はじめに
上記を読むと下記のように書いています。これがどういうことなのかについて書きます。
The system defines colors that look good on various backgrounds and appearance modes, and can automatically adapt to vibrancy and accessibility settings.
システムカラーの挙動
実際にシステムカラーの挙動を見てみます。
下記のような実装をします。
import SwiftUI
struct ContentView: View {
var body: some View {
HStack(spacing: 0) {
// Color.blueでも同じ
Color(uiColor: .systemBlue)
Color(uiColor: .init(red: 2/255, green: 122/255, blue: 1, alpha: 1))
}
}
}
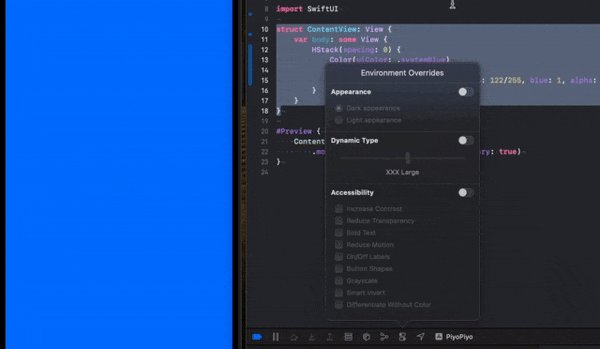
表示はこうなります。

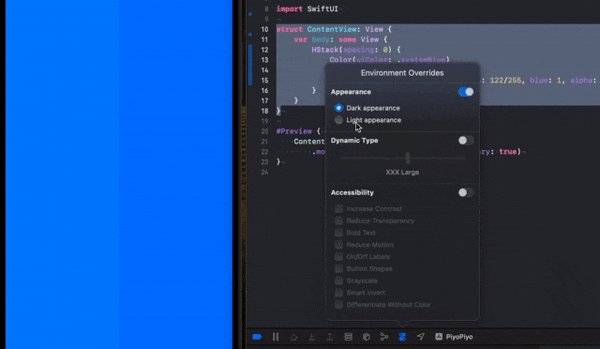
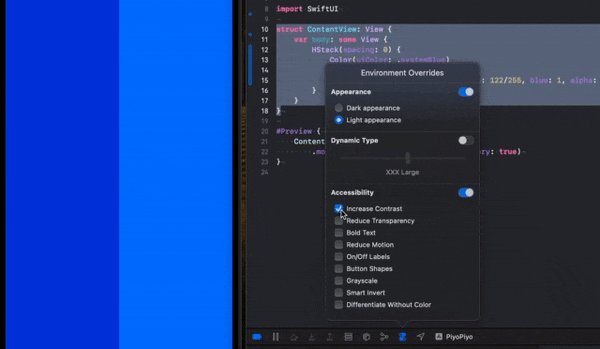
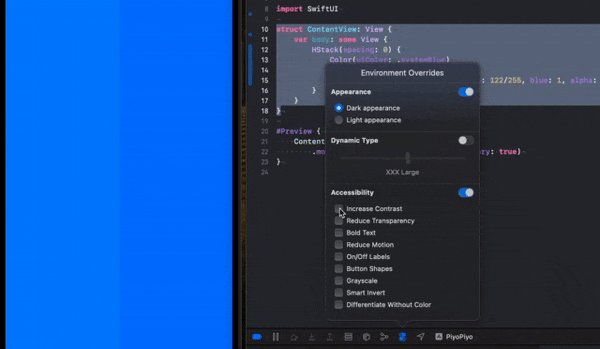
これをダークモードなどに変更するとこうなります。

systemBlue の色(左側)はスポイトで取るとこんな感じでした。
| コントラスト | Light | Dark |
|---|---|---|
| 通常 | r: 2, g: 122, b: 255 (#027AFF) |
r: 11, g: 131, b: 255(#0B83FF) |
| 高い | r: 0, g: 64, b: 220(#0040DC) |
r: 64, g: 155, b: 255(#409BFF) |
システムカラーを使うと上記のようにダークモードやハイコントラスト時に自動で色を変更してくれます![]()
自前で色を用意する場合は下記のように Asset Catalog で Appearances の High Contrast にチェックを付けて 4 つの色を指定する必要があります。

おわりに
システムカラーを使うとダークモードやハイコントラストにも対応してくれるのでできるだけシステムカラーを使いましょう!
自前で用意する場合はちゃんとダークモードやハイコントラストの色も設定しましょう![]()