Redmine Advent Calendar 2019 初参加です。
13日の金曜日ですwよろしくお願いします。
題名のとおり、楽しすぎるview customize plugin 1で遊びつつ、Redmineをカスタマイズしています。
目次
1.チケットの誤削除はご勘弁
2.チケット一覧上部にもエクスポートリンク欲しい
3.リンクを別窓で開きたいって言われた
4.おしまいに
の3本+1でお送りします。
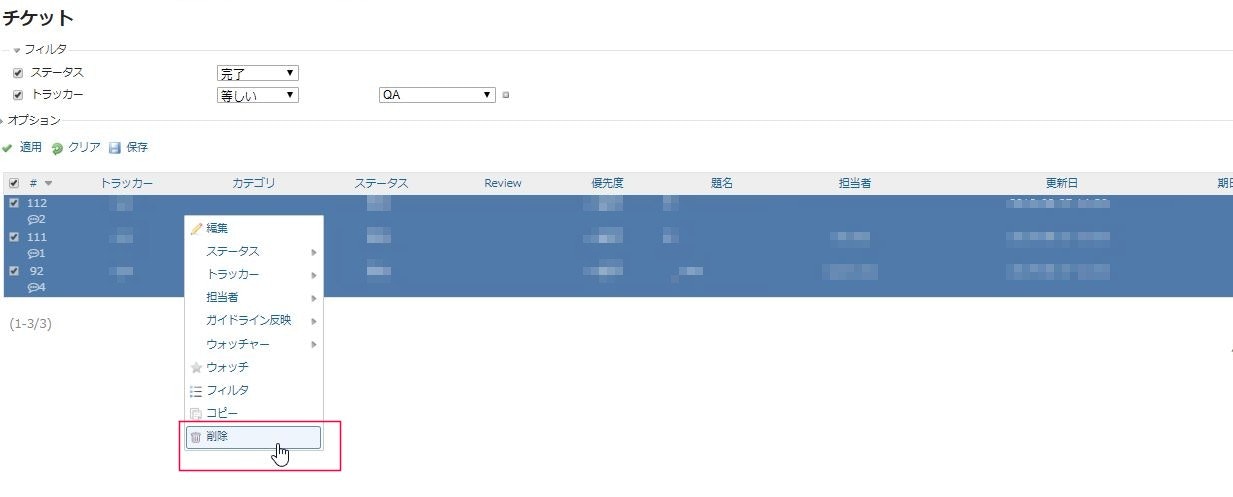
1.チケットの誤削除はご勘弁
親チケットをうっかり削除して
先輩も同じ事やって灰になってました。
なので私はそんな先輩を助けたいと思い、更にネットに助けを求めたところ 2、以下のような記事を見つけたのです。
ユーザの誤削除を絶対にさせたくない
見つけた私のアルカディア。要は「削除」を非表示にすればいいんだよ。ということで、こちらの記事を応用して以下のようにしてみました。
- あらゆる画面から「削除」を消してしまおう
- チケット詳細の削除は使いたいときもあるので表示・非表示切り替えよう
ぐだぐだ言ってないでコードです。
◆あらゆる画面から「削除」を消してしまおう
PathPattern:/issues
Type:CSS
挿入位置:全てのページのヘッダ
/*チケット一覧の右クリックメニューでの削除ボタンを非表示*/
div#context-menu a.icon-del{
display:none;
}
/*チケット編集画面の削除ボタンを非表示*/
div.contextual a.icon.icon-del{
display: none;
}
ついでに、うっかりユーザ削除を防ぐためにユーザ管理画面の削除も消します。
ユーザは削除じゃなくて。ロックで。(合言葉)
PathPattern:/users
挿入位置:全てのページのヘッダ
Type:CSS
/*ユーザ管理画面の削除ボタンを非表示*/
.icon-del{
display:none;
}
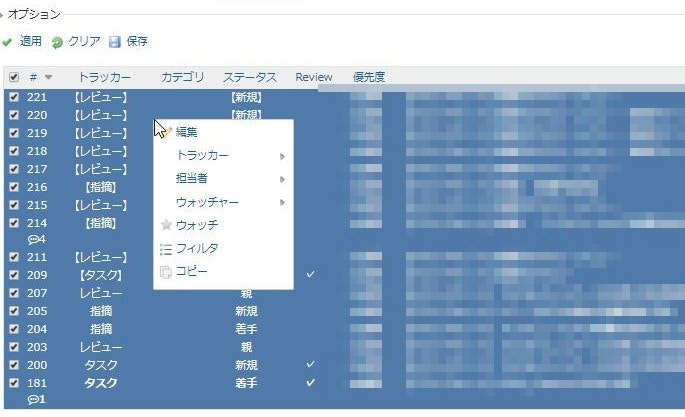
これでとりあえずめぼしい画面から「削除」が消えました。
次。
◆チケット詳細の削除は使いたいときもあるので表示・非表示切り替えよう
まずはボタンを作る。とりあえずシンプル可愛いのがいい。
ボタンのデザインはお好みでどうぞ。
PathPattern:/issues
Type:CSS
挿入位置:チケット詳細の下
/* うっかりチケット削除を防ぐため「削除ボタン」非表示→表示(切替ボタンデザインCSS)*/
button.button1 {
font-size: 9pt;
display: inline-block;
text-decoration: none;
background: #fffffe;
color: #67c5ff;
border: solid 1px #67c5ff;
border-radius: 3px;
transition: .4s;
}
button.button1:hover {
background: #67c5ff;
color: white;
}
次、削除できるのは管理者だけでいい。
PathPattern:/issues
Type:JavaScript
挿入位置:チケット詳細の下
/*うっかりチケット削除を防ぐため「削除ボタン」非表示→表示切替*/
$(function () {
var admin = ViewCustomize.context.user.admin; // 管理者
// 管理者じゃない場合は適用しない
if (admin != true){
return;
}
// 削除ボタン表示/非表示切り替え
$('p.other-formats').append('<br><br><hr><body><button class="button1" title="システム管理者のみ使用できます">削除ボタン「表示/非表示」切替え</button></body>');
$('button').click(function () {
$('a.icon.icon-del').toggle();
});
});
見ておわかりのように結構な力業です。きっともっと綺麗になります。
htmlが好きです。
画面上はこんな感じ。

↓
ステータスとかトラッカーがバラバラで妙なのは気にしないでください。
ただの砂場です。

2.チケット一覧上部にもエクスポートリンク欲しい
題名のとおり。
結構csvでエクスポートすることもあるのでいちいち画面下までスクロールするのめんどくさい……。
ここんち、view customizeのバージョンが1.2以下なので挿入位置ないです。
PathPattern:/issues
Type:JavaScript
/*チケット編集画面の削除ボタンを非表示*/
$(function() {
var page = $('span.pagination').clone();
var other = $('p.other-formats').clone();
var contex = $('div.contextual').clone();
$('div.autoscroll').before(page);
$('div.autoscroll').before(other);
$('div.hide-when-print').append(contex);
});
結果こんな感じ。地味に便利。
ついでにチケット数も表示させておいた。
3.リンクを別窓で開きたいって言われた
カスタムフィールズの「リンク」を使って他プロジェクトのRedmineチケットと連携取ってるのですが、そのときメンバーに言われたのでやってみた! 3
これはHTTPSしか対処してません。
<追記>
前田さんよりフォローいただきました。
Redmine 4.0からはカスタムフィールドのリンクには external クラスがつきましたので、「3.リンクを別窓で開きたいって言われた」は a.external に _blank を追加する書き方でも実現できます。
とのことです。シンプルイズベストです。
方法はこちらにありました。
リンクを別タブで表示する(Textile)
前田さん、フォローありがとうございました!4
PathPattern:.*
Type:JavaScript
/*リンクをすべて別窓で開く*/
$(function(){
window.onload = function() {
for (var i = 0; i < document.links.length; i++) {
var ele = document.links[i];
if (ele.href.match(/^https/)) {
ele.target = "_blank";
}
}
}
});
あとこういうのもありかも。※20200313 13日の金曜日追記。
ただこの場合、別窓反対のメンバーもいるのでパスとか条件とか気を付けてやりたい。
PathPattern:.*
Type:JavaScript
/*リンクを別窓で開く*/
$(function(){
$('a[href^=http]').attr("target", "_blank");
$('a[href^=https]').attr("target", "_blank");
});
4.おしまいに
以上、「素人でもなんとかなる!」を表明する記事でした。
先人はたくさんいますし、お世話になっております。めちゃめちゃぐぐるしなんだったらサンプル丸コピですけど、便利を追求すると本当に誰でもなんとかなります。この部分こう変更したらイケる?と思って試してみられるのがview customize plugin1の素晴らしいところです。
Plugin追加やバージョンアップを許してくれない難しいひとたちの目を盗んで、現場にとって色々と使いやすいRedmineにできる道を模索中です。本当感謝しかありません。