npm|yarnで怒られたエラー集まとめ。 WARN[deprecated,unmet dependency,peerDependencies,EPEERINVALID]ERR![missing,invalid],throw er; // Unhandled 'error' event
の解決方法
2023/12/3 最新のverに更新
2020/5/24 最新のverに更新
2019/10/12 エラーを追記
2019/10/4 「There appears to be trouble with your network connection」を追加
2019/9/16更新 node.jsの画像
2019/3/8更新 node.jsの画像
2018/11/24更新
・killall node を追加
2018/11/13更新
・ltsに関する画像を最新のものに修正
2018/6/15更新
・ltsに関する画像を最新のものに修正
私吉本興業のJavaScript芸人が
npm|yarnのエラーだけのすっきりまとまっているページが見当たらなかったのですぐ知りたい方の為に書きました。以下npm|yarnでよくでるエラーです。
※もしこの記事で解決したら「いいね」ください笑。励みになります。
###事前確認(これで解決する場合もあります)
・package.jsonがあるディレクトリにいないで実行しているとか
・他のlocalサーバーが立ち上がっているとか(同じポート番号が別で使われているとか) killall nodeと叩いて全てのnodeのプロセスを一旦killします
・package.jsonに加えたにもかかわらずnpm installしてないとか
・キャッシュがのこっているとか(npm cache cleanしていないとか)
・一回全部node_modulesを削除してnpm installし直すとか(rm -r node_modules)
・今installしようとしているモジュールとpackage.jsonのname値が同じとか(package.jsonのname値を変えてください)
・ブランチを変えた後npm iし直していないとか(先ほどまで作業していたブランチのpackage.jsonと差分がありますか?あればnpm iし直してくださいもしくは一回node_modules削除して入れ直してください)
ok。一旦、まず試しにターミナルでこれを順番に打ってみてください。
1. killall node
2. ls (package.jsonが表示されていることを確認する。なければあるところまでcdで移動)
3. rm -r node_modules
4. rm package.lock.json (rm yarn.lock) package.lock.jsonかyarn.lock。どちらか存在するほうを削除。
5. npm i or yarn i
6. ローカルサーバーを立たてる or あなたのやりたかったこと
何をやっているかというと
1はnodeのプロセスを殺しています。どこかでlocalServerが立っている可能性を消しています
2はあなたのcurrentにpackage.jsonがあることを確認しています
3は依存関係が書かれているファイルを削除してます。これはnpm i時に自動で生成されます
3はnode_modulesが秘伝のタレになっている可能性を除去しています
4はもう一度モジュールを入れ直しています
5であなたがやりたかったコマンドを打ってください
###そもそも
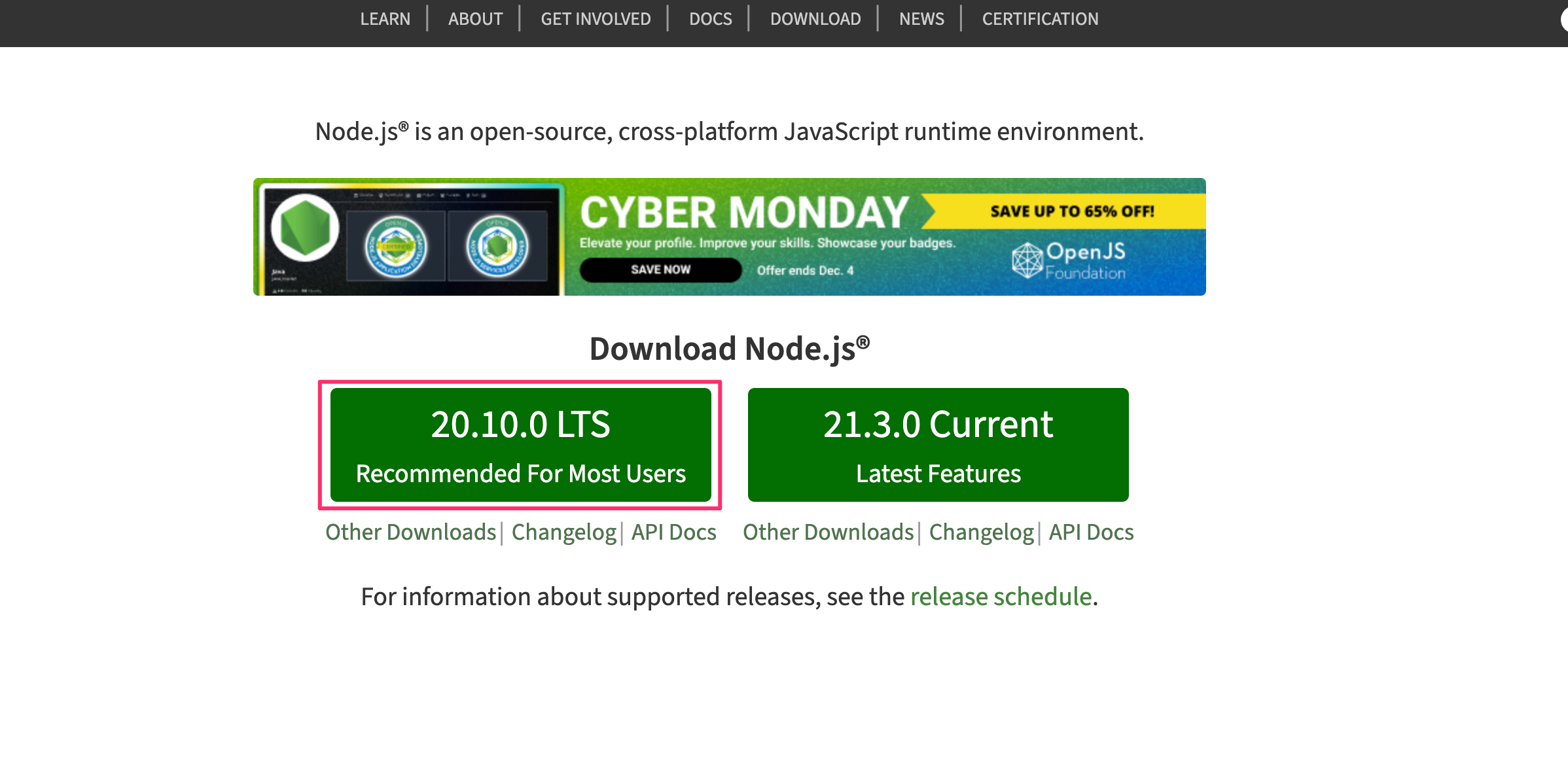
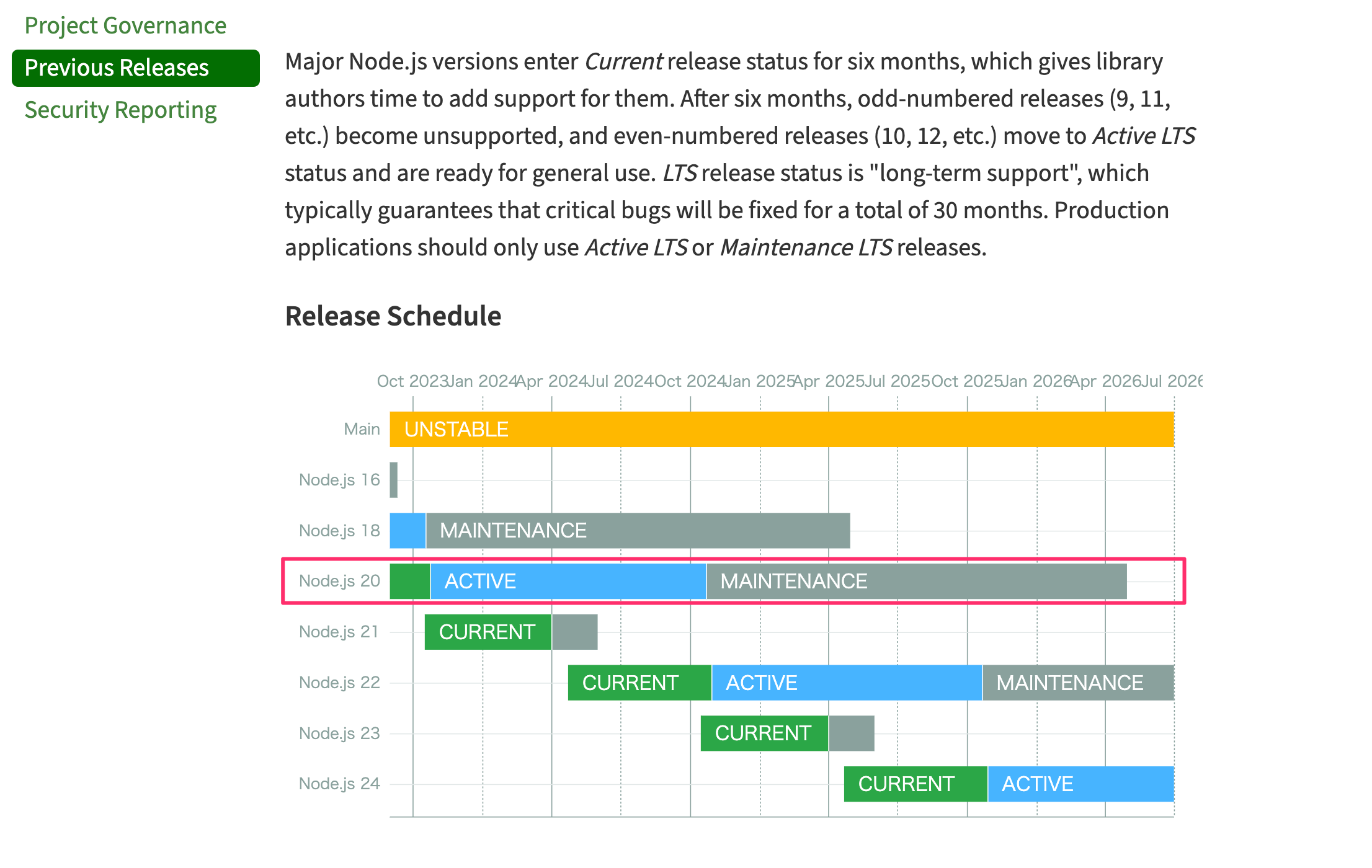
ここみてください。(画像は2023/12/3現在)
上の画像でv20が現在ActiveLTS(Long Term Support)と書いてありますね。
それぞれのEnd-of-lifeに注意してください。
機能はもちろんですが、メンテナンスを終える時期が違います
それは
https://nodejs.org/en/about/previous-releases
)で確認することができます。
何が言いたいかというと
あなたの使っているnodeバージョンがnpmでインストールしている最新のパッケージと互換がないのかもしれません。
例えばnodeは古いのにパッケージはそれをサポートしていないとか。
node -v
npm -v
で確認してみて、
さらにはエラー箇所で問題起こしているパッケージのサイトに行って、
現在お使いのnodeのバージョンでそのパッケージ使えるか根気よく調べてみてください。
大抵英語ですが、翻訳して読んでみてください。
最近私自身経験したのは
ローカル作業で使っているnodeで生成するファイルと、
デプロイ先のインスタンス内環境(サーバー)で使っているnodeのverが違うのでローカルではエラーでないのに環境でbuildするとエラーになることがありました。
・ローカルとデプロイ先のnodeのversionは同じですか??
・自分はエラーが出ているが他の開発者のPCでも同じ手順でエラーが出ますか?(Errorが出ない同僚nodeバージョンとあなたのそれは同じですか?)
・他の開発者がpackage.jsonを更新したにも関わらずpackage.jsonやそれらのlock.jsonをpushしていないとか
・実行しているnode versionとエラーで伝えているパッケージは互換性がありますか?
nodeを環境に応じて切り替えるnvmというのもあります。
例えばこっちのプロジェクトではnode 10.xを使い、こっちでは8.xを使う、切り替えるということです。
nvm (https://github.com/creationix/nvm)
nvm install --ltsでリモートからその時のltsをインストールして使うコマンドもあります
そこら辺はドキュメントをご覧ください。
それを踏まえて、、、
よくあるError、Warnです。
Error、Warn
・Oops! Something went wrong! :(
・yarn installしようとしたら 「There appears to be trouble with your network connection.」
・npm WARN unmet dependency
・UNMET PEER DEPENDENCY
・npm WARN deprecated
・npm ERR! invalid
・npm WARN peerDependencies
・npm ERR! missing
・npm WARN EPEERINVALID
・npm WARN engine
・npm WARN EPACKAGEJSON
・npm WARN prefer global
・```throw er; // Unhandled 'error' event Error: listen EADDRINUSE :::4000
・nvm is not compatible with the npm config "prefix" option: currently set to "/usr/local"
・Refusing to install redux as a dependency of itself
・Refusing to install [packageName] as a dependency of itself
その他
・急にgulpが壊れた zsh: command not found: gulp
・たまにpackageJSONに記述しているpackageの更新状況を見てみる
Tips
・グローバルインストールのインストール先を調べる
・ モジュールの検索パスを調べる
・gulp実行したらエラー出た!
・npmで管理されている最新のpackageを調べる
There appears to be trouble with your network connection.
ここみてください
・[これとか](https://github.com/yarnpkg/yarn/issues/4890#issuecomment-3778674710
・これとか
・これとか
試して見てくださいね。
Oops! Something went wrong! :(
やること
ESLint: 6.5.1.
No files matching the pattern "./www/testassets/common/js/detail.js" were found.
Please check for typing mistakes in the pattern.
package.jsonのscriptの部分にここのpatternのところの記述があるとおもいますが、
そこのパスがあっているか、存在しないディレクトリパスになっていないかかくにんしてください
ちなみに私はwww/testassets -> www/test/assetsに修正ました。
そんなディレクトリはなかったのです。
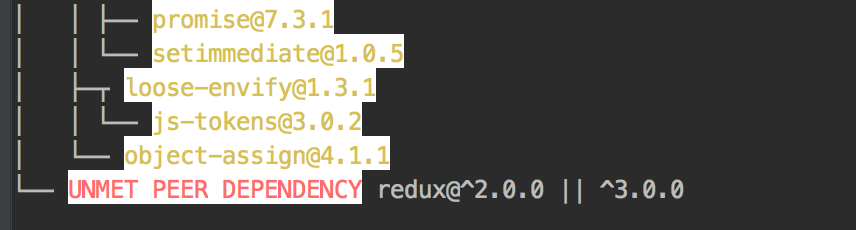
npm WARN unmet dependency / UNMET PEER DEPENDENCY
依存関係が満たされていないよといわれています。
ここらへん読んでみて、
その
「UNMET PEER DEPENDENCY」ていうのを個別にnpm iしてみてください。
で、もう一回先ほどと同じコマンド叩いてみてください
例えば

自分は npm i -D react-reduxをした際に上の写真のように出ました。
「reduxが欲しいけど、ない」と言われています。
で、npm i -D reduxをしました。
インストール後、
npm i -D react-reduxをしなおしたらそれは消えます。
もしそれでもダメなら下記
やること
1.node_modulesを一回全部削除 プロジェクト直下でrm -r node_modules (フォルダごと削除)
2.npm cache clean
3.sudo npm cache clean (必要なら)
4. npm install
npm WARN deprecated
廃止されています。依存関係に注意しましょう。
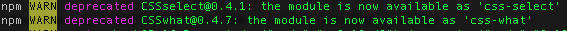
また写真のように出ることもあります。
この場合今は名前変わったからそっちでインストールしてね。
CSSwhat@0.4.7: the module is now available as 'css-what'
だとしてたらCSSwhatは「css-what」になったよって
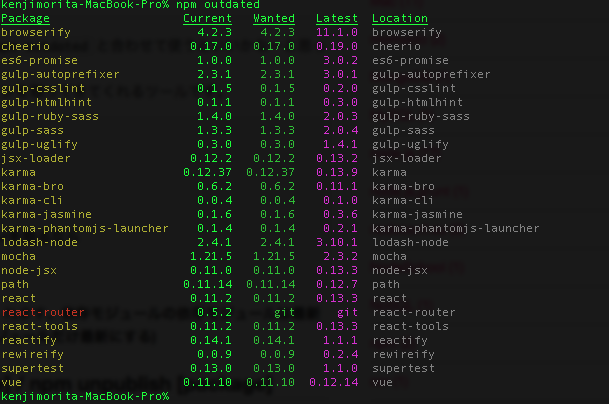
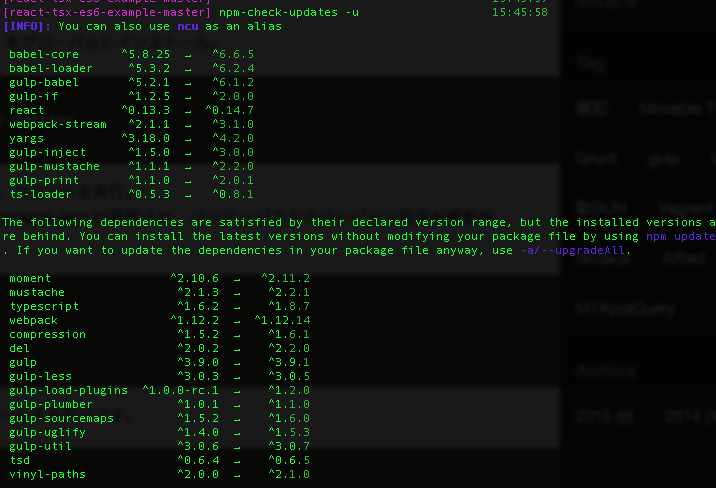
npm outdatedで自分のパッケージの依存関係がわかります(写真はローカル)
これもそうですが、
npm list
や
npm list -g
でローカルやグローバルに入れたモジュールの依存関係が調べられます。
(量がハンパないので「ターミナルの行」もってかれます)
動かなかったり何か言われたらチェックしたほうがいいかもです。
そして大抵この後のmissingやinvalidが吐かれます。
やること
- npm install david -g
- david update
もしくは
npm install [名前変わったやつ]
自分が依存しているモジュールだけ最新にしてくれる
※依存モジュールの依存モジュールは最新にはしない
npm ERR! invalid:
やること
npm install -g npm
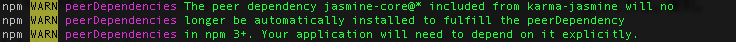
npm WARN peerDependencies
ここらへん
依存モジュールが自動でインストールされないことが原因みたい
なのでこの場合写真のfrom **** willまでのモジュールを
手動でインストールするといいみたいです
※ここのエラーですが、一方ではこうもいわれています。
やること
上記のページがよく書いてあるので説明はそちらにお任せします。
npm ERR! missing:
ないよっていわれているとパッケージをインストールする
npm list -gでいわれていたら
やること
npm install -g ***@**とか
sudo npm install -g ***[半スペ]***[半スペ]***
モジュール名だけを列挙
EPEERINVALID
NPMはEPEERINVALIDに警告
〜はどれもインストールされていません。
もし
npm WARN EPEERINVALID generator-angular-fullstack@2.1.1 requires a peer of yo@>=1.2.0 but none was installed.
こういうのだとしたら
angularのそれは2.1.1でyo(yoman)は1.2.0に依存しているがインストールされてません。
やること
npm install yo@1.2.0
バージョン指定
npm WARN engine
npm自体のバージョンが古いみたいです
たとえば
hoek@2.16.2: wanted: {"node":">=0.10.40"} (current: {"node":"0.10.33","npm":"3.3.3"})
こういうのだったらcurrentが0.10.33なんだけど、そのパッケージがもとめているのは0.10.40ですみたいに言ってる。言っているよね?言ってます
npm -v でしらべてみてみてね
やること
npm install -g npm でバージョンあげて、
で npm -v で上がったか確認
んで該当のパッケージ指定してnpm install [fafa] してみて同じので怒られてなかったら成功
npm WARN EPACKAGEJSON
ライセンスないっていわれているみたいです。
やること
package.json開いてお手隙でlicenseかいてね
ターミナルからだと
cat package.jsonで未記入を確認
vim 使えるならvim で使ッタコトない方好きなエディタでだね
npm WARN prefer global
やること
npm install -g [fafapackage]
##events.js:[番号] throw er; // Unhandled 'error' event
##Error: listen EADDRINUSE :::4000
さっきまで使えていたのに急にエラーっていわれている。

たまーに上のように知らないjsがエラー投げてきてgulpがこけたりする場合がある
events.jsの行番号は環境に因る
events.js:141
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE 127.0.0.1:9010
at Object.exports._errnoException (util.js:874:11)
at exports._exceptionWithHostPort (util.js:897:20)
at Server._listen2 (net.js:1234:14)
at listen (net.js:1270:10)
at net.js:1379:9
at GetAddrInfoReqWrap.asyncCallback [as callback] (dns.js:63:16)
at GetAddrInfoReqWrap.onlookup [as oncomplete] (dns.js:82:10)
Error: listen EADDRINUSE :::4000
こちらは何回もgulpが走ってlocalサーバーが何個も立ち上がっている時にも起こります。更新の度、同じポートを使って新たにサーバー立ち上げようとするから起こるみたい。(gulpタスクのブラウザreloadの見直し必要かも)もしくは気にしない
やること
ブラウザを1回全部閉じて再起動。
or
ポートが使われているのでプロセスを切る(わからなかったらターミナルも再起動)
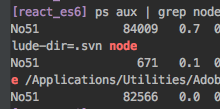
ps aux | grep node (これで立ち上がっているプロセスを調べてください。ターミナルを複数立ち上げてませんか??)
↓
gulp
それでもだめなら、
・npm installで更新
or
それでもダメだったら
・node_moduleをディレクトリごと削除した後
・npm install
npm ERR! network tunneling socket could not be established, cause=7252:error:140770FC:SSL routines:SSL23_GET_SERVER_HELLO:unknown protocol:openssl\ssl\s23_clnt.c:766:
文中にあるSSLって文字があったら疑う
やること
npm config ls -l
でnpm の設定を見る
registryのところが「https」になっていませんか??
ここの設定を変えるコマンドを打つ
npm config set registry http://registry.npmjs.org/
proxy環境下でもinstallできるようにする
もういっかいinstallしてみて!
(npm config ls -l便利)
nvm is not compatible with the npm config "prefix" option: currently set to "/usr/local"
やること
ここ見てください。私のブログで説明します。
http://kenjimorita.jp/nvm-is-not-compatible-with-the-npm-config-prefix-option-currently-set-to-usrlocal
Refusing to install redux as a dependency of itself
やること
ここ見てください。私のブログで説明します。
http://kenjimorita.jp/nvm-is-not-compatible-with-the-npm-config-prefix-option-currently-set-to-usrlocal
#TIPS
急にgulpが壊れた zsh: command not found: gulp
やること
急に壊れるわけがない。
私のブログを読む
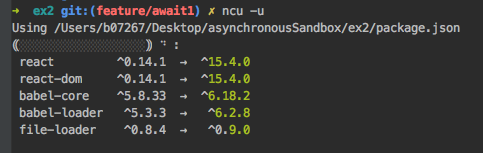
たまにpackage.JSONの更新状況をみてみる
npm install -g npm-check-updates (updateを知るプラグインの追加)
ncu (or npm-check-updates -u)
もし更新していいのであれば(周りの開発の方と連携してね)
npm update
グローバルインストールのインストール先を調べる
npm root -g
※Homebrewでインストールした場合は/usr/local/lib/node_modulesにインストールされる
モジュールの検索パスを調べる
node -e "console.log(global.module.paths)"
[ '/Users/[UserName]/node_modules',
'/Users/node_modules',
'/node_modules' ]
//node_moduleの検索順がしめされる
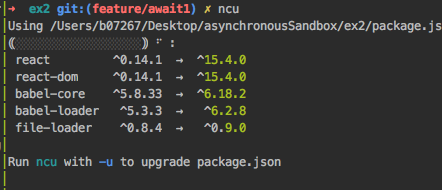
npmで管理されている最新のpackageを調べる
npm install -g npm-check-updates
ncu //最新バージョンを調べる。
ncu -u //package.json内のバージョンがそれに変わる
npm install //再度install
##Refusing to install [packageName] as a dependency of itself
npm i [packageName]をすると
Refusing to install webpack as a dependency of itself
npm ERR!
npm ERR! If you need help, you may report this error at:
npm ERR! <https://github.com/npm/npm/issues>
npm ERR! Please include the following file with any support request:
このようなエラーが出ます。

これは例えば
webpackというフォルダの中でnpm init -y をして
package.jsonのnameが「webpack」となり、
その中で同じパッケージをインストールすると起こります。
わかりづらいかな、、もうちょっと詳しくいうと、
webpack/package.json
この中でwebpackをインストールすると変えていない限りpackage.jsonのnameがwebpackになり、
「Webpackをそれ自身の依存としてインストールすることを拒否する」というエラーが出ます。
package.jsonのnameと同じパッケージはインストール拒否されるということですね。
やること
package.jsonのnameをインストールするパッケージ名と被っているので違う値にする
最後に
こっちがないよ、こっちが満たされていないよって全部解決してたら日が暮れることがわかりました。