はじめに
2022年3月16日にGoogleからユニバーサルアナリティクス(UA)のサポート終了が発表されてしばらく経ちましたが皆さんいかがお過ごしでしょうか。
きっと上司や顧客から「2023年7月までにGA4に移行しろ」と言われている日々かと存じます。
本記事はGA4やGTMの設定を完全攻略するためのマニュアルとなっています。
既に様々な記事が出ていますが、不要な情報が多くて欲しい情報になかなか辿り着けないことも多いかと思います。
本記事では忙しいエンジニアの皆さん向けに必要な情報だけをまとめた記事となっています。
今回は特定の要素クリック編ということで特定の要素がクリックされたことをGTMで判定してGA4でイベントを確認してみます。
前回のPV編はこちらからご確認ください。
GTMの初期設定や動作確認方法についても解説しています。
特定の要素をクリックしたときに発火する設定方法
以下のようなボタンをクリックしたときに発火するように設定していきます。

<html lang="ja">
<body>
<button onclick="handleClick()">
<span>詳細を見る</span>
<img src="icon.svg" alt="右矢印" />
</button>
</body>
</html>
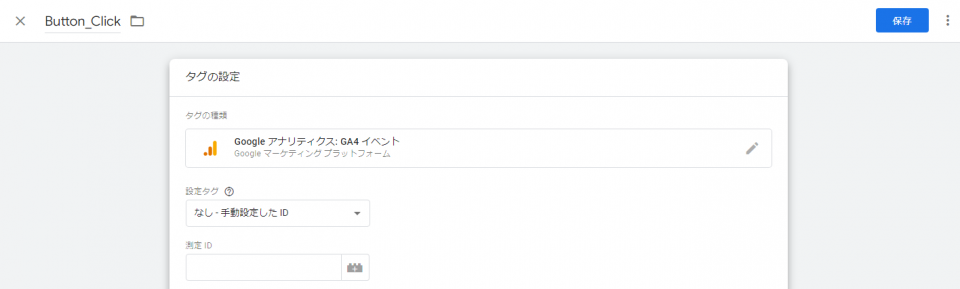
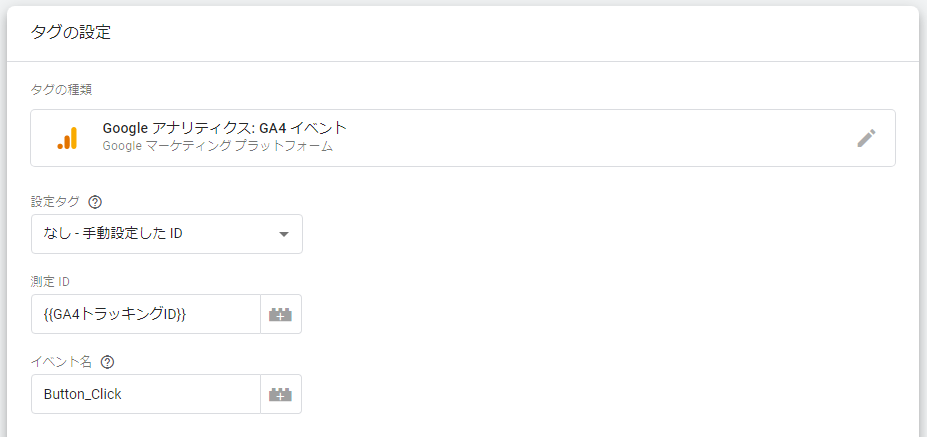
1.タグの設定
タグ名は自由です。今回はButton_Clickにします。
タグの種別はGA4 イベントにします。
設定タグは上記で作成したページビューの設定タグを選択するとページビューと一緒に飛ばすことも可能ですが、今回は単体のイベントとして発火させたいのでなし-手動設定したIDにします。

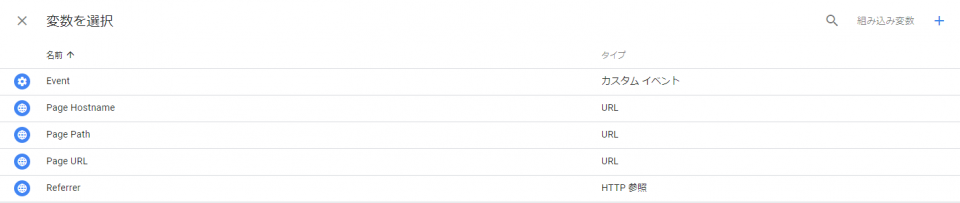
測定IDには変数を指定することも可能です。
+アイコンから変数を追加できます。


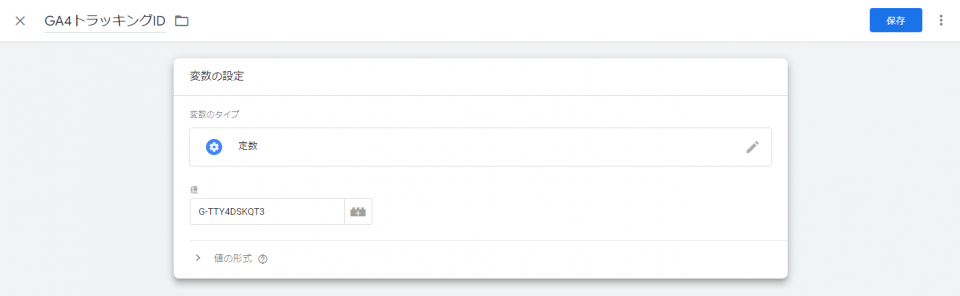
変数名は自由です。今回はGA4トラッキングIDとしています。
変数のタイプは定数にします。
値にトラッキングIDを入力してください。入力できたら保存してください。

変数を使う場合は{{変数名}}のように入力します。(新規作成後は自動入力されます)
イベント名は自由です。今回はButton_Clickにします。

2.トリガーの設定
特定の要素をクリックしたときのトリガーはいくつか方法があります。難易度やコード修正の有無があるので状況によって使い分けてください。
①GTMで要素を指定して発火した要素を特定する方法
LPや小さいサイト、変更されることが少ないサイトにはおすすめです。
コード修正は不要です。ただしコードが書き換わったときに取得できなくなる可能性があります。
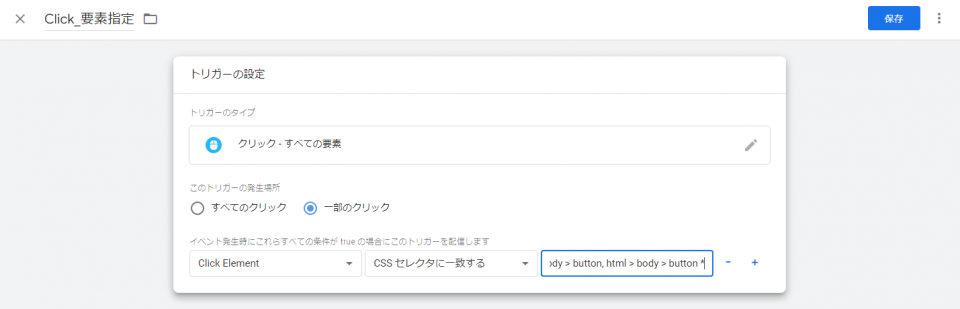
トリガー名は自由。今回はClick_要素指定とします。
トリガーのタイプはクリック-すべての要素にします。
このトリガーの発生場所は一部のクリックを選択します。(一部のクリックではクリックが発火する条件を指定できる)
ここで組み込み変数のClick Elementがhtml > body > button, html > body > button *とCSSセレクタに一致すると指定します。
(設定するときはClick Element``CSSセレクタに一致する``html > body > button, html > body > button *の順番)

html > body > button, html > body > button *はCSSセレクタを指定しています。
前半のhtml > body > buttonはbutton要素(青の部分)を意味しており、後半のhtml > body > button *はbuttonタグの子要素すべて(赤と緑の部分)を意味しています。
今回の例ではbutton要素にclass名を指定していないのでこのような簡易な表記ですが、通常はclass名が設定されているのでclass名まで指定して要素を特定します。
例えばbuttonタグにdetail-buttonというクラス名が設定されている場合はhtml > body > button.ditail-buttonになります。

②要素にdata属性やid属性を付与して発火した要素を特定する方法
基本的には①と同様ですが、要素の特定をid属性やdata属性にしたパターンです。
要素の特定をGTM側で指定しないので管理がしやすいですが、コードの修正が必要となります。
基本的な考え方としてclassはCSS、idはJavaScriptやページ内リンクに使用すべきかと思いますので
GTMで使う場合はdata属性にdata-gtmという属性を付与する方法が一番適切だと思います。(もちろんidでも出来なくない)
下記はbutton要素にdata-gtm="detail-button"を付与したときの例です。
<button onclick="handleClick()" data-gtm="detail-button">
<span>詳細を見る</span>
<img src="icon.svg" alt="右矢印" />
</button>
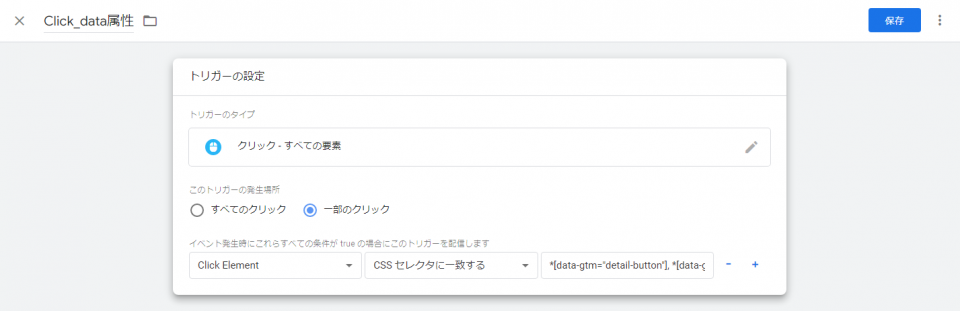
トリガー名は自由。今回はClick_data属性とします。
トリガーのタイプはクリック-すべての要素にします。
このトリガーの発生場所は一部のクリックを選択します。(一部のクリックではクリックが発火する条件を指定できる)
組み込み変数のClick Elementが*[data-gtm="detail-button"], *[data-gtm="detail-button"] *とCSSセレクタに一致すると指定します。
(設定するときはClick Element``CSSセレクタに一致する``*[data-gtm="detail-button"], *[data-gtm="detail-button"] *の順番)

*[data-gtm="detail-button"], *[data-gtm="detail-button"] *はCSSセレクタを指定しています。
前半の*[data-gtm="detail-button"]はbutton要素(青の部分)を意味しており、後半の*[data-gtm="detail-button"] *はbuttonタグの子要素すべて(赤と緑の部分)を意味しています。

③要素のクリックイベントにデータレイヤーを追加して発火する方法
データレイヤーはJavaScriptオブジェクトでウェブサイトから変数を設定したり、トリガーを有効にしたりできます。
ReactやVueなどのSPAで使用する場合やアプリ側が持つユーザー情報をGTMに飛ばしたい場合におすすめです。
たくさんのコード修正が必要になりますが、シンプルで理解しやすいです。
コードを以下のように修正します。
今回の例ではHTMLで記載していますが、ReactやVueなどでも同じような処理を追加することで可能です。
<button onclick="handleClick()">
<span>詳細を見る</span>
<img src="icon.svg" alt="右矢印" />
</button>
<script>
window.dataLayer = window.dataLayer || []
const handleClick = () => {
dataLayer.push({
event: 'Click_button',
event_category: 'button',
event_label: '詳細を見る',
})
}
</script>
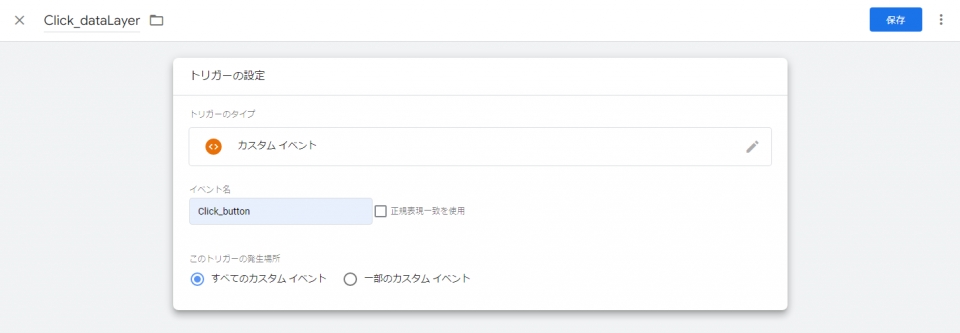
トリガー名は自由。今回はClick_dataLayerとします。
トリガーのタイプはカスタムイベントにします。
イベント名は上記のコードでdataLayerに追加したeventと同様にClick_buttonを指定します。(必ず一致させてください)

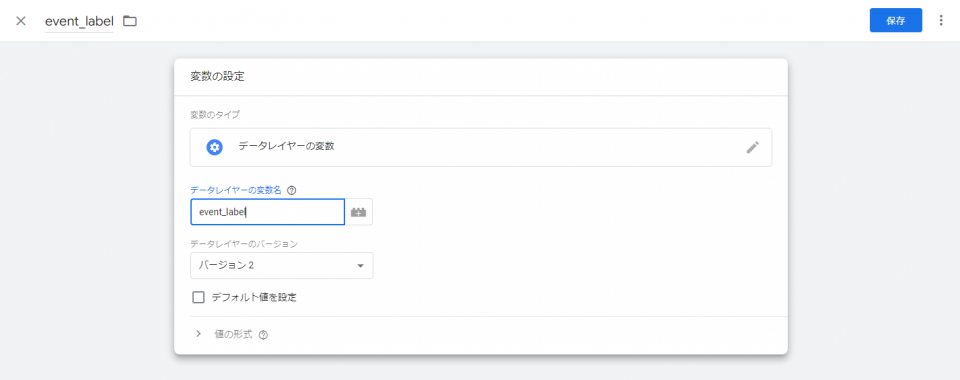
dataLayerに追加した変数の値を取得するにはGTM側で変数を指定します。
「ユーザー定義変数」を新規で作成します。
変数のタイプはデータレイヤーの変数にします。
データレイヤーの変数名は上記のコードでdataLayerに追加した取得したい変数のkeyを指定します。今回はevent_labelを取得します。
データレイヤーのバージョンはバージョン2を選択します。

トリガーの設定が完了すれば特定の要素をクリックしたときにGTMを発火してGA4で取得できるようになっています。
動作確認方法についてはこちらを参考にしてみてください。
さいごに
今回は特定の要素をクリックしたときの取得方法をまとめてみました。
次回は(があれば)特定の要素が画面上に表示されたときに発火するGTMの設定をしてみようと思います。