はじめに
iOS13からはUIViewControllerのmodalPresentationStyleのデフォルト値がfullScreenからautomaticに変更されました。
これによってModal表示した際に下記のようになります。

今まではModalで表示する場合は閉じるボタンを置くなどして画面を閉じるために何か用意しないといけませんでしたが、iOS13からは下にスワイプするだけで閉じることができます。(やったね!!)
しかし、すべてのModal画面をこの表示にすると割と困ります...
対応
私が担当していたアプリでは
ログイン画面->メニュー画面->各種メニュー
のような遷移をしていたのですが、この遷移がすべてModalだったためログイン後ずっと画面が少し下がった状態で表示されてしまいました。(そもそも遷移がおかしい気がしますが...)
本来なら画面ごとにfullScreenとautomaticを切り替えて対応したかったのですが、fullScreenからautomaticを表示するとレイアウトが崩れたりと対応に苦労したので、今回はModal表示はすべてfullScreenにすることにしました。
対応としては下記になります。
- SegueでModal遷移している部分でfullScreen設定
- コードでModal遷移している部分でfullScreen設定
Segue設定
下記のようにStoryboardのSegueをfullScreenに設定していきます。

画面数が少ないと簡単なのですが、画面が30以上あったり複数のStoryboardがあると見落としも増えてきます。
segueがModalに設定されているとStoryboardに下記のような記述があるのですが
<segue destination="T3g-Ug-Mo4" kind="presentation" identifier="s1" id="aZj-Sv-0pL"/>
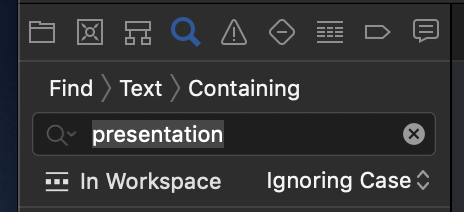
下記のようにプロジェクト内を検索してもStoryboard内のものはひっかかってくれません![]()

色々考えて私はSublime Textでgrepすることにしました。
こんな感じで検索結果を表示してくれます。
/プロジェクトパス/Base.lproj/Main.storyboard:
31 <connections>
32 <action selector="send2:" destination="BYZ-38-t0r" eventType="touchUpInside" id="WP3-or-zu5"/>
33: <segue destination="T3g-Ug-Mo4" kind="presentation" identifier="s2" modalPresentationStyle="fullScreen" id="lmW-TY-aBi"/>
34 </connections>
35 </button>
..
53 <connections>
54 <outlet property="searchbar" destination="iDr-NE-pOY" id="L8F-EI-0u9"/>
55: <segue destination="T3g-Ug-Mo4" kind="presentation" identifier="s1" id="aZj-Sv-0pL"/>
56 </connections>
57 </viewController>
3 matches in 1 file
原始的な気がしますが、これで地道に潰していきました。
コードで設定
プロジェクト内をpresent(で検索し地道に下記のように設定していきました。
let vc = (storyboard?.instantiateViewController(withIdentifier: "second"))!
vc.modalPresentationStyle = .fullScreen // ここ追加
present(vc, animated: true)
これで完了!!...と思いきやまだあります。
func show(_ vc: UIViewController, sender: Any?)
show(_:sender:)こんなんあったのか...(恥ずかしながら今回初めて知りました![]() )
)
プロジェクト内をshow(で検索し地道にModal遷移しているところを調査し下記のように設定していきました。
let vc = (storyboard?.instantiateViewController(withIdentifier: "second"))!
vc.modalPresentationStyle = .fullScreen // ここ追加
show(vc, sender: nil)
その他Automatic表示の場合の処理
画面を下スワイプで閉じないようにしたい!とか画面を閉じる前にアラートを出したい!とかあると思いますがその辺もちゃんと制御できるようです。
iOS13からのUIModalPresentationStyle.pageSheetでユーザにプルダウンで閉じられないようにする方法
さいごに
今回はすべてのModalをfullScreenにすることで対応しましたが、後々はautomaticで対応していきたい...
大抵の場合は、そもそもModalで表示してることがおかしいんじゃないかなとも思いました。(下記参考)