はじめに
UITableViewController に編集ボタンを置く場合は下記のようにすると編集 -> 完了とかをいい感じに表示してくれます![]()
self.navigationItem.rightBarButtonItem = self.editButtonItem
しかし、画面上に TableView だけでなく固定のフッターとかヘッダーを置きたい場合など UITableViewController だと難しい。。。で、いい感じにする方法はないかなと思って思いついたので書いてみます。
画面構成
画面構成は下記のように UIViewController に ContainerView を2つ置いて片方を UITableviewController にします。

方法1
UITableViewController から editButtonItem を取ってきて UIViewController に渡す!
実装はこんな感じ
class FirstViewController: UIViewController {
var piyo: PiyoTableViewController? {
return children.first { $0 is PiyoTableViewController} as? PiyoTableViewController
}
override func viewDidLoad() {
super.viewDidLoad()
if let piyo = piyo {
self.navigationItem.rightBarButtonItem = piyo.editButtonItem
}
}
}
class PiyoTableViewController: UITableViewController {
var tableDataList: [Int] = Array(repeating: 0, count: 10)
override func viewDidLoad() {
super.viewDidLoad()
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return tableDataList.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
cell.textLabel?.text = "Row: \(indexPath.row)"
return cell
}
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
// 編集モード変更できるのか確認用
setEditing(true, animated: true)
}
}
結果は下記
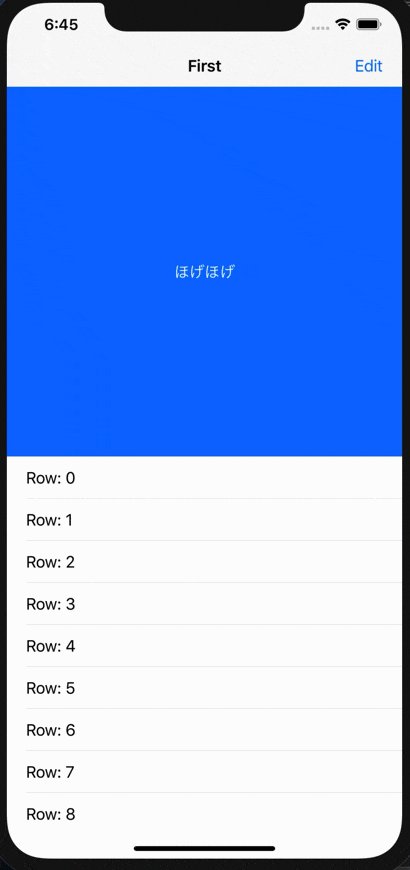
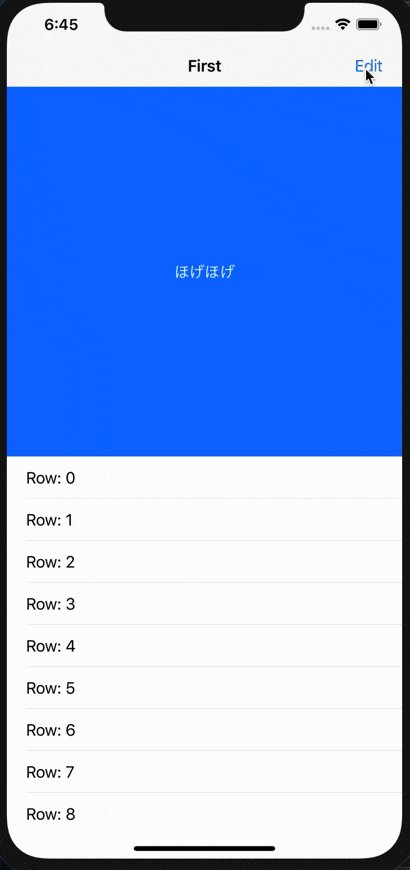
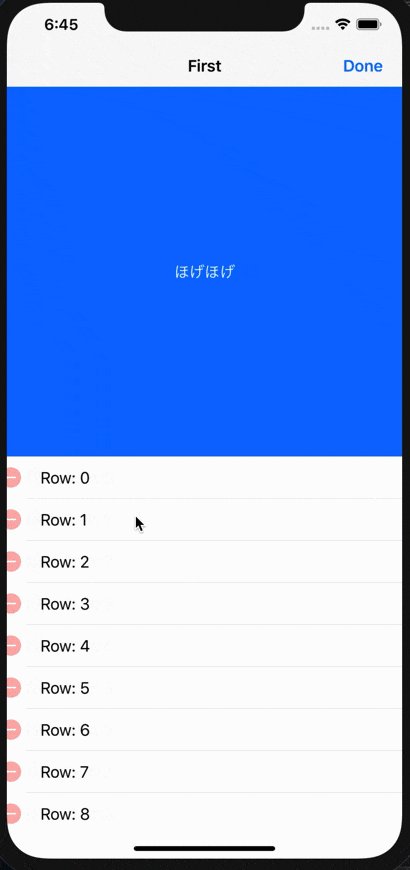
| 初期表示 | 編集タップ時 | セルタップ時 |
|---|---|---|
 |
 |
 |
方法2
editButtonItem は UITableViewController にしか無いと思ったけどどうやら UIViewController の extension らしい。
なので UIViewController に自身の editButtonItem を設定して、編集モードの変更時に UITableViewController の編集モードも変更してやる。
実装はこんな感じ
class FirstViewController: UIViewController {
var piyo: PiyoTableViewController? {
return children.first { $0 is PiyoTableViewController} as? PiyoTableViewController
}
override func viewDidLoad() {
super.viewDidLoad()
self.navigationItem.rightBarButtonItem = editButtonItem
}
override func setEditing(_ editing: Bool, animated: Bool) {
super.setEditing(editing, animated: animated)
piyo?.setEditing(editing, animated: animated)
}
}
class PiyoTableViewController: UITableViewController {
var tableDataList: [Int] = Array(repeating: 0, count: 10)
override func viewDidLoad() {
super.viewDidLoad()
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return tableDataList.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
cell.textLabel?.text = "Row: \(indexPath.row)"
return cell
}
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
// 編集モード変更できるのか確認用
parent?.setEditing(true, animated: true)
}
}
parent?.setEditing(true, animated: true) 部分は気持ち悪いけどできた![]()
さいごに
ただ自分で編集ボタンを置くのが嫌でわるあがきしてみた![]() (できるだけ
(できるだけ UITableViewController 使いたい!!)