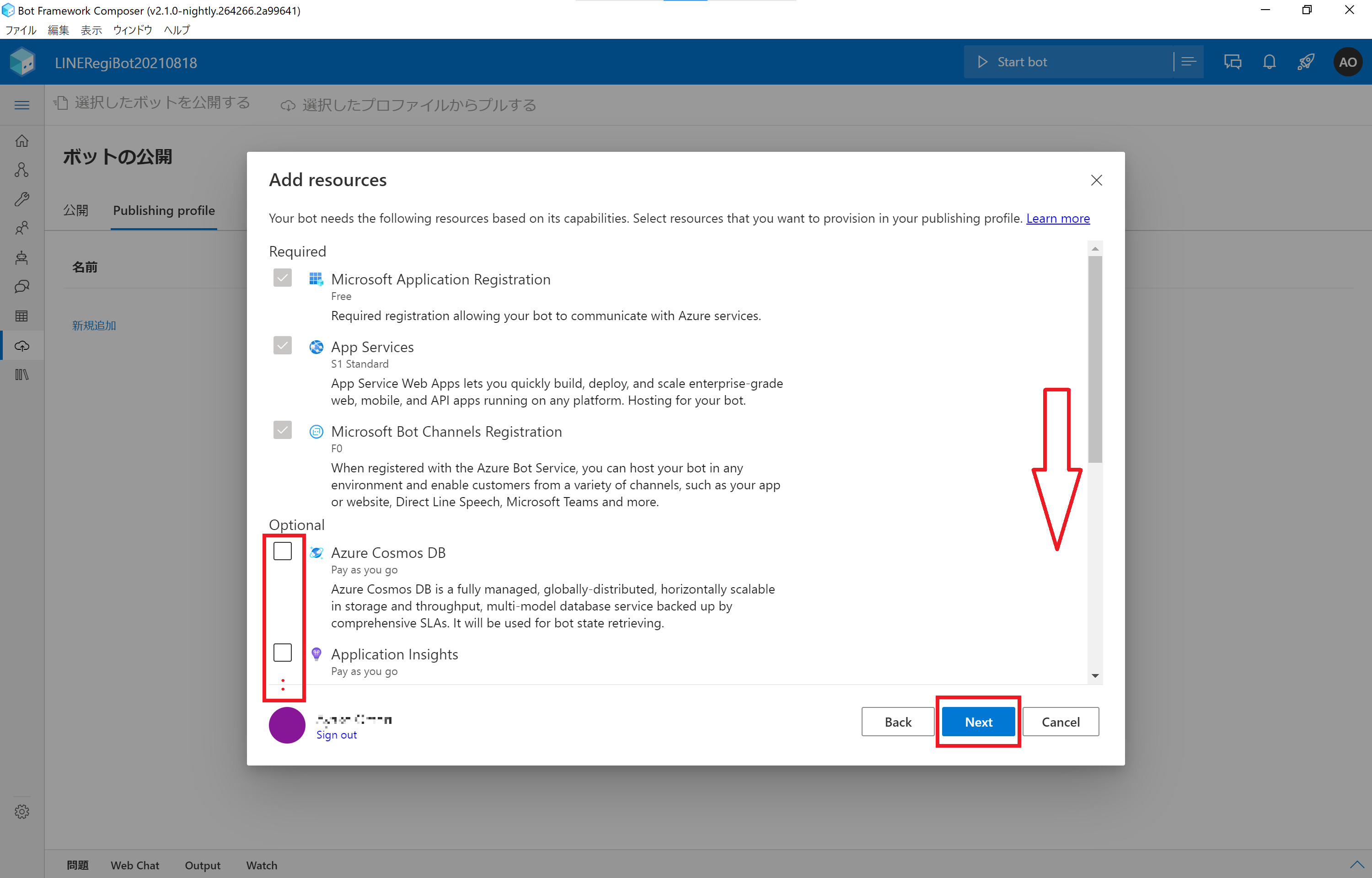
Add resources 画面で、追加で作成するリソースを選択します。
今回は最小セットで動かしますので、外せるチェックボックスをすべて外します。隠れているところも忘れずに。[Next] をクリックします。
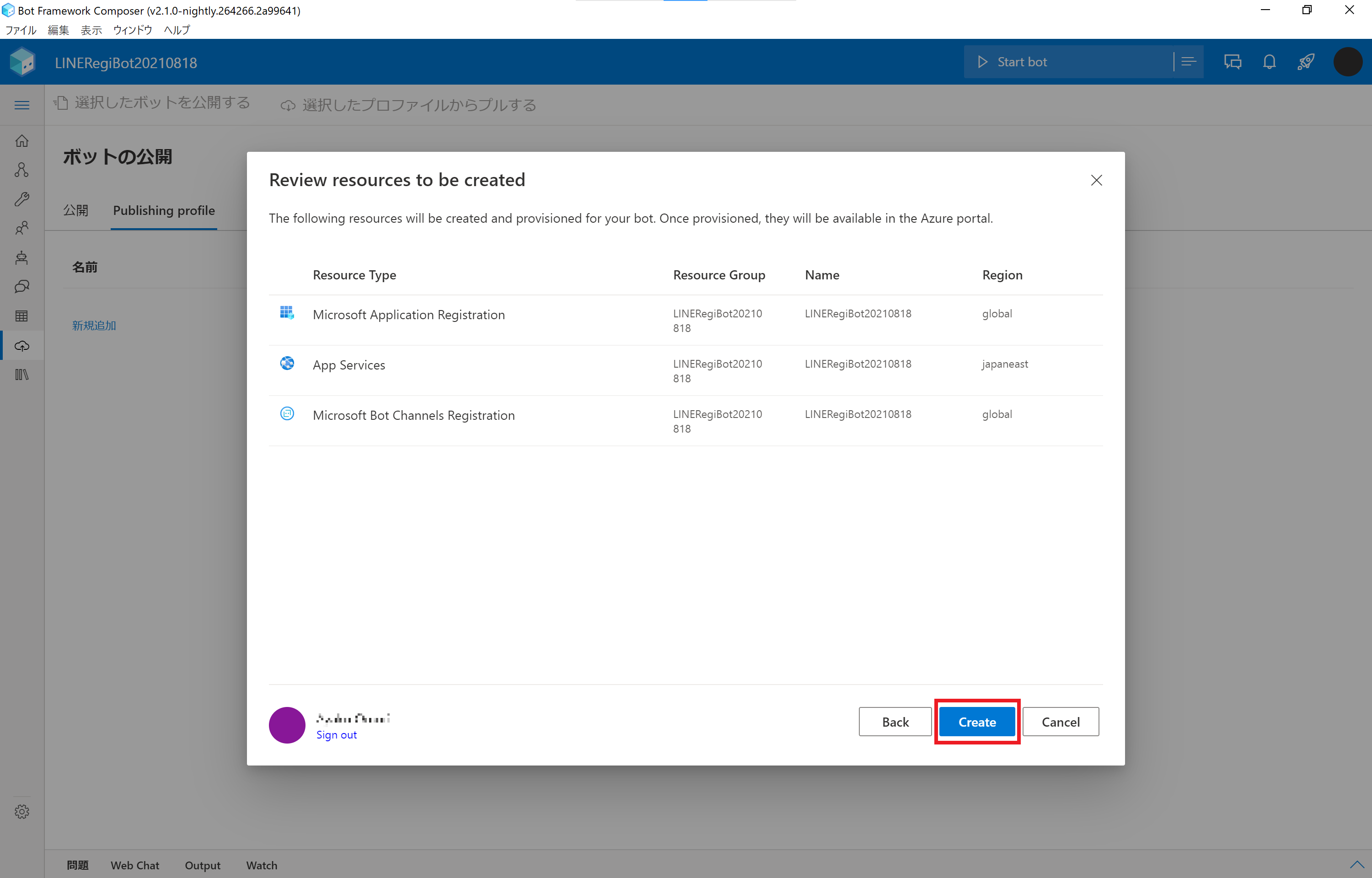
Review resources to be created 画面で作成する Azure リソースの最終確認を行います。変更がなければ [Create] をクリックして作成します。
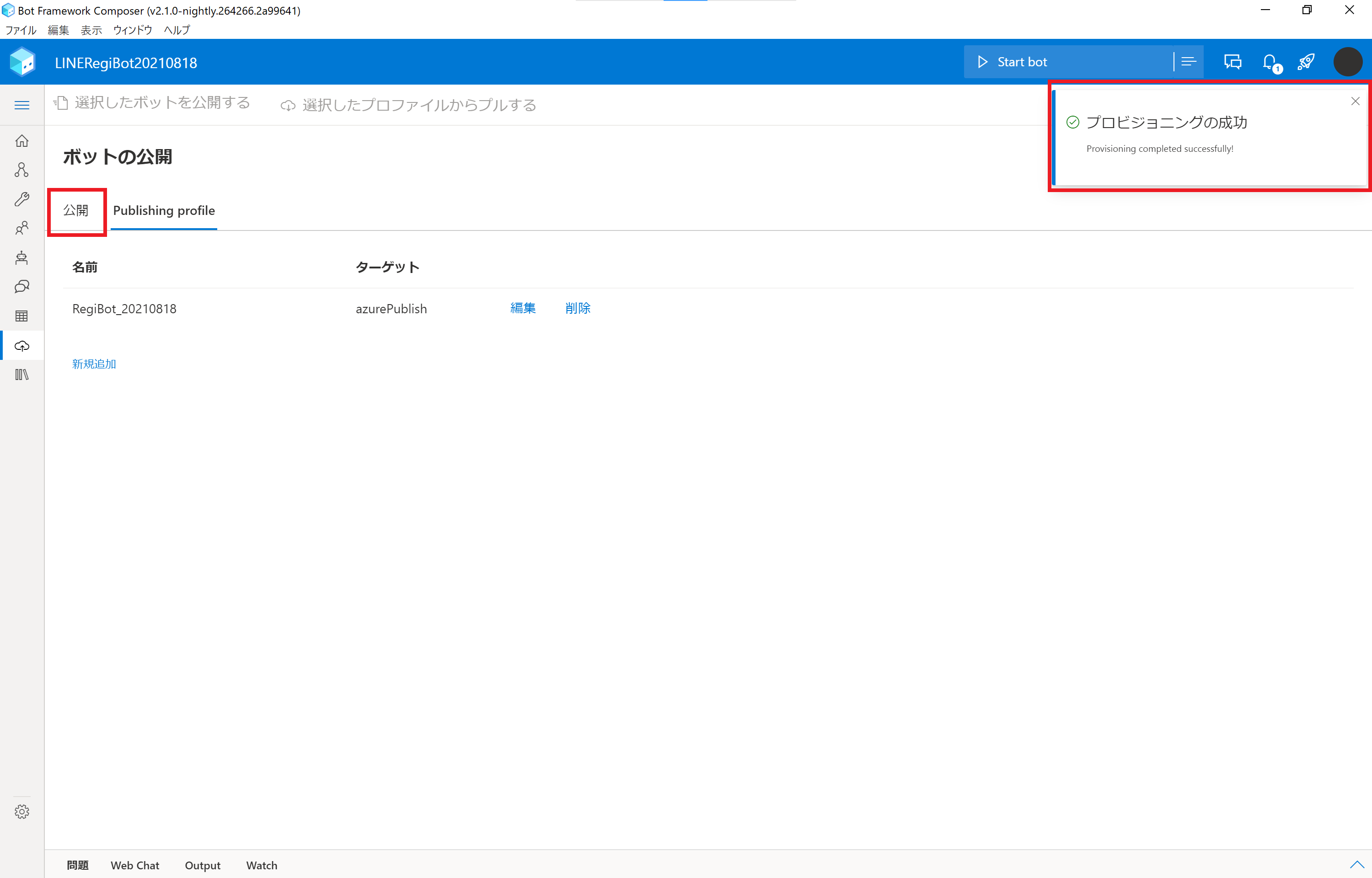
しばらくして [プロビジョニングの成功] と表示されたらリソースの作成は終了です。
[公開] タブをクリックしてチャットボットアプリの公開に進みます。
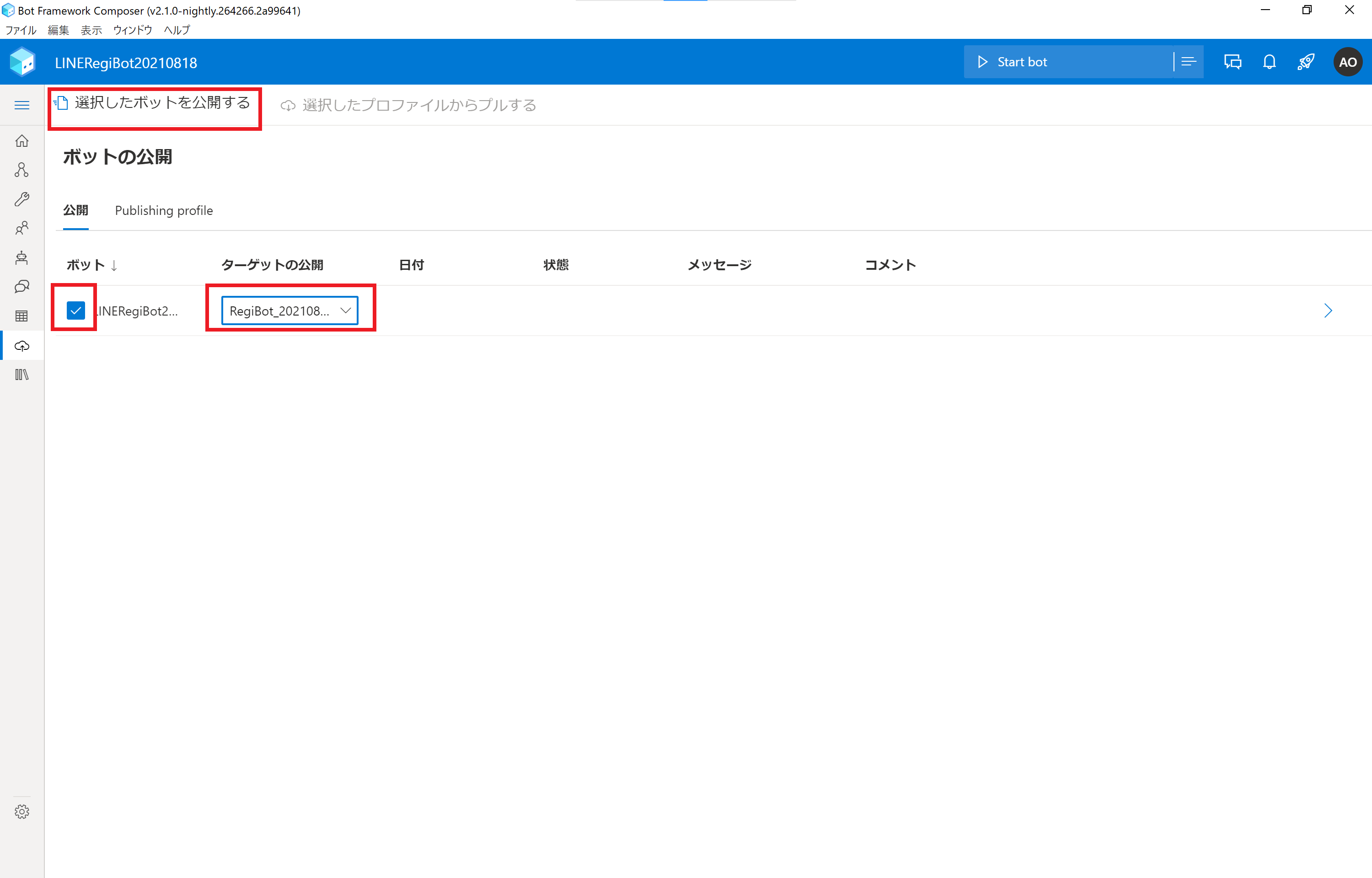
ボットの チェックボックス☑ をオンにして、ターゲットには前の手順で作成したプロファイルを選択します。選択したボットを公開する をクリックして、チャットボットアプリの公開手順に進みます。
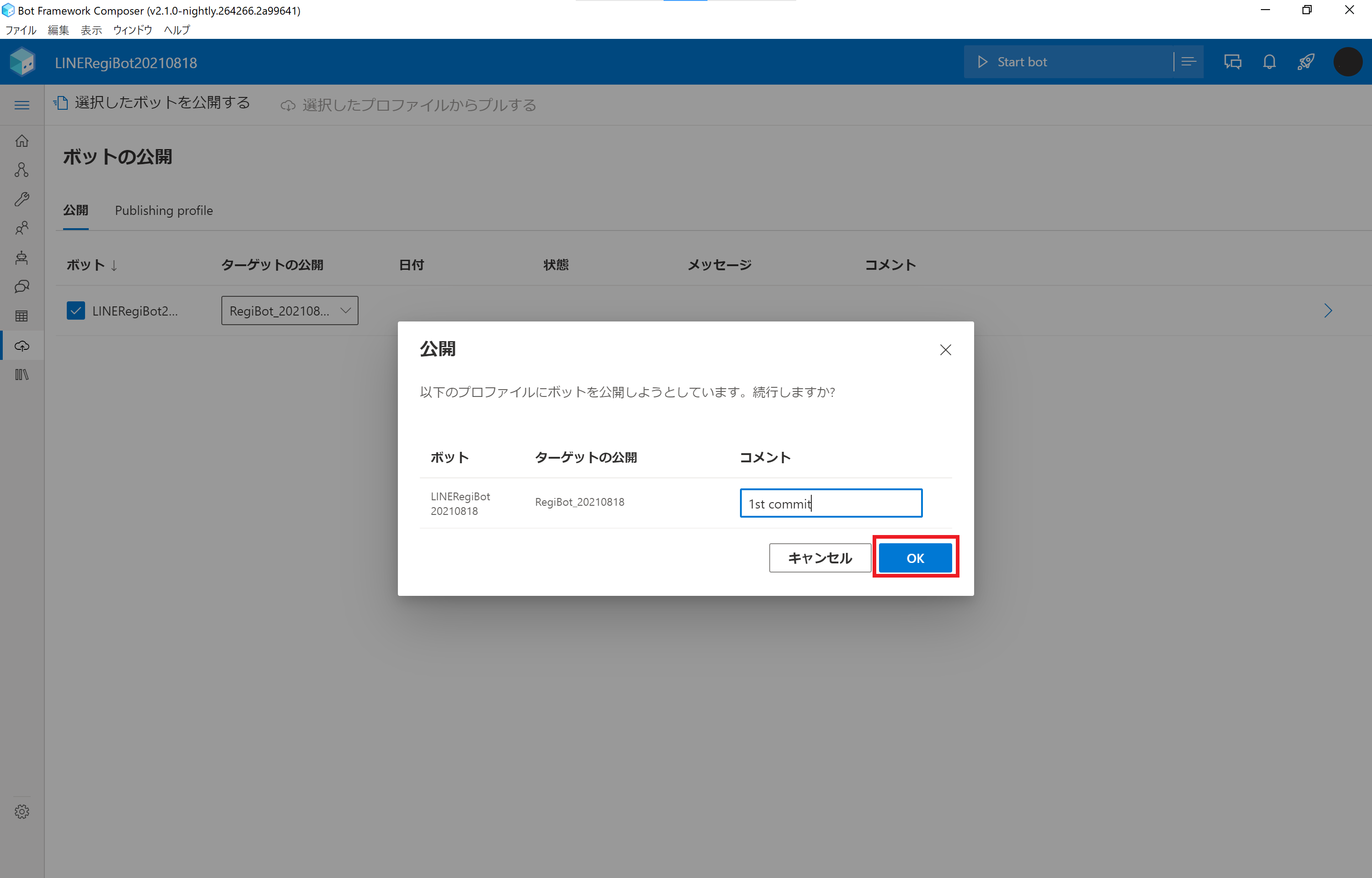
[公開] 画面で [OK] をクリックすると、チャットボットアプリが Azure リソース上に公開 (デプロイ) されます。
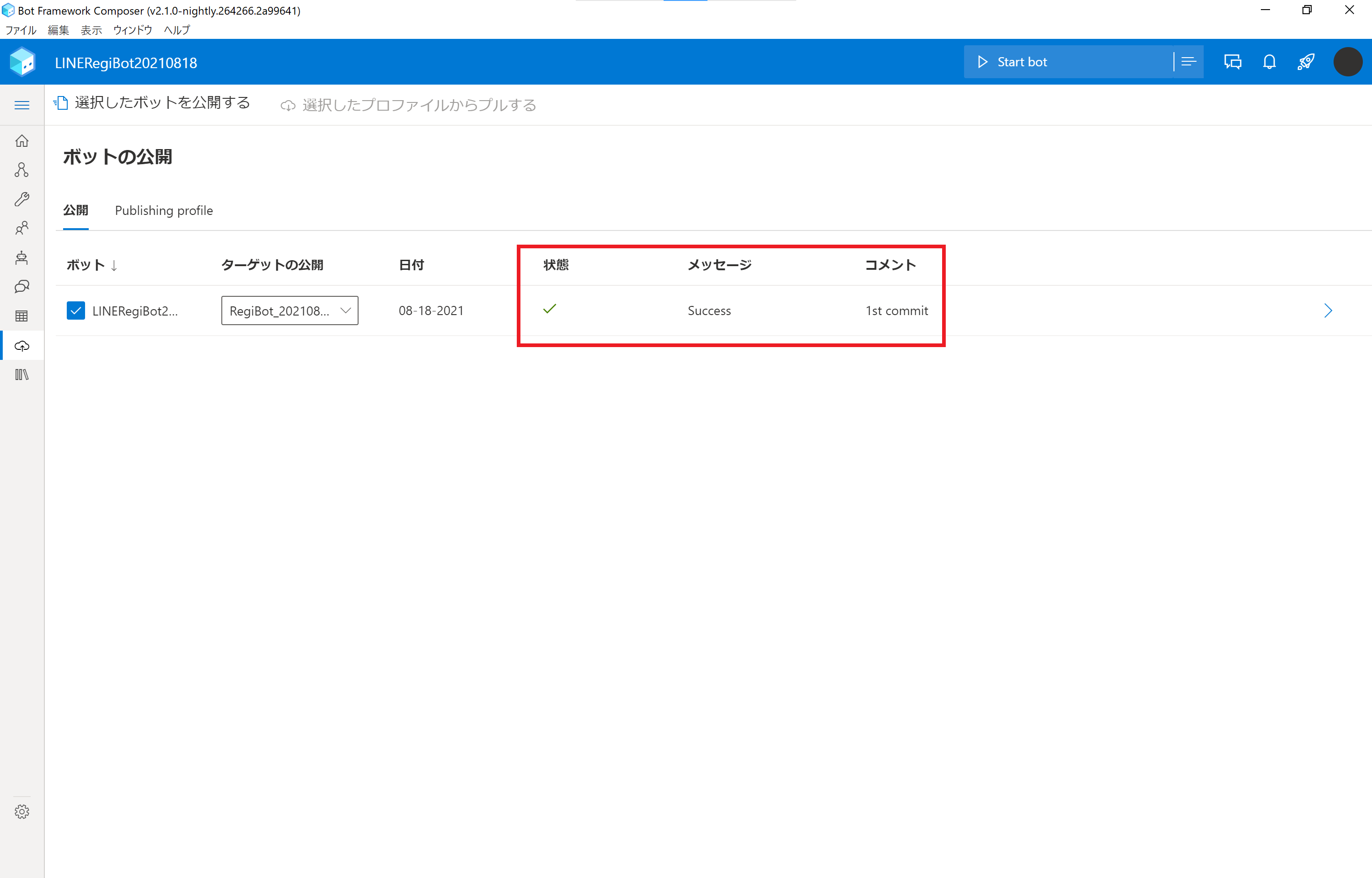
ボットの公開 画面で 状態が ✓, Success と表示されたら公開完了です。
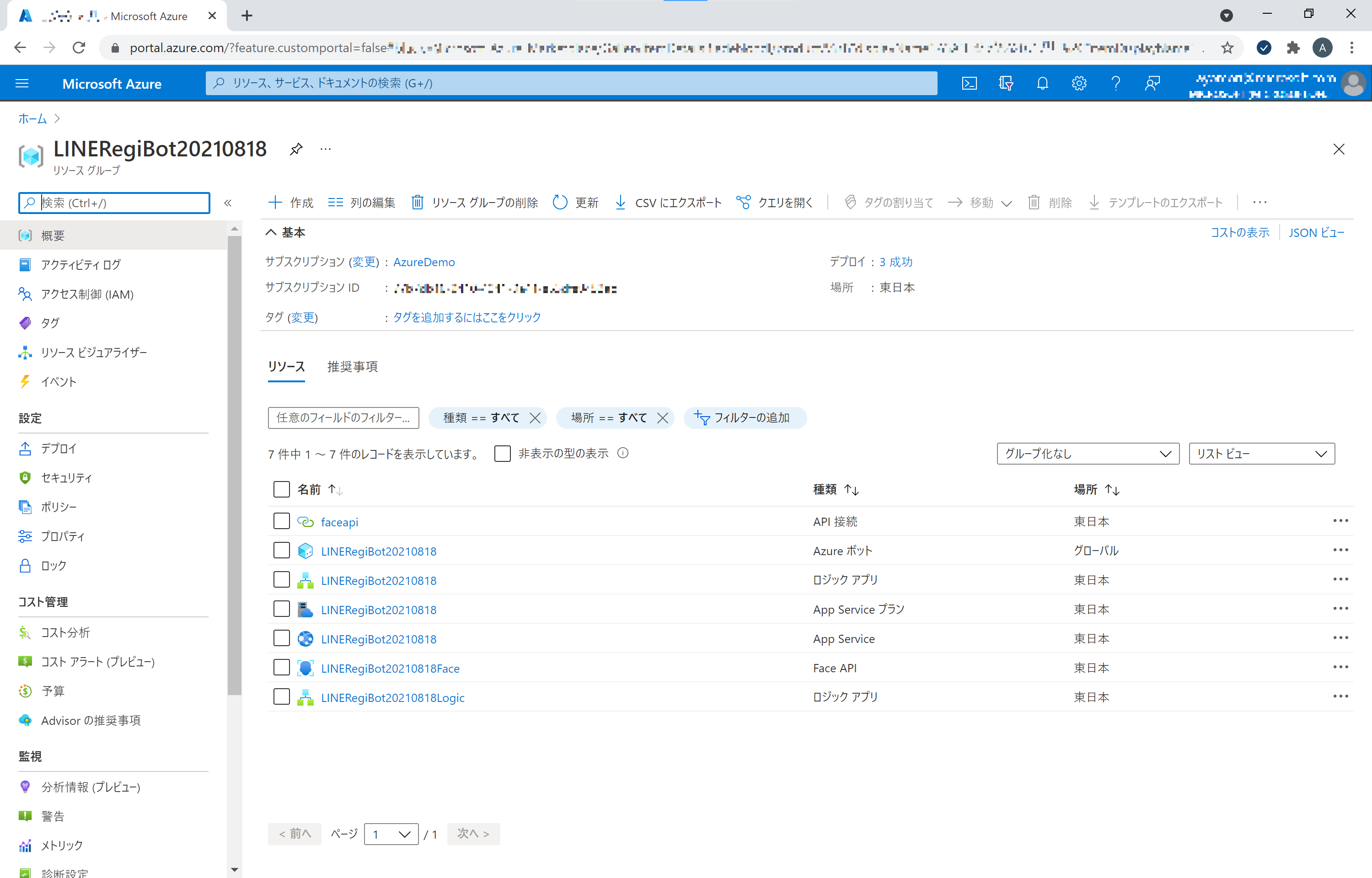
Azure Portal でリソースを作成、公開したリソースグループを開き、リソースが作成されていることを確認してください。
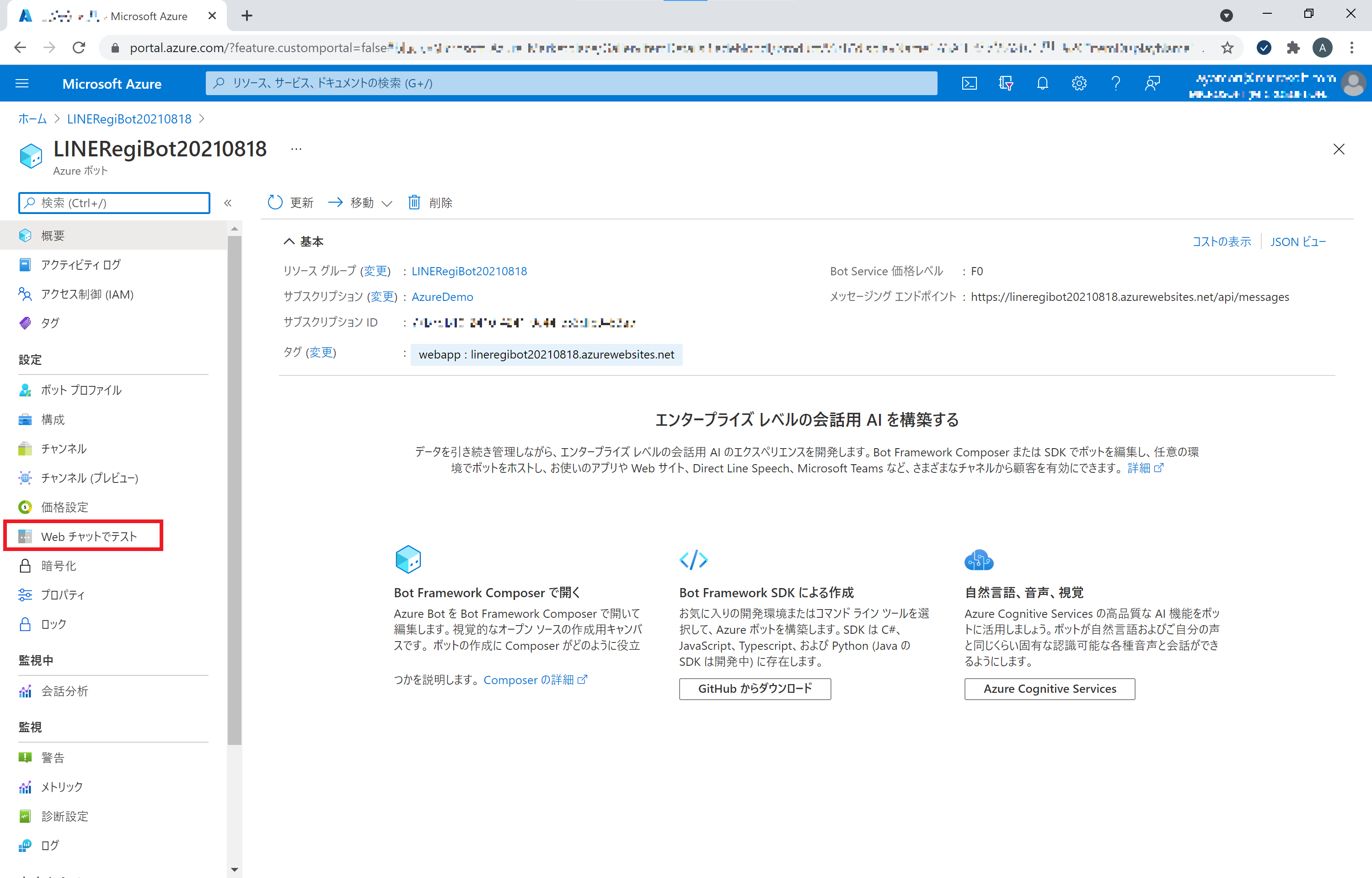
チャットボットを公開した Azure Bot Service を開きます。
左列メニューから Web チャットでテスト をクリックします。
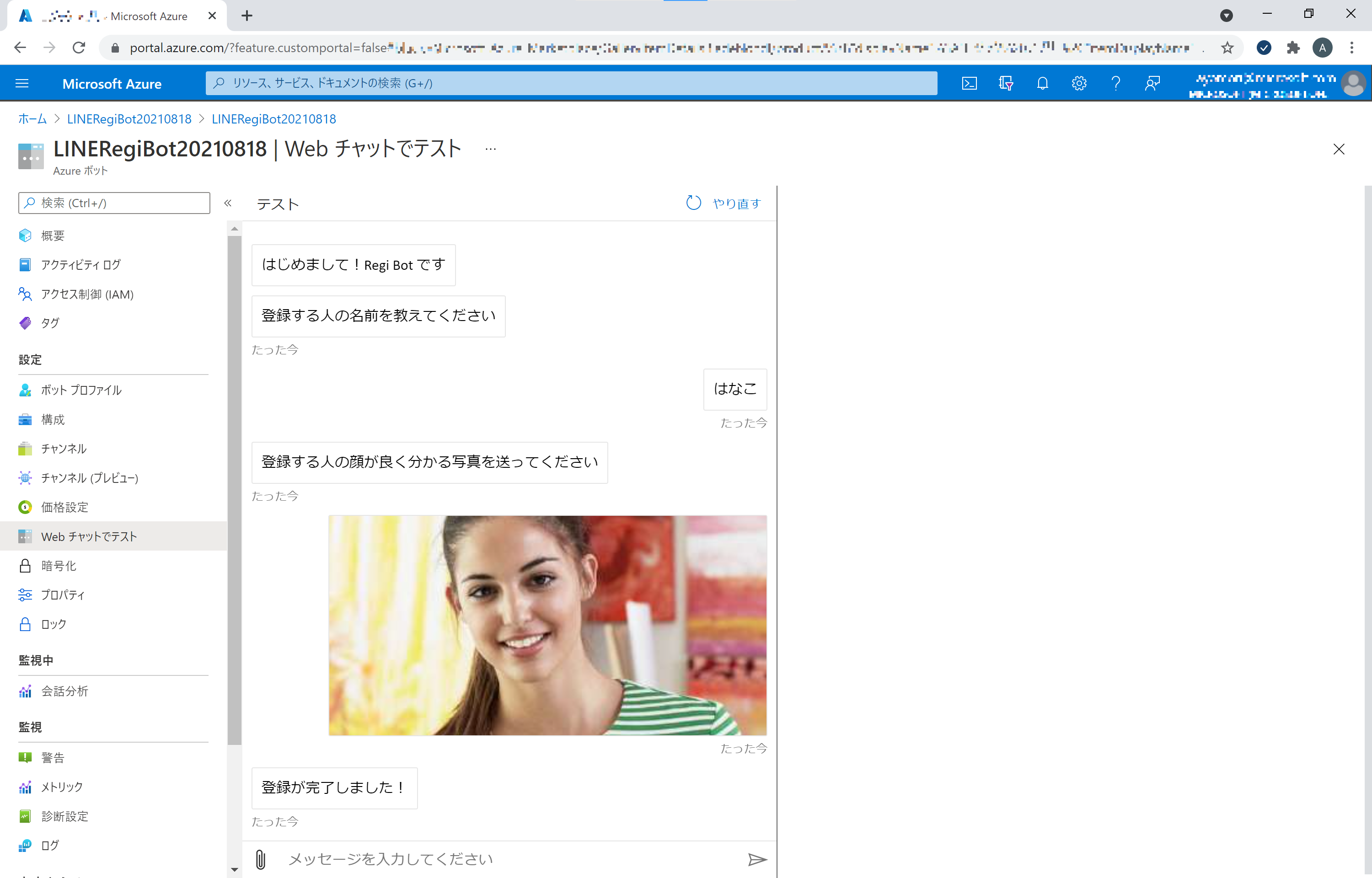
チャット画面で入力を行い、チャットボットが Bot Framework Composer 上と同じ動作になるのが確認できます。
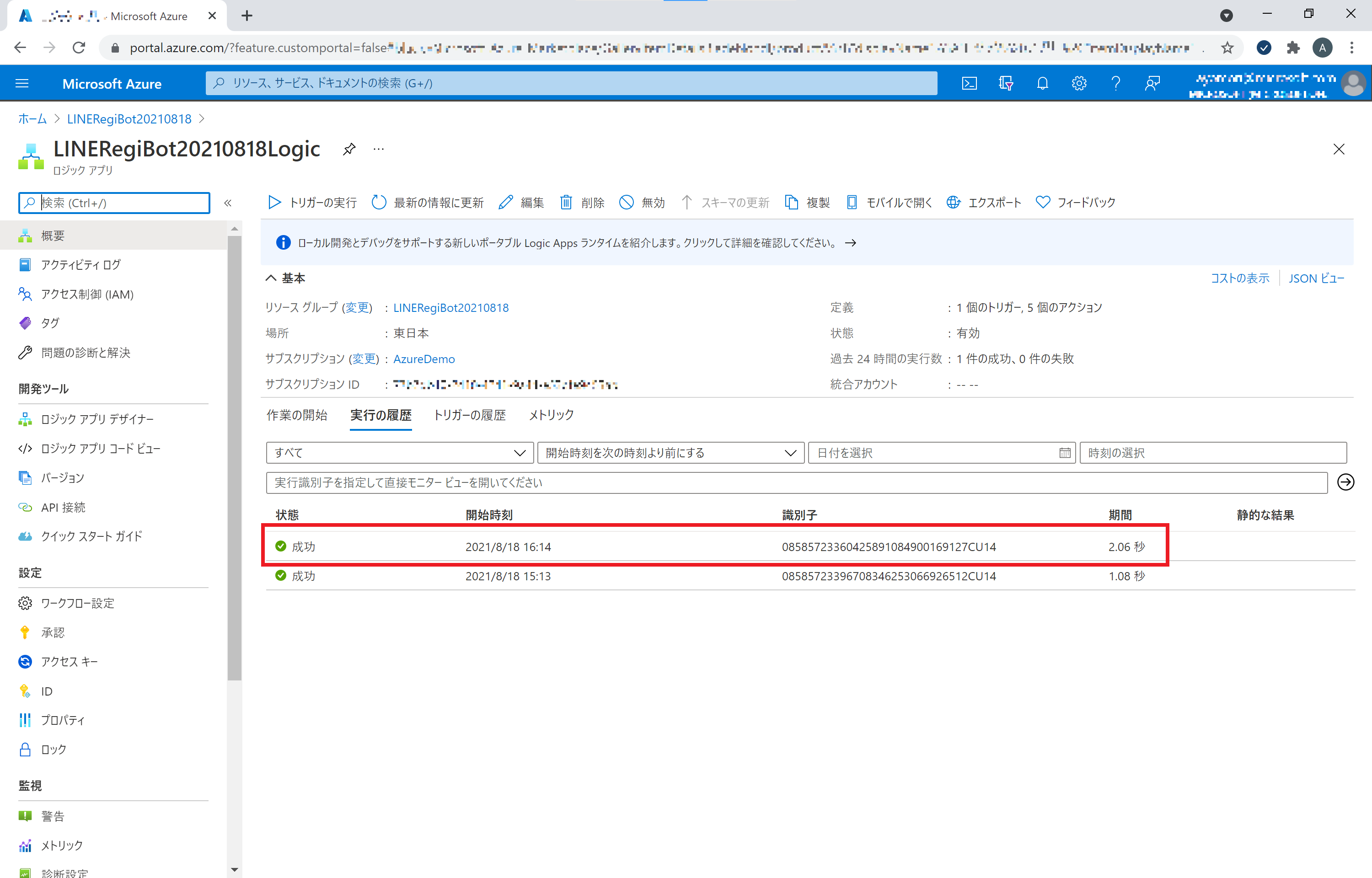
今度は Face API を操作する Azure Function App (ここでは LINERegiBot20210818Logic) を開きます。チャットボット画面での入力が反映されてログが残っていることが確認できます。ログをクリックします。
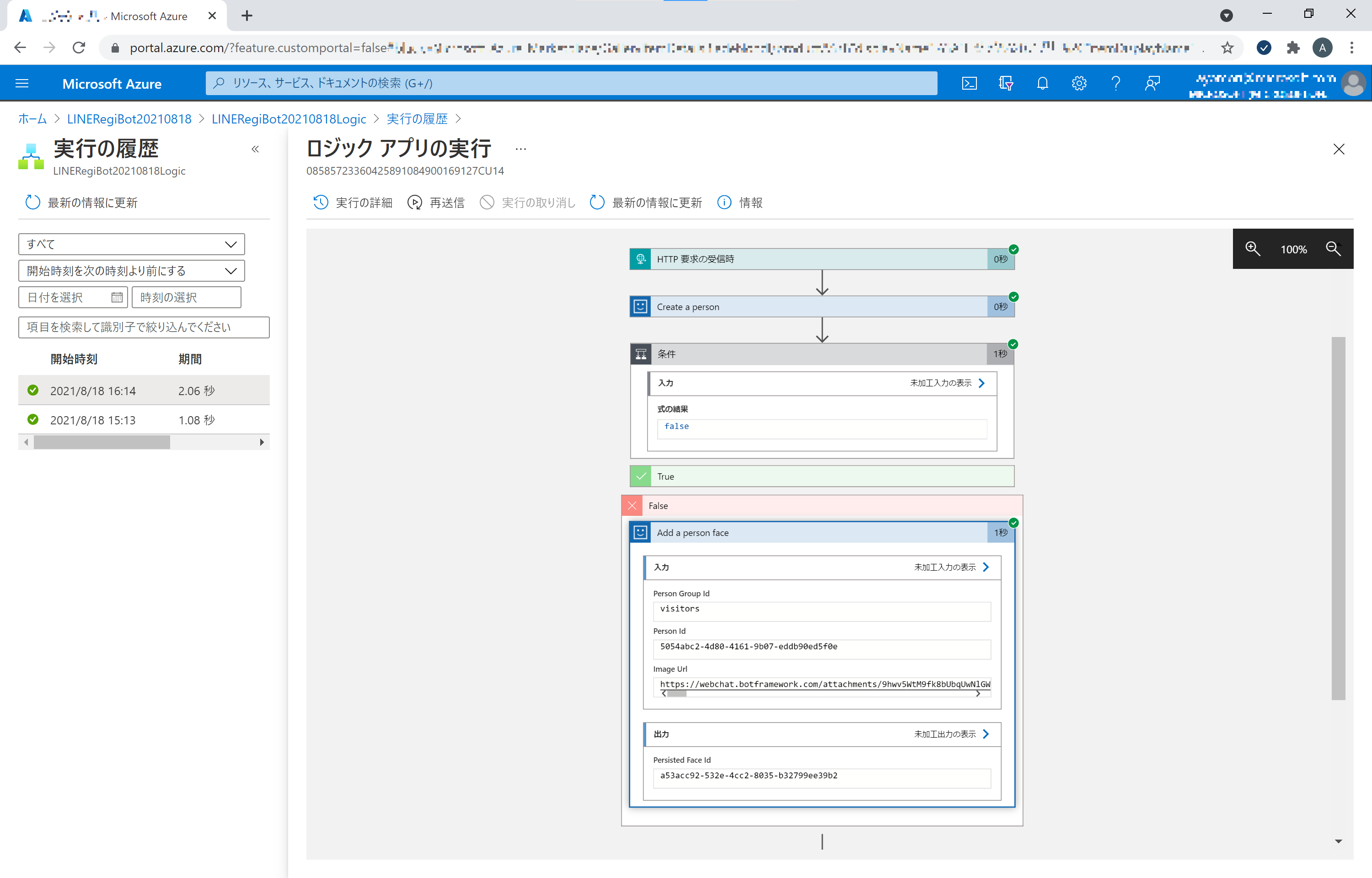
正しく Logic App が稼働し、公開したチャットボットから ContentUrl (添付ファイルの画像URL) を正しく取得して Face API に登録できていることが確認できます。
5. Azure Bot Service と LINE Messaging API の接続
公開した Azure Bot Service を LINE Messaging API に接続し、LINE からチャットボットを呼び出しできるようにします。
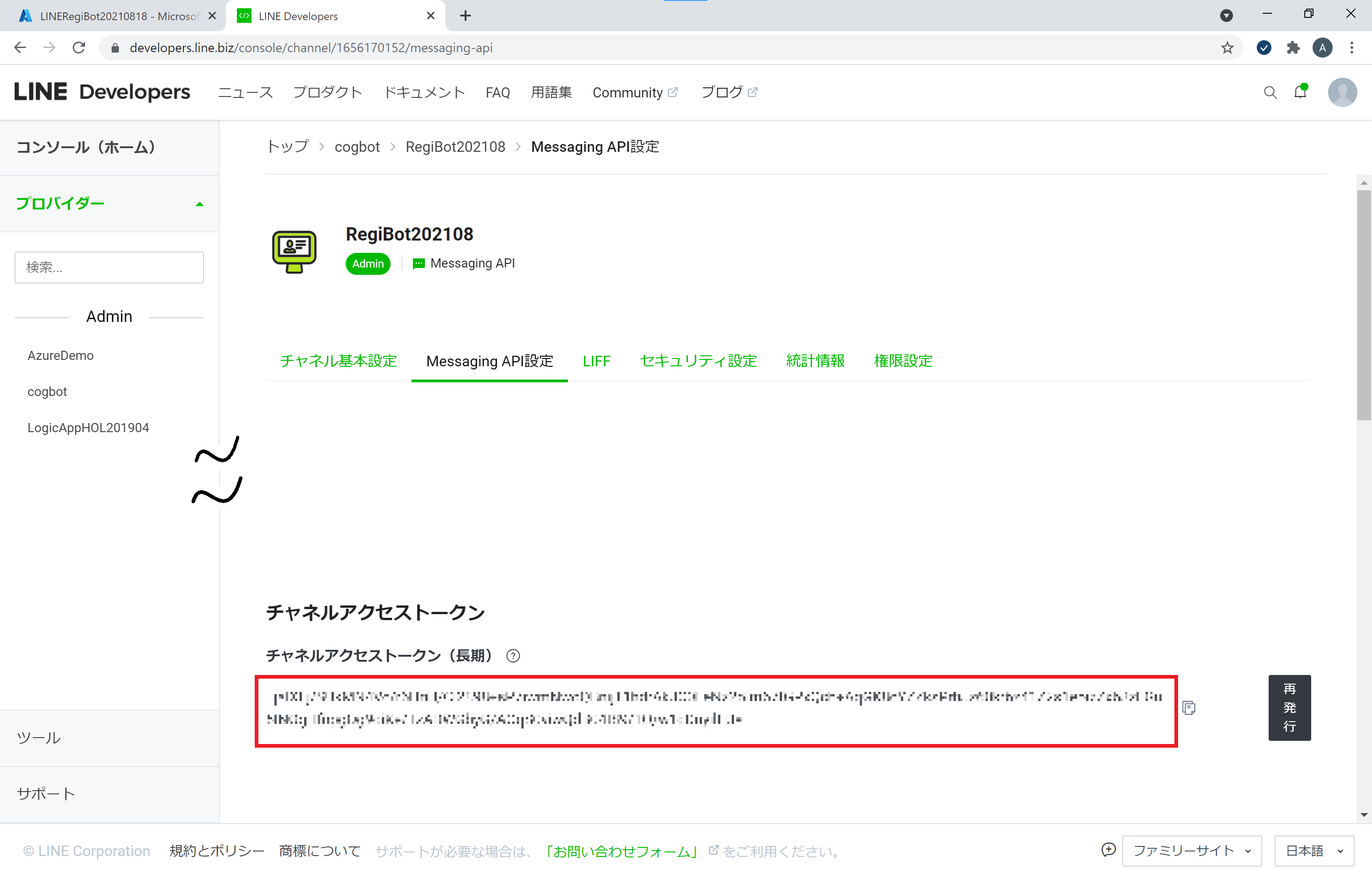
LINE Developer Portal で Azure Bot Service のチャットボットを接続するアカウントを表示し、チャンネルシークレット および チャンネルアクセストークンをコピーします。
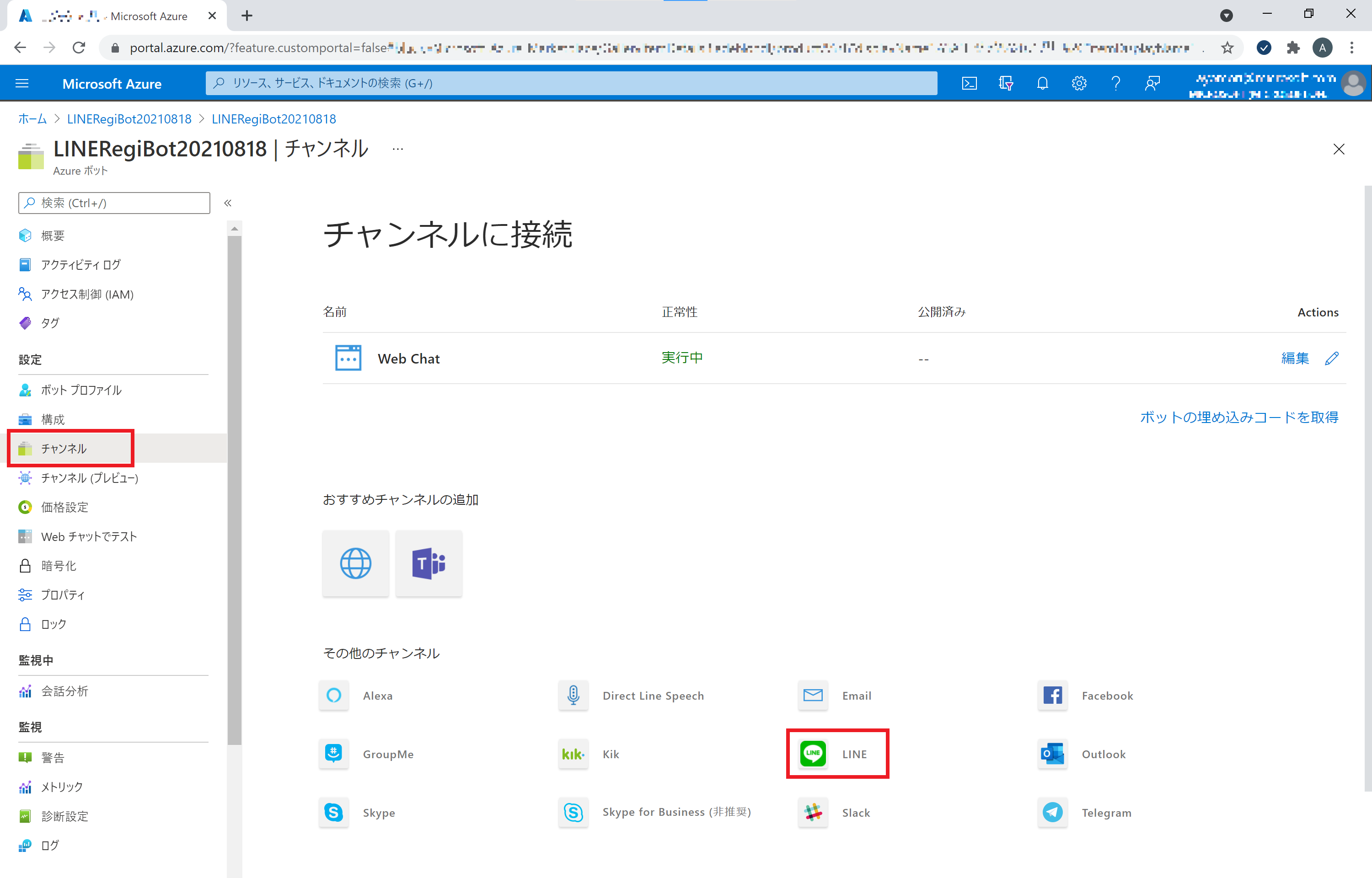
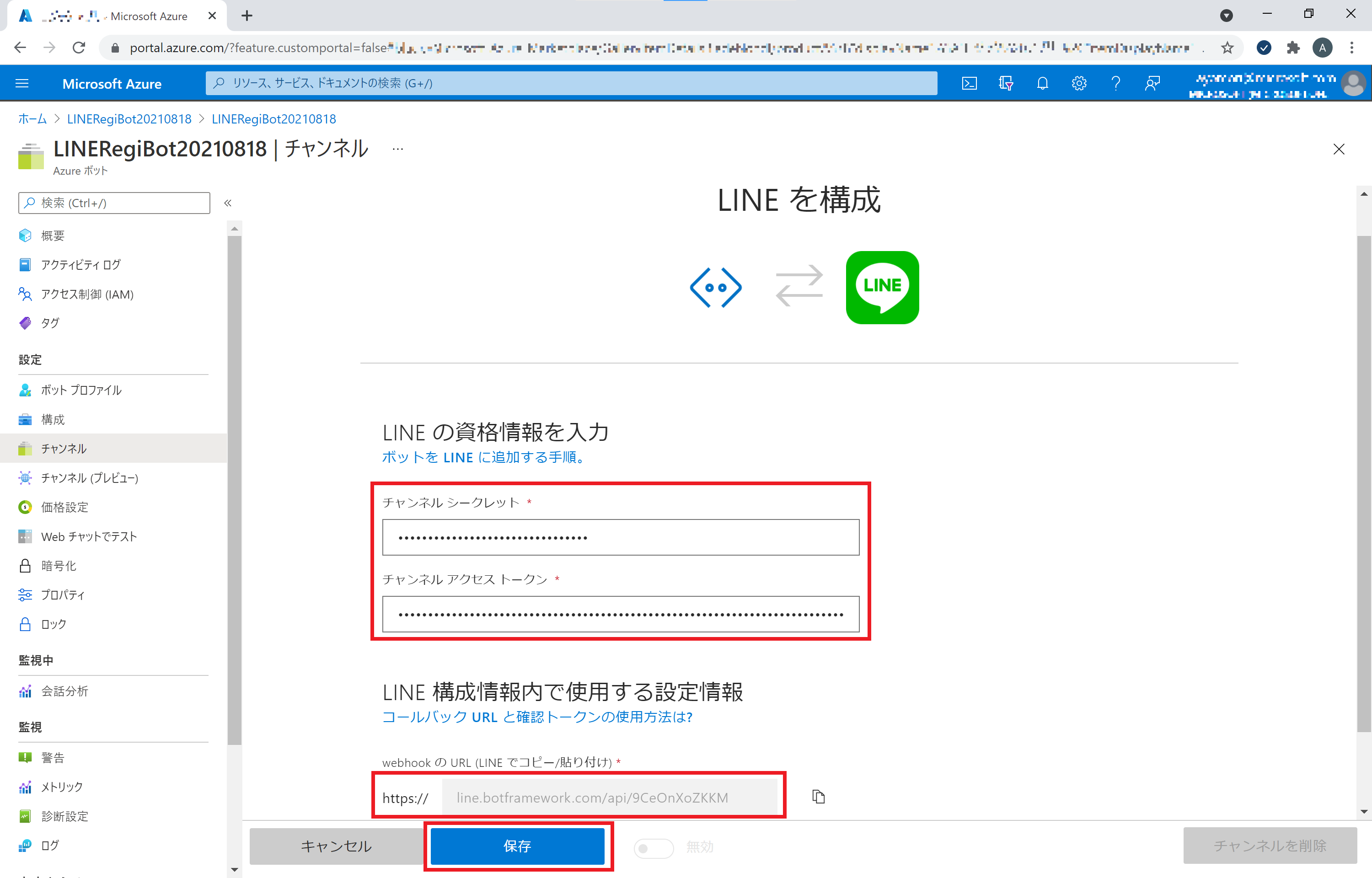
Azure Portal からチャットボットを公開した Azure Bot Service (ここでは LINERegiBot20210818 )を開き、左列メニューから [チャンネル] を選択、表示される チャンネルに接続 画面で LINEのアイコンをクリックします。
コピーしたチャンネルシークレットとチャンネルアクセストークンを貼り付けて [保存] をクリックして設定を保存します。Webhool の URL をコピーします。
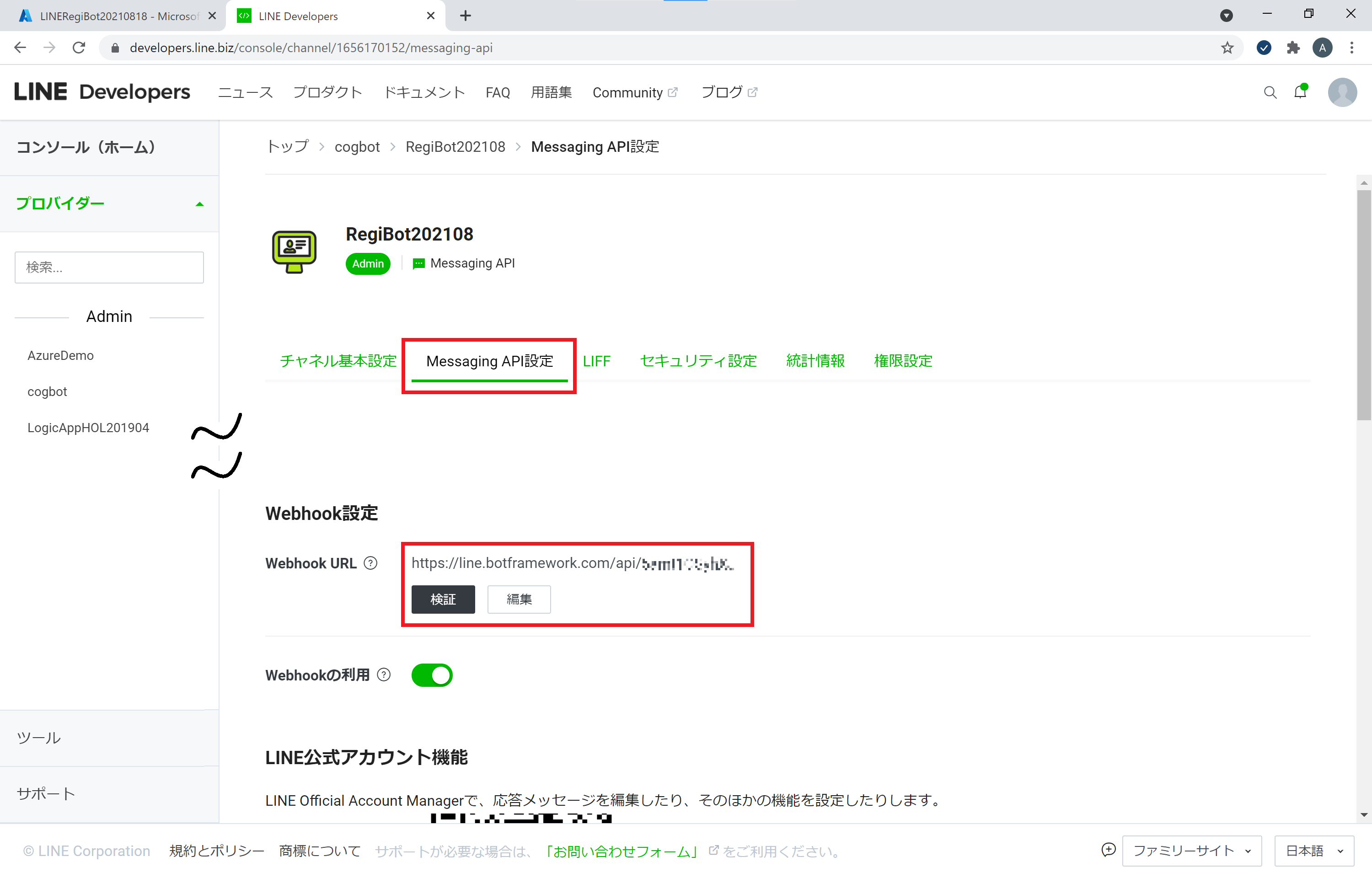
LINE Developer Portal に戻り、Messaging API 設定 にある Webhook URL に Azure Portal からコピーした URL を貼り付けて保存します。保存した後、[検証] をクリックして OK (200) と表示されたら設定は完了です。
LINE から アカウントを追加して、動作を確認します。Azure Bot Service 上と同じ動作となることが確認できます。