アスキーアートを枠内に収めたいが、枠外にはみ出てしまう。
解決したいこと
WordPress用のテーマを自作しており、アスキーアートを枠の中に収めたいです。
環境
Local by flywheel Version 9.0.5
WordPress Version 6.6.1
PHP Version 8.3.8
発生している問題・エラー
ヘッダーロゴをアスキーアートで表示し、読み込みが入るたびに配列の中に格納されているいくつかのアスキーアートの中からランダムに表示するコードを書いたのですが、
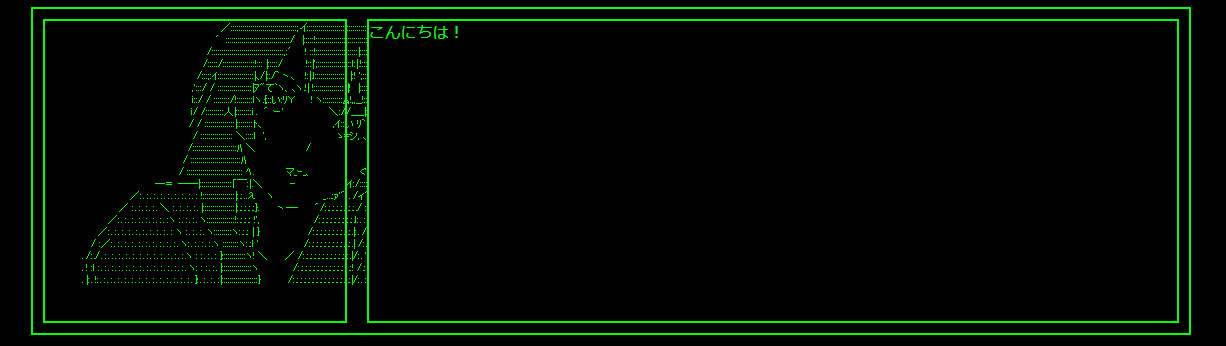
CSSで指定しても枠に収まらず、枠外にはみ出てしまいます。
それと同時にCSSで縦横の幅を指定しているはずなのですが、アスキーアートのサイズに合わせて枠の幅が長くなったり、狭くなったりします。
該当するソースコード
<?php
function theme_enqueue_scripts() {
$template_url = get_template_directory_uri();
wp_enqueue_style( 'theme-style', $template_url . '/style.css', array(), '1.0.0' );
}
add_action('wp_enqueue_scripts', 'theme_enqueue_scripts');
require_once get_template_directory() . '/fnc/fnc-get_random_ascii_art.php';
<?php
function get_random_ascii_logo_and_message() {
$logos_and_messages = array(
array(
'logo' => '
/:::::::::::::::::::::::::::::::::;イ::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::、
′::::::::::::::::::::::::::::::::/ |:::::!::::::::::::::::::::::::::::::::::::::::::::::::::::::::::、
/::::::::::::::::::::::::::::::::::::,:′ ! ::!:::::::::::::::::::::|::::::::::::::::::::::::::::::::::::::、
/:::::/::::::::::::::::!::: |:::::/ !::|\';:::::::::::::::::l:|.!:::::::::::::::::::::::::::::::::::::、
/:::;:イ::::::::::::::::::|、/|::/`丶、 !:|.l:::::::::::::::: |:! \';:::::::::::::::::::::: : : : : : 、
,\':::/ / :::::::::::::::::|ア"て`ヽ、、ヽ.!| !::::::::::::::: |! |:::::::::::::::::: : : : : : : :.、
i::/ / ::::::::/!::::::::lヽ.{:::い:リY ! ヽ::::::::::ム!,,__!:::::::::::::::: : : : : : : : :.、
i/ /:::::::::人|::::::::i. ´ ー\' \://__|:/|::::::::: : : : : : : : : : 、
/ / :::::::::::::::|::::::::ト、 ,イ::い リ`ヽイ:::: : :./:: : : |\: :、
/ :::::::::::::::: \::::l \', ゝ=シ, 、\'" \':::: : :/|:::: : :, \
/::::::::::::::::::::::ハ \ / /::: : :/: !:::::::,\'
/ :::::::::::::::::::::::::ハ /:::: : /:::\',|:::::/
/ :::::::::::::::::::::::::::: ヘ. マ_ー_、 <\'::::.: /::::::::|:::ハ
―= ――|::::::::::::::::「 ̄:|.\ - .イ:/::::.∠-==|/ ̄`丶
/:. :. :. :. :. :. :. :. : !::::::::::::::::|:.:..λ ヽ _...:ァ\'´:. /ィ":. :. :. :. :/ :. :. :. :. :. \
/ :. :. :. :. \ :. :. :. :. |::::::::::::::::|:.:.:.:.:}. 丶--‐ ´/:.:.:.:.:.:.:.:./ :. :. :. :. :. :. :. :. :. :. :. :. : ヽ
/:. :. :. :. :. :. :. :ヽ :. :. :. ヽ::::::::::::::!:.:.:.: !\', /:.:.:.:.:.:.:.:.:.l:. :./:. :. :. :. :. :. :. :. :. :. :. :. ヽ
/:. :. :. :. :. :. :. :. :. : ヽ :. :. :. ヽ:::::::::ヽ:.:.: | } /:.:.:.:.:.:.:.:.:.:.|:. / :. :. :. :. :. :. :. :. :. :. :. :. :. :. ヽ
/ :/:. :. :. :. :. :. :. :. :. :. ヽ:. :. :. :.ヽ ::::::::ヽ:.:l \' /:.:.:.:.:.:.:.:.:.:.:.| /:. :\' :. :. :._:._:._:._:._:. :. :. :. :. :. :. :ヽ
. /:./. :. :. :. :. :. :. :. :. :. :. :. :.ヽ : :. :. : }::::::::::::ヽ! \ / /:.:.:.:.:.:.:.:.:.:.:.:.|/:. \'. :. /:. :. :. :. :. :.:`丶、:. :. :. :. :ヽ
. ! :l :. :. :. :. :. :. :. :. :. :. :. :. :. ヽ: : :. :. |:::::::::::::::ヽ /:.:.:.:.:.:.:.:.:.:.:.:.:.:! /.:. ,. : : . :. :. :. :. :. :. :. :. \ :. :. :. :. i
. |:. !:. :. :. :. :. :. :. :. :. :. :. :. :. :. }:. :. :. :|::::::::::::::::::} /:.:.:.:.:.:.:.:.:.:.:.:.:.:.:|/:. :/:. :. :. :. :. :. :. :. :. :. :. :. :.}:. :. :. :. i
'
,
'message' => 'こんにちは!'
),
array(
'logo' => '
ィ: : :/: : /: : : :|: : | |: : : : | : :|: : : : : : :, :. :, ::,
. /:/: :../: : : : :..:|:i |: : | |: : : : | : :|: : : i: : : i.: : ::, ::,
//7: : : : : :i..: :|:.:|:i |\| 、:.:|\|\: |: : : |: :..:..:i: ′
. // |: : :|: : : | i| |斗リ⌒ \} ´ ̄リヽリ{: :..:..:|: :i
: ′│ : |: : : |八{ ____ ____ N : : : |: :|
i:| |: : :|: : : | 斗-=ミ 斗-=ミ |: : : :|: :|
i:| |: : :|: : : | 〃ん/う ん/う‘,1..: :..:|: :|
i:| |: : :|: : : |,__j{ |i://:i| |i://:i| }i_,|: : : :|: :|
i:| i八: :.|: : : ト、‘:弋⌒ソ 弋⌒ソ ’,j|: : : :|::.′
ゝ i| }:.:|: : : |ハ //¨¨// ′ //¨¨/// |: : : :|/
i| : |: : : |、_ , /__,|: : : :|
i| v|: : :∧ 入 r__, イ:i:Ⅵ: :..:.:|
ξ⌒⌒⌒|: : : :∧:.:.:丶. イ:.:.|:.:.:.:j : : : |⌒⌒⌒ぅ、
¨¨フ⌒⌒~|: : : : :∧二ニ} >―‐< i--、: :|:.:.:/ : : : ′⌒ヾ⌒ヾ
ξ/ ̄,八: : : : :小、ニヽ |ニニ}\:/:/:/:/¨丁¨liヽう
/ヾニニ\: : : ゝ二二\ ー‐|ニ/:/:/:/ニニハ }i
. ′ \=ニ\_:_:_:\ニニム ー==彡ニイ:/ニニニ|ヽj
i| \ニニニニニニニニニニ}=彡 ̄ミ=}ニニj/ニ二二| i
'
,
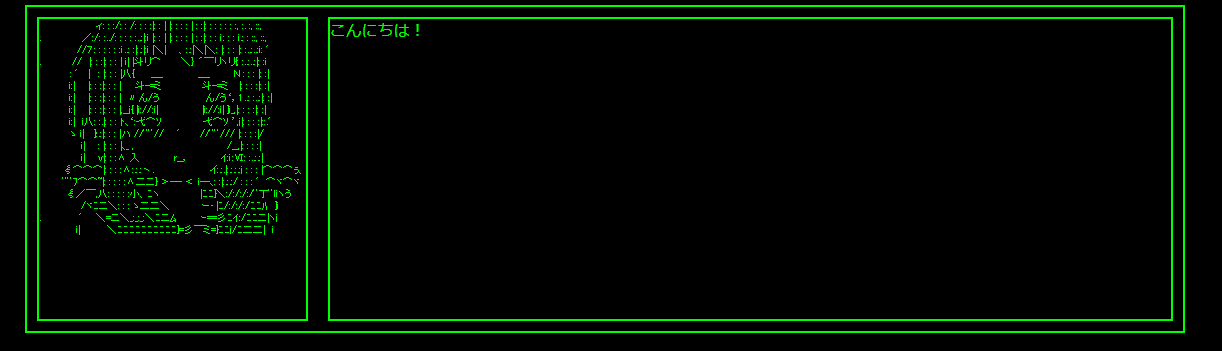
'message' => 'こんにちは!'
)
);
$random_pair = $logos_and_messages[array_rand($logos_and_messages)];
return $random_pair;
}
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php wp_body_open(); ?>
<div class="container">
<header class="header">
<?php $logo_and_message = get_random_ascii_logo_and_message(); ?>
<div class="ascii-logo-container">
<pre class="ascii-logo"><?php echo $logo_and_message['logo']; ?></pre>
<p class="ascii-message"><?php echo $logo_and_message['message']; ?></p>
</div>
</header>
<?php get_header(); ?>
*{
background-color: black;
}
.container{
width: 1200px;
max-width: 1200px;
margin: 0 auto;
color: #00FF00;
}
.header{
margin: 20px;
border: 2px solid #00FF00;
}
.ascii-logo-container{
display:flex
}
.ascii-logo{
width: 300px;
height: 300px;
margin: 10px;
border: 2px solid #00FF00;
font-size:10px;
line-height:12px;
font-family: 'MS Pゴシック','MS PGothic',RobotoJAA,Monapo,'IPA モナー Pゴシック',IPAMonaPGothic,Mona,'梅Pゴシック',Textar,aahub_light,sans-serif !important;
}
.ascii-message{
margin: 10px;
border: 2px solid #00FF00;
width: 1200px;
height: 300px;
}
自分で試したこと
・font-sizeとline-heightでサイズを調整
アスキーアートによってはサイズが大きい物もあるので根本的な解決には至らず、枠の幅も固定されない。
・ChatGPTを使用して解決できるか。
CSSにwidthとheightを指定すると枠が固定される等、求めている解決策は得られず。