"人工知能 API" Microsoft Azure Cognitive Services の Language Understanding (LUIS) を使うと、自然言語の分析 (文章の意図やエンティティの抽出) を行うエンジンをノーコーディングで作成できます。
LUIS は、例文(学習データ) を読み込ませて、その文章の意図 (Intent) や エンティティ (Entity) を設定するという(比較的シンプルな)方法で作成します。今回はその手順を紹介します。
例として、プロ野球情報チャットボットのエンジン部分を作る想定で進めます。試合の情報を教えてくれるチャットボットとして、ユーザーの入力 (ex: 次の巨人戦はいつ?) から、期待されているアクションや必要なエンティティ (ex: 球団名) を取得するものとします。
2019年12月現在、初めてLUISを利用するときに必要な LUIS 初期設定 の手順を追加しました。
2020年12月現在、LUIS を利用するのに Azure サブスクリプションが必須となりました。LUIS 初期設定 の手順を加筆修正しています。
手順
-
1. LUIS app の作成
- 1-1. LUIS app の新規作成
- 1-2. LUIS app の Entity 設定
- 1-2-1. List Entity の設定 : Value と Synonym List
- 1-2-2. List Entity の設定 : Roles
- 1-3. LUIS app の Intent 設定
- 1-3-1. LUIS app の Intent設定 : FindGame
- 1-3-2. LUIS app の Intent設定 : Help
-
2. LUIS app の学習&テスト、ブラッシュアップ
- 2-1. LUIS app の学習&テスト
- 2-2. LUIS app のブラッシュアップ : Pattern の設定
- 3. LUIS app の公開
準備
- Microsoft アカウント
- LUIS の利用に必要です。
- Microsoft アカウント登録手続き
あると便利なモノ
- Web API ツール
- HTTP リクエストを送信できるツールがあると、Web APIの挙動やレスポンスを確認できて便利です
- 詳しくは 補足 をご覧ください
1. LUIS app の作成
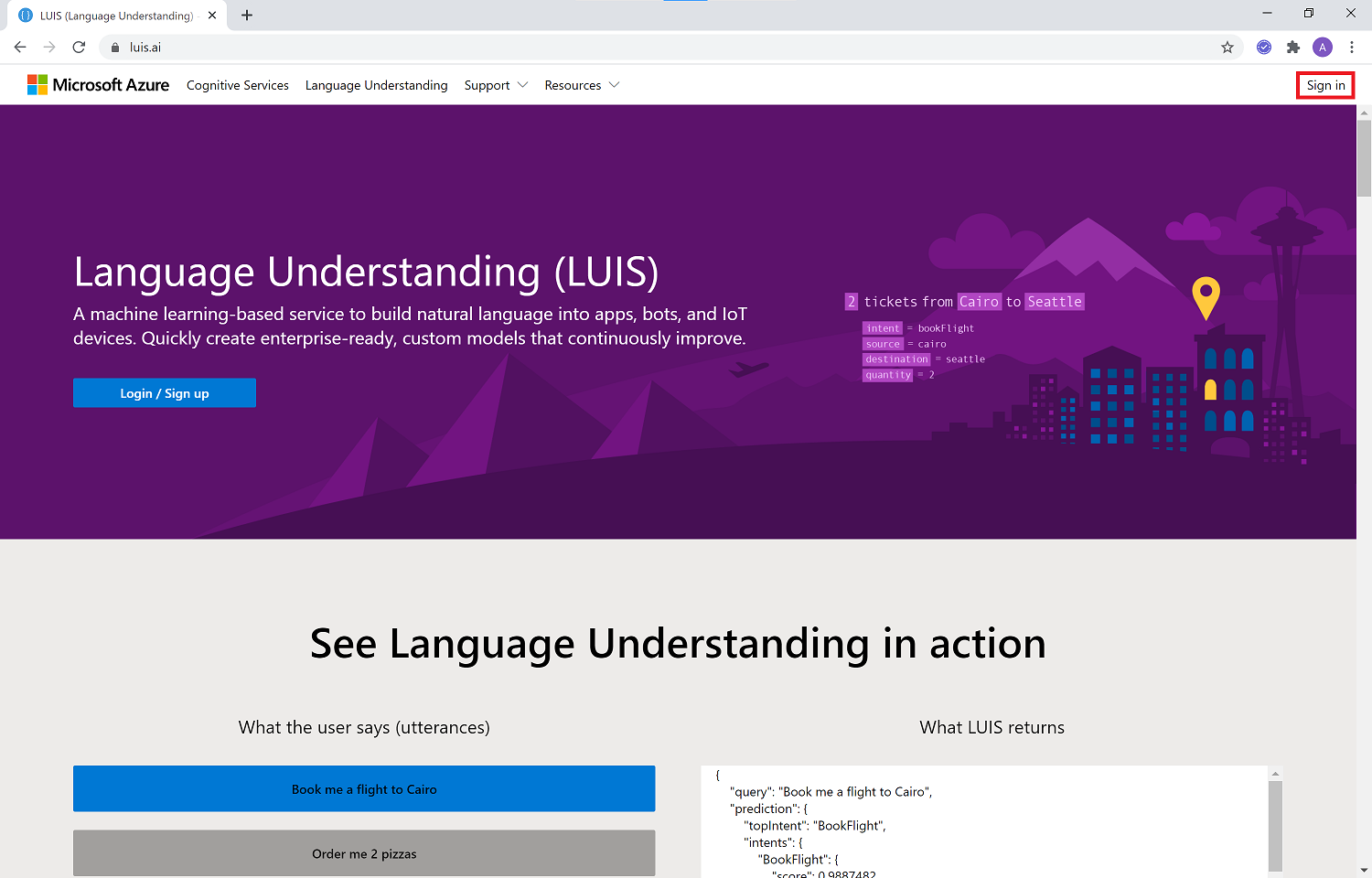
ブラウザから LUIS Portal (https://www.luis.ai) にアクセスします。右上の Sign in をクリックして、マイクロソフトアカウントでサインインします。
初めて利用する場合は、LUIS の初期設定 を行ってください。
1-1. LUIS app の新規作成
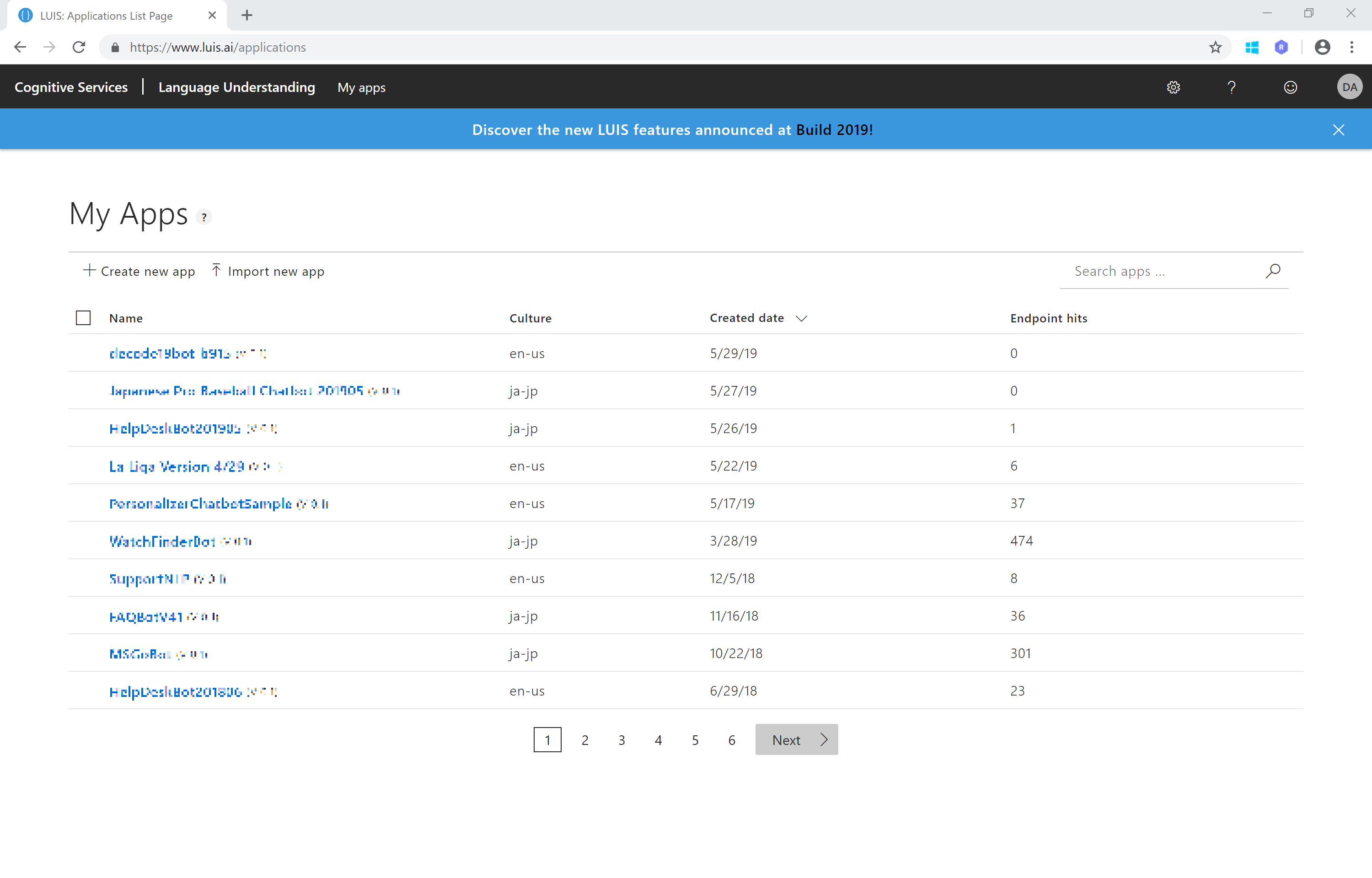
LUIS app の一覧画面が表示されます。+ Create new app をクリックして、LUIS app を新規作成します。
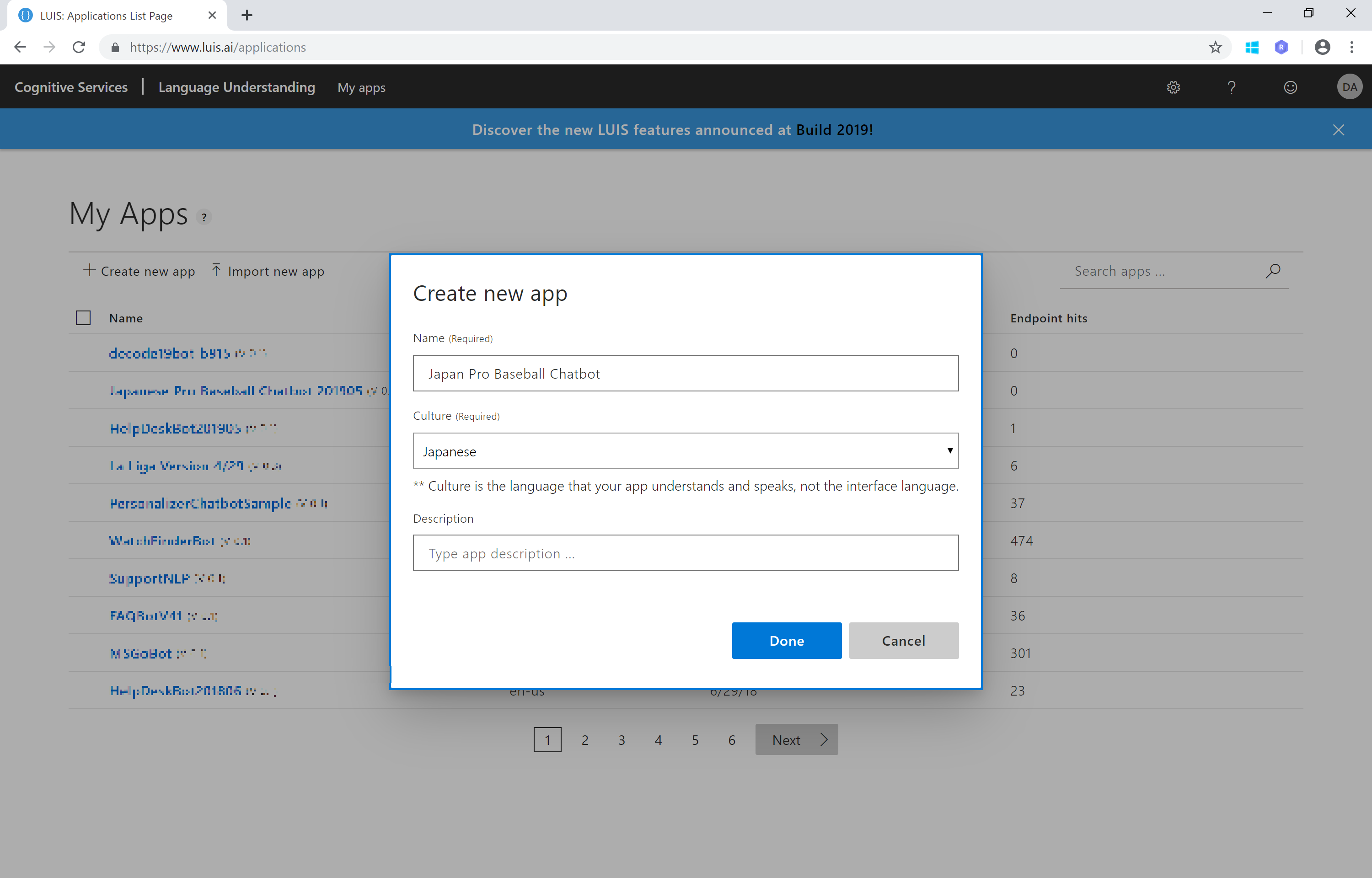
Create new app ダイアログ画面で、必要事項を入力します。
- Name : 自分で分かりやすい LUIS app の名前を入力
- Culture : 日本語の解析モデルを作成するので、Japanese を選択
入力したら [Done] をクリックして作成に進みます。
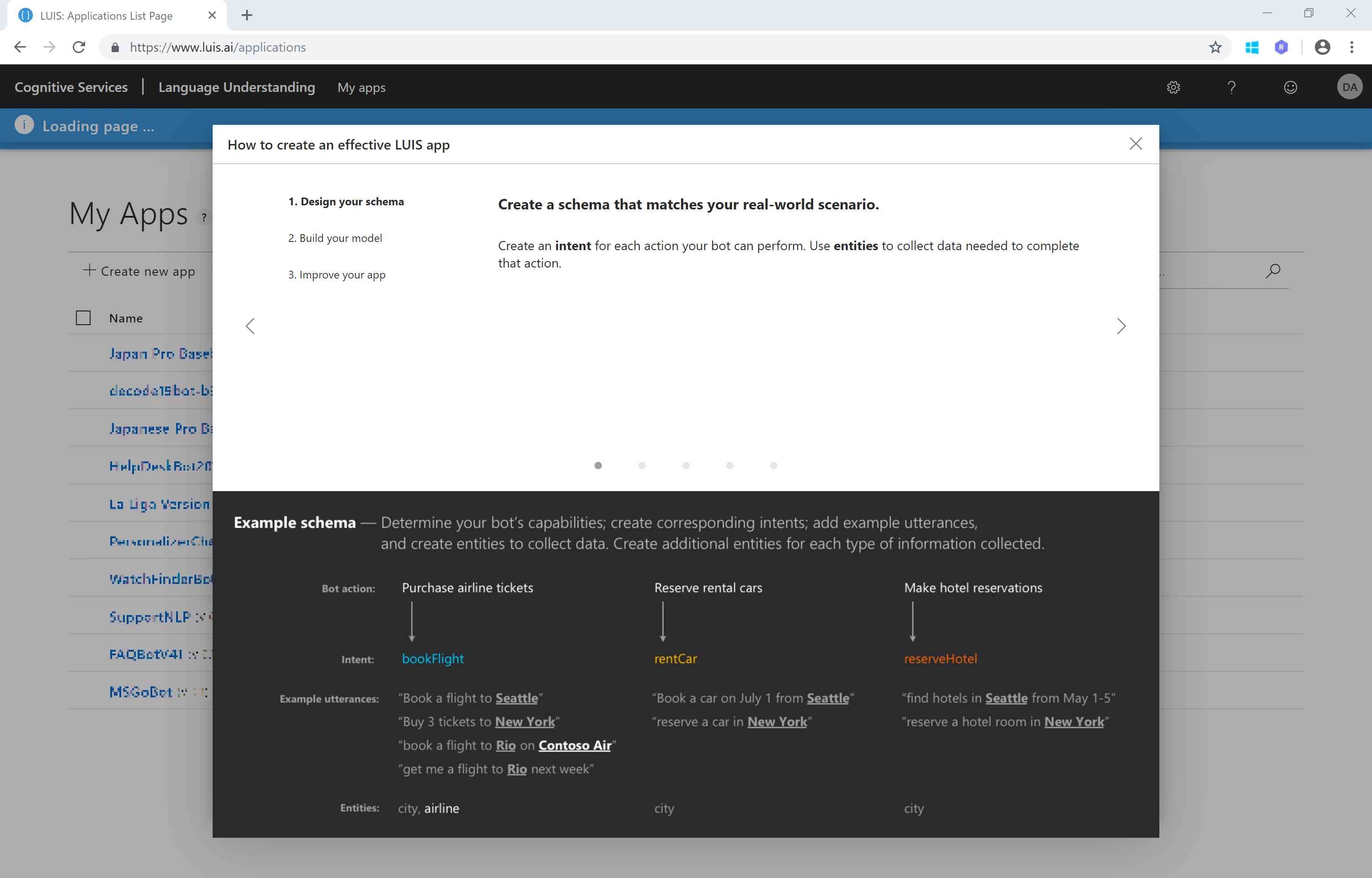
How to create an effective LUIS app というダイアログが表示される場合は、右上の×をクリックしてキャンセルします。
LUIS app のダッシュボードが表示されます。まだ何も入力も学習も呼び出しもしていないためブランクです。右上の BUILD をクリックして、設定を行います。
1-2. LUIS app の Entity 設定
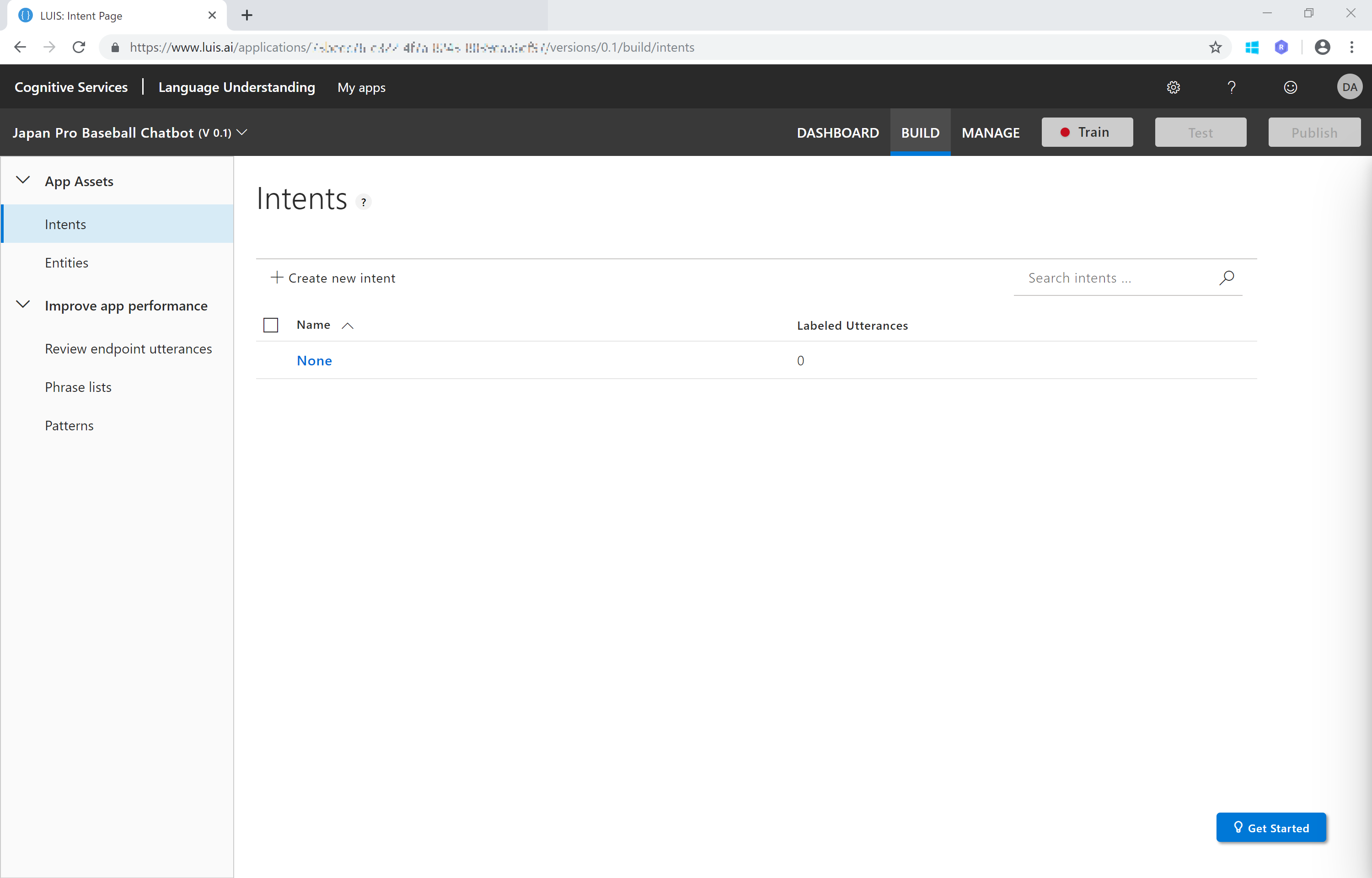
LUIS app の BUILD 画面が表示されます。今回はまず Entity から設定していきます。
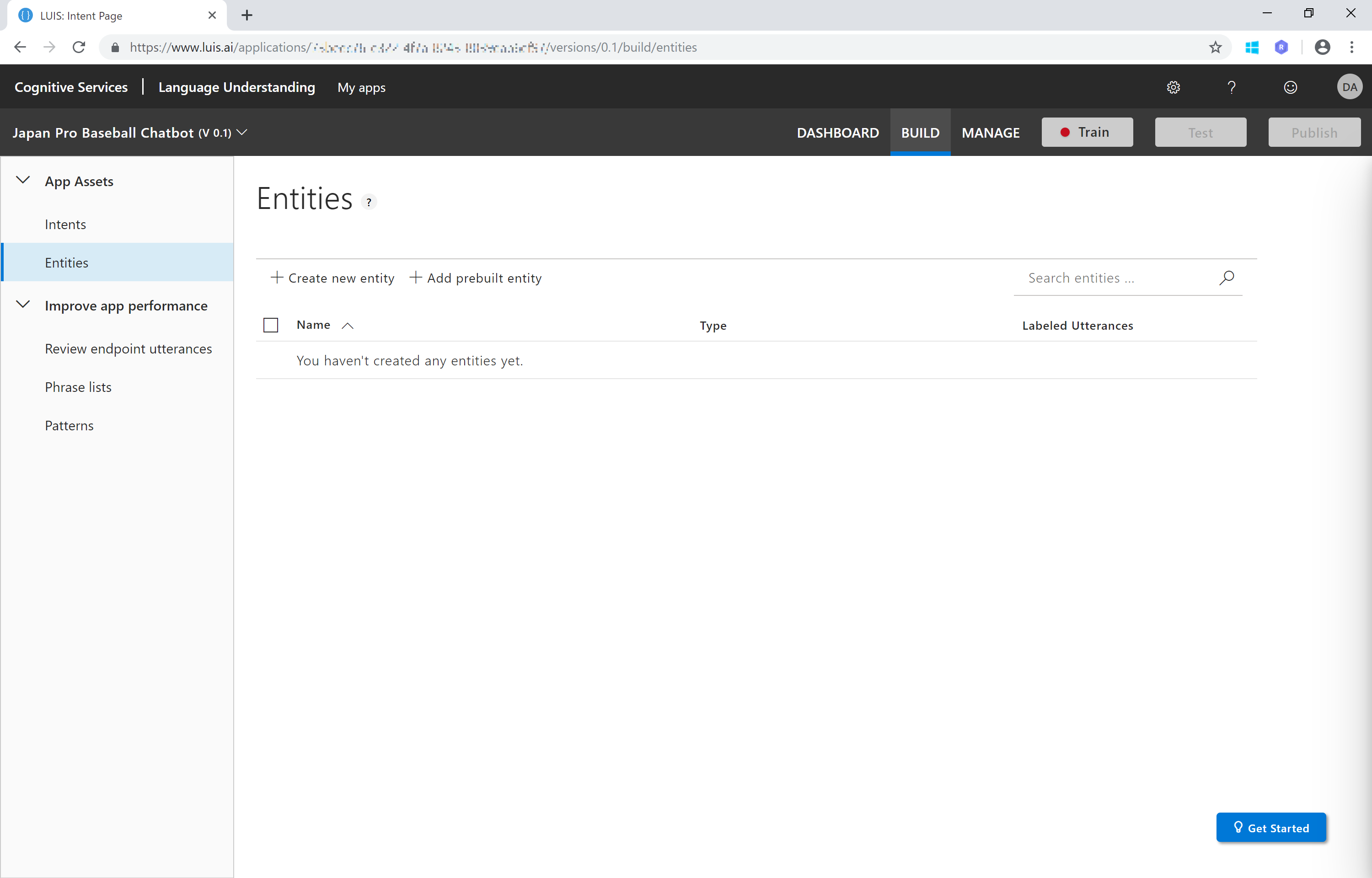
左バーメニューから App Assets 配下にある Entities をクリックします。
Entities の設定ページで +Create new entity をクリックして、Entity を作成します。チーム名を取得する Team を設定します。
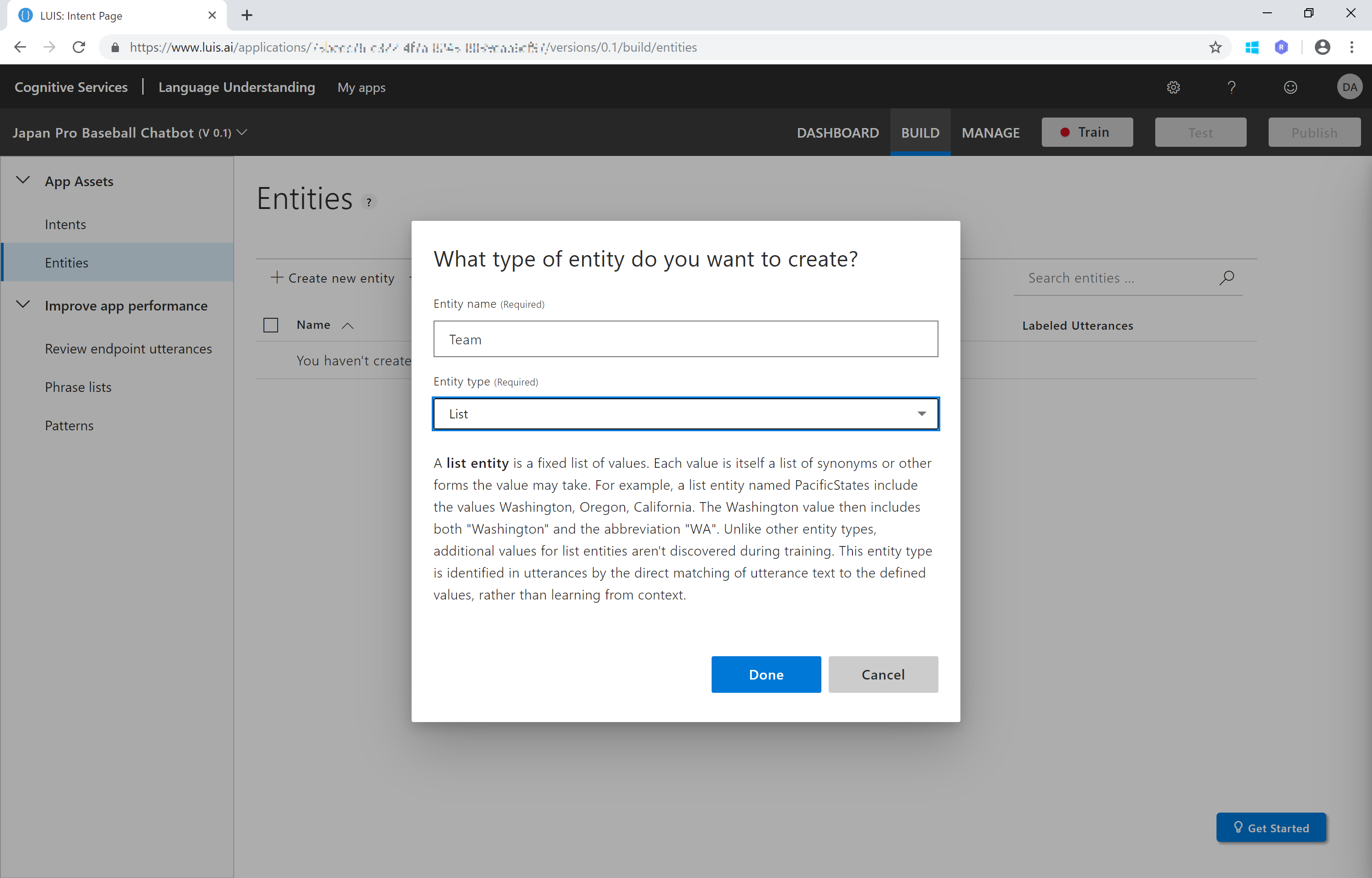
Entity の設定ダイアログで、必要事項を入力、選択します。
- Entity name : Team と入力
- Entity type : List を選択
[Done] をクリックして作成します。
1-2-1. List Entity の設定 : Value と Synonym List
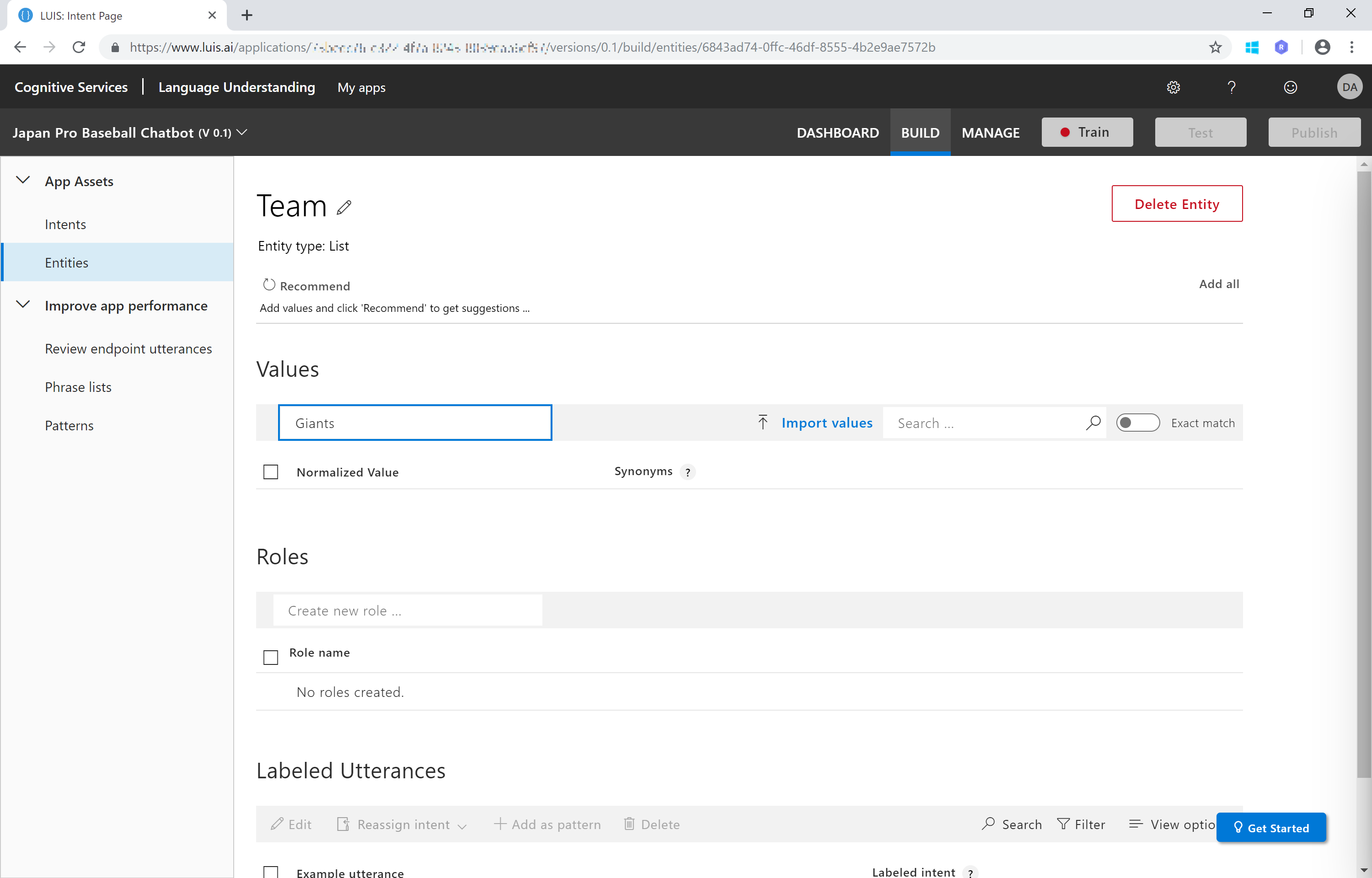
作成した Team Entity の詳細設定画面が表示されます。Team Entity では、複数の球団 (のいろいろな呼び方) を取得できるように設定を行います。
Values の欄にある Add new sublist ... に Giants と入力して Enter で追加します。
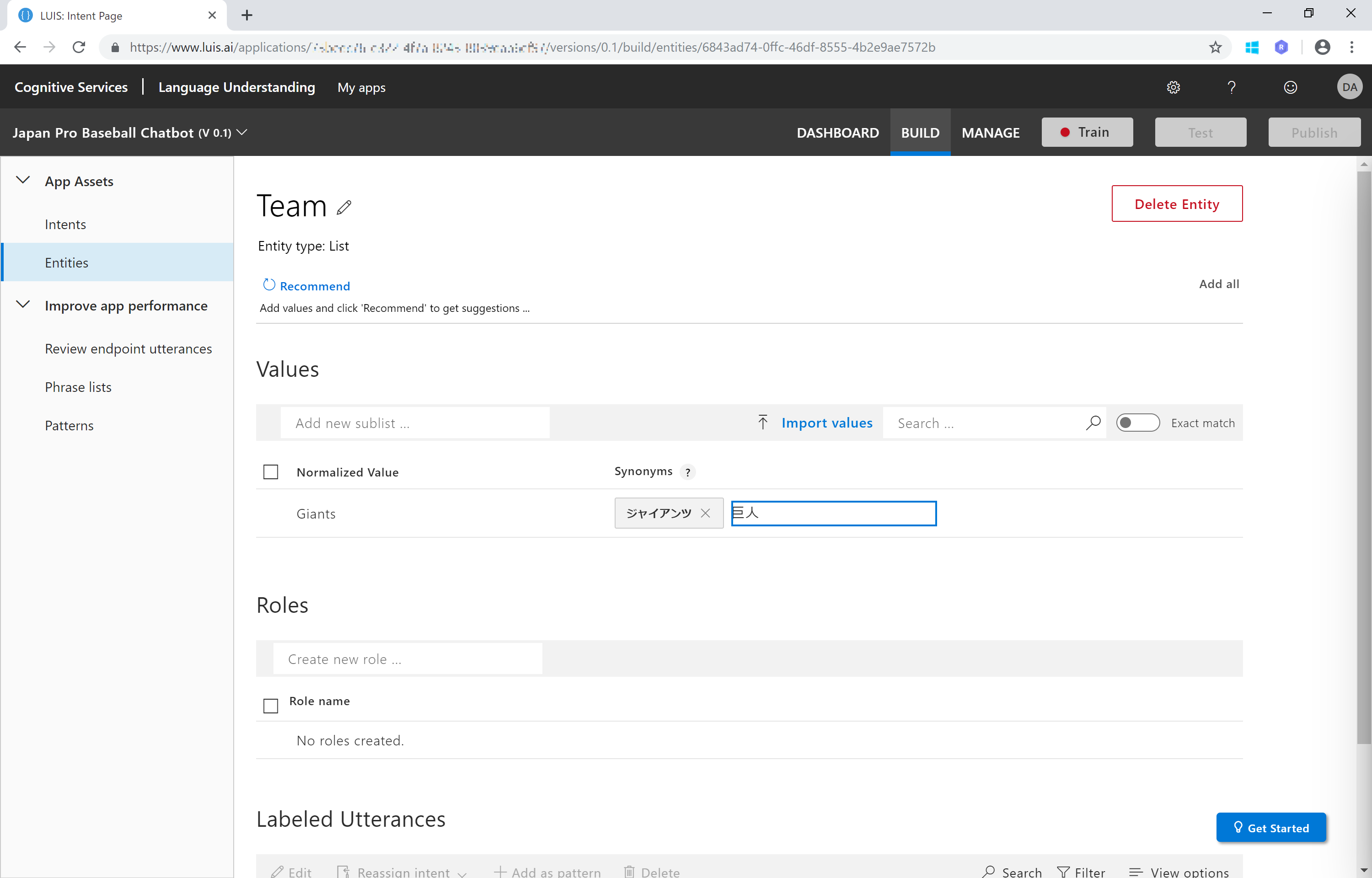
Values の欄に Giants が追加されたら、Synonyms に同義語(取得したい語句) を入力、Enter で追加していきます。
[例] Giants: ジャイアンツ、巨人、読売ジャイアンツ etc...
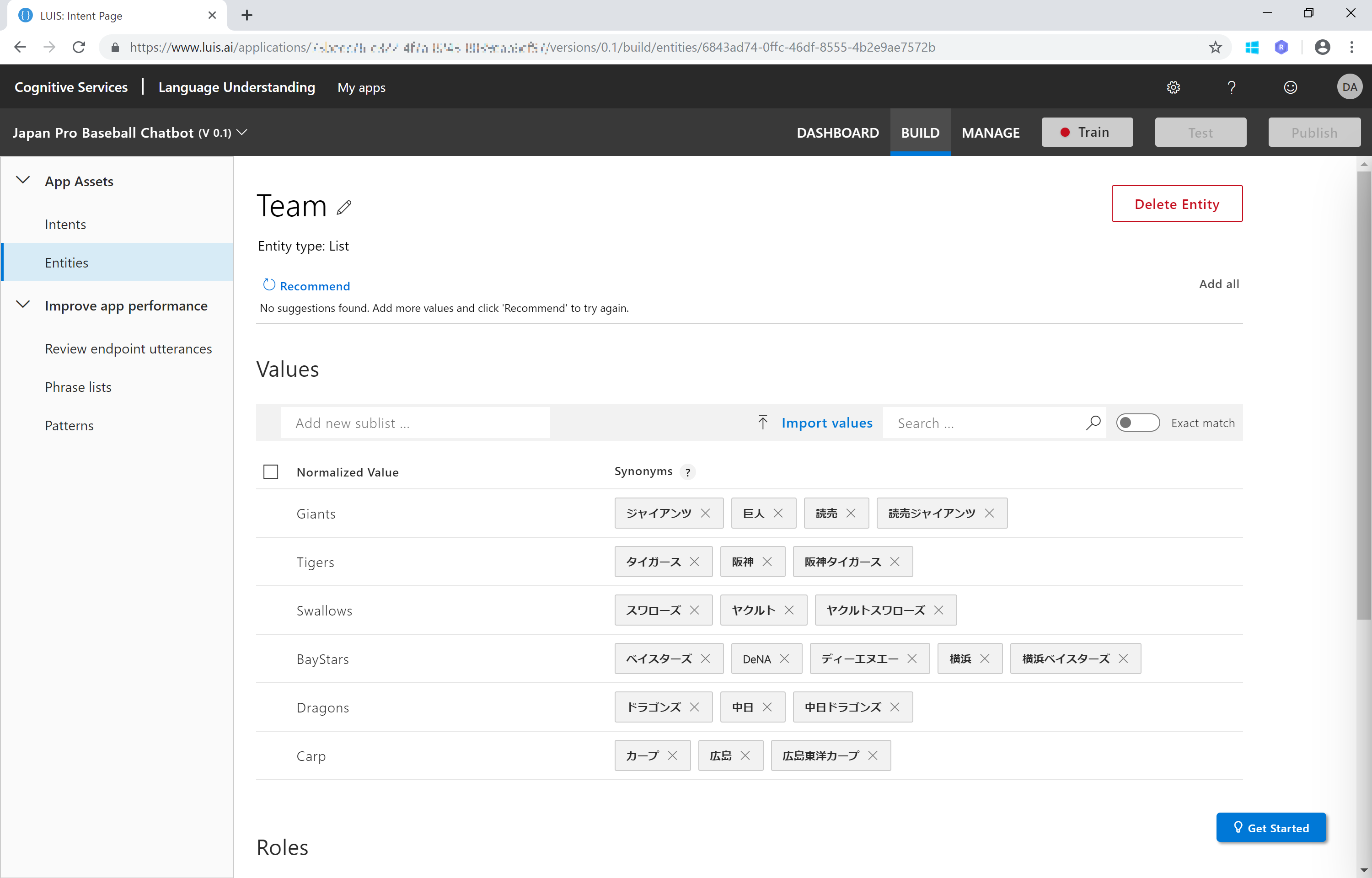
Giants の Synonym の追加が出来たら、他のチームも同様に Values に追加し、Synonym を入力します。
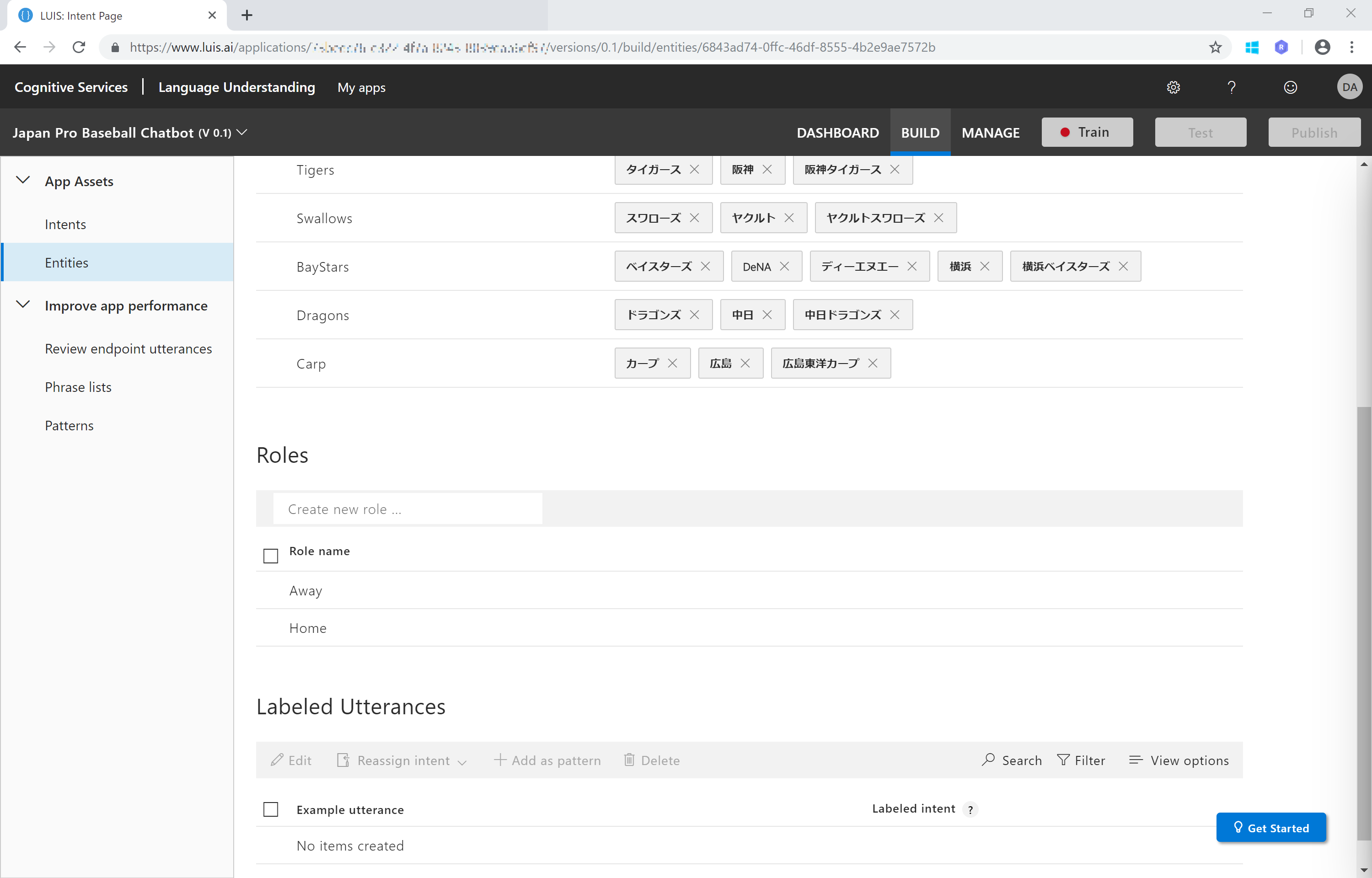
1-2-2. List Entity の設定 : Roles
同じ Entity でも複数の役割 (Role) を持たせることが出来ます。今回は、1 文に 2 回 Entity が登場したときに、1 回目に登場する Entity を Home Team、2 回目を Away Team として取得することにします。
[例] 今度の巨人阪神戦はいつ?
→ Giants (Value="巨人") が Home, Tigers (Value="阪神") が Away
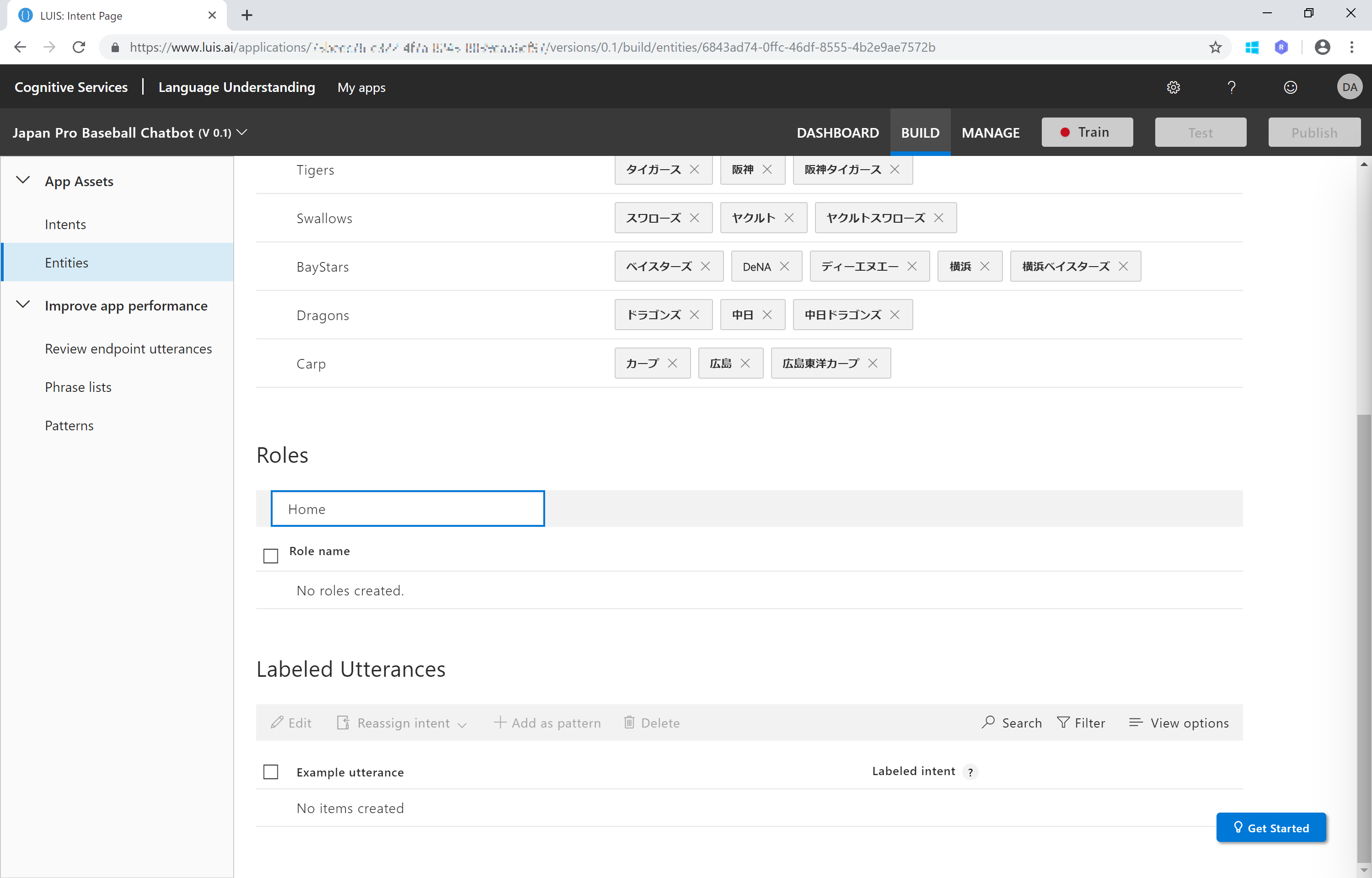
Team Entity の設定画面で、Roles の欄にある Create new role ... に Home と入力して Enter で追加します。
同様に Away と入力&Enterで追加します。
ひとまず Entity の設定は終了です。
1-3. LUIS app の Intent 設定
今度は Intent の設定を行います。
今回は、以下の 3 種類の Intent を作成し、学習データとなる Utterance (例文) を入力して、Entity とIntent を紐づけします。
- FindGame : 試合の情報を取得
- Help : ヘルプメニューの呼び出し
- None : それ以外
None はデフォルトで作成されており、また削除することはできません。作成されたどの Intent にも当てはまらない場合に None と判定されます。
1-3-1. LUIS app の Intent設定 : FindGame
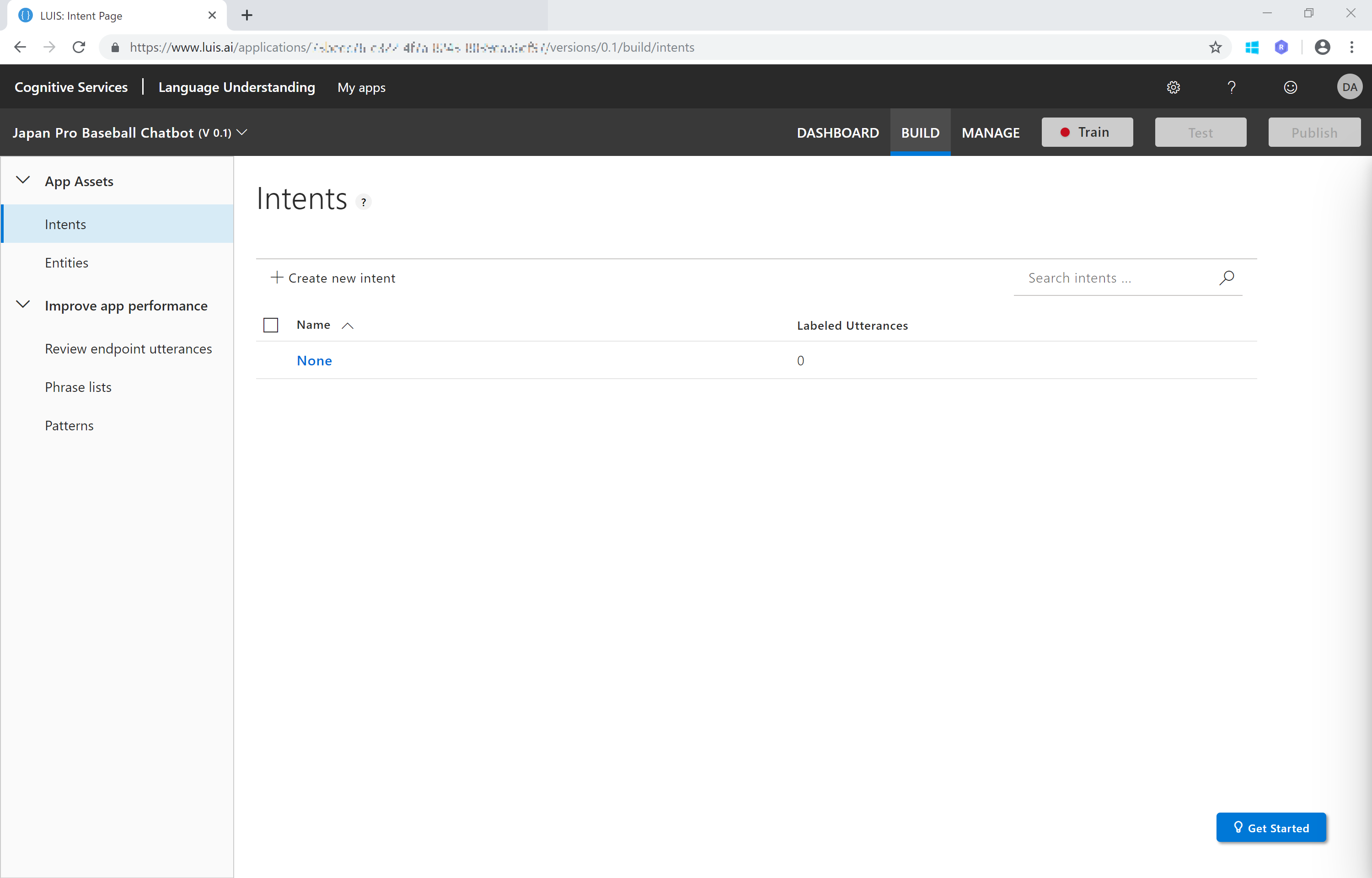
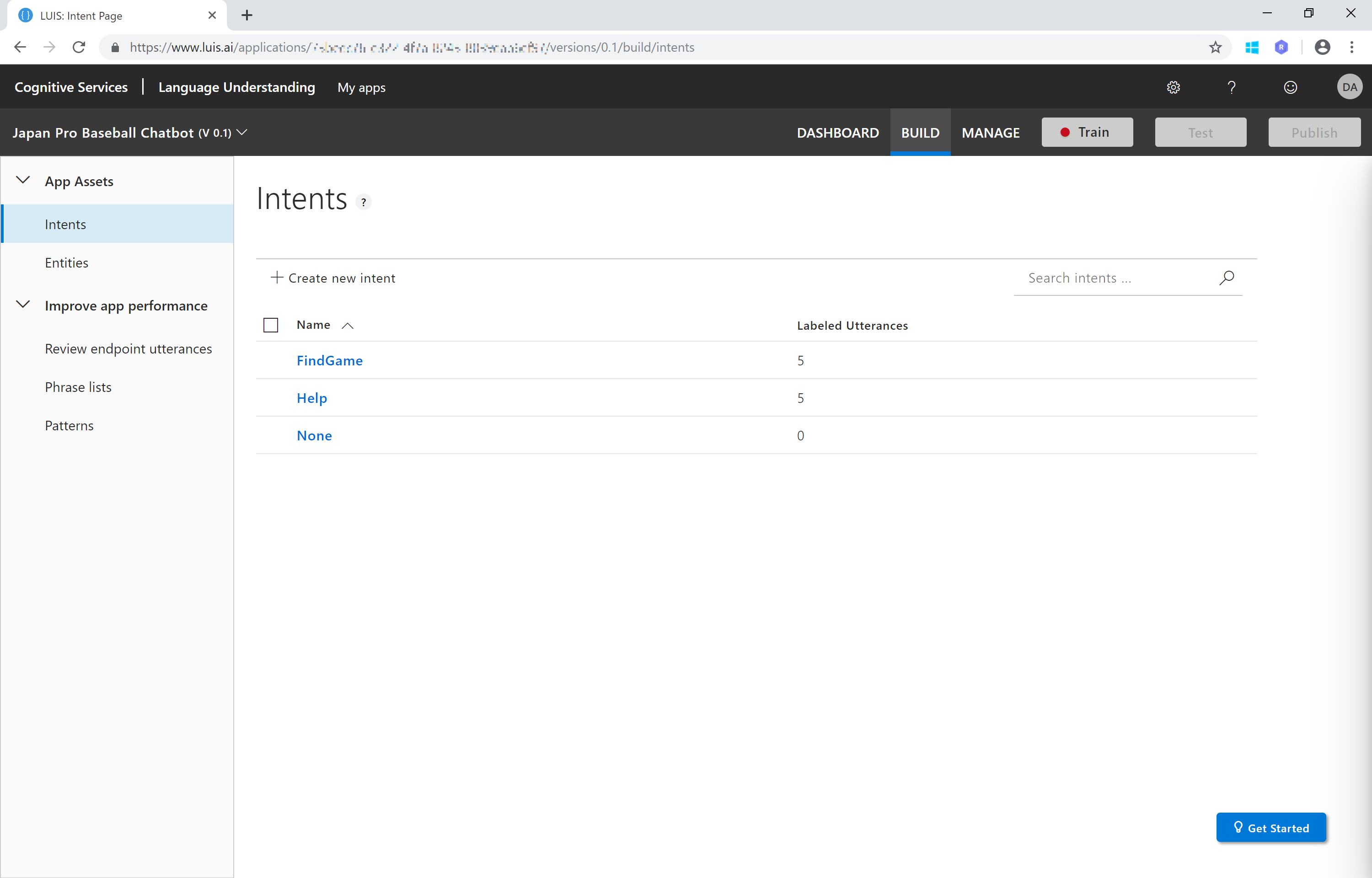
左バーメニューから App Assets 配下にある Intents をクリックして Intent 設定画面を表示します。+Create new intent をクリックして、新規 Intent を作成します。
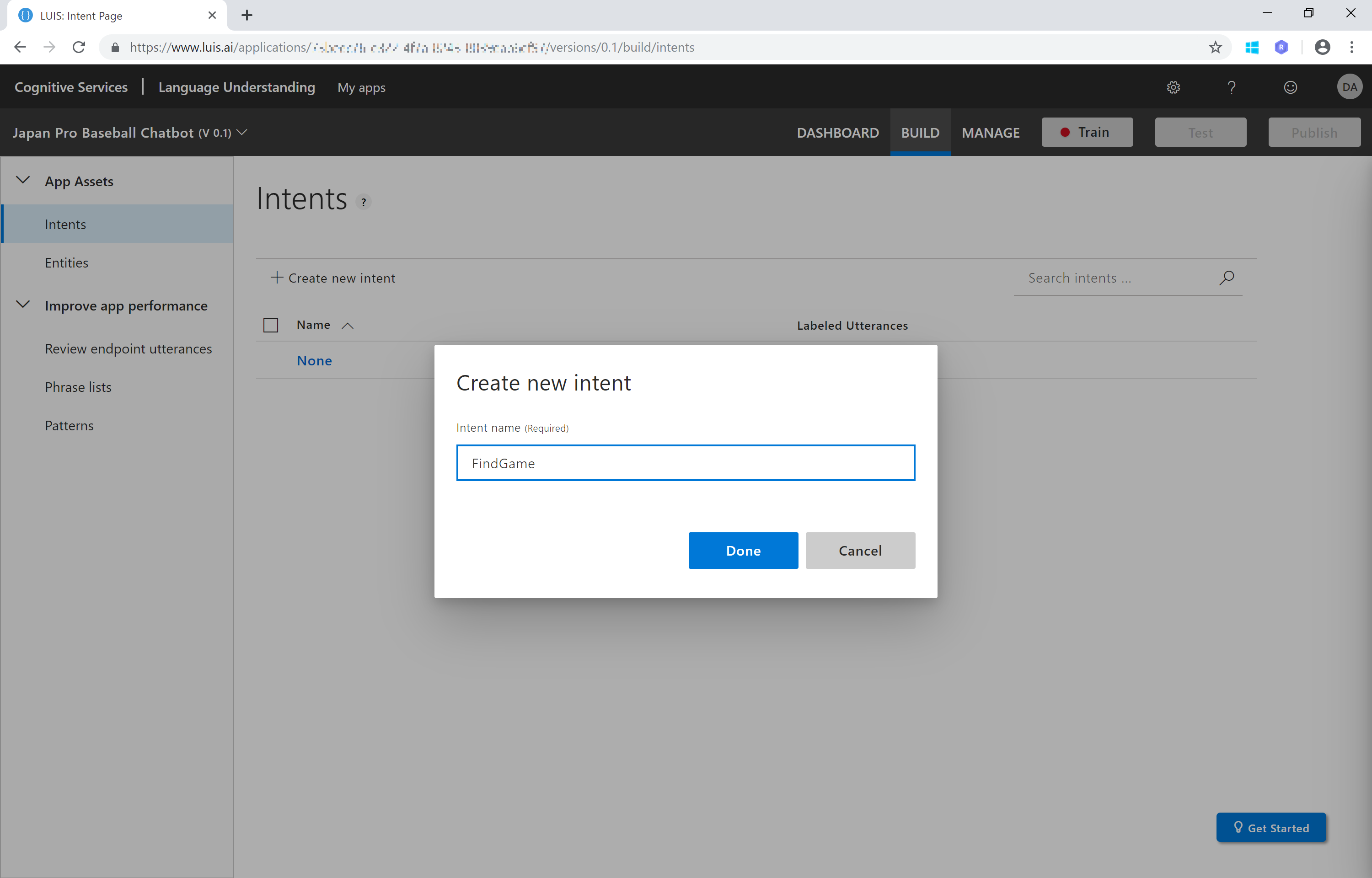
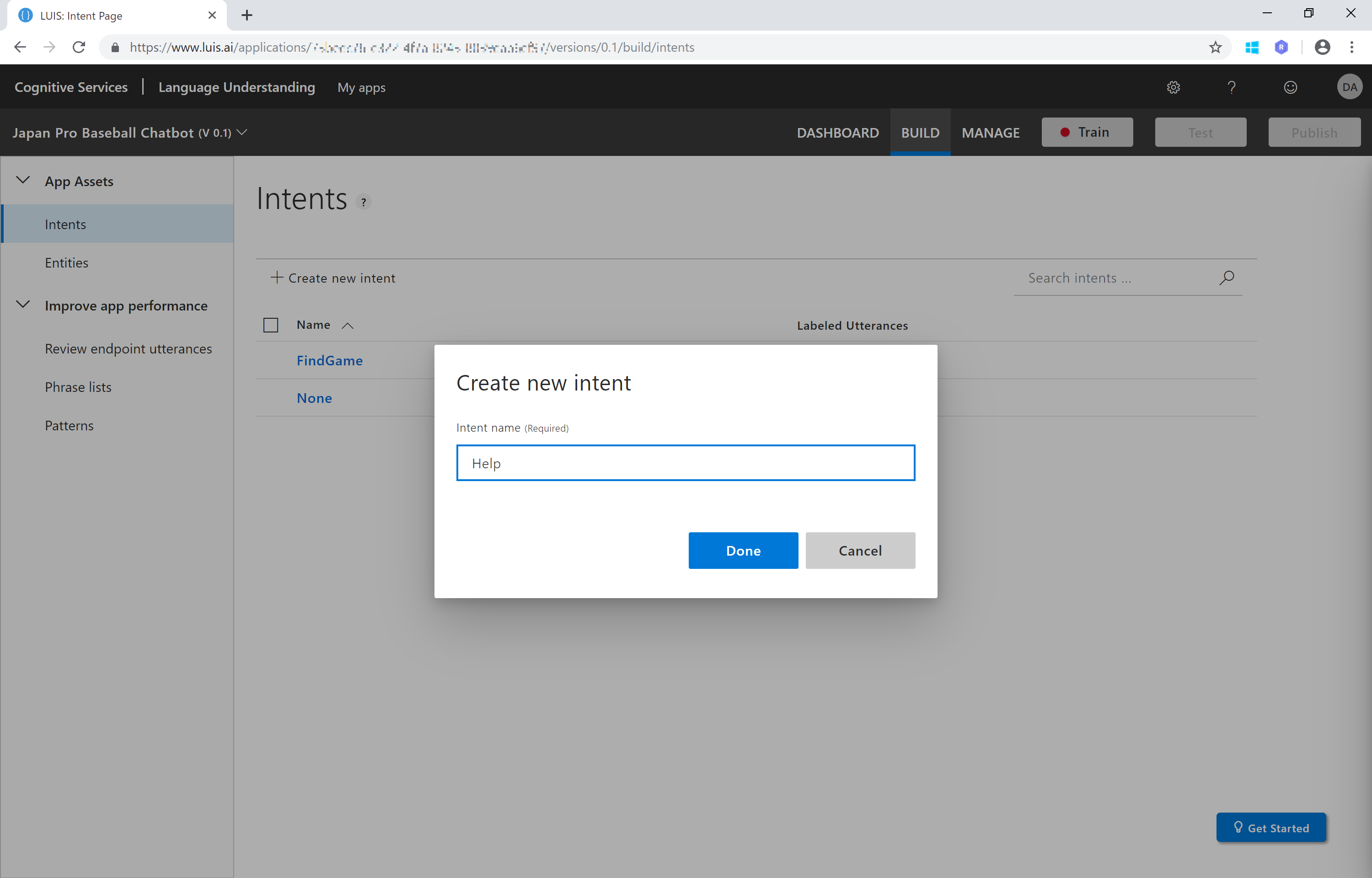
Create new intent ダイアログで、Intent Name を入力します。
ここではまず FindGame と入力して、[Done] をクリックして作成します。
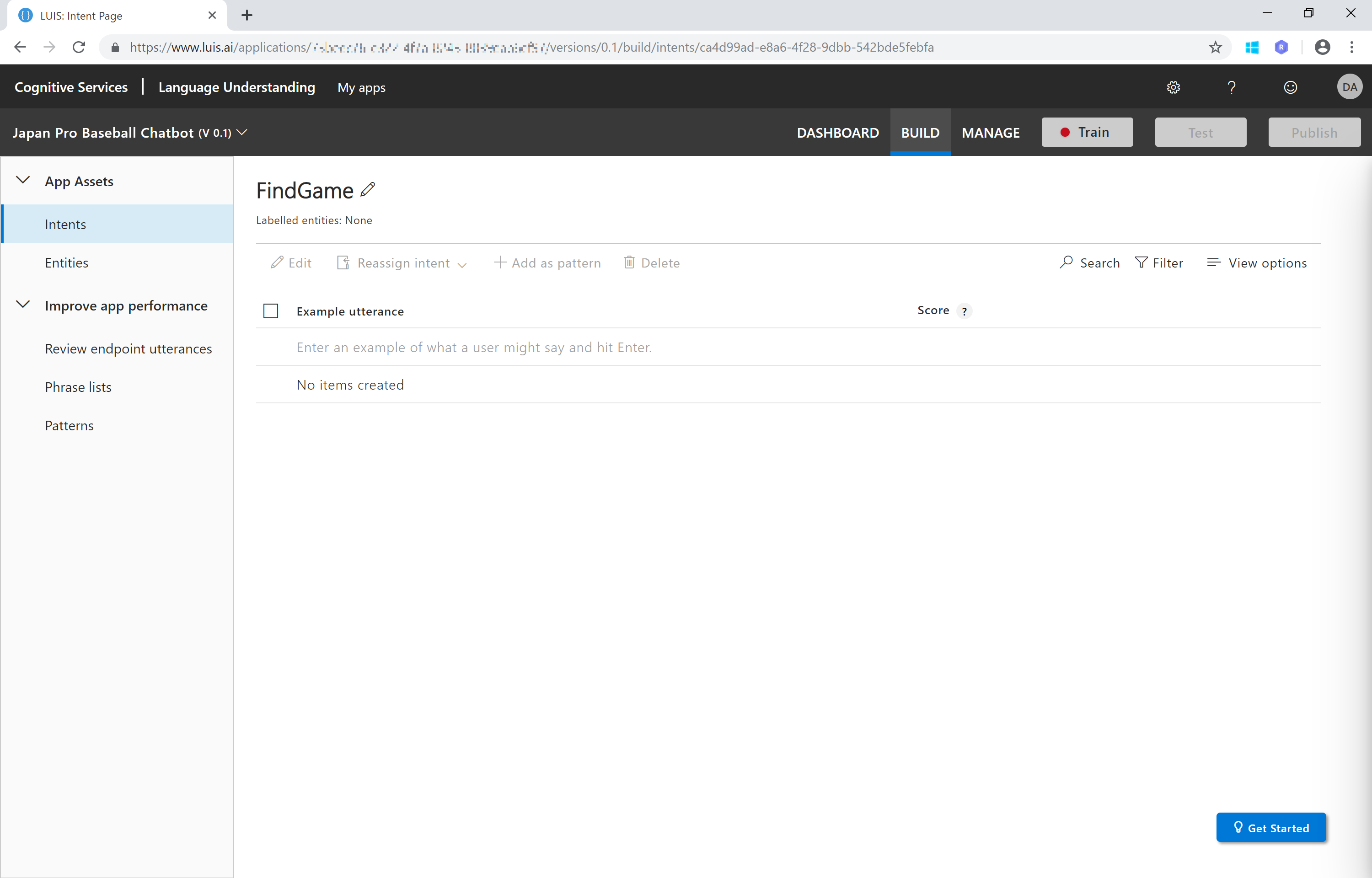
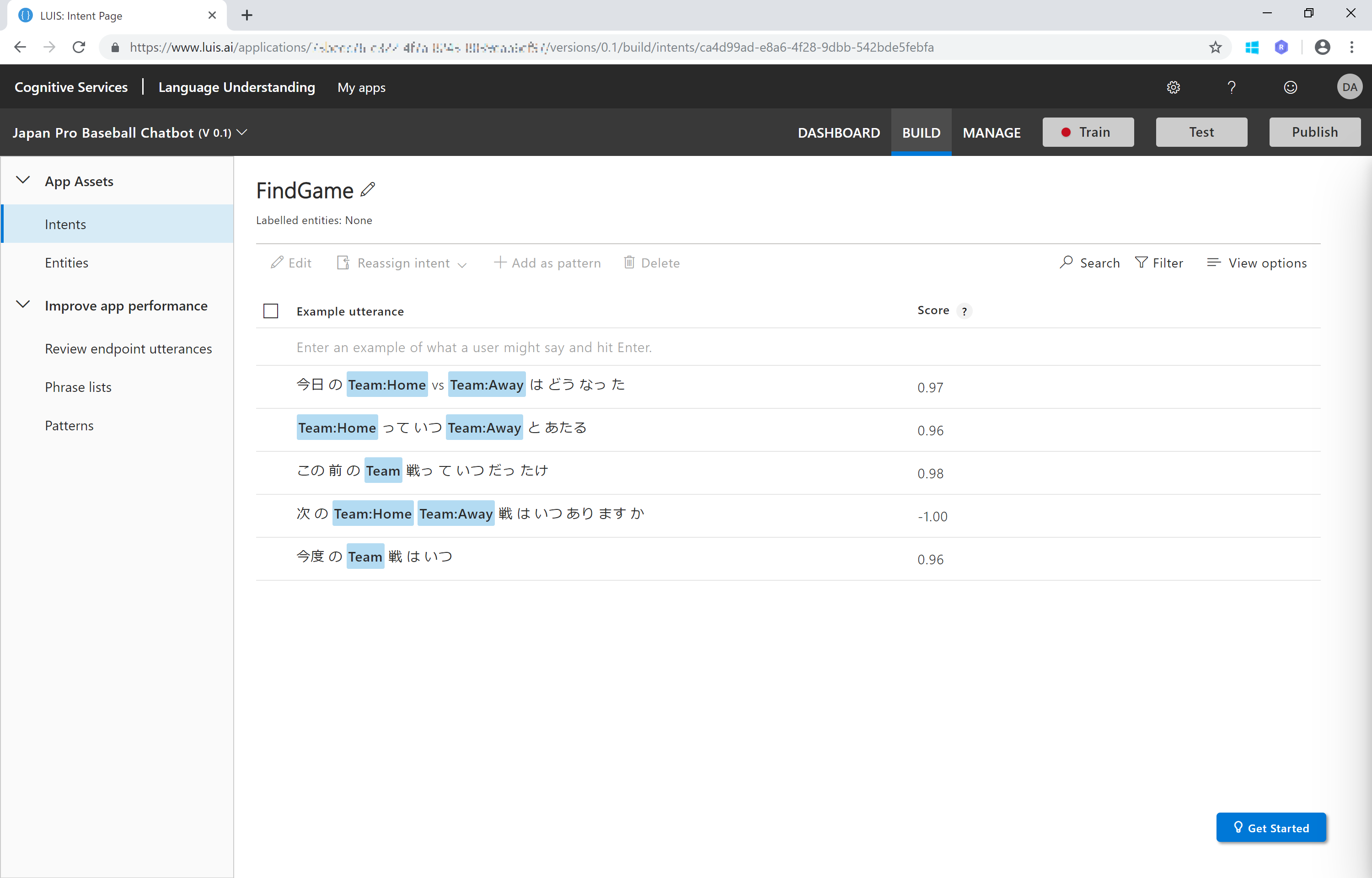
FindGame Intent の設定画面が表示されます。
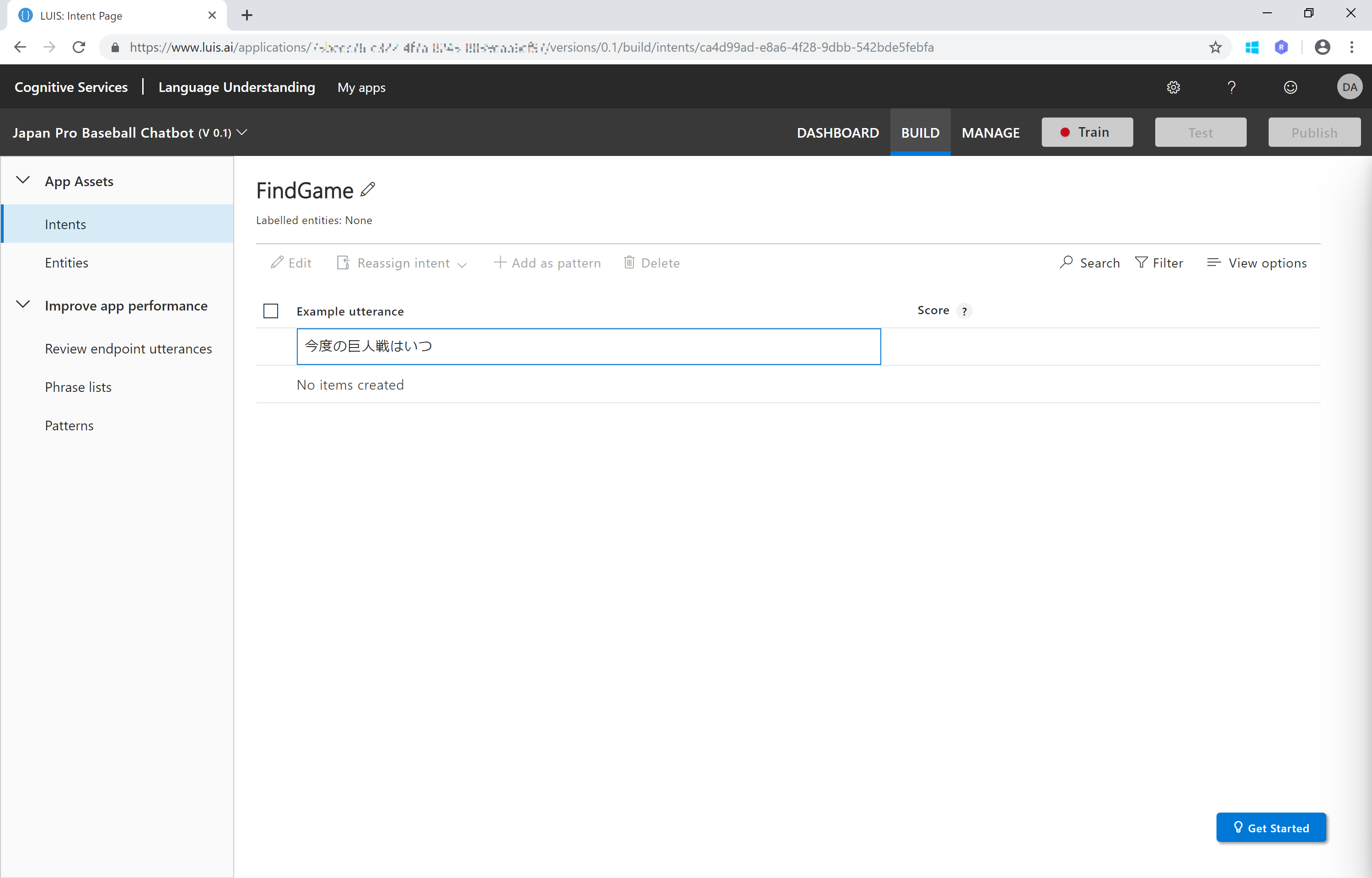
Example utterance の Enter an example of ... と表示されている欄に例文を入力します。
[例]今度の巨人戦はいつ
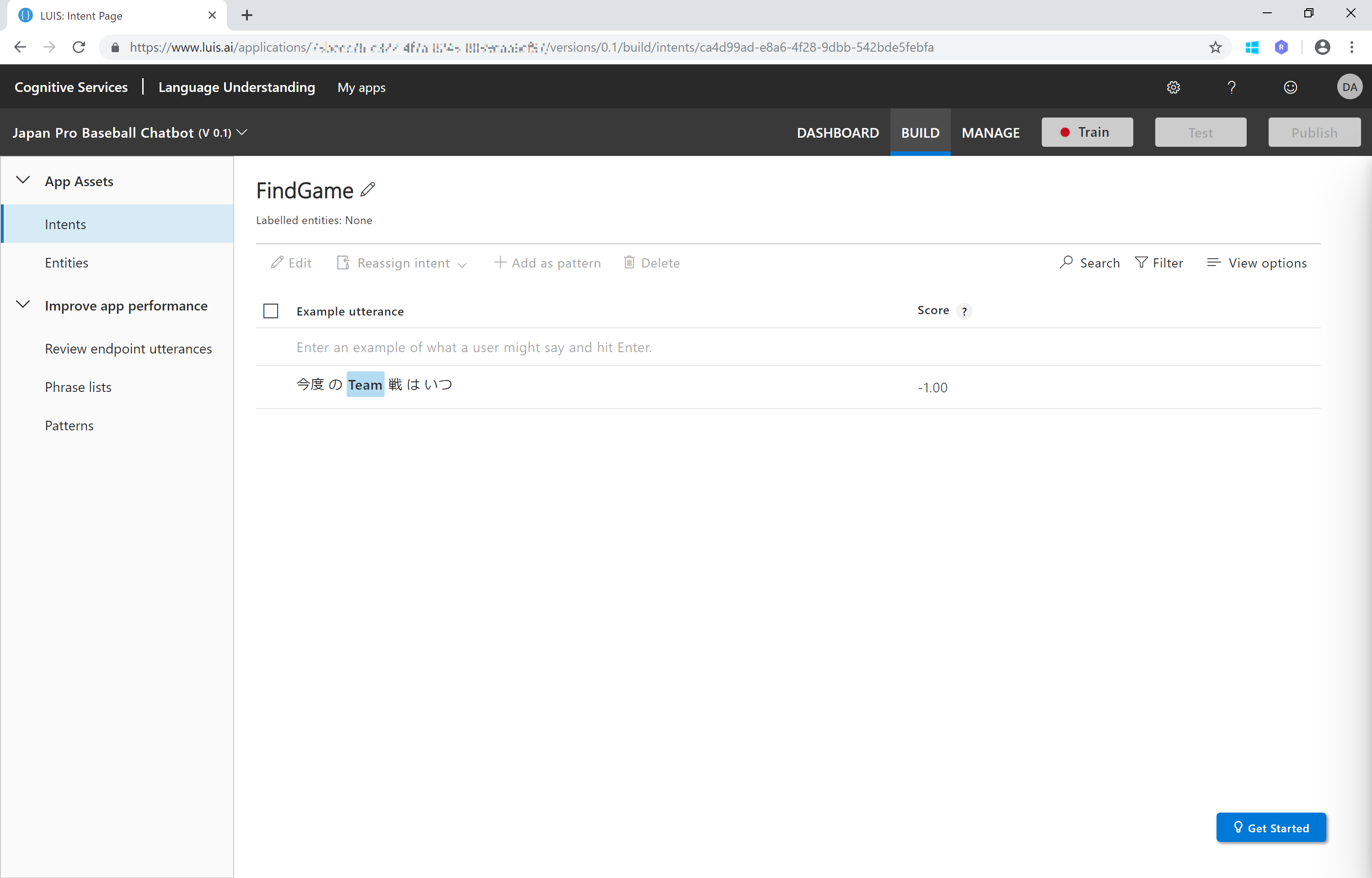
Enter で追加すると、"巨人" が Team Entity と判定されて表示されます。
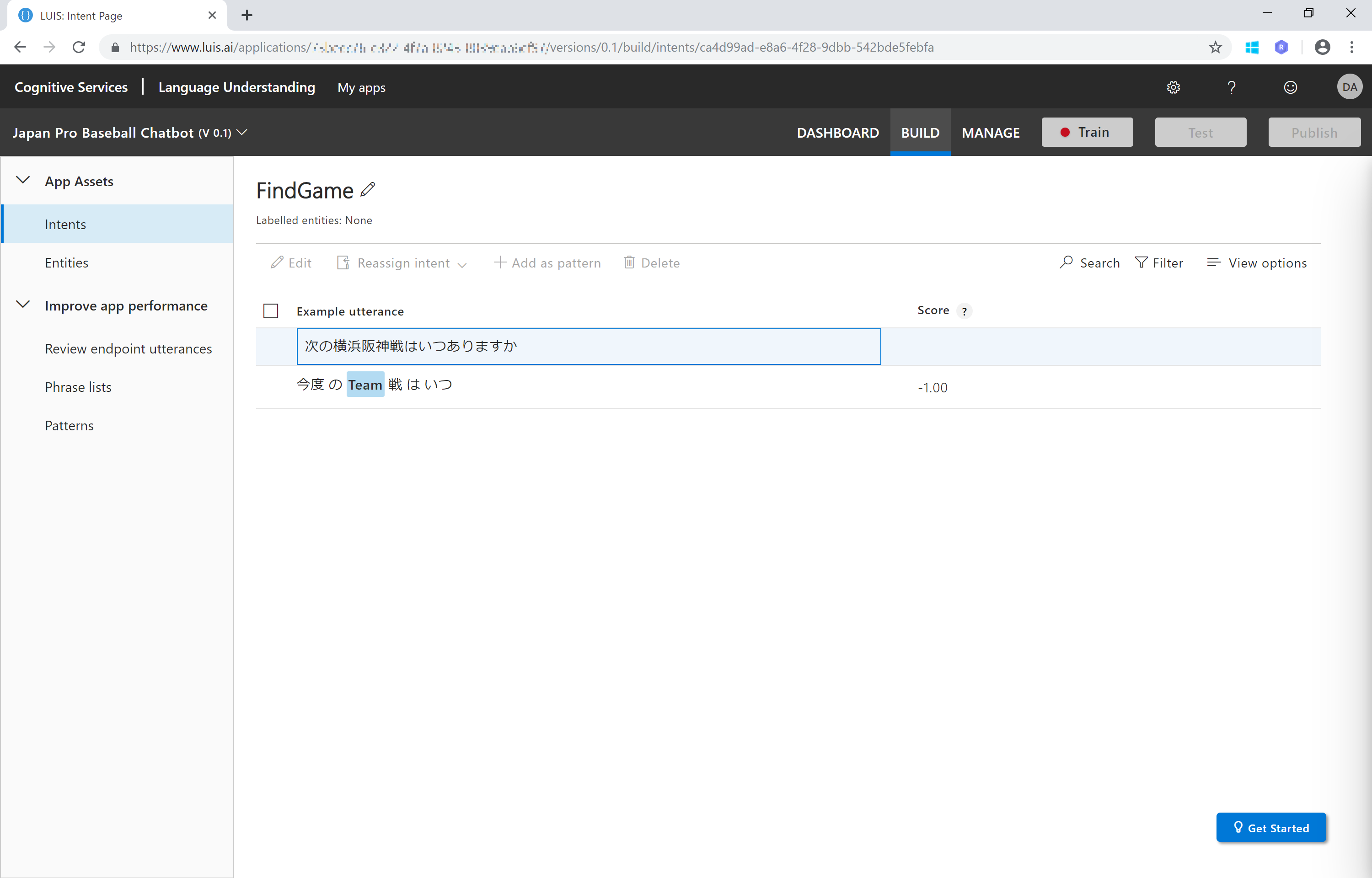
同様に例文を追加していきます。Home と Away の Entity Role が設定できる文章を入力しておきます。
[例] 次の横浜阪神戦はいつありますか
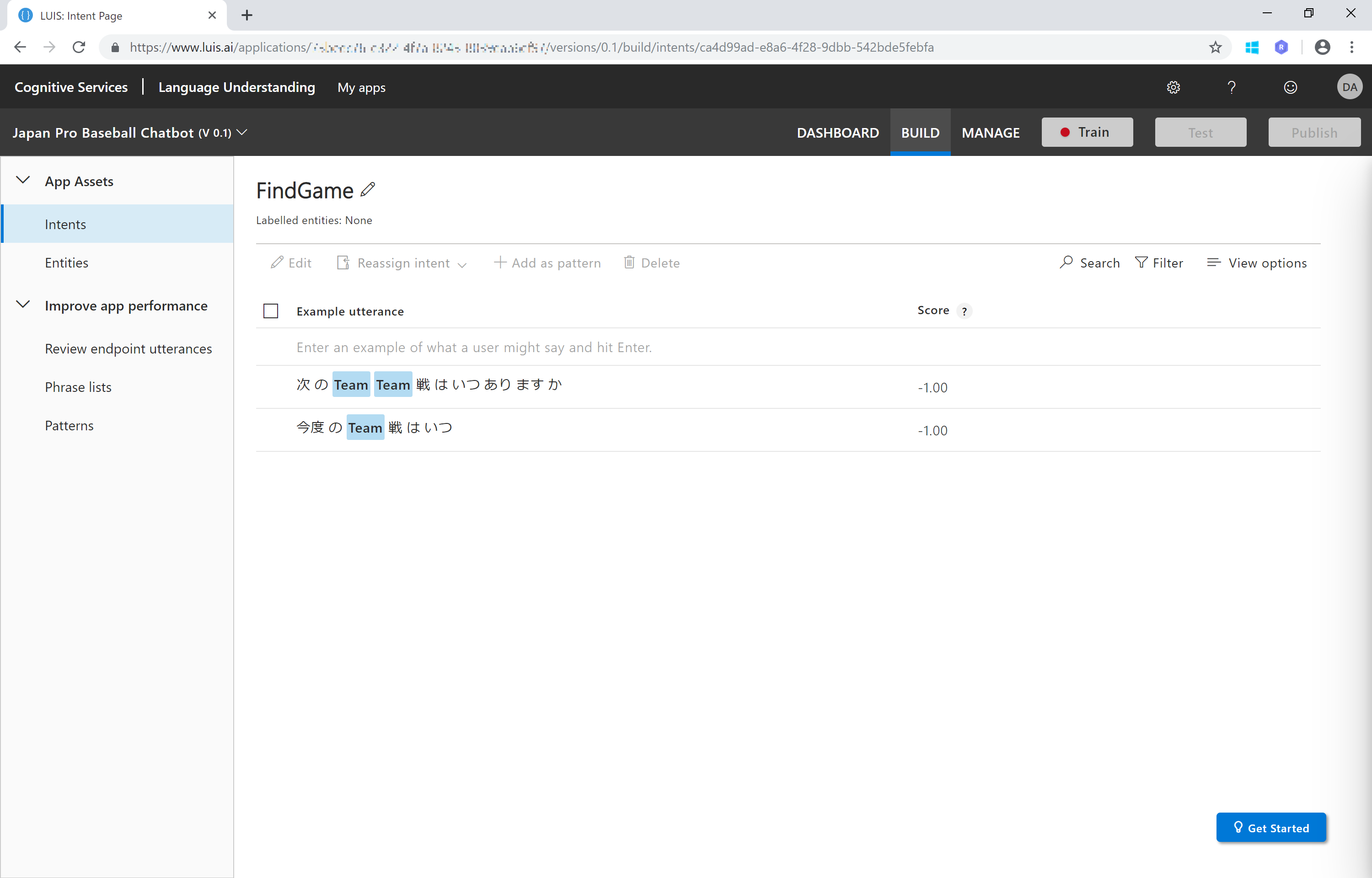
Enter で追加すると、"横浜" "阪神" 共に Team Entity と判定されます。
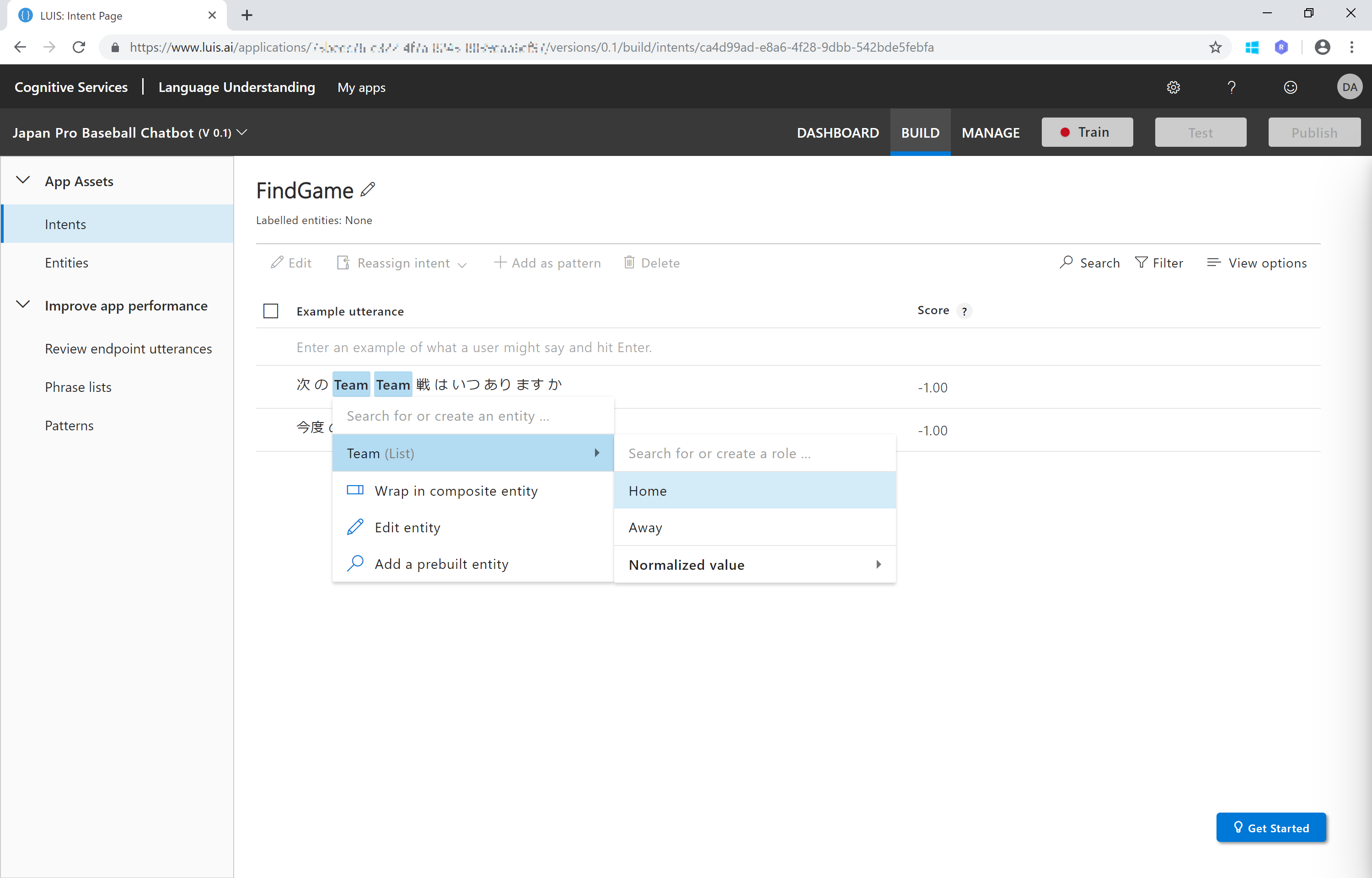
今回は "横浜" を Home Role に設定したいので、最初の Team をクリックして、Team (List) > Home を選択します。
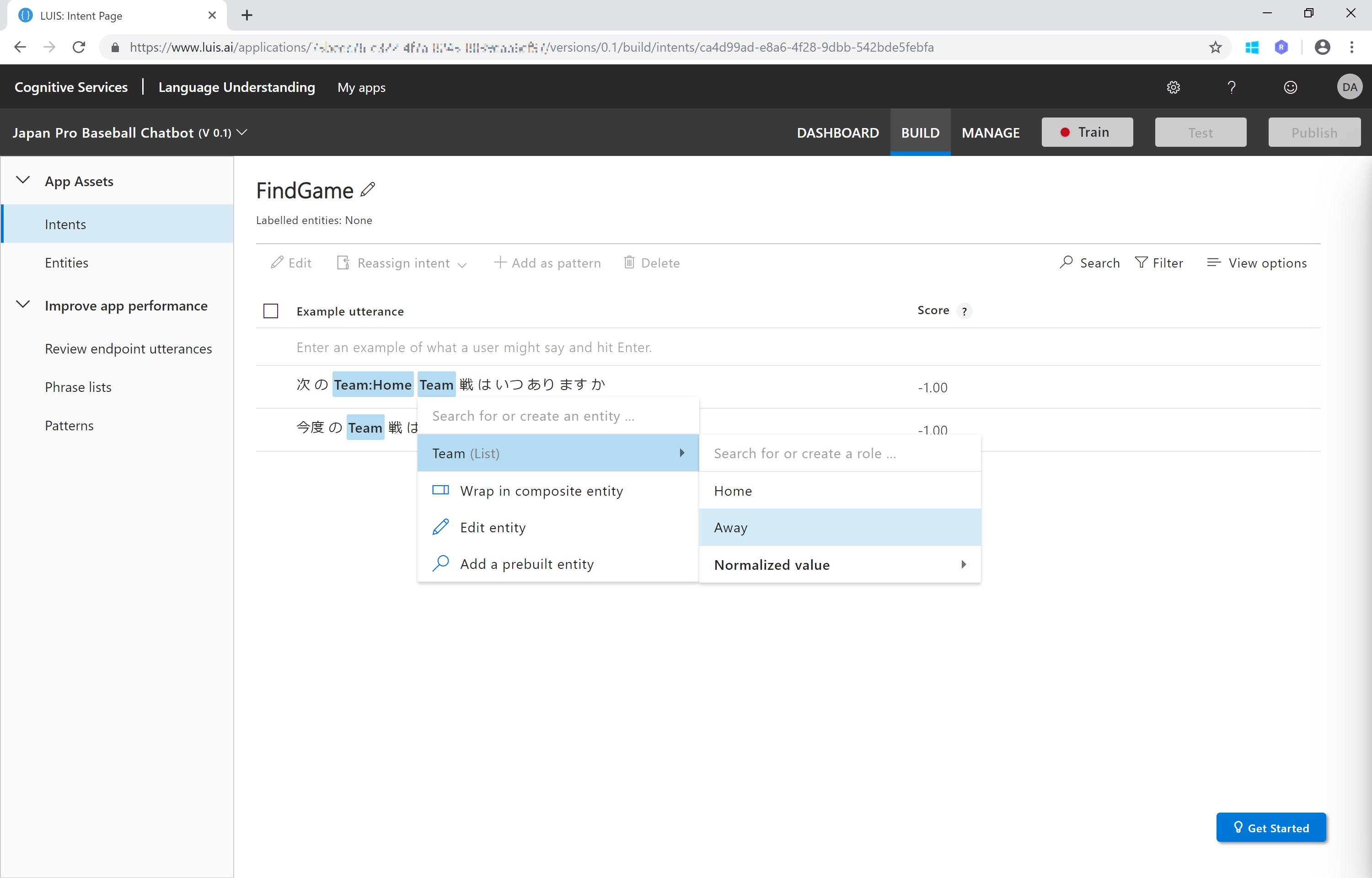
"横浜" の部分が Team:Home と表示されればOKです。同様に後ろの Team をクリックして、Team (List) > Away を選択します。
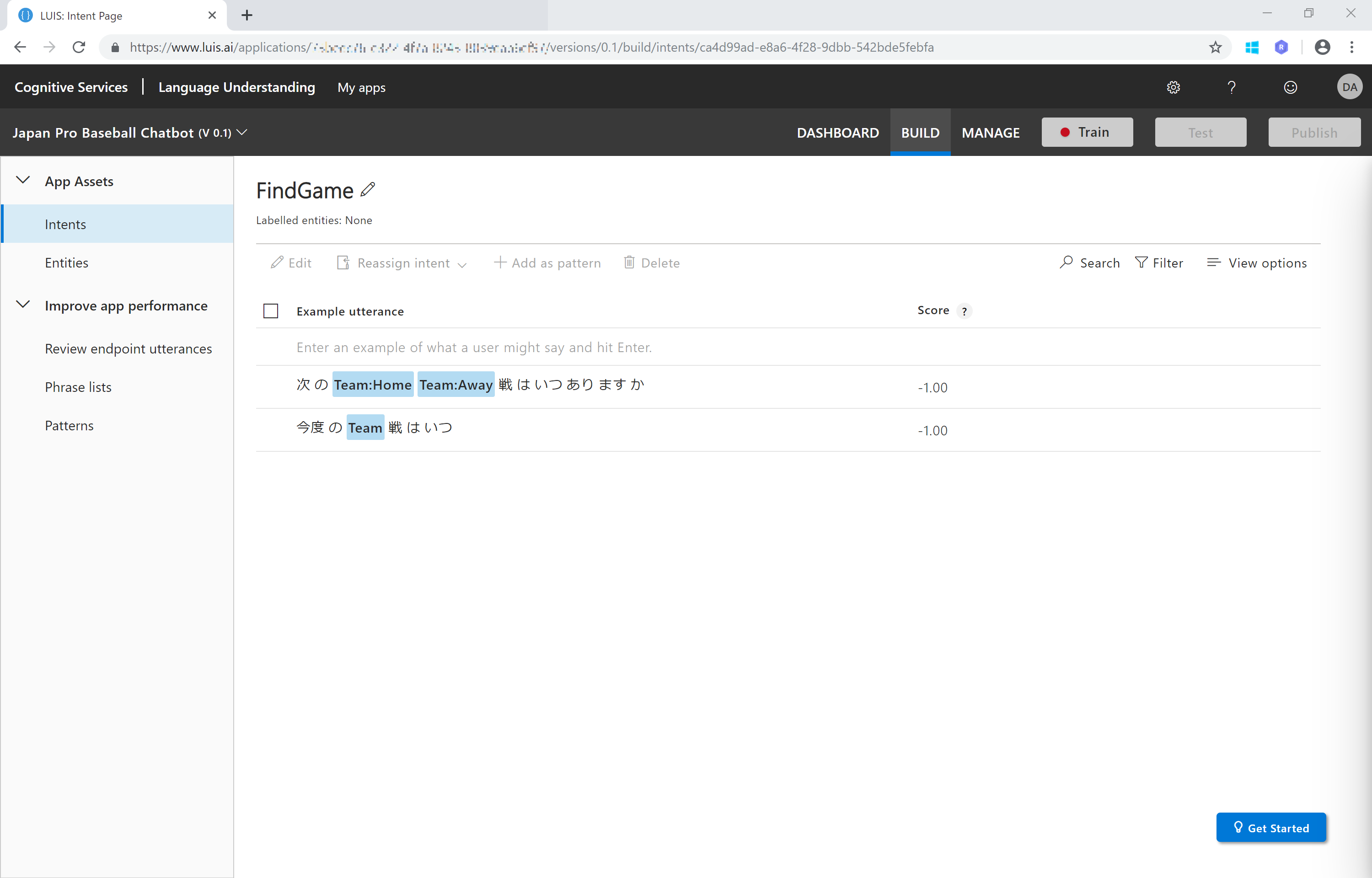
"阪神" の部分が Teams:Away と表示されればOKです。
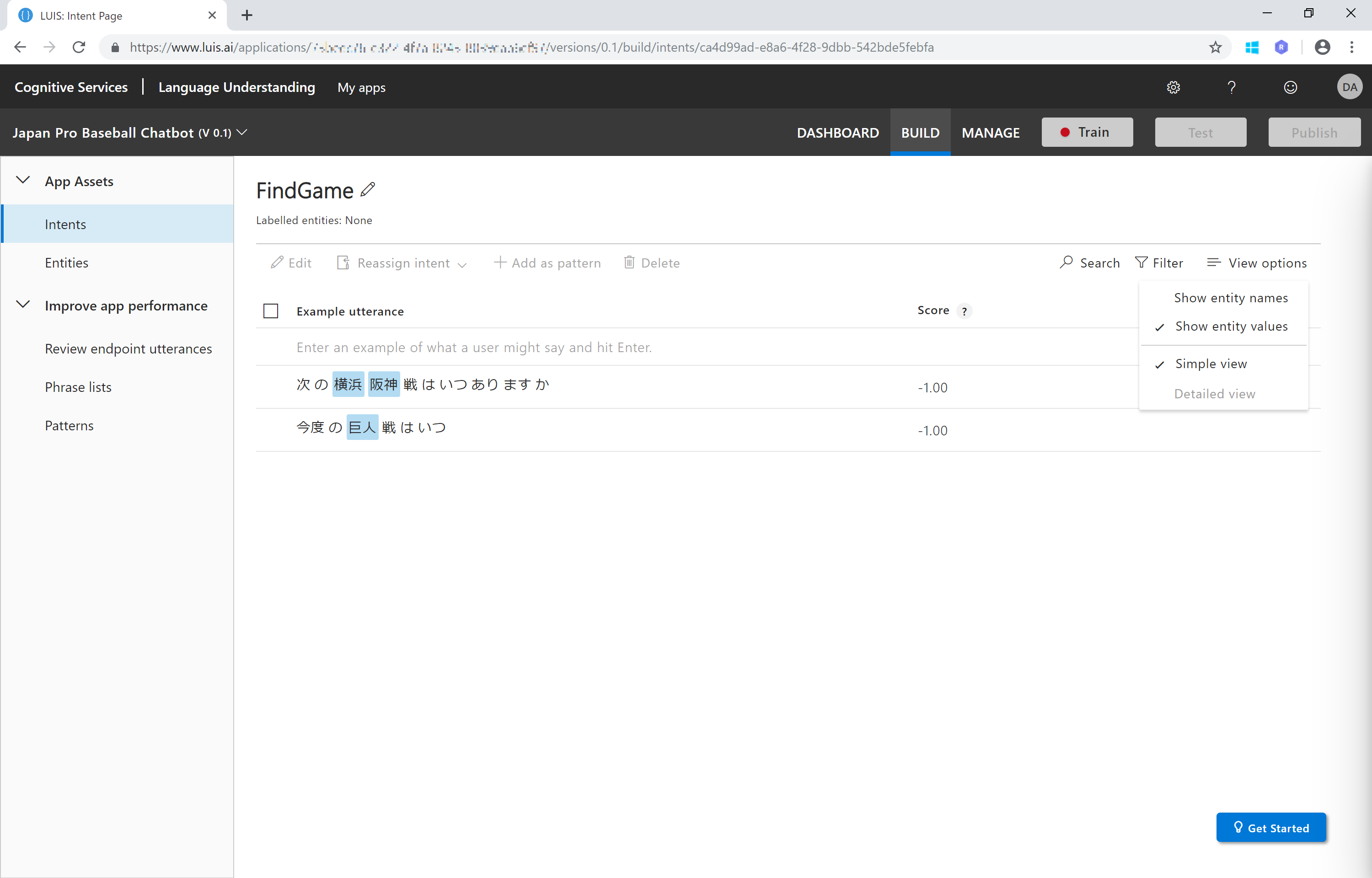
Utterance で入力した元の値 (Entity として取得されている文字列) を一覧で確認するには、View Options から Show entity values を選択します。
同様に Utterance をいくつか入力し、LUIS で判定させたいさまざまなサンプルとなる例文 を入力します。同じような構成、表現の文章よりもバラエティに富んでいる方が、より多様な文章の判定がしやすくなります。
1-3-2. LUIS app の Intent設定 : Help
操作方法が分からなくなった場合のエスケープとなる Help Intent を追加します。
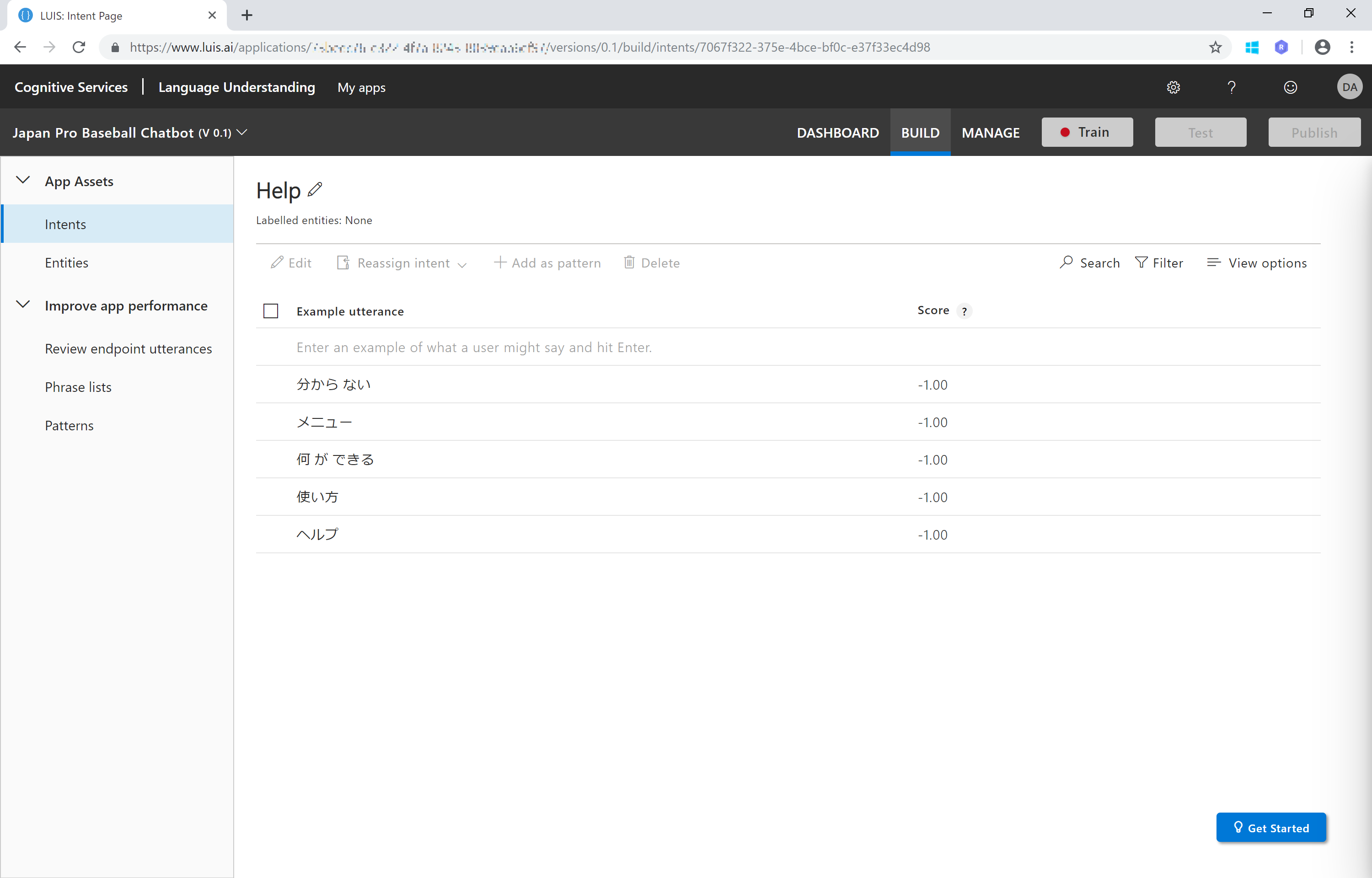
左バーメニューから App Assets 配下にある Intents をクリックして Intent 設定画面を表示します。FindGame のときと同様に、+Create new intent をクリックして、新規 Intent を作成します。今回は Intent Name は Help にします。
Help Intent の設定で、同様にヘルプに誘導する場合に検出したい文言を登録します。
2. LUIS app の学習&テスト、ブラッシュアップ
2-1. LUIS app の学習&テスト
設定を行った Entity と Intent を LUIS app に学習させます。
上部バー右側にある [Train] をクリックします。
Queued for training ... などと表示されて学習が行われ、[Train] が緑色になったら学習が完了です。
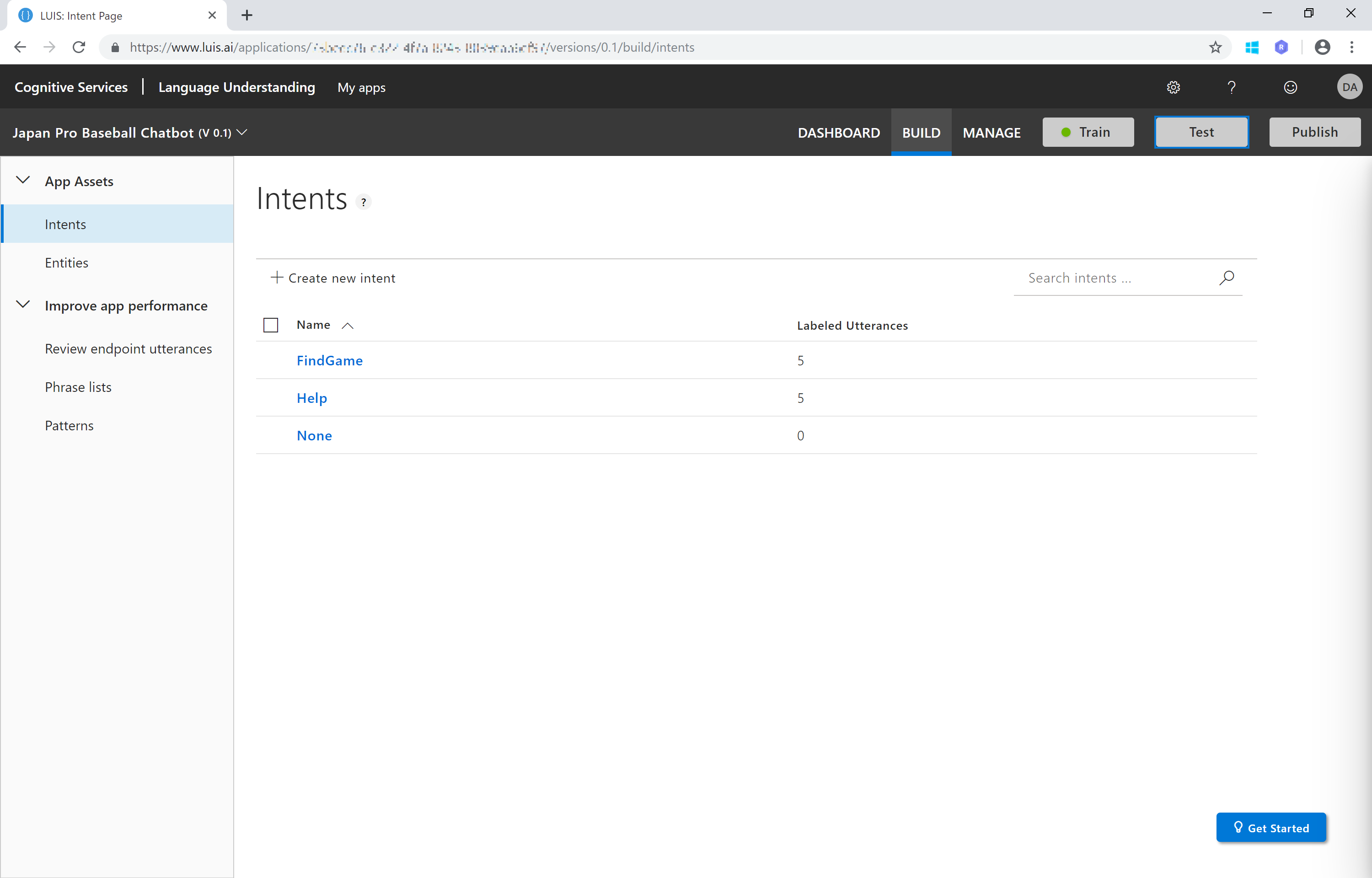
上部バー右側の [Test] をクリックして、テストウインドウを表示します。
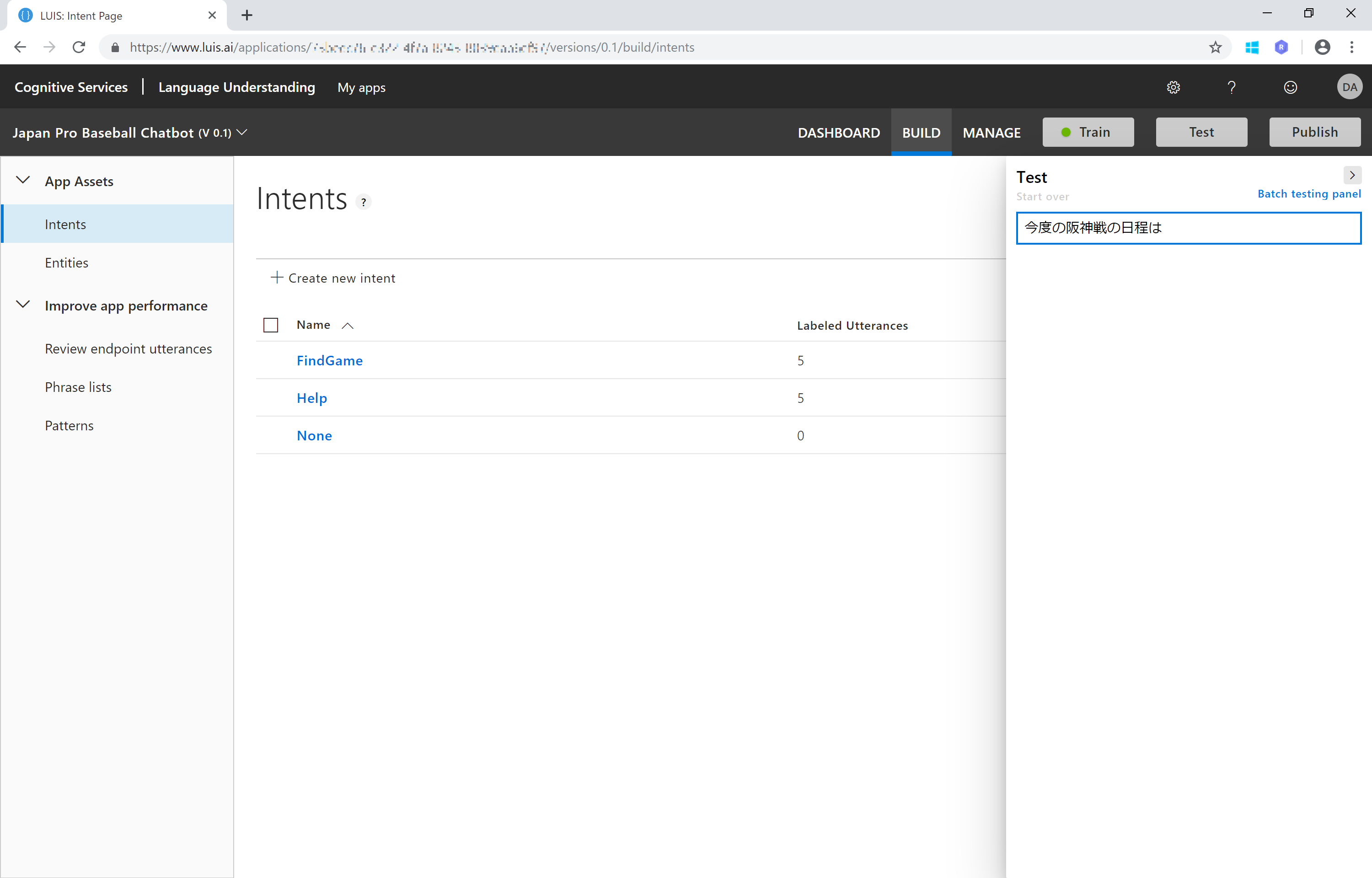
Type a test utterance と書かれている欄にテストしたい文章を入力します。
[例] 今度の阪神戦の日程は
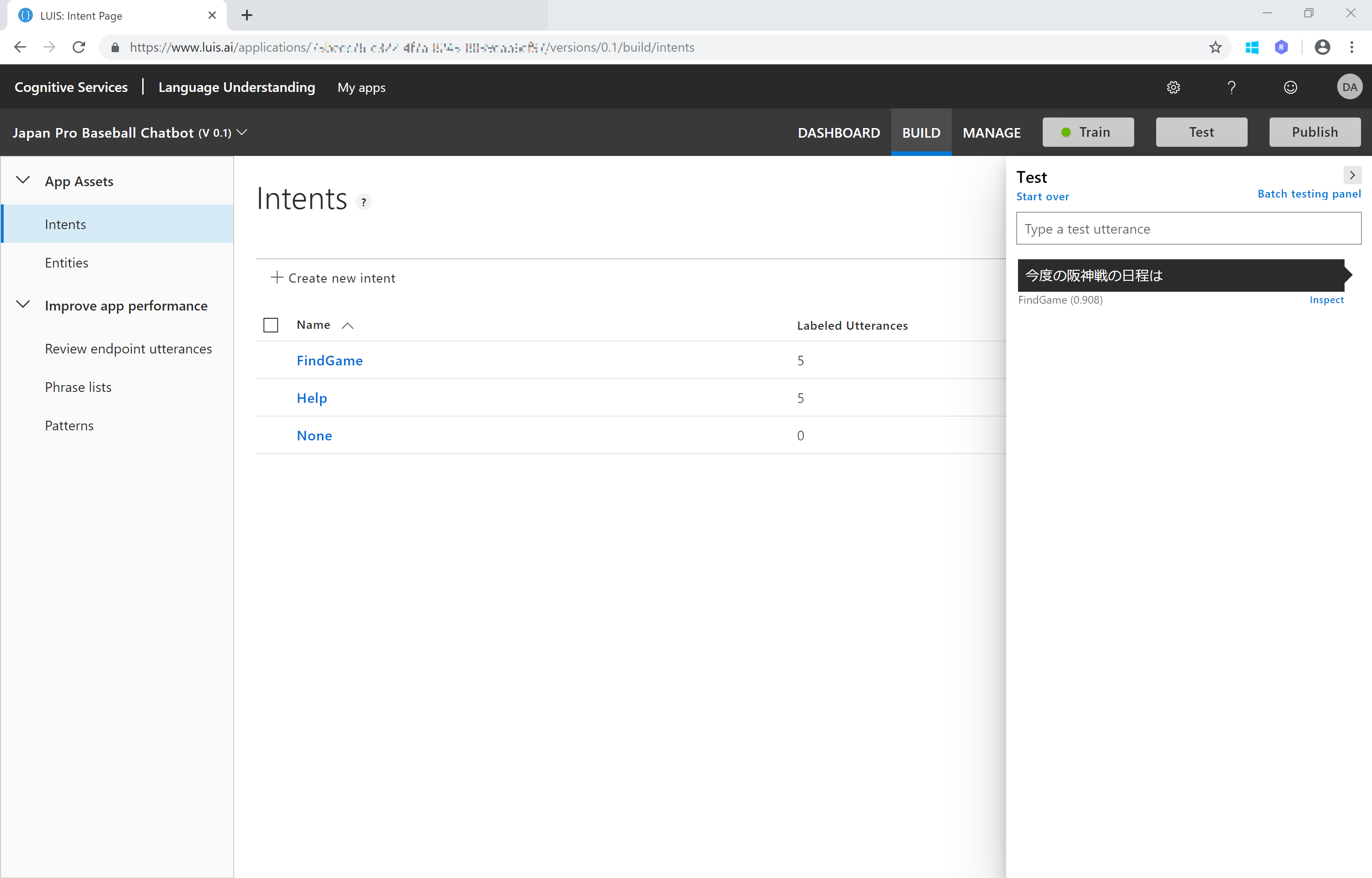
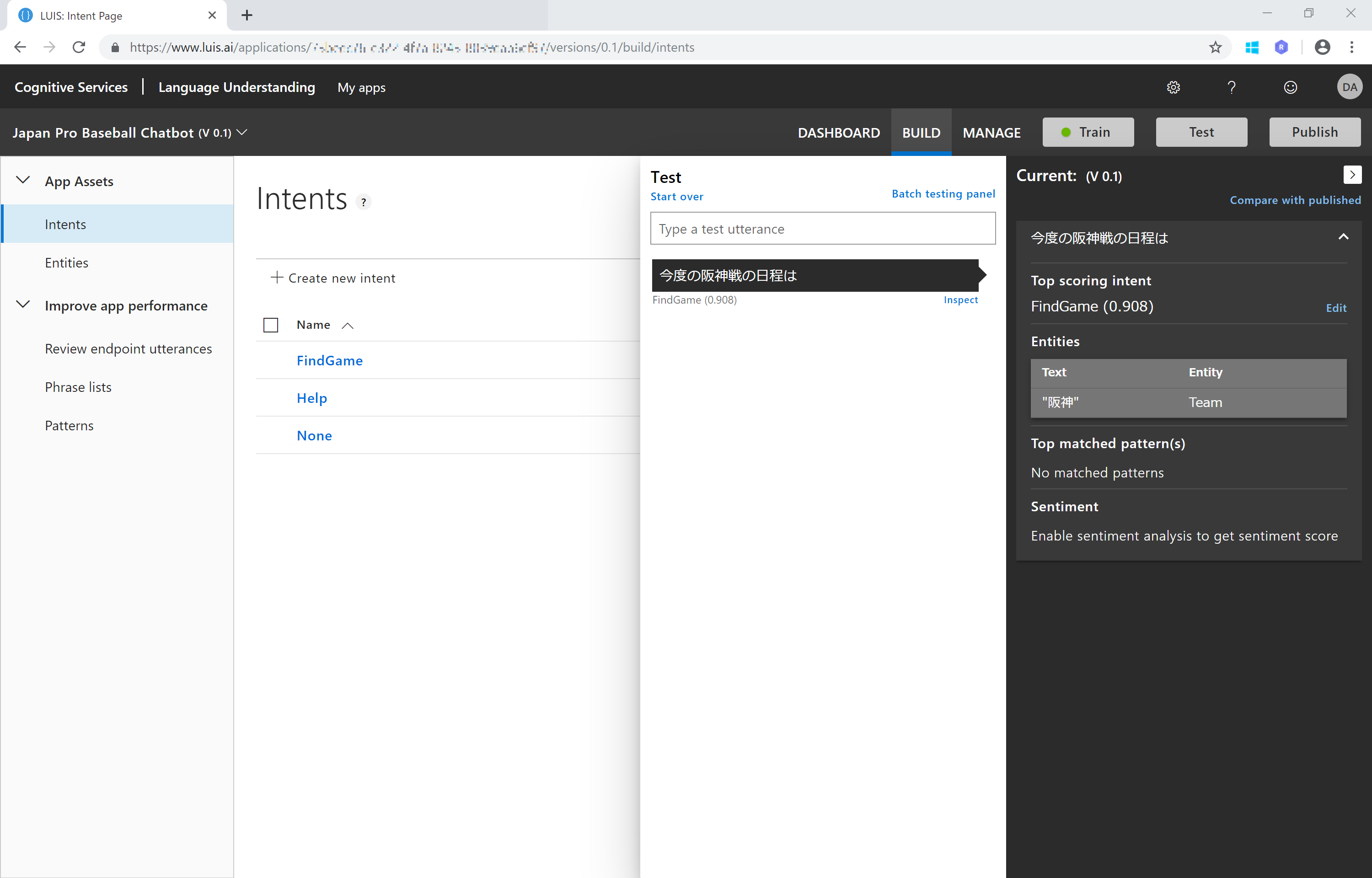
入力した文章が分析されて、その下に FindGame と表示されればOKです。Inspect をクリックするとより詳しい分析結果が表示されます。
"阪神" が Team Entity として取得されていることが分かります。
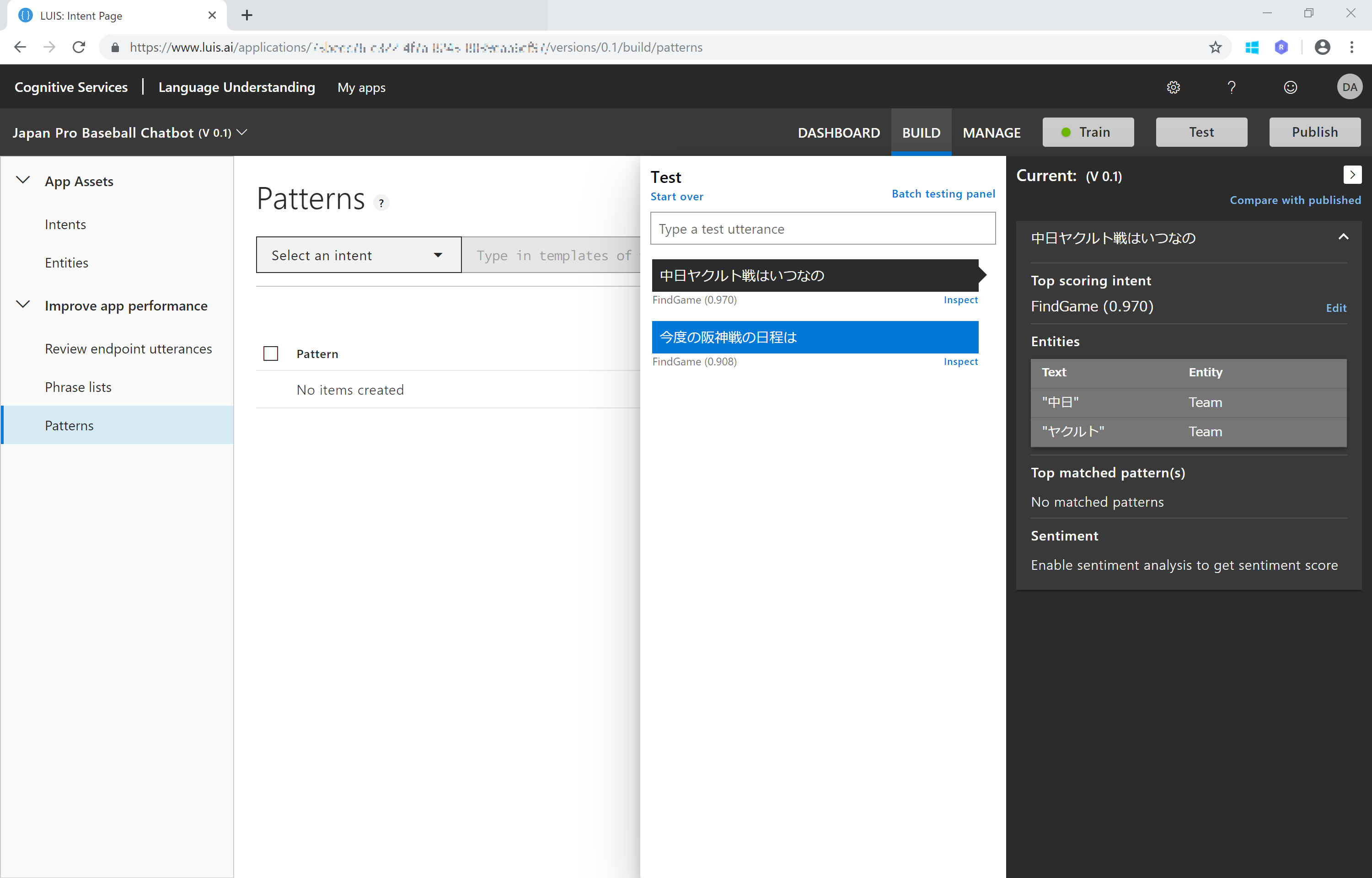
今度は2つ Team Entity が含まれる文章をテストします。
[例] 中日ヤクルト戦はいつなの
"中日"も"ヤクルト"も Team Entity として取得できていますが、Role は取得できていないようです。
Test ダイアログはもう一度 [Test] をクリックすると非表示になります。
2-2. LUIS app のブラッシュアップ : Pattern の設定
今回は 2つ Entity が出現したときに Team:Home, Team:Away という設定を行っています。対策方法は2つあります。
(1) もっと utterance を増やして学習させる
(2) 形式が決まっているものは Pattern として設定する
まずは (1) の utterance の追加を行います。
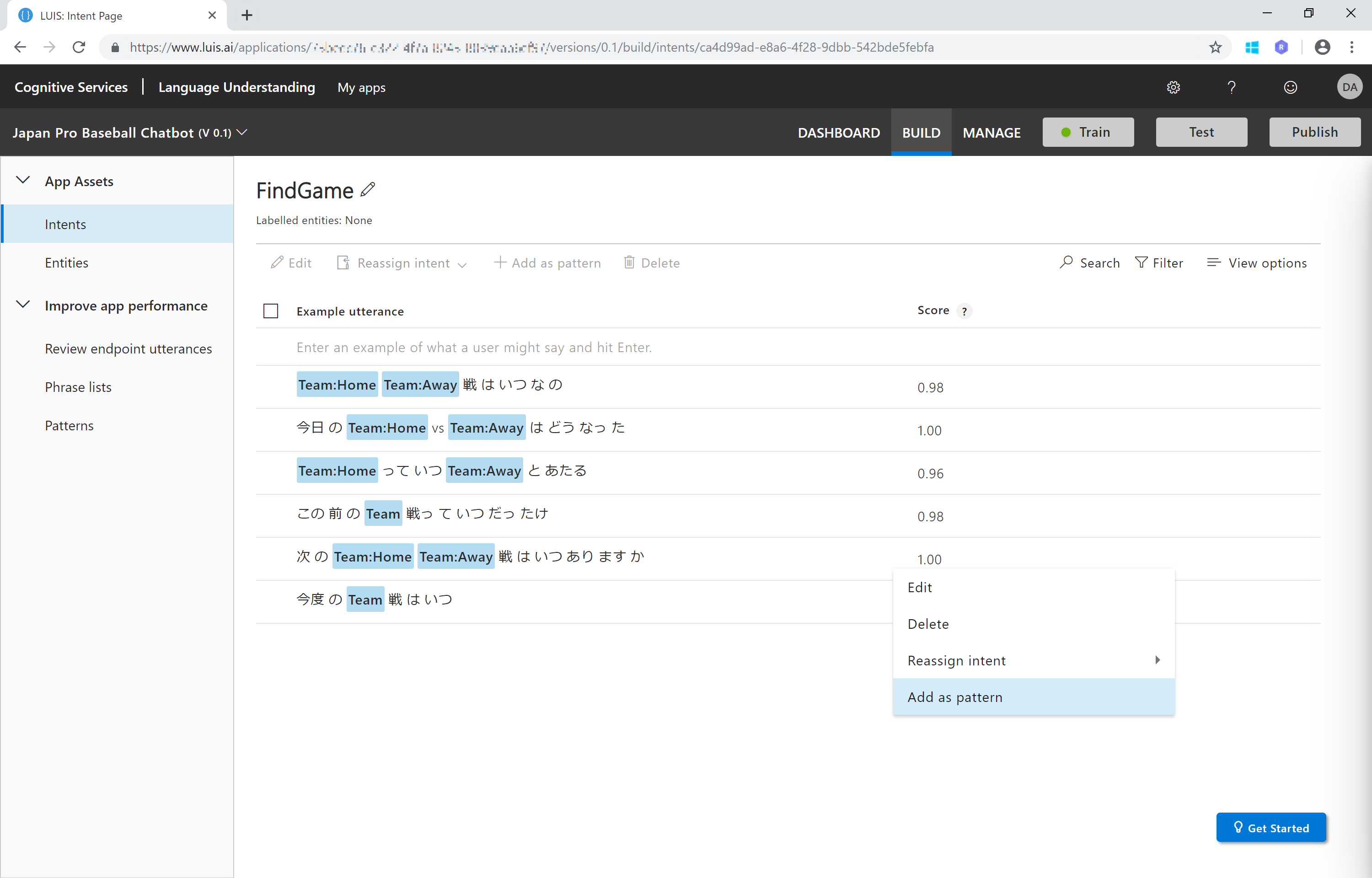
左バーメニューから App Assets 配下にある Intents をクリックして Intent の一覧から、FindGame をクリックして設定画面を表示します。判別できなかった文章を utterance として追加します。Team:Home, Team:Away の設定も忘れずに。
次に (2) の Pattern 設定を行います。
FindGame の設定画面から 次の横浜阪神戦はいつありますか (次の Team:Home Team:Away 戦はいつありますか) の横にある ":" をクリックして、 Add as pattern をクリックします。
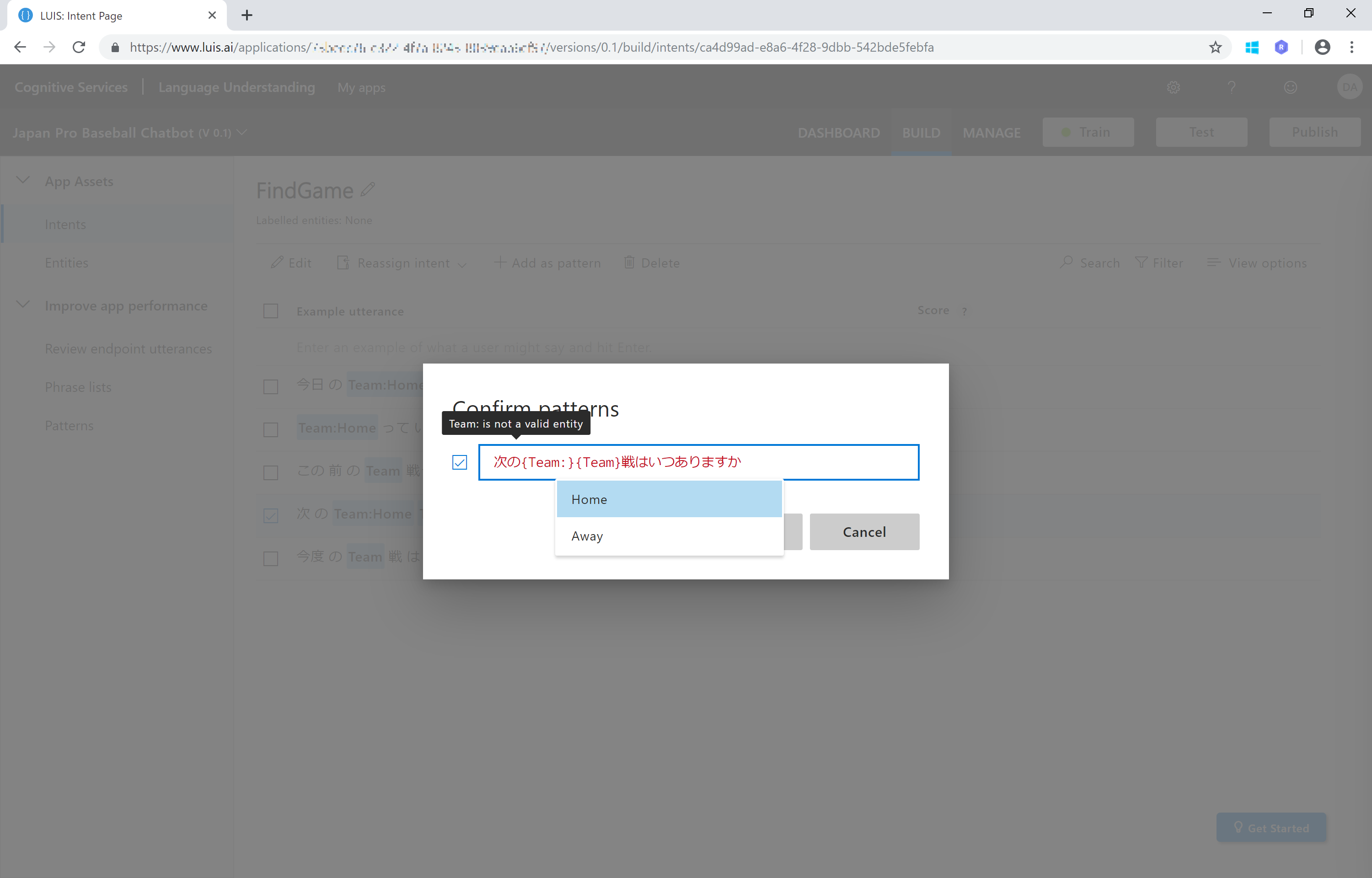
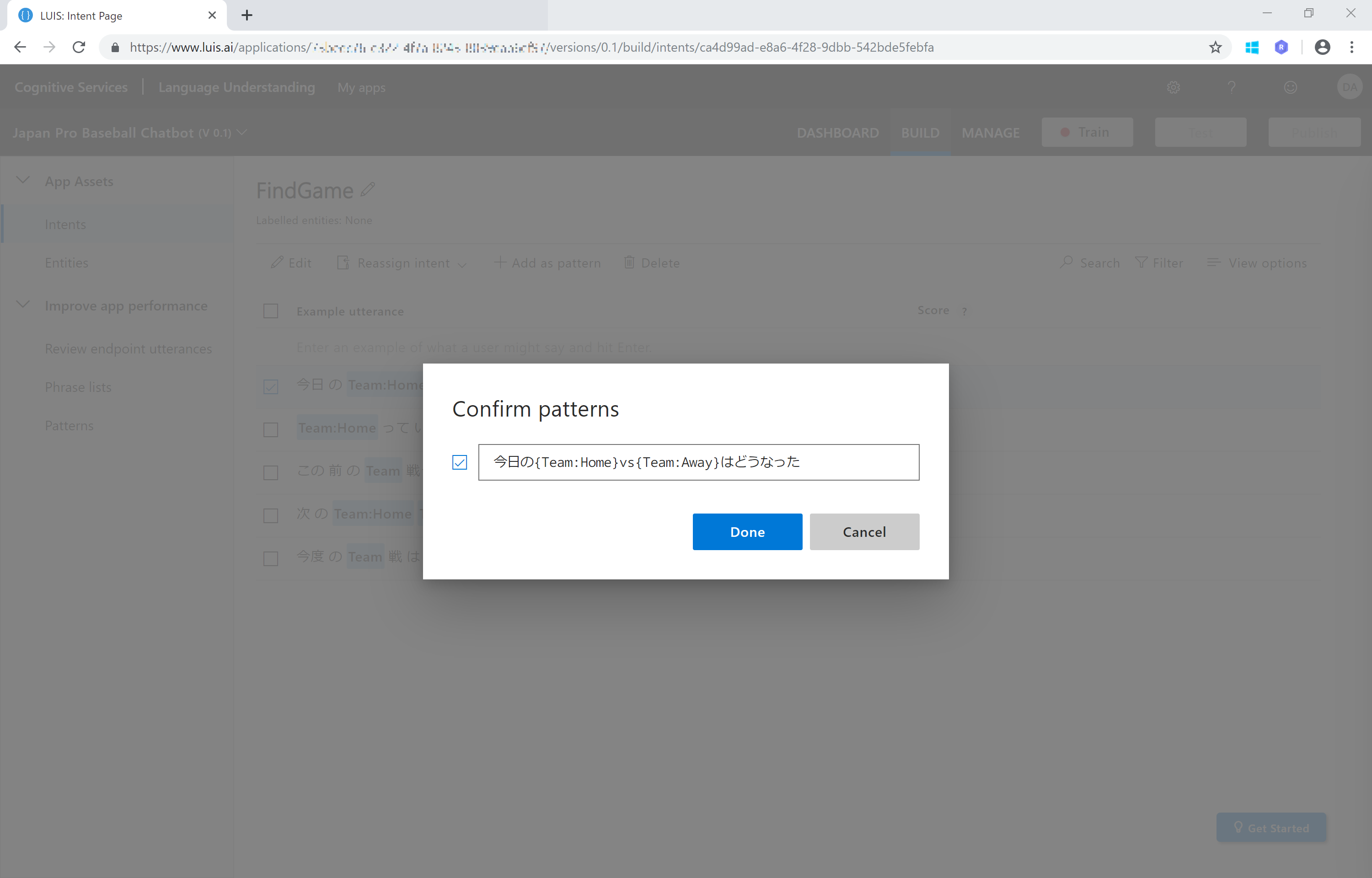
Confirm patterns ダイアログで表示される内容を編集します。
最初の Team の直後に ":" を入力して、表示される Home を選択して入力します。
同様に 2 つ目の Team の直後に ":" を入力して、表示される Away を選択して入力します。
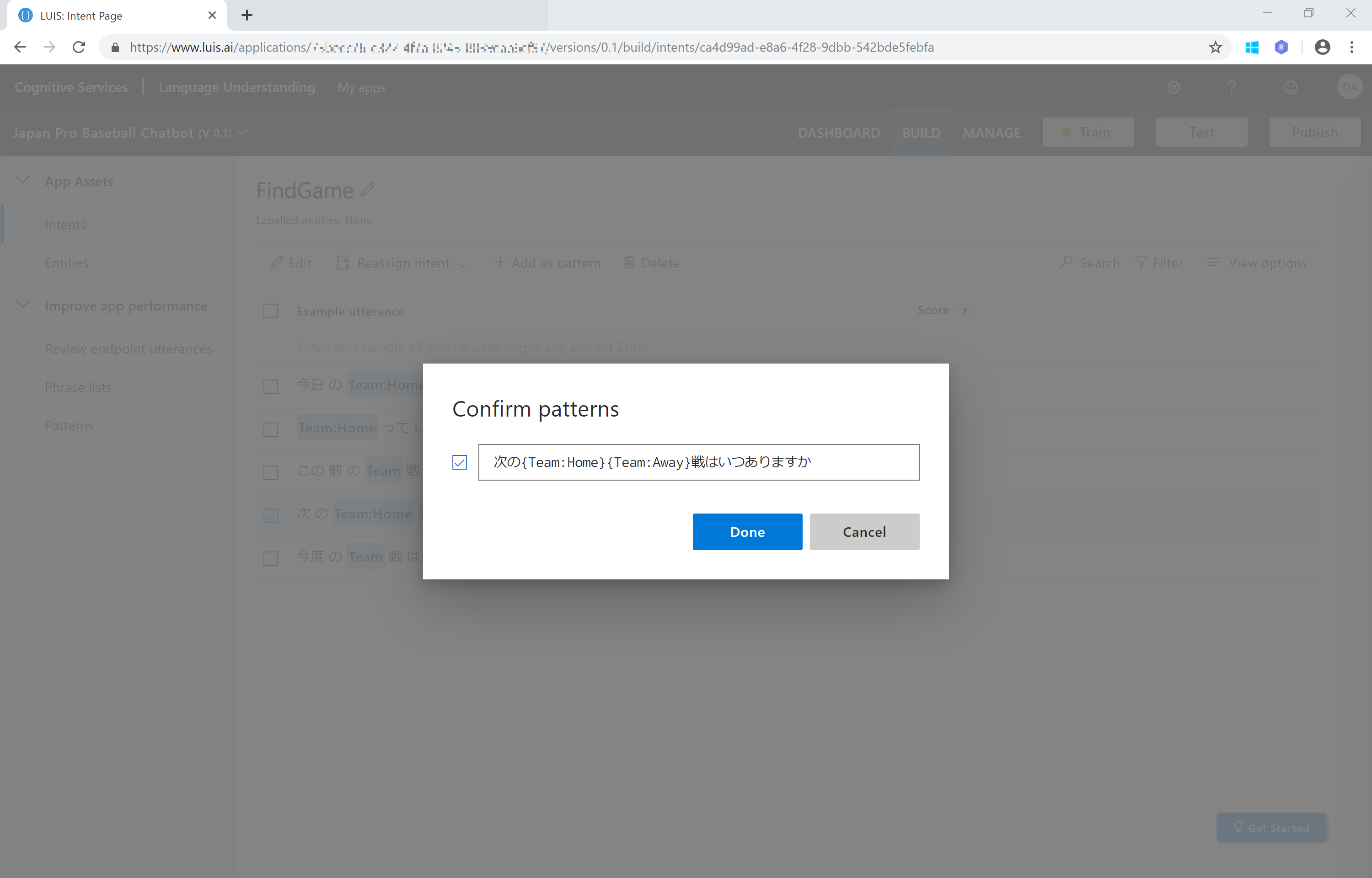
次の{Team:Home}{Team:Away}戦はいつありますか というパターンになったら [Done] をクリックして確定します。
別のパターンも同様に登録します。
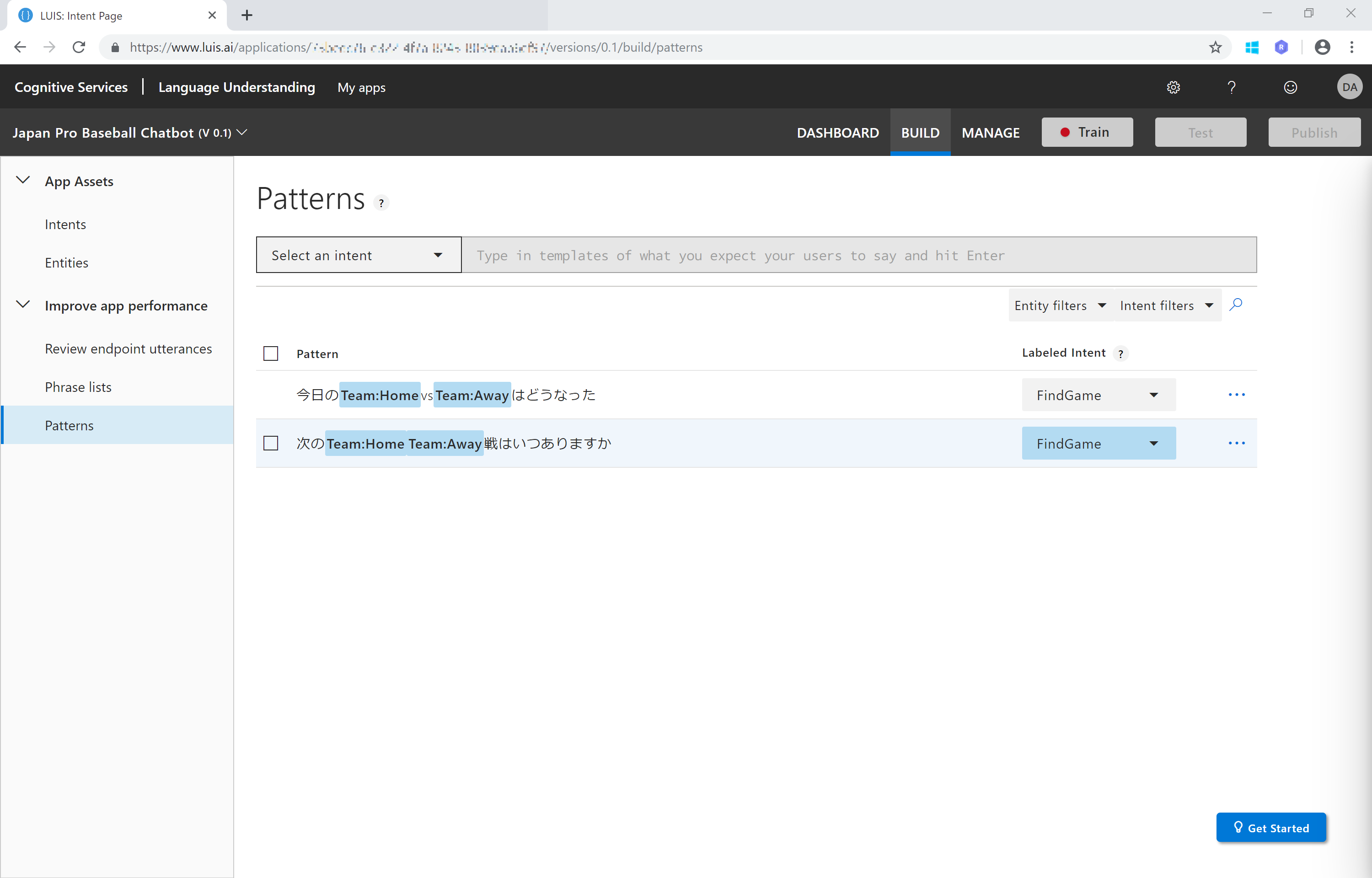
登録されたパターンを確認します。
左バーメニューから Improve app performance 配下にある Patterns をクリックします。登録したパターンが表示されたらOKです。
再度 上部バー右側にある [Train] をクリックして学習させます。
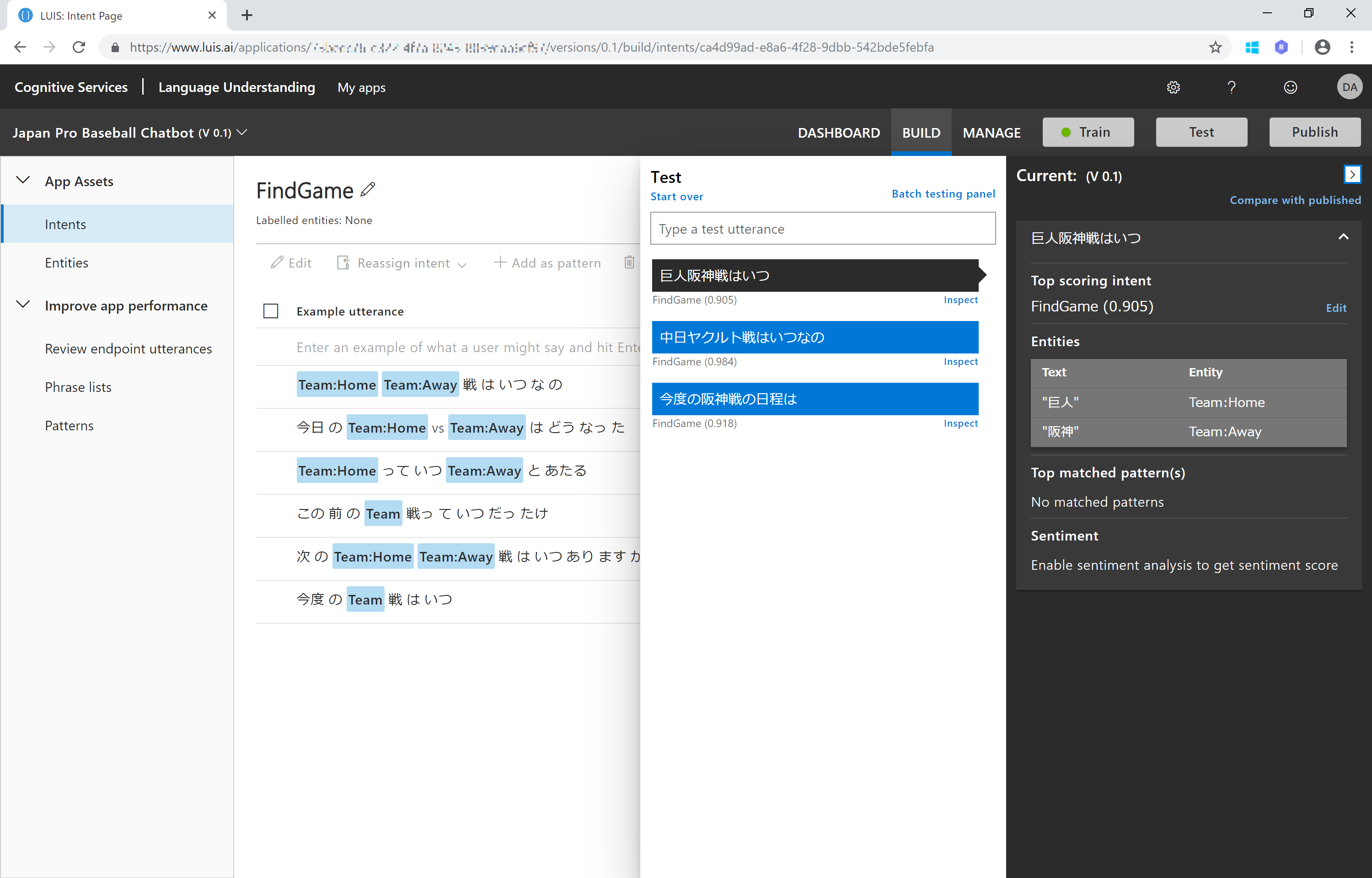
Test をクリックして、再度判定したい文章を入力します。
[例] 巨人阪神戦はいつ
正しく Team:Home, Team:Away が取得出来るようになっていればOKです。
3. LUIS app の公開
LUIS app を API から利用できるように公開 (Publish) します。
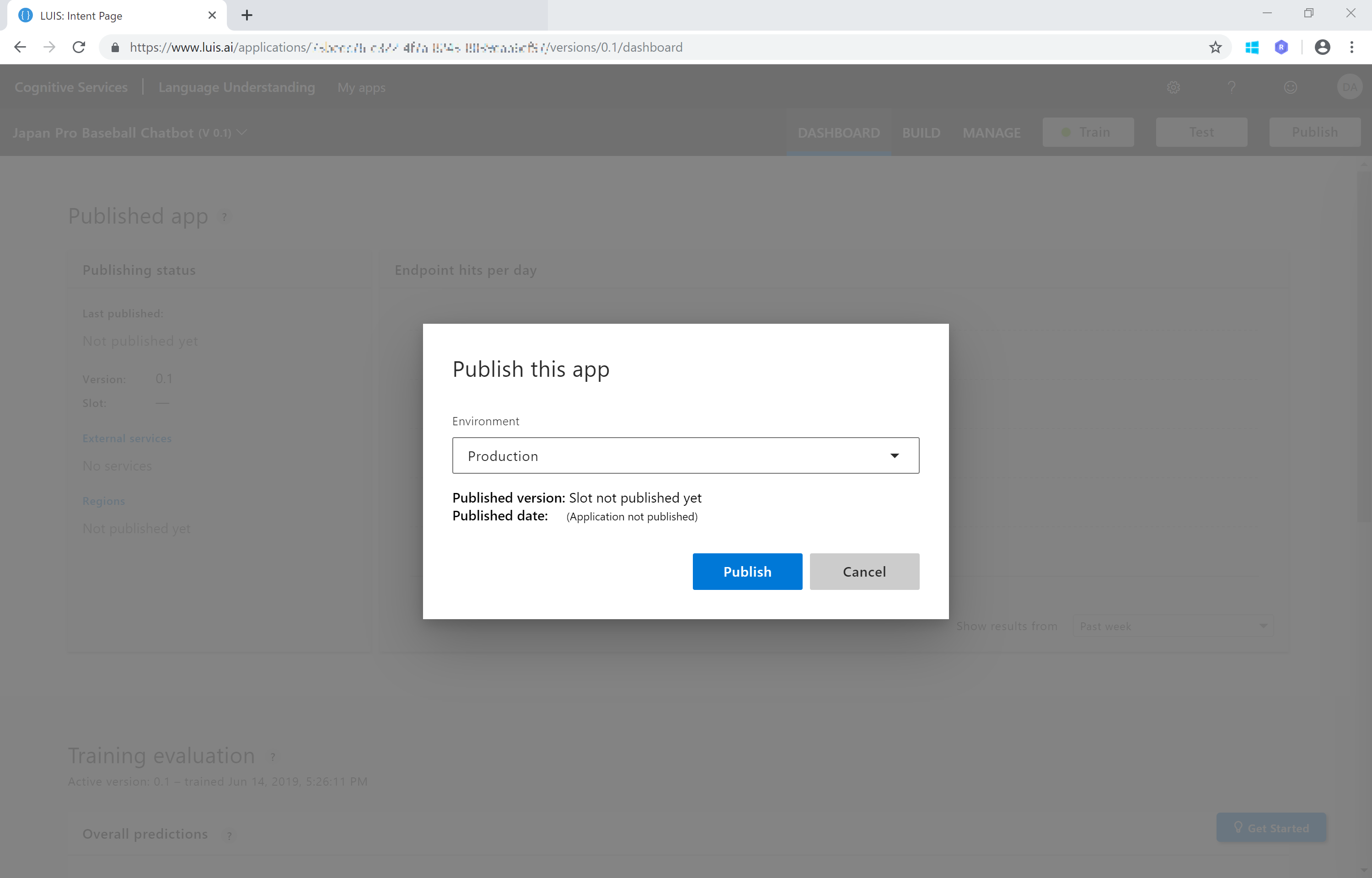
上部バー右側にある [Publish] をクリックします。
Environment は Production を選択して [Publish] をクリックします。
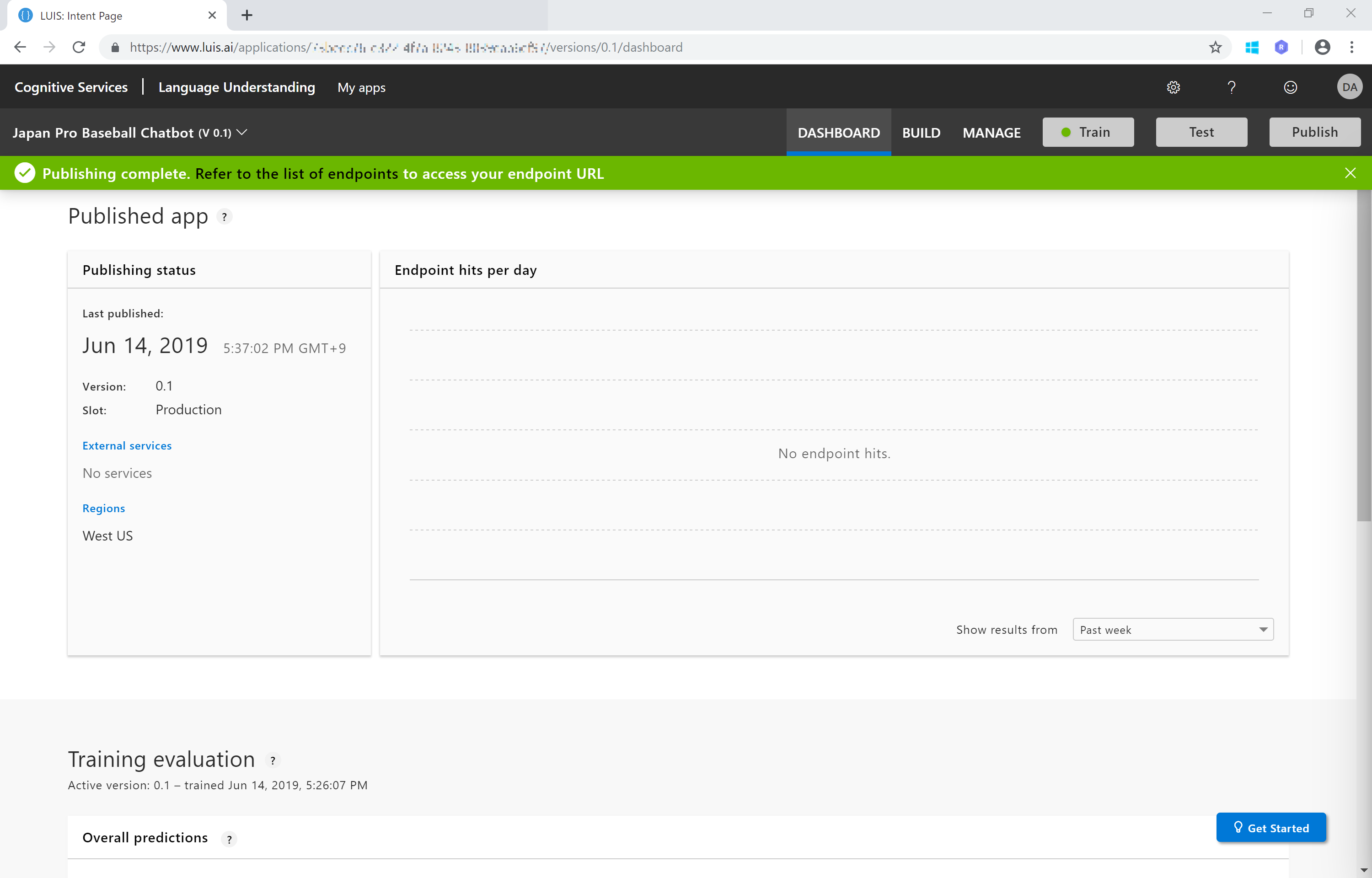
画面に Publishing Complete と表示されたら公開完了です。

いずれかの方法で Endpoint (API のアクセス URL) が表記されているページを開きます。
- Publishing Complete メッセージの Refer to the list of endpoints をクリック
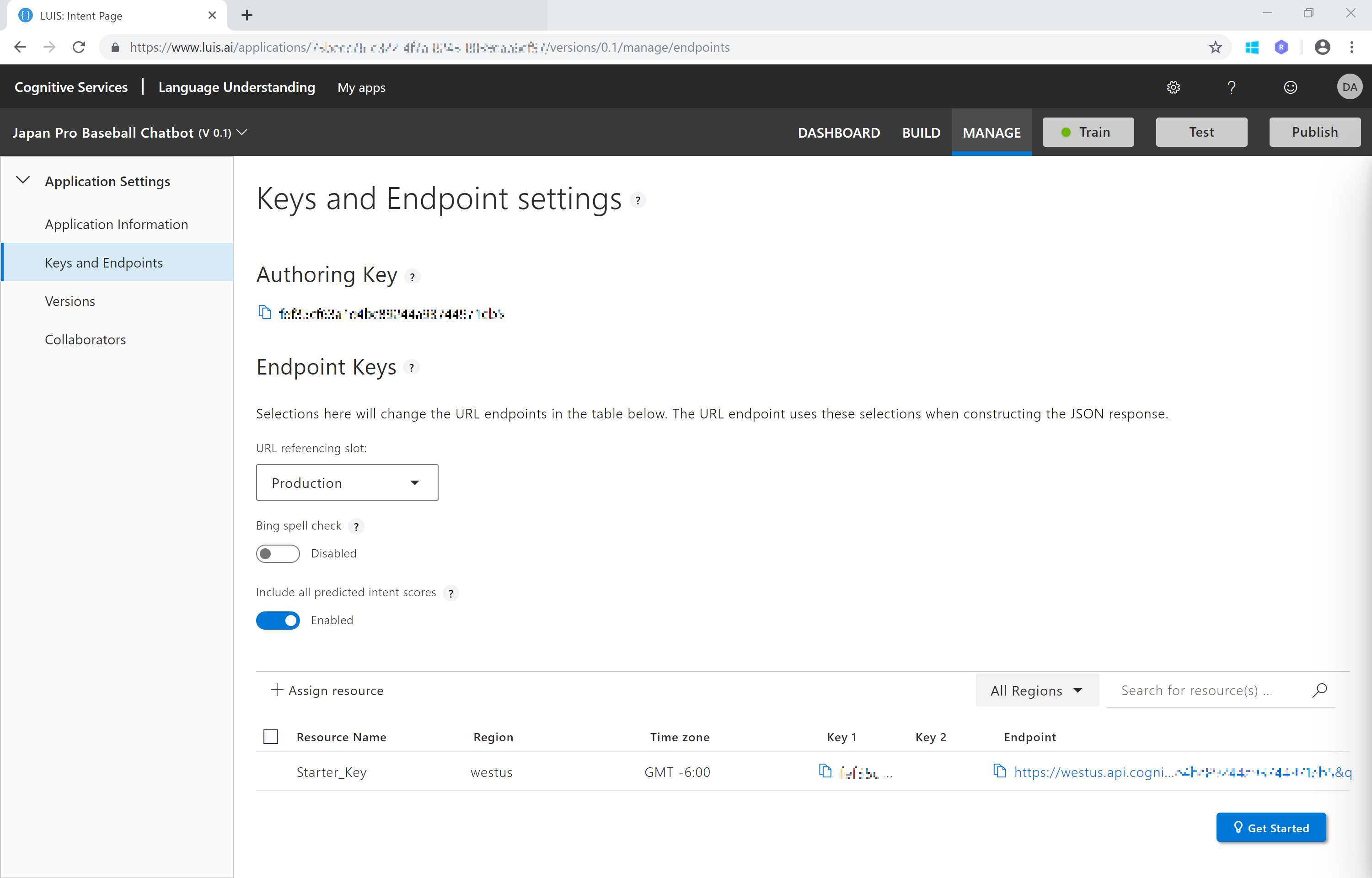
- 上部バーの MANAGE をクリックして、左バーから Keys and Endpoints をクリック
画面下の Starter_Key の欄にある Endpoint が API でアクセスするときの URL になります。このような URL になっているはずです。
https://westus.api.cognitive.microsoft.com/luis/v2.0/apps/YOUR_LUIS_APPID?verbose=true&timezoneOffset=-360&subscription-key=YOUR_LUIS_STARTER_KEY&q=
URL をクリックします。ブラウザが開いて、JSONが表示されます。
URLの最後尾が q= となっているので、この後に判定したい文章を入力すると、Rest API (GET) で判定結果を取得できます。
例えば、"次の横浜戦はいつ?" という文章を判定したい場合は以下のような URL になります。
https://westus.api.cognitive.microsoft.com/luis/v2.0/apps/YOUR_LUIS_APPID?verbose=true&timezoneOffset=-360&subscription-key=YOUR_LUIS_STARTER_KEY&q=次の横浜戦はいつ?
ブラウザに下記のように JSON で結果が表示されれば公開 OK です。
{
"query": "次の横浜戦はいつ?",
"topScoringIntent": {
"intent": "FindGame",
"score": 0.9600899
},
"intents": [
{
"intent": "FindGame",
"score": 0.9600899
},
{
"intent": "Help",
"score": 0.0185851958
},
{
"intent": "None",
"score": 0.008105181
}
],
"entities": [
{
"entity": "横浜",
"type": "Team",
"startIndex": 2,
"endIndex": 3,
"resolution": {
"values": [
"BayStars"
]
},
"role": "Home"
}
]
}
補足: LUIS の初期設定
LUIS を初めて利用する場合は、以下の初期設定を行います。
2020年12月から Azure サブスクリプションが必要となりました。
Azure 無料試用版 & Cognitive Services 準備 の手順を参考に、Azure サブスクリプション(無料試用版でOK) を作成しておきます。
2020年12月以降の手順
ブラウザから LUIS Portal (https://www.luis.ai) にアクセスします。右上の Sign in をクリックして、Azure サブスクリプションを申し込んでいるアカウントでサインインします。
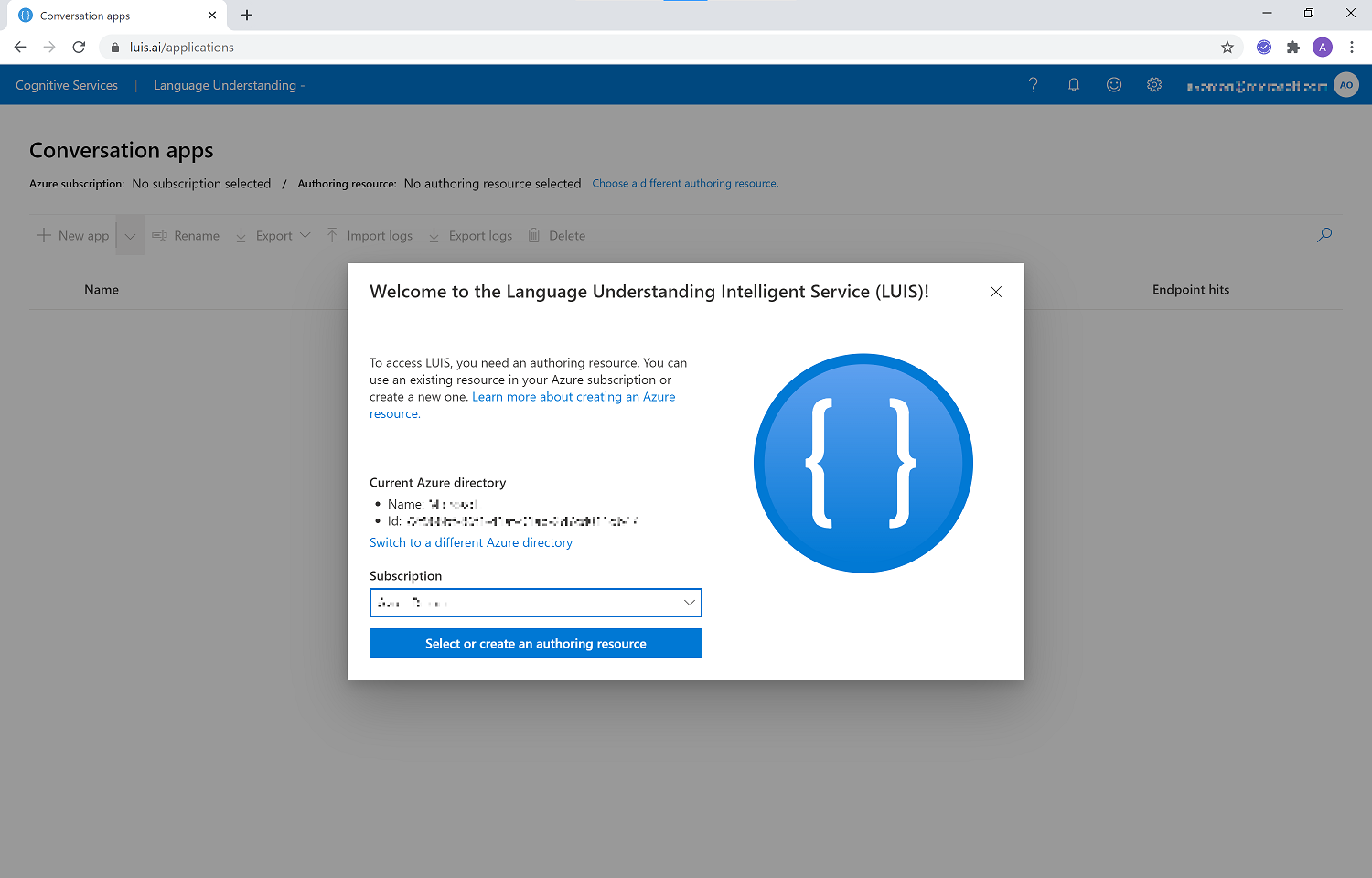
Welcome ~** というウインドウが表示されます。
Azure サブスクリプションが選択されていない場合は、申し込んだ Azure サブスクリプション(無料評価版 など)を選択して、[Select or create an authoring resource]** をクリックします。
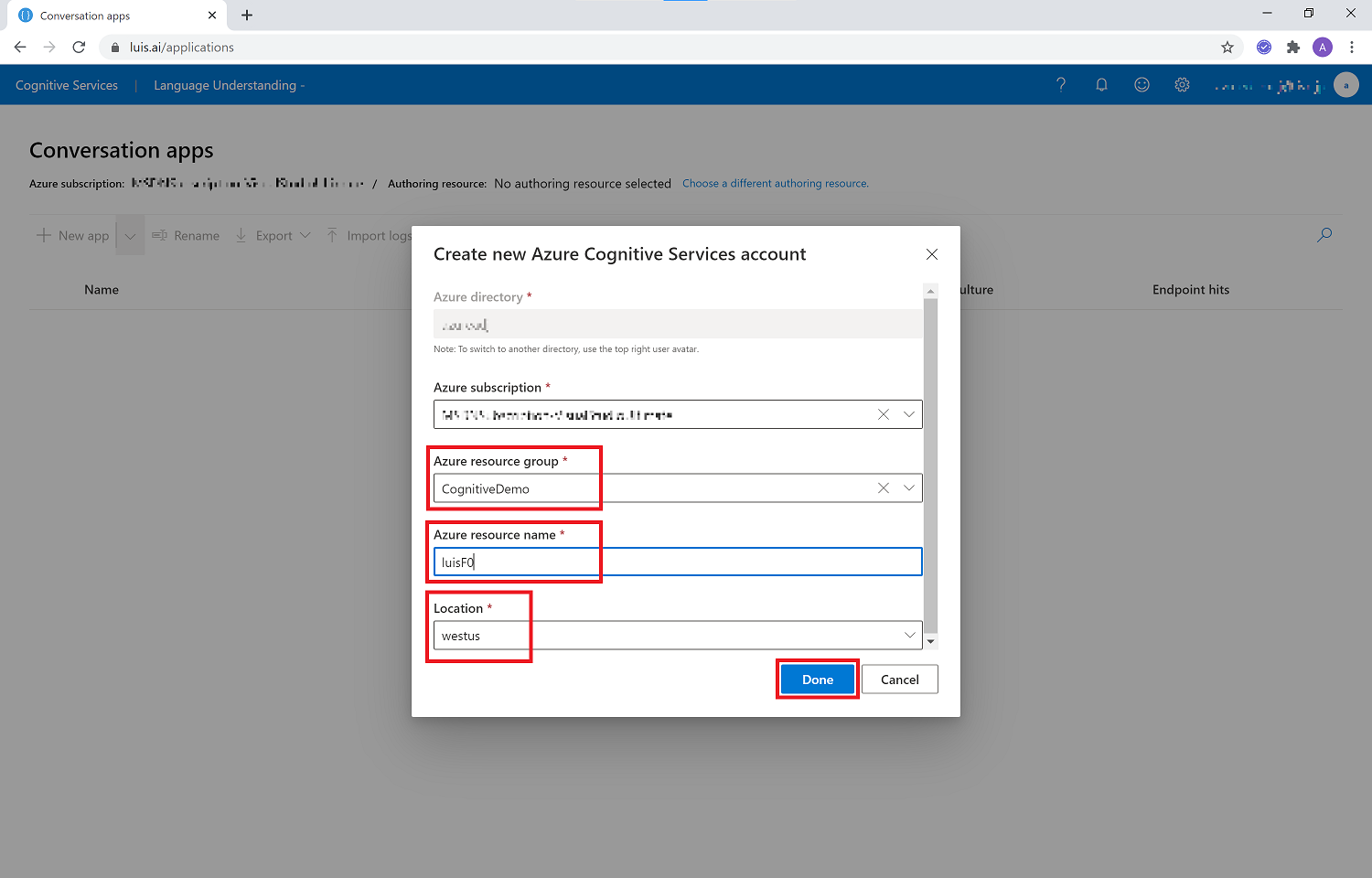
Create new Cognitive Services account のウインドウで、新規 LUIS の Authoring サービスを作成します。以下の情報を入力し、[Done] をクリックします。
- Azure Resource Group: お好みの判別しやすい名前で新規作成 or 既存の適切なグループがあれば選択
- Azure Resource Name: LUIS Authoring のサービス名。お好みの判別しやすい名前で新規作成
- Location: お好みですが、ここでは westus を選択
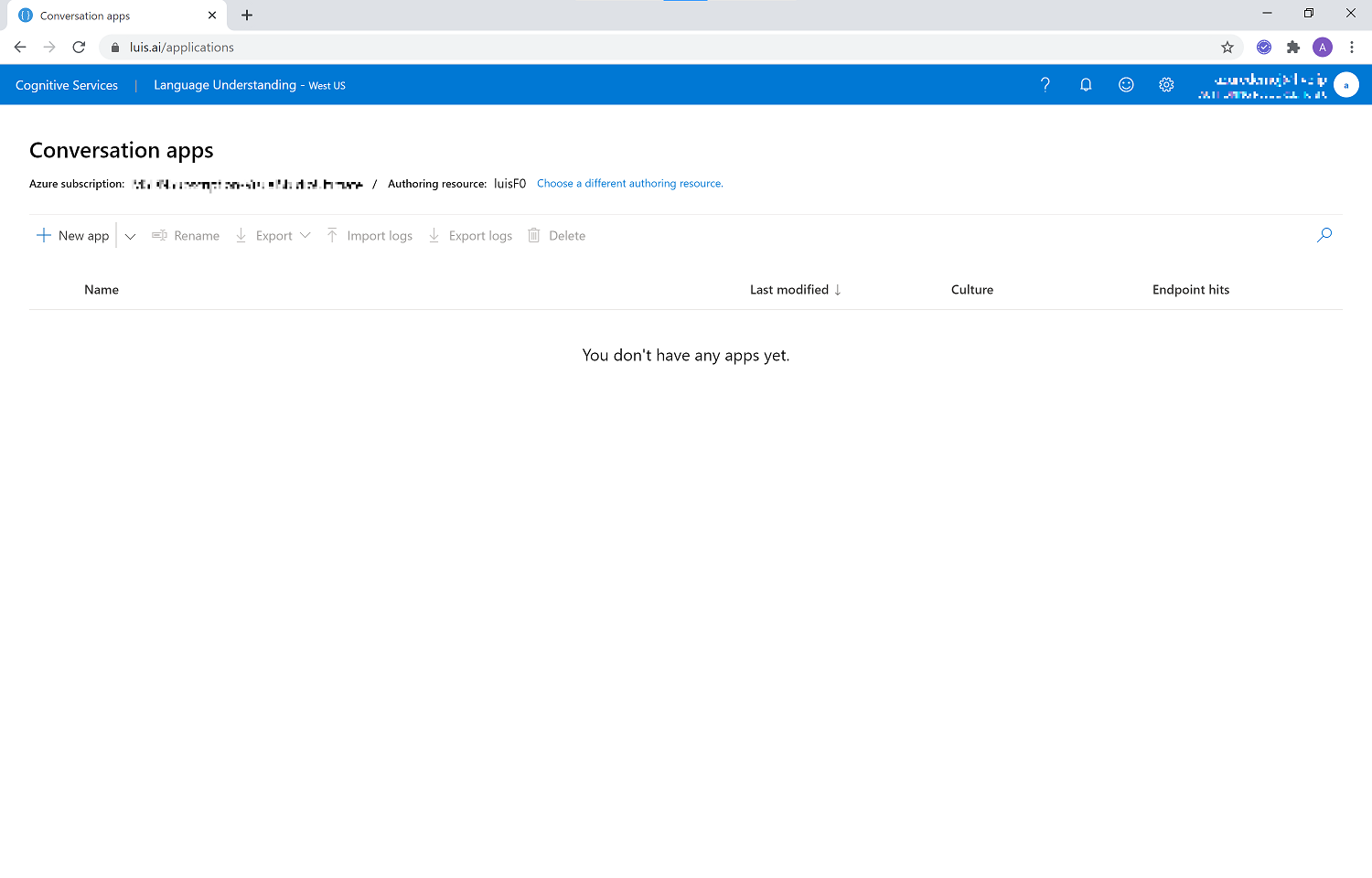
Authoring サービスが作成、利用環境に紐づけされると、LUIS の初期画面が表示されます。
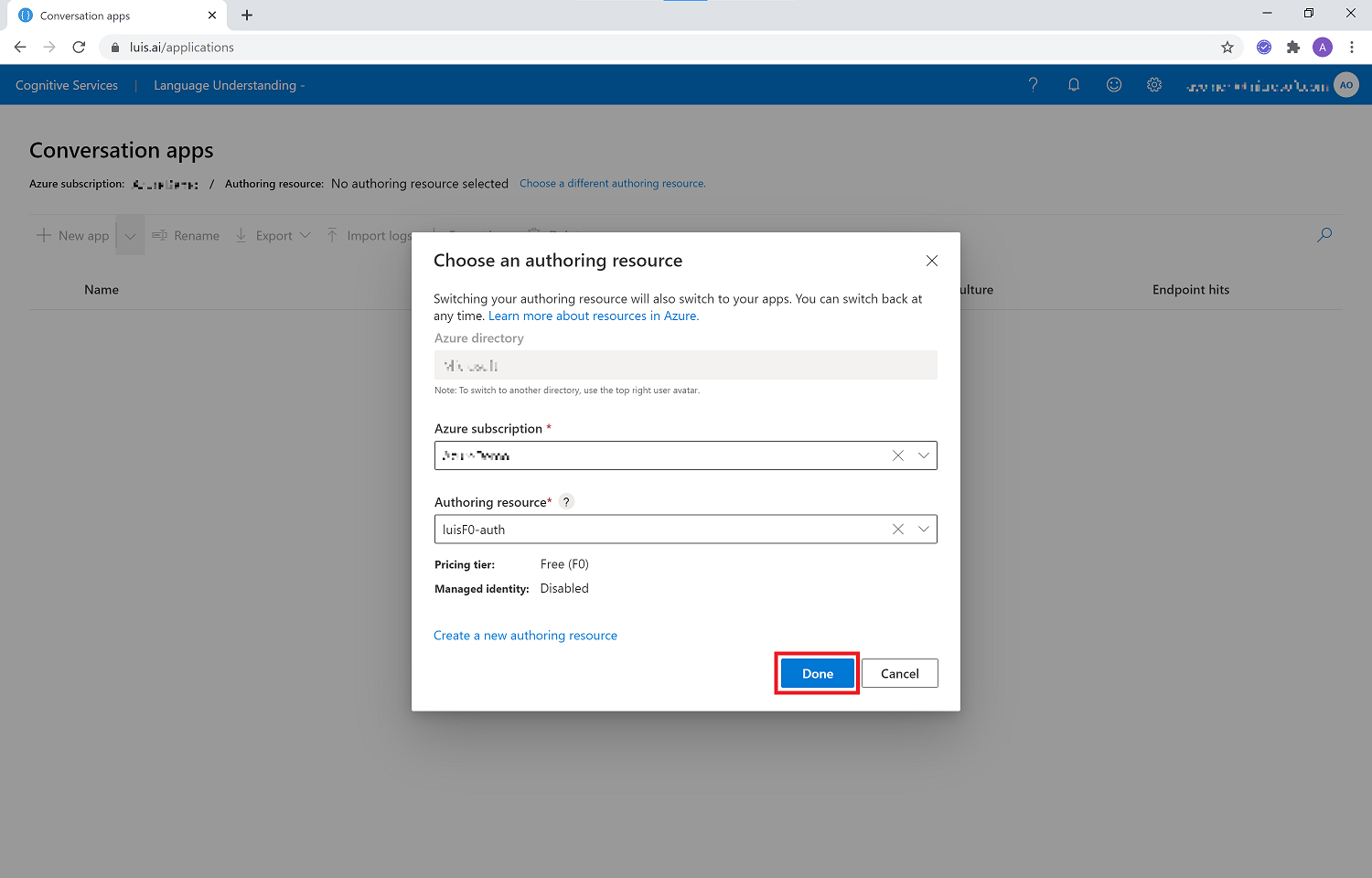
2 回目以降に Choose an authoring resource というウインドウが表示される場合は、適切なサブスクリプション、および 柵瀬埋見の Authoring サービスを選択すると、初期画面が表示されます。
2020年11月までの手順(アーカイブ)
ブラウザから LUIS Portal (https://www.luis.ai) にアクセスします。右上の Sign in をクリックして、マイクロソフトアカウントでサインインします。
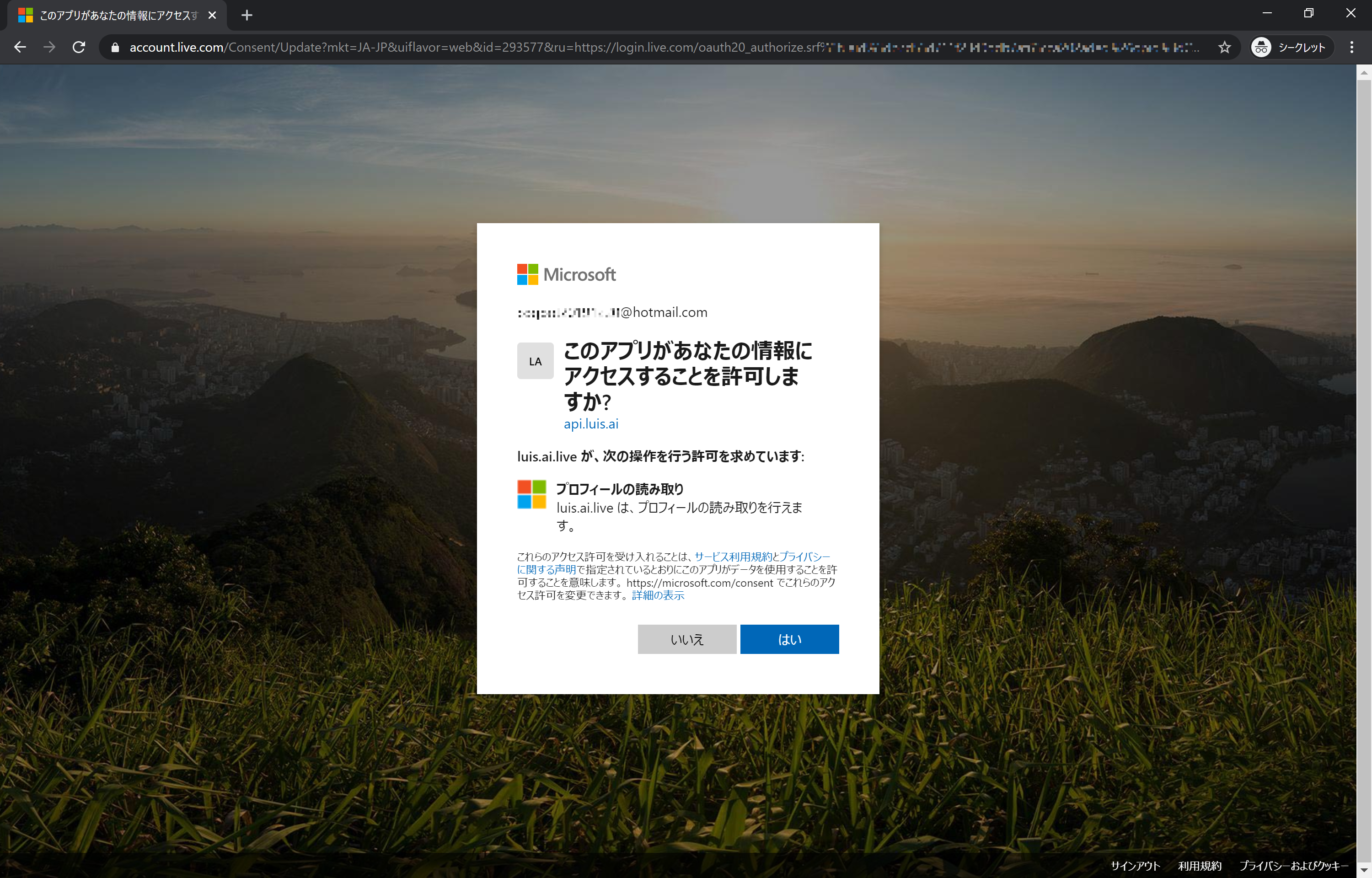
アプリ(LUIS) がアカウント情報を取得する許諾画面で [はい] を選択します。
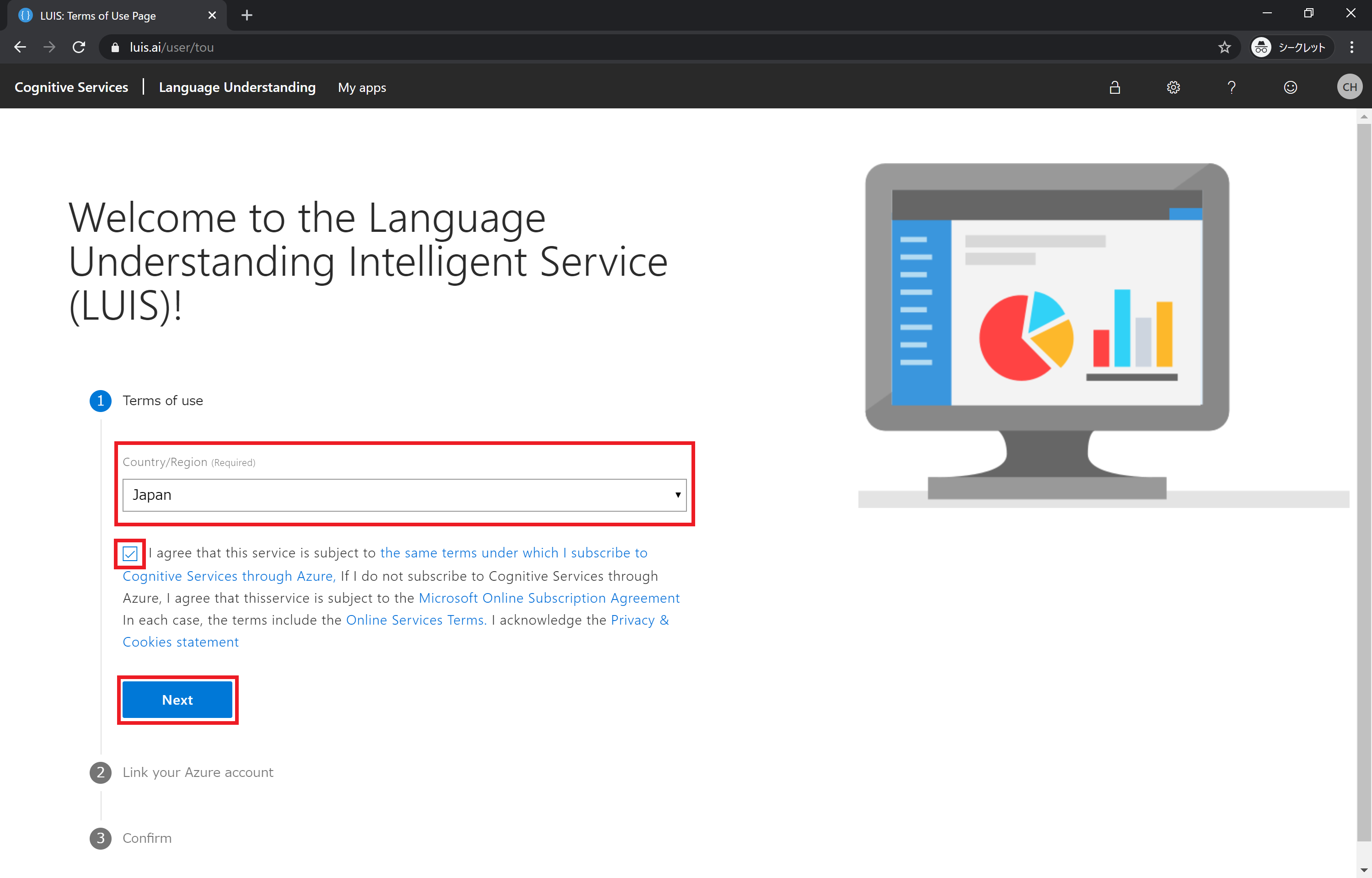
LUIS の初期設定画面に入ります。(1) Term of Use で Country/Region を選択 (ここでは Japan)、Service Agreement の許諾チェックボックスに ✔ (チェック) をつけ、[Next] をクリックします。
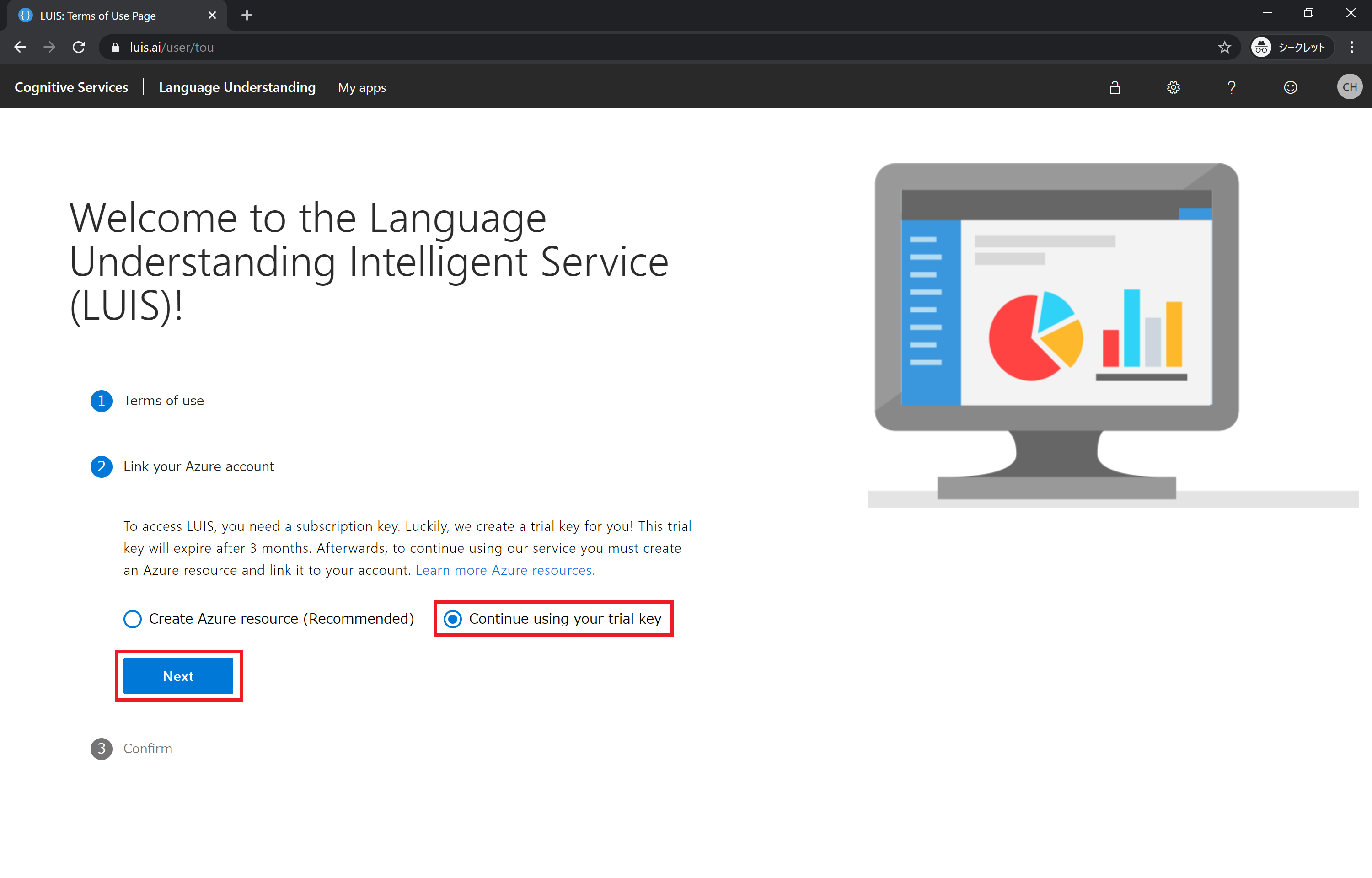
(2)Link your Azure account で Continue using your trial key を選択し、[Next] をクリックします。
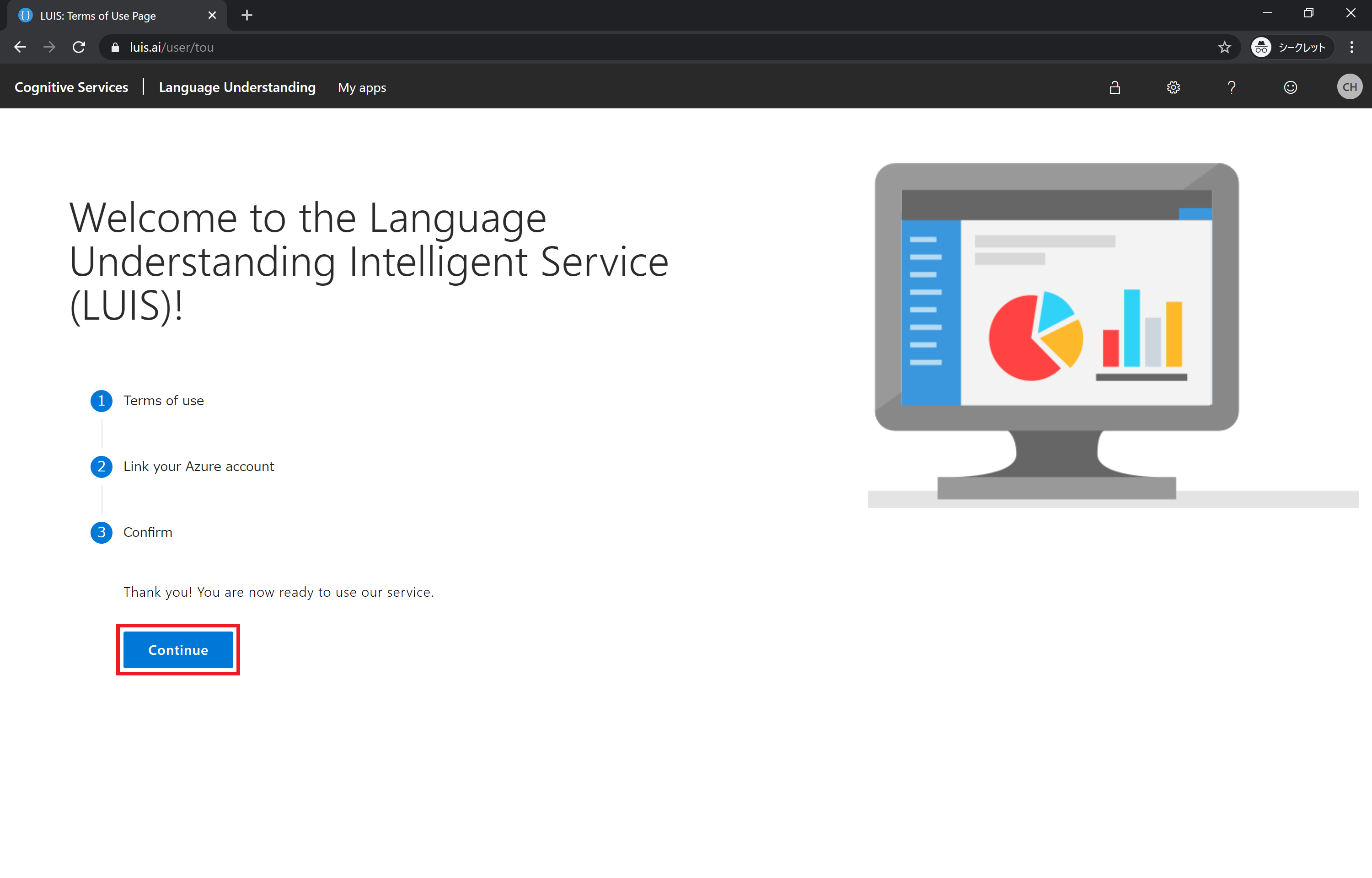
(3)Confirm で [Continue] をクリックします。
以上で初期設定は終了です。[Create a LUIS app now] をクリックして進みます。