1. プログラムがわからない非エンジニアがChatGPTにコードを書いてもらうまで
突然ですが、ラーメン屋さん巡りが趣味の夫に喜んでもらうため、ChatGPTに青森県のラーメン屋さんをLINEに送るコードをJavaScriptで書いてもらいました。
作成したコード
const axios = require('axios');
// アクセストークンを入力する
const access_token = process.env.ACCESS_TOKEN || 'アクセストークン';
const getShopData = async () => {
const encodedPrefecture = encodeURI('青森県');
const encodedGenre = encodeURI('G013');
const url = `http://webservice.recruit.co.jp/hotpepper/gourmet/v1/?key=YOURAPIKEY&format=json&keyword=${encodedPrefecture}&genre=${encodedGenre}&count=100&offset=0&order=review_average&open=1`;
try {
const response = await axios.get(url);
return response.data;
} catch (error) {
console.error('Error fetching shop data:', error);
return null;
}
};
const main = async () => {
// タグのデータを取得している部分
const shopData = await getShopData();
if (shopData && shopData.results) {
if (shopData.results.error) {
console.error('API Error:', shopData.results.error);
} else {
// LINE Notify に通知するメッセージ
let lineNotifyMessage = `青森県のラーメン屋は次のとおりです。\n\n`;
// JSONデータを変数に格納する
const shops = shopData.results.shop;
if (Array.isArray(shops)) {
// 所在地が青森県かつジャンルがラーメンの店舗のみを表示する
const filteredShops = shops.filter(
shop => shop.address.includes('青森県') && shop.genre.code === 'G013'
);
// 店舗名を取得する
for (const shop of filteredShops) {
lineNotifyMessage += `${shop.name}\n`;
}
await sendNotify(lineNotifyMessage, access_token);
} else {
console.error('Invalid shop data:', shopData);
}
}
} else {
console.error('Invalid response data:', shopData);
}
};
const sendNotify = async (message, access_token) => {
// LINE NotifyのAPIを叩いて通知を送信する
const url = 'https://notify-api.line.me/api/notify';
const data = `message=${encodeURIComponent(message)}`;
try {
const response = await axios.post(url, data, {
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
Authorization: `Bearer ${access_token}`,
},
});
console.log('Notification sent:', response.data);
} catch (error) {
console.error('Error sending notification:', error);
}
};
// メイン関数を実行する
main();
すごい。
エンジニアが言う、『ChatGPTを使えば誰でもコードが書ける』というのは、私には手が届かない世界の話と思っていたので、衝撃を受けています。
非エンジニアでもChatGPTと仲良くできればちゃんと動くプログラムが作れるようになる時代が来ています。
1-1. きっかけ
そもそも何故、プログラムがわからない私が、ChatGPTにコードを書いてもらおうと思ったのか。
きっかけは、TwitterAPIの有料化のため、2023年5月23日からIFTTTのTwitterアプレットが有料登録者の利用に制限されることになったからです。
ここからは、話せば長くなるので興味のない人は2.実装まで飛ばして読んでください。
1-2. TwitterAPI有料化によって夫婦に危機が訪れる
TwitterAPIの有料化の発表されてから、IFTTTのTwitterアプレットもいつかは使えなくなる日が来ると思っていました。
心の準備が出来ていたとはいえ、Twitterレシピばかり作って楽しんでいた私にとって有料化はショックが大きいです。
全てプライベートで使っていたものなので、月額550円払うほどでも無く、課金予定は今のところありません。
ただ、非常に困った問題が一つあります。
前回の記事に書いた、Twitterに投稿されたちいかわツイートを自動でLINEに送るレシピも使えなくなってしまうのは夫婦の危機につながるかも知れないのです。
IFTTTを使う前にやっていた通り、Twitterで投稿された漫画を私が手動でLINEに送付をするという方法もありますが、IFTTTだと公式アカウントからのRTや漫画投稿以外のツイートも送られていたので、手動では情報が激減してしまいます。
この春から夫は青森に単身赴任をしていて、LINEでの会話はこれまで以上に大切なコミュニケーションの一環となっています。
元々、夫婦の共通の趣味が無い中、ちいかわは唯一の話のタネだったのに、このままでは割と本気で夫婦の会話が無くなってしまいます。
1-3. 自分でつくってみよう
TwitterAPI有料化などを鑑みるに、ある程度無料で楽しむためには既存のサービスに依存しすぎるのはよろしくないので、夫婦の会話の危機を救うべく、自分で夫婦の会話のタネになるプログラムを作ってみることにしました。
と言っても、私は非エンジニアなので、プログラムなんてわかりませんし、コードなん書けません。
そこでChatGPTにコードを書いてもらうことにしました。
2. 実装
2-1. テーマ
夫の単身赴任先が青森で、暇があればラーメンの食べ歩きをしているということだったので、おいしいラーメン屋さんの情報をLINEに送れば喜んでもらえるかなと思いました。(青森に行ったときに連れてってもらえるかもしれないですし)
いくらChatGPTにお任せと言っても、私自身が全くプログラムについての知識がないため、はじめはシンプルに、
- 初心者でもわかりやすいJavaScriptで
- ホットペッパーのAPIを使い
- 『青森県のラーメン屋』を
- LINENotifyで通知してもらうコードを
ChatGPTに書いてもらうことにしました。
2-2. 今回使ったもの
- JavaScript Node.js
- ホットペッパーAPI
- LINENotify
- ChatGPT
2-3. 準備
1.JavaScript Node.jsのコードを書く環境を作る
私はGitHub Codespacesを使いました。
2.ホットペッパーAPIKeyの取得
リンク先の新規登録から会員登録が必要です。
![]()
3.LINENotifyの準備
以下のサイトでアクセストークンを発行します。
4.ChatGPT
利用登録をしてChatGPTを使える状態にします。
5.参考にするコードを探す。
1から全部ChatGPTにコードを書かせるのは難しいので、ベースにするコードをネットなどから探します。
参考コード
const axios = require('axios');
// 調べたいタグ名を入力する
const tag = 'axios';
// 日本語タグでも叩ける形に変換
const encodedTag = encodeURI(tag);
// アクセストークンを入力する
const access_token = process.env.ACCESS_TOKEN || 'アクセストークン';
const getShopData = async() => {
// 叩くAPIを変えるときは、getの中を変えましょう
const res = await axios.get(`http://webservice.recruit.co.jp/hotpepper/gourmet/v1/?key=YOURAPIKEY&format=json&keyword=東京&count=100&offset=0&order=review_average&open=1`);
return res.data;
}
const main = async() => {
// タグのデータを取得している部分
const shopData = await getShopData();
// LINE Notify に通知するメッセージ
let lineNotifyMessage = `人気のラーメン屋は次のとおりです。\n\n`;
// JSONデータを変数に格納する
const shops = shopData.shop;
// 店舗名を取得する
for (const shop of shops) {
lineNotifyMessage += `${shop.name}\n`;
}
}
main();
/**
* ********************************
* ここから下は触らなくて大丈夫です。*
* ********************************
*/
const sendNotify = async(message, access_token) => {
// これがLINE NotifyのAPIです。ここでもAPIを叩いています。
const url = 'https://notify-api.line.me/api/notify';
const data = {message};
const config = {
"headers": {
"Content-Type": 'application/x-www-form-urlencoded',
"Authorization": `Bearer ${access_token}`,
}
};
const res = await axios.post(url, data, config);
// console.log(res);
}
このコードはAPIで取得した情報をLINENotifyに送信するコードですが、
const getShopData = async() => {
以降は切り貼りして作って部分なのでこのままではエラーになります。
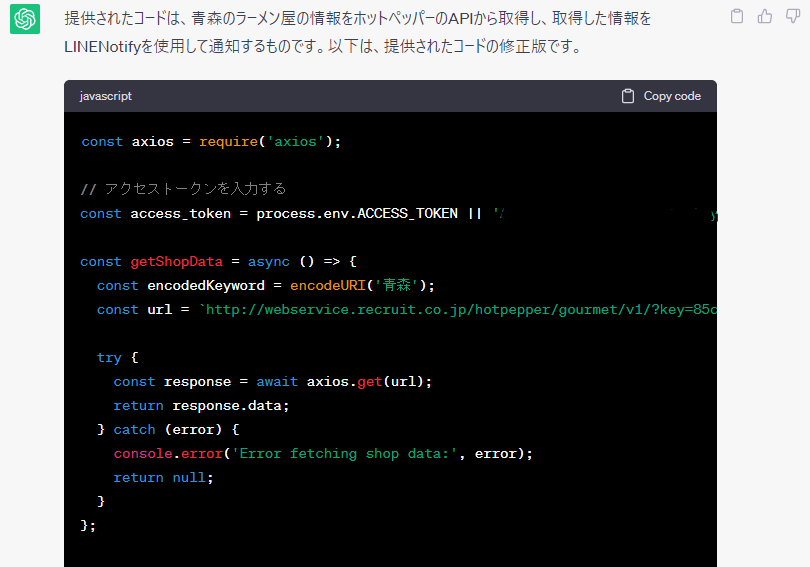
2-4. ChatGPTにコードを書いてもらう
① 参考コードをChatGPTに書き込み、直してほしい部分を指示する
② ChatGPTが作ったコードを実行し、エラーが出たら、エラー内容をChatGPTに書き込んで修正してもらう
③ 修正したコードを実行して、LINEに情報が届くまでひたすらに①~③を繰り返す
こんな感じでした。

コードを渡すと何のプログラムか解説してくれます。

修正した部分も教えてくれます。優しい。
そして私は何もわからないので、ひたすらにエラーコードをそのまま貼るだけです。

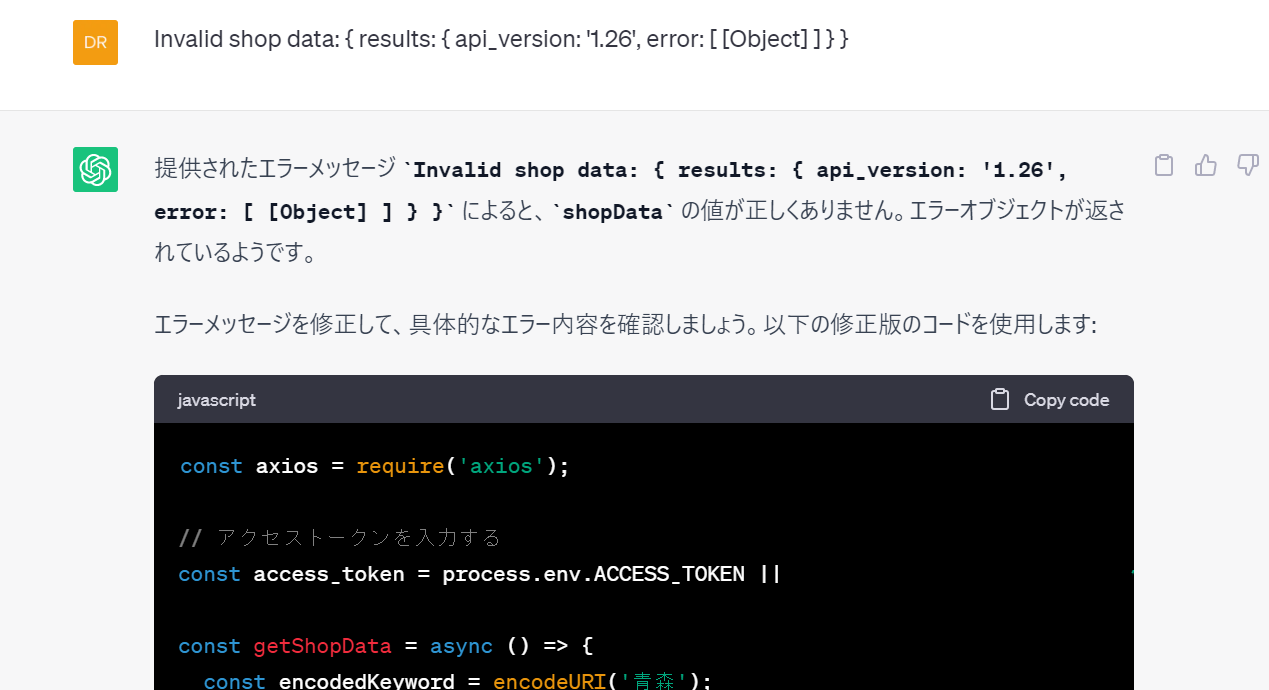
先ほどの修正版のコードをGitHub Codespacesに貼ると
Invalid shop data: { results: { api_version: '1.26', error: [ [Object] ] } }
とエラーが出たので、エラー内容をそのままChatGPTに貼ったところ、またコードを修正してくれます。
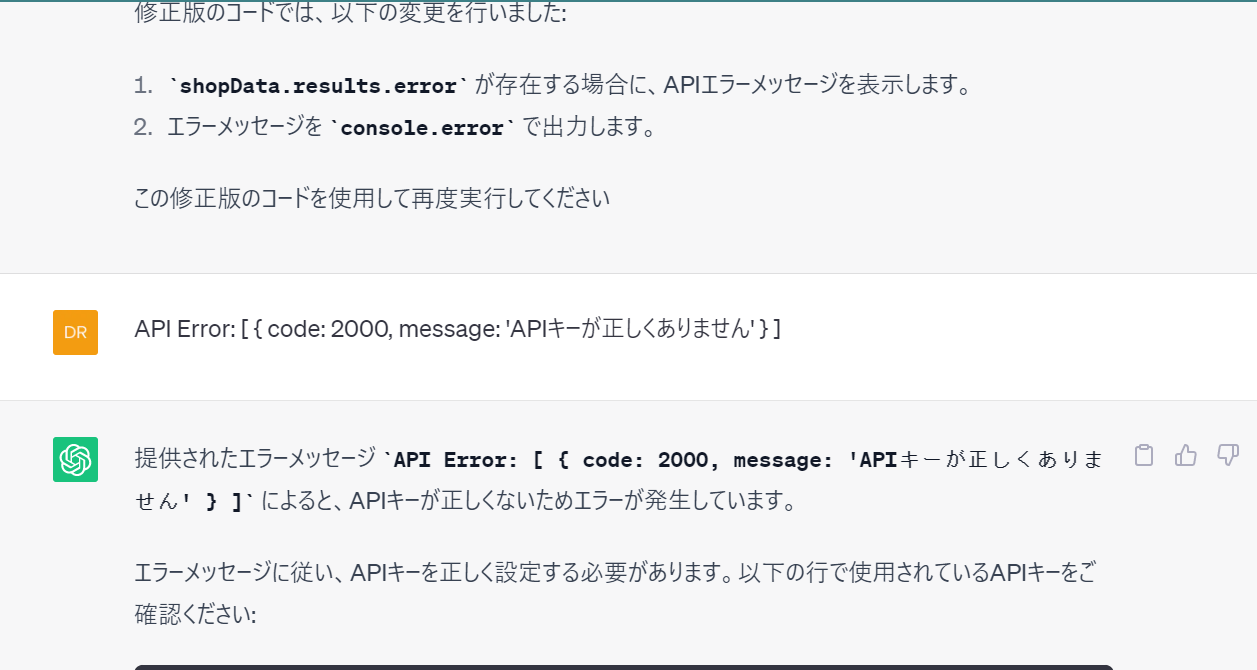
どんどん同じことを繰り返します。

APIKeyを入れる場所まで教えてくれます。とても優しい。
(取得したがどこに入れればよいかわからなかった、初心者あるある)
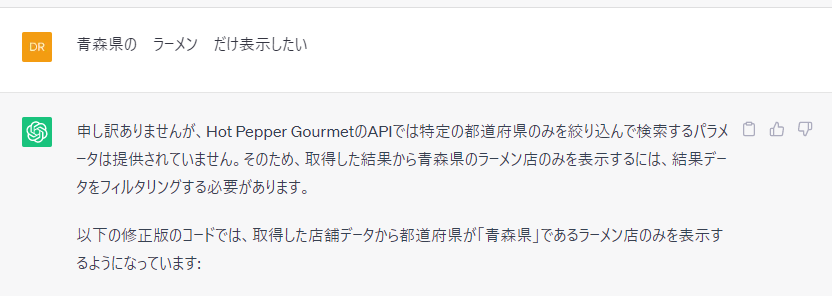
でもこれは『店名に青森の地名が入っているお店』の一覧だったので修正します。
④ 修正してほしい内容を伝え、また自分が欲しい情報になるまでひたすらに①~④を繰り返します。

途中ずっとエラーが続くことがありましたが、これは『カテゴリーからラーメン屋をさがして』という指示を出したため、ラーメン屋の情報を取得出来ない状況でした。
ホットペッパーAPIはカテゴリーではなく、ジャンルコードかキーワードに『ラーメン』という情報が入るので、ラーメンのジャンルコードを調べて書き込んだところうまくいきました。
こちらが誤った指示をするとChatGPTは正しいコードを書けないようです。

雑な指示でも了解してくれます。ここまでくるとかなり好きになってます。
3. 夫に送ってみました
私の技術力では、ただの青森のラーメン屋の名前の羅列しか取得できませんでしたが、とりあえず夫に送ってみます。
現状はLINENotifyで私のLINEに通知が来るので、手動で夫とのグループLINEに転送しました。
3-1. 反応はいかに
![]()
夫婦の会話の危機は去ったようです。
3-2. 今後
夫から「もっと行ったことのある店があるのに、知らない店ばっかり。青森市で調べてくれる?」とダメ出しを貰いましたので、ChatGPTに手伝ってもらってまた修正したいと思います。
ChatGPTを使えば、誰でもでもコードが書けるは本当だったので、引き続き夫婦円満に向けて色々作ってみたいです。