Angular2 で HelloWorld したのでまとめ
前提環境
| 環境 | バージョン |
|---|---|
| PC | Win |
| node | v5.6.0 |
| npm | 3.6.0 |
node, npm はインストール済とします。
環境を用意する
1.ディレクトリ作成
mkdir angular-hello
cd angular-hello
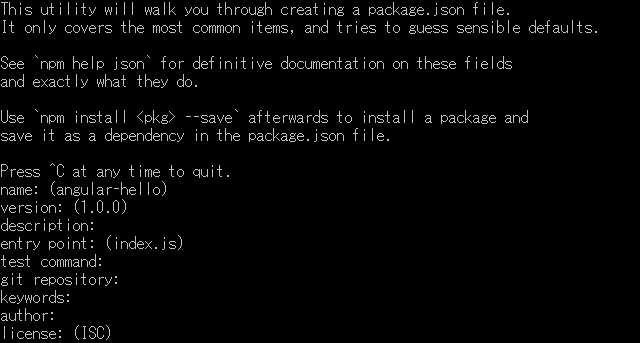
npm init
npm init を実行すると、package.json の作成にあたって、名前やバージョン、ライセンスなどを聞いてきます。
適当に「OKだぜ!」と Enter 連打です。
公開予定のコードを作成する場合は、ライセンスに注意。

npm 事始めにかんしてはこちらを参照
2.インストール
今回はあえて1つずつ分けて書いています。
これは、いかんせん筆者が初心者なため、
1つずつ何をインストールしてどんな役割なのかを確認したり、
ぐぐったりしながら勉強がてら進めたせいです。
参考にしたサイト
npm install typescript
npm install browserify
npm install angular2
| 環境 | バージョン |
|---|---|
| typescript | 1.8.10 |
| browserify | 13.0.0 |
| angular2 | 2.0.0-beta.17 |
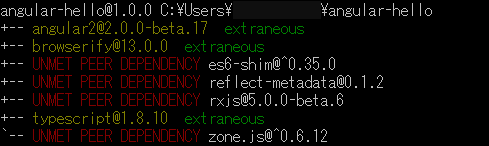
angular2 をインストールした時点で、エラーメッセージで
何が足りないかの指定をしてくるので、バージョンを指定してインストールします。

npm install es6-shim@^0.35.0
npm install reflect-metadata@0.1.2
npm install rxjs@5.0.0-beta.6
npm install zone.js@^0.6.6
UNMET PEER DEPENDENCY
など、npm のエラーで怒られた場合は、こちらを参照
上記は、依存関係のエラー。
全てバージョンをあわせてインストールして完了。
ビルドスクリプト
package.json
npm init を実行後、package.json を編集します。
今回、参考サイトにあわせて、ビルドは Browserify を使います。
{
"scripts": {
"tsc": "tsc -p .",
"browserify": "browserify ./index.js -o ./bundle.js",
"build": "npm run tsc && npm run browserify"
}
}
tsconfig.json
tsconfig.json を作成します。
{
"compilerOptions": {
"target": "es5",
"noImplicitAny": true,
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"moduleResolution": "node"
},
"files": [
"./index.ts"
]
}
ファイル作成
index.html
参照ページにならって、index.html はテンプレそのままで作成。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Hello Angular 2!</title>
</head>
<body>
<my-app>Loading…</my-app>
<script src="./bundle.js"></script>
</body>
</html>
index.ts
/// <reference path="node_modules/angular2/typings/browser.d.ts" />
import "es6-shim";
import "reflect-metadata";
import "rxjs/Rx";
import "zone.js/dist/zone";
import {bootstrap} from "angular2/platform/browser";
import {Component} from "angular2/core";
@Component({
selector: `hello-world`,
template: `
<h1>Hello World!</h1>
`
})
class HelloWorldComponent {
}
@Component({
selector: `my-app`,
template: `
<hello-world></hello-world>
`,
directives: [HelloWorldComponent]
})
class MyAppComponent {
}
bootstrap(MyAppComponent);
ビルド
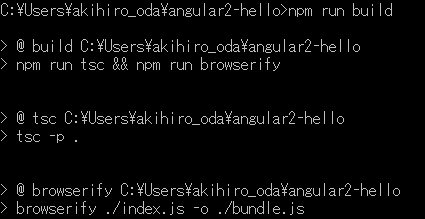
npm run build
bundle.js が生成されます。
index.html を開いて、
画面上の「loading...」が「Hello World !」に変わったら完了です。
参考にしたページ
http://qiita.com/hashrock/items/15f4a4961183cfbb2658
http://qiita.com/armorik83/items/ae737ab584012a0f5876
https://angular.io/docs/ts/latest/quickstart.html
http://rdlabo.jp/angular2-376.php
http://qiita.com/M-ISO/items/d693ac892549fc95c14c
まとめ
かろうじてパクりながら実行できたに過ぎない感じ。。。
おまじないで終わらせずに、動かしているところは全部理解しながら進めないと。