はじめに
2022年3月16日にGoogleからユニバーサルアナリティクス(UA)のサポート終了が発表されてしばらく経ちましたが皆さんいかがお過ごしでしょうか。
きっと上司や顧客から「2023年7月までにGA4に移行しろ」と言われている日々かと存じます。
本記事はGA4やGTMの設定を完全攻略するためのマニュアルとなっています。
既に様々な記事が出ていますが、不要な情報が多くて欲しい情報になかなか辿り着けないことも多いかと思います。
本記事では忙しいエンジニアの皆さん向けに必要な情報だけをまとめた記事となっています。
初回はPV編ということでGTMで取得したPVをGA4で確認してみます。
GA4の設定
アカウントとプロパティの作成がまだの方はこちらの記事を参考に設定してください。
トラッキングIDを確認する
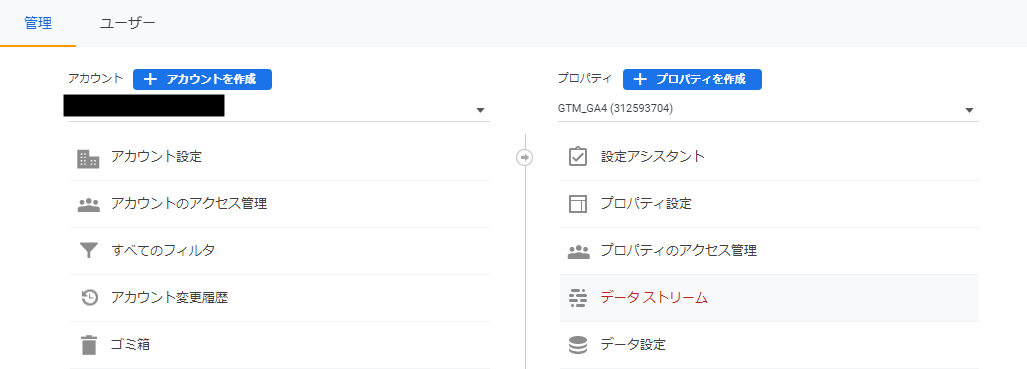
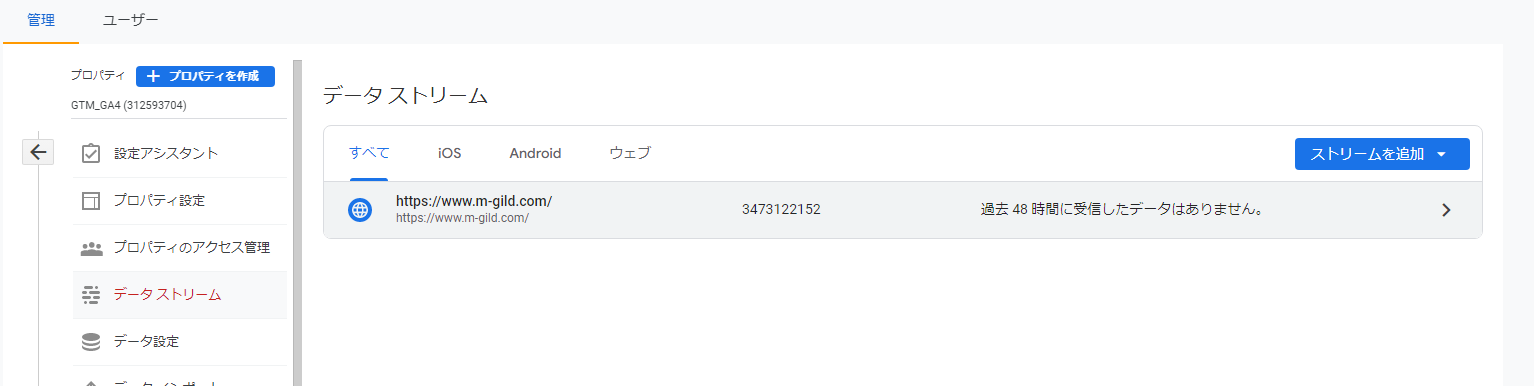
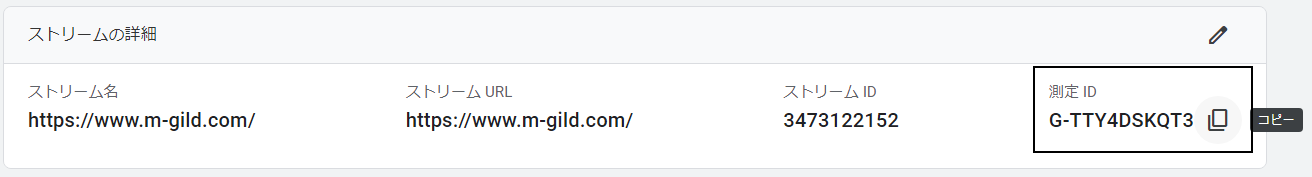
「設定」>「管理」>「アカウント」>「プロパティ」>「データストリーム」>「測定ID」をクリックしてコピー
GTMでトラッキングIDを設定することでGA4に送信できるようになります。
GTMの設定
初期設定
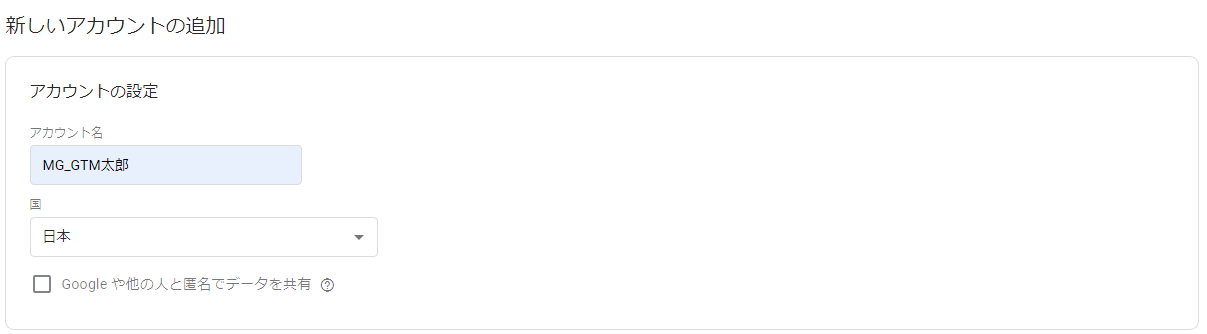
1.アカウント作成
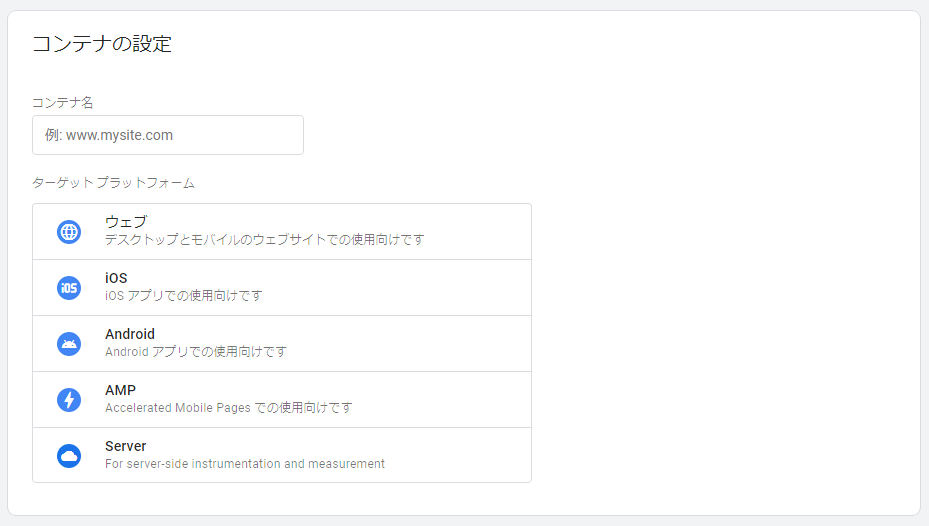
2.コンテナの設定
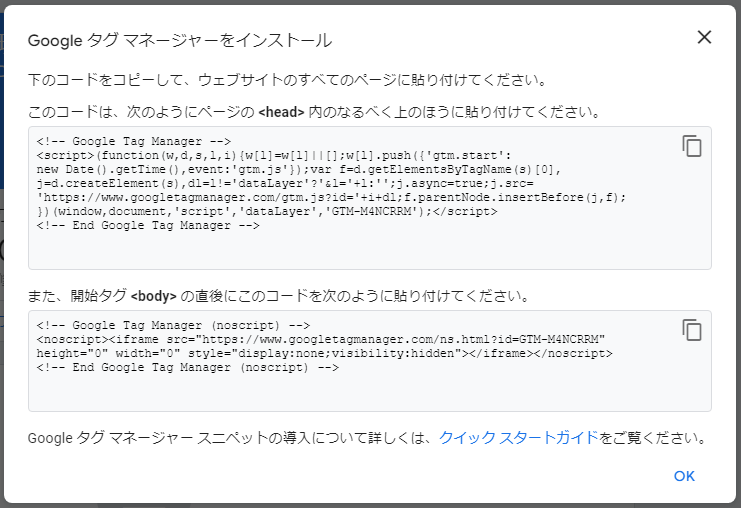
3.トラッキングコードをHTMLに埋め込む
指示に従って<head>タグと<body>タグにコードを埋め込む。

ここまで出来たらワークスペースに移動してタグ等の設定をする。
ワークスペースの解説
サマリー
現在のワークスペースのバージョンや変更箇所を確認できる。
タグ
飛ばす先のGA4と作成したトリガーを設定するもの。タグが発火することでGA4にデータが飛びます。
トリガー
ユーザーがどのような操作をしたかを検出する設定をするもの。例えば「ページを開いた」とか「ボタンをクリックした」とか。
変数
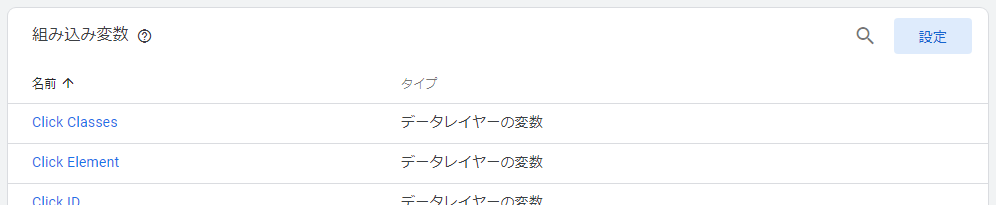
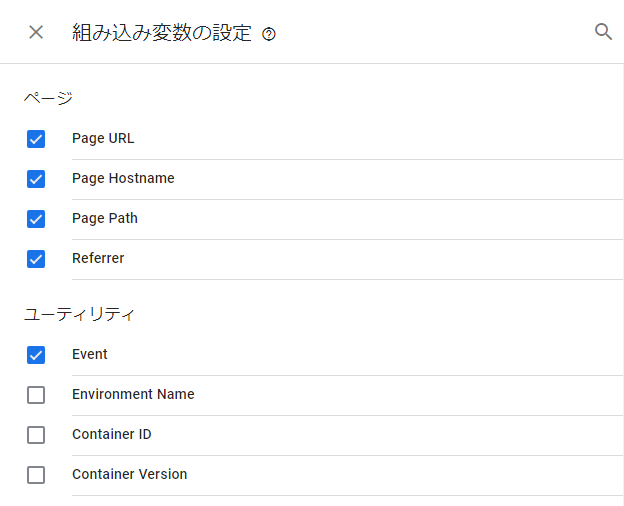
GTMで使うことができる様々な変数を指定できるもの。デフォルトで使用できる「組み込み変数」だけでなく「ユーザー定義変数」で独自の変数を作成することもできる。
デフォルトで表示されていない「組み込み変数」は設定を開いてチェックボックスを有効にすることで使用できる。


フォルダ
作成したアイテム(タグ, トリガー 等)を管理できるフォルダを作成できる。あんまり使ったことない。
テンプレート
タグや変数をテンプレート化して使うことができる。他の人が作成したテンプレートを検索して使うこともできる。
ページビューの設定方法
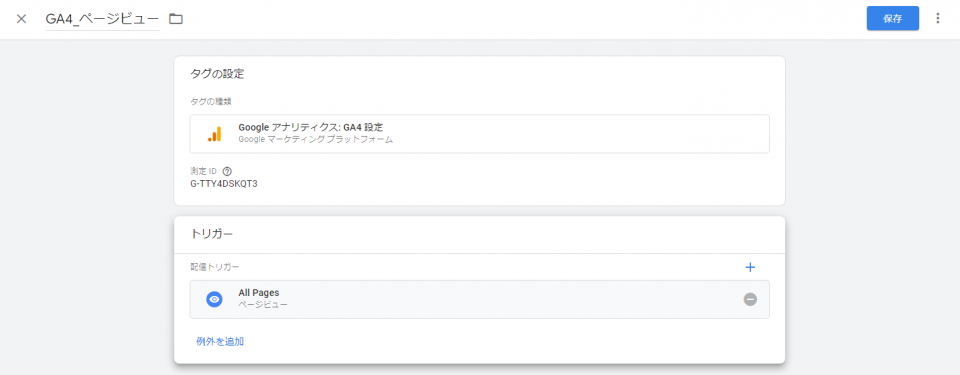
1.タグの設定
最初にGA4に飛ばすための設定タグを作成する。
「タグ」>「新規」を押下して新しくタグを作成する。
タグ名は自由。今回はGA4_ページビューとした。
測定IDは上記で確認したトラッキングIDを入力する。

2.トリガーの設定
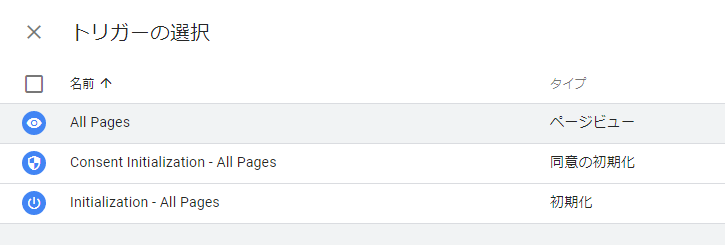
トリガーはAll Pagesを選択。
All Pagesはすべてのページで取得できるデフォルトのトリガーです。

これでページビューの取得設定は完了です。
動作確認
GTMの動作確認
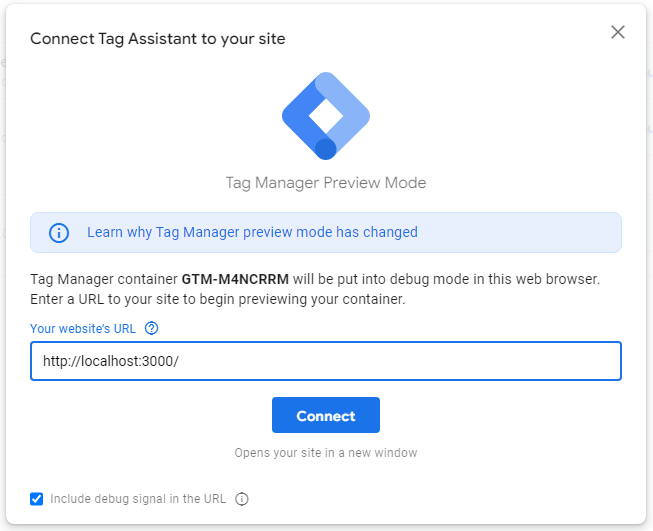
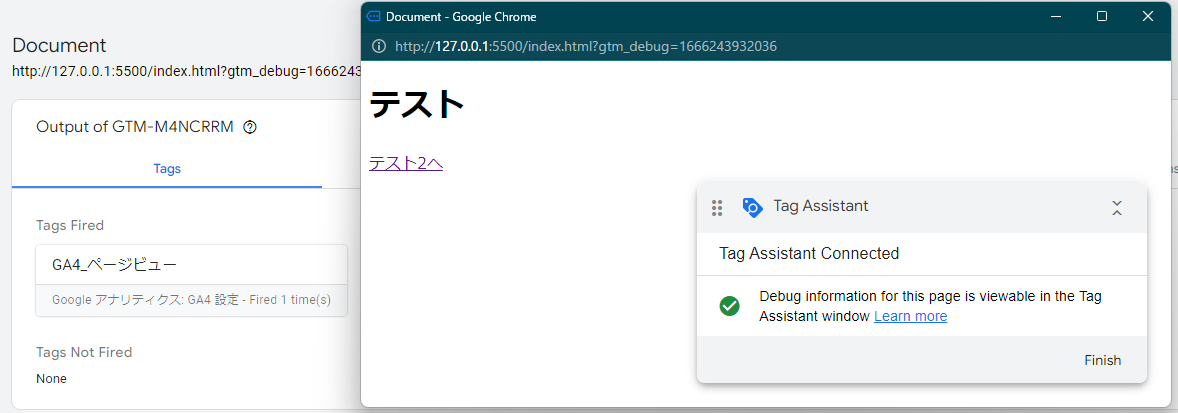
GTMの画面右上にある「プレビュー」をクリックすると別タブでプレビュー画面が表示される。

「Your website's URL」に動作確認したいURLを入力する。
ここでlocalhostを指定することもできます。
「Connect」をクリックすると入力したURLでページが表示されます。

表示されたページ内で実行されたことは実際にタグが発火してGA4に送信されます。
作成したGA4_ページビューですが、「Tags Fired」に表示されており、実際に発火している様子がわかります。

GA4の動作確認(リアルタイム)
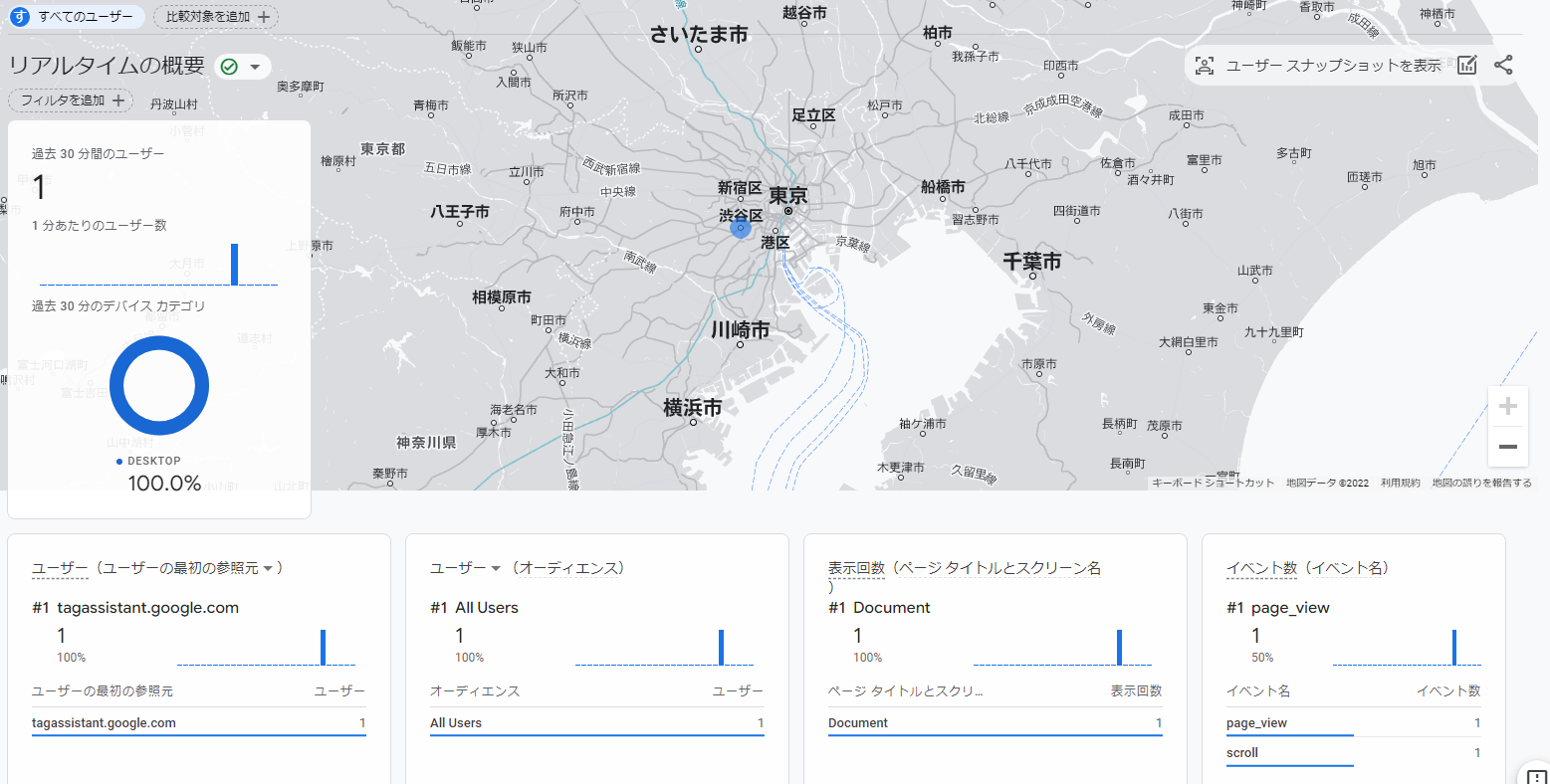
GA4はリアルタイム(1分ごと)で更新される表示で動作確認することができます。
GA4の画面左端のメニューから「レポート」>「リアルタイム」をクリックする。

1分ごとに更新される画面でページビューやイベントの発火を確認することができる。

さいごに
今回は一番簡単なPVの取得方法をまとめてみました。
次回は(があれば)特定のボタンを押したときに発火するGTMの設定をしてみようと思います。