前回の記事labelタグのフォーム作成について学びましたね!
次は、boxについて学んで行きましょう😎
①ドロップダウンリスト
<label for="like">あなたの好きな食べ物は??</label>
<select id="like">
<option>人参</option>
<option>ピーマン</option>
<option>玉ねぎ</option>
</select>
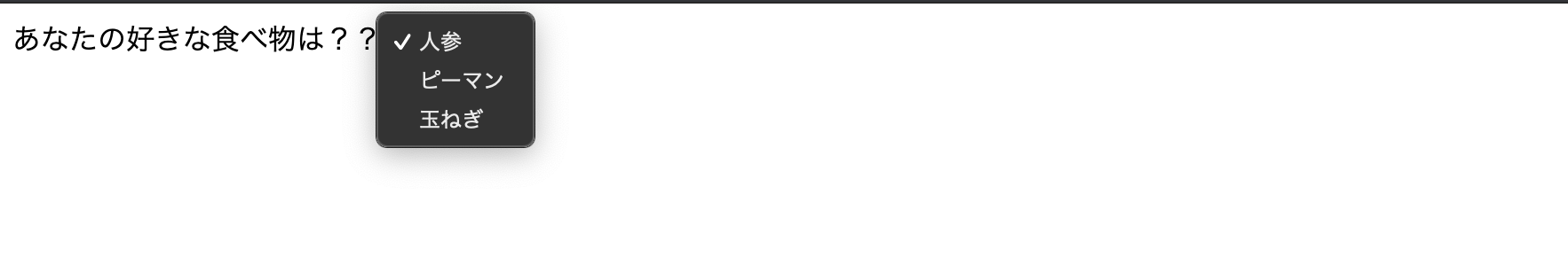
質問のセンスの無さは置いといてブラウザで表示するとこうなるかなと思います👌

はい!ドロップアンドリスト完成です!
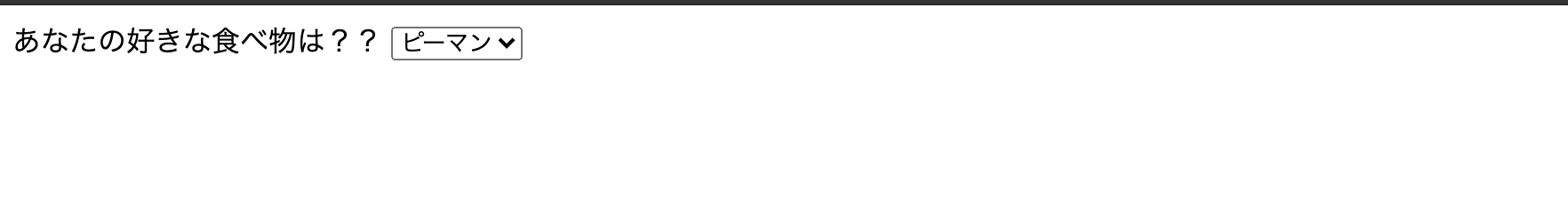
最初から選択している状態でスタートしたい場合は、select の中の一つを選んでselectedを付けるとできます!

②チェックリスト
それではチェックボックスを作っていきましょう!
<fieldset>
<legend>性別を教えて下さい</legend>
<label><input type="checkbox" name="gender" value="man">男</label>
<label><input type="checkbox" name="gender" value="woman">女</label>
<label><input type="checkbox" name="gender" value="other">その他</label>
</fieldset>
ここでタグについての説明をしますね!
fieldset▶ここではlabelのグループ化を図っています!
legend▶labelのタイトルを作っています!
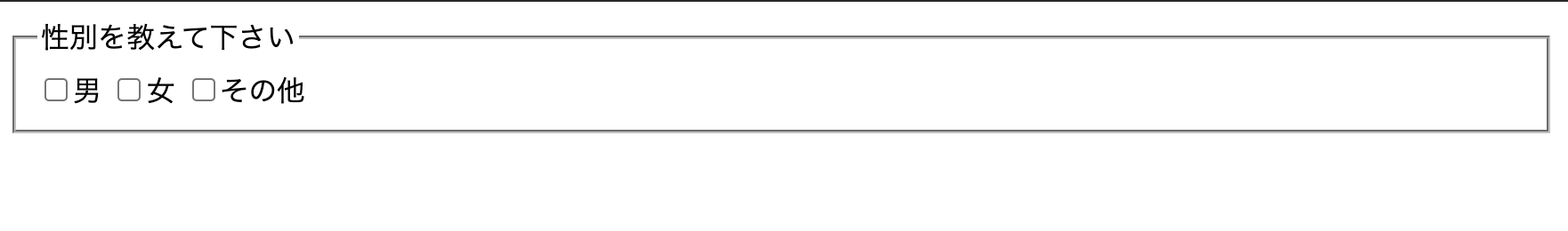
ブラウザ上ではこうなります👍

クリックするとチェツクが付きます!
上記したチェックボックスは複数選択の際に利用するものなので、
一つだけ選択させる場合はラジオボタンに書き換えていきましょう!
<fieldset>
<legend>性別を教えて下さい</legend>
<label><input type="radio" name="gender" value="man">男</label>
<label><input type="radio" name="gender" value="woman" checked>女</label>
<label><input type="radio" name="gender" value="other">その他</label>
</fieldset>
はい!こうすると一つのみの選択に変わります!👍
name属性について解説しますと、
フォーム部品を識別するための名前を指定します。
複数のラジオボタンに同じ部品名を付けることで、1つのグループを作ることができます。
ラジオボタンでは、そのグループの中から1つだけを選択することができるのです!
③ボタン
次はボタンですね!!
結構簡単なのでちゃちゃっとやっちゃいましょう!
<input type="button" value="決定">
<button>決定</button>
ね、びっくりするぐらい簡単でしょう😂
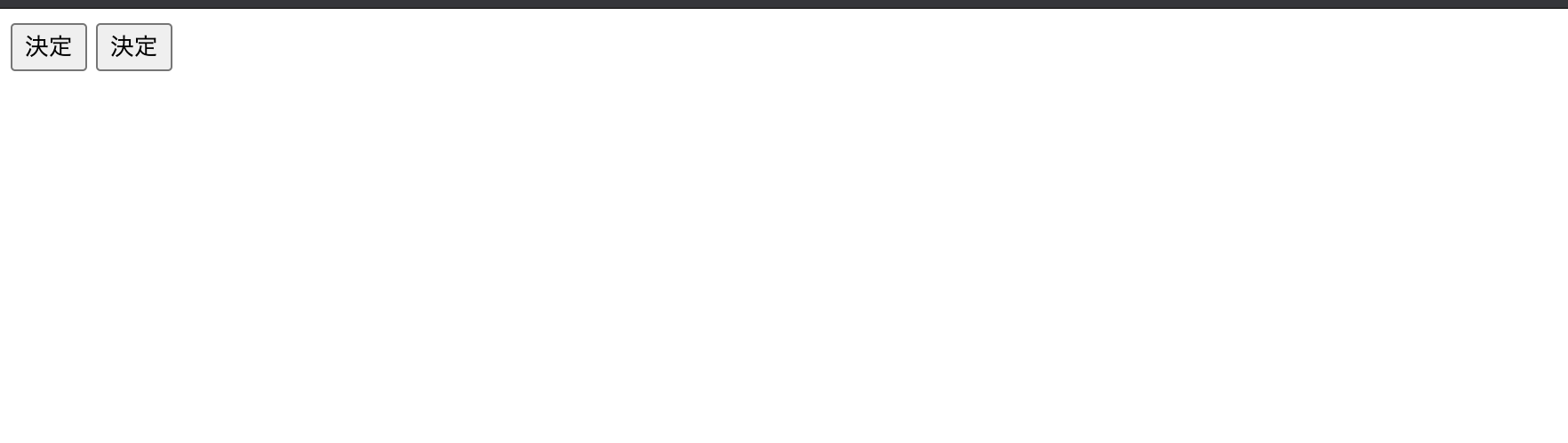
ブラウザ上だとこんな感じですね👌

どっちでも記述はいいみたいです👌
ちなみにvalue属性とは、input要素の値を指定する属性。テキスト入力欄などにおいては初期入力値、チェックボックスやラジオボタンにおいては選択した時にだけ送信する値、送信ボタンなどにおいてはボタン名を表す。ようです!