概要
JavascriptではDOMの操作が必須になります。
DOMとは何かについての記事になります。
JS復習
JSはどのように動くのかについて復習します。
詳しくはこちらの記事を参照していただけると幸いです。
①HTML/CSSの情報を読み取る
②その情報をもとに加工
③HTML/CSSを書き換える
上記の引用がざっくりとした流れです。
DOM操作とは、③に当たります。
またJSでJSでDOMの中身を書き換えたとしてもHTMLを書き換えているわけではないことを覚えておきましょう。
DOM
ブラウザが読み込まれるとDocument Object Model もしくは DOM と呼ばれるデータ構造が読み込まれます。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="header">
<h1 class="title">JavaScript</h1>
<p class="sub-title">DOM操作について</p>
</div>
</body>
</html>
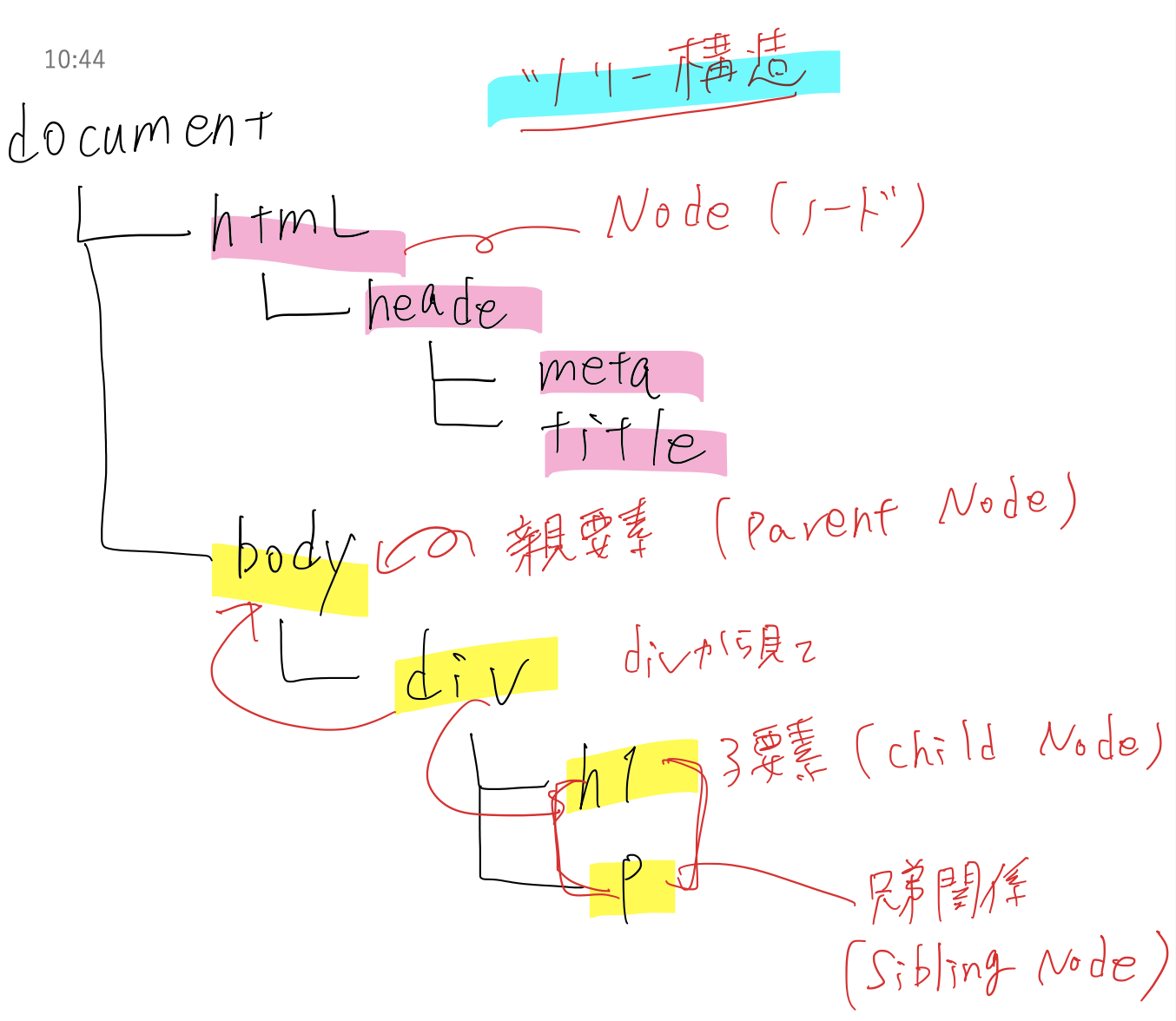
DOMはWebページをツリー状に構造化したものです。そして、このツリーにある要素をNode(ノード)と言います。