ゴール
- createjsライブラリ群を理解できる
- 気になる件を理解できる
createjsとは
CreateJSは実際は4つのライブラリからなるライブラリ群で次のライブラリによって構成されています。
- Canvasの表示を担当するEaselJS
- http://jsdo.it/alin.tottori/GJDa
- アニメーションを担当するTweenJS
- http://jsdo.it/alin.tottori/aNlk
- 音声のコントロールを担当するSoundJS
- exampleなし
- 外部ファイルの非同期読み込みを担当するPreloadJS
- http://www.createjs.com/preloadjs
PreloadJS
目的
- ゲームなどWebサービスを開発する時に、イメージ、音声など要素をロードする場合
- 要素が全部ロード完了後に、ゲームが始まることができる
example
- コード
var manifest = [{
id : "blue",
src : "https://upload.wikimedia.org/wikipedia/commons/3/3f/Button_Icon_Blue.svg"
}, {
id : "red",
src : "https://upload.wikimedia.org/wikipedia/commons/0/07/Button_Icon_Red.svg"
}];
var queue = new createjs.LoadQueue();
queue.addEventListener('fileload', function(event){
console.log('fileload');
console.log(event.item.id); // blue or red
});
queue.addEventListener('complete', function(event){
console.log('number of loaded file');
console.log(event.target._numItems);
});
queue.loadManifest(manifest);
- consoleからの出力
fileload
blue
fileload
red
number of loaded file
2
説明
- listenerを追加
loadQueue.addEventListener
- 参照
- fileload
- 一つのファイルをDLして、バインドされる
- complete
- ファイルを全部DLした後に、何がはじめる
EaselJS
目的
- canvasの表示と操作方法について、簡単にイメージを作りたい
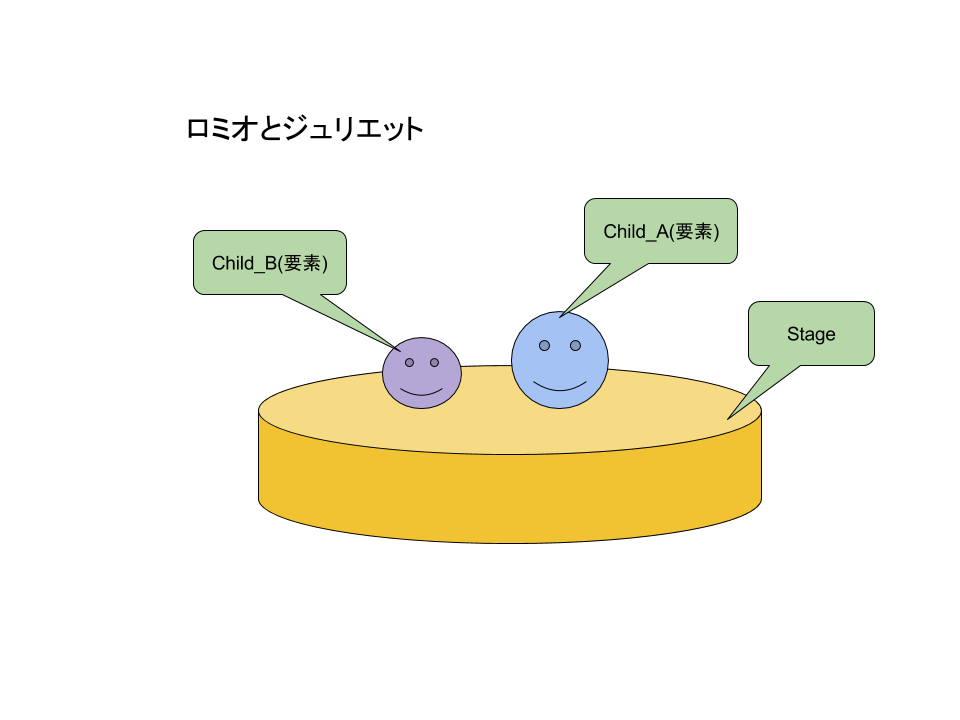
- stageを理解できる
- 関連の気になったことを理解できる
example
- コード
index.html
<canvas id="myCanvas" width="500" height="300"></canvas>
index.js
var canvas = document.getElementById("myCanvas");
var stage = new createjs.Stage(canvas);
stage.canvas.width = 1000;
stage.canvas.height = 500;
var child = new createjs.Bitmap("child_blue.png");
child.x = 50;
child.y = 50;
child.scaleX = 0.2;
child.scaleY = 0.2;
stage.addChild(child);
stage.update();
説明
- stage新規
var stage = new createjs.Stage(canvas);
- 要素新規
var child = new createjs.Bitmap("child_blue.png");
- 要素位置とスケールを定義
child.x = 50;
child.y = 50;
child.scaleX = 0.2;
child.scaleY = 0.2;
- 要素追加とstage更新
stage.addChild(child);
stage.update();
気になったこと
背景画像のサイズと合わせる
$(window).on("resize", function() {
$("#canvas").width($("#image").width());
});
Child位置範囲
stage.canvas.width = STAGE_WIDTH;
stage.canvas.height = STAGE_HEIGHT;
イメージロード
map.bind("load", completion);