概要
あまり手間をかけずに手順書や検証エビデンスを残したい。
"いまは"これがいいかなと思ったことを書きました。
利用シーンの想定
フォーマットなど決まっていない内部向けの手順書や、簡単な検証結果の記録をするような場合。
手順やエビデンスは、コマンドと画面キャプチャが混在している。
※Windowsの想定。
用意するもの
- Visual Studio Code
出来るようになること
- Visual Studio Code
- テキストが書ける
- アドオンが追加できる
- Markdown All in One
- HTML出力イメージがプレビューできる
- HTML出力ができる
- 目次が自動生成できる
- Paste Image
- キャプチャを直感的に貼り付けることができる
出来るようになること(詳細)
Visual Studio Code
詳しい説明は割愛し、紹介ページを貼るだけにします。
Markdown All in One
HTML出力イメージがプレビューできる
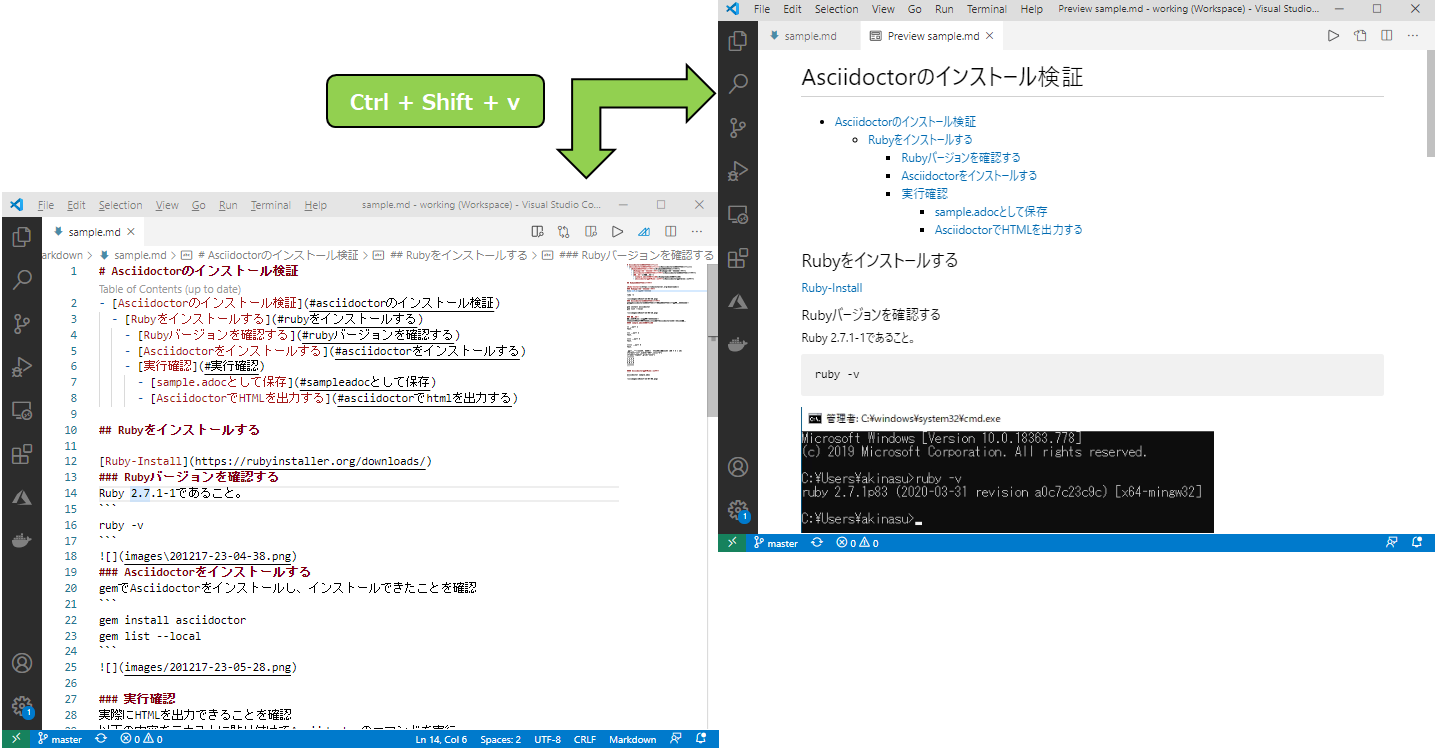
Ctrl + Shift + v でプレビュー表示ができます。
もう一度押すとプレビューが閉じます。
出力イメージの確認に使用できます。
HTML出力ができる
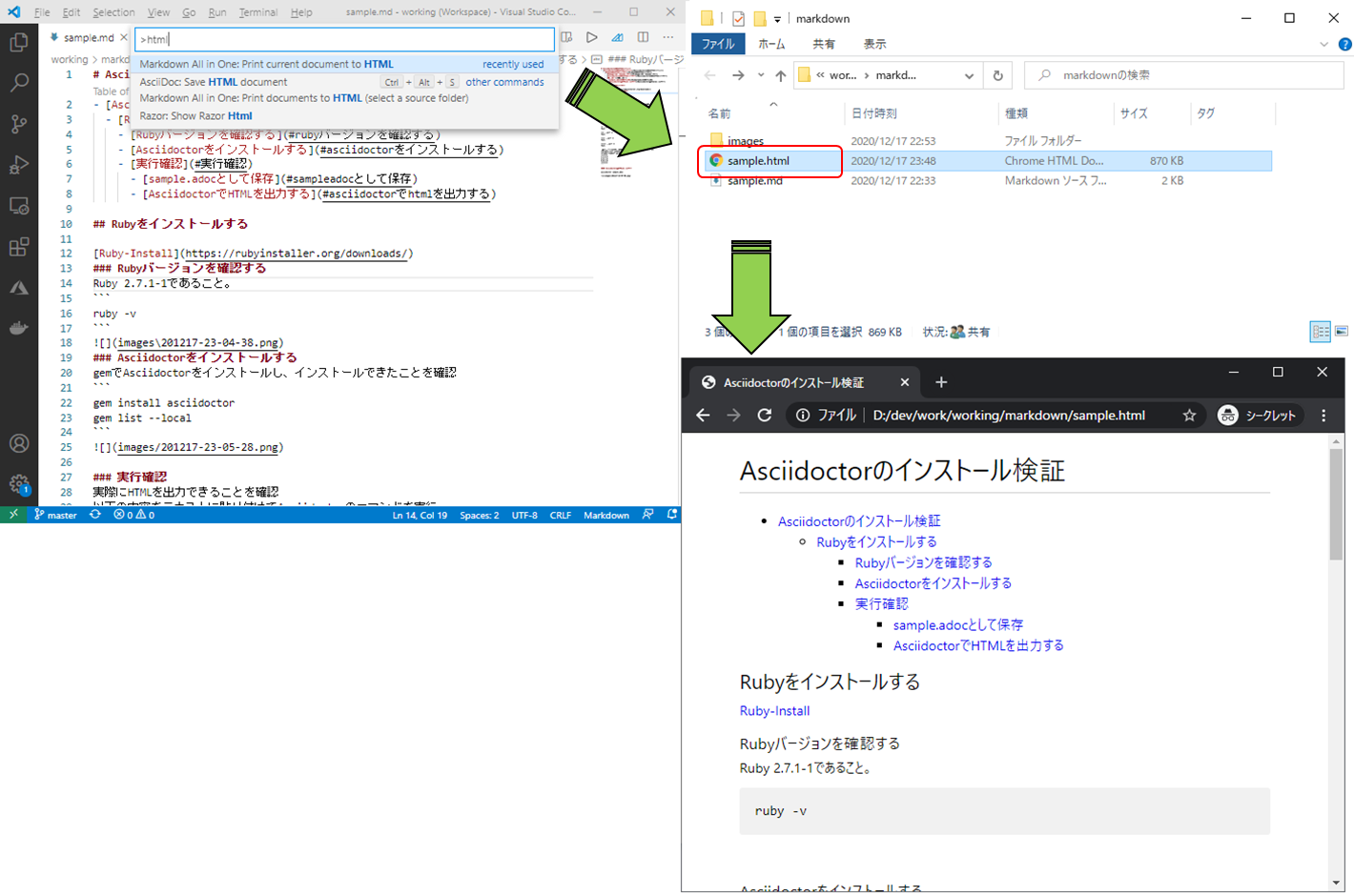
以下の操作をすると、Markdownファイルと同じフォルダにHTMLファイルが出力されます。
-
Ctrl + Shift + Pでコマンドパレットを表示 -
htmlと入力する - 候補から、
Markdown All in One : Print Current document to HTMLを選択する
ただし、画像のファイルパスがデフォルトだと絶対パスになっているため、このままではほかの人に渡せません。
- HTMLをテキストエディタで確認。絶対パスになっている。
<p><img src="file:///d:\dev\****\****\images\201217-23-07-08.png" alt=""></p>
そのため、面倒ですが以下のように設定を変更します。
-
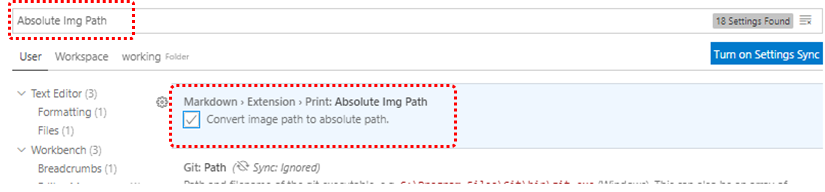
Ctrl + ,で設定画面を開く -
Absolute Img Pathと入力する -
Convert image path to absolute pathのチェックボックスを外す
- HTMLをテキストエディタで確認。相対パスになった。
<p><img src="images/201217-23-07-08.png" alt=""></p>
目次が自動生成できる
画面キャプチャが多くてスクロールが多い手順は、重宝するとおもいます。
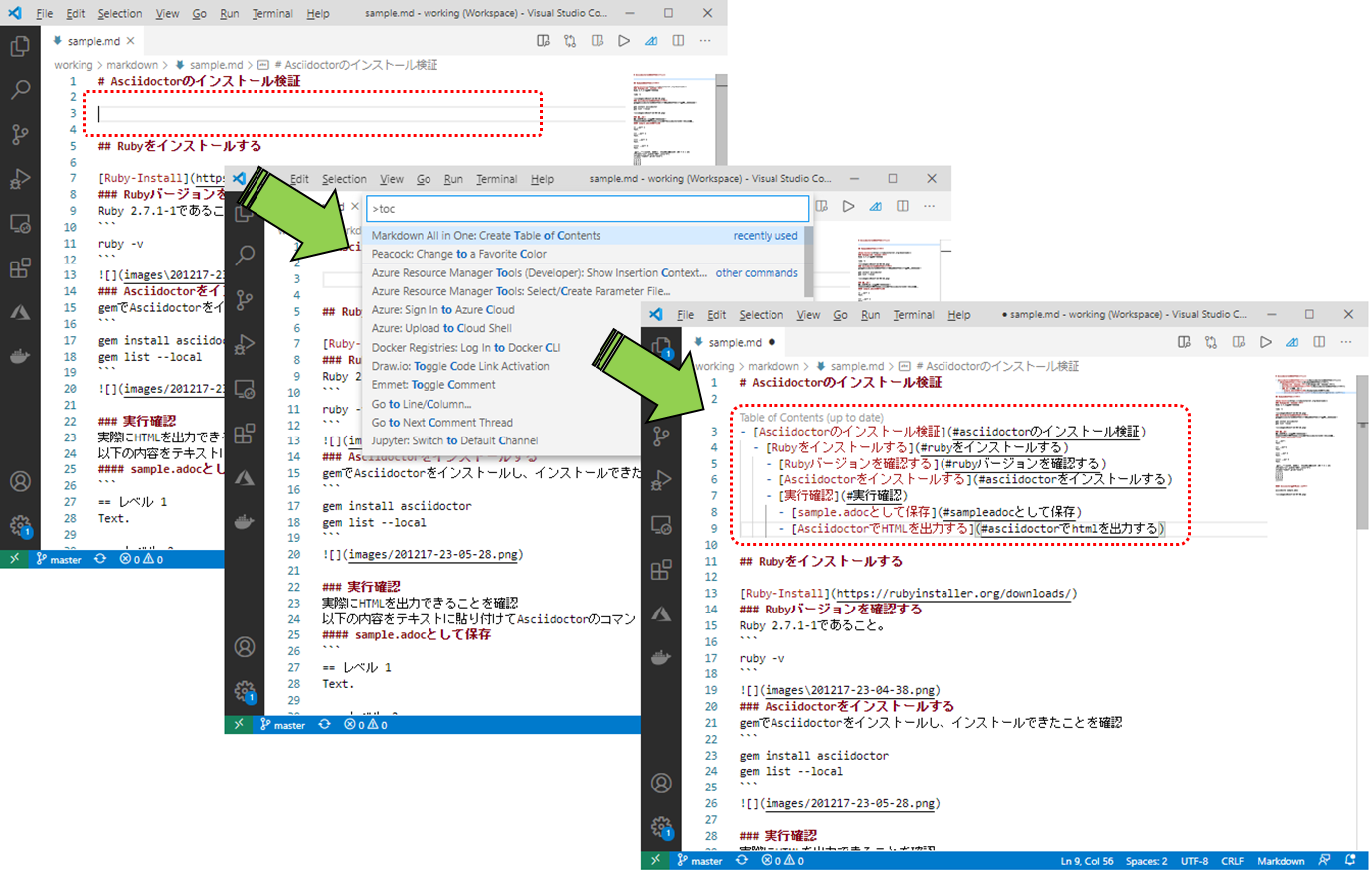
以下の操作をすると、カーソルを合わせた位置に目次が生成されます。
-
Ctrl + Shift + pでコマンドパレットを表示 -
tocと入力する - 候補から、
Markdown All in One : Create Table of Contentsを選択する
Paste Image
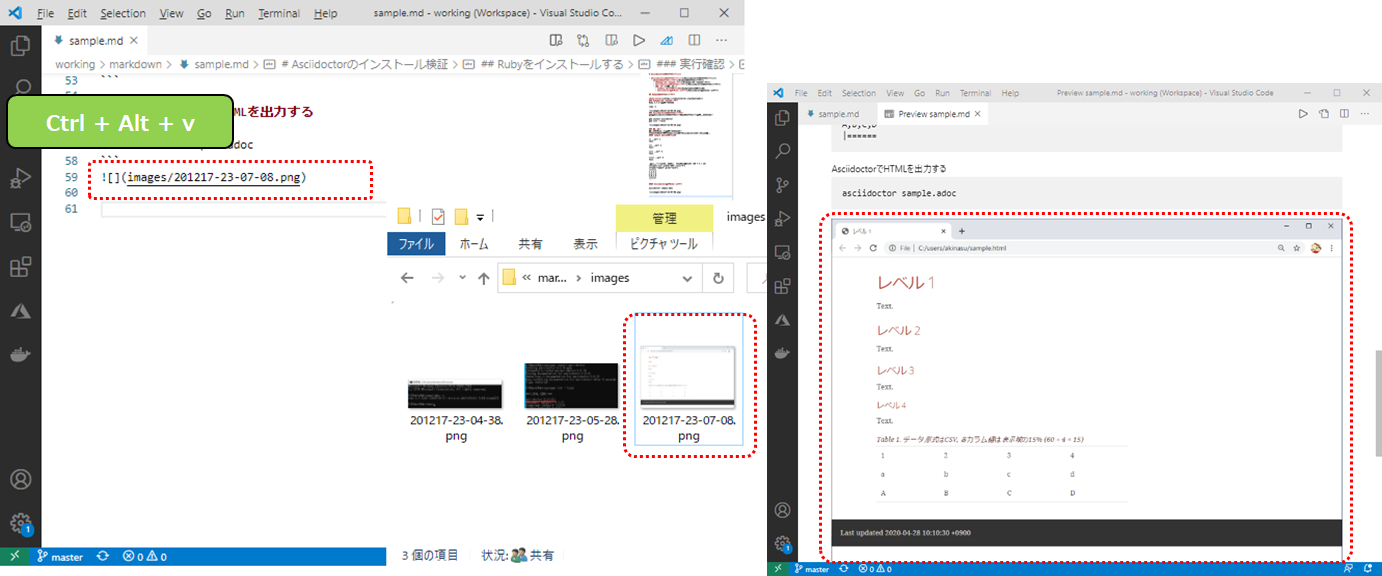
キャプチャを直感的に貼り付けることができる
Ctrl + Alt + vでクリップボードのキャプチャを直感的に貼り付けることができます。
実際には、キャプチャを画像として保存して画像のパスをMarkdownに貼り付けています。
画像はMarkdownファイルと同じ階層に出力されます。
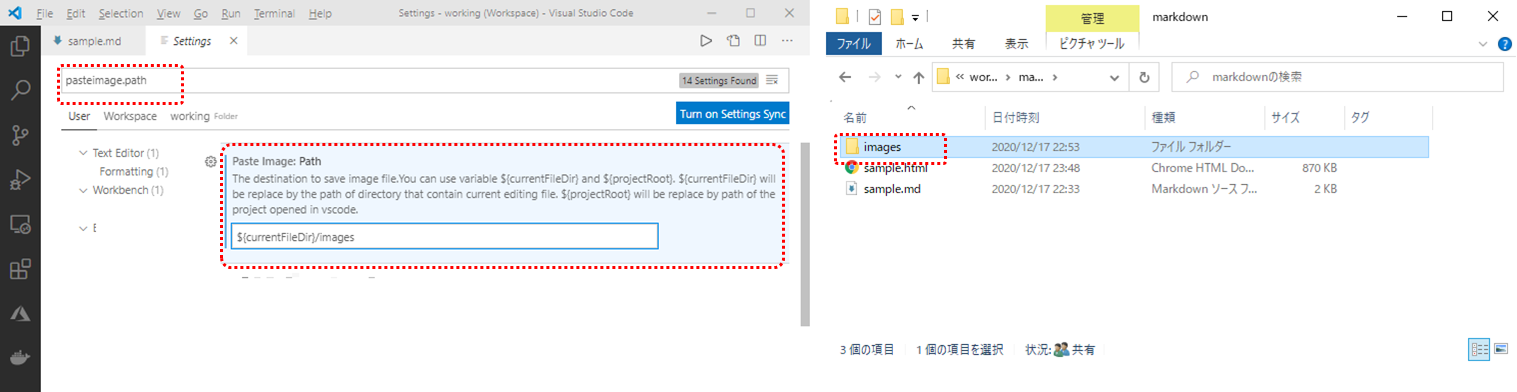
また、以下のように設定を変更することで、出力先の指定が可能です。
-
Ctrl + ,で設定画面を開く -
pasteimage.pathと入力する -
Paste Image: Pathの値を変更する
※デフォルト:${currentFileDir}となっている。${currentFileDir}/imagesなどとする。
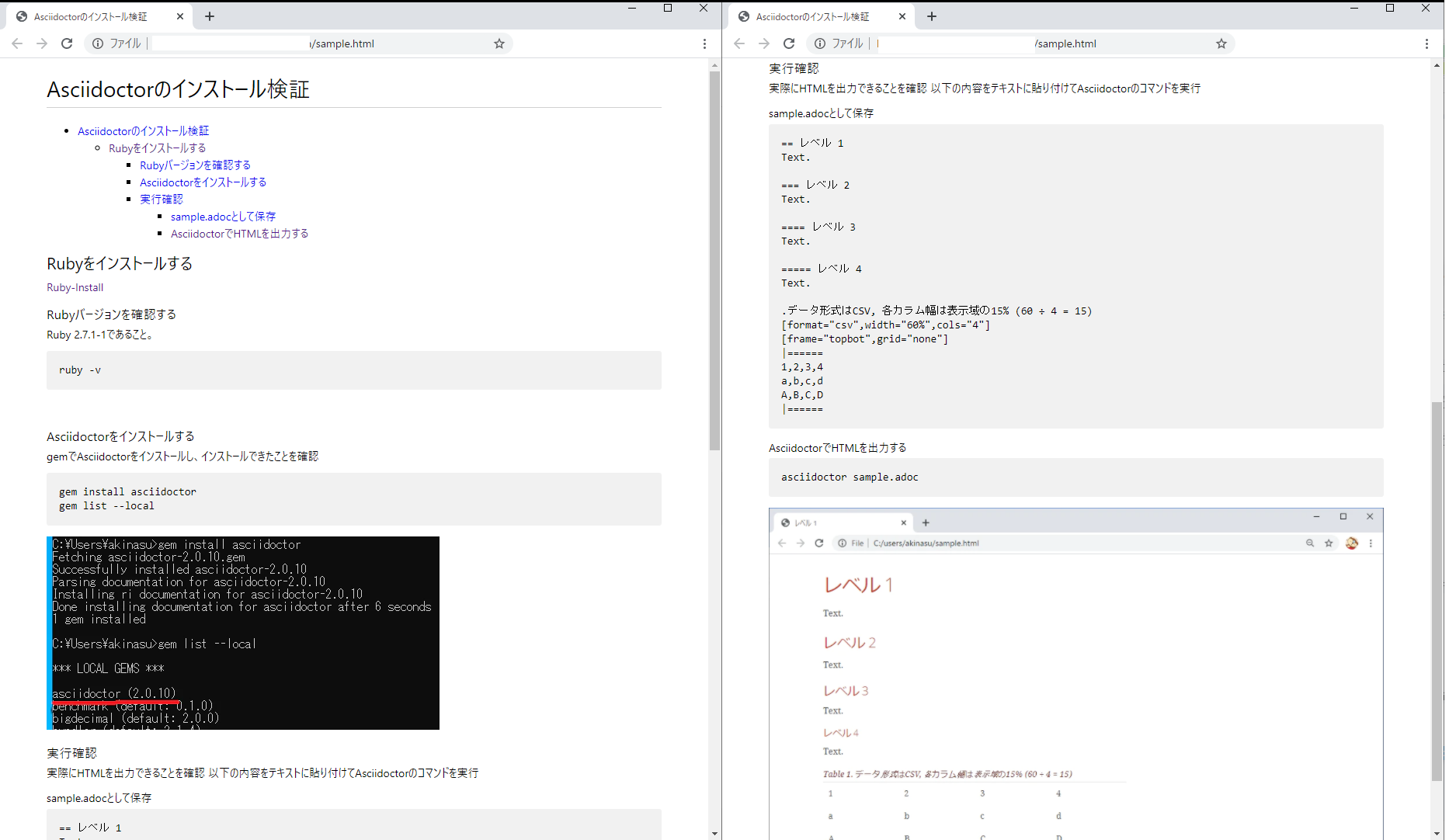
アウトプットイメージ
こういった手順書が作成できます。
※中身はこちらのAsciidoctorインストール手順を使用しました。
https://qiita.com/aki-nasu/items/450fa0f9dc5cdd7f0acb
HTML
Markdown
# Asciidoctorのインストール検証
- [Asciidoctorのインストール検証](#asciidoctorのインストール検証)
- [Rubyをインストールする](#rubyをインストールする)
- [Rubyバージョンを確認する](#rubyバージョンを確認する)
- [Asciidoctorをインストールする](#asciidoctorをインストールする)
- [実行確認](#実行確認)
- [sample.adocとして保存](#sampleadocとして保存)
- [AsciidoctorでHTMLを出力する](#asciidoctorでhtmlを出力する)
## Rubyをインストールする
[Ruby-Install](https://rubyinstaller.org/downloads/)
### Rubyバージョンを確認する
Ruby 2.7.1-1であること。
```
ruby -v
```

### Asciidoctorをインストールする
gemでAsciidoctorをインストールし、インストールできたことを確認
```
gem install asciidoctor
gem list --local
```

### 実行確認
実際にHTMLを出力できることを確認
以下の内容をテキストに貼り付けてAsciidoctorのコマンドを実行
#### sample.adocとして保存
```
== レベル 1
Text.
=== レベル 2
Text.
==== レベル 3
Text.
===== レベル 4
Text.
.データ形式はCSV, 各カラム幅は表示域の15% (60 ÷ 4 = 15)
[format="csv",width="60%",cols="4"]
[frame="topbot",grid="none"]
|======
1,2,3,4
a,b,c,d
A,B,C,D
|======
```
#### AsciidoctorでHTMLを出力する
```
asciidoctor sample.adoc
```

おわりに
ちなみにこの記事は、HackMDで書きました。
公開していいものは、HackMDをオススメします。
あわせて読みたい・・
CodiMDによるドキュメント作成のすすめ