- Version: London
概要
ServiceNowのBusiness RuleでAPIなどを扱う際の、接続情報(URL/ID/Pass)を管理する。
Connection & Credential
Connection & Credential(認証情報と接続情報)を使用する。
認証情報と接続情報| ServiceNow
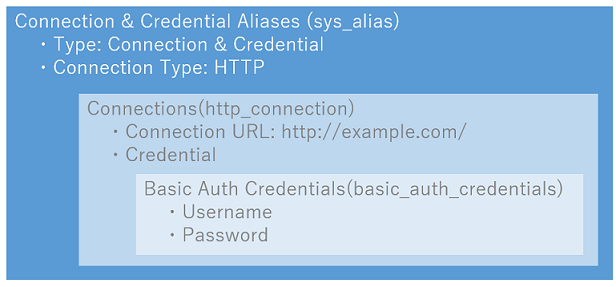
下記はAPiのURL/ID/Passを管理する場合のテーブル構造を示した例である。テーブルと配置される情報の差異について注意したい。

なお、パスワードに関しては認証情報 [discovery_credentials] テーブルに値が保存されるが、保存された段階で自動的に暗号化される。
暗号化と復号化
プラットフォームでは、認証情報 [discovery_credentials] テーブルの暗号化フィールドに認証情報を保存します。認証情報が入力されると、認証情報は表示できません。
認証情報の開始
やってみる
簡単な外部APIへの問い合わせコードを、Connection & Credential機能を使って書いてみる。
今回は OpenWeatherMap API( https://home.openweathermap.org/ )を利用した。
Aliasの作成
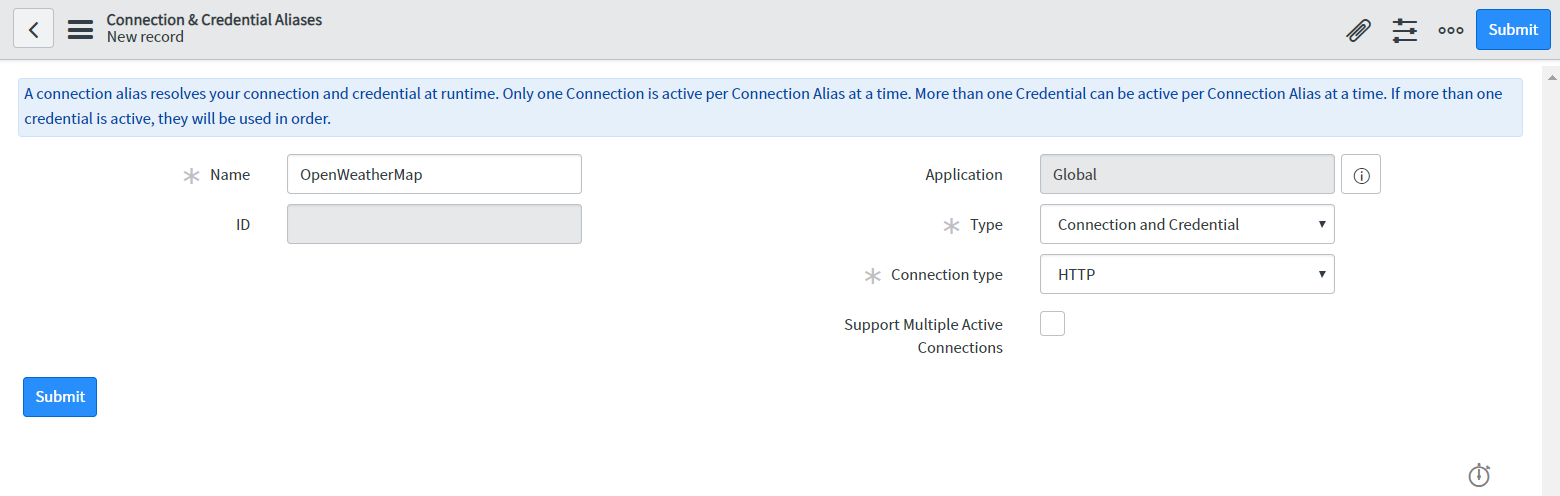
まずは接続情報をまとめるエイリアスを作成する。Connection & Credential > Connection & Credential Aliases からNewで新規レコードを作成して保存。
- Type: Connection & Credential
- Connection Type: HTTP
Credentialの作成
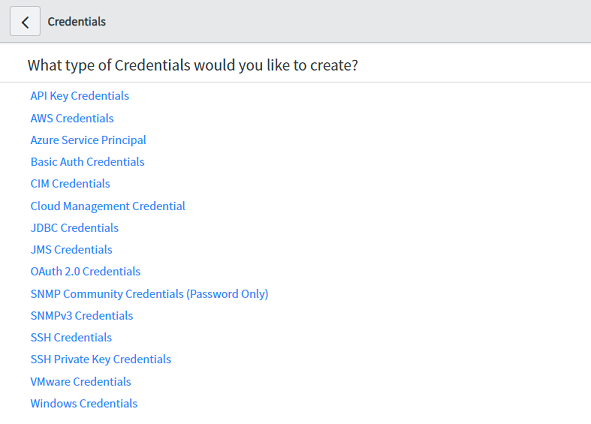
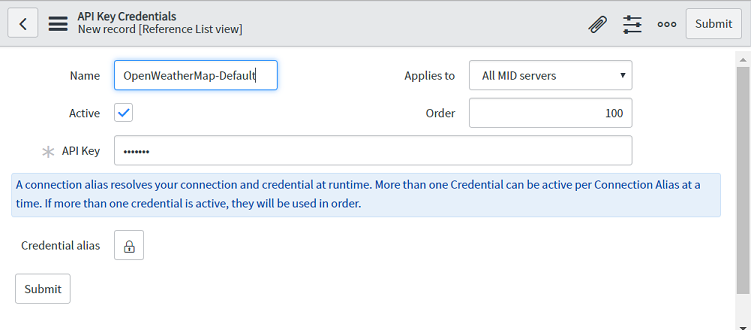
次にCredentialを作成する。Connection & Credential > CredentialsからNewで新規レコードを作成。今回は「API Key Credentials」を選択する。
Connectionsの作成
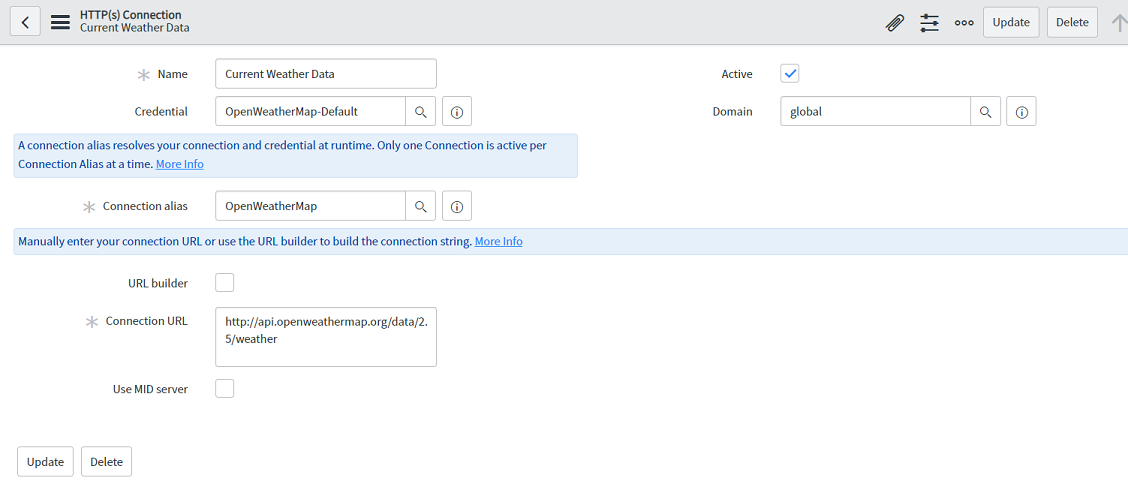
最後にConnectionsを作成する。Connection & Credential > ConnectionsからNewで新規レコードを作成。今回はCurrent weather dataを利用するとして登録する。HTTP Connectionを選んで作成。
- Credential: 先ほど作成したCredentialを選択
- Connection alias: 先ほど作成したaliasを選択
- Connection URL: http://api.openweathermap.org/data/2.5/weather
実際に問い合わせてみる
ConnectionInfoProvider | ServiceNow Developers
スクリプトでConnection & Credentialの情報を利用する際は、ConnectionInfoProviderを利用する。ここではAliasのsys_idで指定することで、URL/ID/Passをまとめて取ってくることが可能。
なお、sys_idはリストビューなどで「右クリック→Copy sys_id」で拾える。
下記のコードを「System Definition - Scripts - Background」で実行する。
// Get Connection Info
var provider = new sn_cc.ConnectionInfoProvider();
var connectionInfo = provider.getConnectionInfo("*****"); // ここにsys_idを指定
var BASE_URL = String(connectionInfo.getAttribute("connection_url"));
var API_KEY = String(connectionInfo.getCredentialAttribute("api_key"));
var endPointURL = BASE_URL + "?q=London&APPID=" + API_KEY;
// Rest Request
var rm = new sn_ws.RESTMessageV2();
rm.setLogLevel("all");
rm.setEndpoint(endPointURL);
rm.setHttpMethod("get");
rm.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
var request = rm.execute();
// Output
var requestBody = JSON.parse(request.getBody());
gs.info(requestBody["name"] + ":" + requestBody["weather"][0]["main"]);

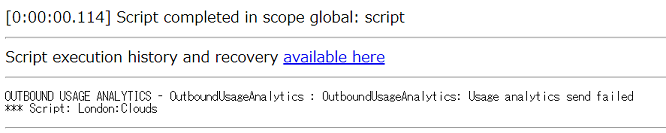
なにか解析エラーが出ているが、無事「London:Clouds」と表示された。
gs.getProperty('instance_name')でのインスタンス名取得と組み合わせれば、インスタンスごとに接続情報を切り替えることなどできそう。