Flutterはじめました。
ネイティブなiOS開発でいうところのCocoaPodsやCarthageのように、簡単に外部のライブラリを導入して様々な機能を追加できます。
ここではその導入手順についてまとめます。
パッケージを探す
以下のサイトからパッケージを探します。
今回は例としてfont_awesome_flutterという、アプリ内に様々なアイコンを追加できるパッケージを導入します。
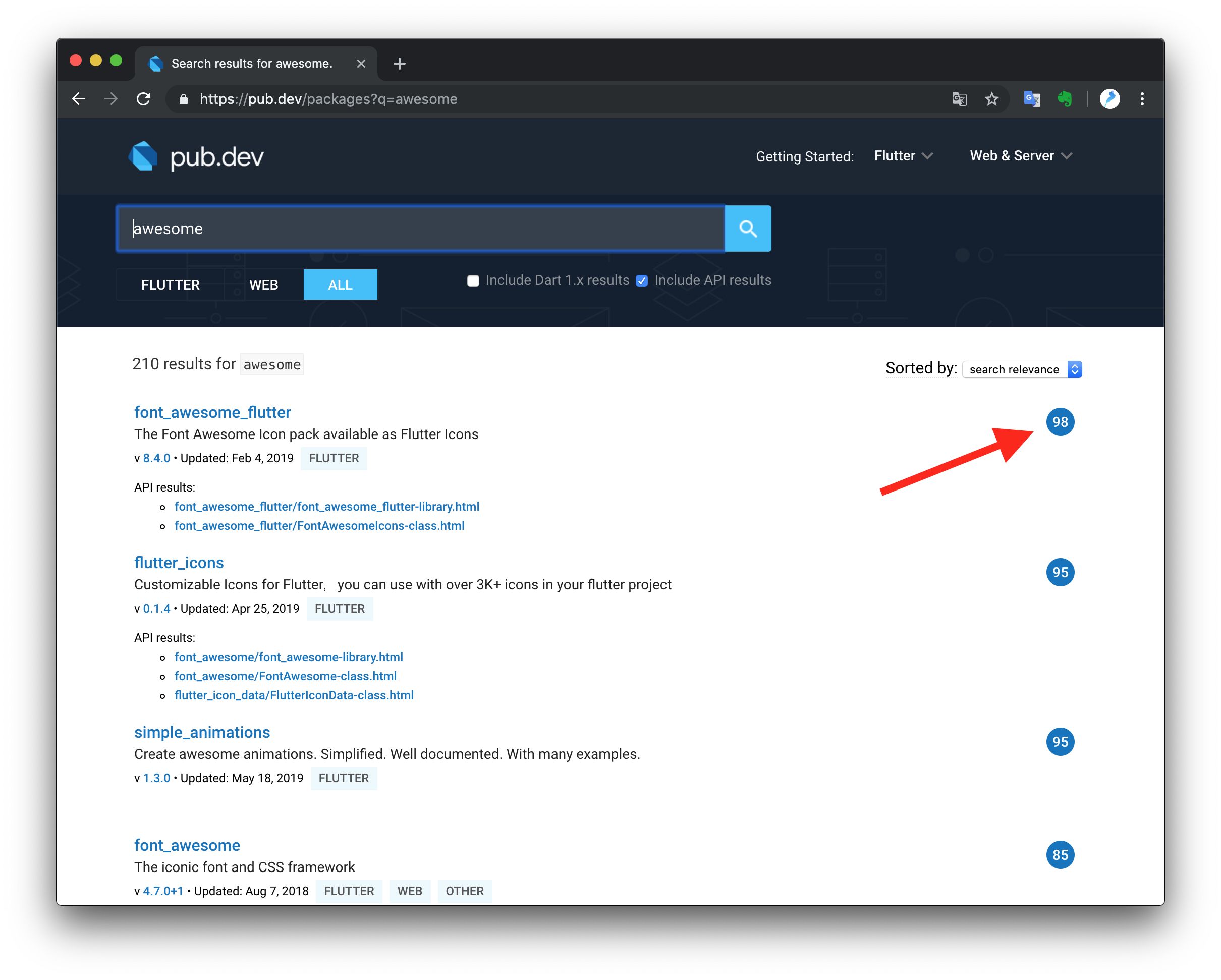
検索窓に awesome などと入れると検索結果が表示されます。
パッケージの評価システムについて
導入手順の前に、簡単にパッケージの評価システムについて紹介します。

検索結果の右の数字に注目して欲しいのですが、これはそのパッケージの評価スコアになっています。
パッケージの詳細ページを見ると評価内容を見ることができます。

以下の評価軸を元に、加重平均で総合スコアが算出されています。
スコアの詳細をざっくり説明するとこんな感じです。
| 評価軸 | 内容 |
|---|---|
| Popularity | 人気度:パッケージどれぐらい使われているか |
| Health | 健全性:パッケージ内のErrorやWarningの少なさを評価 |
| Maintenance | メンテナンス:パッケージの保守されっぷり、READMEなどが整理されているかを評価 |
| Overall score | 総合スコア:Popularity 50%, Health 30%, Maintenance 20%の加重平均で算出 |
評価システムの詳細は以下から確認できます。
https://pub.dev/help#scoring
パッケージ選定の際にめちゃくちゃ参考になりそうです。
導入手順
では実際の導入手順です。
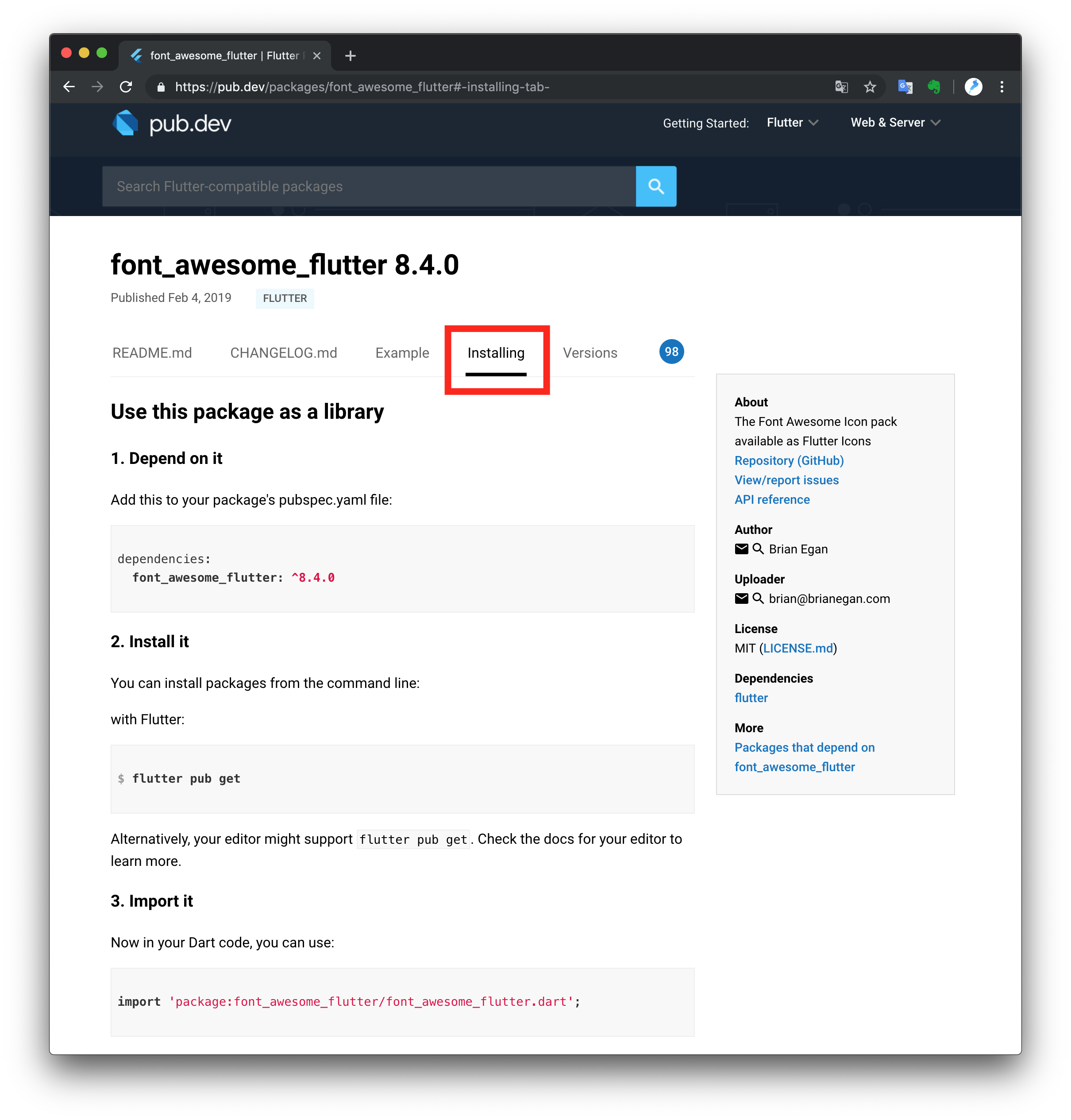
パッケージ詳細ページのInstallingタブの記載にしたがって導入していきます。

1. pubspec.yamlファイルの編集
pubspec.yamlのdependencies:セクションに1行追加します。
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.2
font_awesome_flutter: ^8.4.0 # 追加
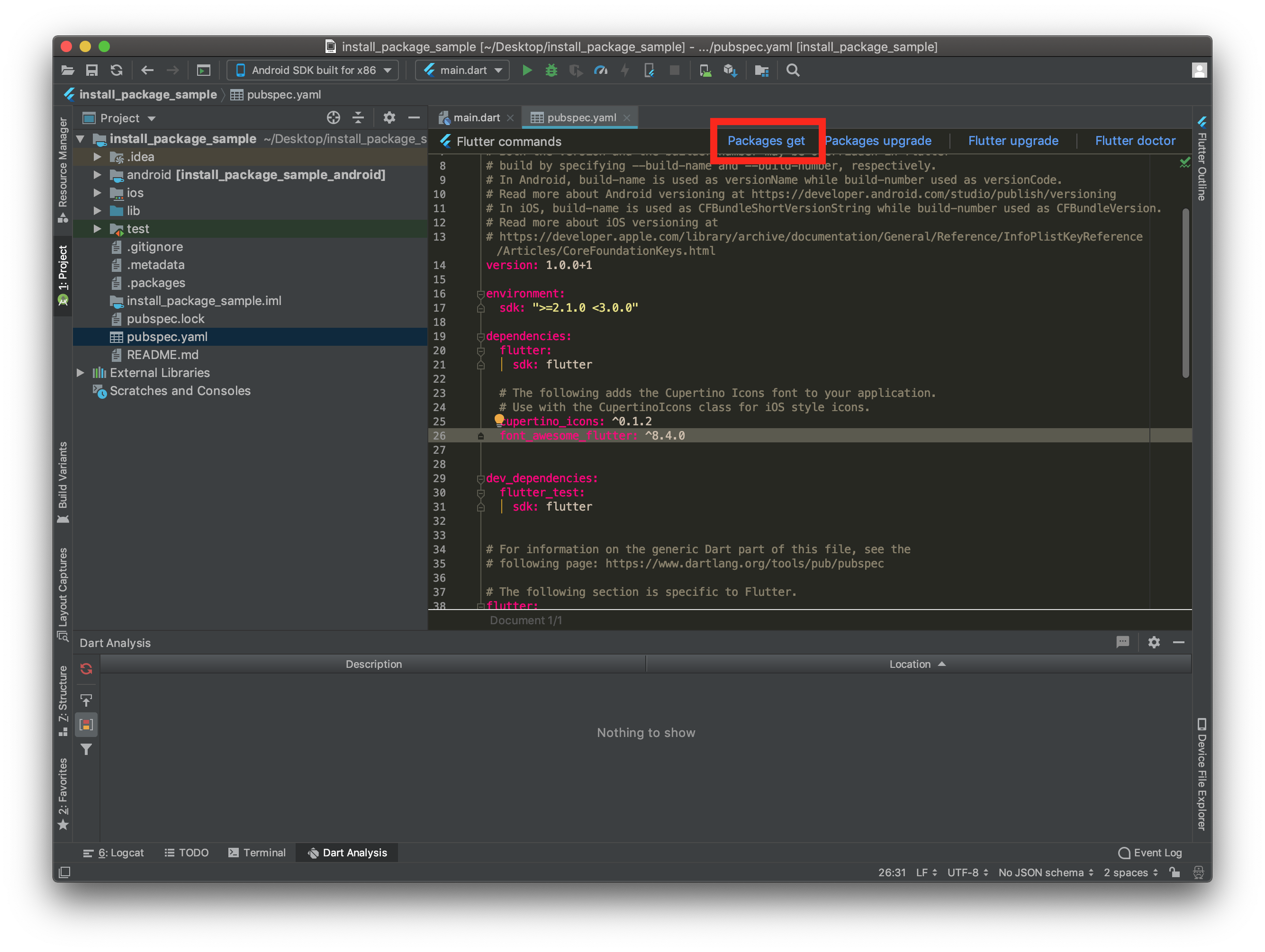
2. インストール
インストールではコマンドを使った方法も紹介されていますが、Android Studioを使っている場合はPackage getボタンをポチッと押すだけでインストールが完了します。

3. インポート
Font Awesomeを使うdartファイルにimport文を追加します。
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
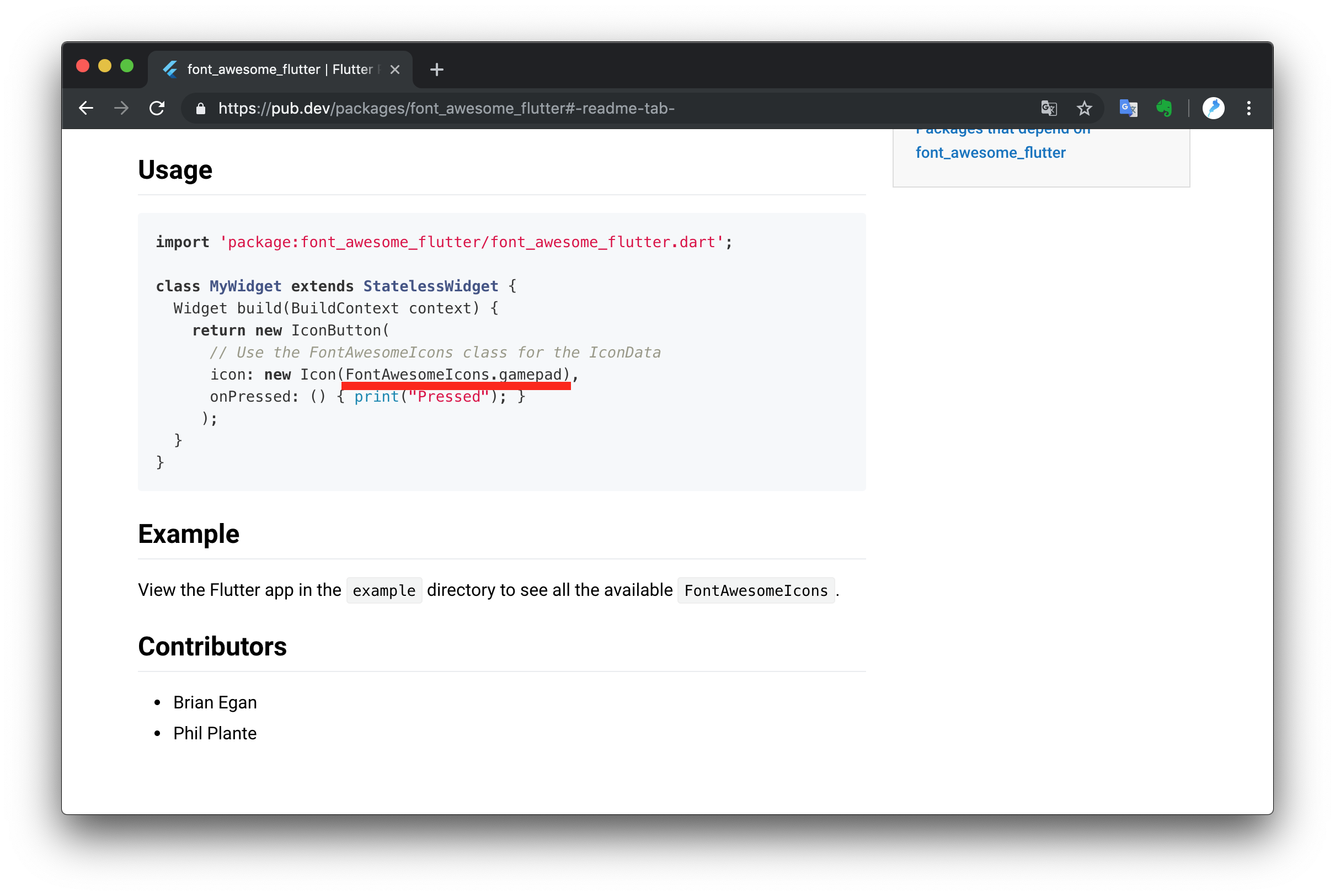
実際にパッケージを使うコードはパッケージのREADME.mdやExampleを確認すると良いです。

class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Icon(
FontAwesomeIcons.thumbsUp,
size: 100.0,
),
),
);
}
}

できました![]()
記事執筆時点(2019年5月)でも様々なパッケージが積極的に開発されています。
パッケージ開発者の皆様に感謝しつつ、良いFlutterライフを送りましょう![]()