はじめに
こんにちは。サンリオのキャラクター、シナモロールをシナモンロールだと思ってました![]() この場を借りて謝罪します、すみませんでした
この場を借りて謝罪します、すみませんでした![]() 筆者です。
筆者です。
さて、もう利用できるようになって結構経ってますが、Cloudflare Pagesを使ってみたので、その設定の仕方を記事にしようと思います。
Cloudflare Pagesとは
Netlify等と同様な静的サイトのホスティングサービスです!
無料プランで以下ができます!!
- 月500回のデプロイ
- 20,000ファイル
- 10カスタムドメイン
- 最大25MBのファイルサイズ
- 無制限のユーザー数
- 無制限のプレビューデプロイ
前提
- Cloudflareに会員登録済み.
- プロジェクトはGitHubで管理している.
- CloudflareにGitHubアカウント紐づけ済み.
Cloudflare Pages使ってみた!
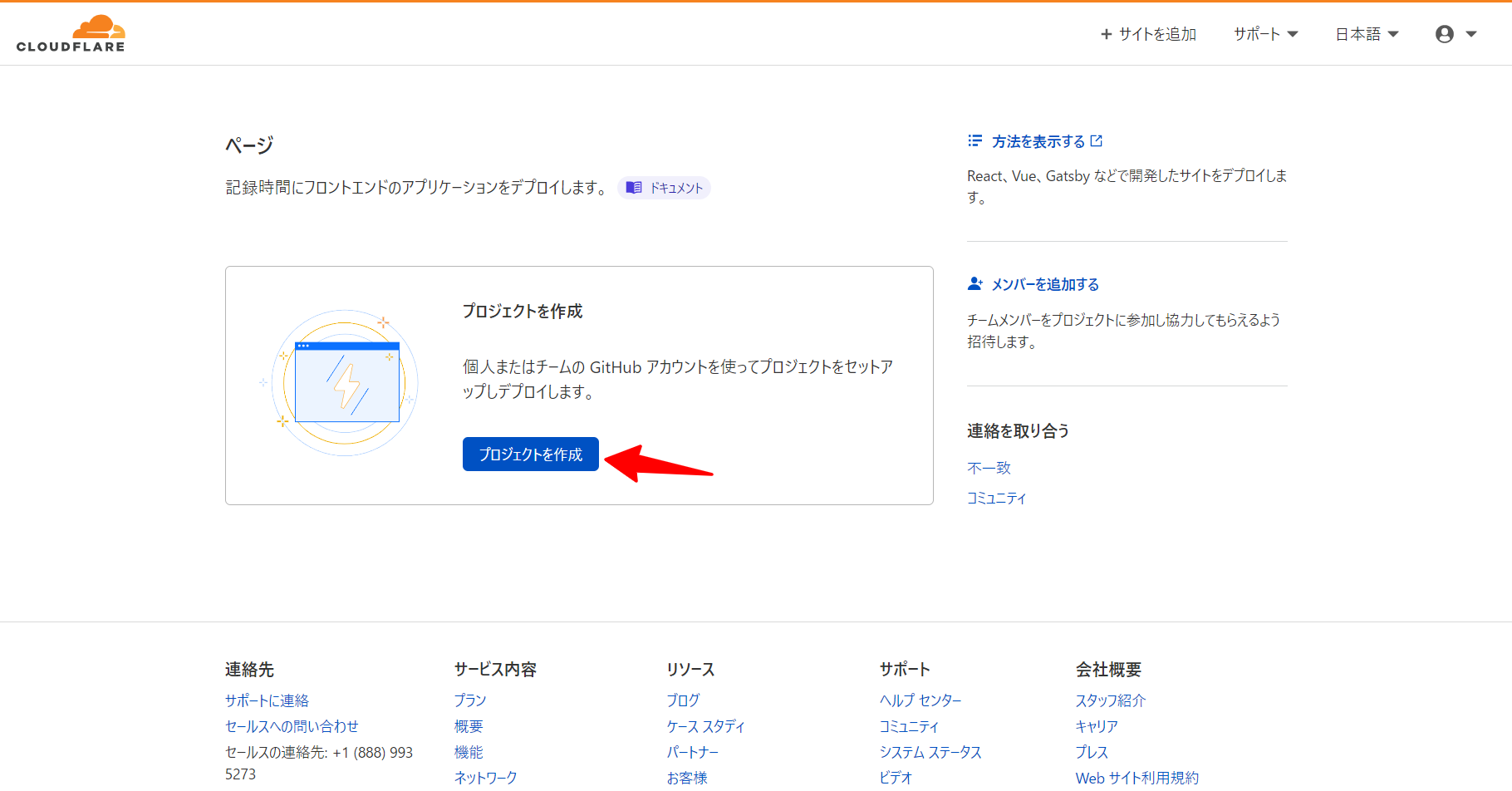
1. Cloudflare Pages画面でプロジェクトを作成.
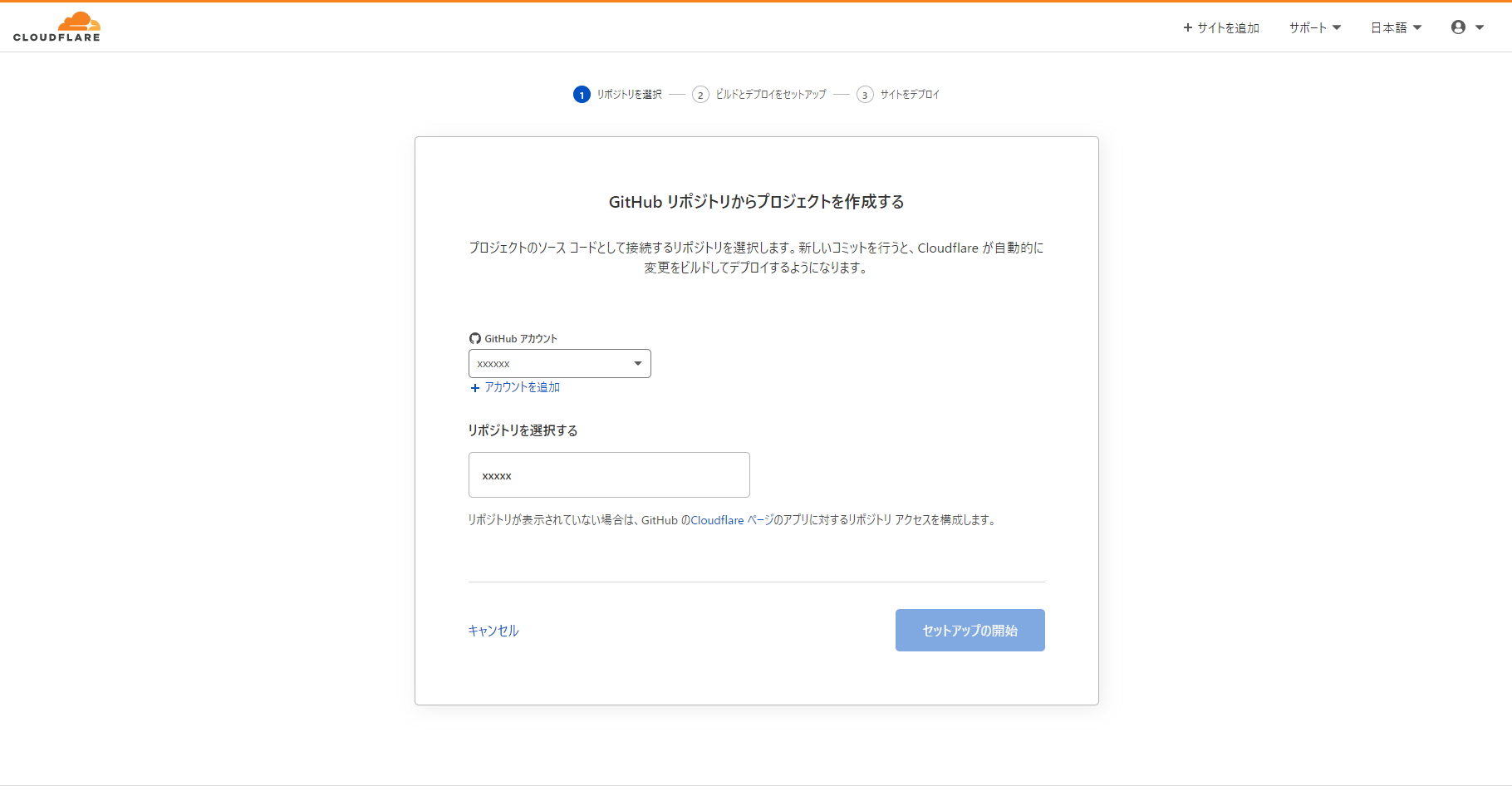
2. GitHubから当該プロジェクトのリポジトリを選択.
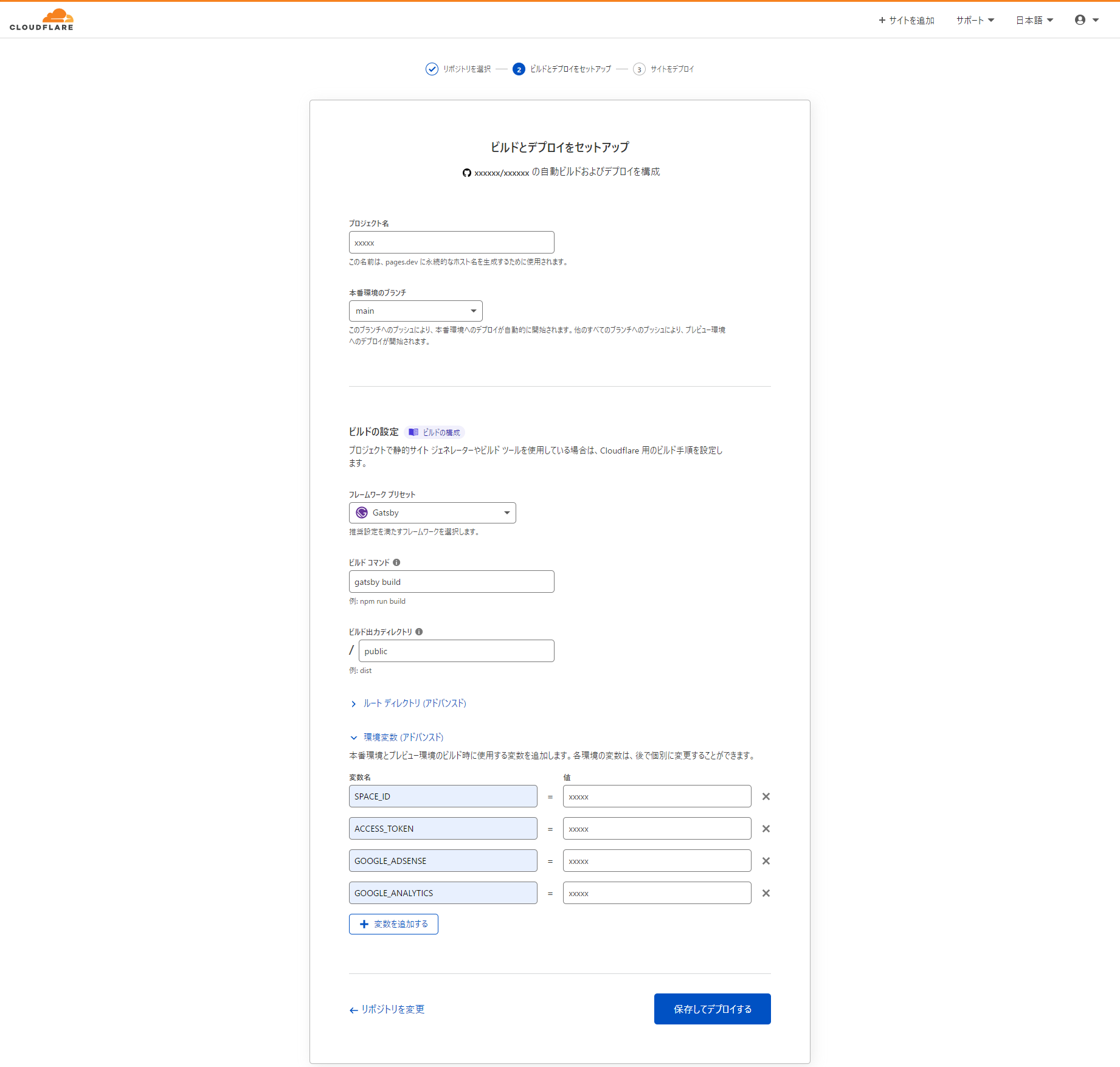
3. ビルドとデプロイをセットアップ.
設定するのは以下の項目.
- プロジェクト名(サブドメインに使用されます).
- フレームワークプリセット(自分はGatsbyを使用してます).
- ビルドコマンド(2を選択すると自動入力されます, 異なる場合やオプション等ある場合は編集してください).
- ビルド出力ディレクトリ(2を選択すると自動入力されます, 異なる場合は編集してください).
- 環境変数(自分はContentfulやGoogleAdSense, GoogleAnalytics等をビルド時に必要な値があるので渡しています.).
4. ビルドとデプロイをセットアップができたら、保存してデプロイする.
自分はここで5分くらい待ちました![]()
正常に完了すればサイトにアクセスできるようになります![]()
おわりに
意外と簡単にできました!
ちょっとデプロイに時間がかかります。
1回設定してしまえば、ブランチにプッシュするたびにデプロイされるのが楽でいいですねー。
今度Contentfulからhockできる方法をちょっと探したいと思います。
それでは![]()