(2019-10-21追記)
ver1.7.6より"Form Layout"が実装されました。
https://laravel-admin.org/docs/#/en/model-form-layout
(2019-08-14追記)
Laravel-admin v1.7.3 (2019-07-22)では、こちらの方法はうまくいきません。
概要
$form->rowがいまいち思ったとおりに機能しないので、自力で実装した
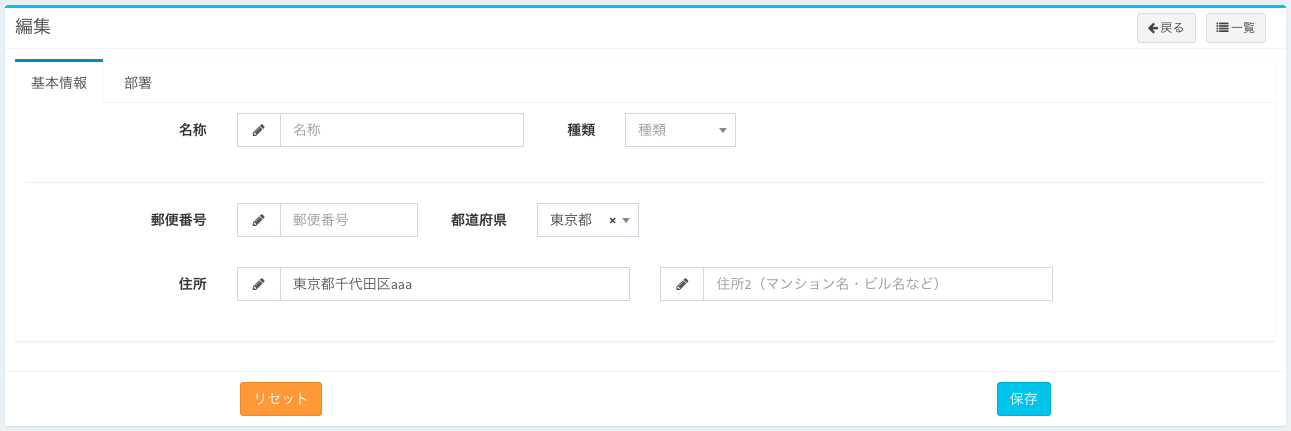
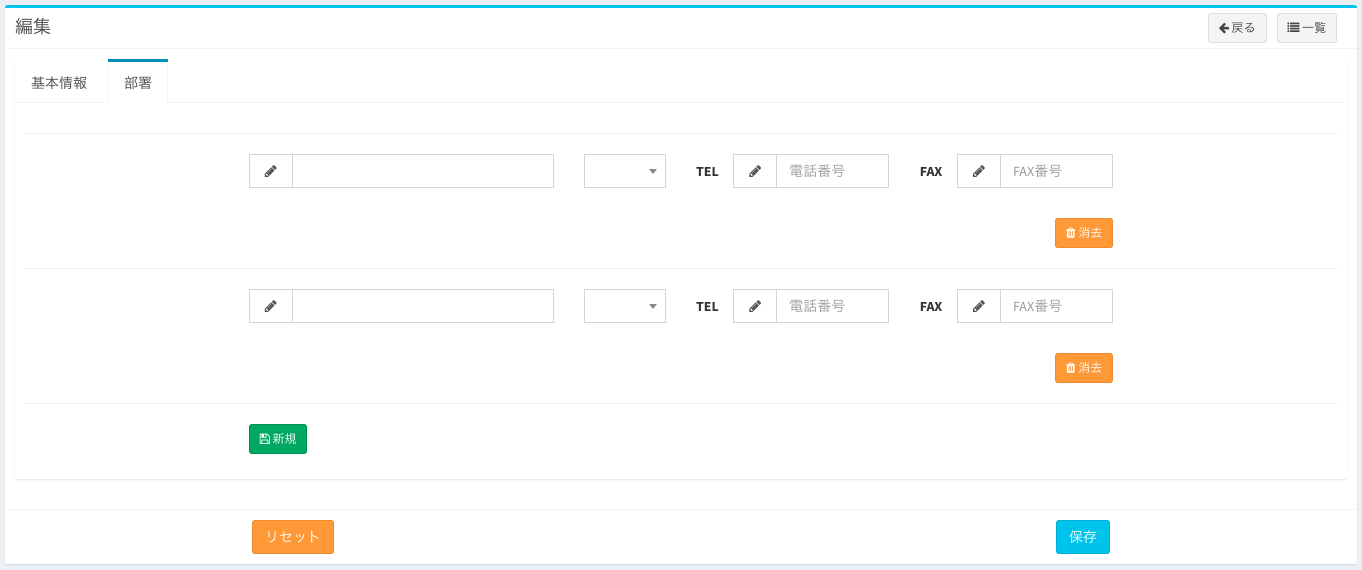
出来上がりはこんな感じ
TabやHasManyの中につっこんでもきちんと動作します。

実装方法
1.App/Admin/Extensionsに下記ファイルを配置
MultipleColumn.php
<?php
namespace App\Admin\Extensions;
use Encore\Admin\Form;
use Encore\Admin\Form\Field;
class MultipleColumn extends Field
{
protected $label;
/**
* Callback for add field to current row.s.
*
* @var \Closure
*/
protected $callback;
/**
* Parent form.
*
* @var Form
*/
protected $form;
/**
* Fields in this row.
*
* @var array
*/
protected $fields = [];
/**
* Default field width for appended field.
*
* @var int
*/
protected $defaultFieldWidth = 12;
protected $view = 'form.multiplecolumn';
public function __construct($label, $arguments = [])
{
$this->label = $label;
$this->callback = $arguments[0];
$this->form = $arguments[1];
call_user_func($this->callback, $this);
}
/**
* Set width for a incomming field.
*
* @param int $width
*
* @return $this
*/
public function width($width = 12)
{
$this->defaultFieldWidth = $width;
return $this;
}
public function render()
{
return parent::render($this->view)->with([
'fields' => $this->fields,
'label' => $this->label,
]);
}
/**
* Add field.
*
* @param string $method
* @param array $arguments
*
* @return Field|void
*/
public function __call($method, $arguments)
{
$field = $this->form->__call($method, $arguments);
$this->fields[] = [
'width' => $this->defaultFieldWidth,
'element' => $field,
];
return $field;
}
}
2.bootstrap.phpに下記追加
use App\Admin\Extensions\MultipleColumn;
Encore\Admin\Form::extend('multipleColumn', MultipleColumn::class);
3.resources/views/formに下記ファイルを配置
multiplecolumn.blade.php
@php
$rand = mt_rand();
@endphp
<div class="form-group multiColumn{{ $rand }}">
<label class="col-sm-2 control-label">{{$label}}</label>
@foreach($fields as $field)
<div class="col-sm-{{ $field['width'] }}">
{!! $field['element']->render() !!}
</div>
@endforeach
</div>
<script>
for (var i=0; i<{{ count($fields) }}; i++) {
$('.multiColumn{{ $rand }} ').prev().remove();
$('.multiColumn{{ $rand }} .form-group').css('margin-bottom','initial');
}
</script>
All set!!
使い方
$form->multipleColumn('郵便番号',function ($column){
$column->width(2)
->text('postal_code','')
->rules('digits:7', ['digits' => '7桁の数字を入力してください'])
->placeholder('郵便番号')
->setWidth(12,0);
$column->width(5)
->select('prefucture','都道府県')
->placeholder('都道府県')
->options(config('pref'))
->setWidth(3,2);
},$form);
$form->multipleColumn('住所',function ($column){
$column->width(4)
->text('address1','')
->placeholder('住所1')
->setWidth(12,0);
$column->width(4)
->text('address2','')
->placeholder('住所2(マンション名・ビル名など)')
->setWidth(12,0);
},$form);
以上です。
form-groupが二重で生成されるのをjsで無理やり消してるところがミソ
(そもそも二重生成しないようになんとかしたい)