例として、ターン制ゲームの技選択画面を作ろうとしたときのことを考えます。
大抵の場合は各技の名前が書かれたボタンを並べると思います。
このとき、技のボタンの端っこなどにその技の詳しい解説を表示するボタン、あるいはもっと別の機能を持ったボタンを付けたい場合、この記事が役立ちます。
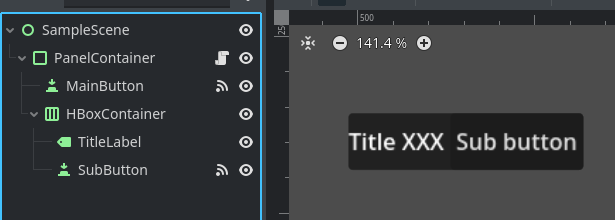
全体図
SubButton をクリックすると MainButton は反応せず、それ以外の場所("Title XXX" と表示されている箇所)をクリックすると MainButton が反応します。
ポイント
PanelContainer を使う
PanelContainer は数ある Container の一種で、子要素を自身の内側いっぱいに広げて配置します。
これに複数の子があった場合、重なりを無視してすべての子を広げます。
ちなみに、本来は任意のUI要素に枠を付けるために使われるようです。
mouse_filter を操作する
目的に合わせて Control.mouse_filter を変更します。
このプロパティの詳しい解説は [Godot 4.2] 3種のMouseFilterの挙動解説 #tips - Qiita に書いてあります。
今回は MainButton と SubButton を MOUSE_FILTER_STOP にして、それ以外を MOUSE_FILTER_IGNORE に設定しておきます。
参考文献
Godot EngineでContainerにButton機能を持たせる
PanelContainer — Godot Engine (4.x)の日本語のドキュメント
Control — Godot Engine (4.x)の日本語のドキュメント