Auto Layout エラー / ワーニングが発生しているレイアウトを、問題編と解答編に分けて説明する記事になります。問題集ということで、継続して書く気持ちはあります。
今回の内容に関連して、過去にこのような記事も書いています。
Auto Layoutのワーニング解読には「WTF?」が便利
AutoLayoutのデバッグをする(1)
Auto Layoutのデバッグに役立つメソッド/プロパティ集
デバッグのためにView階層を把握する
Debugging your layout ([WWDC2015] Mysteries of Auto Layout, Part 2より)
GitHub
以下の Git リポジトリに問題となっているコードを置いています。 question ブランチに切り替えると、エラー / ワーニングが発生している状態のプロジェクトをいじることができます。今回の対象は「Priority View」という画面です。
https://github.com/akatsuki174/AutoLayoutDebugSample
問題編
こんなレイアウトを作りたいとします。
- 両端に20のマージン
- text field と button の間隔は10
- button の横幅は文字サイズぴったり
- 残りの横幅は text field で埋める

しかし上記の条件に素直に従って Storyboard 上で制約を付けるとこのようにエラーが発生し…

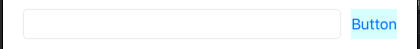
構わず実行してみると text field が潰れてしまっています。

さてどうすればいいでしょうか?
解答編
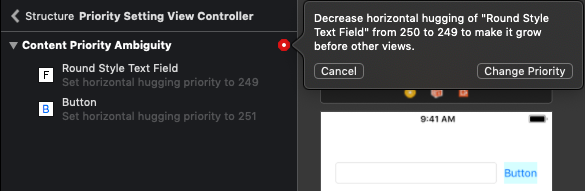
まずは Storyboard 上でどのようなエラーが出ているのかを見てみます。

horizontal hugging priority が云々と出ています。ここで hugging priority の説明をします。
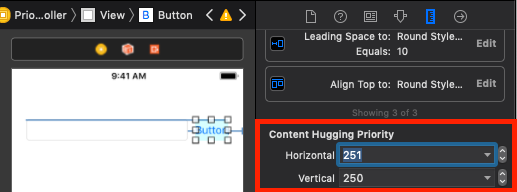
Content Hugging Priority
- 大きくなりにくさ / コンテンツに沿う優先度 を表す
- Hug = 沿って進むという意味
- この値が小さいと他の制約に影響されて大きくなりやすくなる
- 固有サイズより大きなサイズが指定されたときに使われる
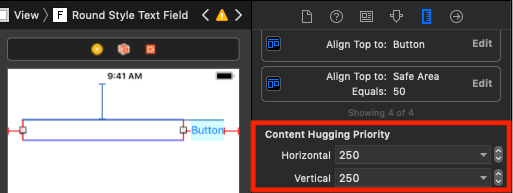
ここで text field, button の Content Hugging Priority を確認すると、どちらも250でした。制約の優先度をわざと低くしない限りはコンテンツの大きさにかかわらず制約が優先されるということもあり、このようになってしまうことがあります。
もう一度今回やりたかったことをおさらいすると、
- text feild はできるだけ広く幅を取りたい
- button は最低限の幅が取れていればいい
ということだったので、buttonのハグする力を高めてあげれば良いことになります。ということで button の Content Hugging Priority を 251 に上げます。