1.はじめに
Amazon Q Developer for CLI でAWS環境を操作できるようにしたく、WSL(Windows Subsystem for Linux)をセットアップし、AWS CLI v2 をインストールしました。前回の記事でそれについて書きましたので、今回はAmazon Q Developer for CLI をインストールしていきます!
本記事の内容は、2025年5月6日現在のAWS環境で試したものです。また、個人のAWSアカウントで検証した結果であり、個人の見解です。参考程度にとどめていただき、試す場合は自己責任でお願いいたします。
2.Amazon Q Developer について
私の認識を書きだしますが、詳細や正確な情報については、公式ドキュメントを参照ください。
生成AIを活用した会話アシスタントで、自然言語でのクエリに応答して技術的な質問に答えたり、インフラストラクチャコードやアプリケーションコードの作成と最適化など、AWSでアプリ開発やインフラ構築を支援してくれる機能です。Visual Studio Codeなど統合開発環境 (IDE) でも使えます。
Amazon Q Developer for CLI はコマンドライン上で実行でき、CLI 環境内の情報を活用し、ローカルファイルの読み書き、AWS リソースのクエリ、コードの作成、AWS CLI コマンドの提案や実行を支援してくれます。
3.Amazon Q Developer for CLI インストール
前提条件
- WSLのセットアップが終わっていること
- WSLを起動していること
- AWS CLI v2がインストールされていること
- BuildersIDが作成済であること
BuildersIDの作成手順は割愛します。
①Amazon Q Developer for CLI のインストーラをダウンロードします。
curl --proto '=https' --tlsv1.2 -sSf "https://desktop-release.q.us-east-1.amazonaws.com/latest/q-x86_64-linux.zip" -o "q.zip"
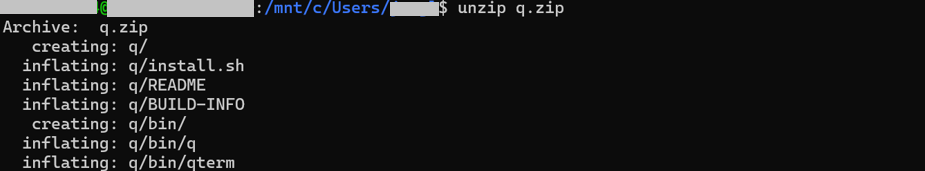
②ダウンロードしたZIPファイルを解凍します。
unzip q.zip
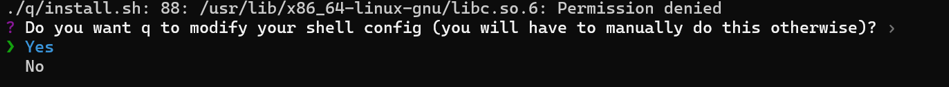
③インストールスクリプトを実行します。
./q/install.sh
④Yes を選択します。
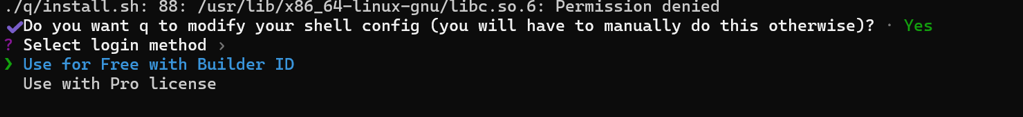
⑤ログインメソッドを選択します。筆者はBuilders IDでログインします。
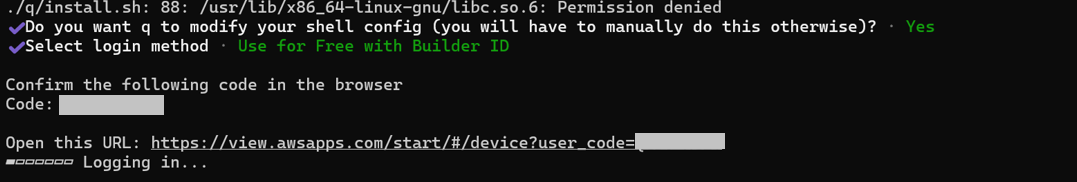
⑥コマンドラインに表示されるURLをブラウザで開きます。
※以下マスクしている部分にコード(文字列)が表示されます。
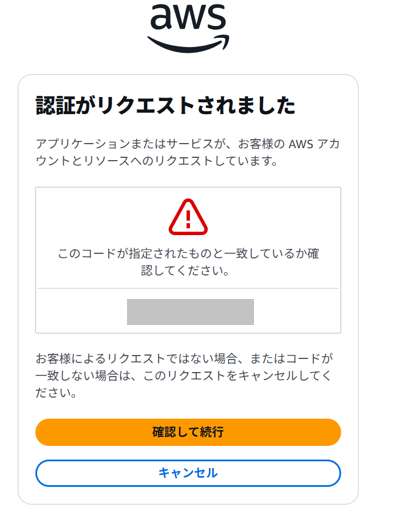
⑦画面に表示されているコードが、⑥のcode:に表示されている文字列と同じであることを確認します。問題なければ、「確認して続行」をクリックします。
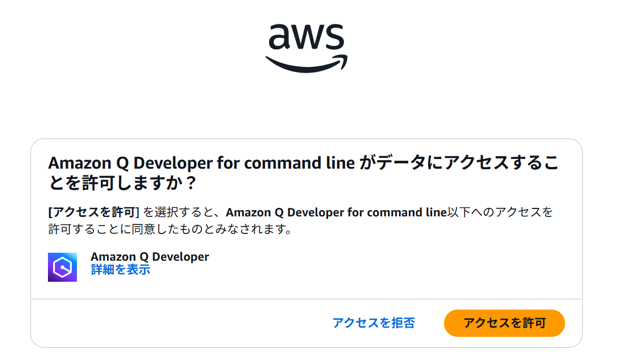
⑧以下の画面が表示されたら、「アクセスを許可」をクリックします。
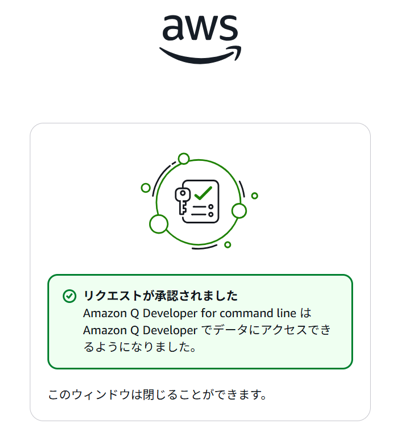
⑨以下の画面が表示されたら、コマンドラインに戻ります。
Logged in successfully
と表示され、インストールが完了します。
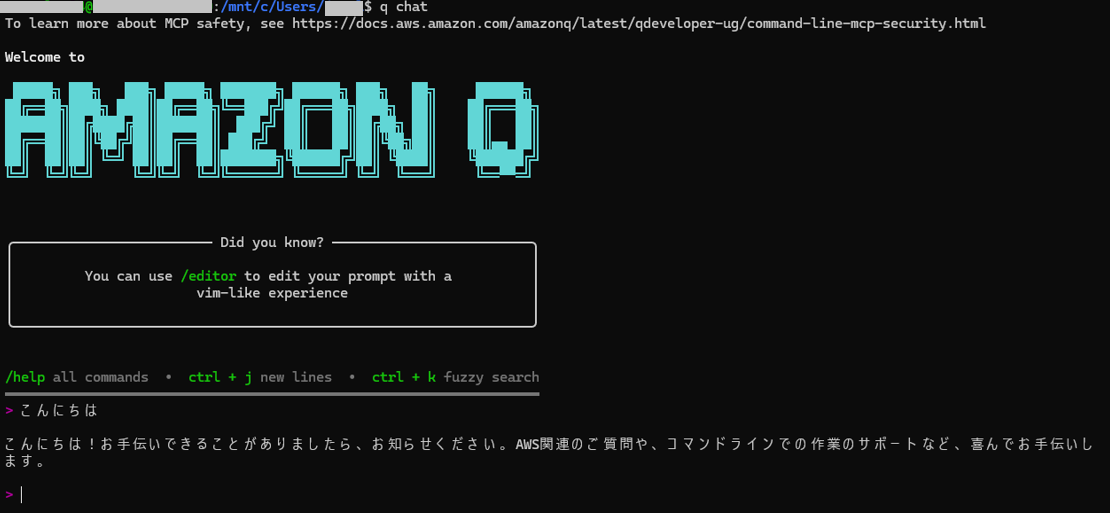
⑩チャットを実行します。
q chat
もし、q chat が実行されなかったら、一度再起動してみてください。
4.試しにHello World のHTMLページを作らせてみた
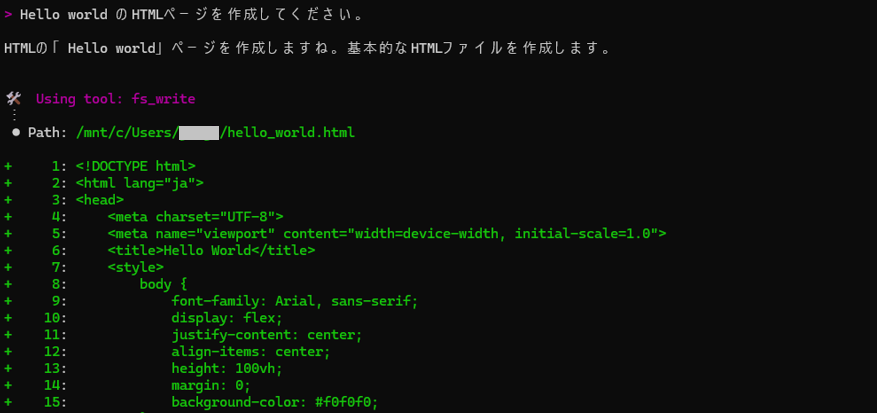
Amazon Q Developer for CLI のチャット起動までできましたので、試運転として、Hello WorldのHTMLページを作らせてみました。
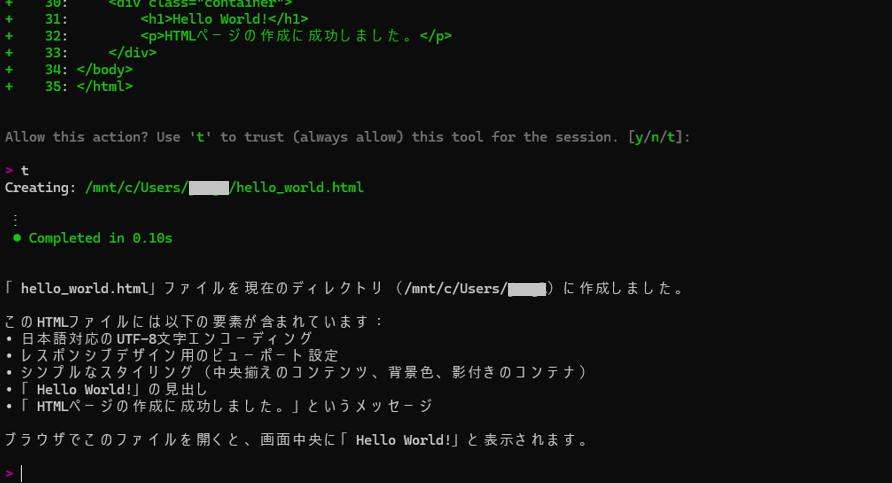
HTMLを作成したら、「このファイルの作成を許可するか?」と聞かれました。 t を入力してHTMLファイルの作成を許可しました。
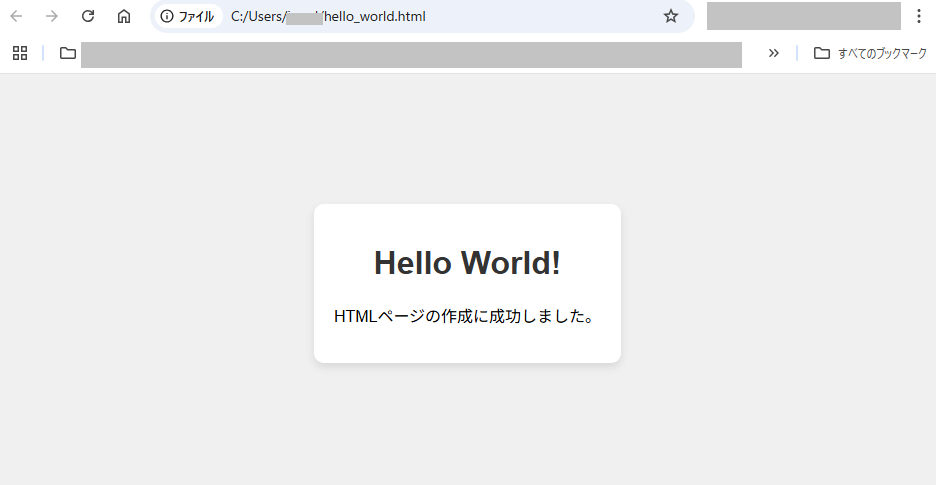
ファイルが作成されたパスを確認したところ、ファイルがありました。開くとこんな感じでした。
今回は超簡単に指示を出しましたが、よしなに作ってくれました。実用的なファイル案を作成させるならば、もっと条件を明確にして指示しないとですね。でも、動くことが確認出来て一安心しました。
5.Amazon S3のバケット一覧を取得させた
前回の記事でAWS CLIをインストール後、Amazon S3(以下S3)のバケット一覧を表示しましたが、それをAmazon Q Developer for CLI でやってみます。
前提条件
- AWS CLI v2 がIAM Identity Centerで認証するよう設定済であること
- IAM Identity CenterでサインインするAWSアカウント内にS3バケットが存在すること
これらは、前回の記事で設定しました。そちらを参照してください。
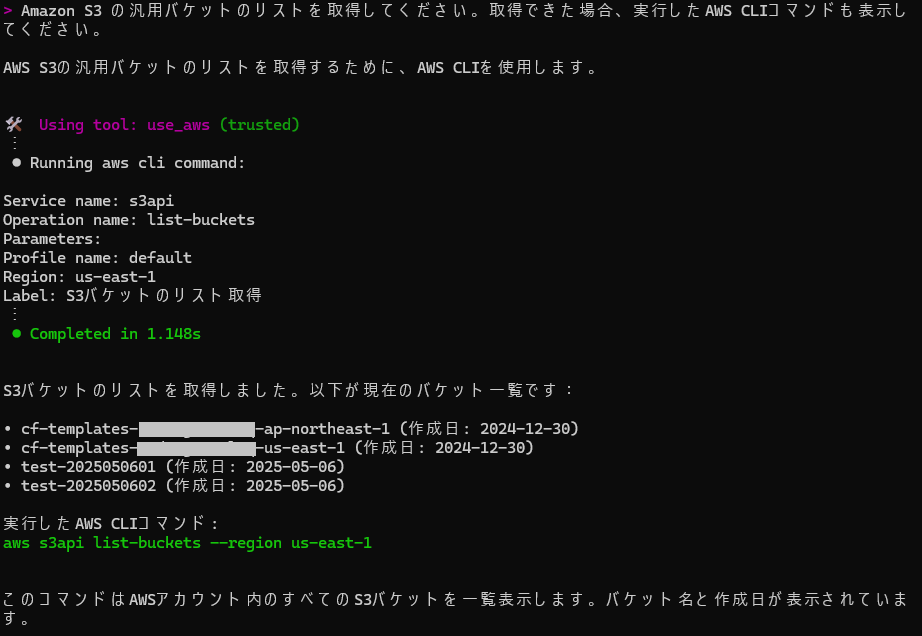
以下のように指示しました。s3api list-buckets を実行して一覧取得しているようでした。
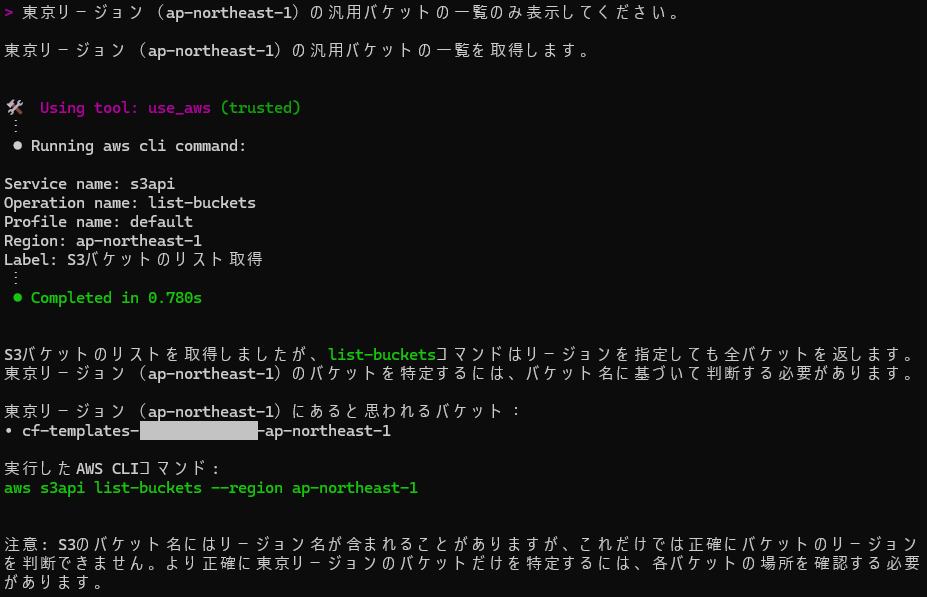
次に、東京リージョンに作成されているS3バケットの取得を指示しました。
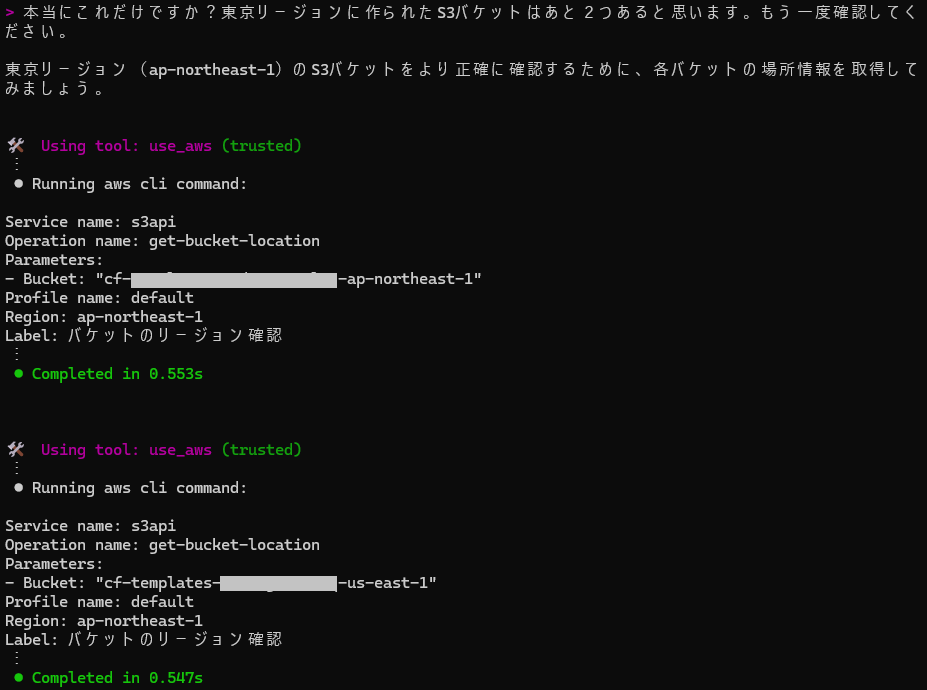
すべての東京リージョンのバケット情報を取得していないようでしたので、指摘しました。
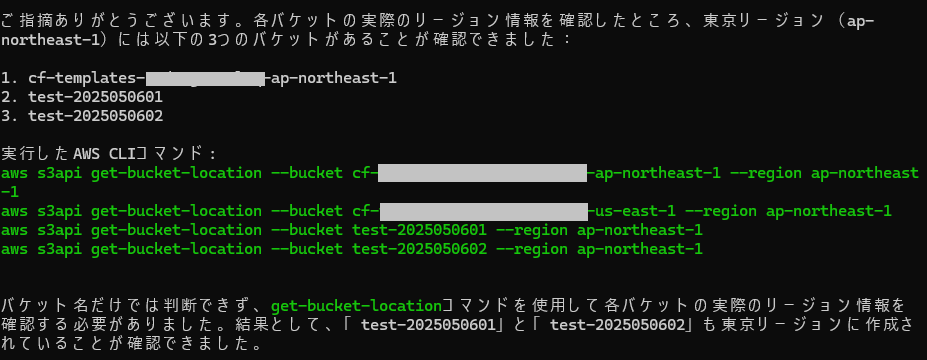
何だか回りくどいやり方のような気もしますが、東京リージョンのS3バケットを確認しなおしてくれました。
生成AIの実行結果が必ずしも正しいとは限らないことを目の当たりにしました(自分のプロンプトが悪い可能性もありますが…)。Amazon Q Developer for CLI が実行したことを鵜呑みにせず、必ずマネコンでも実行結果を確認しないとですね。
6.まとめ
WSLにAmazon Q Developer for CLI をインストールして、AWS環境を確認、操作できるようにしました。実行結果を鵜吞みにするのは危険ですが、それでもだいぶ構築の効率を上げられそうな気がしました。もっとAmazon Q Developer for CLI を触って、活用方法を考えていきたいです。
以上となります。最後まで読んでいただき、ありがとうございました!