先に謝っておきます。いきなりタイトルから煽ってしまい申し訳ありません。
皆さん、Vue.jsでサイトを作る際にアイコンなどは何を使っていますか?
恐らくhtml,cssを学んで直後の人はFontAwesomeを使っているかと思います。
ただ、Vue.jsでFontAwesomeを使うのって結構面倒なんですよね。
FontAwesomeのパッケージをインストールしたり、一つ一つのアイコンをインポートしたり、その後に<fa-icon>なんて面倒以外の何物でもない。。。
今回は、そんな方に必見!!!
Vuetifyを使うことで、驚くほど簡単にアイコンを使う方法をご紹介します!
初心者の方だけでなく、中級者の方でFontAwesomeを使っている方にも見てもらいたい記事なので、ぜひ学習の参考にしてください!!(本当に簡単です)
それでは順を追って、一緒に説明を見ていきましょう!
プラグインのインストール#
Vue.jsのプラグイン(Vuetify)をインストールします。
下記のコマンドを入力してください。
yarn add vuetify
※注意 npm install vuetifyこれだと一部機能が動作しな場合があるので、yarn addで実行してください。
アイコンを決める#
次に、https://iconify.design/にアクセスし、下にスクロールしMaterial Design Iconsという項目をクリックしてください。
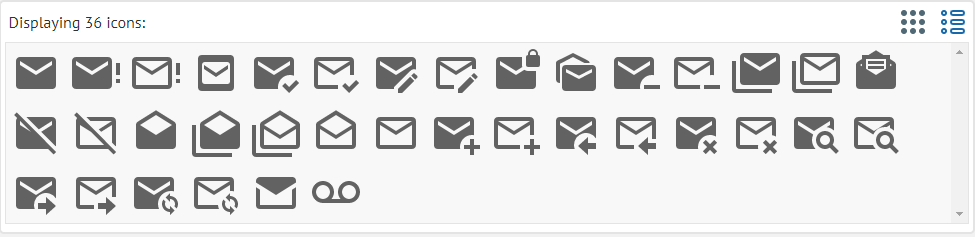
ここで、自分が使いたいアイコンのキーワードを入力します。(今回はemailを使います)
すると、このような画面になると思います。ここから好きなアイコンをクリックします。
そして、すぐ下にこのようなことが書かれていると思います。このmdi-~を使って、アイコンを表示したいページに以下のように記述します。
<v-icon
style="color: #fff; margin-right: 10px;"
>
mdi-email-edit-outline
</v-icon>
メールアドレス変更
デフォルトではアイコンの色は黒なので今回は白色に設定します。
このようになるかと思います。
FontAwesomeを使うより断然楽だと思います。
フレームワークって機能が充実していて楽しい!!!
以上、「え、アイコンでまだFontAwesome使ってるの???」でした!
もう一度言います。タイトルで煽ってしまい申し訳ありませんでした。
良ければ、LGTM、コメントお願いします。
また、何か間違っていることがあればご指摘頂けると幸いです。
他にも初心者さん向けに記事を投稿しているので、時間があれば他の記事も見て下さい!!
Thank you for reading