たまたま弊社のアドベントカレンダーを見つけたので参加しました。
(@moriyatakashijp さんありがとうございます!)
はじめに
Markdownは非常に簡単に覚えられます。
そしてテキストですのでバージョン管理が容易です。
社内全員が当たり前のように使えるようになるといいなと思います。
今回はドキュメント作成において、あまりMarkdownを使ったことがない人でもすぐに始められるであろう、CodiMDというサービスをご紹介します。
課題
Markdownでドキュメントを作成するうえでいま感じている課題は以下の通りです。
- markdown執筆環境は人によりまちまち(VSCode、Atom、サクラエディタ、、、)
- markdownでは図を作成することが少々難しいのでどうにかしたい
- 複数人で同時に編集したいことがある(議事録など)
- ドキュメントを適切にバージョン管理・レビューできるようにしたい
最後のは、Githubなどとの連携を考える必要があるのでまた別の機会に。
CodiMDとは
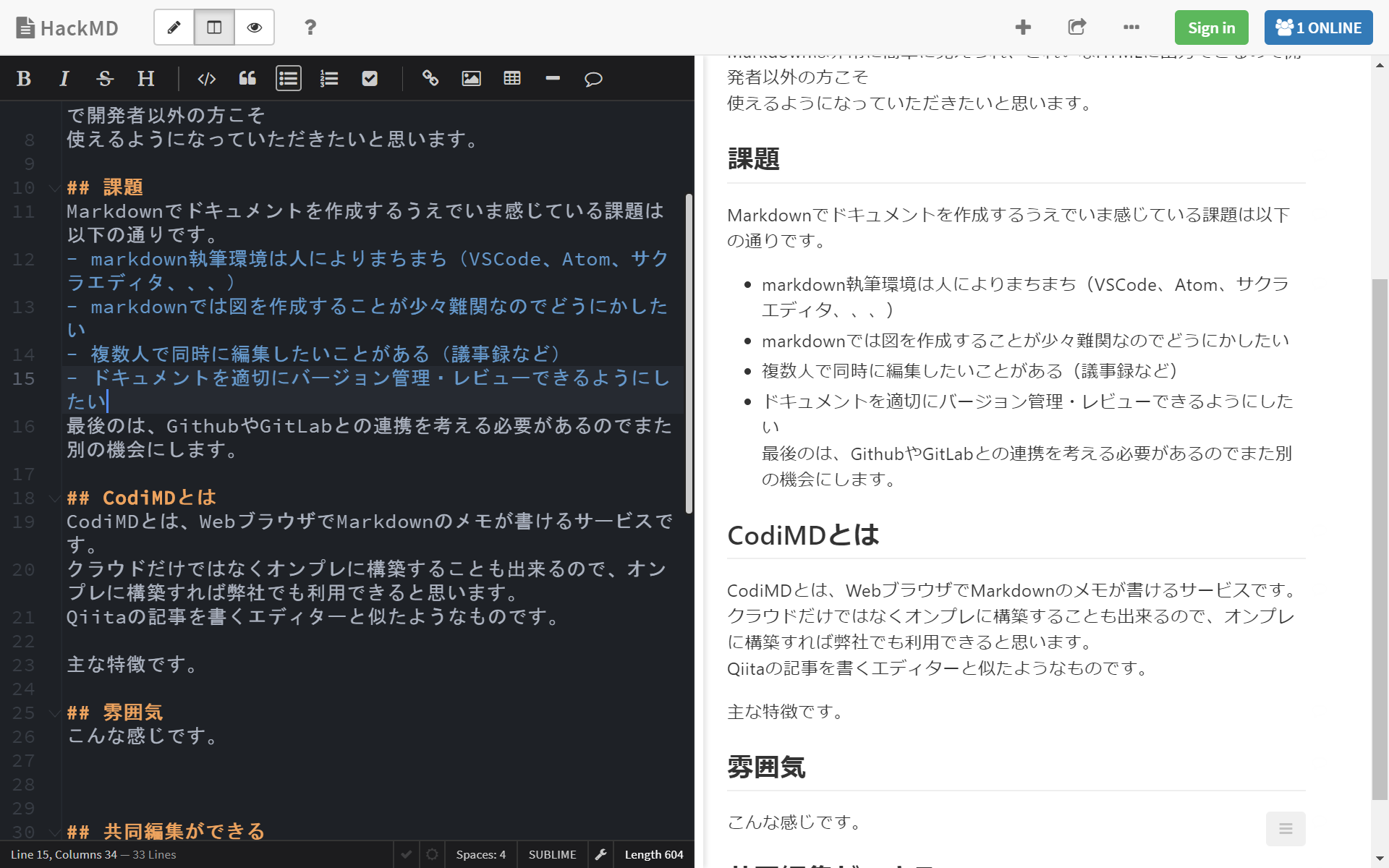
CodiMDとは、WebブラウザでMarkdownのメモが書けるサービスです。
クラウドだけではなくオンプレに構築することも出来るので、オンプレに構築すれば弊社でも利用できると思います。
Qiitaの記事を書くエディターと似たようなものです。
雰囲気
今回の記事もCodiMDで書いていますのでいろいろと触ってみてください。
※【更新】思いっきりどこかの会社の社内情報と思われる内容が書き込まれていたのでリンクは削除しました※
特徴
以下、特徴です。
執筆環境を統一できる
CodiMDを構築すれば、全員が同じ環境でMarkdownでドキュメントを作成することが出来ます。
各々が自端末に色々とインストールする必要はありません、ブラウザのお気に入りにURLを登録するだけです。
共同編集ができる
複数人が同時に編集することが出来ます。
共同編集で一番の恩恵を受けるのは、打合せの場面です。
議事録の作成を一人ではなく複数人でおこなうことで誤った議事録はその場で訂正することが出来ます。
そしてその場で議事録のレビューは完了し展開することが出来ます。
共同編集のやり方は、やはりURLを伝えるのみです。
ただし、同時編集はやってみると難しいです。どっちが書くんだというお見合い状態になります。ですので議事録作成担当は決めておいたほうがいいでしょう。
要所要所で記載内容を確認して違えば修正する。などが良いと思います。
図や表を簡単に書ける
表は、Markdownの記法のひとつで以下のように書けます。
| Column 1 | Column 2 | Column 3 |
| -------- | -------- | -------- |
| Text | Text | Text |
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| Text | Text | Text |
エディタ上部のアイコンをクリックすることで出力されます。
markdownでは表が書きづらいのでひな形をつくってくれるだけでもありがたいです。

また、個人的に感動した点はシーケンスやガントチャートを書けるmermaidなどが扱えるということです。
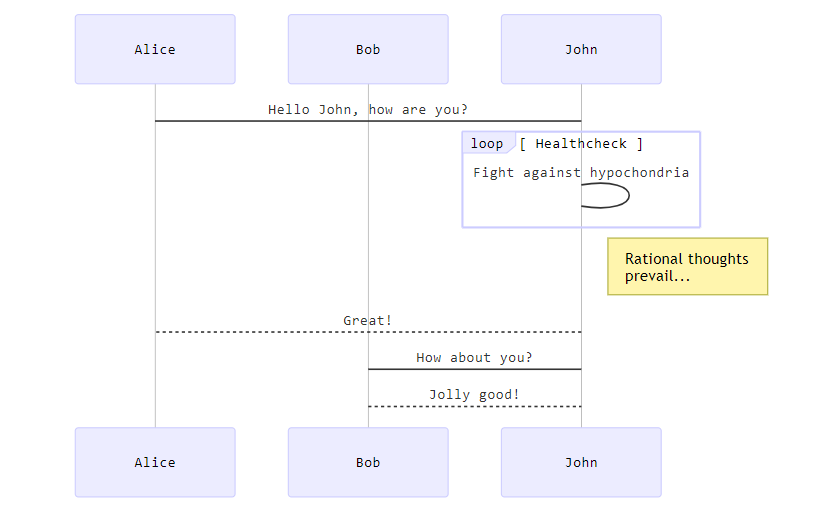
- シーケンス
```mermaid
sequenceDiagram
participant Alice
participant Bob
Alice->John: Hello John, how are you?
loop Healthcheck
John->John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail...
John-->Alice: Great!
John->Bob: How about you?
Bob-->John: Jolly good!
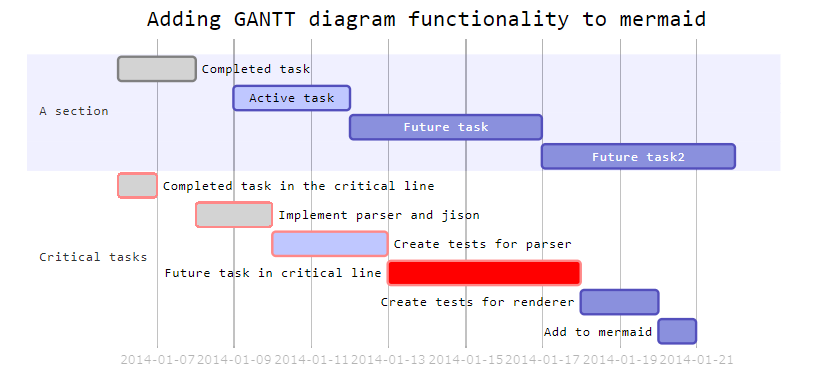
- ガントチャート
```mermaid
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
section Critical tasks
Completed task in the critical line :crit, done, 2014-01-06,24h
Implement parser and jison :crit, done, after des1, 2d
Create tests for parser :crit, active, 3d
Future task in critical line :crit, 5d
Create tests for renderer :2d
Add to mermaid :1d
PlantUMLが使えるとユースケースやクラス図も簡単に書けるようになるのでよりうれしいです(Graphvizが使えるのでいずれ使えるようになるはずだと思います)。
(2020年12月2日追記)
PlantUMLも最近になって使えるようになっていました!
機能紹介(English)
まとめ
CodiMDについては私も最近知ったばかりでまだ使いこなせていません。
興味があるかたは、機能紹介をご覧ください。
だいぶドキュメントをMarkdownで作成する現場が増えてきています。
私が関わったサービスもMarkdownで作成しHTMLでインターネットに公開しています(厳密にはasciidocというマークアップ言語ですが)。
ぜひ、どなたかCodiMDを社内で使えるようにしてください!