MapBox GL JS で、地図をスクロールさせたり拡大縮小させると、moveend イベントにより移動が完了したことが通知されます。
const map = new mapboxgl.Map({
container: 'map',
center: [139.8108103, 35.7100069],
zoom: 12,
fitBoundsOptions: { padding: { bottom: 150, top: 150, right: 150, left: 150 } },
style: {
version: 8,
sources: {
OSM: {
type: "raster",
tiles: [ "https://a.tile.openstreetmap.org/{z}/{x}/{y}.png" ],
tileSize: 256,
attribution: "OpenStreetMap",
},
},
layers: [
{
id: "BASEMAP",
type: "raster",
source: "OSM",
},
],
},
});
map.on('load', e => {
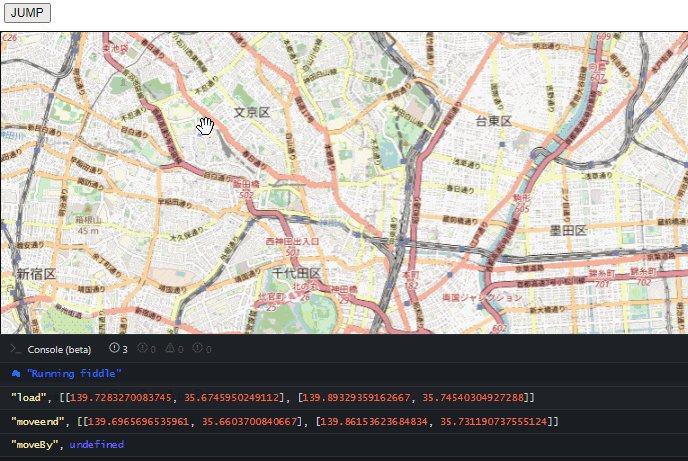
console.log('load', map.getBounds().toArray());
});
map.on('moveend', e => {
console.log('moveend', map.getBounds().toArray());
console.log('moveBy', e.moveBy);
});
document.getElementById('jump').addEventListener('click', () => {
const eventData = {
moveBy: 'flyTo',
};
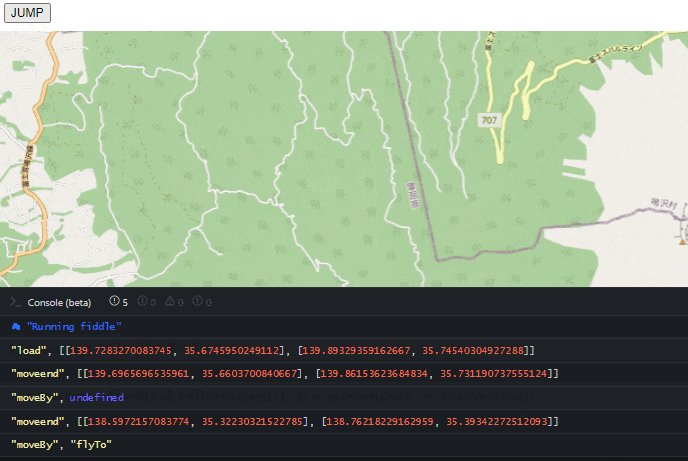
map.flyTo({
center: [138.679699, 35.3578708],
essential: true,
}, eventData);
});
moveend イベントは初回の地図表示時には通知されないようです(load イベントを使うとよいでしょう)。
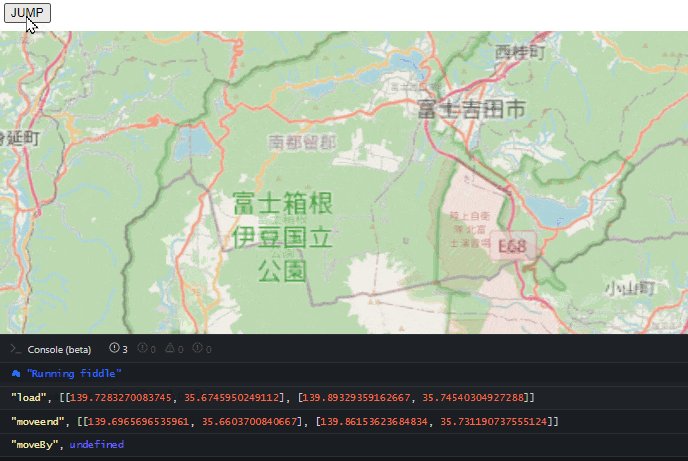
マウスジェスチャでも、flyTo や fitBounds などの移動系メソッドを呼び出しても、moveend イベントは発生します。
移動系メソッドでは、最終引数に任意の key: value を設定しておくと、移動の完了時に、moveend イベントの引数から呼び出し時に設定した key: value を取り出せます。
これにより、マウスジェスチャーでの移動と識別することができ、アプリ内の特別な位置変更として取り扱うことができます。
また、flyTo を同じパラメータで2度呼ぶなど、位置が変わらない場合でも moveend イベントは発生するようです。