SwiftUI を試してみた!
- 今回は自分で一からプロジェクトを作るのではなく公式が出しているプロジェクトをいじいじしていきたいと思います。
- SwiftUIを使うためには??
- 実際に使ってみる
1. SwiftUIを使うためには
以下の二つをダウンロードしましょう!
(OS がver 10.15出ないとcanvas機能が使えません)
- macOS Catalina 10.15 beta
- Xcode 11 beta
実際に使ってみる。
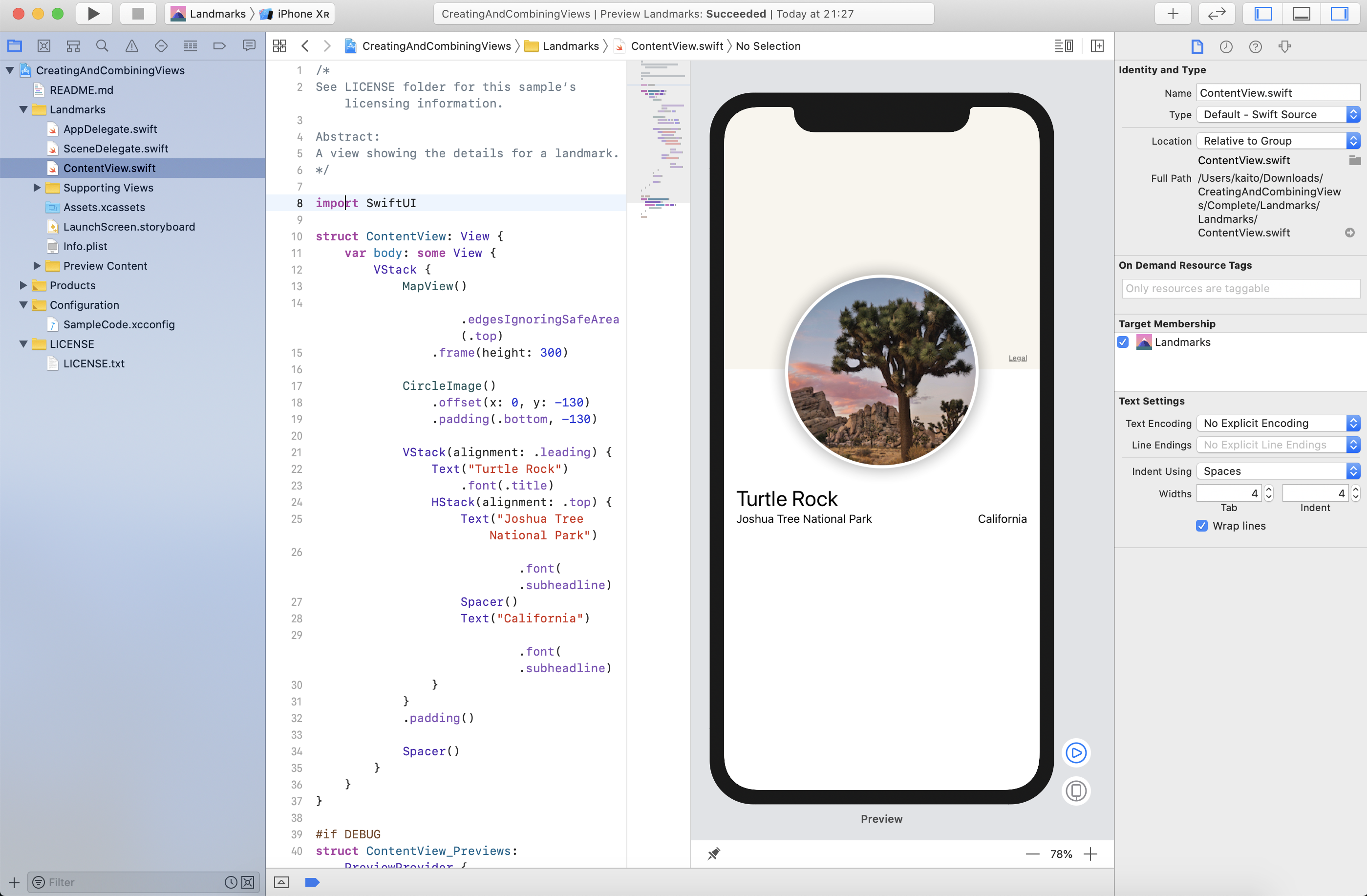
チュートリアルを使用していきます。
私手にはこれまでよりコードの見やすくなっていて、さらにcanvas機能がいいなと感動しました!
今回はここまで書いておきます!
またどんどん記事を増やしておきます。
SwiftUIを用いてSNS風(見た目)を作ってみました。