SvelteKitの役割
- ルーティング
- ローディング
- レンダリング
ルーティング
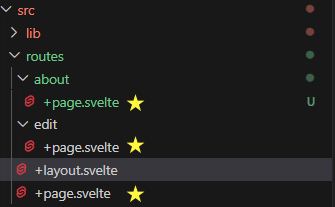
src/routesディレクトリ内に新規ディレクトリと、+page.svelteファイルを作ると新しいページが作成される。
ディレクトリ名がそのままページのパスになる。

例えば上記の場合、/のほか、/about、/editというページが存在する。
パスをidに応じて変えたい
たとえば、商品詳細ページで、商品カテゴリごとにパスを変えたい場合
(products/pastaや、products/breadみたいな)
<li>
<a href="products/bread">パン</a>
</li>
<li>
<a href="products/pasta">パスタ</a>
</li>
他のページからリンクできる。
共通パーツ
ヘッダーやフッターなどの、共通したコンテンツを表示したい場合、src/routesディレクトリ直下に+layout.svelteファイルを作成して、ここに共通パーツを入れておく。
共通のcssやJavaScriptはここで読むと良い。
<slot />を忘れるとコンテンツが表示されなくなってしまうので注意
<script>
import '../app.css';
</script>
<slot />
routes直下の+layout.svelteファイルは全ページで適用される(サブディレクトリ内のものにも適用)。
ページごとに特定のレイアウトを適用したい場合は、サブディレクトリ内にも+layout.svelteファイルを作成することができる。
サブディレクトリ内のレイアウト設定は、親ディレクトリには影響しない。
ローディング
各ページ用のディレクトリに+page.server.jsを作成する。
load関数
load関数はサーバーサイドで、ページにアクセスするたびに実行される。
クライアントサイドにJavaScriptが読まれる前にデータを取得できる。
サーバーサイドでフェッチ→データを確認→クライアントサイドにデータを渡す
ができるようになる。
実際に使ってみる
サーバーサイドでランダムな整数を作る処理を作成
// minとmaxの間でランダムな整数を返す関数
const random = (min: number, max: number) => {
return Math.floor(Math.random() * (max - min + 1)) + min;
};
// load関数は非同期である必要がある
export async function load() {
// ランダムな数を生成
const randomNumber = random(1, 151);
// 生成された数をpropsとして返す
return {
props: {
randomNumber
}
};
}
クライアントサイドで受け取る
+page.server.tsで渡したデータは、dataに入っている。
export let data;で受け取ることができる
<script>
export let data;
console.log(JSON.stringify({ data }, null, 2));
</script>
▼ 受け取ったdata
{
"data": {
"props": {
"randomNumber": 64
}
}
}
+page.server.jsのデータは、同じディレクトリ内でしか利用できないが、+layout.server.jsに書くと、そのディレクトリ下すべてで使える様になる。
いろんなファイルまとめ
たくさん似たような名前のファイルが出てきましたね。。。
| ファイル | 説明 |
|---|---|
| +page.svelte | クライアントサイドで表示されるページを定義できる |
| +page.server.js | 同じディレクトリ内で定義したページが表示されるときにサーバーサイドで毎回実行される |
| +layout.svelte | サブディレクトリも含めたレイアウトを定義できる |
| src/lib | このディレクトリは、すべてのルートからアクセスできる場所で、複数の場所からコードが使われる場合はここにファイルを置く。$libでアクセス可能になる。例→'$lib/images/svelte-logo.svg';
|