AWS様のお声がけにより、2018年10月29日に虎ノ門の「KDDI DIGITAL GATE」で行われた「SORACOM「あのボタン」出荷前イベント!!」に参加してきました。もくもく会のようなイベントかと思いきや、楽しげなお祝いイベントだったのはちょっと想定外でしたが、お陰で(ここでは書けない)開発秘話などお伺いすることができました。
あのボタン
言うまでもなく「あのボタン」とはSORACOM LTE-M Button powered by AWS(以下、LTE-Mボタン)のことですね。7月に発表されて以来ずいぶん経ちましたが、いよいよ11月出荷開始ということでイベント開催となりました。
技術的には
衝撃な「Amazon Dashボタン」のデビュー以来、極限まで簡易化された物理的インターフェースの重要性がクローズアップされています。先例同様、LTE-Mボタンの機能はボタンの押し下げ情報(シングル、ダブル、長押し)をAWS Lambdaに送るというだけのシンプルなものです。これがクラウド側、デバイス側がどのように実現されているかをざっと見てみます。
クラウド側
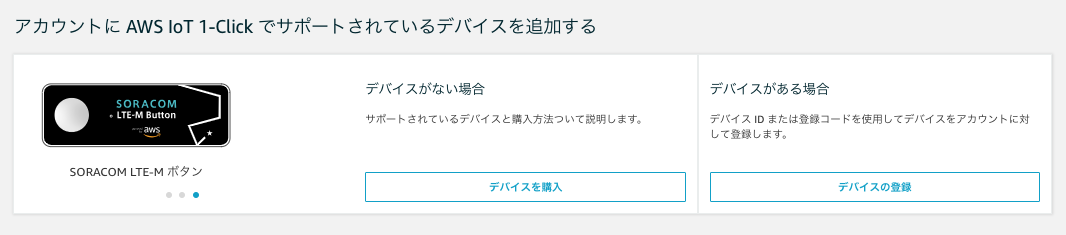
AWS IoT 1-Click
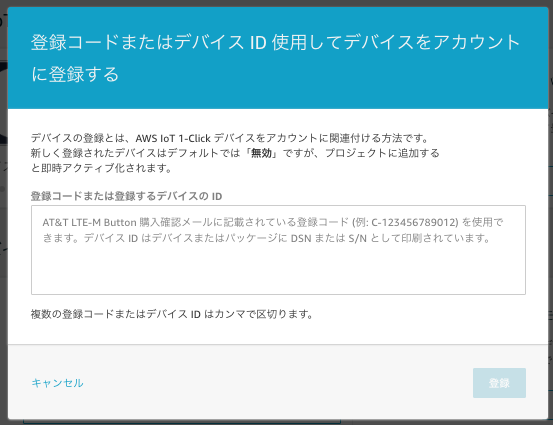
それが「AWS IoT 1-Click」で、対応デバイスを開封・登録するだけで使用できる便利なシステムです。具体的には、デバイス本体に記載されているデバイスID(DSN)をAWS IoT 1-Clickコンソールから入力するだけで登録が完了し、後はボタンを押すだけで所定のLambda Functionが呼び出されるようになります。
ボタンに紐付く情報
「DSNを入力するだけ」というのは半分不正解で、ボタンは次のような構造のデータに紐付けられています。
- AWSアカウント
- プロジェクト
- テンプレート
- プレイスメント
- ボタン
- プロジェクト
ですので、ボタンを登録するにはプロジェクト(「在庫管理」とか)、プレイスメント(「A倉庫」とか)、テンプレート(ボタンの動作定義)などを記述する必要があります。Webコンソールで設定する分には指示に従えばいいのですが、実際のユースケースではボタンのユーザにコンソールアクセスを許すわけにはいかないので、何かしらのサービスを作ってAPIコールするなどする必要があります。
API
例えばデバイスの登録を行うAPIとしてAWS IoT 1-Click Projects Serviceの中にAssociateDeviceWithPlacementがあります。
PUT /projects/<projectName>/placements/<placementName>/devices/<deviceTemplateName> HTTP/1.1
Content-type: application/json
{
"deviceId": "string"
}
URIリクエストに上記3つの情報を入れ、ボディにデバイスIDを記載することで登録作業を行うことができます。
Lambda
なにしろデバイスが単純なものなのでLambda側もそれほど難しいものではありませんが、こんな感じで情報が取得できるようです。
exports.handle = (e) => {
let deviceId = e.deviceInfo.deviceId
let clickType = e.deviceEvent.buttonClicked.clickType
let value = e.placementInfo.attributes.<プレイスメント属性名>
...
};
予めプレイスメント属性として必要なパラメータを記載しておけば、簡単なFunctionで自由度の高い連携が可能になりそうです。
なお、SORACOMのmotoさんがGitHub上にサンプルコードを公開なさっているので参考にされるとよいと思います。
デバイス側
SORACOMサービス活用
デバイス側はSORACOMのサービスをうまく活用して設計されているようです。ボタンを押されてからAWS IoT 1-Clickが呼び出されるまでの流れは
- SORACOM Air for セルラー plan-KM1を使い、UDPによりボタン情報を送信
- SORACOM BeamがUDPをHTTPSに変換
- Amazon API Gatewayがデータを受信
- VPCエンドポイントを利用することでインターネットに出ない構成にする
- AWS Lambdaが呼び出される
- 証明書はBeamにより管理される
- AWS IoT 1-Clickが呼び出される
となっていて、Beamのプロトコル変換、証明書管理、VPGといったSORACOMの仕組みが活用されていることがわかります。
開発効率化
SORACOMの仕組みは、デバイス開発の効率化にも大きく寄与しているようです。
- Beamの利用による仕様の明確化
デバイス側からの出口はBeamだけで、既に仕様が固まっているため、デバイスメーカーはすぐに開発に着手することができます。また仕様変更が行われ難いため、手戻りの可能性も低減されることが可能です。
また複雑なプロトコルを使用する必要がなく、単にデータをUDPで投げるだけで済みますので開発効率が向上するだけでなく、処理の軽量化やMPUのスペックダウンなどによる省電力化、長寿命化も期待することができます。
- e-SIMの利用によるデバイス認証
デバイスをどのように個体認証するか、というのは現代のIoTでは大きな技術課題のひとつですが、LTE-MボタンではSORACOMのe-SIMを採用しているため容易に認証を行うことができます。SIMはそもそも耐タンパ性が高いセキュアストレージとして機能する上に、e-SIMとして基板に直接実装することで交換や転用も困難となっています。またデバイスメーカーには実体としてのe-SIMを供給するだけで済むので、認証キーの管理などの重い処理を省略することができます。
- 接続管理の効率化
既にご承知のとおり、特定の認証局が発行した証明書が無効化されるという事件がありました。人間が容易にアクセスできない機器が大勢を占めるIoTの世界では結構な大問題となっているのですが、実際にLTE-Mボタンの開発途中でもこの問題が顕在化したとのこと。
AWS IoT Coreではこの問題への対策として
- 証明書のアップデート
- エンドポイントの切り替え
を推奨していますが、いずれもBeamを利用していることでデバイス側の更新を避けることができています。
出荷が楽しみですね
以上、ちょっとSORACOMの宣伝みたいになってしまいましたが、デバイス開発に携わったことのある人間としてはとても刺激的な内容でした。一方で、あまりに単純なデバイスのため有効なユースケースを考えるのが大変そうですが、言い換えればアイデアひとつで大きな山を当てられる夢のあるサービスでもあり、まずはいろいろ触ってみるのが良さそうです。