始めに
railsアプリをherokuを使って本番環境にデプロイする過程をまとめます。
herokuとMysqlの環境でデプロイを考えている人の助けになれば幸いです。
ちなみに今回はGithub Desktopを導入している、railsアプリを作成済みという前提で話を進めていくので、gitとアプリ作成の説明は省略します。。
開発環境
- macOS Catalina
- Ruby 2.6.5
- Ruby on Rails 6.0.0
- heroku
- Mysql
- Github Desktop
目次
1.Gemfileの設定
2.config/datebase.ymlの設定
3.config/environments/production.rbの設定
4.bin以下のフォルダの設定
5.herokuの登録・設定
6.おまけ
1. Gemfileの設定
デプロイ予定であるherokuではPostgreSQL(略してpg)というデータベースがデフォルトでインストールされているため通常はpgを用いますが、今回はMysqlをデータベースとして使います。
まず、gem 'sqlite3'と、書いてある箇所があると思うのですが、それをコメントアウトします。
# sqlite3
代わりにMysqlをインストールします。
# 記述場所は本番環境でも適用されるように末尾にでも書きましょう。
gem 'mysql2', '>= 0.5.3' # バージョン0.5.3
$ bundle install
これでGemfileは完了です。
2. config/datebase.ymlの設定
Gemfileの設定でこのアプリは本番環境でMysqlを使います、という宣言は完了しました。
しかし実際にデータベースと接続する記述はまだ完了していません。
その接続の設定をする箇所がconfigフォルダの中にあるdatabase.ymlというファイルです。
ファイル内の下の方にあるproduction環境についての設定を、以下のように変更してください。
production:
<<: *default
database: app_production
username: root
password: <%= ENV['DATABASE_PASSWORD'] %> # 環境変数を設定していない場合は空欄で
socket: /var/lib/mysql/mysql.sock
これでデータベースの接続の記述は完了です。
3. config/environments/production.rbの設定
Railsは本番環境での動的な画像の表示がデフォルトでオフになっています。
画像を表示するために以下の記述をfalseからtrueに変更してください。
この記述により、assets以下のフォルダから動的にコンパイルしながらページを読み込みます。
# デフォルトでfalseとなっている以下の箇所をtrueに変更
config.assets.compile = true
この工程を踏まないと、全ての設定が完了してブラウザを開くと**"We're sorry, but something went wrong."**というエラーと遭遇してしまいますので注意してください。
4. bin以下のフォルダの設定
アプリ内にbinというフォルダがあるのですが、その中のファイル全て(bundle,rails,rake,setup,spring, update,yarn)の一番上に
# !/usr/bin/env ruby
という記述があると思います。ここの記述が、
# !/usr/bin/env ruby 2.3.1
など**バージョン指定されてしまっているファイル全てのバージョンを削除してください。**つまり、上の記述から
# !/usr/bin/env ruby
このように数字を削除しましょう。(今回は2.3.1の部分)
ここまででrailsアプリ側の設定は終了です。
Github Desktop上でmasterにpushしておきましょう。
ここからはターミナルを主に操作していきます。
5. herokuの登録・設定
AWSだとRailsアプリはデプロイが難しいことが多いのですが、このherokuを使うと比較的簡単にデプロイすることができます。
機能的には物足りない部分もあるのですが、その場合は有料版を使えば問題なくサービスを立ち上げることができます。就活用にポートフォリオを管理している場合、アプリ起動時間は重要だと思うので、あまりにも遅い場合はその期間だけでも、有料版を使うようにしたほうがいいと思います。
↓
herokuに登録
会員登録が完了したら、今度はherokuの機能を自分のPCに紐付けましょう。cliをダウンロードします。
https://devcenter.heroku.com/articles/heroku-cli
$curl https://cli-assets.heroku.com/install-ubuntu.sh | sh
$echo 'PATH="/usr/local/heroku/bin:$PATH"' >> ~/.profile
# インストールしたherokuのバージョンが確認できたら成功です
$heroku --version
>>heroku/7.0.47 darwin-x64 node-v10.1.0
PCからherokuにログイン
$heroku login
herokuに登録したemailとpasswordの入力
Enter your Heroku credentials:
Email: ~~~~~@example.com (herokuに登録したアドレス打ってください)
Password: ********** (herokuに登録したパスワード打ってください)
Logged in as ~~~~~@example.com
無事、ログインしたら、以下のコマンドを打ってください。
このコマンドはherokuとアプリを紐づけるコマンドなので、最初の一回だけで大丈夫です。
$heroku create 任意の名前 (「任意の名前」に入力する文字列はアプリのurlになるものです。記号は使用不可)
「Name is already taken...」というエラーが表示されたら、残念ながらそのアプリ名は他の方にurlを使われているので名前を変更してもう一度createしてみましょう。
herokuのDB設定
heroku上でMysqlを使うにはクレジットカードの登録が必要です。
といっても無料プランでの登録なので料金はかかりませんので安心してください。
クレジットカードの登録はherokuのアカウントから行います。
↓
https://signup.heroku.com/login
カードを登録したら、下記のコマンドを入力します。
$ heroku addons:create cleardb:ignite
もしカード登録前に上のコマンドをうった場合はこのようなエラーが返って来ます。
▸ Please verify your account to install this add-on plan (please enter a credit card) For more
▸ information, see https://devcenter.heroku.com/categories/billing Verify now at
▸ https://heroku.com/verify
Herokuアプリの環境変数設定
以下のコマンドで、ClearDBのURLが確認できます。
$ heroku config
=== <アプリの名前> Config Vars
CLEARDB_DATABASE_URL: mysql://<ユーザー名>:<パスワード>@<ホスト名>/<データベース名>?reconnect=true
上記コマンドで表示されたそれぞれの値を変数に設定しましょう。
$ heroku config:add DB_NAME='<データベース名>'
$ heroku config:add DB_USERNAME='<ユーザー名>'
$ heroku config:add DB_PASSWORD='<パスワード>'
$ heroku config:add DB_HOSTNAME='<ホスト名>'
$ heroku config:add DB_PORT='3306'
$ heroku config:add DATABASE_URL='mysql2://<ユーザー名>:<パスワード>@<ホスト名>/<データベース名>?reconnect=true'
最後のDATABASE_URLは先程のGemfileで'mysql2'をインストールしているので、mysql2://で始める必要があります。
設定が終わったら以下のコマンドで確認しましょう。
$ heroku config
# 実行結果
=== <アプリの名前> Config Vars
CLEARDB_DATABASE_URL: mysql://<ユーザー名>:<パスワード>@<ホスト名>/<データベース名>?reconnect=true
DATABASE_URL: mysql2://<ユーザー名>:<パスワード>@<ホスト名>/<データベース名>?reconnect=true
DB_HOSTNAME: <ホスト名>
DB_NAME: <データベース名>
DB_PASSWORD: <パスワード>
DB_PORT: 3306
DB_USERNAME: <ユーザー名>
ここまでくればもう少しです!
Herokuへデプロイ
ローカルリポジトリをHerokuへpushします。
$ git push heroku master
次に本番環境にマイグレーションします。
$ heroku run rails db:migrate
この時、Rubyのバージョンによっては、RubyのバージョンとHerokuのStack(HerokuのOSイメージ)のバージョンが合わずにエラーが出ることがあります。(2.6.5ではエラー出ました)
なのでRubyのバージョンを新しくするか、以下のコマンドでstackのバージョンをHeroku-16からHeroku-18に変更する必要があります。(2021年2月現在は20がデフォルトのようです。)
(Heroku公式ドキュメント)
$ heroku stack:set heroku-18 # herokuのバージョン変更
エラーが出たらもう一度、$ heroku run rails db:migrateしてみましょう。
以下のコマンドを実行すると、ブラウザでアプリケーションが開きます。
$ heroku open
これでブラウザに表示されるはずです!
6. おまけ
アプリケーションの情報を確認したいときのコマンド
$ heroku apps:info
ここで出てくるWeb URLが完成したURLがブラウザに打ち込むURLです。
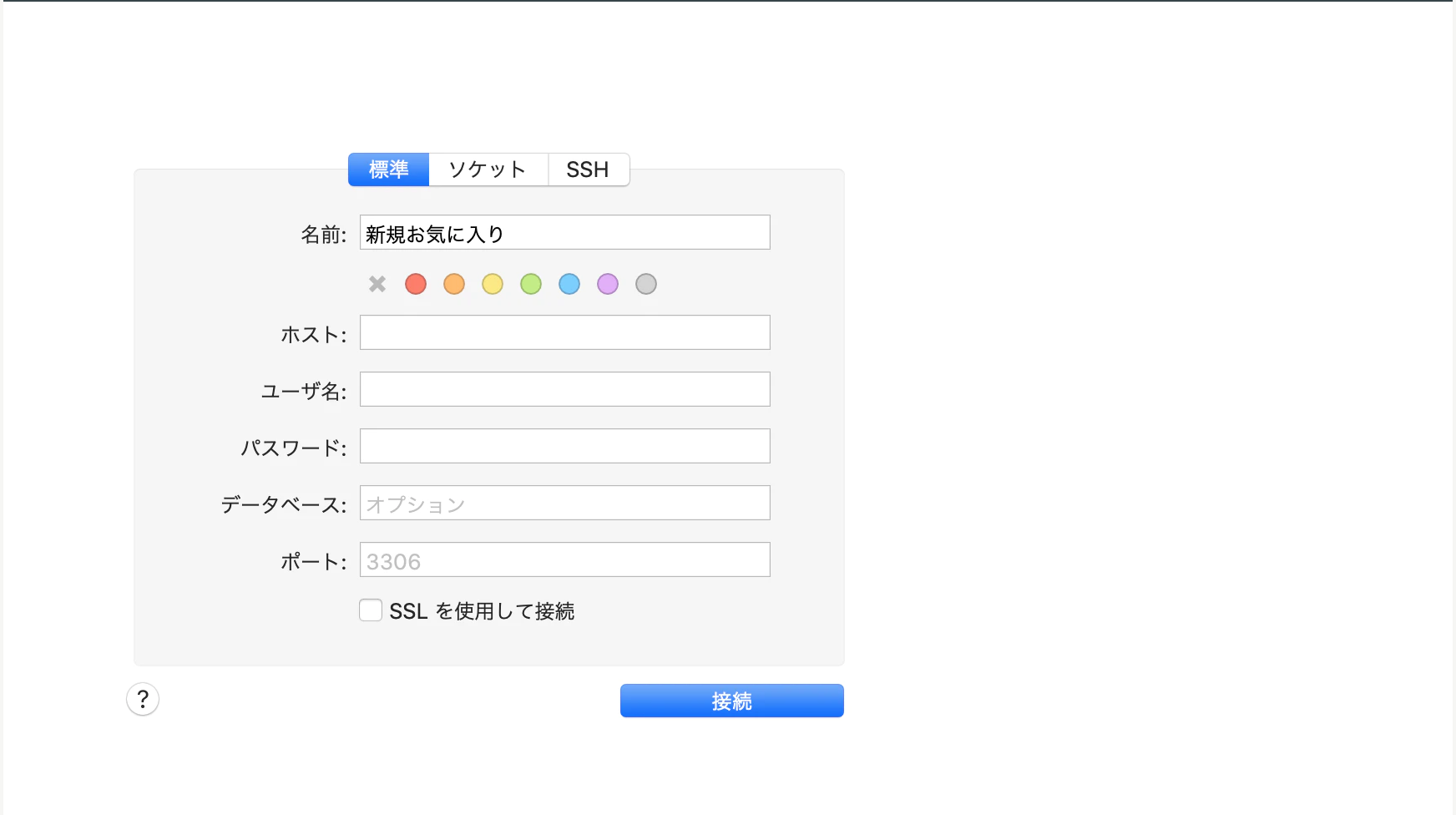
herokuでデプロイしたDBにSequelProで接続する
heroku configのコマンドで接続情報が出てくるので確認
$ heroku config
# 実行結果
=== <アプリの名前> Config Vars
CLEARDB_DATABASE_URL: mysql://<ユーザー名>:<パスワード>@<ホスト名>/<データベース名>?reconnect=true
DATABASE_URL: mysql2://<ユーザー名>:<パスワード>@<ホスト名>/<データベース名>?reconnect=true
DB_HOSTNAME: <ホスト名>
DB_NAME: <データベース名>
DB_PASSWORD: <パスワード>
DB_PORT: 3306
DB_USERNAME: <ユーザー名>
・ポートは空欄でも大丈夫なようですが、一応3306を入力
・標準を選択
終わりに
最後まで読んでいただきありがとうございました!
お役に立てれば幸いです。。
参考記事
【初心者向け】railsアプリをherokuを使って確実にデプロイする方法【決定版】
Herokuへのデプロイ方法【Heroku+Rails+MySQL】
mysqlを使ったRailsアプリをHerokuにデプロイする流れ
Rails4 + MySQL のアプリケーションを Heroku で動かすまで
Heroku で 'DATABASE_URL' を変更する方法
herokuでデプロイしたDBにSequelProで接続してみる